如何打造金融核心链路的轻量级交互?
文章介绍笔者在金融业务中总结的“轻量级交互”的思路和方法,主要体现在4个方面:减少操作步骤、降低操作难度、提升操作意愿、提高容错率,并介绍了如何切入探索期金融项目对业务的核心链路展开设计、进行优化的,以之作为案例进行轻量级交互实践介绍。

一、为什么要做优化?
1.1 设计价值
笔者认为交互设计师的价值来自2个方面:完美协作和业务驱动。
- 完美协作——是能够帮助业务用最快的速度完成迭代探索,保证产品基本体验质量;
- 业务驱动——作为项目组成员,可以通过设计师视角,在产品发展的不同时期,都可以站在业务和用户的角度,来寻找机会点、驱动业务的良性发展。
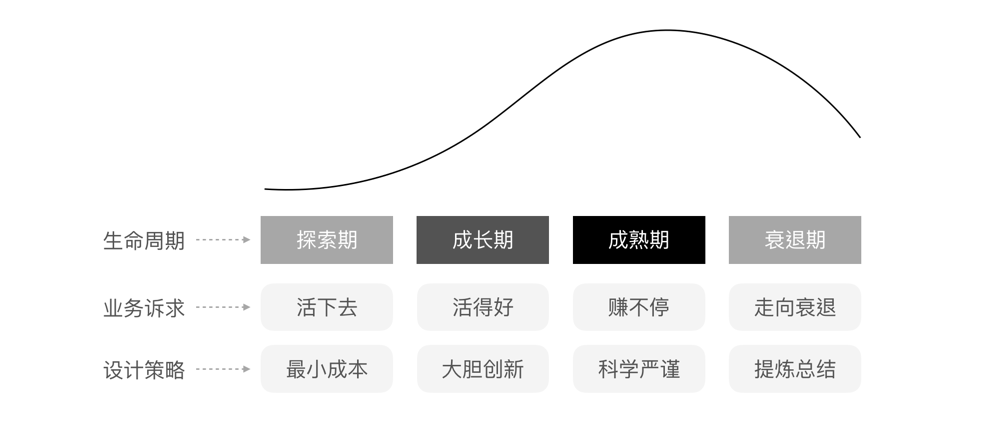
对任何产品来说,都有自己的生命周期,交互设计师在业务的不同发展时期,设计的机会点、侧重点不同。介入贝贷业务时,平台上线现金贷业务、消费贷业务开发完成但未对用户开放,业务正处在探索期,业务诉求是怎么活下去、甚至如何活的好一些。
这时期交互设计思路是优先保证“完美协作”-满足业务快速上线迭代探索需求;“业务驱动”上-尽量用最小的成本来撬动更大价值。因此,选择核心业务(现金贷)、核心链路(授信流程、借钱及绑卡流程、还款流程)进行优化。

图1 产品生命周期及设计发力点
1.2 业务需求
Q2贝贷以现金贷业务为核心,急需放款总量的增长,业务诉求为:
- 一方面,业务量数据增量、转化率待提升。而这来源于两方面“开源、节流”。“开源”—主要依赖产品运营侧吸流量,“节流”—设计师则可以通过对核心路径的优化来提升流量转化率,带来数据增长。
- 另一方面,Q2即将进行的业务改版涉及核心链路。Q2中旬开始进行的4.0改版,进行多业务形态布局并支持多资金方接入,会涉及现有授信流程、还款流程。
二、如何入手呢?
具体怎么进行现金贷核心链路的优化、设计支持,用什么样的思路去做呢?
笔者先从分析金融的产品特点入手,来推导关键词,围绕关键元素来展开设计。
2.1 金融产品特点
金融产品相比于其他互联网产品,笔者认为主要特点有3个:流程相对复杂(不管是前端还是后端逻辑)、专业限制、用户具有高敏感度。
具体怎么理解呢?

图2 金融产品特点
(1)流程相对复杂
普通互联网产品层级较浅、流程比较短,大多流程可以3步内完成,但金融产品几乎每个流程的复杂度都比较高。
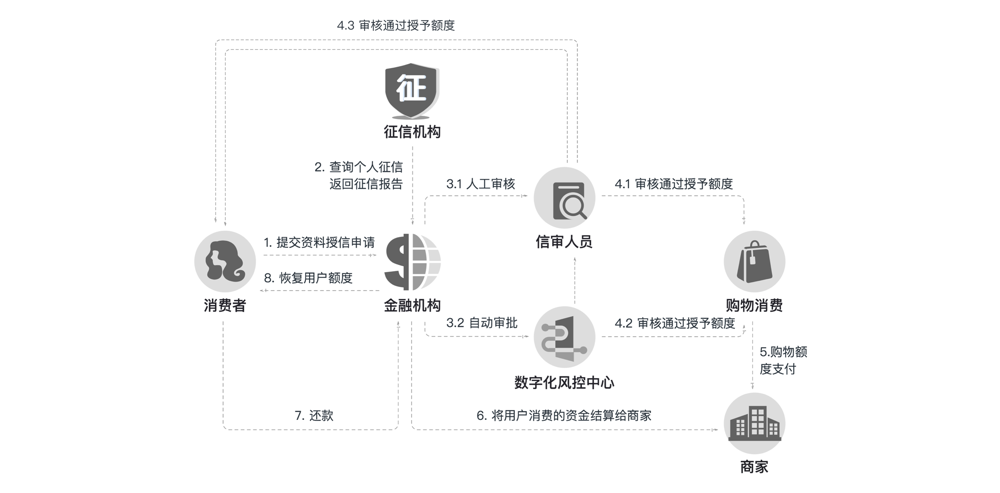
图3是现金贷&消费贷的前后端系统图,只拿左边现金贷来讲,前后端链路有6条,每条链路又包含很多流程。

