从12个维度理解可达性设计

对用户需求越包容,用户越能理解你的设计。接下来,让我们一起认真研究可达性的几个维度,它们能够帮助你提升设计的合理性。
“可达性问题应该在设计阶段得到解决。”这是Daniel Na和他的团队在参加会议时反复听到的一句话。设计可达性就意味着要满足用户的需求,这包括你的目标用户、目标用户群以外的用户、残障用户甚至是一些来自不同文化和国家的用户,而设计出良好体验的关键就是了解这些群体的需求。
当为可达性设计时,最常见的问题就是要知道用户需求是什么,为什么而设计,这并不是为了筛选用户,只是因为“我们不了解我们不知道的东西(译者注:此处作者的意思应为,我们无法为我们不了解的需求进行设计)”。所以,当涉及到可达性时,有很多因素需要我们考虑。
我们如何了解众多的用户以及他们的需求呢?我们又如何保证他们的需求会在我们的设计中得到满足呢?为了解决这些问题,采用一种从不同维度来评估设计关键性的分析方法是很有帮助的。
“当你从许多不同的视角或维度来审视你的“设计”时,你就会发现优秀的“可达性”设计。”——The Art of Game Design: A Book of Lenses
维度(Lens)是一个过滤口很密的过滤器,通过它可以思考、审视某个话题。通常还被用于检查艺术品、文学作品或电影,不同的维度要求我们留下我们的世界观,而不是通过不同的环境来观察世界。
例如,通过历史维度欣赏艺术作品能够让我们了解当时的社会、政治、经济、文化或智力情况。这会让我们能够更好地了解艺术家所处环境是如何影响他们的,以及如何塑造艺术作品和其所蕴含的时代特征。
可达性维度就像一个过滤器,我们可以用它来了解设计是如何影响用户的需求。在贯穿整个设计过程中,每个维度所呈现出问题都会让设计师再次思考自己的设计是否合理。通过运用这些维度,你将会更加包容你的用户需求,为更多的人设计出更易于触达的用户体验。
可达性的维度如下:
- 动效维度
- 音频和视频维度
- 色彩维度
- 控件维度
- 字体维度
- 图像和图标维度
- 键盘维度
- 布局维度
- 材料忠诚度维度
- 可读性维度
- 结构维度
- 时间维度
你应该也能猜到,并非所有的维度都要应用到每个设计中。虽然有些维度是可以应用到所有的设计中,但其他的维度则有着一定的适用情景。某个设计中最有效的维度可能并不适用于另一个设计。
由每个维度提供的问题仅仅是用来帮助你理解可能引起问题的工具。与往常一样,你应该与用户一起验证你的设计,以确保你的设计是可用的、可触达的。
一、动效维度
有效的动画可以给页面和品牌带来生命感,引导用户关注,并帮助定位用户。但动效也是一把双刃剑,滥用动效不仅会带来混乱或分散注意力,而且对某些用户来说这可能是致命的。
快速闪烁的效果(定义为闪烁超过三秒)或高强度的效果和模式可能引起癫痫发作,被称为“光敏性癫痫”。光敏性还可引起头痛、恶心和头晕等症状。患有光敏性癫痫症的用户在使用网络时必须非常小心,因为他们不知道什么时候可能会导致癫痫发作。
其它影响(如视差或运动果)可能会导致某些用户因前庭敏感而感到头晕或经受眩晕。前庭系统控制着人的平衡和运动感。当这个系统不能正常工作时,就会引起头晕和恶心等症状。
“设想这样一个世界,你的内部陀螺仪不正常地工作。非常类似于陶醉,事情似乎是自己动起来的,你的脚似乎永远不会稳定在你的下方,你的感觉比你的身体移动得更快或更慢。”——A Primer To Vestibular Disorders
持续的动效或动画也会分散用户的注意力,尤其是对于那些难以集中注意力的用户。GIF动画就是典型案例,因为我们的视觉中心会被运动的物体所吸引,所以很容易被不断更新或移动的东西分散注意力。
这并不是说动效很糟糕,所以你不应该使用它。相反,你应该要明白为什么要使用动效以及如何去设计更安全的动效。一般来说,你应该尝试设计那些短距离,适应其它移动对象的方向和速度(包括滚动),并且屏幕尺寸相对较小的动效。
你还应提供控件或选项以迎合用户的个性化体验。例如,Slack可让你隐藏动画图像或表情符号作为全局设置和每个图像的基础。
要使用动效,需要注意以下问题:
- 是否有可能导致癫痫发作?
- 是否有任何动作或效果可能会通过运动引起头晕或眩晕?
- 是否有任何动画可能会通过不断移动、闪烁或自动更新而分散注意力?
- 是否可以提供一些控件或选项来停止、暂停、隐藏或者更改任何动画或效果的频率?
二、音频和视频维度
视频、音频的自动播放功能有时可能非常烦人。它们不仅破坏了用户的注意力,而且还会逼得用户主动去搜寻那些有问题的媒体文件并将其静音或关闭。作为一般通用原则,请不要在设计中添加一些自动播放的视频、音频等媒体文件。
“谨慎地使用自动播放的设计。虽然自动播放可能是一款功能强大的参与工具,但如果播放了用户不想听的声音,会使用户刚到烦躁;或者播放了一些不需要的视频回放,会让用户感到不必要的资源使用(例如数据、电量)。” ——Google Autoplay guidelines
你现在可能会问:“如果我在后台自动播放视频但保持静音,会怎么样?”虽然在当今的网页设计中使用视频作为背景可能是一个日益增长的趋势;但背景视频遇到了与GIF动画和连续移动动效相同的问题:可能会分散注意力。因此,你应该提供控件或选项来暂停或禁用视频。
除了控件之外,视频还应具有文本记录或者字幕,以便用户可以采用最适合他们的方式浏览内容。那些视觉受损或宁愿阅读也不观看视频的用户需要一个文本记录,同时那些视听障碍的用户或着那些不想听视频的用户也需要字幕。
要使用音频和视频,需要注意以下问题:
- 是否有被自动播放的音频或视频所困扰?
- 是否可以提供控件来停止、暂停或隐藏自动播放的音频或视频?
- 视频是否有文本或字幕?
