QQ官网页面滚动交互设计

本文主要是关于QQ官网页面的一个滚动交互设计,希望能分享给大家交互的设计思路。
昨天同事跑来问我,官网的设计有什么想法没有,找了几种风格的官网给他看,结果一眼就看中了QQ的官网样式,我重新分析了一下我司产品同属工具类,官网同样不需要太多的展示内容和功能,所以准备做一个交互样式相似的仿真给老板看,同时也分享给大家交互的设计思路。
为了避免泄露我司产品,本来想使用线框图展示,结果因为效果太差只好换成了本人自己拍摄的照片供大家欣赏了。
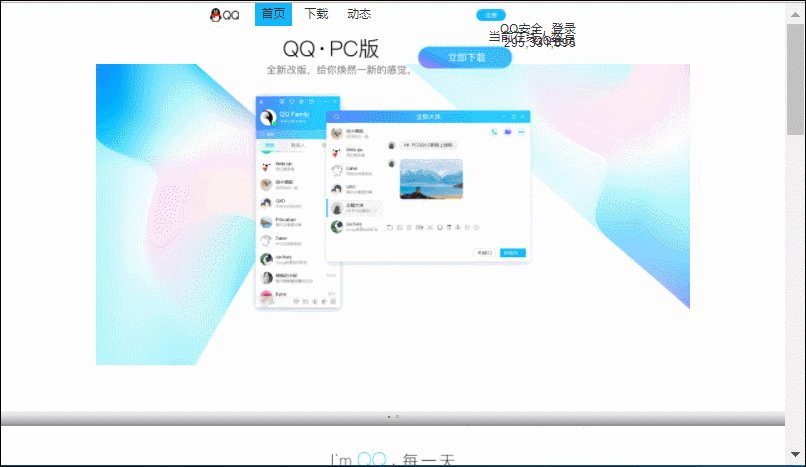
QQ官网样式展示
官网地址:https://im.qq.com/index.shtml

再看一下原型样式:

体验地址:https://ur6hf9.axshare.com/index.html
此处需要说明仍然有一个BUG就是如果滚动条拖动的太快,软件在触发区间没有做出反应时就会出现图片加载不一致的情况,各位体验的小伙伴可以慢点拖拽(看完下面的触发讲解后就可以理解了,如果各位有什么好的方法欢迎与我交流)
原型设计分享:
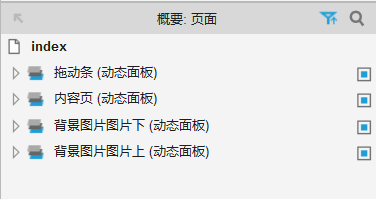
一、元件准备
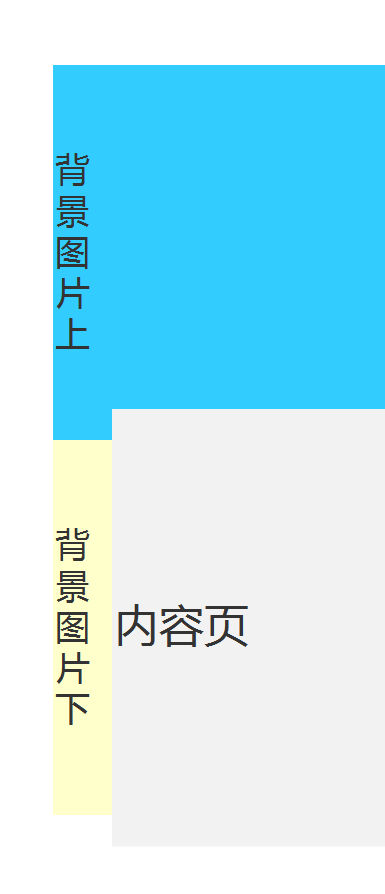
此效果设计到四个元件:
- 内容页;
- 背景图片上;
- 背景图片下;
- 拖动条。

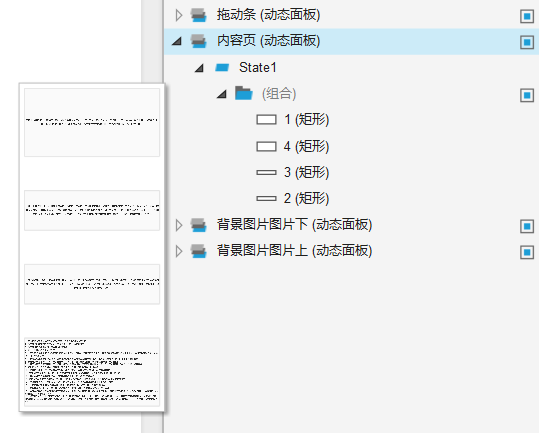
1. 内容页
内容页动态面板长度设为1200,高度设为600。
然后在里面自上而下建立四个长方形,分别填写内容,命名1、2、3、4。其中1号、4号长度设为1200,高度设为600。2号、3号长度设为1200,高度设为350。然后中间间隔距离为300一次排开,设为一组。

