To B 端的 Dashboard 设计方法
如何用最准确的媒介来清晰、直接地传达数据和其所表示的信息?Dashboard可以帮到你。

一、Dashboard的含义
早期dashboard是指汽车等产品上的信息面板,中文译名即仪表盘。

在Mac的OS系统内,dashboard是指包含各类小widget的面板。

目前我们说的dashboard承袭了仪表板的核心概念——通过图表、列表等形式,直接、高效、准确地向用户传递重要信息。
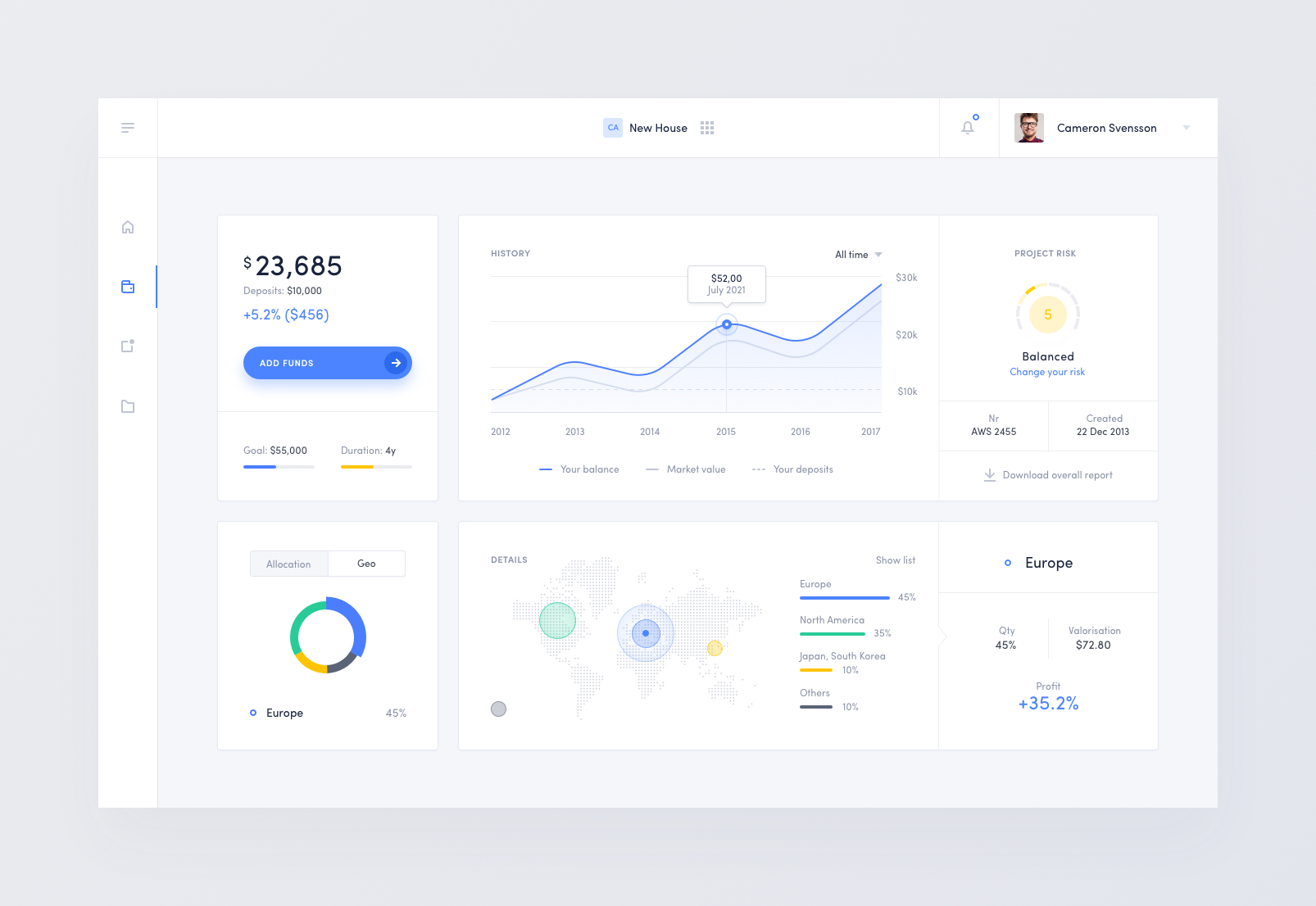
在dribble等网站上可以搜到很多作品(如下图)。不过除非是用于对外展示,否则dashboard的形式不必特别华丽。
因为对于To B用户而言,它的核心始终是传递信息。界面上的内容都应有存在的理由,一些额外的装饰可能会造成干扰。
我们要做的事情是:少做没意义的事情,多把有用的信息呈现并突显出来。

