子弹短信APP的用户体验及界面设计浅析
本文作者仅从一个用户和设计从业者的角度,来说说自己的使用感受及对子弹短信App界面设计的浅析。enjoy~

过去的一周,火得不能再火的APP当属罗永浩锤子科技开发的子弹短信APP了,作为一个从业多年的UI设计师,暂且不去分析它是如何火起来的,是如何连续几天霸居下载排行榜首位的,又是如何融到1.5亿风投基金的?是否真有500万的有效注册用户?仅从一个用户和设计从业者的角度来说说自己的使用感受及对子弹短信App界面设计的浅析。
有机会了解到这个App也是源于设计圈有朋友建了一个子弹短信的设计师交流群,目前这个群已经达到500人上限,接下来我将以从注册到体验全程的先后感受以及在整体框架下对各模块的下的界面美观性及设计规范做一些初浅分析(以下分析界面截图为iphone 6s @2x下的手机截图)。
首先给“老罗”上图验证一下,我在苹果AAP store 下载时确实是位居免费类下载榜首的。

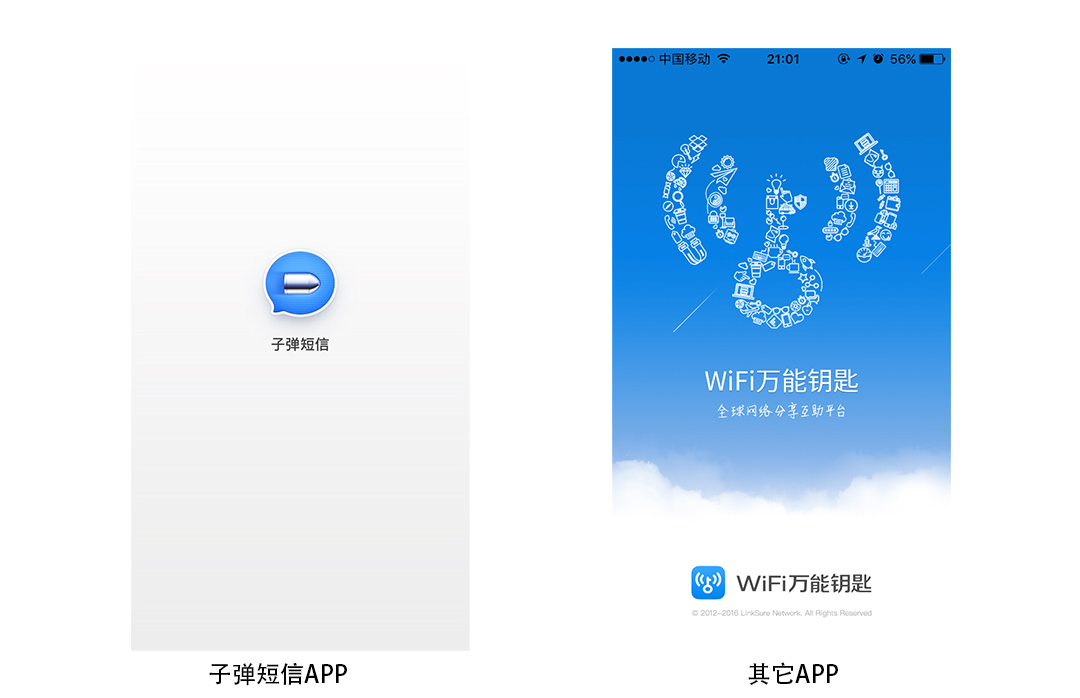
启动、引导页
子弹短信APP在启动时只有启动页,没有引导页,启动页就是一个简单的浅色灰白渐变+启动图标组成,几乎没有设计成分,既没有Slogan,也没有版权声明信息,从启动页和引导页的功能层面来说,应该是需要起到品牌形象强调和功能引导的作用,跟其他类型APP的启动页相对,从视觉和品牌传播的角度来看,显示是做得不够的。假设如果从APP主色定位出发,背景设置为深蓝色,再配合“子弹短信是一种快于闪电的聊天应用”这句Slogan进行画面创意表现,一颗呼啸的子弹从背景上擦出弹痕映入用户眼帘,又会是一种怎样的画面体验感呢?

