优化B2B网站体验的10个最佳实践(上)

本文阐述的最佳实践只是优化的起点,不是用户体验的终点。
以下是关于如何将Jakob Nielsen可用性启发式方法,应用于B2B或高关怀B2C领域的,新一代网站的一些想法(不一定必须有交易性的功能),例如: 电子商务,用户注册等。
可用性启发式被认为是用户界面设计的“经验法则”(或最佳实践),当应用到你的网站时,这些将有助于减少摩擦,并使你的买家专注于您尝试传达的信息,而不是被有缺陷或者不完整的界面困扰。
在B2B或高关怀B2C领域,你会面临这样的挑战——必须解释很多,以让您的买家理解你的价格。 请记住,您销售的产品价值越高,内在摩擦力就越高,您需要在网站上回答的问题越多。
在这些情况下,信息架构是一项很复杂的任务。一些B2B公司因忽视这些事实而臭名昭着,因为他们觉得“这对我们来说并不重要,因为我们实际上并没有在我们的网站上出售任何东西……(我们只是个平台)”。
Hoa Loranger,Chris Nodder和Jakob Nielsen在其“B2B Website Usability for Converting Users into Leads and Customers”报告中说:
“B2B网站应该更多地强调可用性,因为它们必须帮助用户完成更高级的任务,并需要研究更专业的产品。”
在设计新网站时,特别是当你选择了一种激进的再设计方法,记住这些启发式方法确实可以作为设计的指南针,或作为一个可靠的标准,用来决定页面设计、功能 、或信息展示形式。
接下来,我们将讨论并用例子说明这些启发式方法是如何运用的。
可用性原则1:Make Your System Status Highly Visible (系统可见性)
Jakob Nielsen:
“系统应该始终通过适当的反馈,在合理的时间内,让用户了解正在发生的事情。”
在设计B2B网站时可以理解为:在浏览您的网站时,请务必告诉您的买家他们在哪里。
您可以通过以下方式实现此目的:
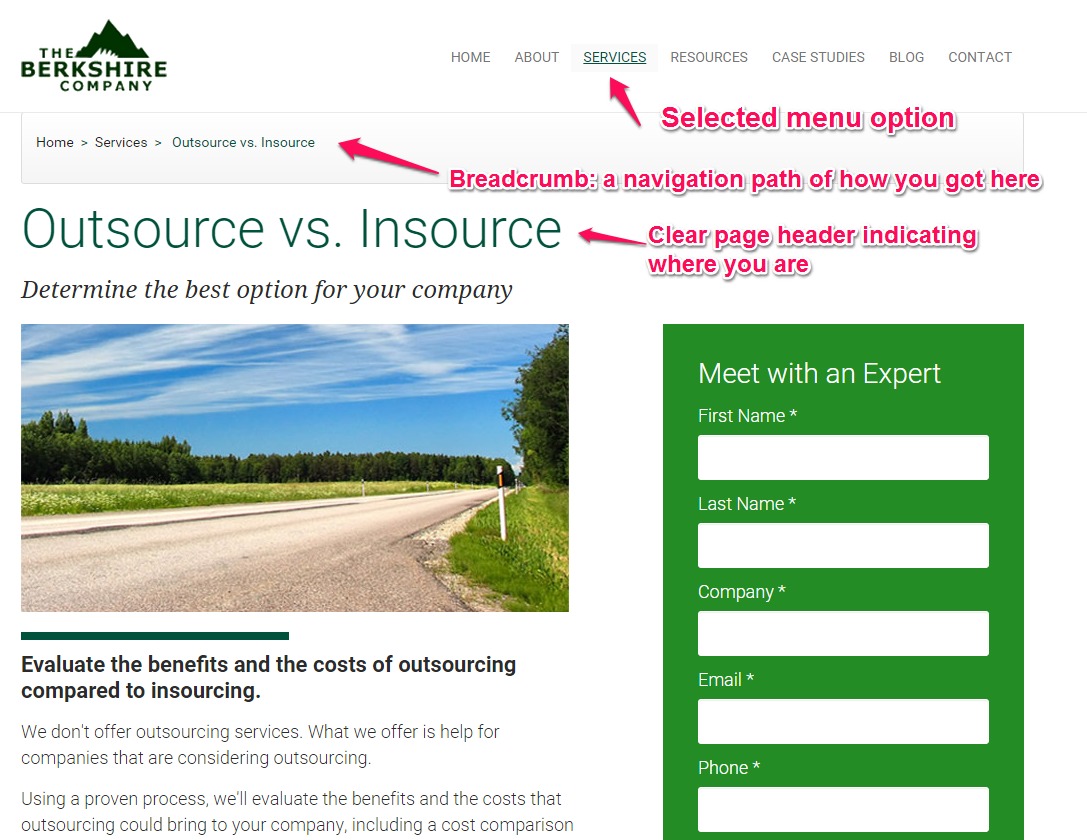
- 面包屑导航:面包屑导航(Breadcrumb navigation)就像一个GPS,告诉你的买家他们在你的网站上的位置。此外,通过面包屑导航,您的买家将有一条路径,告诉他们如何到达那里。所以请使用面包屑导航,无论是基于位置、归因还是基于路径。