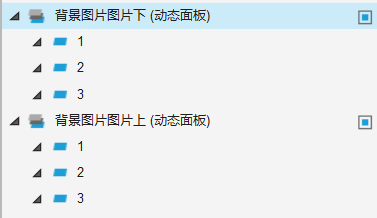
2. 背景图片上/下
背景图片页动态面板长度设为1200,高度设为300,各添加3个切换页面。按照上下位置紧贴着对其排列,同时在界面中分别放入三张长1200、高度600的图片。

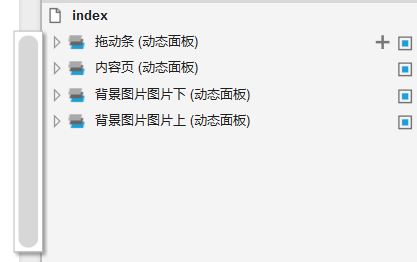
3. 拖动条
拖动条画成常规格式即可。
长度根据需要计算,本仿真滚动条移动范围为0至600,内容页移动范围为-2200至2800,所以我将其高度设为160,使内容页的移动距离等于5倍的滚动条移动距离(后续公式中要使用)。

二、交互动作
完成元件的建立后,将内容页完整的盖到背景图片上/下,将滚动条上端对其放置在内容页右侧及可以开始设计交互动作。
1. 拖动条
首先在滚动条上添加用例拖动时:
- 先移动“拖动条”为“垂直拖动”,设置边界为0至600范围内;
- 然后设置移动内容页内的“1、2、3、4的组”为“相对位置”,x=0,y=[[(-DragY)*5]](前面算过内容页移动距离是拖动条移动距离的5倍,拖动条向下移动时,内容页向上移动,所以为(-DragY)*5),设置边界为-2200至2800范围内。

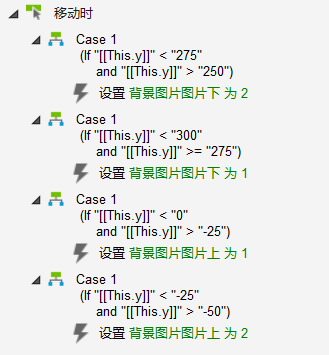
2. 内容页
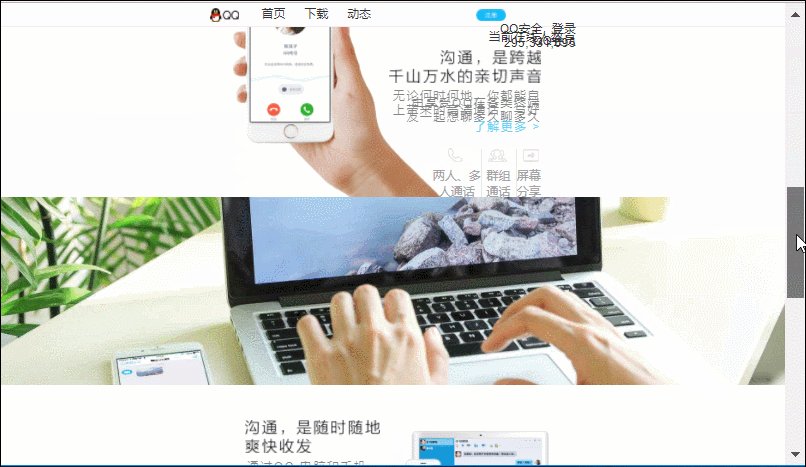
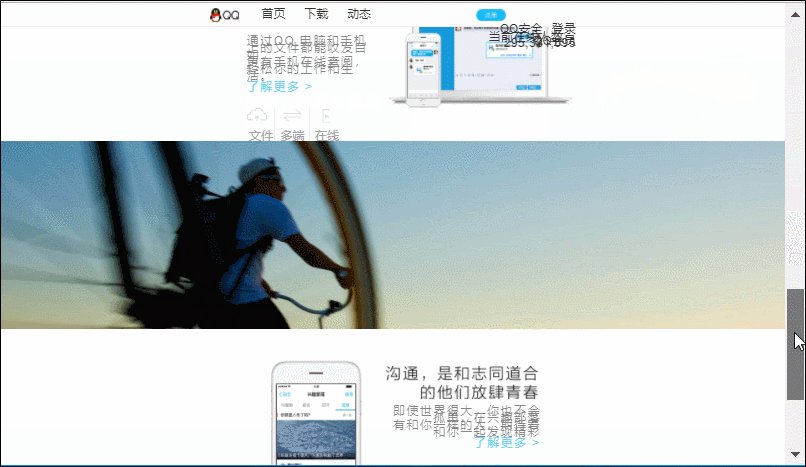
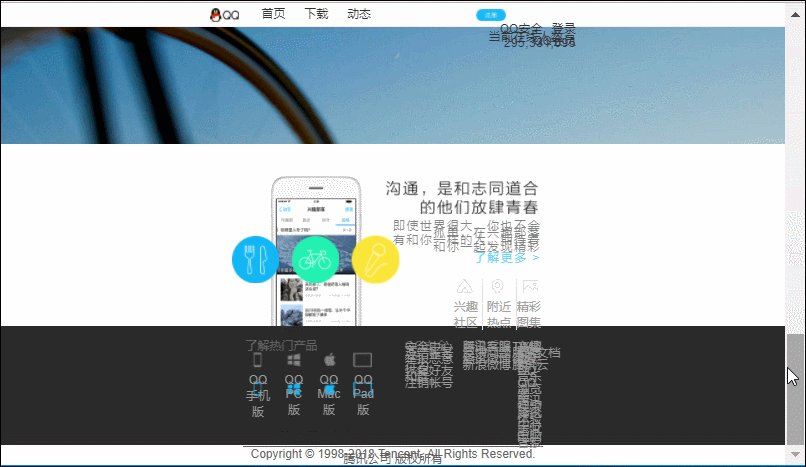
因为我们要实现的效果是,当内容页1、2之间的缝隙经过时看到的是背景图片1;内容页2、3之间的缝隙经过时看到的是背景图片2,内容页3、4之间的缝隙经过时看到的是背景图片3。
同时我们将2、3的高度设置为350,背景图片页上/下高度为300,所以在内容页移动时,2、3可以完全覆盖住背景图片页的上或下,我们将在完全覆盖的时候进行背景页的切换,从而实现我们想要的效果。
我们将内容页2覆盖背景图片页时,进行图片1和图片2的切换,内容页3覆盖背景图片页时,进行图片2和图片3的切换。