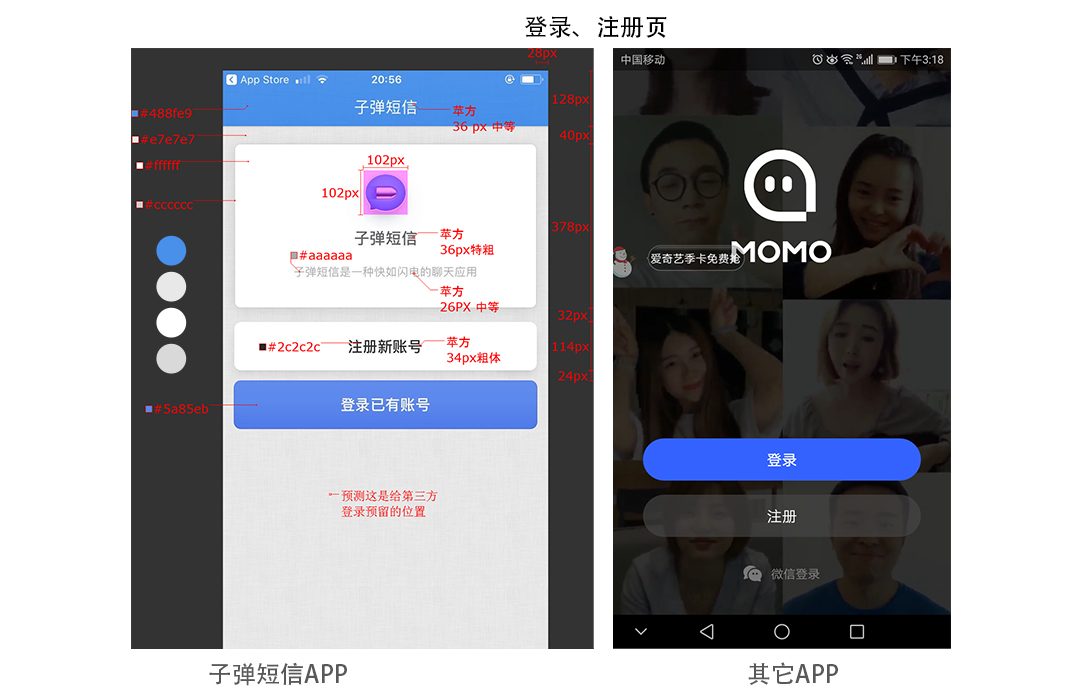
登录、注册界面
APP启动页完成之后,进入眼界的就是登录注册页面,布局以按键列表式点击后进行分页面登录注册,从界面截图标注的按键尺寸,文字大小,标题文字与说明文字之间的层级关系及主次关系处理来看,还是比较常规合理的。顶部的状态栏和标题栏合二为一的蓝色底色填充,是我在整个APP里头最能明显感受得出来的主调颜色,在接下来的界面中,你会发现并无辅色搭配的应用。

让我不能理解的是,背景纹理应用的是一个布纹,也许是纸纹吧,(记得老罗是非常喜欢锤子手机主题中的木纹效果的,会不会是“老罗”干涉了设计师的思路?)如果是借鉴IOS中备忘录的背景为何不采用一个更像纸纹纹理呢?毕竟是跟聊天和办公有关的一款聊天应用啊,而且B:90%布纹灰作为背景是否略显暗了一些呢?还有一处不是特别认可的就是:那个承载APP图标和Slogan的圆角矩形框是否真的有存在的必要,图标和标语就不能直接考虑放在背景上?切102px大小的图标在硕大的一个框里也略显有些比例失衡,显得小气了一些。
还是就是“注册新账号”、“登录已有账号”的两个按钮,如果有一个辅色进行匹配的话,就不至于另一个按键显得是多么的苍白。