- 页面标题:页面标题也应该与买家点击的导航项或链接相似,这不仅是SEO的良好实践,它也是一种很好的用户体验实践。如果页面的页面标题与用户点击的内容相匹配,则买方可以放心他的选择。
- 突出显示所选菜单选项:当您单击导航项目时,请将其突出显示,加粗或加下划线,以便您的买家立即获得有关菜单选项的反馈。
- 在页面加载时显示进度条:页面加载指示器,如果您的买家试图在您的网站上做某事,例如:加载计算器小部件或处理请求,那么最好显示进度条或某种通知,以便他们知道发生了什么。
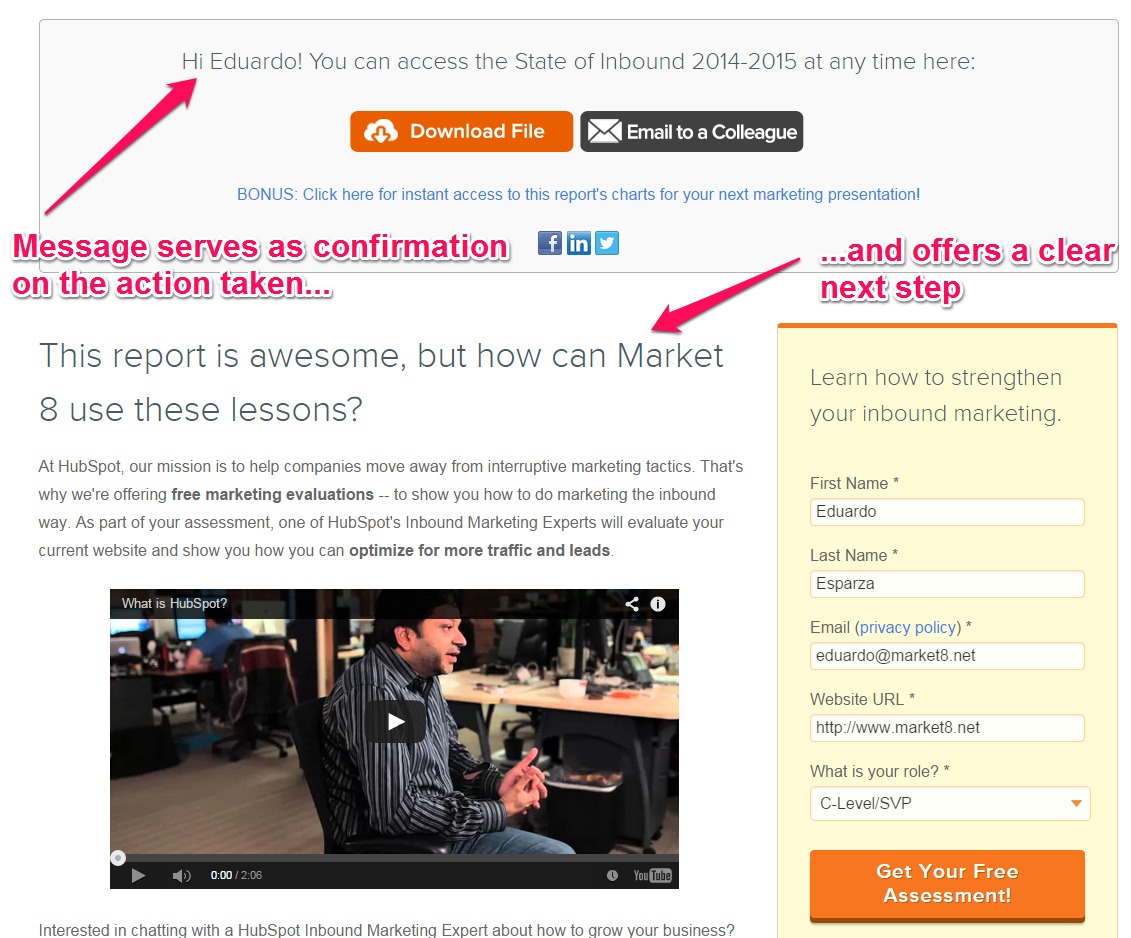
- Thank You页面:也是当前状态的重要指标,例如:如果您的买家下载电子书或订阅网络研讨会,那么Thank You页面确认刚刚采取的操作,非常重要。
如果你跳过这些元素,你的网站将会令人困惑,你的买家会开始怀疑它们在哪里,这是一个完全不必要的摩擦点(friction point),因此尽量使您的导航非常清晰。
Berkshire公司做得很好,为他们的买家提供有关他们在浏览网站时的确切位置的反馈,并且面包屑导航告诉他们他们是如何到达那里的。

