设计师进阶笔记 | 图形立体化的多维度讨论
我们在二维平面上看到的三维图形,是将一些造型形态根据秩序和法则进行解构重组,因此呈现出来视觉深度与空间是有体积感的。而本文就关于图形立体化的多维度讨论。

生活中所见到的物体都是立体的,小到一张纸的厚度,大到一个建筑的高度,都是在现实空间中有体积的。
于是我们在做设计的时候经常能够听到这样的声音:让这个图形再立体一点!
那么这个所谓的立体具体应该如何分类和设计呢?
图形的多维解析
我们在二维平面上看到的三维图形,是将一些造型形态根据秩序和法则进行解构重组,因此呈现出来视觉深度与空间是有体积感的。但图形设计的其实维度种类繁多,将这些归纳起来,可以按照所呈现出的立体度进行分类。
视觉立体
人们通过双眼你能够分辨出物体远近大小的形态,因此利用一定的视觉规律,可以在画面中呈现出真实的效果,这种视觉立体化其实是版面效果的表现。因为使画面产生三维的模拟真实的效果,使画面更具有吸引力,同时也是设计中常用的一种手法。
简单来说就是利用人眼的视距,将平面上的物体在画面中造出视差,使人眼产生错觉,进而产生立体感,将画面制作出更为丰富的质感和视觉效果。

半立体
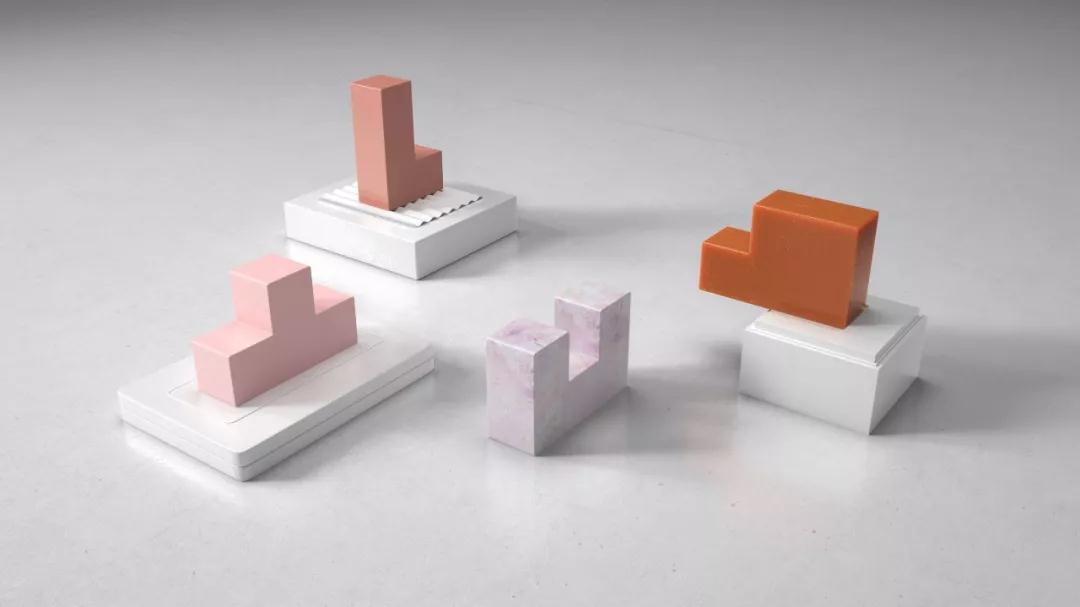
所谓“半立体”,在2.5维度中出现的效果,是平面向立体过渡的一个状态,在视觉上表现为较明显的一种浮雕式立体,融入了触觉感知。这种方式使图形脱离了平面的限制,具有较强的立体感和丰富效果。
设计师在对图形本身的造型、色彩进行研究的同时,还需要考虑到最终成品的效果,印刷工艺中的镂空、雕刻、过UV、烫金等都是比较典型的实现平面图形向“半立体”图形转换,二维转向三维拓展的方法。
半立体的图形将画面凸出于画面之外,能使人拥有更强烈的感官体验,将平面的图形用材料和肌理表达出来,深受众多设计师的喜爱。