图3 消费贷&现金贷系统图
- 提交授信——非白名单的用户想借钱,需要先向“金融机构”提供各种资料;
- 授信审批——金融机构拿到资料之后,会发送给征信机构获取用户征信报告,判断能不能进入下一步的审批;
- 通过“审批”——金融机构根据自定的审核方式审批(一般是信审人员人工审核、数字化风控中心自动审批或2者结合),审批通过后,用户拿到借款额度;
- 绑定银行卡——需要先绑定一张银行卡,作为借款接收、还款;
- 申请借款——用户向金融机构发起借款请求,成功放款用户拿到资金;
- 还款——主动还款或自动带扣后恢复用户额度,用户又继续提现。
任何一个流程都涉及多种状态判断和展示,而这些资料是为了合规性或者数据评估需要,不能缺失。所以设计流程相对复杂,设计优化也需要在这些大框架的限制下进行,尽量保证流程的高效性。
(2)专业限制
- 一方面,是对设计师来说:开始设计前需要了解很多金融专业术语、前后端逻辑流程,哪些信息是合规性需要必须披露等等。
- 另一方面,对用户来说:信息层面的限制更多,复杂流程,用户付出成本更高。

图4 金融常见专业用语
如图4,其中术语就需要设计师把专业术语通用化,减少信息噪音,便于用户理解;同时又要满足文案、流程的合规性以及信息曝光的要求。
(3)高敏感度
现金贷本质是通过评估用户信息,判断用户的征信情况、还款能力,来进行额度的发放。这些信息都非常隐私,如工作、收入、信用卡等等,用户本身会对资料的提交、借款平台的借钱行为敏感、害怕隐私泄露等,尤其是女性用户。
而根据用户总体数据、用户属性数据、用户行为数据搭建的用户标签来看,贝贷目前的用户为24~38岁之间的三四线城市的女性用户。因此在设计的时候,尤其需要注意安全感的传达。
2.2 转化率
前文提到的,业务从探索期向成长期过度,想实现整体大规模裂变,其实主要来源于2方面:“开源”和“节流”,对于后者,设计侧是可以通过流程的优化、页面信息的传达来减少用户流失,提升流量的转化,来达到业务增量,所以现金贷交互设计围绕的核心就是——转化率。

图5 转化率影响要素
在做金融产品时,笔者把转化率影响因素抽离出上图的公式:由操作步骤、操作难度、操作意愿、容错率这四个要素互相影响的结果。
- 操作步骤——早上起来去家门口的全家还是去1km外的全家买早饭?操作步骤少利于转化。
- 操作难度——专车送你上班还是走路去上班更容易吸引你?操作难度越低,对于转化越有利。
- 操作意愿——主要针对用户心理层面的影响,正向的引导、奖励的刺激、安全感传达等都可以影响用户操作意愿。
- 容错率——就是如何防止用户犯错误,怎么提示用户犯错了,犯错了怎么弥补,容错率越高,用户越不容易放弃。
前两者评判是否高效、后两者主要是用户安全的来源。具体设计的时候,不同交互方式影响的不一定是单一元素,需综合参考多个因素,进行优化时可以从这4个方向寻找突破点。
标题提到的“轻量级交互”就是从减少操作步骤、降低操作难度、提升操作意愿、提高容错率4个方面为出发点的。
以下是在现金贷核心链路的设计、优化时的运营。
三、现金贷核心链路举例
前文提到现金贷的前后端流程,对于用户端流程来说,主要有4个核心链路:授信流程、绑卡及借钱流程、还款流程。
3.1 授信流程优化
前面已经大致介绍过,授信流程其实就是用户通过提交个人信息,通过征信机构和金融机构的授信审批,通过审批获取额度的过程。在用户前端页面上,授信资料填写、提交、授信结果返回等。
- 提交授信——目前贝贷支持多资金方接入,用户可以向多家资金方提交授信请求。不同资金方需要的资料数量、类型都不一样,少的2~3项,多的有6、7项。
- 授信审批——金融机构根据自定的审核方式进行审批,信审人员人工审核,或者数字化风控中心自动审批,还是2者结合。引导用户尽量准确、完整的填写并提交信息,可以提高审核通过率。
- 通过“审批”——及时返回审批结果给用户。

