验证码神马的最讨厌了!

验证码(CAPTCHA)是“Completely Automated Public Turing test to tell Computers and Humans
Apart”(全自动区分计算机和人类的图灵测试)的缩写,是一种区分用户是计算机和人的公共全自动程序。<摘自百度百科>
不知道你是否有过本文标题那样的想法?
在填写了一长串表单,最后还有一个验证码在等着你,就好像100米赛跑到就差10米时候,却发现前面有个
栅栏要跨的感觉。
验证码现如今存在于互联网的各个角落,提交有验证码,回复有验证码,注册有验证码,绑定有验证码,修
改有验证码,付费还有验证码。
从安全角度来说,验证码无疑是一个好方法,可以防止一些恶意程序的操作,但在界面设计师们绞尽脑汁想
减少用户操作步骤来说,是无法避免但又不起决定性操作的一步,据统计人们平均停留在验证码的时间超过
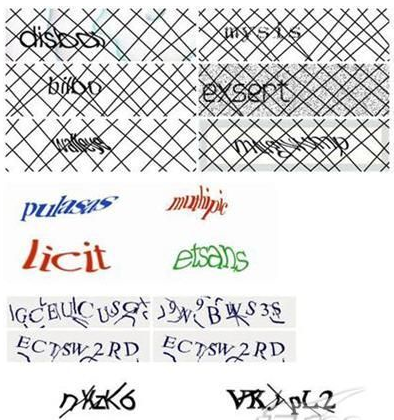
5.5秒,有的网站的安全防范特别高,验证码的信息是随机大小写+随机数字+随机干扰图形的混合,如下图:
整个背景图案都快跟字符融合到一起了,肉眼识别都困难,更不用说机器,或者鼠标只要离开验证码框,验证码
就自动刷新,这无疑大大增加了用户停留时间。
有时候就是这短短的几秒,大脑经过思考过程很容易会改变当前的决定,如果这是一个注册流程,很可能网站又
失去了一个用户,如果这是一个付费流程,可能网站失去了一笔交易。这肯定不是我们的初衷。
但在各种黑客手段层出不穷的今天,网站又不得不使用验证码来保证用户的操作安全,那么我们能不能将验证码
这一步做的没那么麻烦?
目前大多数网站还是使用的内容和交互比较复杂的验证码,不过也有网站他们正在做一些改变。设想下如果验证
码都是一个随机英文单词+随机干扰背景,如下图:
这样,用户在只输出的几个字母,目前主流的输入法自带的联想字词,就自动显示出来,简单的选择下就可以了,
还不容易出错。个人感觉比较适合定义为小清新/文青的网站,用单词做验证码,虽然只是一个小细节,但还是保
持了网站整体风格,当然如果遇到使用一些少数不带联想字词输入法的用户可能会慢些。
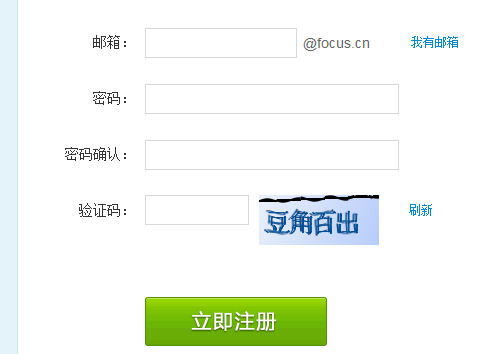
还有些办法比较适合中国地区使用,如上图用随机汉字和随机干扰背景,这个虽然也要耗费时间,但在中国地区
来说,中文至少比英文识别速度更快,盲打的速度也高。如果将验证码中文设定为随机成语,配合输入法的联想
功能,这样也能更方便一些。
还有一种方法,适用于填写内容很长的表单。将验证码的位置做一些变化,将它放在关键填写内容之后,或者放
在靠前明显位置,这样用户一上来就将这步不必要,又不得不做的一步做完了,后面时间就专心填写自己所需内
容,对提高效率也有一定帮助,当然个人建议验证码内容不要过于繁杂,刷新机制不要太严格,不然用户在第一
步就遇到障碍更不用说耐心填写后面内容了。
目前很多设计团队都不断在对验证码的呈现方式做优化,说明大家都意识到验证码的作用和定位。所以个人认为,
界面设计既然是对人机交互,操作界面的整体设计,那么除了在注重外表美观,色彩风格的同时,更要注重用户
习惯,在不脱离当前主流设计的情况下,将操作简捷最大化,记忆负担最小化。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..