三、色彩维度
色彩在设计中起着重要的作用。色彩能够唤起情绪、感觉和想法。色彩还可以用来增强品牌信息和品牌感知。然而,当用户看不到它们或以不同的方式感知它们时,色彩的力量就会消失。

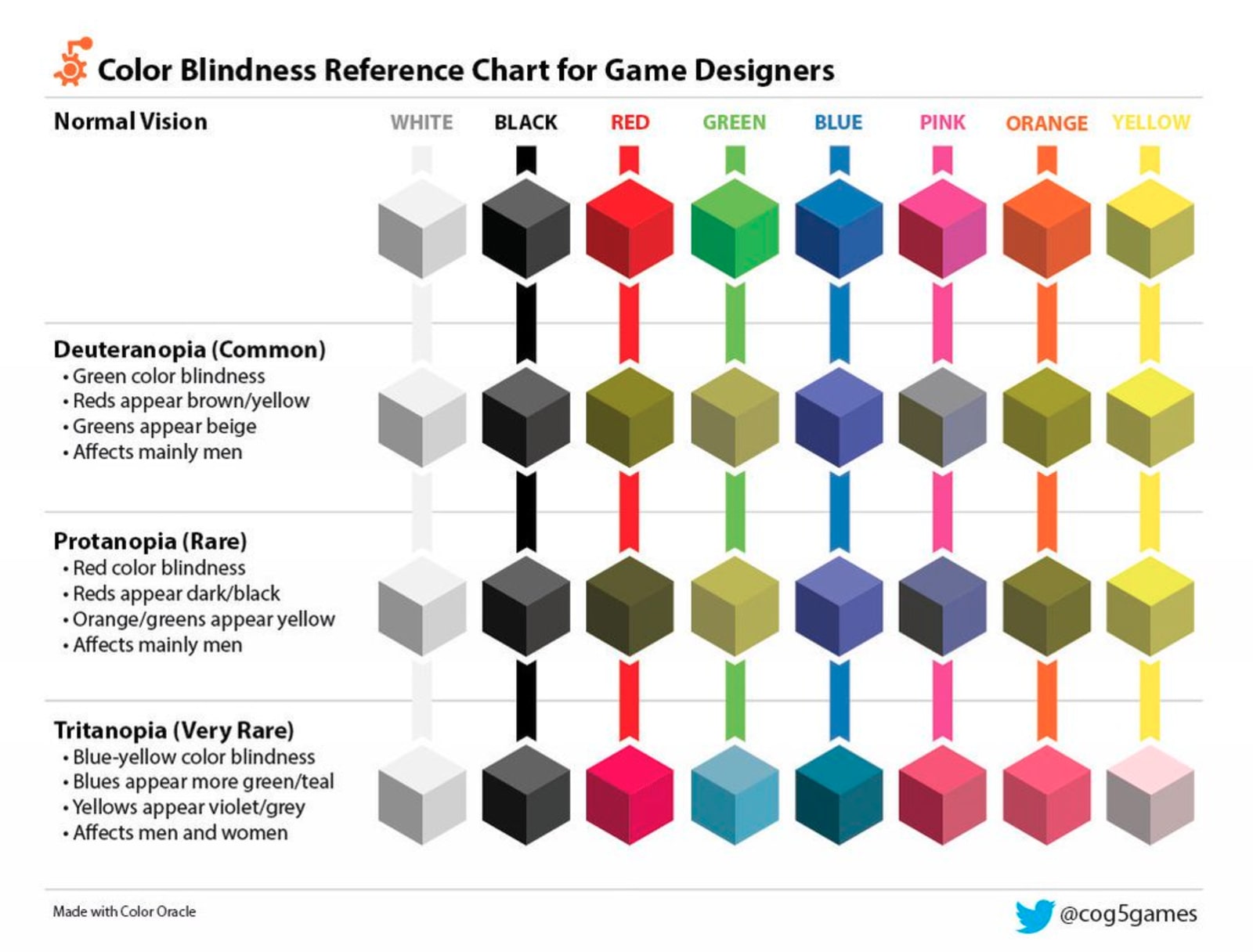
绿色盲很常见,导致红色呈现棕色/黄色,绿色呈现米色。红色盲很少见,导致红色显示为深色/黑色,橙色/绿色显示为黄色。 蓝黄色色盲是非常罕见的,蓝色的情况下看起来更绿色/蓝绿色,黄色看起来是紫色/灰色。
色彩含义对于国际用户来说也是存在问题的。因为色彩在不同国家和文化中代表着不同的事物。 在西方文化里,红色通常用于表示消极趋势,而绿色表示积极趋势,但在东方和亚洲文化中却相反。
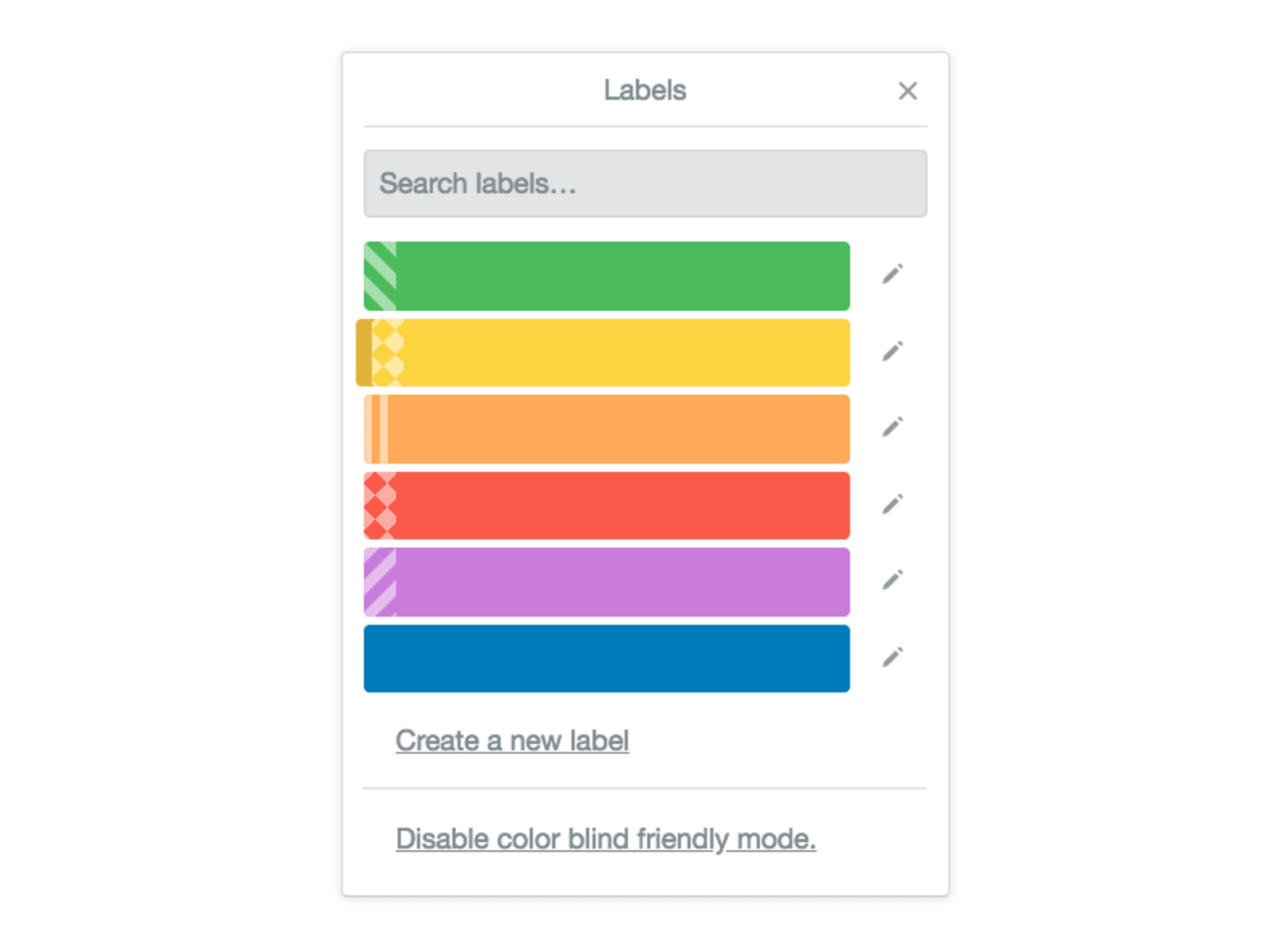
由于色彩及其含义可能因文化差异或色盲而显得没有意义,所以你应该增加一些无色标识符。标识符(如图标或文字说明)可以帮助弥补文化差异,而图案可以很好地用来区分颜色。

Trello的色盲友好标签使用不同的图案来区分颜色。
对于某些用户来说,饱和的颜色、高对比度的颜色,甚至只是黄色都会让人感到不舒服和不安,突出表现在自闭症谱系上。所以在设计时最好避免高浓度类型的颜色,以帮助用户保持舒适。
前景色和背景色之间的对比度差使得视力较差的用户、使用低端显示器的用户或者刚好在阳光直射下的用户更难看到。对于使用键盘的用户来说,所有文本、图标和任何焦点指示符应满足背景颜色的最小对比度4.5:1。
你还应确保设计和色彩在Windows高对比度模式的不同设置中正常工作。常见的问题就是文本在某些高对比度模式背景下变得不可见。
要使用色彩,需要注意以下问题:
- 如果颜色从设计中删除,会失去什么含义?
- 如何在不使用颜色的情况下表达含义?
- 颜色是否过饱和或具有高对比度,这些都可能导致用户过度刺激或不舒服?
所有文字、图标和聚焦指示的前景和背景颜色是否符合4.5:1的对比度指标?
