重新认识控件(三)【选择框】

最近总想着,“憋”出一篇“大”文章,但是事实上越是想憋,越是憋不出个满意的,索性写写小的观察和总结。也许写的内容不周全,但是自己写的舒心和惬意
定义
我自己的定义中,就是“单选框”和“复选框”的统称;
操作行为,就是点击选中,和点击取消选中;
单选框在选择组中只能选择一个,复选框在选择组中能选多个
一般样式如图:

复选框和单选框
并且在不同浏览器下,显示的样式不太一样。但可以通过前端开发,使得它们在各个浏览器下保持一致的样式;
要注意的设计细节
一般来说,选择框前部的镂空图形,是暗示当前元素可以选择的。正是因为这个原因,操作选择框时,人会倾向于点击图形。但是由于图形本身所展示的区域较小,根据费茨定律,这是不利于人去完成点击的。所以在这个地方的理想效果是,暗示其实际的可点区域,或者至少增大其实际可点的区域。
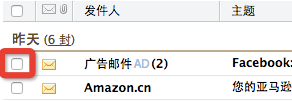
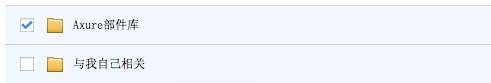
下图就是选择框细节做到位的例子

qq 邮箱列表头部的选择框,其实际的可操作区域,比看到的大

百度云文件夹列表中,给予了 hover 的反馈,暗示“整行”都可以点击
当然,图形后面紧挨着的那段文字,是可以点击的,这是个常识,我就不多说了。
作者:@德川亮;via:简书
评论
- 目前还没评论,等你发挥!
专题 

电商平台为了促销或者扩大知名度,经常会设计或大或小的活动,用户完成任务即可获得奖励,以此来提高用户的活跃度和增加销量。本专题的文章分享了电商平台营销活动设计。
专题 

广告是互联网的最大的商业模式,已经逐步形成一个巨大的行业,整个互联网广告也在持续增长中。本专题的文章分享了关于对互联网广告的思考与分析
专题 

短视频盛世之下,突围的机会在哪?
专题 

一起来看看别人家是怎么做用户增长的。
专题 

数字化平台搭建,适用于企业已经有稳定的业务和资源,希望通过数字化平台做资源变现实现盈利,通过数字化平台将客户、交易、需求、场景全部数据化。本专题的文章分享了如何搭建数字化平台。
专题 

本专题的文章分享了交互设计文档的撰写指南。


 起点课堂会员权益
起点课堂会员权益