请记住,好的网站在买家提问之前必须回答买家的问题。但是,如果你的买家在试图弄清楚你的网站时分心,或者想知道点击后是否发生了什么事情,他们会感到困惑和沮丧。
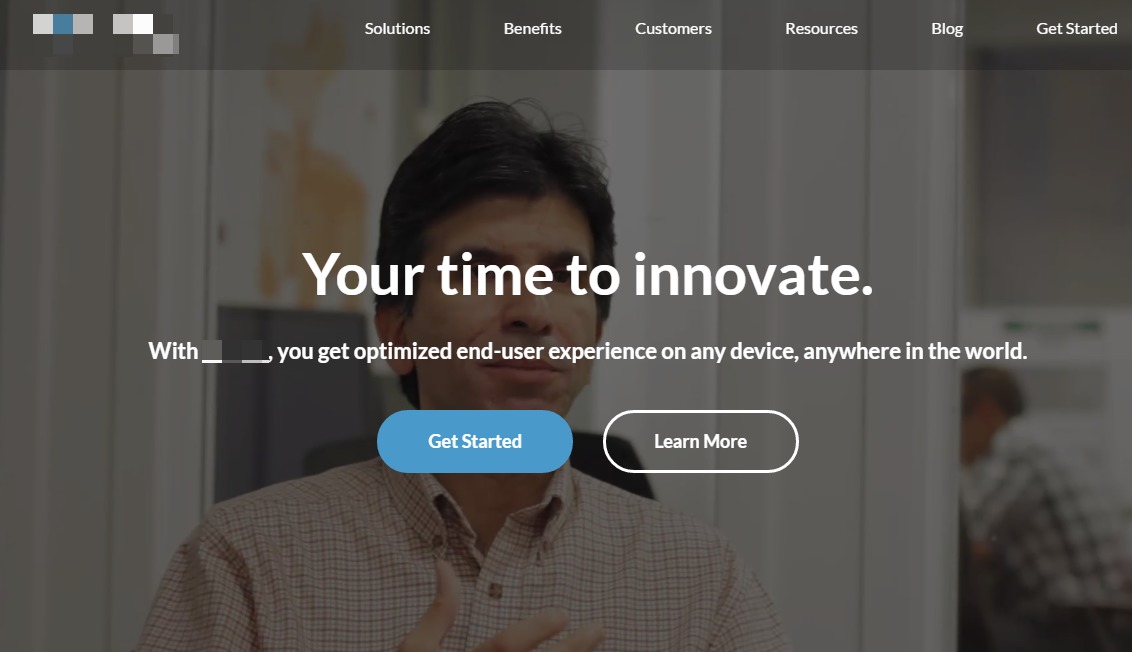
以此主页为例:

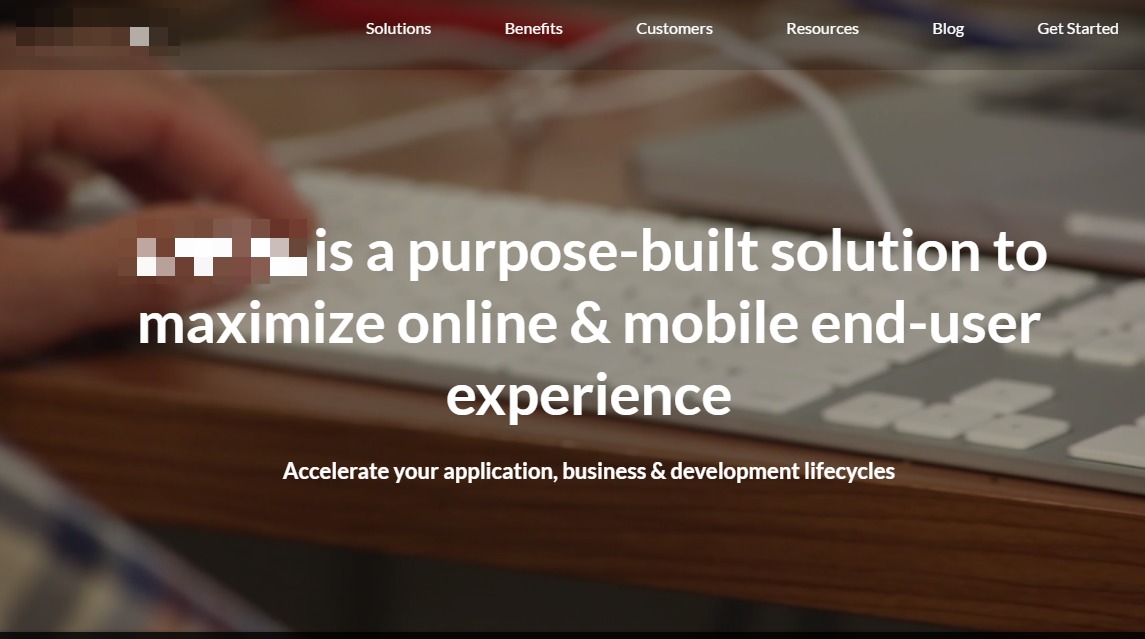
现在看看这个网站的其他页面,看看你是否可以猜到点击了网站的哪个部分,或者你是否知道现在你在网站的哪个位置:

你不知道你在哪里……但是实际上用户点击了主页的某个地方。
以下是一个例子,展示Thank You页面如何作为系统状态确认:“Hey you have downloaded this report…”

专业建议:确保使用面包屑导航,并清楚地指出导航激活的部分。
可用性原则2:Match Your System to the Real World (匹配现实世界)
Jakob Nielsen:
“系统应该说用户的语言,用户熟悉的单词,短语和概念,而不是系统导向的术语。遵循现实世界的惯例,使信息以自然和逻辑性的顺序出现。“