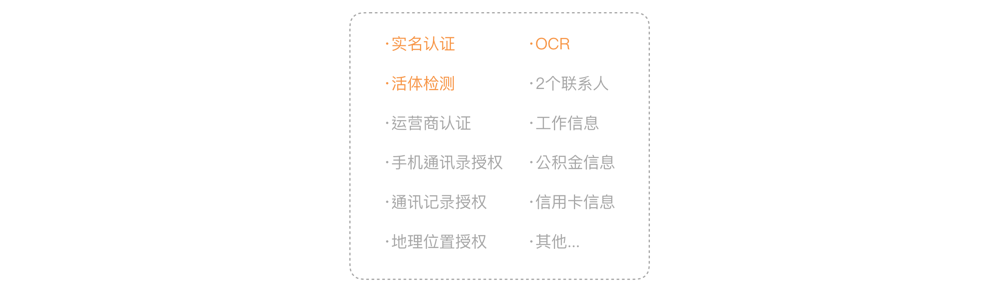
图6 现金贷资金方涉及进件资料
贝贷打造多场化的借款服务,因此接入资金方从Q2初的3家,到现在(包括在开发中的)多达10家,涉及相关进件资料超出十几项,后续甚至会更多。
现有痛点是:涉及这么多的进件资料,怎么通过设计保证转化率?
笔者从减少操作步骤、降低操作难度、提升操作意愿、提高容错率4个方面入手。
(1)操作难度
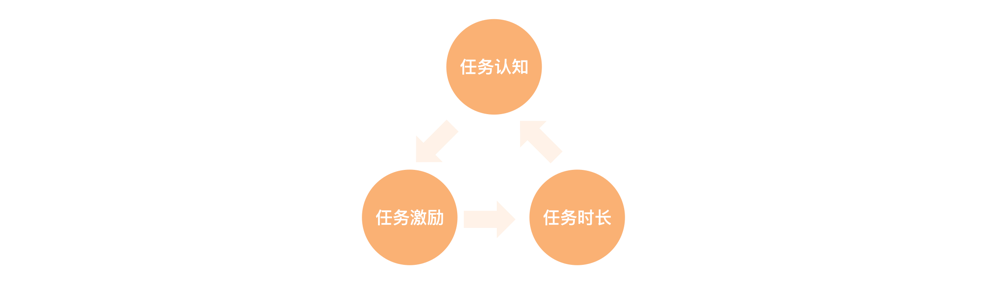
操作难度拆分为3个影响因子:用户完成一项任务的步骤是3步,任务认知(了解任务)-任务时长(进行任务)-任务激励(获得反馈)。这个闭环完成得越快,可以理解操作难度越低。

图7 操作难度影响因子
举例来说,6个月迅速开发一款游戏看起来很难,但是如果把时间划分成几个主要的里程碑:DEMO制作、立项、内测1、内测2、公测,再把每个阶段进行周版本任务拆分,大任务变成只要每周完成的任务,操作起来难度就比较低。
从这3点就不难理解,为什么在不同资金方接入时期选择了不同的授信资料填写方式:
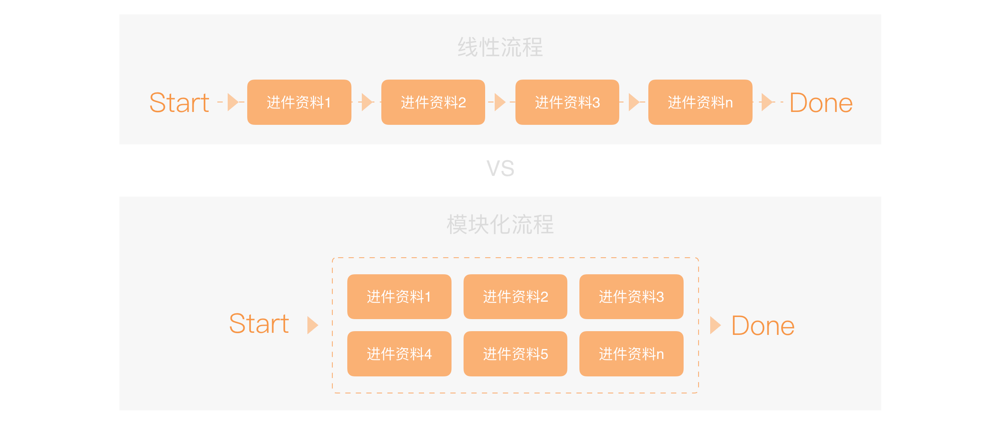
- 线性流程——指的是,逐项填写资料,前后有依赖关系,前面的未完成看不到后面的流程。
- 模块化流程——指的是,可分开填写所有需要的资料,资料间的填写没有互相依赖关系。

图8 现金贷进件资料线性流程&模块化流程
初期授信方案-线性流程:
初期资金方所需进件资料较少,只需要2~3项相对简单的进件资料,这时候两者“任务时长”差不多,获得激励的线性流程相对较长,但是模块化流程资料入口需要单独页面承载,并且操作步骤相对比较多。
而且接入时间依赖合作方,接入1家时间至少2周,所以当时采用了线性流程,成本最低,可保证快速上线。模块化方案搁置。
现有授信方案-模块化流程:
后期随着更多资金方接入,一些需要6~7项进件资料,甚至有些进件资料结果返回时间非常长的情况下,模块化资料就更加高效了:
- 如果进件资料超出4项,线性授信需用户单次完成所有项目,不仅给用户造成极大的心理负担,也对后台数据记录和加载有很高要求。
- 模块化后,单项资料加载提交对技术要求更低;对用户来说,单次完成给用户拆分了任务,难度更小,快速成功提交获得多次正向激励。
(2)操作步骤
在保证合规性的前提下,操作步骤越少,当然转化率越低。从数据来看,几乎每增加一个步骤,会增加20%的流失率。所以通过缩短操作步骤,可以提升转化率。操作步骤其实来自2个方面:页面跳转和点击。

图9 OCR优化前后步骤对比
所有的进件资料中,实名认证、OCR、2个联系人资料是所有资金方必须,图10是OCR流程优化前后的操作步骤对比:
(3)操作意愿
用户操作意愿方面,可以从下面几个点入手:
- 入口是否可精简:比如OCR需要用户正反面信息,但入口2个会让用户一进来觉得需要填写信息过多,可以精简为一个入口;比如:联系人信息,强化通讯录选择而不是填写,也会让用户觉得实现简单。
- 预知风险:比如用户提交信息会担心提交的隐私数据是否会泄露,在页面中不断强化信息安全,减少用户顾虑。
- 预知成本和明确节点:会让用户比较清楚的知道自己所处的位置,判断自己还需要付出多少成本,也比较容易让用户获取安全感,提升操作意愿。