完全立体
“完全立体”的图形是指在真实空间中存在的,能够以有形的材料实体,传递多种的信息从而吸引人们的视线。完全立体的图形是将设计语言重新组织,把载体扩大到材料运用,也是一种知觉上的延伸,能够产生富有趣味性的审美,并使图形的色彩、质地、肌理特征更加易于识别,带来不同的视觉效果。
从创作角度来讲能够将图形设计从原来的二维引入到三维,同时把交互感也带入到三维图形中,使材料与设计作品很好的相结合,在新媒体交互迅速发展的这一大环境背景之下,融入创新和审美,是设计方法和设计思维创新的一项重大突破。


二维空间中的构造方法
作为一名互联网设计师,由于时间和精力有限,最常用的就是在二维空间中构造视觉立体图形,这其中有一定规律和方法可循。
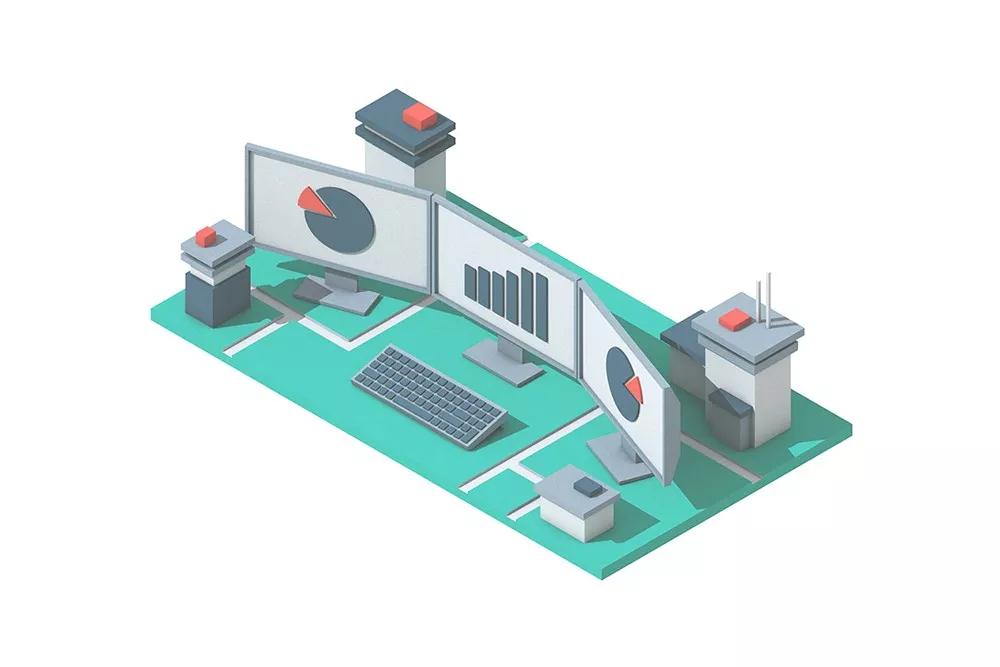
透视法
我们知道在绘画中,从一个点出发的三条不同方向的线可以代表画面中的空间深度,这些斜线沿着透视线为我们在平面上描绘出了三维的世界,被表现的形体与画面不平行是表现透视效果的一个重要方法。
