以Apple Music为例,为你解读格式塔7大法则
笔者前几篇的文章分别用Airbnb、Youtube两个产品,为大家解读了尼尔森十大可用性原则以及交互7大定律,往期回顾见文末链接,本文将是交互设计基本法则系列文章的最后一篇。

下面简单说一下本文的选题理由:
(1)为什么选格式塔原理
格式塔原理是设计心理学里具备纲领性和指导性的设计法则,我们非常熟悉的设计4原则“对齐、重复、对比、亲密”其实就是格式塔原理的另一种总结。从某种程度上说,自从图形用户界面的计算机问世以来,格式塔原理一直被广泛运用在设计领域,并且已经深入人心。
所以,笔者有必要在系列文章里分享一下格式塔原理。
(2)为什么选Apple Music
有朋友问我为什么你的交互设计基础法则系列文章找的案例都是国外的产品?
我想说,答案很简单,因为这些产品“很设计”,说白了它们都流露出一股很浓的简约设计风格,并且对各家的设计语言执行的比较到位。坦白讲,国内很多产品做的也很Nice,但相对来说那种很“纯粹”的产品设计,可以更好的帮助我们理解和认知设计法则。
本文,为你推荐的是Apple Music,一个可以满足“我只想好好听音乐”的产品。
一、什么是格式塔心理学
格式塔心理学诞生于1912年,是由德国心理学家组成的研究小组试图解释人类视觉的工作原理,他们观察了许多重要的视觉现象并对它们编订了目录。
其中最基础的发现是人类视觉是整体的:我们的视觉系统自动对视觉输入构建结构,并在神经系统层面上感知整体和统一的形状、图形和物体,而不是只看到互不相连的边、线和区域。
“形状”和“图形”在德语中是Gestalt,因此这些理论也称做视觉感知的格式塔原理。
(PS:互联网上有很多解读格式塔心理学的图例,感兴趣的朋友可以自行搜索,笔者在这里不再过多描述)
二、格式塔7大法则在Apple Music的应用
1. 相似性
相似性:如果元素彼此相似,则元素倾向于被感知为一组。这也意味着如果具有相同功能、含义和层次结构级别的元素,则应在视觉上应保持统一匹配。
我们倾向于将彼此相似的元素视为同一个分组,相似性可以帮助我们组织和分类页面里的元素对象,并将它们与特定的含义或功能相关联。有不同的方法可以使元素被认为是相似的,这些方法包括颜色、大小、形状、纹理、尺寸和方向的相似性。
——Interaction Design Foundation
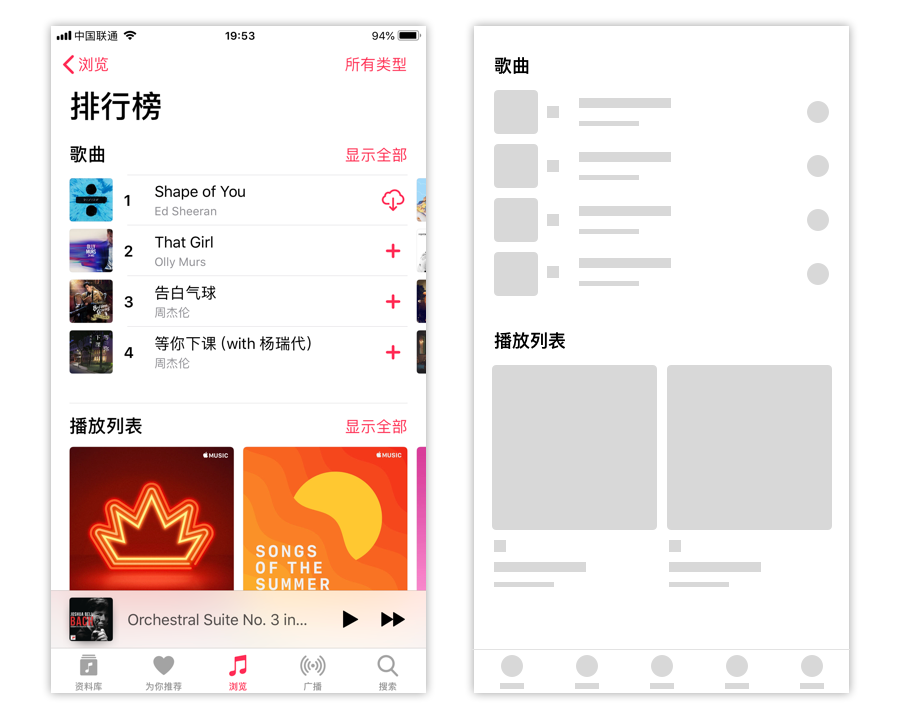
Apple Music:歌曲列表、播放列表内的元素,拥有相同的功能、含义和逻辑层次结构,所以视觉形式上满足相似性法则并高度统一。