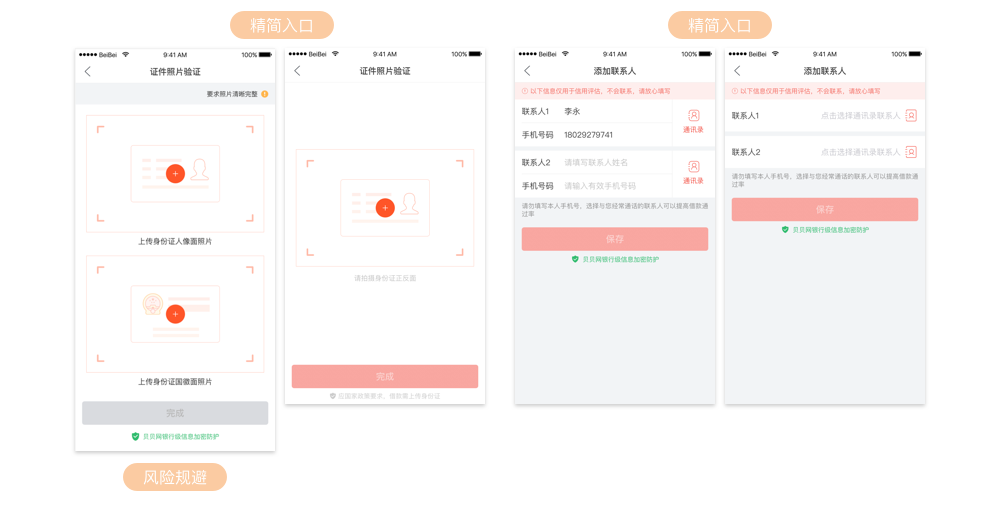
图10 提升操作意愿举例
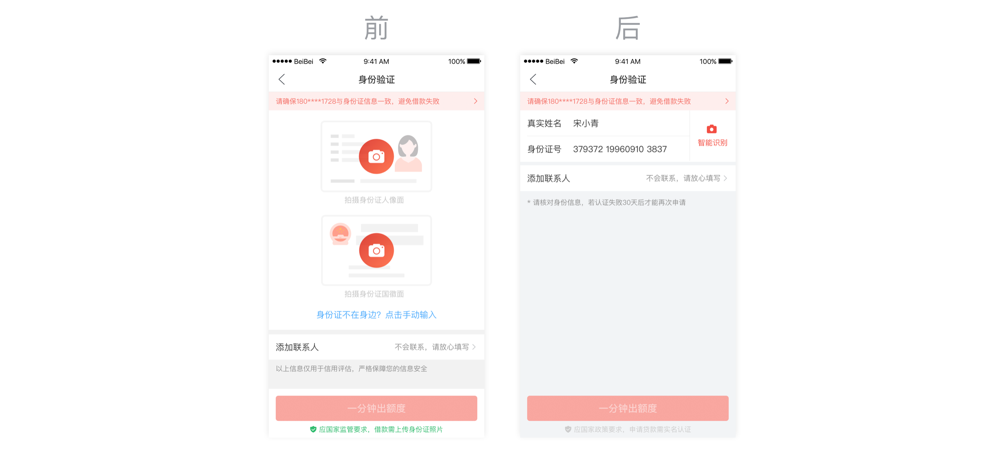
以下是实名认证的优化举例:
优化前的数据显示:90%的用户在正反面入口非常明显的情况下,还是点击了下面的文字入口。
原因可能是:初次授信申请的用户会进入这个页面,一是用户身份证在身边的比例可能不高,一般都会记忆身份证号码,二是一开始就交付正反面照片比单纯身份证号码,觉得风险性更高。所以用户更愿意先填写身份证号码。
优化后:优化目的是遵从用户的操作意愿,将OCR入口收纳,包装成一个便捷工具供用户选择,降低用户的敏感度。OCR的后置,也比较容易先让用户获得额度,得到正向反馈后,借钱的时候再进行OCR的认证。

图11 提升操作意愿举例-实名认证优化
这个案例就是在用户操作意愿极低的情况下,考虑以其他形式表达、将意愿低的流程后置。
(4)容错性
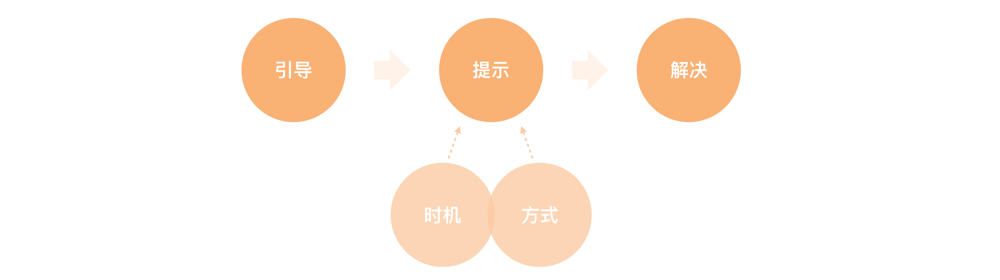
容错性原则:通俗些讲就是,操作过程中帮助用户可以避开坑,即使用户掉进了坑,也能让他们很快的爬出来。笔者赞同容错性三个阶段分别是:引导-提示-解决。
容错性3个阶段概念出处:http://www.woshipm.com/pd/1056256.html
具体来讲:
- 引导——就是给予必要的信息提示,避免用户掉坑。比较常见、容易理解的,比如下载APP后新手引导页、金融产品中输入框中的默认文案;通俗意义上讲,做的比较好的是可以把影响用户操作的信息提前展示。比如:电商中“所在地区不支持配送”那用户就不必浪费做工了。
- 提示——就是用户已掉坑,在合适的时机、用合适的方式,告诉用户为什么掉坑、以及可能的后果。比如:Toast提示还是弹窗提示?是实时判断框内提示,还是分步骤页判断节点提示?
- 解决——给用户解决问题的方法。告诉掉坑的用户,怎么从坑里出来。

