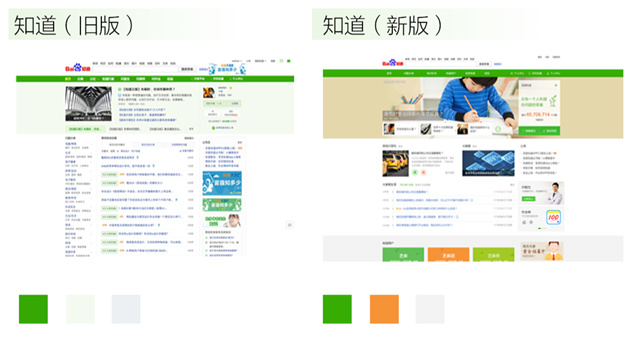
我们可以一起来看一下现在主流问答类网站的首屏截图。虽然属于不同公司的产品,但从首屏视觉上面来说基本都是:导航+分类+轮播图的大布局,只有基本的排版差异。用户很难从中提取差异性与品牌感。相比之下新版的百度知道由于布局的大变化,使其从中脱颖而出。
那么与之旧版相比,到底是什么让新版看上去不一样了呢?这些细节点就是视觉设计师在为产品重新定位时需要考虑。
1.合理运用品牌色 加深用户印象

经常使用百度知道的用户应该知道,绿色是百度知道的品牌色。品牌色在产品设计中是非常重要的一个部分,用户对颜色的记忆时间是远高于文字内容的。

比如,一说到facebook,脑海中第一个出现的不是具象的形象,而是facebook标准的脸书蓝。而说到youtube则是那经典的黑红搭配。
新版的界面中品牌色的应用变得更加考究了,除了大导航上面的绿底色以外。在按钮与文字等细节地方也都融入了品牌颜色。相比之下,旧版知道的品牌色主要集中在首屏的背景色,这样大面积容易让用户失去聚焦点,反而不易于记忆。视觉设计师也可以注意到这点:在颜色的运用上,细节的处理远比大色块要显得精致许多。

2.精简信息显示 提示可依赖性
一个普通用户在每天会看63个页面,每个页面除去广告与相关的推送,有效信息其实少的可怜。想想用户在搜索一个问题的时候,打开页面却看到的都是与之无关的无效信息。用户会怎么想呢?让我们来分析一下一个普通的知道用户在页面上的操作可能:
a.带有明确问题进入页面(这类用户带有明确的目的,主要使用搜索功能,以及相关答案的推送)
b.无明确目的,纯浏览(这类用户以信息获取为主,页面停留时间长,多注重热门信息和优质内容)
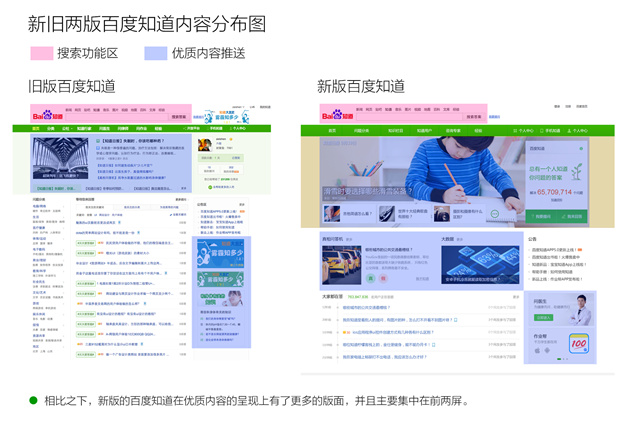
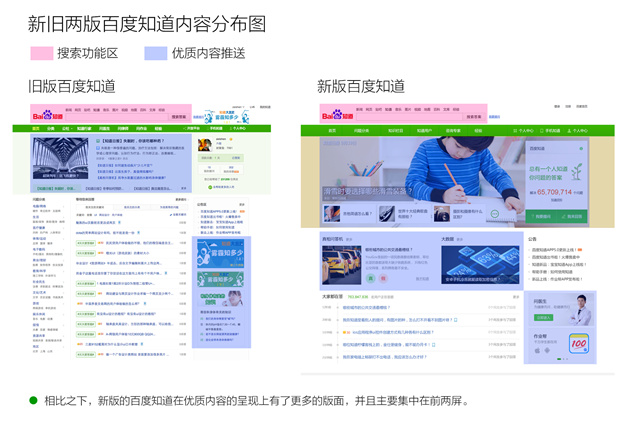
由此可见,实际上首页的核心功能有主要的两点:搜索功能、优质内容推送。

