你的交互文档好不好?一看便知
在一个项目中,交互设计起着承上启下的作用。一份好的DRD应包含哪些内容,注意哪些方面呢?让我们一起跟随作者看看吧。

这是一篇在2017年就已完成的关于交互文档的规范性总结,当时要给咱交互组做交互规范及分享,其中包括“交互设计师的工作流程与规范”、“产品架构”、“交互流程图”、“交互文档规范”、“交互自查清单”等。部分总结已在组内分享或推动~今日甚是凉(xia)快(yu),忙碌了一天,拿出电脑打开了这份总结,决定更新更新,也许对咱UED组日后的工作或交流有所帮助,顺手放这儿跟小伙伴们交流交流~
一、什么是交互文档?
交互文档,即交互设计说明文档。英文“Design Requirement Document”,缩写“DRD”。用来承载设计方案、交互原型、交互说明等内容,存档并交互项目相关伙伴的团队协作文档。
二、为什么需要交互文档?
你也许会说:“产品经理就可输出DRD,无需交互设计师。”但其实,许多交互设计师也可承担产品经理的角色…balabala此处省略1万字~只要你够优秀,CEO都成!说白了,岗位名称不过是对工作职责的划分而已,是公司或部门提高专业性和工作效率以达到公司目标的一种方式罢了~(瞎说什么大实话,人家也是个有态度的射击狮!)
言归正传,作为交互设计师,工作职责起到“对接上下游,承上启下”的作用,不论是在方案评审的讲解,还是日常的工作沟通,都应具备优秀的语言表达和DRD表达能力。
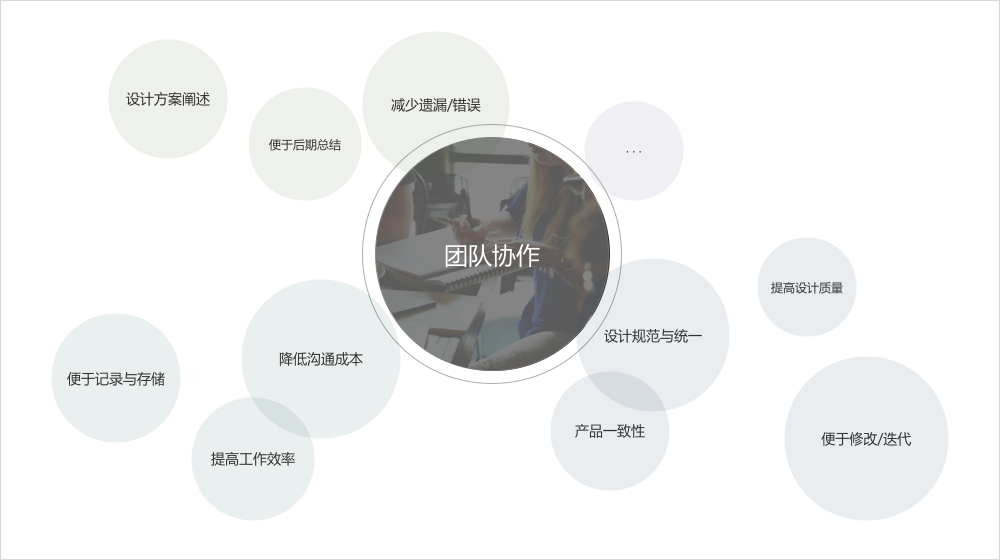
而DRD不仅能完美阐释产品内容和设计思路,还利于设计规范与统一,让产品保持一致性,在项目各方协调工作中起到重要作用,也方便后期进行项目总结。

因此,DRD是利于团队协作的媒介,也是产品规范与项目总结的重要输出物。
三、都有谁在看交互文档?
业务方/需求方:包括产品经理/运营经理,这里大多指产品经理。
Ta们会通过DRD关注你的设计方案是否满足业务和用户需求。交互设计师与Ta们讨论产品规划及业务需求后,结合用户需求,分解关键因素,最终归纳出设计需求。而DRD正是整个设计思路的阐述媒介。
视觉设计师:这里包括视觉和UI设计师,或包括动画设计师。
Ta们需知道产品定位是怎样的?有哪些页面要设计?页面间的跳转是怎样的?各页面各元素包括什么状态?遇到特殊情况(数据加载、网络异常、极端情况等)如何设计?
