一网打尽!电商网站导航设计超全面指南

伴随着互联网的成长,通过电子商务网站实现商品交易越来越频繁,而访客在面对越来越庞大的信息量时会感到迷茫,因此,优秀的导航设计能够提高网站的易用性,对实现电子商务网站的高效运作具有实际意义。
另,电子商务网站的首页导航设计必须本着用户体验为佳的原则,既要将网站中的所有信息都在有限的导航栏中体现,又要为用户反馈出重要的帮助信息。网站因其独特的重要性和不可替代性,在电子商务网站设计中日渐凸显出举足轻重的地位。
1、符合网站内容结构
在设计电商网站的导航之前,事先应该对网站整体的内容有一个全面的了解,并且将网站内容进行归类。这里涉及到的一个问题就是,无需把所有的板块都在导航上一五一十的展现出来。电商网站普遍有两个导航,分别是网站头部的总导航和侧边的分类导航。一般来说,总导航会比较笼统的展示网站商品,而分类导航则会比较详细。总导航的内容过多无论在体验还是视觉上,都会有拖泥带水的感觉。如下图案例,当当网的总导航分类就显得比较复杂琐碎。
另一方面,导航中显示的内容应该与网站内容是紧密相关的,这也体现了导航与内容的匹配度。
这其中牵涉到了导航中或导航周围出现的广告,正如当当网案例所示,导航周边融入一些广告无可厚非,运用的恰当不仅不会遭到用户的反感,相反还能提升 用户的满意度,但需要注意的是应该尽量避免与本站内容无关,并且广告成分过于明显的一些内容,过量的无关内容势必会让用户感觉在购物时受到干扰。
2、结合网站业务目标
首页中的导航就是网站当下情况的一个缩影,用户通过导航就能大概的了解到网站销售哪些商品。
因此,导航很有必要随着网站主营商品的变更,或是根据商品销量而变化,让呈现在用户面前的导航始终与网站本身内容以及时下热门很贴合。(例如优设网 的顶部导航,就挑选了最实用的设计师网址导航以及大牛云集的设计讲座,强烈推荐同学们收藏起来)在电商网站的运营过程中,许多问题会逐渐的浮现出来,所以 网站改版也是无法避免的过程之一,但在改版之前,应该先列出所有的问题,再思考这些改动能否真正解决问题。
改版前:

改版后:

设计师在不同项目的设计过程中,单从过程来说基本上大同小异,但至关重要的是,每一次网站设计会根据客户不同的业务需求而产生不同的设计目标,当你心中一旦有了这个目标,就应该时刻提醒自己,你的设计无论多么花哨或是简单,都必须把这一目标完完整整的体现出来。
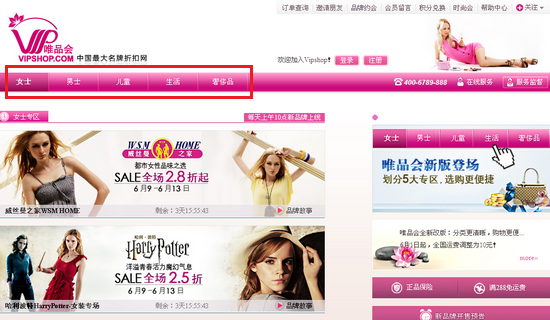
唯品会在目标的体现上还是比较明显的,把自家主营的商品栏目种类,包括近期的活动用最清楚的方式展现出来,很有效的减少了用户思考的时间,让用户在最短的时间内为自己的点击做出决定。
3、遵从用户使用习惯
根据用户的使用体验和感受来设计网站是必然的,但往往有很多设计师会用周围同事的意见代替大部分用户的意见,这一点是非常不可取的。在做导航设计的 时候,设计师应该把使用对象都看成是新用户或是没有耐心的用户,尤其是电商网站,在第一时间就要满足用户的需求,尽量削弱导航的学习性,比如鼠标悬停的分 类打开方式就可以很大程度上的降低用户的学习成本。