图12 容错率的3个影响因子
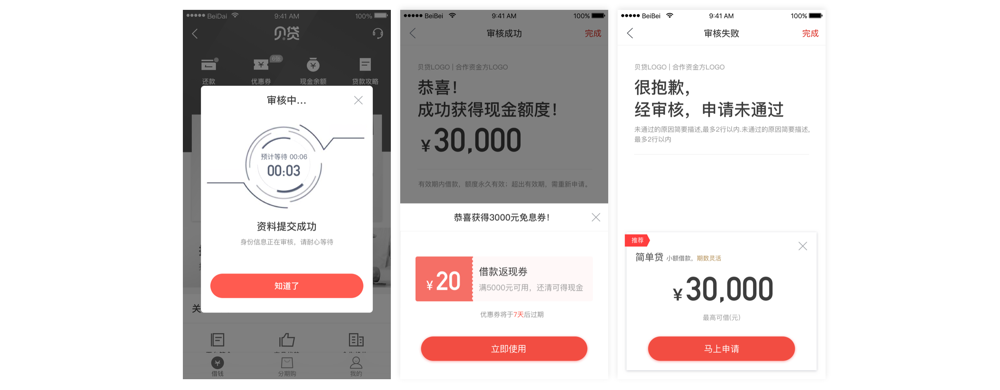
图13种授信结果页的优化设计就利用了这一点,授信结果有3种:授信审核中、授信成功、授信失败。
- 在授信成功后,及时【引导】,通过发放优惠券刺激借钱、通过弹窗消息触达通知用户等方式,引导用户转化。
- 授信失败后,及时给予解决方案——提供给用户另外一种相对也比较简单的借款申请入口,引导用户进行尝试。

图13 授信结果页及结果触达
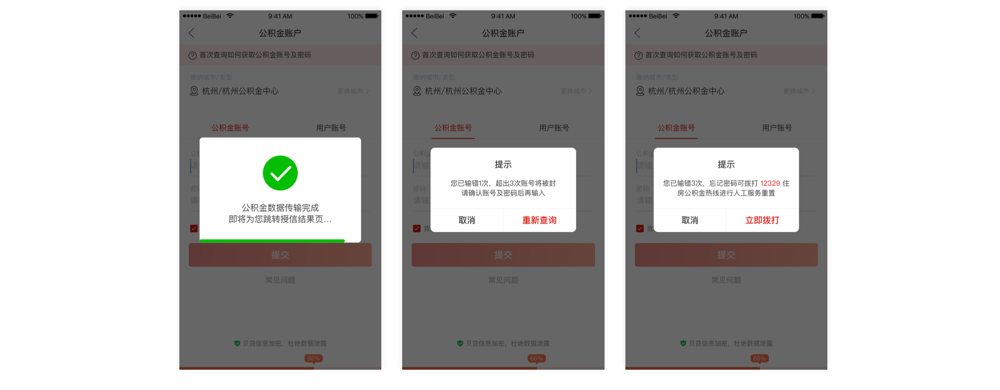
另外一个例子是下图公积金账户登录过程中的设计:
- loading也是一种引导,通过告知用户状态、缓解用户等待焦虑,避免退出终端流程。公积金账户登录是其中一项授信资料,需要向公积金发起数据请求,而数据反馈数据很慢,最长可能60S。所以通过一系列的加载过程,来引导用户耐心等待返回结果。
- 公积金账户允许密码输错3次,超出某个次数,用户的公积金整个会被封,对用户造成不便。所以当用户密码输错时不会采用Toast提示,用弹窗提示强化这个信息,避免用户造成不便;在用户输错被封号后,提供解决方式。

图14 公积金账户登录
3.2 借钱及绑卡流程优化
用户拿到额度后,发起借钱请求,需要完成借款额度、分期、还款计划等信息确认,完成银行账户的添加,便于收款与后续还款。
对借钱、绑卡流程专家走查后发现存在4个主要问题:

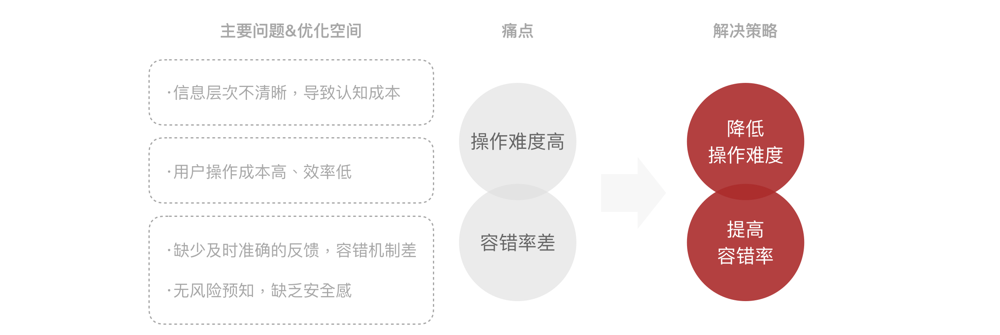
图15 借钱及绑卡优化思路
- 用户操作成本高。如:需要手动切换数字键盘、手动输入所属银行、银行卡号,完成绑卡后需回到借钱页重新选择银行卡。
- 信息层次不清晰,导致用户认知负担。如:信息展示无重点容易遗漏所属银行选择受到负面反馈、所有相关展示信息显示用户压力大。
- 缺少及时、有效、准确的反馈,导致容错机制差。如:绑卡流程分为2步,但在验证码步骤中才进行银行卡号的判断、不准确且不有效。
- 用户缺乏安全感。如:退出流程没有任何提示,导致误操作数据全部丢失。
前两者导致操作难度高,后两者导致容错率差。所以解决方案就围绕降低操作难度和提高容错率。
(1)操作难度
授信流程中,讲到的影响操作难度的3要素:
任务认知——可以尽量保证信息层级清晰、简单易传达,来让用户快速获取任务重点。