在设计B2B网站时可以理解为:使用买家了解的短语和单词,不要使用行话。您的买家必须看到他们熟悉的单词,短语和概念,而不是过于技术性的术语。
事实上,最好的语言和语调应直接来自买家口中。因此,花时间与客户交谈,让他们告诉您产品对他们意味着什么,解决了什么问题,以及他们在使用产品之前的生活。您在网站上提供的任何信息都应该完全不用行话,而是以自然和逻辑的方式出现。

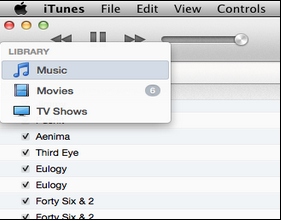
看看iTunes的用户界面外观,你会理解真实文字标签如何为用户提供舒适的用户体验。 iTunes本质上是一个巨大的数字图书馆,可以存储喜欢的媒体项目,无论是音乐,电影还是电视节目。很明显,使用这些真实世界的标签,可以帮助用户通过保持语言相关性,来消费他们在iMac上最喜欢的媒体项目。
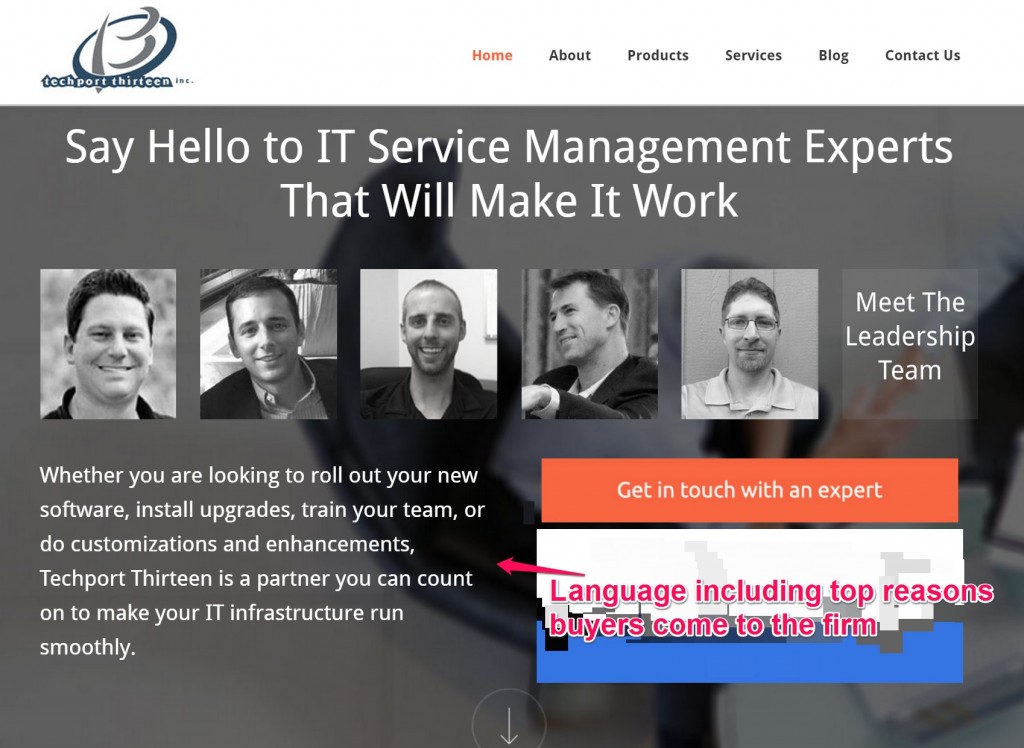
Techport 13用非常简单的语言解释了他们的所作所为:

他们的买家字面上使用的术语如下:
- “推出新软件”
- “培养团队”
- “进行系统自定义和增强”
- “让IT运行顺畅”