四、控件维度
控件也被称为“交互式内容”,是用户可以与之交互的任何UI元素,可以是按钮、链接、输入或任何带有事件监听器的HTML元素。控件太小或太靠近可能会给用户带来很多问题。
对于无法用指尖精确定位的用户(如那些有颤抖疾病的用户),或因年龄而导致灵活性降低的用户,会很难点击小控件。例如,复选框和单选按钮的默认大小可能会给老年用户带来问题。即使提供可以点击的标签,也并非所有用户都知道他们可以这样做。
太靠近的控件可能会给使用触摸屏的用户带来问题。手指大而难以准确点击。意外触摸错误的控件可能会导致挫败感,特别是如果该控件导航你离开或让您失去上下文。

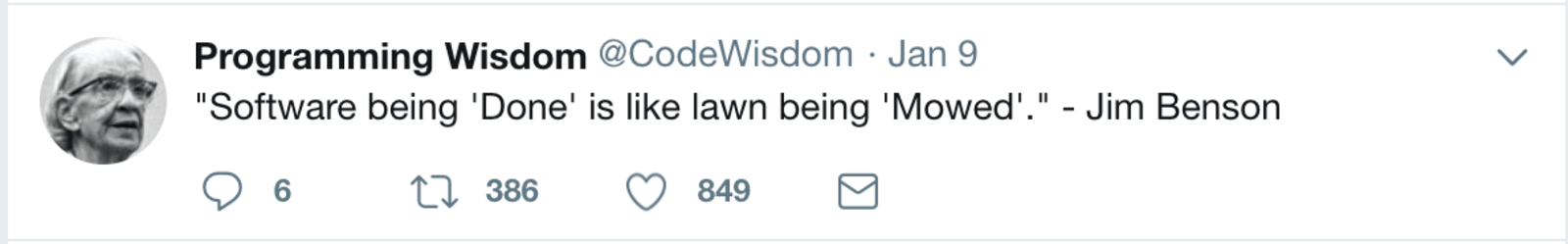
当触摸单行推文时,很容易意外地点击该人的姓名或句柄,而不是打开推文,因为他们之间没有足够的空间
嵌套在另一个控件内的控件也可能导致误触。它不仅在HTML规范中不允许使用,而且它还会容易地选择父级控件而不是你想要选择的控件。
为了给用户足够的间距来准确选择控件,建议控件的最小尺寸为34×34像素,但是Google建议至少48×48像素,而WCAG规范建议至少44×44像素。此大小还包括控件所具有的任何填充。所以一个控件可以在视觉上是24 x 24像素,但是在所有边上都会有一个额外的10像素的填充将会使它达到44×44像素。
同时还建议控件之间的空间足够远以减少误触。微软建议至少有8个像素的间距,而谷歌推荐的控件至少间隔32个像素。
控件还应该有一个可见的文本标签。屏幕阅读器不仅需要文本标签来知道这个控件的功能,而且显示文本标签可以帮助用户更好地理解控件的用途。这对于表单输入和图标来说尤其重要。
要使用控件,需要关注以下问题:
- 是否有的控件让一些用户触摸起来觉得不够大?
- 是否有控件太过于靠近,以至于很容易碰到错误的控件?
- 是否有的控件嵌套在另一个控件中或可点击区域内?
- 是否所有的控件都有可见的文本标签?
