网站产品功能设计:如何设计新手用户引导(二)

引言:这篇文章是小柒、墨轩、淡月、和我4个人一起工作的成果,在今年9月的STS设计分享会上演讲过一次。我们的设计分享会一共有4个演讲主题,另外几个话题稍后会陆续在这里和大家见面~
一个新的网络产品,或者一个全新的功能要想吸引用户的使用兴趣,就需要让用户在刚一接触到的时候能够快速地了解它是什么,能做些什么,并且能马上开始一些简单的操作。如果看了很久还没弄明白这些,那么很可能就彻底放弃了。
三、表现方法
1. 大喊大叫式
用视觉等手段达到让新手任务“大喊大叫”的效果,旨在吸引新手用户立刻采取行动。
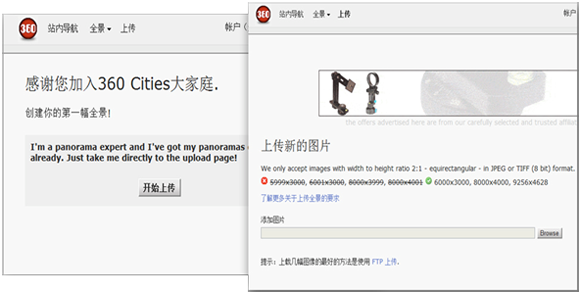
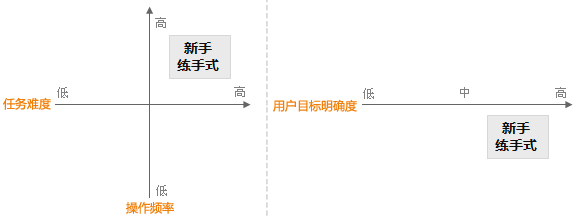
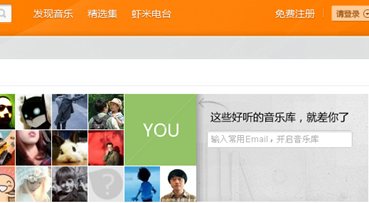
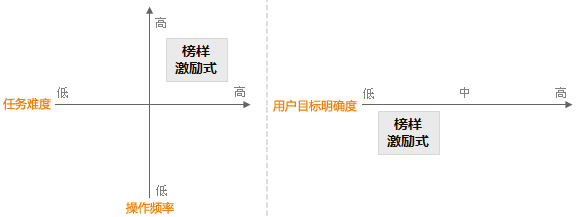
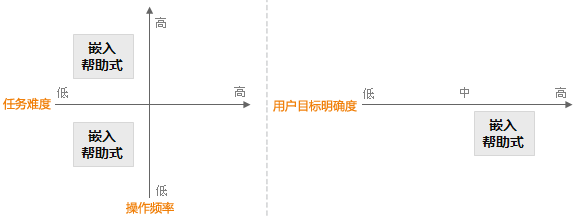
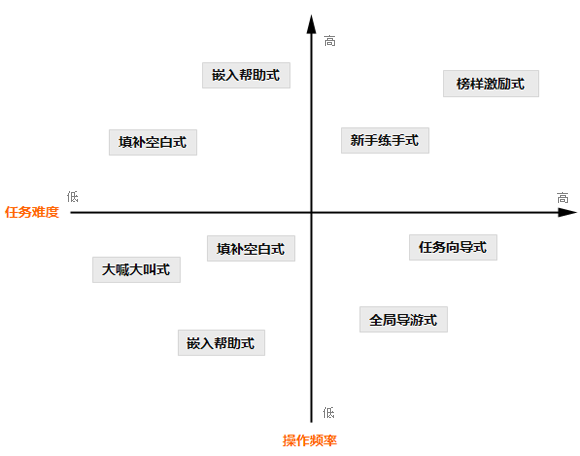
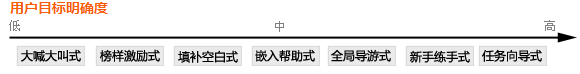
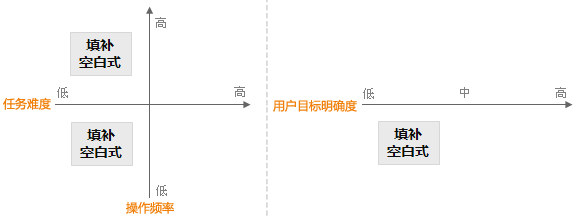
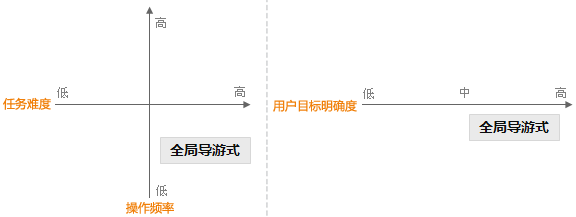
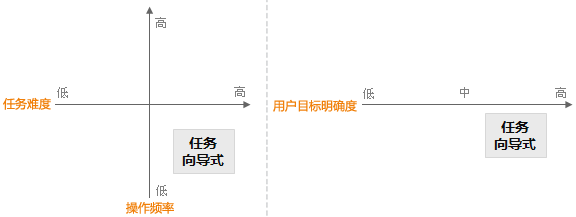
图片来源:Backpackit 适用的任务特征:独立的主要任务或分步骤的简单任务、操作频率低; 适用的用户类型:无向型、探索型。 2. 填补空白式 利用人们本能的填补未完成的心理,在界面上制造空白,吸引新用户填充内容。 图片来源:Flickr 适用的任务特征:独立的主要任务或分步骤的简单任务、操作频率高低都可; 适用的用户类型:探索型、无向型。 图片来源:360°全景摄影社区 适用的任务特征:任务复杂、操作频率高; 适用的用户类型:定向型、探索型。 