由于我们的视觉中心看物体时会产生变化,分为平行透视和成角透视,同时规定消失点,有一点透视、两点透视、和三点透视,掌握这种定义空间的方法为设计者们省去了计算的时间。
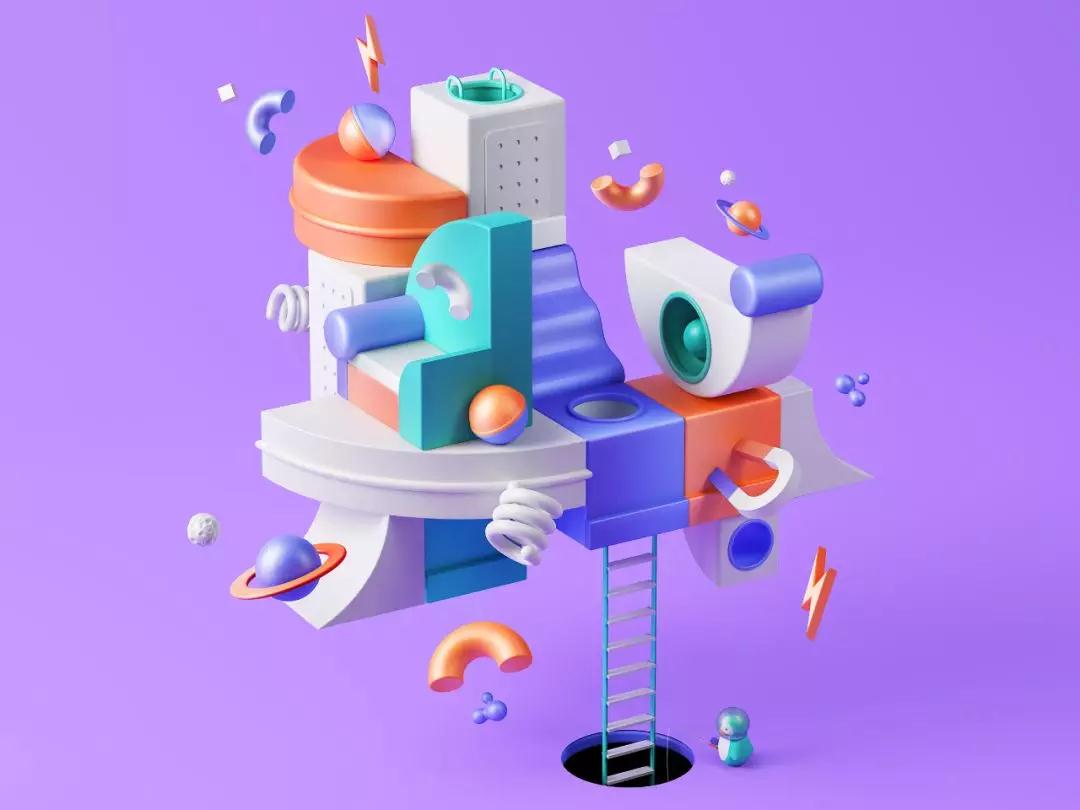
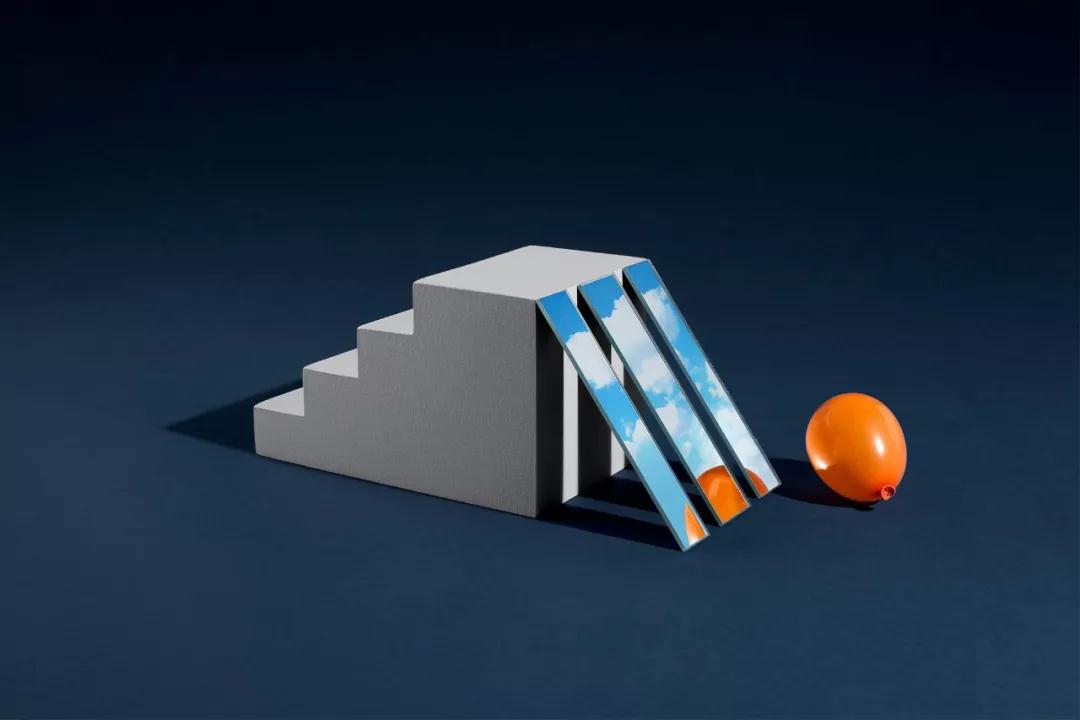
下面这两个例子便是重在视觉透视角度上加以表现,如下图是近年流行的立体场景图形,这种透视手法来自数学几何,它能够较好地利用到平面设计中去表达多维的空间深度,将画面中的物体与现实相对应。
(1)几何透视法
我们知道透视的基本规律是近大远小,几何透视利用线条在平面上产生的空间感,把几何画法运用到图形设计中去的一种办法,分为平行透视和成角透视。它的三个基本元素是视平线、心点和距点,掌握这样的规律可以量化物体在画面中的具体大小,增强空间感。


