重新认识控件(二)【Web传图控件】

图片和文字,都是一种数据形式。我平时对文本框的录入,报错和提交的设计比较多。最近涉及到图片控件的设计,细细琢磨一下,这玩意还有一些平时没太注意的细节点,感觉对于其他控件的设计有指导意义,特此总结一下
传图控件的基本行为:把符合规则的图片传到服务器上,并且呈现在页面上。
图片的基本属性:图片的文件格式,图片大小,图片宽,图片长,图片数量。
大部分网站上,会对上传图片的上述属性有规定。比如:单张图片不超过10MB,尺寸不小于300*300px,支持jpg、png和bmp。并且有部分规则是用户使用传图控件时不会看到的,后面会说到的。
那么问题来了:传图控件是如何引导和控制用户,上传规定属性的图片呢?
方法一:“调教”
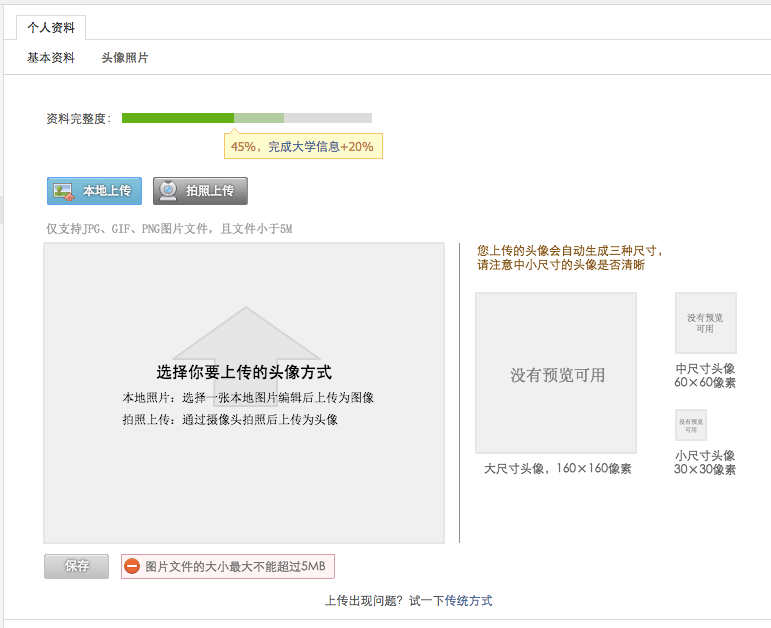
1.操作前,对用户进行提示和教育
这里就不多说了,即通过文字提示用户,要上传图片的限制。
大众点评传图控件
2.限制你的行为,引导你的行为,并且不给你犯错的机会
传单张和多张的问题
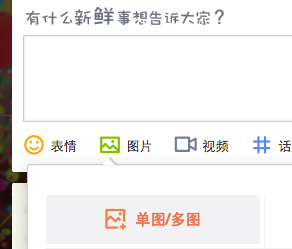
首先要解决的是告诉用户,这里能传多张图。如下面两张图的做法

新浪微博传图控件

微信后台传图控件
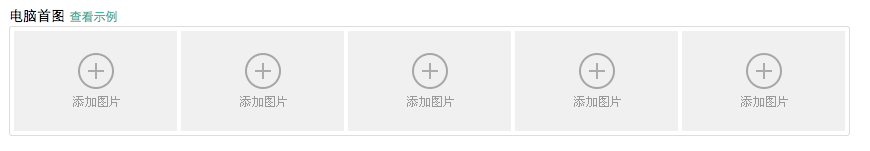
还有一种办法,就是把图片的“坑位”展示出来。这样就很容易看出来,是可以传多张图的。但是这种做法一般会用于这种规则下:1.每个“坑位”都是必填项 2.虽然不是必填项,但是有意引导用户去填满这些“坑”

美团后台
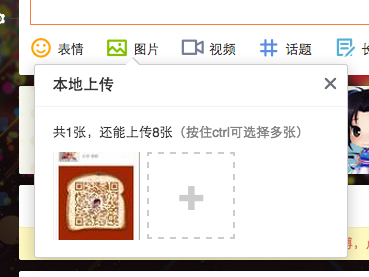
其次要考虑的是,多次上传图片时的场景下,该如何设计。具体情况可能是,这里能上传9张图,用户先上传了3张。那么此时界面改如何展示?一般的做法是会给出一个传图“入口”,规则则是每增加一张图片,传图入口都会展现