五、布局维度
在网络早期时,我们设计了字体大小在9-14像素之间的网页。由于显示器具有相对已知的屏幕尺寸,因此当时显示效果都很好。我们设计思考点是浏览器窗口是一个常量,这是无法改变的。
今天的技术已经与20年前截然不同了。如今,浏览器可以在任何尺寸设备上使用,从小型手表到巨大的4K屏幕。我们不能再使用固定字体大小来设计我们的网站。字体大小必须与设计本身一样具有响应性。
字体大小不仅应该具有响应性,而且设计得应该足够灵活,可以允许用户自定义字体大小、行高或字母间距以达到舒适的阅读水平。许多用户使用自定义CSS来帮助他们获得更好的阅读体验。
字体本身就应该便于阅读的。你可能想知道一种字体是否比另一种字体更便于阅读。而事实真相就是字体对可读性没有真正的影响。相反,它的字体风格在字体可读性中却起着非常重要的作用。
对于许多用户来说,装饰字体或草书字体的样式是很难阅读的,这对于患有阅读障碍的用户来说就更是个大问题。小字体、斜体文本和全部大写文本对用户来说都是很难的。总的来说,较大的文字、较短的线条长度、较高的线条高度和增大的字母间距可以帮助用户获得更好的阅读体验。
要使用字体,需要关注以下问题:
- 设计是否足够灵活,可以让用户自行修改字体为舒适的阅读状态?
- 字体样式是否容易阅读?
六、图片和图标维度
他们说,“一张图片胜过千言万语。”然而,一张你看不到的图片却是无言的,对吧?图像在设计中可用于来传达特定的意义或感觉。有时它们可用于简化复杂的想法。无论什么样的图像,使用屏幕阅读器的用户都需要知道图像的含义。
作为设计师,是最能理解图像所要传达的意义或信息。因此,你应该使用这些信息对设计进行阐释,以便后期不会遗漏或误解,这将用于为图像创建可替代的文本。
“你几乎不会去描述图片的样子,而你会解释图片所包含的信息。”—Five Golden Rules for Compliant Alt Text
既然知道描述图像是一件很困难的事情,那么在做决策时,有个方便的决策树是很有帮助的。 一般来说,如果这个图像是装饰性的或者已经有描述图像信息的文本,就不需要进一步的信息说明。否则的话,你应该描述图像的信息。如果图像包含文本,也请重复描述中的文本。
描述应该简洁。建议不超过两个句子,而尽可能使用一个简洁的句子。这可以让用户快速地理解图像而无需听取冗长的描述。
举个例子,如果你打算要对屏幕阅读器描述这个图像,你会说什么?

由于我们描述的是图像所传达的信息而不是图像本身,因此描述的内容可能是梵高的“星夜”,而没有其他相关内容的描述。你不应该仅放一些绘画的风格或图片的样子的描述。
如果图像包含的信息需要冗长的描述,你不应将该描述放在关键信息中(例如复杂的图表)。 相反,你应该使用关键文字的简短描述作为标题,然后给一个详细描述的内容或指向其他页面的链接。
这样,用户仍然可以快速获取最重要的信息,当然如果他们愿意,还可以进一步挖掘。如果图像是一张图表,你应该重复图表的数据,就像对图像中的文本重复一样。
如果你正在设计的平台允许用户上传图像,你应该为用户提供一种方式来输入关键信息以及图像。例如,Twitter允许用户在将图片上传到推文时可写下关键信息。
要使用图像和图标,需要关注以下问题:
- 任何图像包含的信息在看不到的情况下会丢失吗?
- 我如何以非视觉方式提供信息?
- 如果图像是由用户控制的,是否可以提供一种方法让他们输入关键信息描述?
七、键盘维度
键盘可达性是可达性设计中最重要的一个方面,但也是最容易被忽视的一个。
用户喜用键盘而不是鼠标的原因有很多。有一些使用屏幕阅读器的用户经常使用键盘来阅读网页,也有一些颤抖症状的用户使用键盘,因为它提供了比鼠标更好的准确性。甚至一些高级用户也会使用键盘,因为它更快、更高效。
使用键盘的用户通常会使用Tab键按顺序操控着每个控件。Tab键的逻辑顺序很大程度上帮助用户知道了下一个按键将在何处进行。在西方文化中,这通常是从左到右,从上到下的顺序。但意外的Tab操作指令也会导致用户迷失,用户会疯狂的扫描网页来寻找焦点所在的位置。
有序的Tab键操作还意味着它们必须能够触达用户完成任务之前所需的控件。如果用户完成任务需要点击数十次或数百次的控件命令,这对于用户来说可能是个真正的痛点。
通过将最重要的用户流程贴近Tab键顶部的方式,我们可以帮助用户更好地提高操作效率。然而,这种方式并不总是有效的。在这些情况下,提供快速跳转到特定流程或内容的方法可能使它们更高效。这就是为什么“跳到内容”链接的存在意义。