开发人员:包括iOS、Android、H5、Web等前端开发工程师和后端工程师。
Ta们需从DRD知道,产品要实现多少功能?多少页面?如何去实现?页面间是怎么跳转的?异常情况怎么处理?… 然后用代码将其实现出来。
测试人员:包括测试工程师和参与测试的其他人。
Ta们需参考DRD梳理测试用例,测试用例须覆盖所有功能、使用场景、操作行为、产品细节,须保证上线无bug,或是少bug状态。
后续相关人员:如客户经理和客服专员等。
Ta们需对业务和产品足够了解,方能更好的展开后续工作。
四、交互文档的结构和内容
那么,一份好的DRD应包含哪些内容,注意哪些方面呢?以下是我整理的DRD输出思路,仅供交流或参考。内容源自工作经验的总结,源自同事的沟通及反馈,源自过往阅读过的相关文章的总结。
4.1 撰写交互文档用什么工具?输出什么格式?
你习惯用什么工具撰写交互文档?PPT、Sketch、AI、Axure … ?
你习惯用什么格式输出你的交互文档呢?PPT、PDF、HTML …?
我也会问自己同样的问题,什么工具和格式才是最好的呢?实践后,总结如下:
若是大项目或复杂的大需求,推荐Axure输出HTML格式。
Axure含有站点地图,可清晰展示层级关系,可很好的完成场景的跳转。还可通过分享链接,实时更新,协作更方便。
若是小需求,推荐Sketch输出PDF格式。
