建立良好的视觉层级

随着互联网信息爆炸式增长,用户浏览单个网页时,并不像我们想象的如阅读文章般从左到右、从上倒下逐一查看,为什么?
一、 视觉层级为什么重要
左侧是设计师期望用户的浏览方式,右侧为用户实际的浏览方式—摘自《Don’t make me think》
用户来到一个网站有他自己特定的目标,如阅读新闻、购物、查看新消息,然而信息量太大,逐一查看需要大量时间,这就要求网站能抓住主流用户特征,将重点推送给他,用户找到自己的目标或感兴趣的点,才有可能继续浏览或产生下一步动作,否则就会离开。
用户时间有限加上互联网信息量巨大,这两项原因正是考验视觉设计师要建立良好的视觉层级呈现给用户,帮助用户快速找到目标的功力。
二、 建立良好视觉层级的作用
1、 提高识别效率
2、 激发受众兴趣
举几个例子:

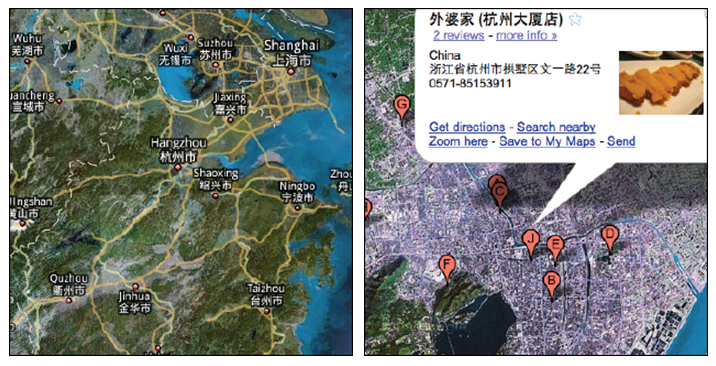
左地图是市级展示的地名,当用户搜索到街道级别时,才会把本街区内的店铺展示给用户,在特定的情况下只展示必要的信息,有利于用户高效找到自己的目标

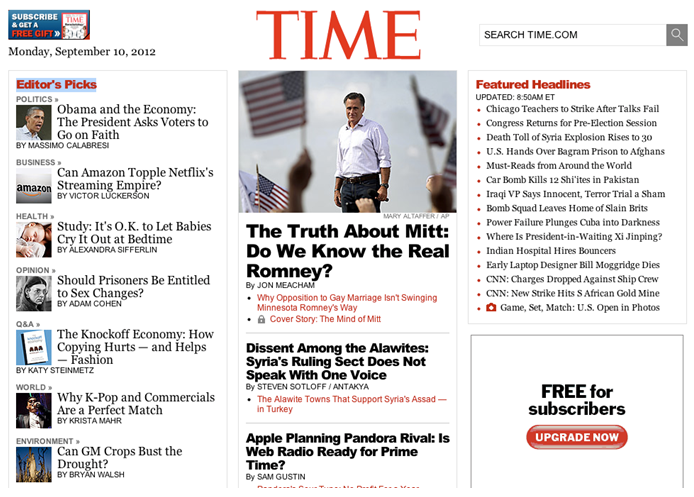
我们看新闻时首先要关注的当天的头条新闻,其次是编辑推荐的,时代周刊首页很好的让头条新闻和logo一起第一眼被我们捕捉到,主次处理的很清晰

辛德勒名单电影中的某镜头,通过色彩强烈的对比拉开视觉层次,给观众留下了深刻的印象同时成为经典
三、 如何建立视觉层级
我整理了三个方向内容供大家参考:
1、决定不要展示什么
页面简约的前提是所呈现的内容都是主流用户多数情况下必需的,这样可以让设计师专注于解决有限的重要问题,而不是大量的信息没有经过筛选就开始排列优先级

上图是我们家中常用的遥控器,大多数功能使用量很少甚至一次都没有用过,右图将不常用的功能键做简单的删除,前后对比,后者看起来让人轻松多了—摘自《简约至上》
再由设计师对剩下的按键进行设计,相信遥控器使用起来会更简单,干扰更少。