(2)空气透视法
与当人们在判断物体远近的时候,脑海中会形成该事物与其他参照物的清晰度,根据视觉规律近景清楚远景模糊,远处的物体因为视距较远,人类的双眼不能清楚地捕捉其图像,而近处的物体则会清楚的映入我们的眼帘,因此清楚与模糊也成为我们在二维平面中营造立体空间的方法。

(3)色彩透视法
我们所处的实际环境中,空气是由很多种气体和一些微小的颗粒所组成的,由于不是真空,所以视线往往只能到达一定的距离便受到空气阻隔。物体的色彩也随着距离而产生变化,离我们越远的物象,色彩的亮度、对比度、鲜艳程度都会随之降低。
在二维画面中,这些灰暗的色彩就会比鲜艳的在视觉上偏远一些。

制造体量感
我们说“或重于泰山或轻于鸿毛”的时候,其实是在说一种体量感,这种体量感需要通过形态、色彩和肌理感来体现,通常情况下有体量感的物体会给人一种比较敦厚、沉重的形象感觉,能够与我们的生活经验相对照。

明暗光影变化
人类之所以能够看清楚物体,是因为有光源的存在,现实生活中有光才有影子,才是一个真实立体形,因此如何恰当运用光影效果,是图形在进行三维空间转换时的一个重要方面。
光源照射在物体上产生阴影,通过不同组成部分反射回来的光,我们了解这个物体的形状和方向,通过阴影又能够知晓到这个物体和光源的具体位置信息,就像是我们在日常生活中通过观察物体的影子来判断现在的时间,是上午还是下午一样。

二维中的设计也同样需要借鉴这样的手法,能够有效的表现出情感和氛围,将画面中光源的位置、种类改变也可以表达出不同的情绪和气氛。利用好明暗光影甚至可以超出预期效果,它在视觉设计中是有规律可循的,同时也是可以被物化和被意象的效果。