\Sketch画原型效率高,输出PDF,美观、全局、不易看漏内容,无设备和网络限制,方便阅读。但无站点地图,故不方便大项目/大需求的阅读。
若是方案概述,推荐PPT输出PPT格式。
PPT无使用门槛,方便高效,看上去较正式、美观,无设备和网络限制。但一页PPT放不了几个界面,且无站点地图。
4.2 交互文档应包括哪些内容?

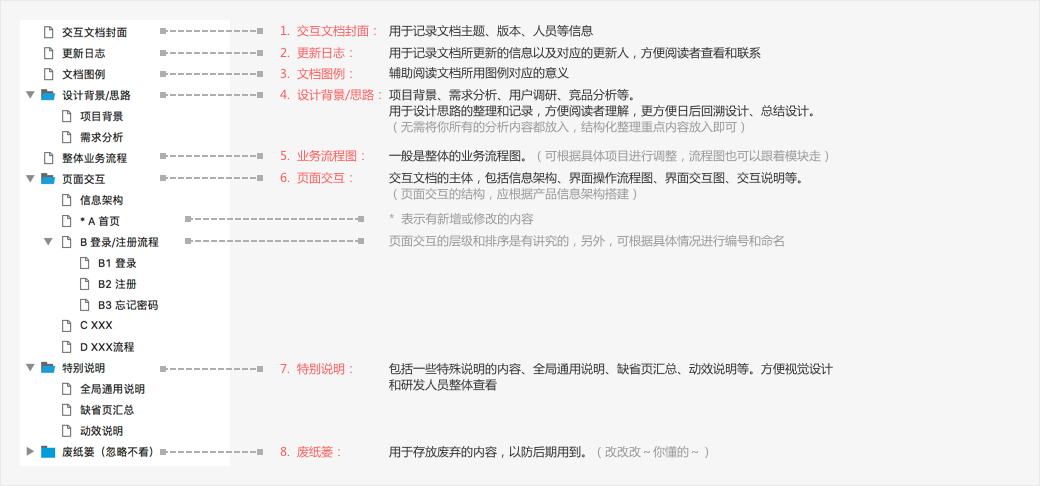
DRD可根据公司或项目实际情况来定内容、元素和样式。这只是我工作中整理的较通用的文档结构模板:分为文档封面、更新日志、文档图例、设计背景/思路、整体业务流程、页面交互、特别说明、废纸篓等部分。
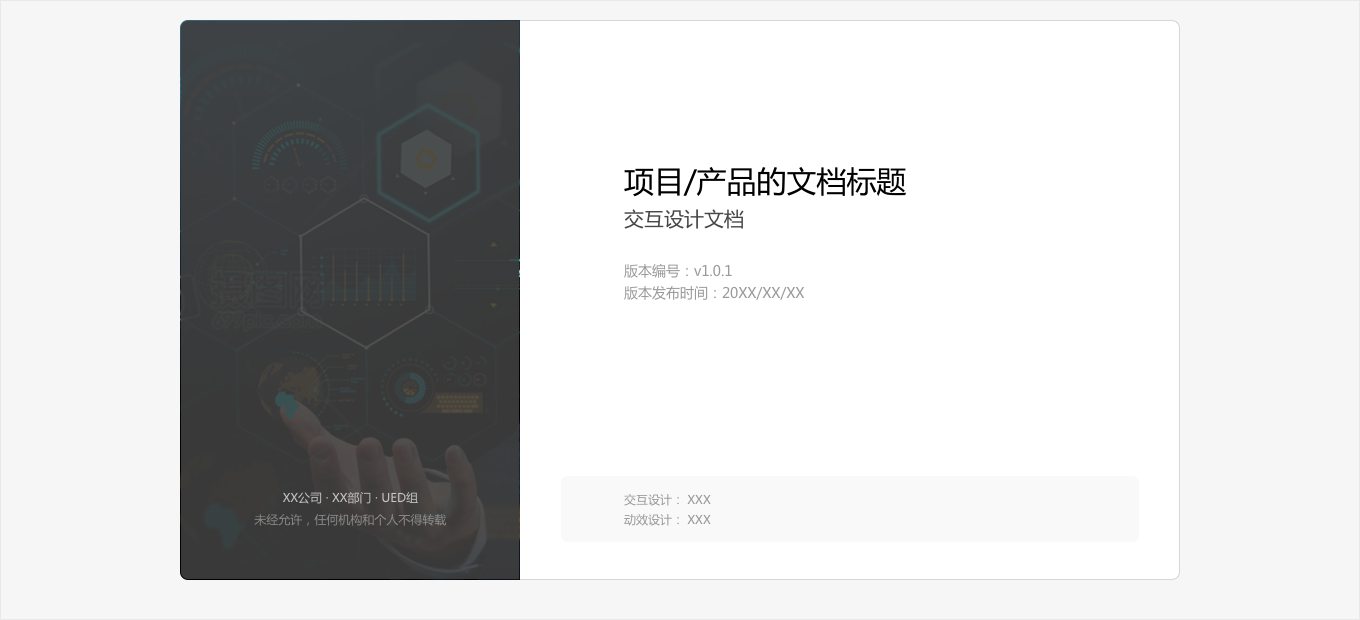
DRD封面

[该图片不商用,若涉及侵权请联系本人]
DRD封面:包括文档标题(项目/产品名称)、版本编号、发布时间、作者等基本信息。按需可增加参与该项目的各方负责人。(如:产品经理,交互设计师,视觉设计师,开发,测试,团队名称等)
更新日志

更新日志,包含具体新增或修改的内容,修改人,修改日期等信息。在实际工作中,方案的修改和优化是不可避免的。更新日志方便项目成员一目了然关注到重点更新的内容,也方便开发找到对应的负责人进行沟通,提升工作效率。
其他细节经验分享:
- 文档更新的日期按最近更新的排最前(最好还能用颜色区分一下)。这样不会因日志过长需要找太久;
