为什么无彩色系(黑白灰色)在色彩搭配中可以和谐地与任何彩色搭配?

笑天涯说:视觉设计中的色彩的运用极其重要,要考虑主题色以及各种色彩之间的搭配问题,不知道大家有没有发现一个问题无彩色系(黑白灰色)在色彩搭配中可以和谐地与任何彩色搭配,看看专业人士的解答。
知乎问题:为什么无彩色系(黑白灰色)在色彩搭配中可以和谐地与任何彩色搭配?
问题补充:
原题目:为什么黑白灰可以作为万能颜色?两个颜色,明度差不多的时候可以让色相很不同,比如红色和绿色,保证两者纯度相差无几的情况下,可以看起来很舒适很调和。同理,明度差不多的时候,纯度对比大而色相对比小,同样可以很调和。但是,黑白灰/较灰的颜色无论任何时候都可以很调和。有什么内在的原理?
看看知乎用户@Owl of Minerva 的专业解答:
这是一个很好的问题,而且是不能很简单的解释的问题。我尝试提供几个方面的视角,并欢迎大家提出意见以供讨论。
1. 视觉感知原理:视觉编码
要回答题主的问题,我们可以先考虑跟高层面的视觉的感知,从人脑视觉编码方式说起。
1.1 视觉通路 (Visual Pathway)
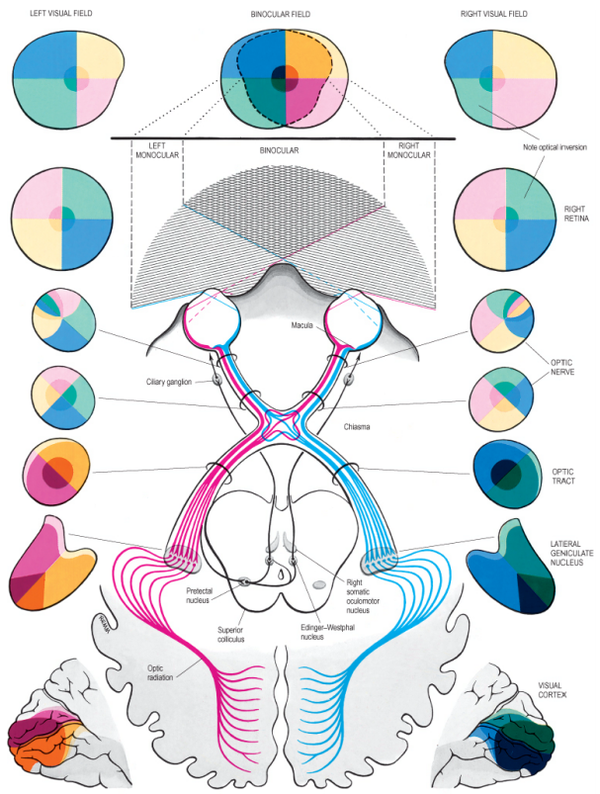
上图是横断面的人脑视觉通路[1]示意图。人眼的所有眼各有鼻侧和颞侧视野,在视网膜(Retina)感知光信号之后,左右两侧的视神经将信号向后传递,在视交叉(Optic Chiasma)将各自的鼻侧和颞侧信号分流并继续向后传递,分流之后左侧神经只传递右侧视觉信号(左眼鼻侧视野和右眼颞侧视野),右侧神经质传递左侧视觉信号(左眼颞侧视野和右眼鼻侧视野),分别通过两侧的外侧膝状体(LGN, Lateral Geniculate Nucleus),继续传递到枕叶的初级视皮层(V1, Primary Visual Cortex)和更高级的视皮层。易于理解的,视网膜感知的物体,通过该通路,会以一定空间关系映射视皮层上[2], 该关系被称为视网膜拓扑映射(Retinotopy)[3].
