谈谈交互设计中的反馈设计
相信大家都非常清楚设计中需考虑反馈,但反馈的即时性往往容易被人忽略,因为大家都觉得我的反馈已经够即时了。

十二生肖在小船上游玩,它们轮流说笑话,如果不能把所有生肖逗笑,表演者就要被丢进湖里。首先从牛开始,牛的笑话非常幽默,几乎所有生肖都笑了,但唯独猪没笑。所以牛很遗憾地被丢到湖里。然后是羊说笑话,羊的笑话很烂,几乎所有的动物都没笑,但唯独猪笑了。其它生肖都很不解:“你在笑什么啊?。”猪说到:“哈哈哈哈哈,因为牛的笑话太逗了!”
我们觉得这个笑话好笑,是因为觉得牛好冤枉,同时也觉得猪的真的好蠢。同样,当你的产品反应像猪一样慢的话,用户会觉得这产品很愚蠢,而这里的反应,即交互设计中的反馈。
只有反馈还不够,用户需要的是即时、马上!
相信大家都非常清楚设计中需考虑反馈,但反馈的即时性往往容易被人忽略,因为大家都觉得:“我的反馈已经够即时了。”
但真的是这样吗?我们来看看以下动图:

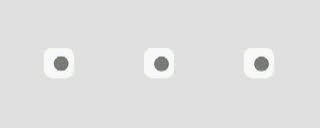
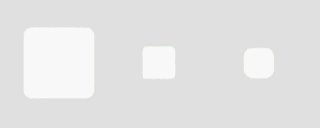
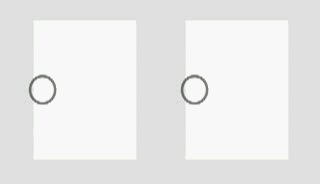
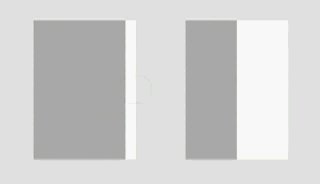
图一:三种不同的反馈方式
点击小矩形后,能得到矩形变大的反馈。虽然在三幅动图中,小矩形变化到大矩形的时间是完全一致的,但它们带给我们的体验却非常不一样。显然,最右的动图显得最为僵硬且迟钝,因为最后的动图缺少了过渡的反馈,而另外两个动图都有从小变大的过渡动画反馈。
所以,即时反馈不仅是针对结果的反馈,用户输入和反馈结果之间仍存在时间间隙,过程的反馈也同样重要。此外,对于同时带有过程反馈的中图和左图,我们仍然觉得中图不够顺畅,是因为中图一开始的变化不够明显。换句话来说,它操作后的反馈仍不够即时,导致了体验的不流畅。
举一个现实的例子,以前的搜索需要用户输入完后点击确认才能搜索,但现在大多数搜索已经可以做到一边输入一遍搜索。以前看视频的时候拖动完进度条画面才有反馈,但现在一边拖动进度条能一边看到画面的反馈。当时觉得以前的交互没有毛病,但现在用回那种方式就会觉得非常愚蠢。人类在追求即时性这件事上就从未停止过。
只要用户是连续的输入,就要给予同步连续的反馈
可将输入方式分为非连续与连续两类。非连续输入是指:用户的输入只是“是”或“非”的信号,如移动设备的轻触。连续输入是指,用户的输入是持续连贯的呈递增或递减的信号,如移动设备的滑动。
那么,什么叫同步连续的反馈?
请看以下动图:

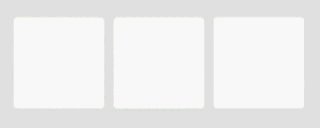
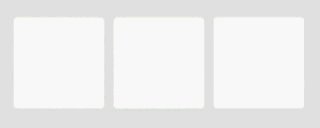
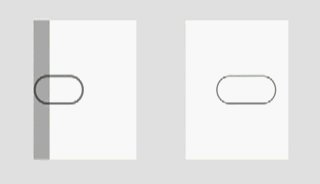
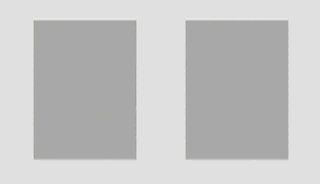
图二:同步连续的反馈
动图表示右滑切换界面的交互,左图的界面会伴随手势的右滑同步变化,而右图的界面则是在手势右滑后才作出反馈,体验的好坏相信大家已经一目了然。
用户连续的输入的交互将会越来越常见,因为它带来更流畅的体验。如:iOS系统中,图片全屏后往下拖动会退出全屏不需要点击关闭按钮;iPhone X的虚拟home键;3D touch预览图片到全屏显示等。连续的输入必须同步给予连续的反馈,才让流畅感达到极致。
反馈与用户预期
有些反馈是带有用户预期的,如开灯前我们就会预期空间会被照亮。针对这类的反馈,我们应该先遵循用户习惯或平台规则,如移动设备的右滑返回规则教育了大量的用户,让用户养成了习惯,假如你的APP里没有或改变了这样的方式,如右滑打开,极可能会对用户造成不便。
其次,假如没有平台规则可寻或用户还没养成习惯,那么反馈应该契合用户的生活常识或印象,以尽可能降低用户的认知成本。这种情况在新的媒介(如VR、AR)上尤为常见。
比如:在虚拟世界中的碰撞中,加上震动反馈会有截然不同的效果,因为在真实生活中碰撞必然会产生震动。再比如:以前的电子阅读器翻页效果,是模仿真实翻书的视觉反馈。
而有些反馈则没有用户预期,如新的交互方式(常见于游戏)或错误反馈等,针对这种反馈更需容易理解和学习。
举一反例:在游戏《王者荣耀》中,大多数英雄位移技能的方向都与提示箭头一致,这能让玩家快速上手,但有个别英雄位移方向与提示箭头反方相反,提示与反馈的不一致性,无疑增大了玩家操作的难度,所以这些英雄往往只有高阶玩家常用。
另外,由于没有预期的反馈是用户被动接收的信息,往往容易被忽略,所以信息的可达性同样需要关注。但追求可达性,不代表可以干扰或打断用户。
所以,如何在可达与干扰之间取得完美的平衡点?
是个值得深思的命题。有机会再另起新的文章探讨。
反馈与场景
其实,不止反馈设计,任何设计都应该以场景为立足之本。在这里再次强调,是因为有一个例子让人印象深刻:有一个出租车司机被劫持了,但幸好他安装了警报系统。当他按下按钮后传来了一段声音:“已经帮您报警,警察将在30分钟内到达~”。
在这例子中,设计师很谨慎,它考虑到了给予用户反馈,但这种反馈在此场景下合适吗?
最后的思考题

图三:常见的吊扇旋钮
上图是一个常见的风扇旋钮,用户可以通过旋钮调节风力大小,旋转角越大,风力越低。
不知道大家如何看待这种交互方式?
显然地,旋角越大风力越小(反向控制)这种映射关系不符合我们的常识,用户难以理解。这样看来,这种交互好像有点傻。但从另一角度,如果旋角越小风力越小(同向控制)的话,当用户选择小风力时,由于电流太小很难驱动电机,风扇可能很久都没转起来,显然这种反馈也是不友好的。
但再从操作成本的角度,如果用户想调到最大值,同向控制只需要无脑地将旋钮拧到尽头即可,反向控制却需要小心试探关闭与开启的边界来调节最大值。
那么对于这个问题,你是怎么思考的呢?
作者:genrry,公众号:设计师阿余。热爱设计,关注用户体验,分享设计思考。
本文由 @genrry 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








好文章,受教了
反向控制却需要小心试探关闭与开启的边界来调节最大值。
这个可以是不需要的,反向旋钮打开时有一小段虚位即可