用户在页面停留的时间都是按秒来计算的,因此,导航必须一目了然,让用户产生依赖感。这里还要说一点,当网站决定改版的时候,导航尽量不要做很大的 改变,因为导航是整个网站中比较重要的组成部分,也是用户相对比较依赖的一个模块,一旦导航有了很大的变化,会让用户在无形中产生一种陌生感和距离感,新 的技术只用在无关痛痒的地方。
关于用户体验,这里还有小细节可以和大家分享。当用户的鼠标从一级导航移动到二级导航的瞬间,有时会因为移动角度和时间上的偏差,无意悬停到下面的 一级分类中。虽然只是一个不经意的小细节,但这会让一些不耐心的用户非常恼火。根据我们的初步调查,目前市面上比较主流的电商网站在这一点上都做得比较合 格。
另外,亚马逊的网站过于“简洁”,导航的底色与网页底色,以及导航的字体与网页的字体都过于相近,这在查看的某一瞬间会造成用户的视觉混淆。(如下图)

4、避免重复的分类
上文中已经提到,在导航的设计过程中首先要对网站的整体运营内容有一个全面的了解,了解之后才能拟定出具体的板块,而首页导航的作用就是将这些板块做出详细的分类,在清楚导航的目的和重要性之后,把类似的板块拼凑在一起,形成一个整体,这也就是主导航了。
在主导航的左下或右下方会有一个比较全面完整的分类导航,我们称之为局部导航。在一些较为知名的电商网站中,局部导航的使用率可能更高于主导航,这两者之间其实有一种微妙的递进关系,要尽量避免内容重复。

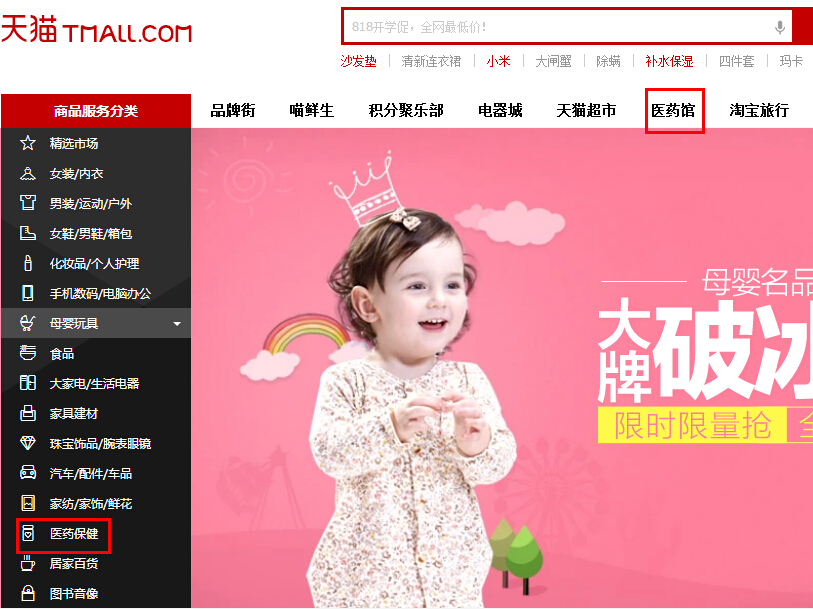
无论是文字还是图片,重复性的内容会很容易让用户产生倦怠感。如天猫案例所示,“医药保健”和“医药馆”在字意上很相近,而且点击后的确进入了同一个页面,这样的重复性内容会明显降低有针对性需求用户的购物体验。
5、使用合适的文案
为了迎合用户在导航上只愿意停留短短的几秒钟,导航文字内容的可用性就变得至关重要。文字标签是传达信息最有力的途径,因此,导航中出现的文案应该 避免使用一些用户很难理解的词汇,比如专业术语、缩写和个性化语言等。其中最常见的就是缩写,很多电商网站会由于排版美观,或是文字长度上的限制而选用缩 写,从而牺牲用户体验,增加了用户对导航的理解难度。