可以看到,人脑的视觉信号传导通路,在进入大脑皮层之前是高度的结构化的、分工明确的。在进入初级视觉皮层之后,视觉信号的处理会会表现出非常复杂的状态,目前我们初级视觉皮层之后的视觉信号处理的认识,并没有彻底清楚,但是这并不妨害我们去认识人脑皮层对视觉信号的认知模型,这便是下一部分的内容:视觉信息处理的结构化特征。
1.2 视觉信息处理的结构化特征
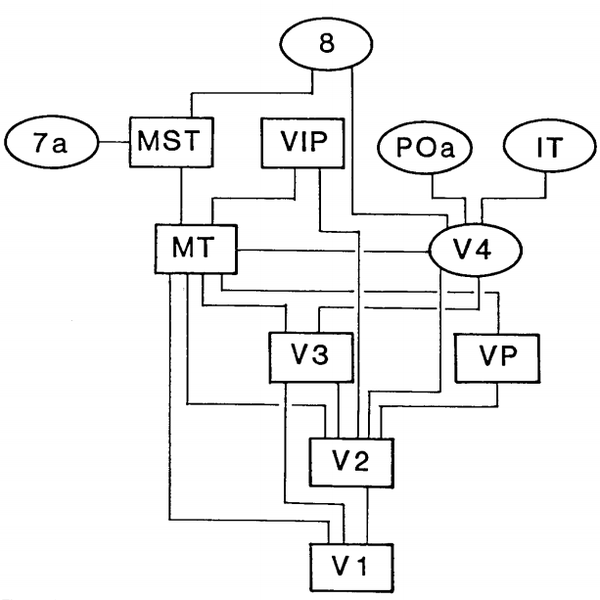
视觉信号传递到初级视皮层V1之后,会继续向更高级的视觉皮层传递,最早在根据猕猴(Macaque Monkey)视皮层的解剖结果,人们重建了其各个视皮层之间的分级结构[4]:
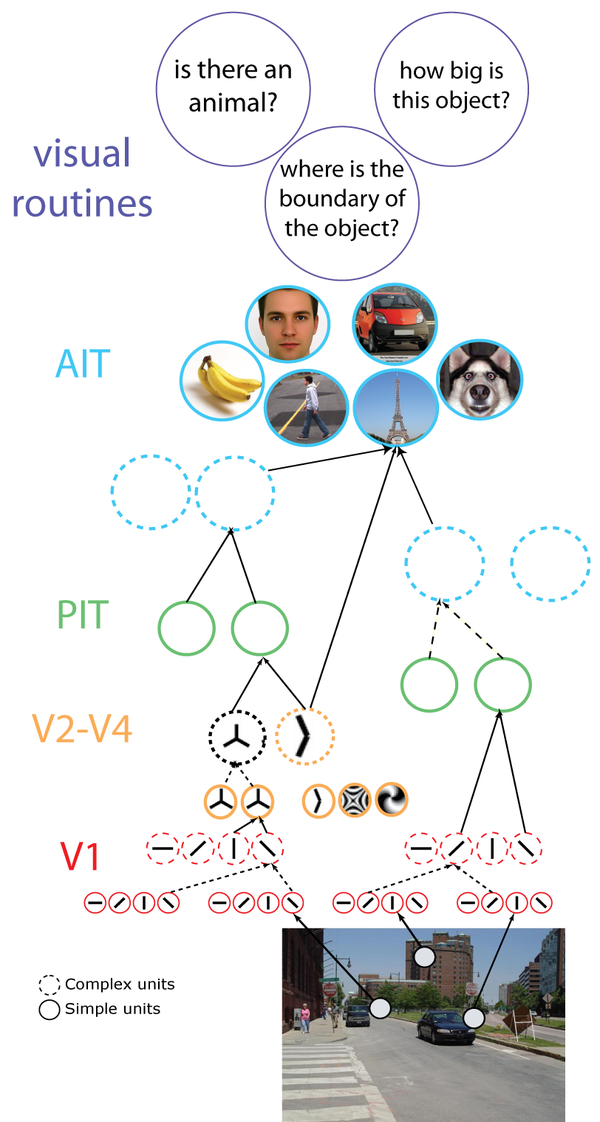
上图中的缩写表示的是人脑相关的皮层区域。以此为基础,我们逐渐理解了人的视皮层分级结构:
从初级到更高级的视觉皮层,视觉信息逐级传递。人脑理解的内容越来越复杂化、抽象化,由“模式”变成具体的”物”,再到物的特性和物与物之间的关系。
1.3 视觉认知的编码特征
进入到初级视觉皮层的信号是非常的繁杂和全面的,人脑并不需要所有的这些信号,而是只需要提取其中的有用信号就可以了,否则会给大脑的视觉理解带来太大的压力,基于1.2的结构化特征,人脑发展出了视觉编码压缩方式。
人脑会把通过视觉通路传递过来的信号,跟自己的经验比对,比照经验中的常见图像模式,经过比对之后,找到最为匹配的模式(线、角、圆……;斑马线,转角……),并以该模式取代实际的事物。这就好比给视觉信号做了一次编码,以人脑的内禀信号取代实际信号对视觉图像做了极大的压缩,并为后续的快速处理做好了基础。这种压缩对应视频处理的帧内压缩。
而对于运动图像,前后图像有很大的连续性,他们之间的相似度很高,可以利用他们的相似性做进一步的压缩,目前的视频处理算法都利用了这一点,人脑自然也不会放过。这导致了视觉感知的视觉暂留现象。
总结来说,编码的方式,主要有两种:
- 基于模式相似性的替代编码
- 基于视觉连续性的替代编码
以上都要求我们的脑子快速的对图像进行理解,从而找到模式相似性和连续性特征。
所以你感知的图像,并不是你真正眼睛看见的。
1.4 视觉和谐:一种可能的解释
编码的基础在于对图像的理解,对于理解不了(无法快速找到基本模式)的事物图像,人脑就不能对其进行很好的压缩,这会占用很大的精力。
先举几个例子
易于压缩:



不易压缩:

可以看出,易于压缩的图像相比于不易压缩的图像有以下几个特点:
- 布局规律(事物少,位置规律)
- 色彩简单(主题色彩较少)
- 可预测性(事物运动的可预测性,变化的可预测性等)
- 图形/物体常见(易于找到匹配的模型)