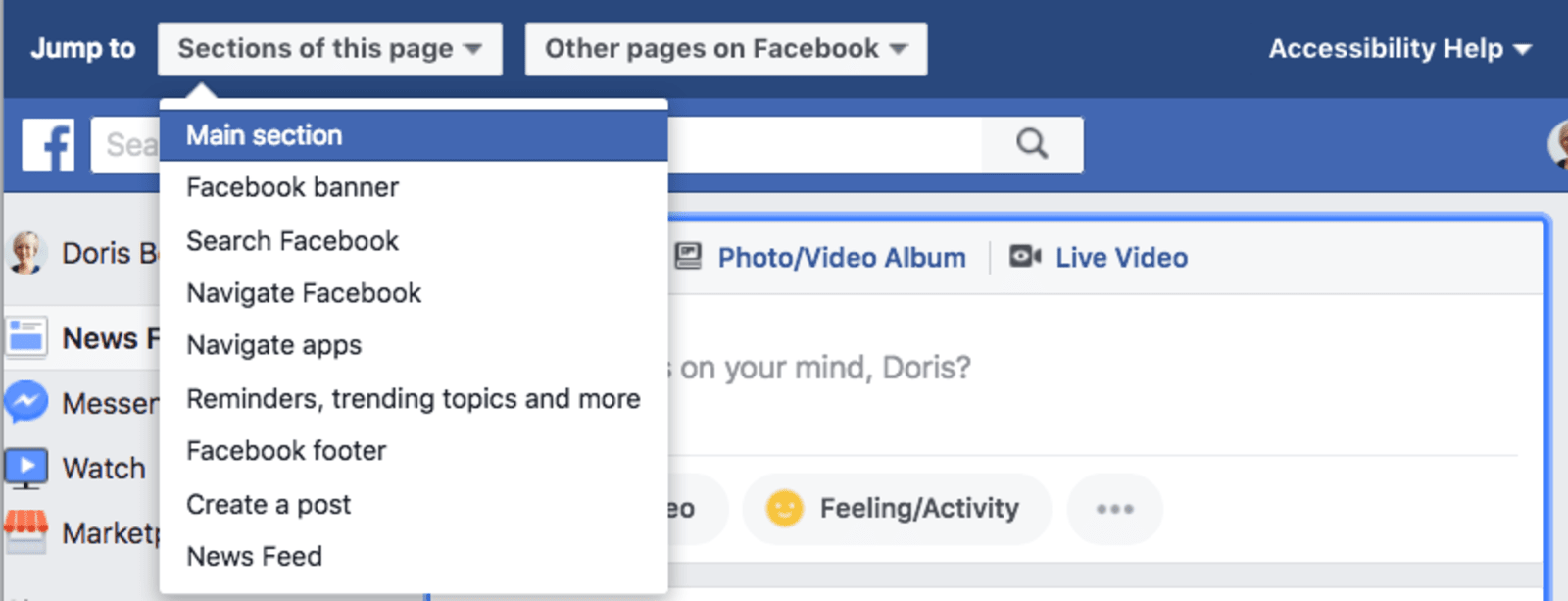
一个很好的案例就是Facebook,它提供了一个键盘导航菜单,通过这个菜单用户可以跳转到网站的特定模块,这极大地提升了用户与他们想要的页面和内容的交互的效率。

Facebook为所有键盘用户提供了一种跳转到页面特定模块或其他页面的方式,以及一个“辅助功能帮助”的菜单。
在设计Tab键交互时,焦点状态应该始终可见,否则用户很容易迷失。就像意外的Tab键操作一样,没有良好的焦点指示会导致用户不知道当前所处的状态,需要到处浏览页面来寻找焦点。
更改默认焦点指示的样式有时可以改善用户体验。一个好的焦点指示不仅依靠颜色来指示焦点(参考颜色维度),而且还应该足够清晰,以便用户能够轻松找到它。例如,周围有着蓝色按钮的处于焦点状态的蓝色线框就会在视觉上不够明显,而导致其很难辨识。
虽然该维度侧重于键盘可达性,但要注意到它适用于没有鼠标的用户,为他们提供一种与网站交互的方式。
用户可以在没有鼠标的情况下与网站交互的任何方式。诸如开关按钮、sip-puff按钮以及眼动追踪软件之类的设备都要求页面可以通过键盘进行操作。
通过改进键盘可达性,你可以让更多用户更好地访问你的网站。
使用键盘,需要注意以下问题:
- 什么样的键盘导航顺序对设计是最有意义的?
- 一个键盘用户如何以最快的方式获得他们想要的东西?
- 焦点指示是否始终可见且视觉上明显不同?
八、布局维度
布局对网站的可用性有很大的帮助。一个好的布局可以很轻松地查找到有用的内容,一个好布局应该为用户提供有意义的逻辑顺序。
随着CSS 网格的出现,能够根据可用空间改变布局使其变得更有意义,这比以前更容易实现。但是,更改可视的页面布局会给那些依赖页面结构布局的老用户带来新的问题。
结构布局是屏幕阅读器和使用键盘的用户使用的。当可视的页面布局发生变化时(底层结构布局未变),这些用户可能会因为其Tab键顺序不合逻辑而感到困惑。如果必须更改可视的页面布局,则应通过更改结构布局来执行此操作,以便使用键盘的用户保持有序的、有逻辑的Tab操作。
布局应该是可调整大小的,在没有水平滚动条的情况下,灵活度至少320像素,以便在手机上可以轻松查看。对于需要增加字体大小来获得更好阅读体验的用户,布局也应该足够灵活,可以放大到400%(也没有水平滚动条)。
当相关内容彼此非常接近时,使用屏幕放大镜的用户将会受益。屏幕放大镜仅向用户提供整个布局的小视图,因此很难找到较远或
远离交互发生位置,因而忽略这些位置的内容。

在CodePen上执行页面的右上角的搜索时。单击该按钮可在屏幕的另一侧显示大量搜索输入。 使用屏幕放大镜的用户将难以注意到这些更改,还以为该按钮不起作用。
使用布局,需要注意以下问题:
- 布局是否有意义有逻辑顺序?
- 当在小屏幕上观看或放大到400%时,布局会发生什么?
- 由于用户互动而相互关联或变化的内容是否非常接近?
九、材料忠诚度维度
材料忠诚度是一种建筑设计价值度量,用来表明材料本身是实在的,不能用作替代另一种材料。这意味着混凝土应该看起来像混凝土,而不是被涂漆或雕刻成看起来像砖。
材料忠诚度是衡量每种材料的独特属性和特征的属性。遵循材料忠诚度的建筑师知道何时使用哪种材料以及如何使用它而不会使其失去光泽。
尽管如此,材料忠诚度并不是一个硬性规则。它是一个连续统一体,与所有值一样,你可以在理解它们的前提下将它们分解。俗话说,它们更多的是你所说的指导方针而不是实际的规则。
当应用在网页设计时,材料忠诚度意味着一个页面元素或组件不应该看起来、操作起来或发挥作用时像其他的元素或组件。这样做会欺骗用户,并可能导致困惑。一个常见的例子是看起来像按钮的链接或像链接的按钮。
链接和按钮具有不同的行为和可供性。使用回车键激活链接,通常会将您带到另一个页面,并在右键单击时显示特殊的上下文菜单。使用空格键激活按钮,主要用于触发当前页面上的交互,并且没有此类上下文菜单。
当链接的样式看起来像一个按钮或反之,用户可能会感到困惑,因为它并没有表现且看起来很有效。如果这个“按钮”意外地导致用户离开,且在这过程中丢失了数据,他们很可能变得非常沮丧。
“乍一看,一切看起来都很好,但经不起验证。 一旦这样的网站在各种浏览器中进行压力测试时,其将会面临崩溃的风险。“ —— Resilient Web Design
这最大的问题就在于当链接和按钮的样式相同并且彼此相邻放置时,由于没有什么可以区分这两者,网站会出乎用户意料之外引导他们。

你能分辨出哪一个会让你跳出该页面,哪个不会?