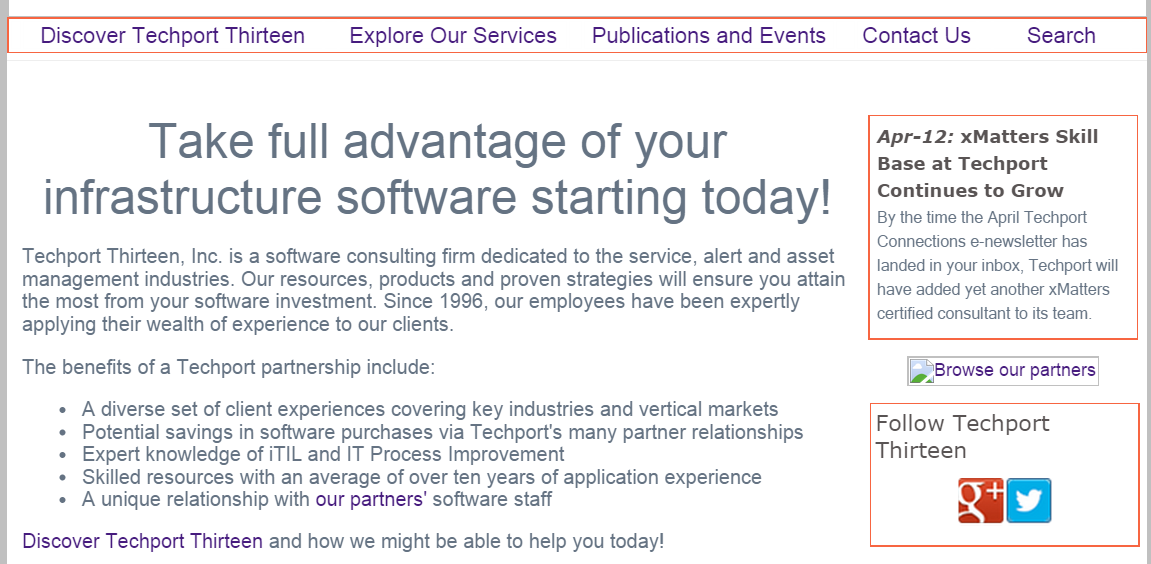
在网站redesign之前,他们在主页上的语言与现在的形成鲜明对比:

当然他们的客户不会使用以下术语:
- “我们的资源,产品和成熟战略”
- “充分利用”
- “……我们的员工一直熟练地将丰富的经验应用于我们的客户”
- “各种各样的客户体验……”
专业建议:您的网站必须使用真实世界的语言与买家对话。
可用性原则3:Allow User Control and Freedom (用户控制权和自由度)
Jakob Nielsen说:
“用户经常错误地选择系统功能,需要一个明确标记的“紧急出口”才能离开当前错误的状态,无需进行扩展对话,支持撤消和重做。”
在设计B2B网站时可以理解为为:消除任何将控制权从用户手中抢走的事物。
以下是网页设计中常见违反此启发式的三个示例:(某些)Pop-up请求,一些自动操作如自动播放视频和自动轮播。
- Pop-up请求:我们都访问过突然出现弹出窗口的网站,要求我们加入网站或进行反馈调查。像这样的打扰性弹出窗口本身很烦人(虽然pop-up使用正确时是ok的),如果你的买家不能拒绝这样一个打扰性的请求,这种体验就会更糟。