易于压缩的图像,给人脑的信息处理压力低,不易压缩的图像反之,会制造处理压力,让人有压抑感和潜在的恐慌感。同时,你或许注意到,这些规律也可以应用到其他方面,比如:
- 摄影:主题突出;背景虚化(减少不必要的细节和不可预测性);讲究布局;色彩简单……
- 着装:不要穿着三种以上颜色,尽量穿着纯色;衣服上不要有图案或者图案尽量简单;穿着款式不要太出格……
视觉上的和谐,跟图像的视觉可压缩性直接相关。
2 色彩的协调 (color harmony)
我们谈论色彩的协调,实际上是在谈论人的色觉的协调(color perception harmony)。基于上一部分的结论,配色的协调对应的是较好的视觉可压缩性。那么题中的问题就转化为:什么样的配色才具有较好的视觉可压缩性。我们从最基本的开始。
2.1 为什么是RGB
我们都知道R(Red 红色) G(Green 绿色) B(Blue 蓝色)是三原色,他们不同成份的配合可以构成人眼所感知的任何颜色,那么原因何在呢。
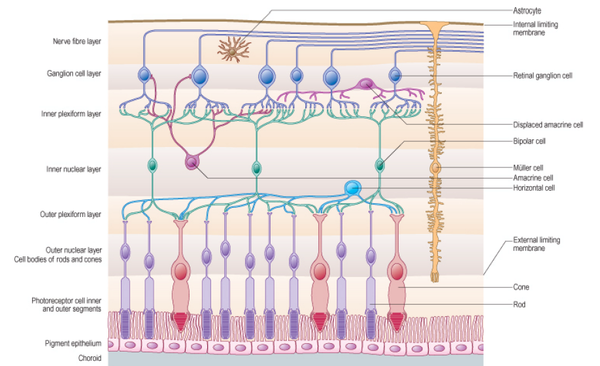
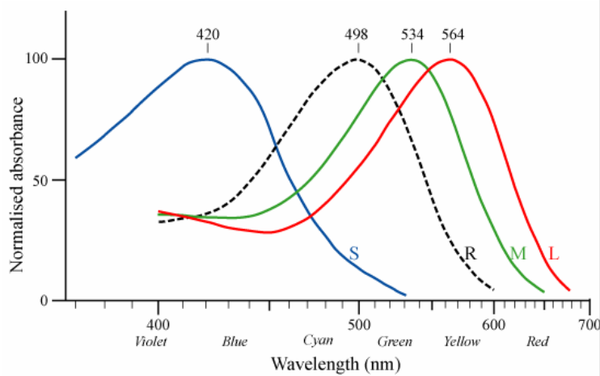
在人眼的视网膜上,主要有两种感光细胞:视杆细胞(Rod)和视椎(Cone)细胞 [1]。视杆细胞有大概一亿两千万个,在视网膜上广泛分布,但是他们不能感知色彩,只感知光感,在光线不足的情况下,主要是视杆细胞作用,因此我们在晚上看不见色彩。视锥细胞则仅有7~8百万个,主要分布在视网膜最为敏感的黄斑区(fovea)。并且对色彩敏感。按照对不同色彩(红绿蓝)的敏感性,可以进一步的划分三种视锥细胞:短波(S)、中波(M)、长波(L)视锥细胞。
分别对蓝色、绿色和红色最为敏感。要注意各种视锥细胞也能感知其他色彩,只是对应的放电强度不如最为敏感的颜色。人能产生颜色的感觉,来自三种视锥细胞对不同波长光线的神经信号差异,人能感知的所有颜色可用这三组信号的强弱表示。也就是说RGB色彩的混合,是人脑在视觉信息处理的时候人工混合的。
三原色是人的色觉系统决定的,甚至不适用于其它动物(猫、狗等就有不同于人类的感光细胞)。我们用三原色可以混合出其它颜色,是因为我们的视觉系统无法区分其他的颜色的神经信号和三种神经信号混合的信号。而物理上根本不存在颜色,不同颜色的光本质是不同波长的电磁波,颜色是视觉系统进化来的功能,以便于在大自然中识别不同的事物。
2.2 色彩配合的可压缩性
有了RGB基础,我们可以定义在视觉压缩概念下的色彩相似性,即相似颜色的组合,在让视锥细胞产生的放电上模式上较为简单,尽量只有一种视锥细胞放电强,其他视锥细胞放电弱。另一方面,我们还可以根据RGB的原理,使主体颜色让一种视锥细胞放电强,其他颜色让其他视锥细胞放电强,这种情况下,能有效的突出主题,利于信息压缩。此外,还可以根据模型匹配的原理,类似最为常见的自然的颜色模型,也是易于压缩的。以上三种情况分别对应着