2. 接近性
当物体彼此靠近时,它们倾向于被默认感知在同一个组织中。 具体来说,物体之间的相对距离会影响我们感知它们是否或者以何种规则组织在一起。互相靠近(相对于其它物体)的物体看起来属于一组,而那些距离较远的则自动被划分到组外。
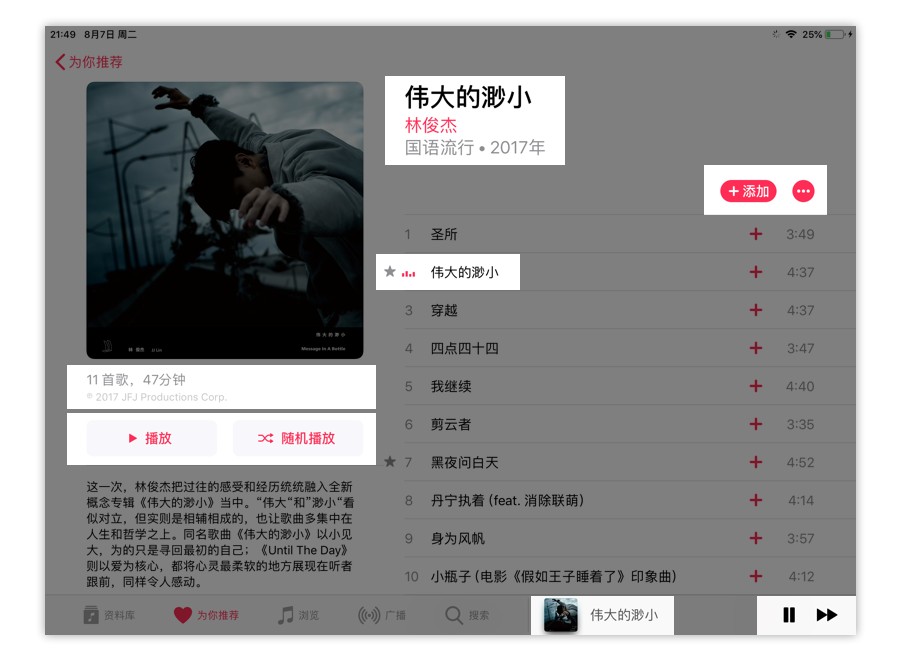
Apple Music(iPad端):在专辑页面,专辑基本信息、播放按钮、添加剂更多按钮在内部空间上保持接近,方便用户熟悉同类功能并完成交互动作。

3. 连续性
视觉倾向于感知连续的形式而不是分散的碎片。
我们的思想更喜欢阻力最小的道路,连续性帮助我们通过构图来解释方向和运动。它在对齐元素时发生,它可以帮助我们的眼睛顺利地穿过页面,有助于提高易读性。连续性原则加强了对分组信息的感知,创建了秩序并引导用户通过不同的内容细分。
——Interaction Design Foundation
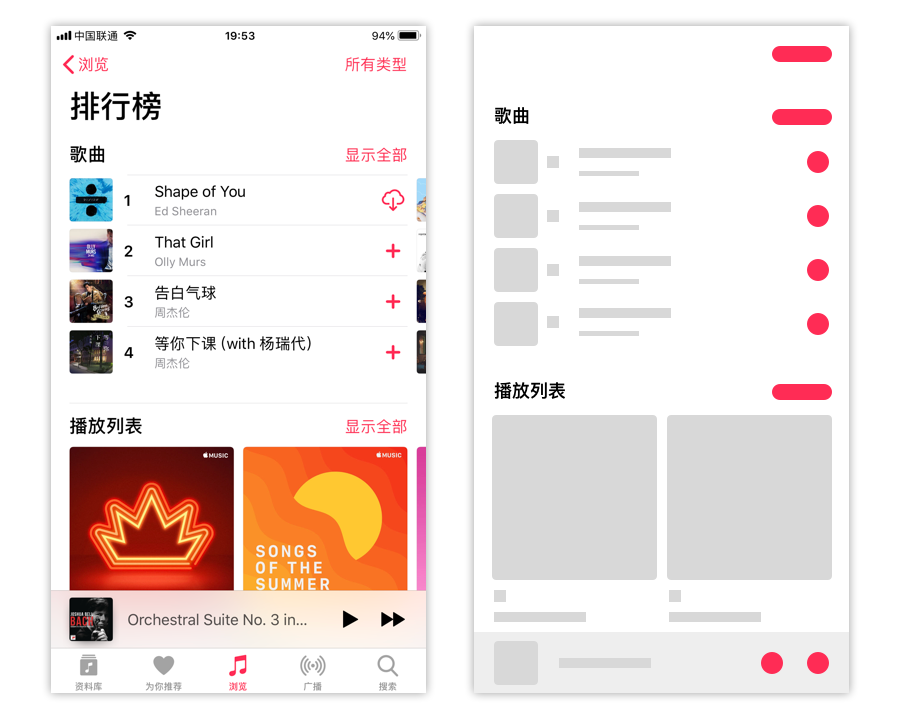
Apple Music:在排行榜页面,与榜单歌曲或专辑相关的操作按钮统一出现在屏幕右侧,自上而下排列,不仅视觉上保持连续性,在点击热区上也保持了连续。