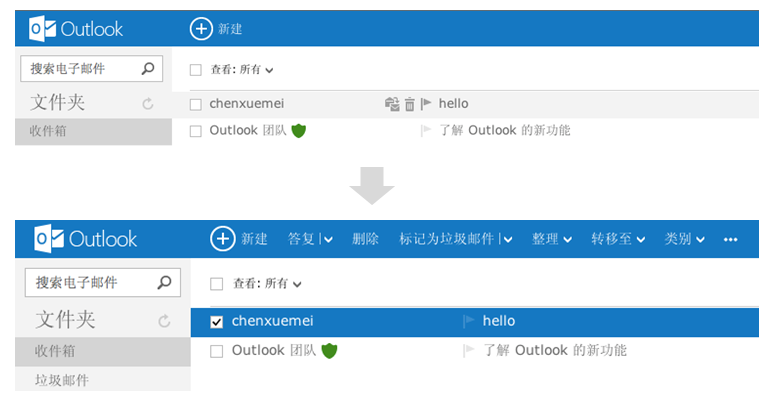
Outlook邮件网页界面,默认情况下对邮件的操作入口都是隐藏的,只有当用户选择了邮件之后,才会出现对邮件的操作,同时不常用的操作也会被隐藏到下拉菜单中,如“答复”菜单下隐藏的“全部答复、转发”,这种隐藏非核心内容的处理方式,能让用户更集中于他可关注的信息和主要操作
2、 深度加工信息

为了更快速的让信息被感知和接收,我们需要对信息进行加工,简单的文字罗列需要用户静下心阅读,而经过深层分析的比表层分析的信息,给用户留下的印象会深刻很多。

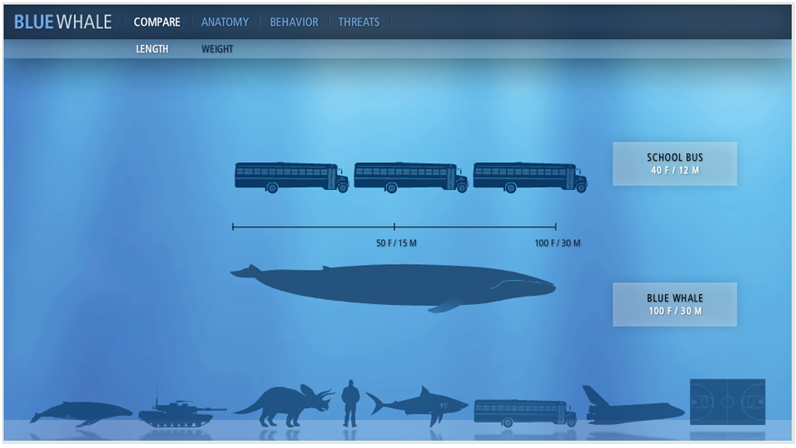
举个例子:国家地理蓝鲸网站 为了呼吁保护蓝鲸,首先要让人们了解蓝鲸的特征及当前的威胁,网站通过动态的将蓝鲸与其他生物和人造物进行对比,形象直观的传达蓝鲸的重量、大小,加上视频展示目前蓝鲸的主要生活威胁,用户即使不阅读文字也能大致明白网站想要传达的信息
3、组织信息
1) 表达信息之间的关系
信息之间的关系有并列、关联、包含、因果等,每种关系都可以通过多种视觉表现形式来传达,这块可以深入去探讨,我大致举一些实际项目过程中对信息关系处理的案例,来看看前后的变化
信息的关联