- 相似色配色 (色彩接近)
- 互补色配色 (混合之后能产生白色)
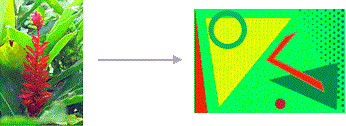
- 拟自然配色 (粉色的花瓣配绿叶)
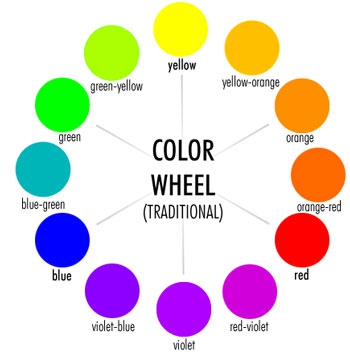
我们先根据RGB原理绘制一张色轮图:
在色轮上,相似色位置邻近:
互补色则在对面:
拟自然配色则没有在色轮上的规律:
有了以上的基础,不仅能回答题主的问题,还能回答所有关于配色的问题。比如,对于题主问题的简化回答是:
- 黑白灰的感知不需要色彩信号的引入,视觉压缩容易。
- 黑白灰配色是非常常见的自然界配色模式(比如在夜晚没有颜色感知的时候),容易找到匹配的模式。
因此人脑在处理黑白灰配色上负担小。再加上我们经常在庄重的场合看到黑白灰配色模式,我们在日常看到这种模式的时候,也会有严肃认真的感觉掺和进来(记忆因素的引入)。
以上
——–
[1] Standring, Susan. “Gray’s anatomy.” The anatomical basis of clinical practice 39 (2008).
[2] Tootell R B H, Hadjikhani N K, Vanduffel W, et al. Functional analysis of primary visual cortex (V1) in humans[J]. Proceedings of the National Academy of Sciences, 1998, 95(3): 811-817.
[3] Engel S A, Glover G H, Wandell B A. Retinotopic organization in human visual cortex and the spatial precision of functional MRI[J]. Cerebral cortex, 1997, 7(2): 181-192.
[4] Van Essen, David C., and John HR Maunsell. “Hierarchical organization and functional streams in the visual cortex.” Trends in neurosciences 6 (1983): 370-375.
本文整理自@知乎问答,版权属于作者@Owl of Minerva,转载请注明原作者。


 起点课堂会员权益
起点课堂会员权益







解决了我多年来的困惑
写了太好了