新浪微博传图控件
大部分传图控件对图片格式是有限制的,当然也不能上传其他格式的文件。
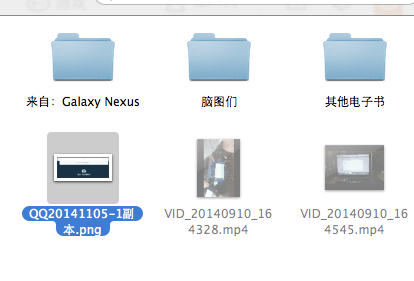
开始我设计传图控件的想法是:你可以随便选择当前电脑的文件,如果选错了格式,就在提交的时候报错说明一下。但其实选择当前电脑的图片时,是可以设置成,只能选择符合规则的图片格式。这样确认上传时就不会看到格式错误的提示。

图中的 mp4格式文件不能被选择
3.操作中,如果用户犯错了,就提示用户改正
这里本来也没什么说的。
但是,我认为提示错误这里,还有一个细节设计点。
我测试了几个网站的传图控件后,发现设计传图控件的错误提示,应该和文本框的不一样。因为,一般传图控件的界面本身就有许多元素,甚至于本身就是一个弹层。并且很多情况下,会切换到文件选择弹窗进行选图。所以在这种页面多元素,和弹层切换的情况下,部分网站的错误提示,不能很好的让用户聚焦,甚至都不容易发现。如下面三张图:

twitter 的传图错误提示

微信后台的传图错误提示
大家可以稍微想象一下:你点击了【上传图片】,然后出现了一个【选择图片的弹窗】,点击完【确认】之后,在浏览器顶部会出现小块提示。

淘宝的传图错误提示
淘宝这里更奇葩的是,保存按钮的位置低于600px。也就是说部分电脑根本可能看不到这个错误提示。
但是,比上面三者,更加极端的反例就是豆瓣。大家可以试试把自己的豆瓣头像更换一下,我保证不恶心死你。
方法二:“善后”
1.上传时放开限制,上传后系统自动对图片进行调整
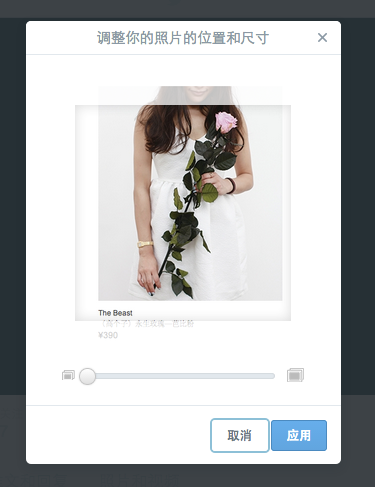
比如部分社交网站,不会在上传前限制上传图片的大小,高度和宽度。因为系统会在用户上传之后,对图片大小进压缩。上传社交网站的头像时,还让用户进行手动裁剪。

QQ 空间相册的传图控件不限制图片大小,长宽

twitter 的裁剪图片控件
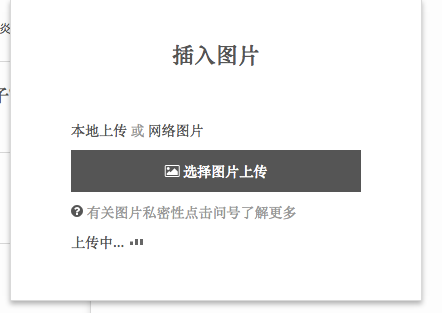
另外,在上传较大的图片时,要注意设计出“正在上传的反馈”

简书的传图弹层
2.一半对,一半错?那就只管对的
上传图的数量有最多限制时,可以让控件只上传最高限的图片数量,多选择了的图不会被上传。当然在这里必须提醒一下用户,这里有图片数量的限制,要不然会有人以为刚才选的图片都已经上传了。
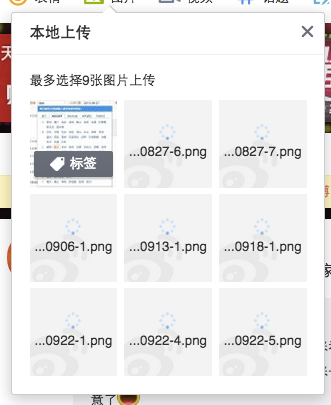
下图中,我实际上在弹窗中选择了12张图片,但最后只是给我上传了最先选的9张图

新浪微博的传图控件
总结
图片和文字一样,都是一种数据形式。输入文字数据时,会提前提示格式,也能限制部分用户行为,和给出错误提示,并对文字的展现进行部分修改。但是由于图片数据的特殊属性——图片的格式,数量,长宽等,和上传图片的基本方式——“选择”的混合影响,造成了传图控件设计中的差别和细节关注点。
作者:@德川亮;via:简书
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..