在电商网站导航中,文案的首要任务就是让每个用户都能准确快速的理解相关信息。而作为设计师,我们理所当然的花费许多时间一味的专注于视觉美学,这 是几乎所有设计师的通病,但这一通病在导航设计中却成了致命伤。清晰明了的表达是美观的前提,任何交互项目的最佳状态就是实现透明化。
6、清晰的视觉体验
从视觉角度上来说,用户只用几秒钟的时间扫视网站,所以导航的视觉设计必须符合逻辑,用色彩给用户提供一种指引,成为用户点击的向导。可点击的部分 尽可能的明显一些,减少用户对其的猜测。在色彩的使用上应避免大片亮色,这会间接地降低导航文字的可识别度,与此同时,电商网站面向的是所有的消费者,因 此,在导航与导航文字内容的色彩搭配上也要考虑到一些色彩障碍者。

京东的网站在这一点上做的还是比较好的,每一个层级的导航颜色由深及浅,让用户有一种循序渐进的感觉。整个导航区域的色彩搭配也很恰当,无论鼠标悬停在任何地方,所在的位置都能反应出一个比较舒适的页面。
7、为用户提供反馈
当用户对导航中的某一个元素有了动作之后,导航项都应该对此做出相应的回馈,比如当用户在分类导航上悬停或是点击某些文字内容后,文字应该做出一些改变,可以是字体的大小、颜色的变化,或是任何其他合适的效果。关于这一点,国内的大部分电商网站都做的比较到位。

一号店的二级导航就有很恰当的反馈信息,一整个选中的板块都被不刺眼的色彩所填充了,让用户很清楚的知道自己目前所在的位置。而展开的三级导航选中后的颜色就与其原本标出的热门商品的字体颜色有些重复,比较容易混淆。
8、导航符合网站整体风格
导航与网站整体风格的搭配要区分为视觉和内容两个部分。
在视觉上,大多数网站基本不会出现大问题,因为所有的设计师都懂得导航基本上占据了整个页面的主视觉这个道理,电商首页中只有导航既需要迎合网站的整体又同时主导着网站风格。
从内容上来说,导航的内容与网站的点击量,甚至商品销量都有着密切的关系。一旦用户无法通过导航找到自己想要的商品,就意味着商家丢失了一位客户。而如果能在导航中推荐一些商品给用户,也许能促进网站商品的销售。

导航要符合网站整体的风格可以细节到每一个小细节,甚至于任何的线框字体。这样做的目的主要是减少用户的页面跳跃感,尽量避免用户因为页面跳转的原因而产生的思考和反应。同时,对网站的整体美观程度也有一定的好处。
9、利于搜索引擎优化
搜索引擎的优化是几乎所有初创电商都会选择的推广方式,而电商导航是电商网站最主要的入口,基于此,有很多栏目的导航并不利于搜索引擎的抓取。在内 容的设置上,应该将主要内容一目了然的展现出来,这样的设计不仅利于用户查看,也让搜索引擎蜘蛛能顺着导航目录层层深入。所以,在导航栏中尽量使用文本, 减少用户思考时间的同时利于搜索引擎的优化,按钮和图片会阻碍到搜索引擎的访问和抓取。