当一个组件的行为与预期不同时,对使用键盘或屏幕阅读器的用户来说,这很容易会导致出现问题。所能举出的不只是一个自动完成菜单的案例。
自动完成是用于提示或预测用户正在键入的单词的其余部分。自动生成菜单允许用户在不能显示所有选项时从大量选项中进行选择。
自动生成菜单通常附加到输入字段,并使用向上和向下箭头键进行导航,将焦点保持在输入字段内。当用户从列表中选择一个选项时,该选项将覆盖输入字段中的文本。自动生成菜单仅是包含文本的列表。
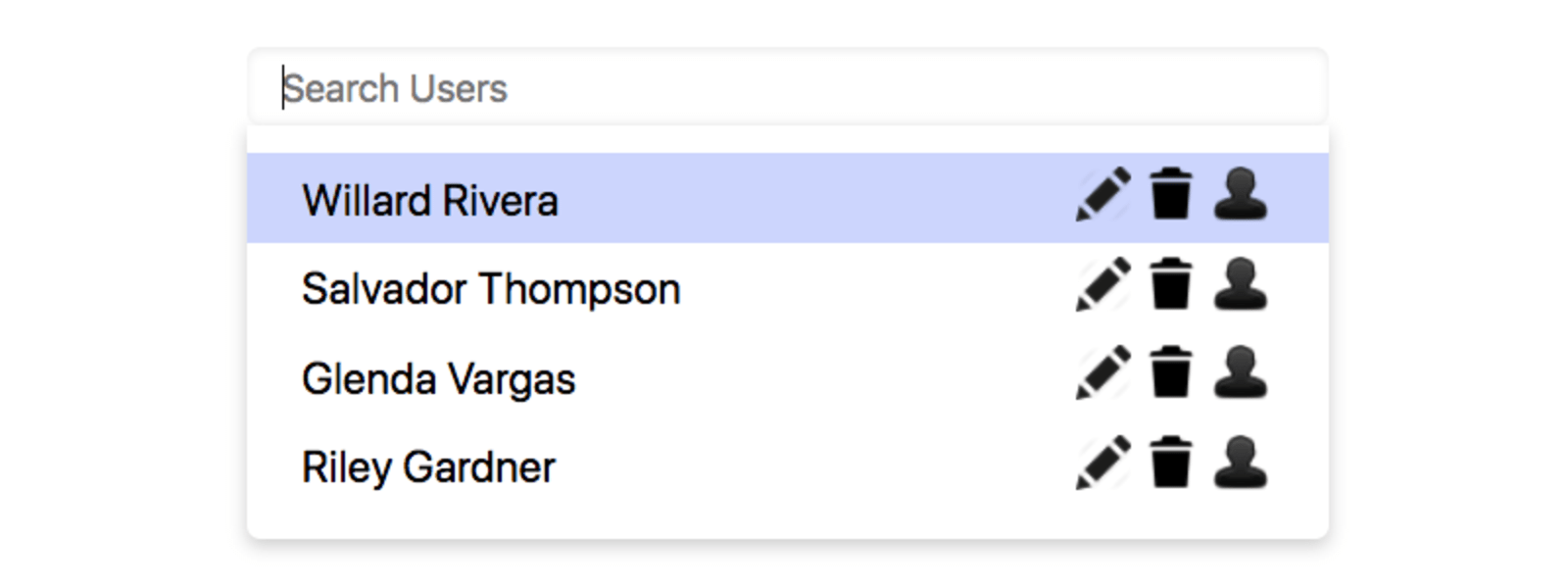
当自动生成菜单开始获得更多行为时,问题也会随之出现。你不仅可以从列表中选择一个选项,还可以对其进行编辑、删除,甚至展开或折叠部分。自动生成菜单不再仅仅是可选文本的简单列表。

通过添加编辑、删除和配置文件按钮,此自动生成菜单实际上是材料不忠诚的。
添加的行为不再意味着你可以使用向上和向下箭头选择。现在每个选项都有多个操作,因此用户需要能够遍历两个维度而不是一个维度。这意味着使用键盘的用户可能会对如何操作组件感到不解。
屏幕阅读器受这种行为改变的影响最大,因为没有简单的方法可以帮助他们理解它。需要进行大量的工作以确保屏幕阅读器可以使用非标准方式访问菜单。
因此,它可能会导致他们会有较差或不适当的体验。
为了避免这些问题,最好对用户和设计诚实,而不是组合两个不同的行为(自动生成菜单的编辑和删除功能),将它们留作两个单独的行为。使用自动生成菜单只是自动填充用户的名称,并使用不同的组件或页面来编辑和删除用户。
使用材料忠诚度,需要注意以下问题:
- 设计对于用户是实在的?
- 是否有页面元素看起来、表现起来、操作起来像其他元素?
- 是否有任何组件将不同的行为组合到一个组件中?这样做会使组件实质上不诚实吗?
十、可读性
你有没有读过一本书,在只读几段或几页内容后就想着放弃,因为文章太难读了,因为那些很难读懂的内容会让人在精神上感到疲惫。
句子长短、段落长短和语言的复杂性都会影响文本的可读性。复杂的语言会给使用者带来问题,尤其是那些有认知障碍,或者那些语言不流利的用户。
除了使用简单明了的语言之外,你还应该确保每个段落都集中于单一的思想上。只有单一想法的段落更容易让用户记住和消化。同样的道理也适用于字数较少的句子。
内容可读性的另一个因素就是一行文字的长度。理想的一行长度通常在45—75个字符之间。太长会导致用户注意力不集中,很难正确地移动到下一行,而太短则会导致用户频繁地跳转导致眼睛疲劳。
“在跳到下一行时,人的潜意识里是会充满活力的。在每一个新行的开头,读者都会关注的,但这一焦点随着整行文字的阅读逐渐消失”—— Typographie: A Manual of Design
你还应该使用标题、表格或图像来分解内容,以便为读者提供心理上的休息时间,同时支持不同的学习方式。使用标题能够系统的对信息进行分组和汇总。标题、链接、控件和标签应清晰且具有描述性,以增强用户理解的能力。
使用阅读性,请注意以下内容:
- 语言是否简单明了?
- 每个段落都集中在一个中心思想上吗?
- 是否有任何长段落或长段不间断的文字?
- 所有标题、链接、控件和标签是否清晰且具有描述性?