- 最新修改的页面可点击直接跳转至相应页面。方便更快找到对应的文档页面。
文档图例

针对你在该文档所用到的图例进行说明,辅助阅读。尤其对初次接触你DRD的人来说,助于对方理解你的文档,尤其是一些非通用的标识。
设计背景/思路
可包括一些项目背景、需求分析、用户调研、竞品分析等。用于设计思路的整理和记录,方便阅读,方便参与评审会的人理解整个项目背景下的设计思路,也方便日后回溯和总结设计。但无需将所有的分析内容都放入,结构化整理重点内容放入即可。
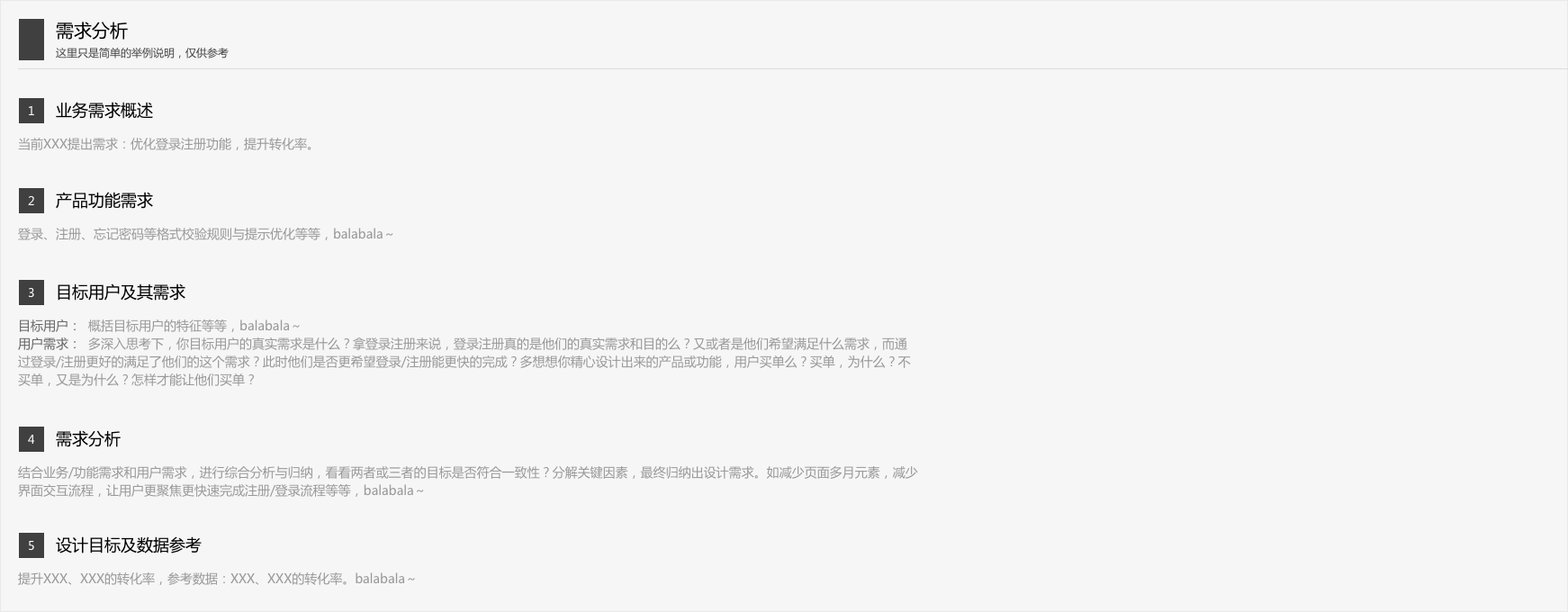
需求分析应包含业务需求/功能需求,用户需求,和对需求的分析与归纳。下图是随手举例,仅供参考:

业务流程图
主要是整体的业务流程图。工作中,大多是产品经理撰写,经由交互设计师沟通和整理放上来(本次不做具体分享)。该流程图也可根据具体项目进行位置调整,例如跟着页面交互的模块或流程走。
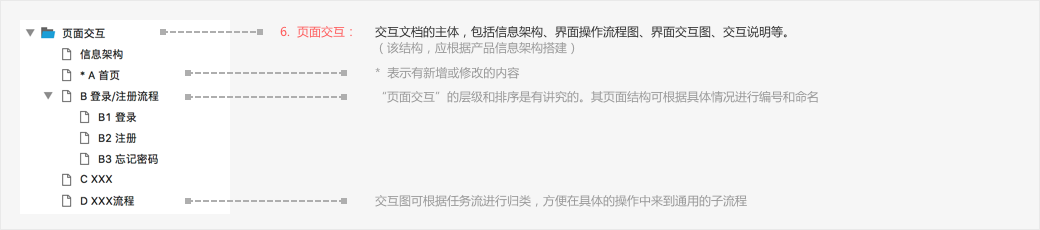
页面交互
页面交互,是DRD的主体。包括信息架构、任务流程图、界面交互图、交互说明等。页面交互的结构,应根据产品信息架构搭建。要求功能层级要清晰,命名合理,格式统一,更新的内容统一标识,方便他人浏览查找。

1. 信息架构:是整个产品的骨架,它相对稳定,动到信息架构的需求,一般都是新产品、新功能或产品大改版。信息架构图可帮助我们在前期梳理整个产品的结构,后期按照大的架构来迭代,同时让信息更易理解与浏览。
