7个案例解析:复选框 vs 切换开关
本文是在一些设计表单体验时,决定这两个控件之间的指导性原则和案例分享。

7个表单设计案例:

用户界面设计中的切换键和复选框
表单提供了几个可以更轻松收集用户输入的控件,设计表格时,在正确的位置使用正确的控件是一项挑战。
复选框控件有三种状态:unselected(非勾选态)、selected(勾选态)和indeterminate(未确定态)。最后一个状态代表子选项列表,在父选项下分组且子选项处于勾选态和未勾选态之间的情况。
切换开关代表允许用户打开或关闭物体的物理开关,如灯的开关。点击切换开关需要两个操作步骤:选择和执行,但复选框只有一个选项,其执行通常需要另一个控件。在选中复选框和切换开关控件之间时,最好关注使用的环境而不是其功能。
下面是一些在设计表单体验时决定这两个控件之间的指导性原则和案例分享。
案例1:即时回复
使用切换开关
- 应用设置的立即响应是无需明确操作的。
- 设置需要打开/关闭或显示/隐藏功能才能显示结果。
- 用户需要执行不需要审核或确认的即时操作。

如果需要即时响应的选项最好选择使用切换开关
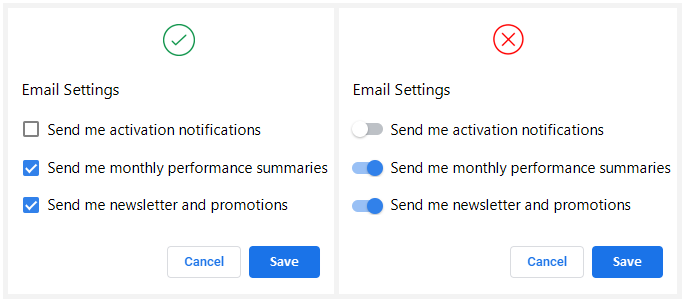
案例2:设置确认
使用复选框时
- 应用设置需要在提交之前由用户确认和审核。
- 在显示结果前,设置定义需要执行提交、确定、下一步、等应用操作。
- 用户必须执行其他步骤才能使更改生效。

如果需要显式操作来应用设置,则首选复选框
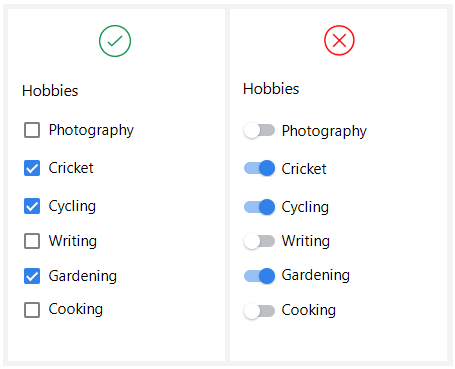
案例3:多项选择
使用复选框时
- 有多个选项可供使用,用户必须从中选择一个或多个选项。
- 逐个单击多个切换开关,每次单击后等待查看结果是需要额外的时间。

在列表中选择多个选项,复选框能提供更好的体验
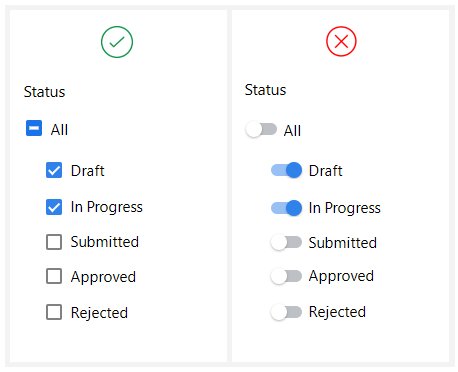
案例4:不确定状态
使用复选框时
- 当多个子选项在父选项下分组时,需要中间选择状态。中间状态表示在列表中选择了多个子选项(但不是全部)。