设计中的留白是很重要的元素,它能很直接的影响用户对信息关联关系的理解,如上图,因为留白的不当,“楚中天”被轻易理解为“林蛋大”
信息的并列

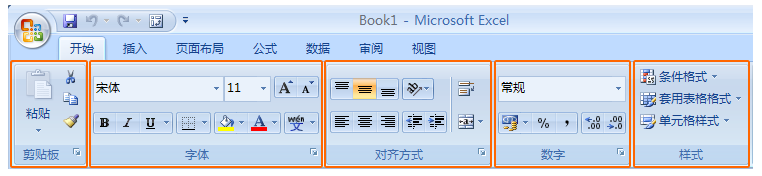
对软件中众多功能进行并列的分块组织,能让用户在大块中再寻找小块,提高识别效率,如Excel界面,当我们想要对字体样式进行编辑时,能很快定位到第二模块进行寻找,而不受其他模块的干扰
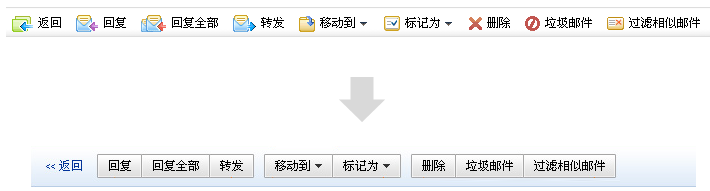
案例:外贸邮界面优化

上面的是我们外贸邮界面目前的状态,所有的操作都并列摆放,随着功能的增多,用户识别的效率大大降低,优化的方案是将相关的操作进行分组,正是运用关联和并列的信息关系进行设计
信息的因果顺序关系

上图是一个减肥饮料的广告,通过前后人物的变化,轻松的表达产品的功效,而在我们网页界面中,主要还是通过色彩的对比和方向指向来传达顺序关系
如常见的步骤条,当前步骤为最显著焦点,已进行的为二级,让人感受为已激活的,未走过的步骤为灰色,层级最弱
![]()
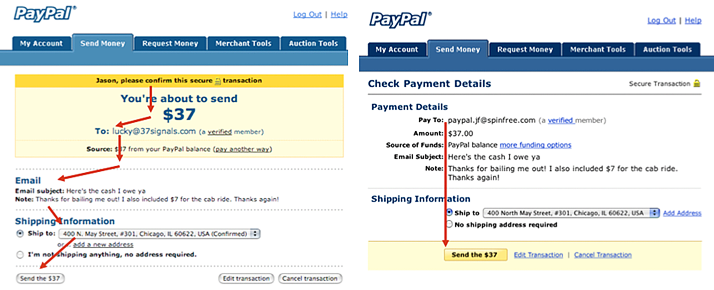
下图是PayPal支付页面的一次优化过程,老版视觉虽然有层级区别,却打乱了完成任务的视线顺序,优化后强调行动点,行动前的视觉顺序在同一方向上,顺序的关系很明显,能提升用户的任务完成率。
信息的包含关系

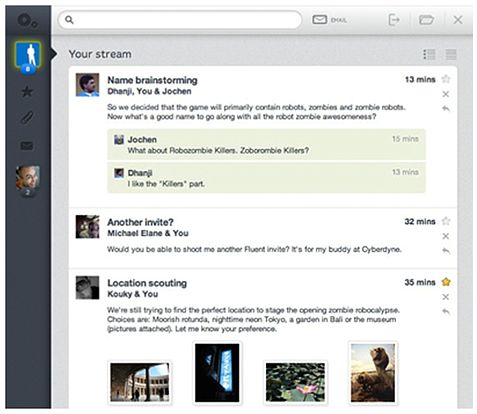
Fluent新型电子邮件界面,箭头指向、缩进的表现形式很清晰的表达信息的包含关系,虽然这个创业团队没有成功,但产品的设计还是很值得借鉴的
2) 呈现信息的重要级别
理顺信息之间的关系之后,把握整体页面的重点,再和次要信息拉开层次呈现给用户,这是视觉设计师在设计单个页面时发挥功力的重点
不多说,看一些案例:)

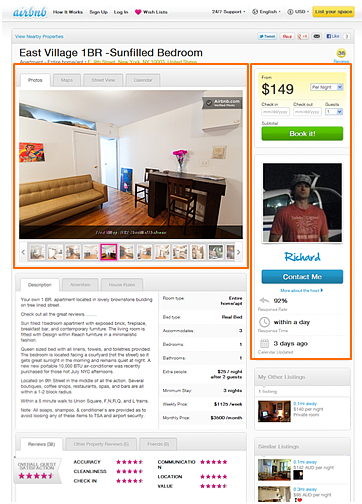
上图是Airbnb的租房信息detail页面,租客在租房时最关心的信息为:房间实景、价格、房东的信息;看它的detail信息,也存在很多种类型,但用户最关心的三类信息因为位置、占用的面积大小让租客一眼就能掌握房子的基本信息,如有兴趣再继续看更多详情。