二、设计步骤
设计dashboard时,可以按照以下四项逐步推进:

2.1 用户场景
进行用户场景分析时,需要明确“用户”和“任务”“数据内容”这三个要素。
用户需要通过(监测、分析、评估)内容去完成(一些特定的)目的。

对于用户:需要了解其身份、在公司内的职位、工作内容等。
对于目的:需要弄清是什么触发了用户使用dashboard的行为?用户访问dashboard的原因是什么?为了达到目的需要以什么频率访问dashboard?
对于内容:需要明白用户使用dashboard后需要做出哪些决定?哪些关键信息辅助自己做出决定?有哪些情况需要提醒用户等。
2.2 展示形式
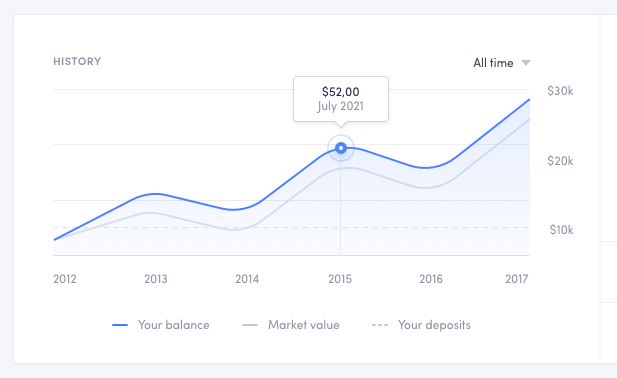
根据数据内容选择不同形式或形式组合,例如dashboard内常用的图表、表格或列表等。其中,图表的特点是可以方便看出趋势但是难以索引 ,表格与列表反之。
同时,并不是所有内容都要以可视化的形式展现,只可视化必要而且能迅速看出端倪的东西。
关于图表形式,印象中初中的数学课就已经介绍过,在此就不赘述了。需要特别说明几点细节问题,信息设计大牛Stephen Few在他的《information Dashboard Design》一书中有提到:
- 人对于面积和角度的敏感度不如对长度的感觉。饼图通常不是一个好的选择,除非很强调个体在整体中的比例,此时也可以用堆积条形图;
- 人对于横向长度的敏感度又高于纵向;
- 3D的数据图表又增加了纵深的维度会影响阅读和记忆;
- 要做到图表上每个像素都是有用不多余的,一般折线或柱状图已经足够用了。
2.3 数据排布
要通过对业务的了解、对用户的访谈等对界面内各项内容的重要性进行区分。用户必须看到或者必须去做的事情要放在醒目的位置,或者要给与强烈的视觉暗示,避免用户因为数据的不起眼而错过重要信息。
ToB产品内涉及的数据信息通常也很多,要对各部分内容进行有逻辑地分组。在排版上给与用户分组的暗示,让用户能更快速定位到需要的信息。在《Information Dashboard Design》这本书里,作者也在一直强调,设计dashboard即要让重要的信息一目了然。(关于数据排布的部分,还会再写一篇格式塔心理学的应用~之后奉上)
10.31更新:
数据排布主要涉及到三个心理学小知识:格式塔原则、短时记忆和神奇的X
2.3.1 格式塔原则
设计方法上,利用视觉感知的格式塔原则可以更合理地进行排布,以便用户高效获取信息。具体可以运用到以下几点:
接近性
通常我们认为彼此靠近的物体是属于同一组的。这个是最简单常用的分组的方式。

