要创造正确的视觉层次,你就要理解我们的眼睛如何处理信息

要创造正确的视觉层次,你就要理解我们的眼睛如何处理信息,UXPin的Chris Bank说。
Chris Bank,来自UXPin——一款线框图、原型图app,在本文中阐释了网页UI设计中创造视觉层次的原理和惯例。可以在这本免费电子书网页UI最佳实战中,看到超过33家公司的UI案例分析报告。
一个艺术大师除了要具备创造力,还要考虑一些细节问题,比如写作、用色、尺寸、包含哪些内容,可能更重要的是舍弃哪些。这可不是容易的事,所以我们才会对达芬奇和梵高这样的大师推崇备至。
网页UI设计师也应该如此。这本免费电子书网页UI最佳实战中讨论过,网站也是视觉艺术的一种形式,以它独有的方式,它要遵循很多传统艺术形式的规则。这是审美的科学,掺杂了一些商业准则,非比寻常的网站界面,必须让人感觉毫无压力、引人入胜。
本文中,我们首先看看视觉层次是什么,如何创造,然后我们再了解它如何在视线的自然运动中发挥作用。
组织视觉
Luke Wroblewski,专栏作家兼雅虎产品设计高级主管,在他的的文章通过视觉层次沟通中阐释了网站界面的视觉表现在以下方面的重要性:
- 通知用户——像一只无形的手,界面应该引导用户一步步采取行动,却不会让用户感到压迫。比如当你向下滚动,支付服务商Square引导你了解它的价值所在,每一步都有相关的引导号召你采取行动。
- 传达内容之间的关联——界面展现内容的方式,应该符合用户对信息的优先级理解。例如,人气设计网站Abduzeedo在顶部包含了清晰的分类,推荐内容在中间,底部则是详细的分类。
- 影响情绪——人们去餐馆可不只是为了食物果腹。他们要的是口味、质感、外观,还有令人难忘的环境。界面设计也一样,而且假如你建立了积极的情绪响应,人们可能更容易谅解网站的缺点。比如Wufoo就是个完美案例,界面非常实用且令人愉悦。
你的UI设计,最终目标是要解答以下三个问题:
- 这是什么?(有用)
- 如何使用?(易用)
- 关我什么事?(渴望)
人眼的可预见性
不论是角落的匆匆一瞥,还是对某个路人的仔细打量,人的视线总是自动聚集在某些特定的兴趣点上。虽然这点因人而异,多数人还是容易遵循某种明确的走向——也包括如何浏览网站。
来源:Nielson Norman Group;www.nngroup.com/articles/f-shaped-pattern-reading-web-content/
在一篇关于视觉原则的文章中,99Designs的设计专栏作家,Alex Bigman,谈到了在左向右阅读的民族中,两种占据主导地位的阅读模式。我们依次来看看。
01. F模式
通常体现在文字密集的网站中,比如博客,读者首先沿着左侧的文字垂直向下浏览,从每段的前几句寻找他感兴趣的关键词或要点,F模式由此得来。
当读者找到了喜欢的东西,他们就开始正常阅读,构成了水平线。结果就导致了看似字母F或E的路径。CNN和NYTtimes两者都使用了F模式。
Nielson Norman Group的Jakob Nielson进行了一次易读性研究,基于232名用户浏览上千个网站,还有F模式涉及实践的详尽说明
- 用户很少逐字逐句阅读。
- 前两段最重要,应该包含你的营销妙语。
- 起始段、副标题、重点列表中要带有诱人的关键词。
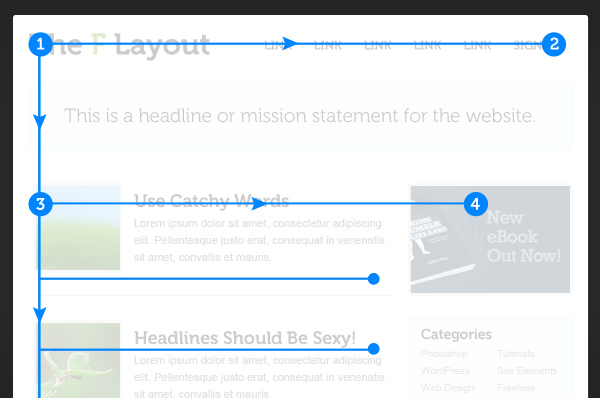
它会如何影响网站的界面设计?请看下图。