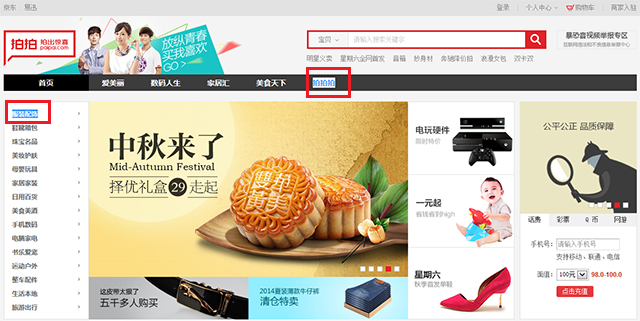
拍拍的导航相对于种类网站就显得特别简洁。主导航上只有几个主要的模块,既让用户能快速的了解到网站的主营项目,也实力利于搜索引擎的优化。
10、趋于专业化的导航
商业化和专业化对B2B电子商务网站尤为重要。时下有很多电商网站的导航看起来比较凌乱,在色调和布局上也过于幼稚,这样的导航会让用户对整个网站 的风格基调产生截然不同的看法。如果电商网站需要体现出严肃简洁的特点,就应该尽量避免过多的运动效果。作为导航栏,比其他标题栏更高的高度,更大的加粗 字体是个不错的选择,但一旦过度反而会看起来不够精致。

乐蜂网虽然是一个偏向女性化的网站,但单看导航还是比较专业的。没有过多的色彩,使用的颜色和字体也都趋于商务化,分类也尽可能的减少,这样的风格带给用户最直接的就是正规正统,能在一定程度上增加用户对网站的信任感。
总结:
AnyForWeb认为,电子商务网站的导航设计也不能一概而论,不同的网站类型有不同的设计侧重点。比如,亚马逊等综合类电商网站的商品数量众 多,那么4000万商品和4000个商品的导航设计一定会有很大的区别。我们可以看到,淘宝由最初一级导航是按照用户人群区分,到如今,不仅扩大了搜索 框,一级导航也以功能作为划分点。
而垂直类电商的用户对商品更有目标性,所以在导航的设计上往往需要按照自己的业务逻辑来进行科学分类索引,比如京东和一号店的商品种类划分。
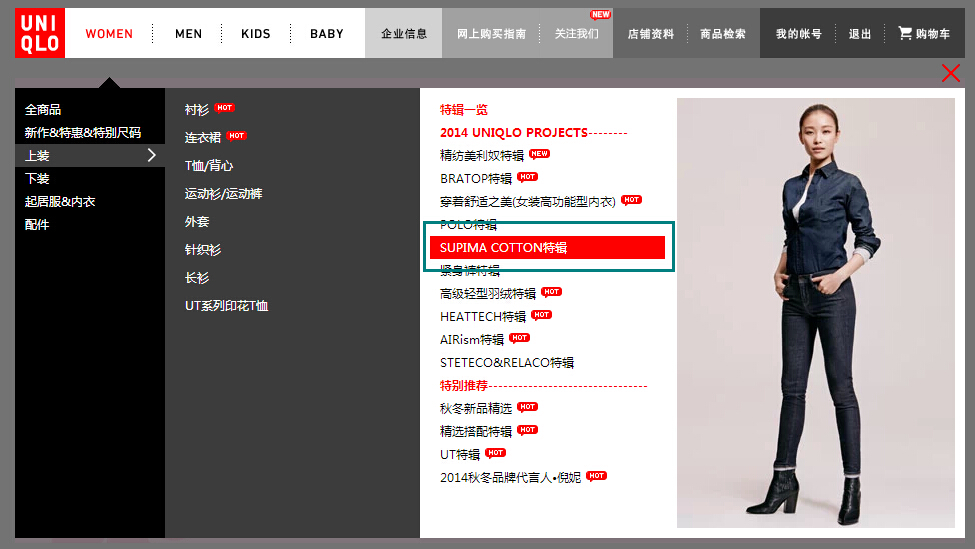
还有一种类型就是由传统企业转型而来的电子商务,这类电商网站的营销通常以单个品牌为主,例如案例中的优衣库。由于分类和数量都很少,因此除了传统的科学分类索引以外,首页的单品推荐也对单个商品的营销非常有效。
电子商务网站的导航设计还是应该本着用户体验为佳的原则,既要将网站中的所有信息都在有限的导航栏中体现,又要为用户反馈出重要的帮助信息。
原文地址:design.anyforweb
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