新版的知道在内容的布局排版上更直观的给出了用户想要的内容。弱化了问题和分类的比重,减少了用户非必要的操作。更多的版面用来突出有效的信息,如:知道日报、真相问答机、大数据等。用户一进来,看到得都是优质信息的推送。既方便了用户,又提升了品牌专业度,简直皆大欢喜。
卡片化大趋势 细节增加亮点
移动互联网平台的快速发展加速了pc平台与移动平台的互通性。卡片化的信息呈现方式将是未来网页设计的大趋势。
信息卡片化,顾名思义就是将信息做分类处理。同类信息就好像放在同一片卡片上一样,方便用户阅读。并且除了提高易读性以外,卡片化的另一大好处就是方便多平台的适应。可以让产品在多端保持高度一致的视觉效果,增强品牌沿用性,帮助用户在多平台无缝过度。
其中新版很明显的将统一分类聚合到了一起,最为显著的是用户信息部分与知道专家部分。

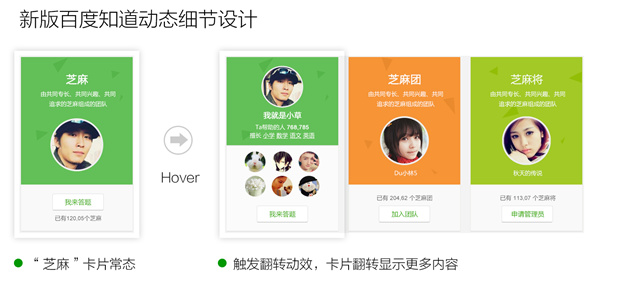
在新版本中与用户相关的信息比重更多了,其中还融入了用户品牌的概念:芝麻、芝麻团、芝麻将。还有用户排行榜。首页就可以清晰的呈现用户的组成结构,并且很容易就让用户与知道产生联系。增加用户粘性。
同时,在这次改版中,细节的设计也是一大亮点。以往,知道作为一个功能为主的互联网产品,免不了以内容为主,页面整体偏向严谨的风格。而这次改版在细节上面则变的更为人性化。
比如,在头图上的知道问答卡片上有树苗的配图作为点缀,知道日报的推送内容也采取了图文混排的方式让信息看上去不那么生硬,还有大家在答的动态时间轴,以及一些推广位样式上的细节处理,都让页面变得更为有趣。既然想让用户长时间的停留,那么何不为用户营造一个愉悦的环境呢?

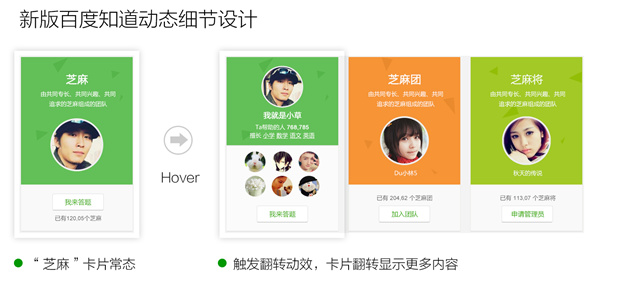
除了视觉效果上注重细节之外,在页面的动态效果上也融入了一些有意思的细节。比如在用户模块中,“芝麻”“芝麻团”“芝麻将”三个分类卡片在鼠标hover时,会激活一个翻转的效果,用来显示更多的相关内容。这样做的好处是节省了内容所占的版面,让设计师有更大的发挥空间。并且,让页面融入了有趣的动画效果。值得一提的是,随着HTML5的不断发展,动效设计也被广泛的应用在网页上,这将是未来网页设计的一大趋势,网页设计师们可以对此多进行探索和尝试。

通过这次改版可以看出,新版除了着力于树立自身品牌形象之外,也把更多精力放在了推广用户品牌上。为用户拥有自己的知道圈子,让用户在使用知道产品的时候又强烈的归属感与参与度。相信在优化用户体验的这条道路上,百度知道会越做越好,真正的做到以内容为基础,从用户体验出发,打造更好的知识交流平台。
来源:互联网



 起点课堂会员权益
起点课堂会员权益