使用复选框最好地显示不确定状态
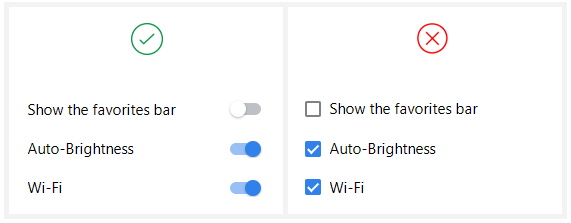
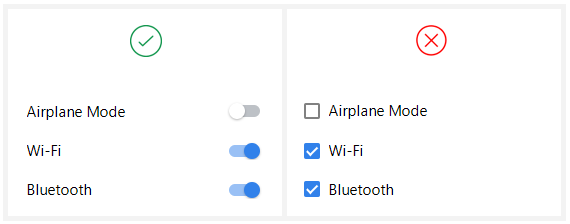
案例5:清晰的视觉状态
使用复选框时
- 有可能与切换开关的开/关状态混淆。有时很难理解开关是显示状态还是动作。
- 需要提供明确的勾选状态或未勾选状态。

有时切换开关不能清晰地显示它是状态还是动作
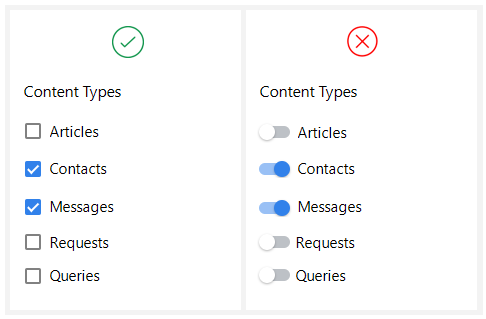
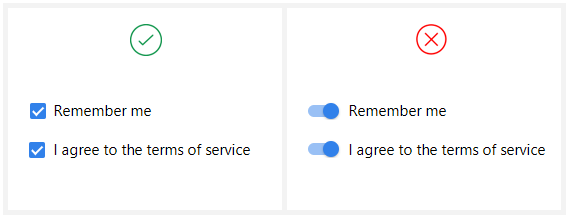
案例6:相关项目
使用复选框时
- 用户必须从相关项目列表中选择选项。

用复选框显示要选择列表中的相关项
使用时切换开关时
- 用户切换独立的功能或行为。

独立项目可使用切换开关进行选择
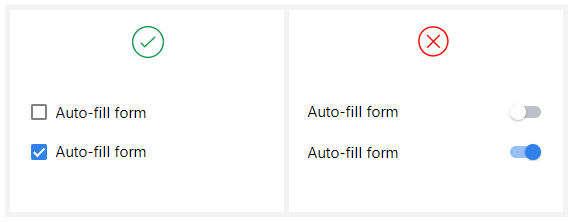
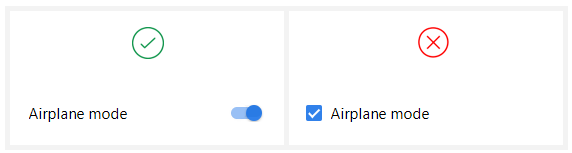
案例7:单选项
使用复选框时
- 提供单个二进制是/否选择。
- 只有选择或取消选择一个显而易见的选项。

单个是/否选项更适用于复选框
使用切换开关时
- 需要单一选择,并且您希望为开/关类型的决策提供两个选项。

使用切换开关可以最好地理解单个开/关决定
结论
重要的是在表格中的正确位置提供正确的控件使其更加用户友好,由于表单有很多很长的选项,若用户必须进行额外点击才能填写信息,对用户来说会变得枯燥乏味。提供的案例和指南会帮助你决定在表单中添加控件时选择复选框还是切换开关。
参考文献
- Control and Patterns(控制和模式)
- When to Use a Switch or Checkbox(何时使用开关或复选框)
- Selection Controls(选择控制)
- UX Design: Checkbox and Toggle in Forms(UX设计:表单中的复选框和切换)
原文作者:Saadia Minhas
原文地址:https://uxplanet.org/checkbox-vs-toggle-switch-7fc6e83f10b8
译者:SKYUI
本文由 @SKYUI 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..

















谢谢分享 很清晰明了!
真是细节处见功力啊,谢谢分享