如果您想通过要求买家加入调查来收集反馈,那么请在弹出窗口出现时允许他们拒绝您的请求,从而给予他们100%的控制和自由。信不信由你,这将提高你的调查质量,因为那些选择加入的人更可能是诚实的。

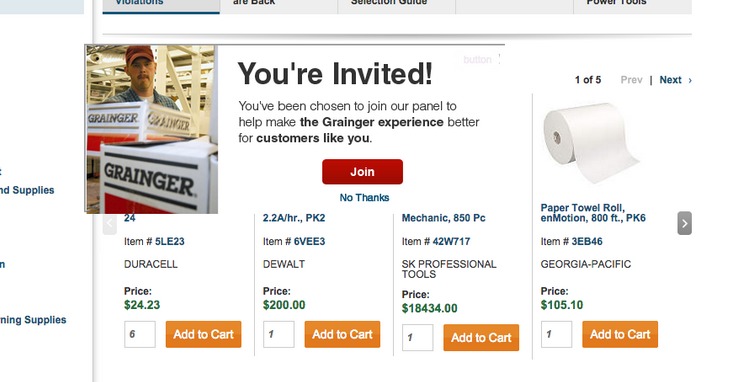
在Grainger的网站上,一家工业供应公司,买家在弹出窗口中的大红色“加入”号召性用语按钮的正下方清楚地看到“No,thanks”。您的买家会喜欢这一深思熟虑的功能的,因为它会增加他们的用户体验。当然,那些想要提供反馈的人可以轻松地点击“Join”CAT按钮。
- 自动播放视频:买家的另一个问题是,一旦买家登陆网站,一些网站会自动播放视频。这可能令人沮丧,因为有些用户感觉到这是一种麻烦。只在他们想要的时候播放视频,并让视频成为书面信息的补充。
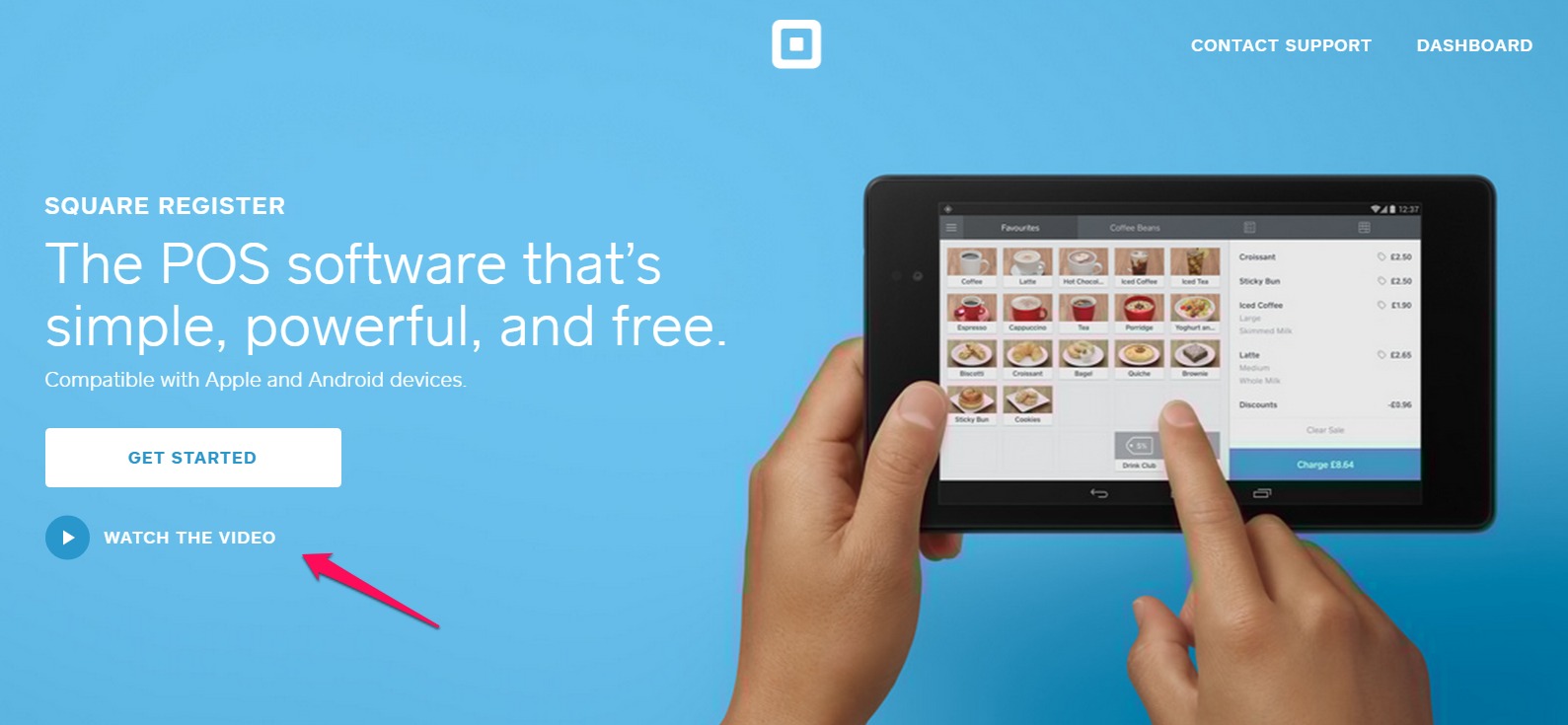
Square是这样做的:

- 自动播放salesman:如果您认为自动播放视频很烦人,那么您还没有体验过自动播放销售人员。信不信由你,仍然有网站在使用自动播放salesman。它会让买家失去大量时间,所以要避免这些糟糕的举动。