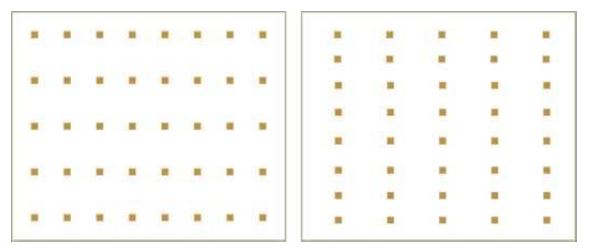
同时,可以灵活应用空格来引导用户浏览数据的方向。下图是作者在书中的例子,可以感受到因为间距的不同,会自动形成不同的浏览顺序。
相似性
相似性 – 我们倾向于将大小、形状、颜色、方向等一致的元素归为一组。可以通过这些特征来区分这些数据的集合,或者加强某一数据的集合。当我们想要表现的元素在dashboard中不得不分散的时候,可以用相似性来加强彼此的联系。

封闭性
视觉边界使我们将物体归为一组。通过使用边界,无论是颜色填充还是边框,可以圈定出一个区域,这是最直接有效的对信息进行分组的方式。

闭合性
很多时候我们会将开放的/不完整/不常见的结构视为闭合的/完整的/常规的。这一原则有助于减少dashboard内视觉元素的数量。
连续性
如果数据是连续出现的,那容易认为它们是作为一个整体的一部分,相邻的数据是彼此的延续。用这个原理来展示数据之间的关系,也可减少类似于网格线这样的视觉元素。
2.3.2 短时记忆
短时记忆(STM)储存的是当前最新的经验或思索内容,是刚刚产生的记忆。信息进入短时记忆,人们可以毫不费力地回忆起来,但这种记忆的容量非常有限。
在进行信息设计时,为了增强短时记忆,可以从视觉上对数据进行加工。例如运用颜色( 结合亮度与饱和度)、空间位置、外形(方向、长度、大小、形状、标记等)、还有运动等。这些都可用于dashboard来强化分组或强调某信息。这些特征不光能让用户注意到该信息,还可以让用户对该信息的印象更深。
此外,干扰信息可能会打断当前任务,并影响短时记忆。可以通过弱化干扰的方式来减轻其影响,例如将弹窗状态改为非模态;或者转换干扰的形式,用不同的感官模式呈现不同的信息,例如下载完毕的提示音,对视觉信息也不会有过多干扰。
2.3.3 神奇的X
神奇的7(Magic 7)是指人的短时记忆是有局限性的,能够记住的模块上限通常为7±2个。
这个理论由G.Miller在1956年提出,教育和设计领域都有很多应用。例如在教育领域中,我们在记单词时,可以将长单词划分为几个小模块进行记忆。在设计领域中常见的例子是手机号。如果直接显示十一位数字,既不利于识别,也不利于记忆。iPhone就采用了xxx xxxx xxxx的形式进行展示,可读性提升,记忆难度降低。当然,344的划分结构我猜可能和运营商与归属地也有关系,应该是综合考量后的结果。
Magic 7是流传比较广泛的一种说法。查找了一些资料后发现,其实学界有人提出了更进一步的观点,将短时记忆的容量定位在4个模块左右。具体到个例的话,每个组块所包含内容的复杂程度、间接干扰等对记忆的难度都会有影响。但总的来说,在进行信息设计时,可以试着将重要的模块控制在4个左右,以获得更好的信息传达效果。
2.4 交互方式
在完成以上几步后,需要根据内容细化交互方式。
例如信息关系是否有层级?如果有,那么是用什么形式去展现这个层级,下拉列表还是弹窗?还是会在图表内有进一步的交互动作(如下图)?

有哪些内容需要进行说明或者提醒?采用hover还是toast?
相似控件的交互方式是否保持一致?
……
三、小结
总而言之,dashboard是与用户进行信息展示与沟通的媒介,要用最准确的媒介来清晰、直接地传达数据和其所表示的信息。
Steven Few在书中提出,评价dashboard的好坏要看其组织是否合理、内容是否简洁、对相应用户群体或领域是否有针对性的定制化内容。我们在设计时也可以参考下这些标准。
Reference:
Stephen Few. (2006). Information Dashboard Design.
George Miller. (1956). The Magical Number Seven, Plus or Minus Tow: Some Limits on our Capacity for Processing Information
Nelson Cowan. (2001). The magical number 4 in short-term memory: A reconsideration of mental storage capacity
Mike Hughes. Dashboard Design 10.
本文由 @鱼丸子 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








有用~
收藏了
写得好