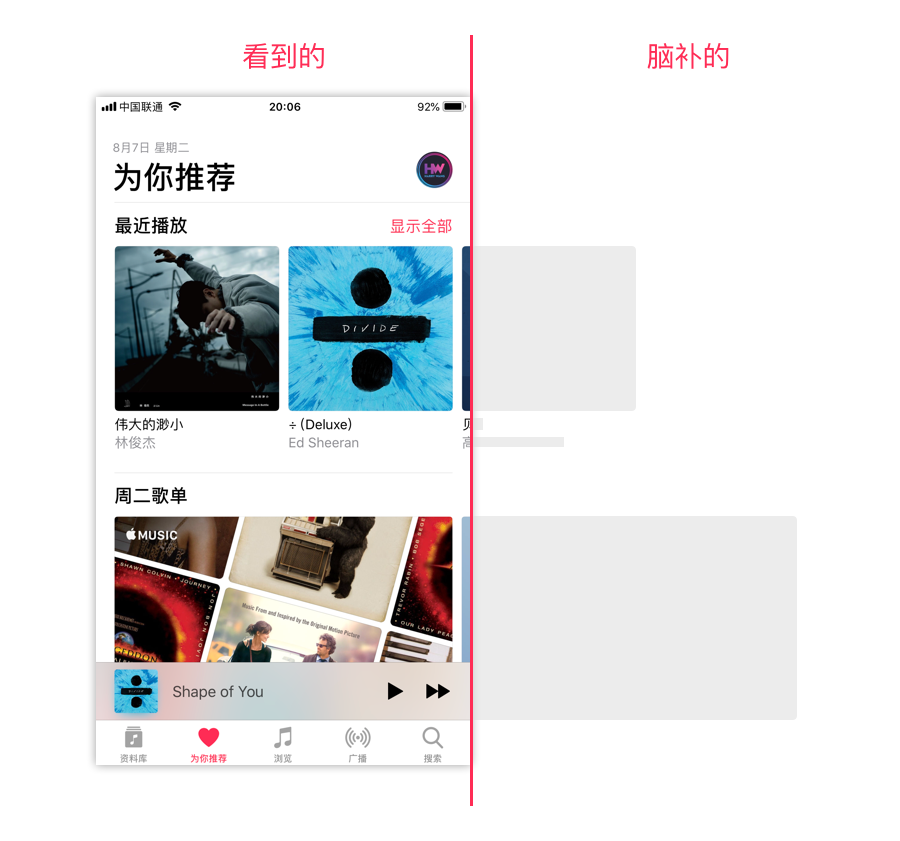
4. 闭合性
视觉会自动尝试将空出/残缺的图形闭合(或脑补)起来,从而将其感知为完整的物体而不是破碎的物体。
简单点说,当图形是一个残缺图形,但主体有一种使其闭合的倾向,即主体能自行填补缺口从而将其感知为一个整体。
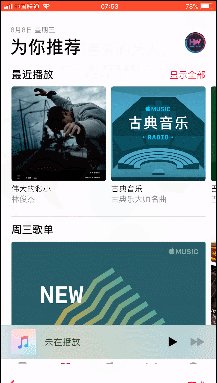
Apple Music:在为你推荐、浏览、广播页面水平方向的第一屏,用残缺的元素形状内容表示页面的水平空间仍有元素信息未完全显示,用户看到“残缺”的形状后,会自动脑补剩下的形状。