构建信息架构,需根据产品特征确定结构类型,明确功能优先级,根据其重要度、商业价值、使用频率等排序,将重要功能抽提出来。还需考虑可扩展性,方便后期迭代优化。
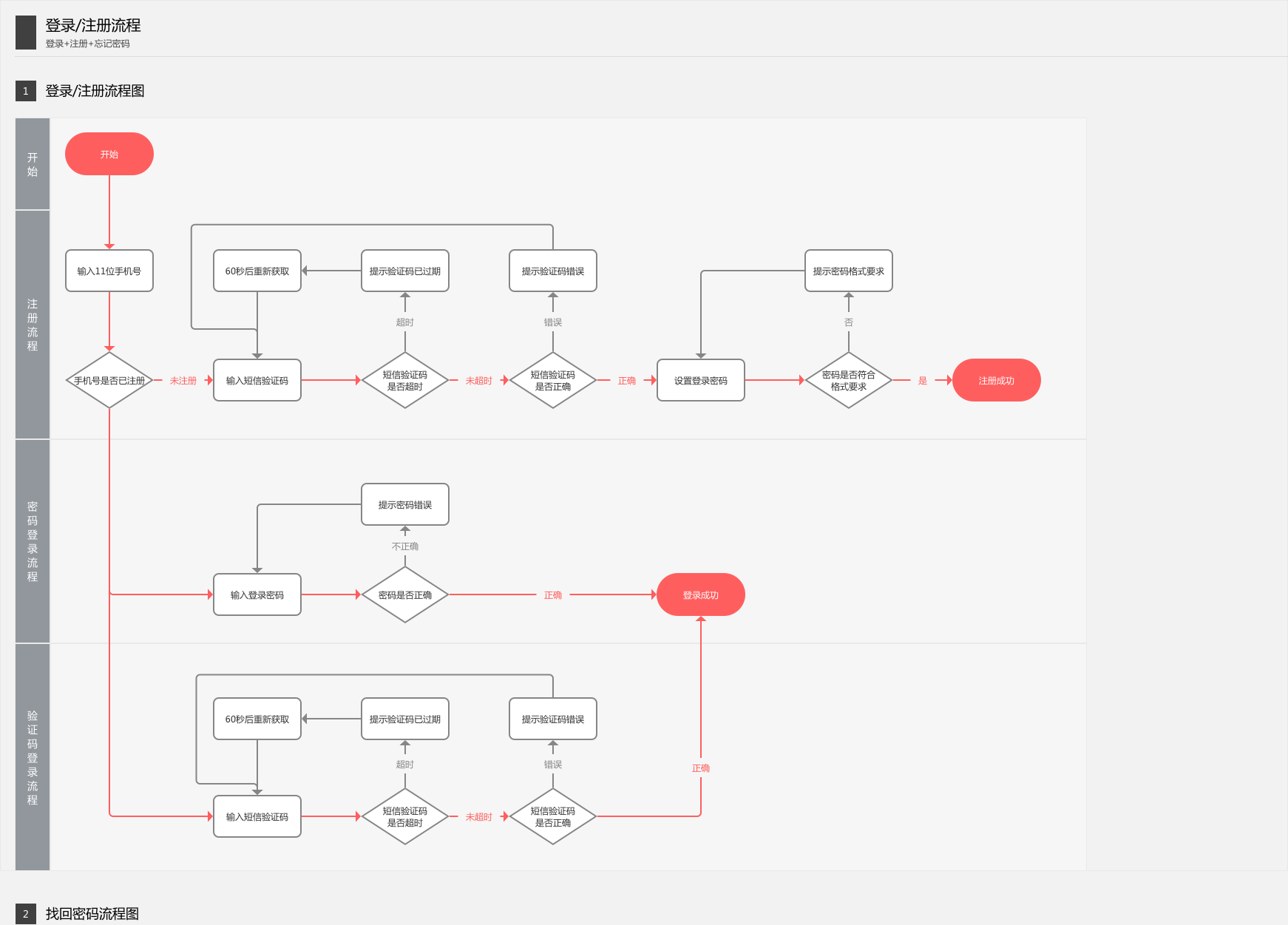
2. 任务流程图:即分任务用\图形化表达产品逻辑关系的步骤和过程,指用户使用产品中操作后的各种结果反馈等。
你需完全了解需求,站在用户的角度去考虑和引导用户完成用户目标,关注用户的操作不仅可以让你的思维更清晰,还可避免有操作逻辑的遗漏。也能让其他人能快速地理解。

其他细节经验分享:
- 分任务写,别把所有流程都写在一个大流程里,不方便浏览,也容易遗漏或出错;
- 流程图的“开始”和“结束”避免半天找不着;
- 流程主次分明,顺畅地浏览住流程,也能全面看到各流程;
- 流程图尽量简化,流程线尽量避免绕来绕去,多流程指向同一结果可合并。
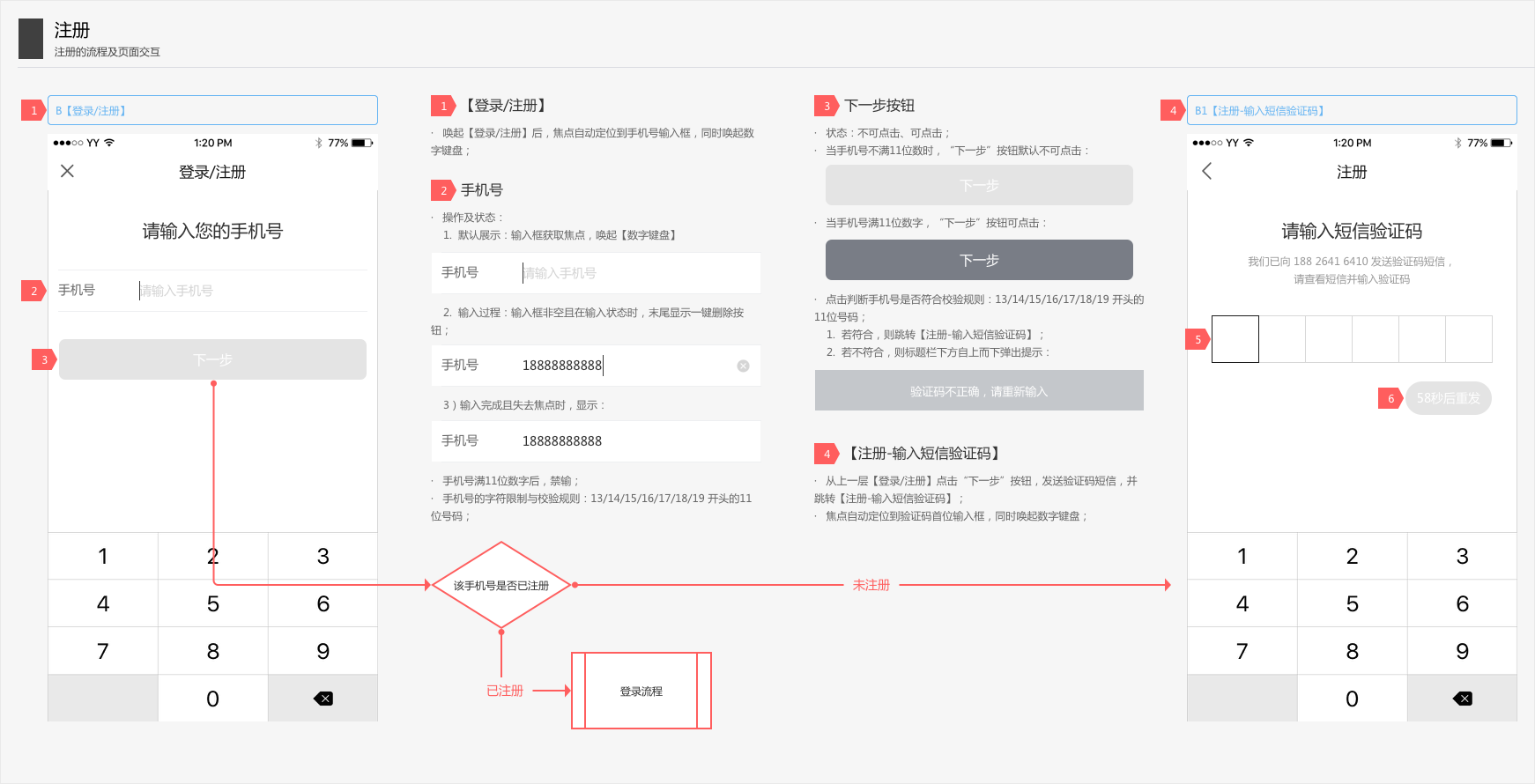
3. 每页交互文档的内容:

- 文档页面标题:一般在每一页文档的顶部。写明当页内容是属于哪个模块或流程的,让看的人不容易迷失;
- 界面标题:注意命名,方便交互稿中的互相联系,如“跳转【XX页面】”,“回到【XX界面】状态”;