图16 一键借钱流程中任务认知
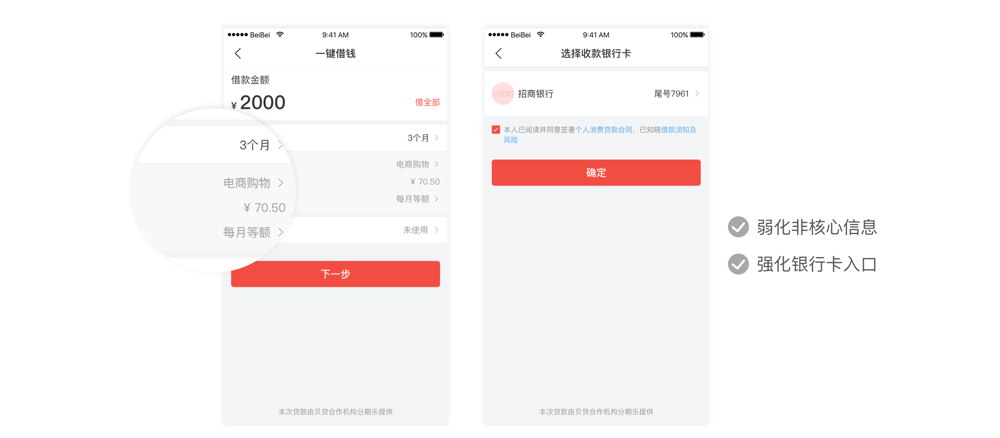
上图一键借钱页面,真正需要要用户做出选择的就是借钱的金额,所以优化后把其他信息进行弱化,凸显重点。用户可以快速确认信息,进入下一步操作。
缩短任务时长——可以从是否可以减少用户操作成本切入,比如:是不是可以自动化为用户做功、或者提供便捷工具。

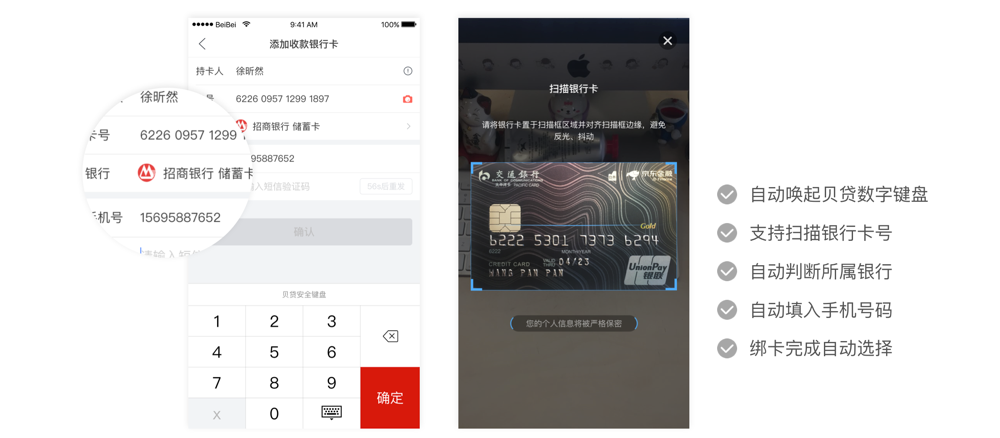
图17 绑卡流程中缩短任务时长
上图改版前的银行卡选择入口隐蔽,很多新用户注意不到,点击完成时会受到Toast的负面反馈。改版后将银行卡确认入口、协议确认单拎到下一步,强化信息操作引导。
比如添加银行卡时:
- 进入页面后自动为用户选中第一项输入框并唤起键盘;
- 数字输入自动唤起数字键盘、文字输入自动唤起文字键盘;
- 提供扫描识别银行卡号的工具;
- 自动为用户填入姓名、手机号码;
- 完成银行卡绑定之后,自动回到上级页面并且选中。
这些细节点都可以降低用户的操作难度,当然也缩短了操作流程。
(2) 提高容错率
刚才提到的主要问题点是:缺少及时准确的反馈,容错机制差——主要是提示方面做得不够好。