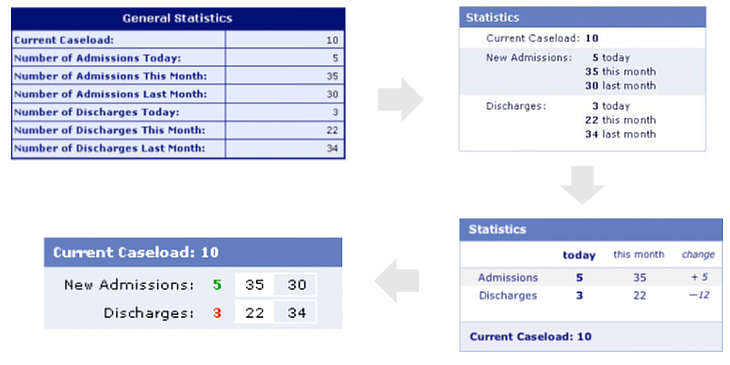
上图是设计师对数据表格的优化过程,第一版为简单的信息罗列;去掉重复的文案后并将表格本身的设计弱化,突出内容本身,第二版相对清晰了很多;第三版继续将重点进行加粗,改变排列方式可再次减少文案重复情况;第四版是该表格用户调研过程中反映最好的版本,因为用户会长期使用该表格来获取数据,设计将非重点文案进行隐藏,用户鼠标移上后才显示该数据代表的含义,教育过一次后用户再看这个表格就不再受众多解释文案的干扰,直接获取想要的信息;一个看似简单的表格,抓住重点信息,优化空间还是很大的。

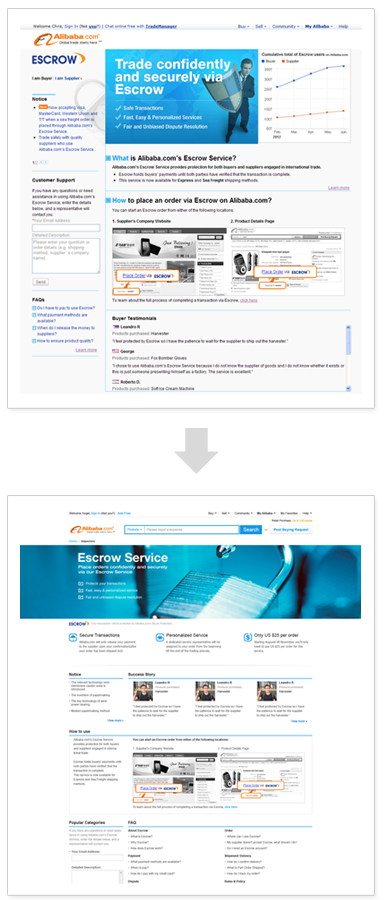
上图我们团队对alibaba.com提供的服务介绍页面进行改版的项目,改版前的设计层级区分不明显,使得用户进入该页面时不能快速了解服务的概况,来判断是否继续深入了解;而改版后通过大小的对比,呈现抓住用户第一眼印象的信息,初步判断符合自己的需求,用户才会继续浏览。
3)围绕用户行为设计层次
把握整体页面的重点是设计的前提,但如何才能判断重点?这需要我们了解用户特征,以及他来到该页面的主要任务是什么,再进行设计能保证我们做了正确的事,否则设计的再有层次感也不一定是用户想要的。