- 界面:界面尺寸建议按实际界面的比例缩小,避免你想当然的设计并不符合规范,也避免一个界面太大影响阅读效果;
- 设计说明:逻辑关系、操作流程或反馈、元素状态、字符限制、异常/特殊状态 等等,都可以放在设计说明中;
- 流程线:说明界面间逻辑关系;
- 跳转链接:指向其他页面,例如某子流程,开发伙伴阅读起来会很方便。
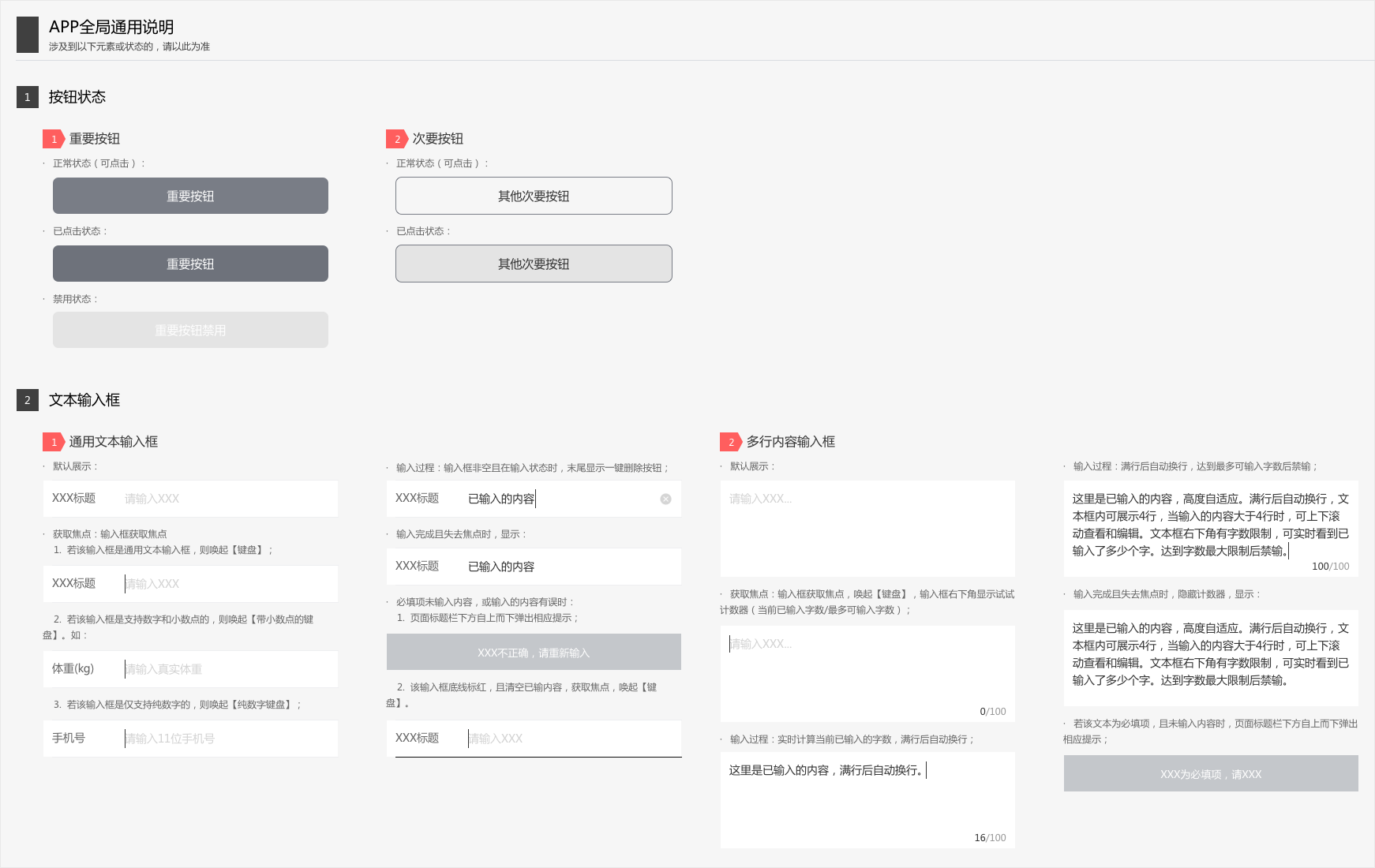
特别说明
包括一些需要特殊说明的内容,例如全局通用说明、缺省页汇总、动效说明、音效说明等,根据实际项目而定。一方面,可保证设计规范性和产品一致性,在文档页不用每个细节重复说明;另一方面便于视觉设计和开发整体查看。这部分内容通常也被放在“页面交互”结构内。

废纸篓
废纸篓,其实就是DRD的“后悔药”。设计方案不断调整优化的过程稿,本以为没用的内容,都统统放这儿,以防后期可能用到。(改改改,你懂得~)
其他细节经验分享:
“废纸篓”后面最好备注下“忽略不看/仅UE查看”。否则很有可能会有不明所以的人儿跑过来问你,这个页面和前面哪个才是最新的……
4.5 其他小经验分享
1. 别为了写文档而写文档,要为了解决问题。
开头提到DRD是用来承载设计方案、交互原型、交互说明等内容,存档并交付给相关人员参考。因此,别为了写文档而写文档,要解决实际问题。
2. DRD要做到逻辑严谨,文本简明