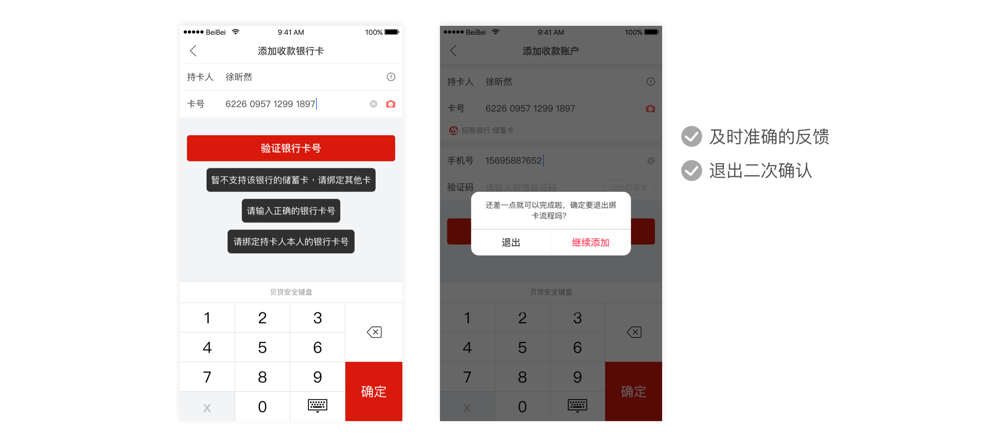
图18 绑卡流程提高容错率
- 改版前:绑卡流程中,共需要2步,用户进行到第二步才反馈第1步的错误,反馈效率滞后;用户不小心点击返回,丢失了数据,连提示都没有。
- 优化后:在适当的流程提示对应内容,便于用户及时更改错误信息;退出增加二次确认,提前告知风险,避免用户误操作。
3.3 还款流程优化
还款流程是否好用关系到用户能否及时还款,避免信用影响,关系到能否顺利复贷。
3.3.1 现有问题
还款流程是否好用关系到用户能否及时还款,避免信用影响,关系到能否顺利复贷。
还款流程存在3个问题点:
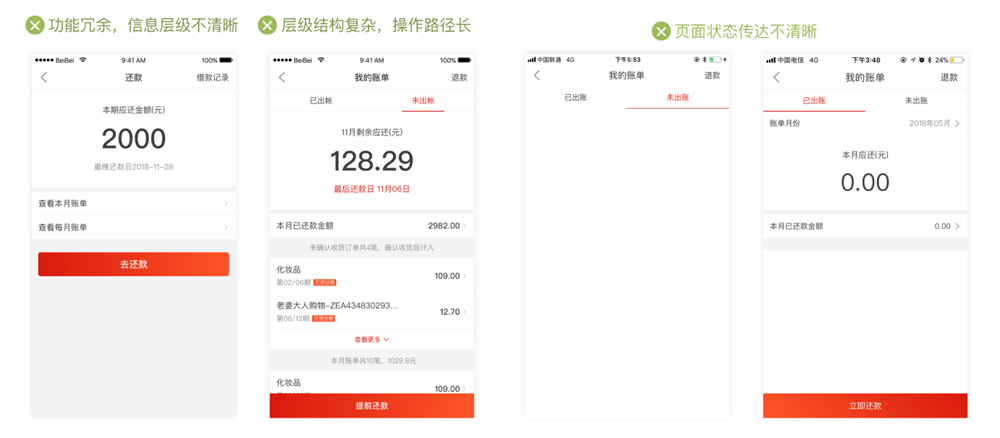
- 功能冗余,信息层级不清晰。消费贷、现金贷入口存在2套功能重复,仅页面样式不同,导致用户理解压力。
- 层级结构复杂,操作路径长。消费贷,还款路径长,用户还款时需要先前往现金贷账单页,再发起还款操作;现金贷,提前还款路径非常深,导致用户提前还款不便捷,影响复贷转化;账单详情页、还款计划表、提前还款页面层级结构混杂,用户理解成本高。
- 页面状态传达不清晰,用户没有安全感。为空页缺失,全部账单为空页、无账单情况下的越账单详情页,对用户不友好;已还清状态,依然显示需要还款金额,导致用户误解,传达“负面情绪”;无账单状态,粗暴的留白和信息展示,没有传达正面引导。

图19 还款流程现有痛点
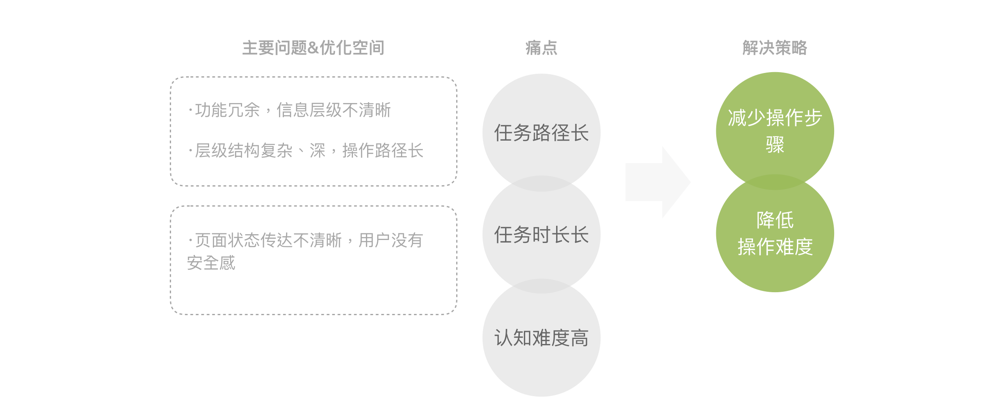
可以发现:功能冗余、页面信息不清晰导致认知难度高,层级深、操作路经长影响任务路径和时长,从而影响操作步骤和操作难度影响转化。
方案解决可以从这2个方面,如下图:

图20 还款流程优化策略
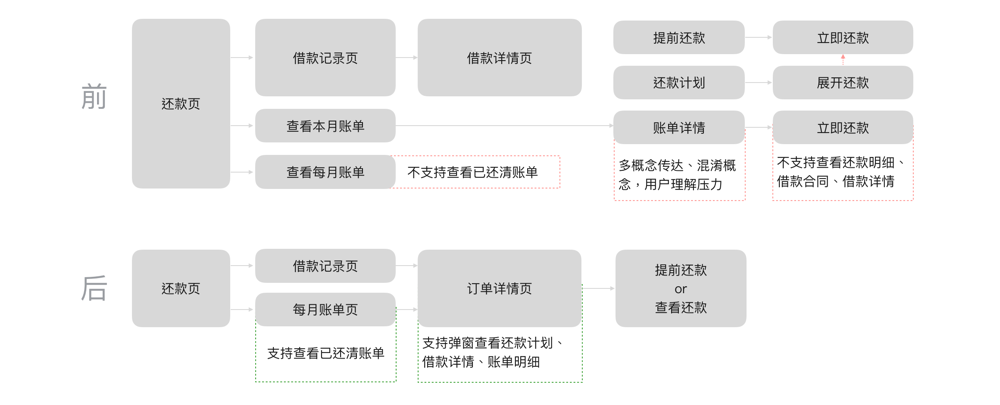
3.3.2 具体优化
(1)层级结构优化,减少用户认知负担,操作难度降低
整体结构优化、最多3级结构,其他的非主要信息进行收纳、用上拉弹层的方式承载,给用户传达明晰的层级结构。统一概念及页面跳转,减少用户理解成本。详情页即可支持多种关联信息查看、又可支持提前还款,减少页面跳转。