- 自动轮播:另一个导致买家焦虑和沮丧失控的例子是自动滑动横幅,尽管已经反复证明自动轮播没什么用。与其在网站中使用这种令人分心的元素,不如为您的网站好好展示信息,以便让买家轻松发现和探索,让他们完全控制自己的体验。
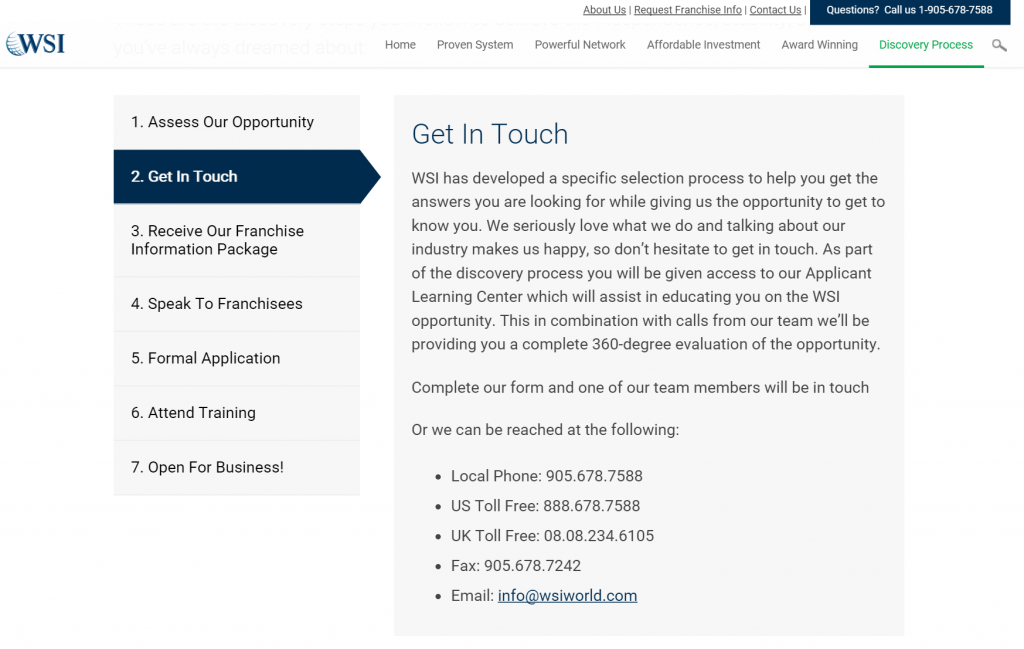
例如,一种更好的方法: WSI franchise使用标签来引导用户浏览相关内容。

专业建议:让您的买家轻松发现并控制他们想要去的地方或他们想去的地方,消除任何移动或自动激活的内容,包括轮播、自动播放视频和语义动画。
原文地址:https://conversionxl.com/blog/10-best-practices-for-better-b2b-website-experience/
译者:Halo
本文由 @Halo 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值

















期待下一篇!
迅雷打开后就会自动播放视频 体验非常差
先收藏以后再看
过来支持一下