来源:理解F型布局;www.webdesign.tutsplus.com/articles/understanding-the-f-layout-in-web-de…
图中可以看到,数秒钟内就能看到最重要的内容,下方立马接上更详细的内容(还有行动号召),方便快速浏览。
对于想要嵌入广告和行动号召,又不希望内容被淹没的网站,F模式非常有帮助。切记,永远是内容为王,侧边栏的存在是加深用户的参与。和其他所有模式一样,F模式是一套指导方针——而非模版——因为读过F中的头几行之后,F模式可能会让人感觉枯燥。
02. Z模式
Z模式浏览发生在不以文字为核心的网站中。读者首先浏览页面顶部的一条横线,不论是因为菜单栏,还是出于在顶部从左至右浏览一遍的习惯。当视线到达尽头,它会飞速向左下移动(这也是出于阅读习惯),在页面下方部分重复水平方向上的搜寻。

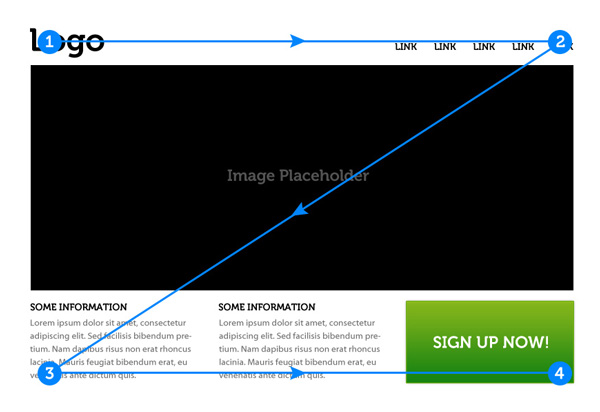
来源:理解Z型布局;http://webdesign.tutsplus.com/articles/understanding-the-z-layout-in-web…
Z模式几乎可以运用于任何网站界面,因为它满足了网站的核心需要,比如层级、品牌、行动号召。Z模式对于简洁至上、核心是行动号召的界面效果最佳。
在一个内容复杂的网站中强行使用Z模式,或许不如F模式来得奏效,但Z模式有助于带来一些秩序,导致布局的简化(还有转化率的上升)。牢记以下几则要点:
- 背景——分离背景,让用户的视线停留在网站结构内。
- 1号点——这是你logo的最佳位置。
- 2号点——增加一个彩色的次要行动号召,有助于顺着Z模式引导用户。
- 页面中央——页面中央的焦点轮播图能把顶部与底部区域分离开,引导视线顺着Z模式流动。
- 3号点——增加图标,从此处开始,顺着横轴移动,能将用户引导至4号点的最终行动号召。
- 4号点——这里就是终点了,是你主要行动号召的最理想位置。
预测用户的视线如何移动能带来巨大的优势。在页面上排布元素之前,通过优先级找出最重要和最无关紧要的元素。一旦你知道要给用户看什么,将它们置于各种模式的“热点区”,创造正确的交互,简直易如反掌。
你甚至还能在整个页面中贯穿和延伸Z模式,如果你觉得在行动号召之前还有更多有价值的主张,可以重复运用1-4号点。
作者:Chris Bank
Chris Bank是一名发展经理,就职于UXPin,一个创造响应式交互线框图和原型图的UX设计app。
#专栏作家#
可乐橙,微信公众号:可乐橙(colachangreen)。人人都是产品经理专栏作家,UI/UX设计师,关注互联网,关注科技。现居杭州,与小伙伴们正在创业途中。或许不是一名优秀的设计师,至少是个快乐的设计师。
转载请保留上述作者信息并附带本文链接


 起点课堂会员权益
起点课堂会员权益







很受启发,感谢~