图21 优化层级结构,降低认知难度
(2)缩短操作路径
层级优化后,相应的提前还款路径也缩短了,便捷用户还款恢复额度,尽快发生复贷。
四、推进及结果
4.1 推进顺序
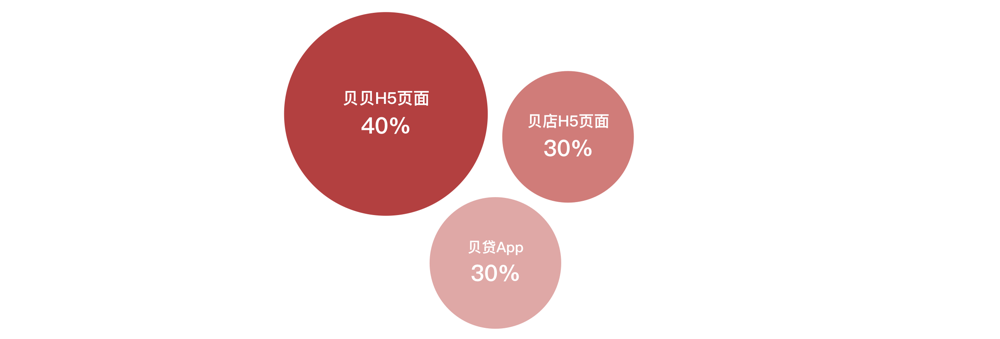
当时贝贷业务用户群分布:贝贝、贝店、贝贷借款业务量,如下图:其中H5占比70%,几乎为Android用户。方案落地时,在支持技术资源有限的情况下,可优先保证Android平台、H5端的落地效果。

图22 平台借款量分布
4.2 推进时间
与项目组大改版冲突时,如何协调时间?
时间安排:

图23 推进时间安排
4.3 数据效果
(1)借钱流程优化数据效果
整体借款成功率(进入借款人数中完成借款人数占比)提升了2个点,同比提升5%。

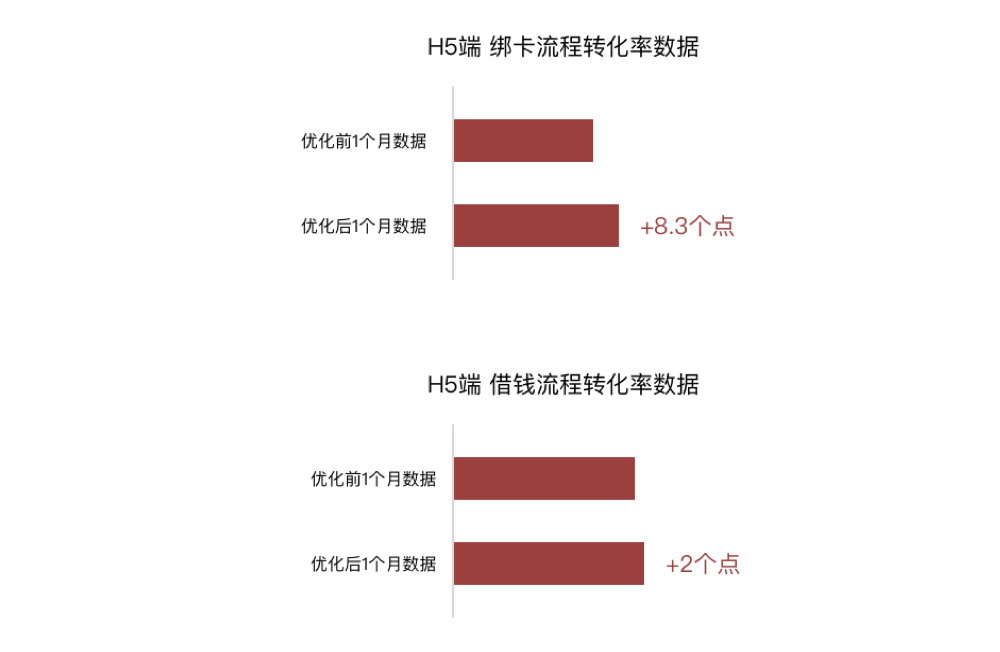
图24 数据效果
(2)绑卡流程优化数据效果
H5端绑卡流程转化率(进入页面UV中完成绑卡的占比)优化后比优化前提升了8.3个点,同比提升20%。APP端卡号输入框点击UV与页面UV比优化后较优化前同比下降66%,说明用户无需自己手动选中卡号输入框,便捷了用户操作。
以上就是如何运用轻量级交互(减少操作步骤、提升操作意愿、降低操作难度、提高容错率),以金融现金贷业务的4个核心链路:授信流程、绑卡及借钱流程、还款流程进行实践及总结的。
感谢阅读!
作者:青青CeCe,站酷:青青CeCe
本文由 @青青CeCe 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
















写得很细致,赞!
感谢支持哇!
啦啦啦
111
111
学习了,很有价值
good