DRD的内容结构、页面交互的结构需思路清晰,逻辑严谨,符合产品架构的层级关系。文档内容书写要逻辑严谨,简明扼要,将交互设计的思路和方案更好的可视化和简洁化。
3. 美即适用,注意文档的体验
DRD也要考虑美?答案是肯定的。
DRD也是给人用的,也应注重用户体验。另外,自己在其他方面的能力(如逻辑思维、产品创意等)有出色到能盖过自己在表现层上的缺点么?若有,那你大可不必过于在乎形式。不过DRD“美”的定义和视觉不太一样,它应该是美观、清晰、易用、符合用户体验原则的,它更偏向于一种逻辑美,一种体验美。
4. 在做方案时,先考虑和做完正常情况,再开始画所有异常页面或内容。
因为从整体开始做,中途老大或需求方想看方案就能有阶段性完整的方案可看了;另外,大流程和页面都没确定的话,再细又有啥用呢?
5. 一页交互文档一个任务/流程。
每一页能展示的内容有限,若堆积过多,会成问题;另外,也方便形成通用的任务/流程
6. 同一界面/页面的不同状态最好在同一页交互文档展示。
以免造成修改或阅读混乱。
7. 交互原型尽量使用黑白灰。
避免原型图对视觉设计师产生干扰,影响视觉发挥。另外,若颜色和视觉稿不一致,测试会来问到底用哪种~
8. 对齐让文档可读性更好。
界面与设计说明的对齐、界面和界面间的对齐,会使文档阅读性更好。
五、总结
交互文档很重要,但其核心并不是单纯的形式美,交互设计师最重要的是在做设计时多方面思考。
(本文虽未对“需求分析和设计思考”着重笔,但真的真的真的很重要!)