支付宝近期在测试新版首页,我们来到支付宝首页最常进行的操作就是登录,而老版首页视觉第一焦点是导航及活动推广位,导航只要在固定的位置,用户在需要时能找到就已经达到目的了,它不应该成为页面的视觉焦点,除非用户经常在导航进行切换以了解网站提供的服务,在这点上新版首页弱化了导航及其他应用入口,强化支付宝本身的品牌传达及登录行为,很符合主流用户的行为习惯
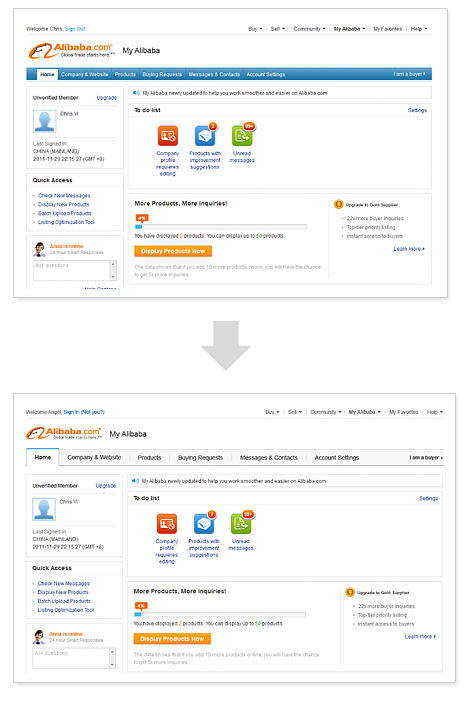
近期在团队内部推进后台风格的改版,也涉及到这点,左图为后台延续了多年的导航风格,作为操作型界面,用户目的性很强,导航的强化会干扰用户对内容的识别效率,
右图为根据用户行为特征,弱化导航的设计,这样可以将用户的焦点集中在主内容操作区。
经过在线调研,得出的数据结论表明:新风格导航虽然在视觉上进行弱化,但寻找某任务入口的点击率要高于老风格,且寻找时间略低于老风格,总体新风格表现更好。

相反,如果我们没有足够了解用户的行为特征,如在原有页面上增加新功能,再强化也有可能轻易被忽略,举个我们实际项目例子:
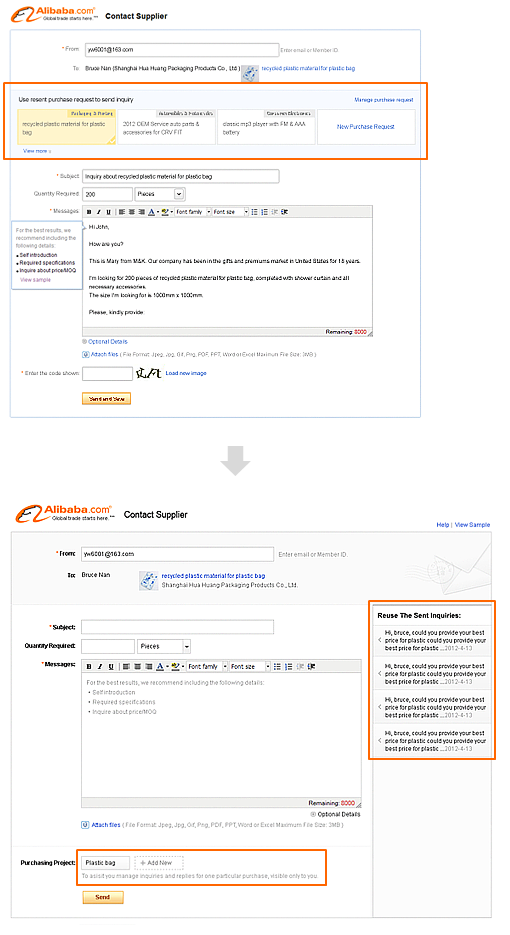
下面左图框出部分是增加的功能,希望买家在发询盘给供应商时能对当前的采购需求建组并复用上次的内容,在内部讨论时,大家都觉得要强化该选项,让它成为其他内容的统领,然而调研的结果却大相径庭,用户无法理解这块内容或干脆以为是贴的广告内容而忽略;
调整后的版本把新选项弱化为简单的选择,复用询盘的功能分开,得到了用户和行业专家的认可
设计和用户期望一致,视觉层级才是有效的。

总结一下,建立有效的视觉层级主要从以下四个方面着手:
1、简约:有选择的展现信息,让用户在有限的信息中发现重点
2、组织:预先对信息进行科学的分类,整理好优先级,可以得到更好的传播效果
3、呈现:多种表现方法结合,呈现最好的视觉层级效果,这个点细化后有很多可挖,这里总结了几个点,欢迎继续哈
4、引导:遵循用户习惯,同时给予适当的引导推荐
一些拙见,与君共勉:)
来源:阿里UED
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益