背景图片上的坐标为(0,0),背景图片下的坐标为(0,300),所以内容页坐标在250至300时完全覆盖背景图片下,将内容页坐标y等于250至275时背景图片下转换为图片2,坐标y等于275至300时背景图片下转换为图片1。
同理内容页完全覆盖背景图片上的范围为-50至0,内容页坐标y等于-25至-50时背景图片下转换为图片2,坐标y等于-25至0时背景图片下转换为图片1。
内容页2设置好后,内容页3同样的坐标范围只是调整为图片2与图片3的切换即可。

然后运行一下程序就可以出来我们想要的效果了。
本文由 @ JYC 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自网络


 起点课堂会员权益
起点课堂会员权益








作者的重点在交互形式,让我们认知和了解新的交互也可以是这样的,但具体的使用场景还是需要交互设计师根据产品定位而决定最终的是否采用.
请问这种图片动画是如何实现的呀
视差滚动了解一下
体验了QQ官网,一时新颖,但也因为新颖,将注意力放在了样式而非产品上。
尴尬的是这种样式并没有实现难度,不能体现出公司的实力和风貌。
QQ使用这种样式并没有问题,因为无需介绍我也会因为刚需下载,一个老牌公司依然在思考创新也值得赞扬。
但,跟风还是需要优化一下。
我的建议是:每个段落都给个停顿。
通过一个网站的形式展现公司实力这个操作优点难吧,反正看了几家实力强劲的大公司官网展示形式通常以简洁为主不会有什么难度,简单对比一下“微信官网”和“QQ官网”一家公司出的两款强需求软件,官网风格也是大不同的,估计这两款产品官网怎么做都不会对他们家产品产生多大影响。这个只是给大家一个设计思路,具体怎么应用和交互细节肯定还是根据自家产品的定位来定了。
个人非常不认同这种设计,让人眼花缭乱,背景比较干净还好。往下滑的时候,图片内容在变,主体内容在变,色彩也在变。完全找不到重点,也接收不了这么多信息。让人头晕!!!
如果只有一款很明确的产品,而且没有特别多要展示的内容的时候,这样放置三个你产品的使用场景把客户带入一下,效果还是可以的。整个网站就只有一个重点的时候就不会乱了,也没有多么多的信息需要用户去接收的。关键还是使用场景的问题
还是拿QQ的官网举例好了,他们要展示的就是QQ可以1、随时随地与人沟通;2、远程传递文件;3、分享内容到朋友圈;只有一个重点,三个使用场景带入一下用户。完全不会给用户造成理解的负担,也不会找不到重点的。
用图片是好的,场景带入也是好的。我只是说这种交互方式。一次滚动,多种变化。