十一、结构维度
正如布局维度中所述,结构布局是屏幕阅读者和使用键盘的用户所使用的。虽然页面布局侧重于视觉布局,但页面结构侧重于结构布局,或设计中底层的HTML和语义。
作为设计师,你可能无法编写设计的结构布局。但这不应该阻止你考虑如何构建你的设计。否则,你的设计可能会导致屏幕阅读器无法访问。
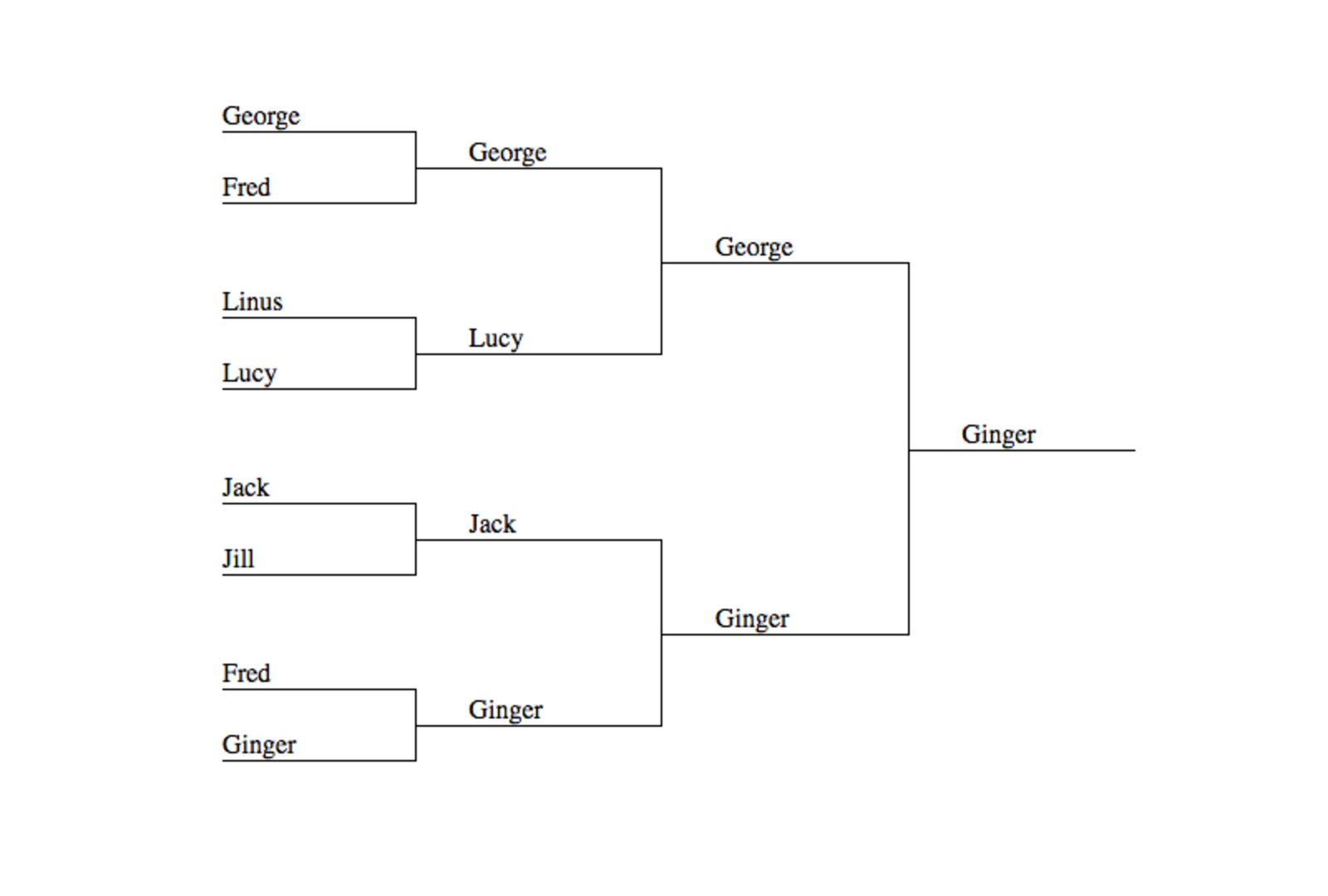
如下案例,一个锦标赛赛事晋级的设计:

你如何知道使用屏幕阅读者的用户是否可以访问此设计呢?如果不理解结构和语义,你可能不会知道。就目前而言,该设计可能会导致使用屏幕阅读者的用户无法访问。
要理解为什么,我们首先必须了解屏幕阅读者是按顺序阅读页面及其内容。这意味着将会读取锦标赛第一列中的每个名称,然后是第二列中的所有名称,接着第三列,直至最后一个。
“George, Fred, Linus, Lucy, Jack, Jill, Fred, Ginger, George, Lucy, Jack, Ginger, George, Ginger, Ginger.”
如果你只有一个看似随意的名字列表,你如何解释这项锦标赛的结果呢?你能说谁赢了比赛吗?或者谁赢了第6场比赛?
如没有其他工作可做,使用屏幕阅读者的用户可能会对结果感到有些困惑。为了能够理解视觉设计,我们必须为用户提供结构设计方面更多信息。
这意味着作为设计师,你需要了解屏幕阅读者如何与页面上的HTML元素进行交互,以便你知道如何提升其体验。
标志性元素(页眉、导航、主页和页脚)
允许屏幕阅读者跳转到设计中的重要部分:
- 标题(h1(一级标题)→h6(六级标题))
允许屏幕阅读者扫描页面并获得上一层级的大致内容。屏幕阅读者也可以跳转到任何标题。
- 列表(ul和ol)
将相关项目组合在一起,并允许屏幕阅读者轻松地从一个项目跳转到另一个项目。
- 按钮
触发当前页面上的交互。
- 链接
导航或检索信息。
- 标签
告诉屏幕阅读者每个表单输入是什么。
了解了这一点后,那我们如何为屏幕阅读用户提供更多有意义的事情呢?