3. 全局导游式 引导用户按照设定的路径一步步阅读产品的功能说明,以及尝试操作,逐步将产品的概念、范围、核心功能介绍给用户。 图片来源:新浪轻博客 适用的任务特征:任务复杂、步骤多、操作频率低; 适用的用户类型:定向型、探索型。 4. 任务向导式 将一个复杂的大任务拆分成多个子任务,用步骤条分步引导用户操作。 图片来源:Facebook 适用的任务特征:操作步骤复杂、操作频率低; 适用的用户类型:定向型。 5. 新手练手式 引导用户在明确指引下尝试首次完成一个任务。 图片来源:360°全景摄影社区 适用的任务特征:任务复杂、操作频率高; 适用的用户类型:定向型、探索型。 6. 榜样激励式 利用新手用户相信专家户的心理特征,以中、高级用户的成功案例激励新手用户,引起她学习新产品的兴趣。 图片来源:虾米网 任务特征:任务较复杂,操作频率高; 用户类型:无向型、探索型。 7. 嵌入帮助式 在用户操作任务的过程中,适时在场景中提供帮助,通常是精短的文字信息。 图片来源:淘宝网 任务特征:任务简单,可依赖简短帮助完成操作,操作频率高低均可; 用户类型:定向型、探索型 最后把这7种表现方法作个总结,针对新手任务的特征以及不同的用户类型,可以选择相对应的表现方法。 以上就是我们总结出来的关于设计新手用户引导的一些思路。再次申明不是什么严谨的设计方法,欢迎探讨,拍砖也可。 参考资料: 1. Simple for beginners and rich for aficionados: How Starbucks’ drink framework and ordering language engage customers at all levels, Dubberly Design Office 2. Task-based user interface design, Martijn van Welie 请点击继续了解:网站产品功能设计:如何设计新手用户引导(一) 来源:admin5










 起点课堂会员权益
起点课堂会员权益













图片都查看不了