5. 图/地法则(主体与背景法则)
图/地法则表明用户界面需要将主体对象与背景区分开来。
这个原理指出:我们在感知事物的时候,总是自动的将视觉区域分为主体和背景。一旦图像中的某个部分符合作为背景特征的话,我们的视觉感知就不会把它们作为主体焦点。根据这样的原理在用户界面设计当中,我们就可以通过一些处理将图像中的某些部分变成背景,这样可以显示更多的信息或者将用户的焦点转移。
——Interaction Design Foundation
主体指的是在界面当中占据我们主要注意力的所有元素,其余的元素在此时均成为背景。当主体与背景重叠时,人的视觉更加倾向于将小的物体视为主体,大的物体视为背景,所以我们可以通过大小与图地关系,将我们希望传递的不同层次的内容进行展示。
Apple Music:在音乐播放页面,在白色背景上,有非常突出的主体:专辑封面、进度条、播放控制按钮等,此外当用户进行播放控制时,专辑和进度条的大小会随之变化,这种主体与背景的层次对比很鲜明,非常符合iOS设计语言。

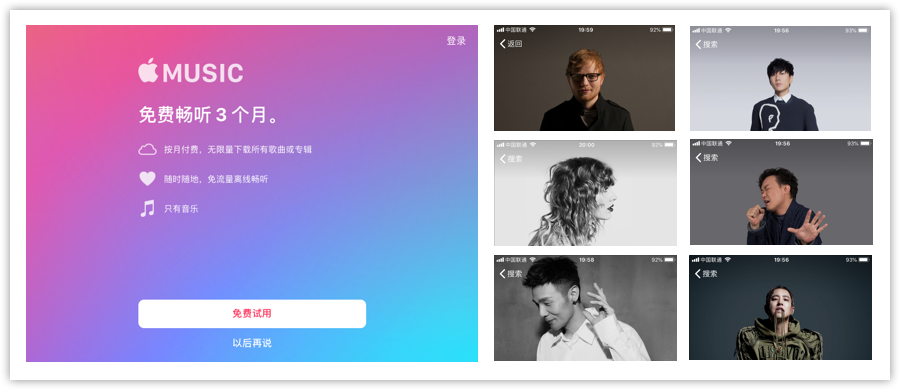
6. Prägnanz(或简单法则)
Prägnanz是一个德语单词,意思是“简洁”。人的眼睛喜欢在复杂的形状中找到简单而有序的对象,当我们在一个设计中看到复杂的物体时,眼睛更愿意将它们转换为单一统一形状,并尝试从这些形状中移除无关的细节来简化这些物体。说到这里,不得不提一下设计领域里的金句:
Less is More
简单的东西往往带给人们的是更多的享受
——20世纪30年代著名建筑师 路德维希·密斯·凡德罗
Apple Music:如果页面需要引导用户进行某种操作,Apple Music会突出那些用户目标非常明确的功能按钮;此外,大多数艺人照片的背景几乎是纯色,旨在突出艺人形象。

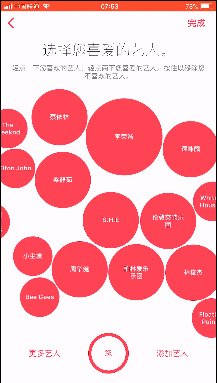
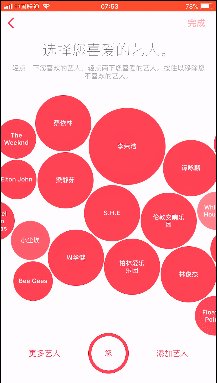
7. 共同命运法则
前面的几个格式塔原理都是针对静态的图形,这里的共同命运是针对的是运动的物体。共同命运和前面的相似性和接近性相关,都影响着我们感知的物体是否在同一个组里。共同命运指出具有共同运动形式的物体被感知为彼此相关的一组。
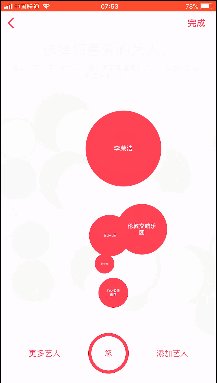
Apple Music:在完成选择喜爱的音乐类别和艺人时,选中的对象会一同被“装进”下方的按钮。

总结
不论是格式塔原理还是尼尔森系列还是交互7大定律,其实这些基本法则的应用并不是相互独立的,相反它们之间具有高度的关联性,是相辅相成的关系,我们需要跟进不同的需求类型和用户场景,运用这些基本法则打出组合拳。
(说明:本文图片版权归Apple Music所有)
到这里,我的交互设计基本法则系列文章已经分享完结了,下一个系列的主题还在思考和规划中,当然还是聚焦设计。如果你有特别想了解的一些主题,可以留言给我。
相关阅读
作者:王晗陵,微信公众号:从你的视界路过(ID:wanghlnj1)
本文由 @王晗陵 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
B端产品经理需要进行售前演示、方案定制、合同签订等,而C端产品经理需要进行活动策划、内容运营、用户激励等
















写的真好
谢谢
谢谢