活动交互设计二三事

下半年,大大小小的活动做过几个,活动交互设计和产品的交互设计有很多相似之处,比如用户都是很懒的,漫不经心的。不同之处在于相比产品设计的不断 更新迭代,活动的周期短,上线后一般来不及修改,只能在下次活动避免相似问题。从使用场景来说也有一些区别:用户从打开APP的那一刻起,就带有或模糊或 清晰的目的,产品设计就要满足用户在这种心理预期下的行为;而用户参与活动,往往是由于偶然的机会发现了活动入口,带着试一试的心态进入活动页面并最终参 与,这就打断了用户原有操作流程,带有一定的偶然性和“侵入性”。那么,如何将这种偶然性转化为用户的主动参与,并让用户按我们预期的行为路径来操作,是 活动设计的关键。
一. 有效的活动形式
用户注意力极其分散的互联网时代,所有品牌隔不了多久就要做个活动出来刷存在感,刷情怀,不然很有可能被忘记。为了借势传播,那些传统节日、西方节 日、不叫节日的节日,还有娱乐、时事热点等等,都会被拿来作为营销的切入点,活动形式更是层出不穷,眼花缭乱。如何将营销活动和产品更加无缝的结合,如何 通过活动调动新老用户积极性,如何提高活动留存率和用户的二次传播,不同的活动侧重点也不一样。

图1. 4种线上活动形式
① 回馈用户类活动
对于消费类产品,主要通过抽奖、打折促销、送红包的形式刺激新老用户的活跃度,意在通过活动沉淀一些对产品营收有价值的用户。但是此类活动不可过 多,过多后会抑制真正有消费意愿的忠实用户以及有潜在消费意愿的用户,长此以往有损于品牌在用户心中的形象,当然,如果你主打廉价和折扣就另当别论。
② 品牌推广类
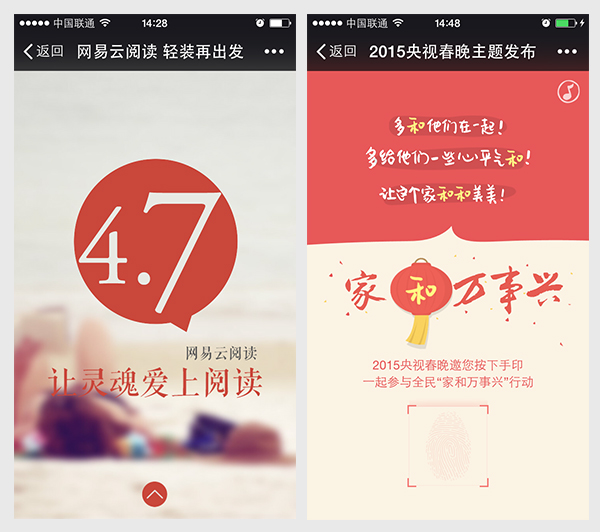
此类活动形式多样,重要的是活动的创意,主要用于推广品牌形象,如最近微博比较火的支付宝结合“星级穿越”和“梵高为什么自杀”的神级文案,通过大 家熟知的人物、事件等讲故事,一步步引人入胜,到最后“顺理成章”引出支付宝品牌,不论故事是真是假,都能逗读者会心一笑,达到很好的传播效果。更有“对 不起,我只过1%的生活”这类卖情怀的产品推广。 谈到品牌推广更不得不提今年微信朋友圈特别火爆的html5页面,此类活动重要的是有趣、好玩、酷炫,能给人带来惊喜,用户才会主动参与并传播,连我们 2015的春晚也在摩拳擦掌地进行主题预热了。

图2. 网易云阅读和春晚品牌传播H5页面
③ 公益活动主要是利用线上传播造势,收集内容,线下开展,如微信某公众号的“为盲胞读书”活动。
④ 社交平台的推广活动主要是利用好各个社交平台优势来开展活动,优点是不需要额外的开发工作量。大家可以看看这篇文章:《2个Pinterest的营销活动给我的启发》,《十大最佳facebook营销活动案例》。
二.明确活动核心目的,设计上有的放矢
看到活动目的,相信大部分人不会陌生,我们在做产品交互设计的时候经常强调要分析产品需求背后的本质,还原需求的用户使用场景,理解需求甚至重构需 求,没错,就是它!但是实际的工作中是否会遇到某某功能急着上线,产品经理列了详细的功能点,这个要做成列表式,那个功能入口要放出来,做着做着有可能就 懒于思考,照着需求稿做了,上线后似乎也没啥大问题。
在活动设计中,如果继续这样做,情况就大不一样。我们接到的需求有可能是这样:“世界杯到了,我们要做个活动,别家都在做,我们不做就Low了”。 这个时候,作为设计师一定要弄清楚活动的主要目的是什么,不然,有可能就出现了下面这个情况, 既然做了活动,当然得有衡量指标,于是,运营、产品、设计开个会讨论讨论:“我们会在域外推广,我们那么多奖品吸引参与者,我们可以用拉新数,活动页 PV、UV来衡量”,“PC上的开发量太大,我们就给个二维码提示用户去到移动端参与吧”,“嗯,有道理,这样还可以给客户端引流呢”。就这样,另一个衡 量指标——客户端新下载量就出来啦。在设计的时候就更有可能出现这样的情况:“这个地方我们再加个下载的button来给客户端引流吧”。tada~一场 活动就这么愉快地进行下去。
那么,到了最后,设计稿上的信息也许就会琳琅满目,让用户找不到重点。更重要的是如何来衡量这个活动的成功、失败,或者是否达到预期呢?似乎每个指标都有那么点波动,但却都不能说明太多问题,这样对于整个团队士气和信心不可谓没有影响。
对的,我们其实根本没有一个核心指标,我们什么都想做,好像一个活动能帮我们解决所有的问题,其实不然。so,在接到活动需求时,应明确此次活动目 的,在设计上区分信息主次和呈现层级,避免将所有信息和操作不分重点地堆积在页面上,减少用户思考,其他的指标实现了更好,没实现也莫强求。
三. 用户的参与路径规划
对于设计师而言,在充分理解运营需求及活动目的的基础上,主要的工作从这里开始。这一年,接触到的活动形式主要有以下3类:

图3.用户参与活动路径
① 单一路径
这类活动形式比较简单,比较容易做出小而美且利于传播的活动,交互也相对简单。这类活动重在保持操作简洁,通过玩法、场景、视觉的处理将用户充分带入,同时,任务流程不宜太长,减少中途跳出率。

图4. 单一路径的活动,流程简单,重在引导用户层层深入
② 多条分支路径并存
对于有多条参与路径的活动,设计者需在活动目的的基础上理清不同模块的关系,是同时并重,还是主辅关系,设计上需采取不同的展示方式。 如我们在做双十一的打折活动时,有针对新用户的下载送话费和对老用户的买书半价活动,我们的核心目标就是拉新和促进老用户消费,那么在设计上就应该是并重 的。而且针对推广场景,如果是在客户端外打开活动页,则下载送话费入口在上;如果是客户端内打开则购买半价显示在上。而对于有3种、4种以上参与方式的活 动,一般需一个入口展示页,给用户明确的活动地图指引。多入口的活动,推荐大家看《活动页面设计——运营动线设计流程小结》。

图5. 多条路径的活动首页
③ 需跳出专题页参与活动
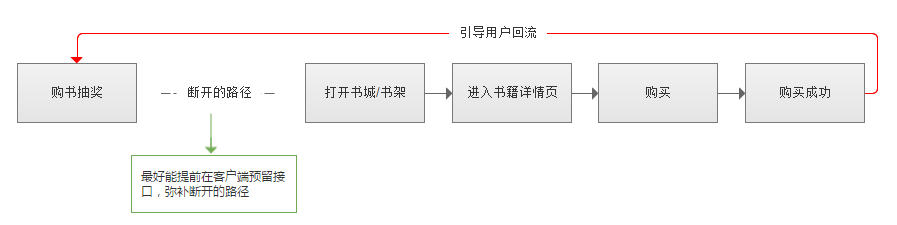
这类活动是最头疼的,活动页仅仅是出于宣传的目的,用户需进到客户端或者产品其他页面去参与活动,这个时候宣传页只需把事情讲清楚并做好引流作用。 另外一种需完成某类任务来获得抽奖资格的活动,用户跳出活动页后还需要返回活动页来完成抽奖,在这一系列漫长的过程中,活动这事恐怕也多半会被用户遗忘, 又或者跳出参与互动后,需要重新找到活动页入口,流程之繁琐可想而知。对于这一类活动,如果条件允许,最好能带着用户走完全部流程,不需用户手动切换页 面;而实在避免不了的需要设计师提前想好用户的每一步操作流程,在合适的流程节点上再将用户带回活动页。

图6. 在合适节点引导用户回流
四. 让活动更优雅
1.更优雅地推广
活动首先会通过各式各样的推广位呈在用户面前,互联网经过这么多年发展,可以说用户已经对各式各样的广告形成一定的免疫力,比如PC端右下角的弹窗 广告、页面上大大的banner以及弹窗和浮层,很多都会被用户直接忽视甚至厌烦。因此,活动推广位的呈现需更多地考虑怎样以更有趣、更不令人反感,转化 率更高的形式呈现出来。

图7. 各种活动推广位方式
文字链、banner、软文、直邮、弹窗、浮层这类惯用的推广位在此就不细讲,讲讲其他几类推广方式。
① 页面小widget
对于网站来讲,这种推广位侵入性小,对用户的操作流程干扰低,主要通过狂拽酷炫或呆萌的视觉效果吸引用户主动点击,也可加入适当动画,吸引用户注意力。

图8. 云阅读找龙珠活动的页面右侧小widget
② 信息流广告
信息流广告常见于社交应用,在用户阅读的信息流中插入广告。为降低对用户的干扰程度,twitter等社交媒体也在尝试通过算法精准推荐相应的广告。