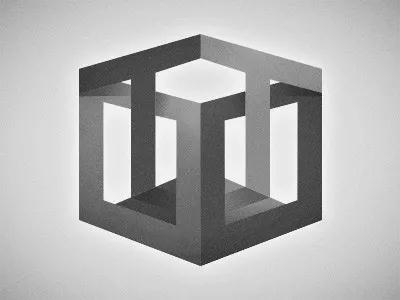
利用视错觉
包豪斯教授约瑟夫·阿尔巴斯用毕生的精力研究不同维度的空间,他不断了尝试和总结空间规律,用辩证的思维突破常规构建充满变幻的空间,我们能够从他的作品中感受到线与空间之间的韵律与秩序。
视错觉也被称为“错视”,是人类生理视觉上的一种视差现象,当我们在分析艺术作品中展现出的错视的时候,需要用科学的态度、理性分析这其中包含的相关性,视错觉大体包括:几何性错视、生理性错视、感知性错视。
(1)几何性错视
几何性错视是视错觉中比较有代表性的一个,即视觉上认知的大小、形状、角度与实际构成的数字有非常明显的差别。
最早是由科学家Oppel所发表的分隔距离错视这一论断,即没被分割的看起来比已经被分割的面积来的小。而后又相继研究出方向错视(波根多夫错觉),面积大小错视(艾宾浩斯错觉)、长短错视(菲克错觉)、弯曲错视(赫林错觉)等著名理论。

(2)生理性错视
生理错视是天生的,人的眼睛对外界刺激有一个适应的过程,尤其是在长时间的注视着同一图像时,人的感觉器官会钝化,于是产生了补色及残像的生理错视。
当两个互为补色的色光混合在一起能够成为白色光,由于人眼睛在受到长时间某一色光的刺激后,这部分视觉细胞会对该色光产生疲劳,当视线转移到其他地方,这部分感光的细胞无法马上恢复工作。因而该色光的补色细胞未受到刺激开始活动,故而产生残像补色的视知觉。

(3)认知性错视
感知性错视属于认知心理学的讨论范畴,来自于人类对知觉的惯性理解。人们对周围环境的认知已经深植在脑海中,例如:光照会产生投影、物体近大远小等基本规律,这种感知的恒常性能够使我们在观察画面中物体的时候保持统一的认知,不会轻易改变。
设计作品具有真实环境和模拟真实场景的双重现实性,人们在真实环境中体验模拟真实的场景,具有二维、三维的的多维度体验。视错觉的艺术充满神奇而新颖表达,将这样的手法融合到设计中去可以使作品更加丰富多彩,表现手法多种多样,产生有趣且生动的视觉现象。:
模拟肌理
自然物的外层都附有一层“肌肤”,有的光滑整洁,有的斑驳粗糙,还有的平实细密,于是有了各类不同的外貌形态。生活中的材质肌理主要是通过我们触感向大脑发出信号告知的,人的视觉对不同的触觉有着差异性的认知。
在图形设计中,面对尖锐的图案填充,会感到质地粗糙,看到圆润的图形,会感到光滑平整,这都是基于我们长期的生活经验积累。在设计的时候把触感转变为视感,能够表现出千差万别的材质特性,这种认知带来的互动和心里体验,能够使我们对图形产生无限的联想。


在现代图形设计之中,设计师非常钟情于利用材质的不同传达情感,增加与人之间的互动,在生活当中寻找肌理的灵感,模仿木质、金属、玻璃、纸质、布料等,将这些肌理附着在图形当中,变成视觉传递的语言。
总结
软件的发展使我们能够越发简单的制作出模拟现实的立体图形,多种方法灵活运用,不仅可以增加图形语言的丰富性,甚至可以延展到三维空间去制作完全立体的图形。当我们能够了解并掌握这些视觉规律,就掌握了二维与三维相互转换的方式,同时也带来创意的灵感,将视觉设计带向更高层面的发展平台。
作者:吕怡然,视觉设计师,一个喜欢动画的设计师
本文来源于人人都是产品经理合作媒体@58用户体验设计中心(微信公众号@58UXD),作者@吕怡然
题图来自 Pixabay,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








文章语法错误挺多的,文章读着拗口,看不下去。