首先,我们可以将锦标赛的每一列分为几轮,并使用标题标记每一轮。这样,屏幕阅读者就能理解新一轮的发生时间。
接下来,我们可以帮助用户了解每场比赛的对手。我们可以再次使用标题来标记每场游戏,让他们找到他们可能感兴趣的任意一场游戏。
通过添加标题,内容如下所示:
“第1轮:第1场:George、Fred;第2场:Linus、Lucy;第3场:Jack、Jill;第4场:Fred、Ginger;第2轮:第5场:George、Lucy;第6场:Jack、Ginger;第3轮:第7场:George、Ginger;胜利者:Ginger。”
这比以前更容易理解了。
尽管如此,这些信息仍无法回答谁赢了每场比赛。要知道这一点,你必须知道在胜利者的下一场比赛时才能看到谁赢得了之前的比赛。例如,你要知道第四场比赛的胜利者,必须在第六场比赛中知道谁从第四场比赛中晋级。
我们可以通过告知用户谁赢得每场比赛,来进一步提升体验,这样他们就不必去寻找它。在赢得场比赛的人后面加上“获胜者”标签就足够了。
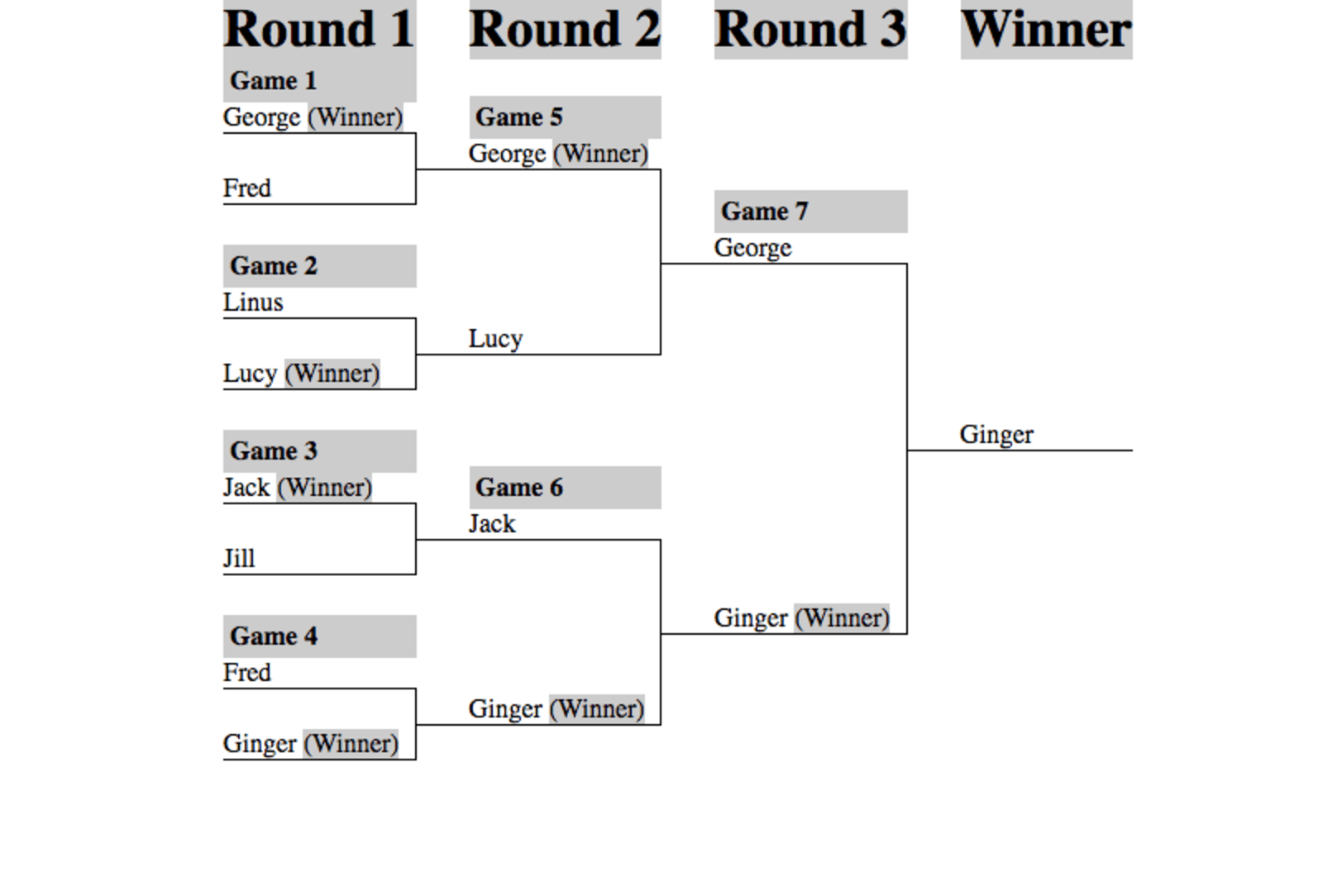
我们还应该使用列表进一步将游戏和回合进行分组。列表提供了设计的结构语义,实质上通过可视化设计向用户通知连接的节点。如果我们将其转换回视觉设计,结果可能如下所示:

具有描述性标题和获胜者信息的比赛(此处显示为灰色背景)
由于标题和获胜者字段在视觉设计中显得多余,因此你可以从视觉上隐藏它们,因此最终的视觉效果看起来就像第一个设计的那样。
你可能会问“如果最终结果在视觉上与我们开始的地方相同,那我们为什么要经历这一切?”
原因是你应该使用所有必要结构设计要求来阐释你的设计,以获得更好的屏幕阅读体验。这样,执行这个设计人员就知道如何添加它们。如果你刚刚将第一个设计交给实施者,那么很可能最终无法访问。
使用结构,请关注以下问题:
- 我能够概述下我设计的HTML结构吗?
- 如何构建设计以更好地帮助屏幕阅读者理解内容或找到他们想要的内容?
- 如何帮助实施设计的人了解预期的结构?
十二、时间维度
在设计中,你可能需要定期地限制用户在任务上花费的时间。有时可能出于安全原因,例如会话超时。其它时候可能是由于非功能性要求,例如时间限制测试。
无论是什么原因,你应该知道某些用户可能需要更多时间才能完成任务。有些用户可能需要更多时间来理解内容,有些用户可能无法快速执行任务,并且很多时候他们可能会被中断。
“设计师应该假设人们在活动中会被打断”—— The Design of Everyday Things
对于需要更多时间来执行操作行为的用户,应该能够在可能的情况下调整或删除时间限制。例如,对于会话超时,你可以在会话即将到期时提醒用户并允许他们对会话进行扩展。
要使用时间维度,请注意:是否可以提供控件来调整或消除时间限制?
总结
既然你已经知道了可以通过查看设计的不同维度,那么你改如何使用它们?
即使设计已经发送给你的用户,这些维度也可以在设计过程中随时使用。从身边的用户开始,一次又一次的利用可达性维度来分析设计。
问自己一些问题,看看是否应该调整一些内容以更好地满足用户的需求。当你慢慢做出改变时,请把其它维度代入并重复此过程。
通过不同维度来验证设计,将能够提升体验,以更好地满足用户需求。由于你能满足用户的需求,因此你将为所有用户创造更易于访问的设计。
翻译:行云
校审:吊车尾
原文作者:Steven Lambert
原文链接:https://www.smashingmagazine.com/2018/04/designing-accessibility-inclusion/
本文由 @元设计 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
















第5个应该是写字体维度,可是写成布局维度。
您说的是,谢谢提醒~小编的疏忽
当为可达性设计时,最常见的问题就是要知道用户需求是什么,为什么而设计,这并不是为了筛选用户,只是因为“我们不了解我们不知道的东西(译者注:此处作者的意思应为,我们无法为我们不了解的需求进行设计)”。所以,当涉及到可达性时,有很多因素需要我们考虑。