图9.信息流广告
③ PC主站全页面展示活动,APP开机封面动画推广
与其在各个角落眼巴巴盼望着被用户临幸,以小米为代表的PC网站索性大刀阔斧的在用户初次进入其PC官网时,来个全屏覆盖,只在推广页面上留个进入 官网的小入口。这类推广形式,打断了用户本来的心理预期,属于计划之外的事情,为了避免用户反感,对活动本身和视觉吸引力本身来说是个不小的挑战。

图10. 小米的主站的全页面活动展示(由于笔者在域外截图,此页面上并没有直接进入小米官网的入口)

图11. 网易新闻圣诞节的开机封面动画
④ 客户端内嵌
这种形式与用户互动性强,但是开发成本也是最大的,需配合客户端发布新版本,最常见的就是淘宝双十一双十二的app内推广。

图12. 淘宝双十一客户端的抽奖入口
2.降低参与门槛
将用户吸引过来,接下来一步就是让用户参与。参与门槛低的活动,用户的参与度自然就会高。设计上映尽量晚的让用户登录,不然用户已进入活动页就提示 要登录,用户很可能就被吓跑了。最好的环节是在用户中奖后,提示其登录领取,通过利益诱导去提高登录转化率。但是,此处存在个技术难点:如何对未登录用户 进行防刷处理,是需要设计和开发进行平衡的地方。
3.给用户视觉线索,别让用户思考
做活动以前对于“别让我思考”这句交互设计上的金科玉律更多的是停留在理论认识,经过两次活动的洗礼后真正深刻地认识到用户在参与活动、浏览页面时是有多么的漫不经心和随心所欲。在设计上应给用户明确的视觉线索,让用户闭着眼睛也能走完对的流程。
① 符合用户的认知,记得把自己切换到小白模式来反省设计;
用户在参与活动时往往是凭借第一直觉,看到可点的就去试试,页面上大段的规则说明,抽奖规则等等是完全没有耐心去看的,只有在碰壁的时候才会主动去思考。如寻找龙珠活动,在小白用户的认知里根本没有详情页的概念,而这个名称在圈内已经习以为常。

图13. 找龙珠活动主页
② 理解用户的视觉焦点;
人在有目标时,视觉焦点会变窄,甚至达到1度,或者只有平常视野的1%。将用户顺利带到详情页去后,有些有固定认知的用户会直接去到漫画正文找龙 珠,无果;有些停留在当前页的用户则迷茫良久,而此时,只需要加入个简单的龙珠掉落动画来引导用户的视觉焦点,情况想必会改良一些。

图14. 漫画详情页的龙珠
③ 善用反馈,不同类型的反馈在形式处理和视觉风格上要有显著差异。
如下图,用户点击我要抽奖时,若无资格抽奖,反馈如图a所示,当获奖时如图b所示,细心的读者可能已经发现,由于两者在形式和UI上并无太大差异,反馈如图a乍一看会给人“我中了200阅点”的错觉,而在参与活动时大部分用户也确实只会傲娇一撇。

图15. 国庆购书抽奖活动无资格抽奖和获奖提示
4. 注意对新用户的激励作用,避免挫败感
对于需用户持续回访的活动,应尽快让新手用户尝到中奖的甜头,这点和各类游戏从易到难的一级级闯关机制类似,适当控制难度,增强用户持续参与的信心。
5.给用户一个分享的理由
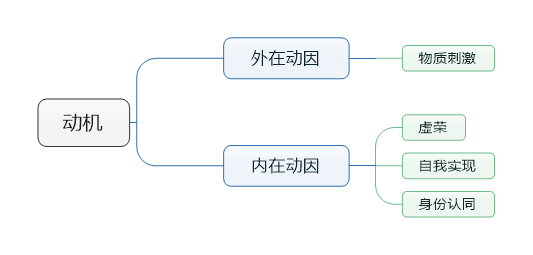
有研究表明,71%的用户不愿分享内容,活动中我们最常用的手段就是通过物质奖品来激励用户分享,而这个分享的人数很大程度就依赖于奖品力度,属于 外在动因。 更为巧妙的方式,则是利用人性的弱点,从用户的虚荣、自我实现、身份认同等角度在活动设计层面去驱动分享的内在动因。如前阵子微信上很火的小游戏:神经 猫,色盲等。

图16. 刺激用户分享动机
6. 动效+音乐营造活动氛围
合理的动画效果和音乐能帮助营造或喜庆或温馨的活动氛围,增强活动代入感,在众多html5页面里都有见,也将是以后做活动需尝试的方向。
五.最后
除了以上几点外,还需注意的点:
1.打点详细,便于后期数据分析用户在哪个环节流失了;
2.了解合作伙伴,了解合作流程的每一个环节,对自身品牌负责,最好不做有伤用户感情的事;
3.活动结束后的页面处理方式:由于wap页的传播更不可控,一些用户进入活动页时活动已经结束,需要给到用户及时的反馈。
4.上线前简要的用户测试;对于有条件的同学,上线前最好找身边的同事朋友做个简要的测试,能快速发现可用性问题并修正。
5.设置完备的防刷机制,有备无患。
原文来自:网易UED


 起点课堂会员权益
起点课堂会员权益








咋觉得总结的一二三没啥强关联,不过有些很受益,感谢!