多了解了解业务需求,多问问为什么,多找找最根本的问题,总结核心的业务需求,挖掘用户最根本最真实的需求……
面对这些需求和问题,有哪些解决方案?哪个方案更优?还有更优的解决方案么?当设计师养成把所有的都考虑清楚,然后权衡取舍。就可以把产品的用户体验做的更好,自然也就能做出一份高质量无逻辑问题的DRD了。
如此一来,你的方案做的怎么样,一看DRD便知,而你的DRD好不好,一看便知~
作者:Tricia(微信号:WX2225788009),YY欢聚时代交互设计师,前UI设计师。
本文由 @Tricia 原创发布于人人都是产品经理 ,未经许可,禁止转载。
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








谢谢大佬的分享,求一份完整文档,1026304485@qq.com,感谢!
PM一枚,想要往UE方向走,可以求一份完整的文档参考下吗 1727073814@qq.com? 谢谢啦!
加油 本文已基本覆盖DRD的结构和内容 希望对你都些许帮助哟
看了你的文章受益匪浅,请问可以发一份交互文档给我吗,想学习,495078104@qq.com,感谢!
棒棒哒,跪求一份完整文档啊,谢谢!284598171@qq.com
同求交互文档 1406842886@qq.com
学习了,谢谢大佬,求一份完整文档,728568239@qq.com
求一份完整文档,谢谢大佬。934330965@qq.com
谢谢 作者的分享,学习了,希望能获得您的交互文档。247202708@qq.com
求一份完整文档,谢谢大佬。309625905@qq.com
求一份完整文档,谢谢大佬。287292119@qq.com ❗ ❗ ❗
求一份完整文档,谢谢大佬。2317125468@qq.com
求一份完整文档,谢谢大佬。921179840@qq.com
真的很棒,受益匪浅,可以发一份完整的文档嘛,深入学习,谢谢! 41445546@qq.com
总结的很好,跪求一份完整的交互文档啊,大神!!!邮箱959895946@qq.com
哇 可以参考一下你的完整需求文档嘛 只用于学习 !谢谢呢!
我的邮箱:amebaleero@qq.com
请问交付开发的是什么文档呢?产品的PRD和交互DRD内容重叠么,两者边界是怎么区分的?谢谢!
有的企业没有专职的交互,所以PRD文档就相当于DRD文档,对于开发来说,能有一份详细地文档了解后台逻辑,页面逻辑,边界情况处理就可以了,至于你说的两者的边界,很模糊,就好像交互设计师和产品经理,在一些职能上也是相近的
讲的不错,具体还是得看公司实际情况,如果公司只有其中一个岗位,那其实是需要都做的。
但如果两者都有,产品关注和深挖的更多是产品战略层和业务需求及生态等等;而交互则是将用户需求和业务需求进行综合分析,关注如何通过设计 在有限的资源中获得更好的用户体验,以达到目标(如商业价值)等等~
(仅随口的一己之见,望指正)
一般如果工作流比较全或比较完善的话,PRD和DRD有交集但侧重点是显然不同的哟~(哈哈,原来是你,多交流~)
350700040@qq.com同求
非常受益,跪求一份完整的交互文档啊,谢谢!!!邮箱575774725qq.com
感觉好规范啊,小可爱可以发一份学习一下嘛807699525@qq.com盼回复,非常感谢 ❓
非常感谢您的分享,想学习,能不能发一份完整的交互文档给我呢?谢谢!446906121@qq.com
2018/08/30
非常受益,跪求一份完整的交互文档啊,谢谢!!!邮箱349545974qq.com
在交互以及说明这块探索了好久 想学习一下 可以麻烦发一份完整地交互文档给我吗?谢谢!1428372603@qq.com
你好,请问可以发一份交互文档给我吗,想学习,1219812983@qq.com,感谢!
你好,可以给我发一份完整的文档么?想学习,谢谢!1183555179@qq.com
非常感谢您的分享,想学习,能不能发一份完整的交互文档给我呢?谢谢!760937753@qq.com
看了你的文章受益匪浅,请问可以发一份交互文档给我吗,想学习,445608229@qq.com,感谢!
总结的很好,跪求一份完整的交互文档啊,大神!!!邮箱2745223100@qq.com
总结的很好,跪求一份完整的交互文档啊,大神!!!
感谢你的支持呀,本文已基本覆盖DRD的结构和内容,希望能对你有些许帮助,加油!工作文档涉及敏感信息,望谅解哈~
看了你的文章受益匪浅,请问可以发一份交互文档给我吗,想学习,317343211@qq.com,感谢!
很高兴跟大家一起交流的哟,感谢支持,希望本文能对你有些许帮助,加油!工作的文档涉及敏感信息,不大方便的哦,望谅解哈~
厉害,这个基础打得真高,你在哪里工作?
过奖 互相交流 在广州工作