浅谈表单设计

说到表单,相信大家肯定不会陌生,我们上网经常会碰到各种各样的表单。注册账号要填表单,网上购物要填表单,登录邮箱要填表单……。好的表单设计能给网站增加注册量、促进销售。贾里德·斯普尔曾经有一个经典案例:修改按钮为网站年收入增加3 亿美元。可见表单是非常重要的,它是用户与网站沟通的桥梁。
- 表单的组成
表单一般由四部分组成:表单标签、表单域、提示信息、表单按钮。
- 表单的布局
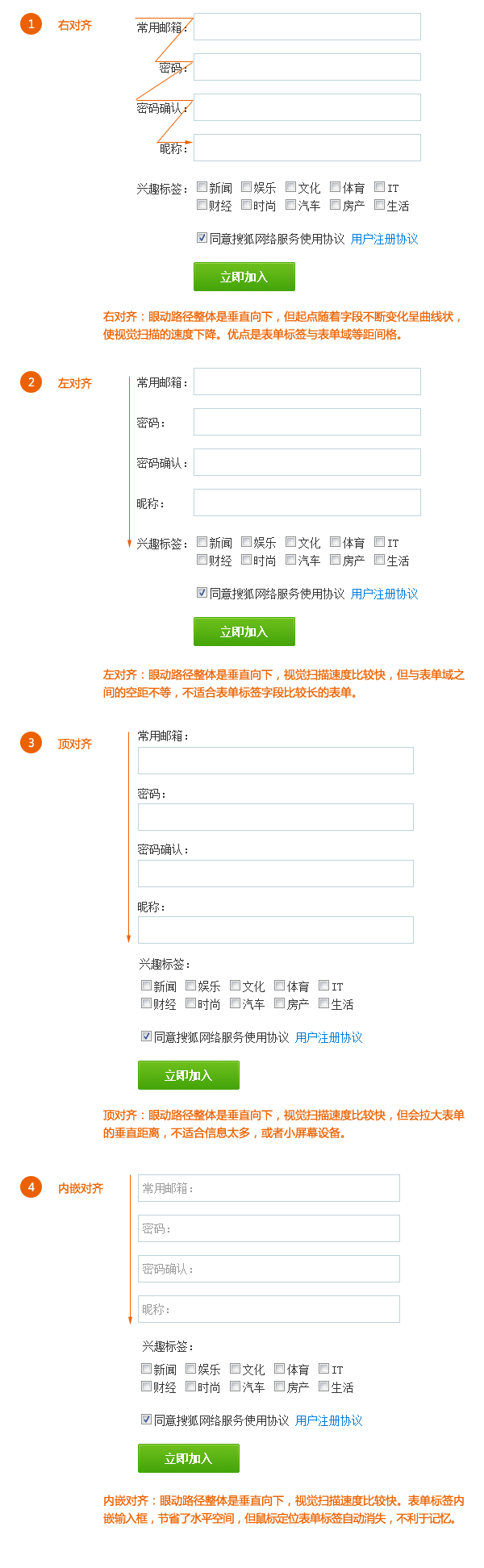
以下是4种常见的表单布局,以及每种布局的眼动路径,每种布局都有它的优缺点,具体用哪种布局可以根据具体情况选择。

- 表单项的设置
我们都知道表单的重要性,这主要是针对服务提供方的,网站可以通过表单获得用户信息,可以达成购买。但对于用户来说,填写表单是一件痛苦的事情,尤其是设置不合理的表单,会让用户直接关掉网页离开。
记得以前看过某交友网站的注册页,有几十项要填的信息,而且大部分是必填项,其中还涉及用户的许多隐私信息。对于网站而言当然是得到越多的用户信息越好,但对于用户来说,他可以选择离开。我觉得在注册初期完全可以只填基本项,让用户快速注册,等用户进来后,再通过激励、诱导机制让用户逐步完善信息,这样注册量肯定会有一个大的提升。
下面我们再看一个电商网站的例子,大部分电商网站购买商品要先注册,而乐淘网可以在没有注册的情况下,直接下订单购买,把购买与初次注册合在了一起,我觉得做的比较人性。

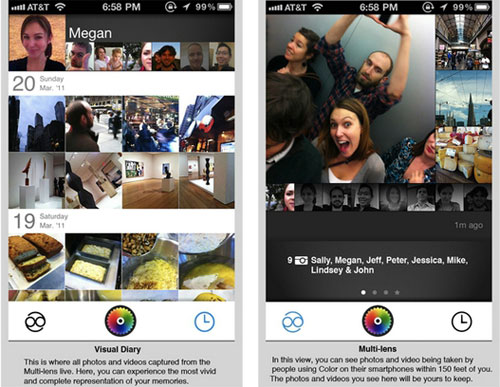
下面说一个自始至终都不需要注册的例子:Color
注册?你OUT了!Color无需注册,你的照片或视频就会在100英尺范围内公开,被所有人看见,接受别人的称赞或议论,任意加入别人的群组,参与别人的议论,围观别人的家、朋友或公司,没有隐私,一切基于地理位置,一切基于你与你的手机状态!那么,请随时打开Color,因为你无法预测下一刻将有一颗什么味道的巧克力糖在等着你尝鲜!

总结以上几点,用户是不喜欢填写表单的,但对于服务提供方表单又是至关重要的。所以我们要把表单的体验做好,尽量精简的表单项、合理的错误提示、预检测机制以及适时出现表单。以上是个人的一些浅薄认识,有不完善的地方还请指正谅解!
来源:搜狐焦点UED
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