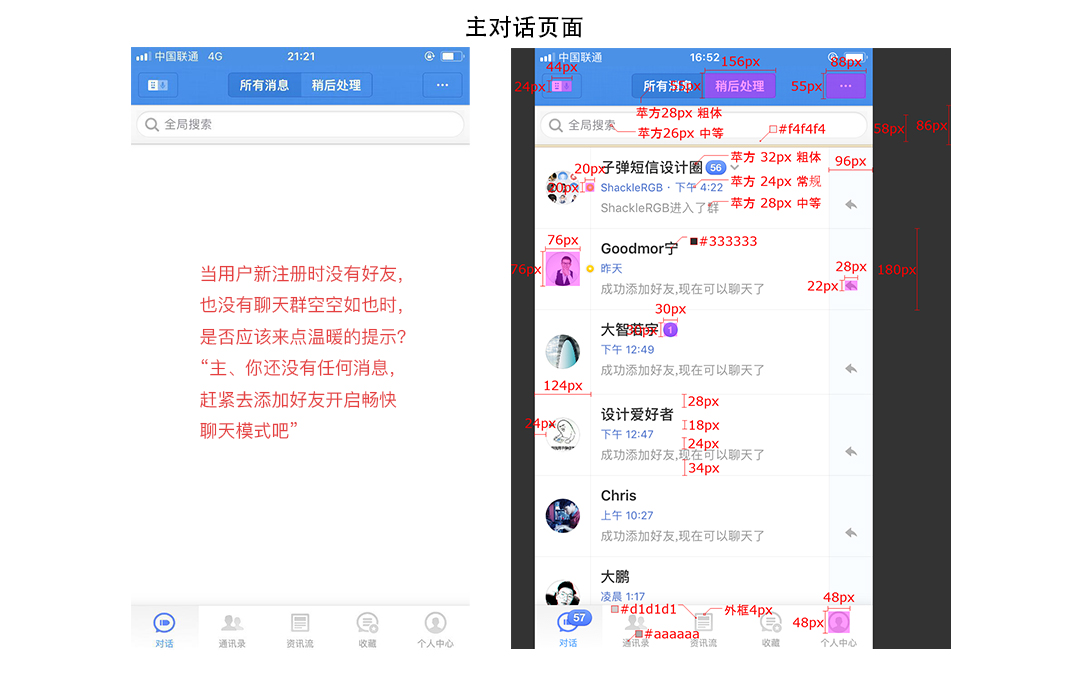
主对话界面
注册登录完成后可直接进入到主对话页面,但是当第一次登录时,对话页面中空空如也,中间页面一大片空白页也没有任何人性化的页面信息提示,给用户有一种冷清找不着边的感觉,如果开发团队能考虑到一些人性化的提示小插图或者温馨提示文字,那这种用户体验的热情度就会持续攀升。
当我在添加聊天群并参与群聊和添加好友后,主对话页面就变得丰富起来,纵观整个页面的布局,顶部菜单栏位置采用tab选项按钮布局,由“所有消息”“稍后处理”两个tab按键组成,
默认显示的是“所有消息”内容列表。一个整条的全局搜索栏至于tab选项卡的下方,当输入搜索文字时会触动列表区域的黑色遮罩。
中间部分为全局信息综合列表区域,列表由聊天群和好友列表组成,每组信息包含头像、昵称、最新消息时间、以及展示一条最新聊天消息所组成。
单从体验层面来讲,这种直接查看信息,回复信息,备注信息的快捷处理方式还是不错的,而且在回复时可自由切换选择“文本回复”还是“语音+即时文字翻译”模式,可以说是针对了微信的痛点精准点对点的进行了优化创新。
大家可以仔细看下我截图标注的规范,从标注出来的对话页界面各元素设计规范来看,虽然各元素尺寸都遵循偶数、4px、8px的倍率进行了尺寸规范,左右两边的边距也还算是常规,但是界面中控件元素及文字的设计规范尺寸比常规的APP整体偏小了2px左右,比较明显的有顶部的两个tab选项按键,相比IOS原生的58px高度缩放到了55px,上面的文字也只有28px,相比一级标题文字的34px,显然还是偏小了不少。
控件按钮等的尺寸也是比较捉肘,左上方的语音、文本回复切换按键真的可以说是又小又矬,其次就是主界面右侧的文本回复按键上的箭头图标,我也是醉了,这明明是一个返回图标啊,竟然也可以这么用;再就是群和好友的星标图标的尺寸也是小得异常(20PX),排放的位置也不是特别合理,看不出来标与不标有啥太大的区别。
最下方标签栏上的主icon图标,整体48px的大小,4px的外框粗细,应用在并不简洁的图标上,显得就感觉有点臃肿粗略,图标颜色的灰度值也有些偏低,导致整体上的效果并不突显与精致。
综上所述,在其它页面当中,都存在界面元素过小的现象,对于看惯了大字体,用惯了大屏幕手机还是有那么一丢丢的阅读障碍的。

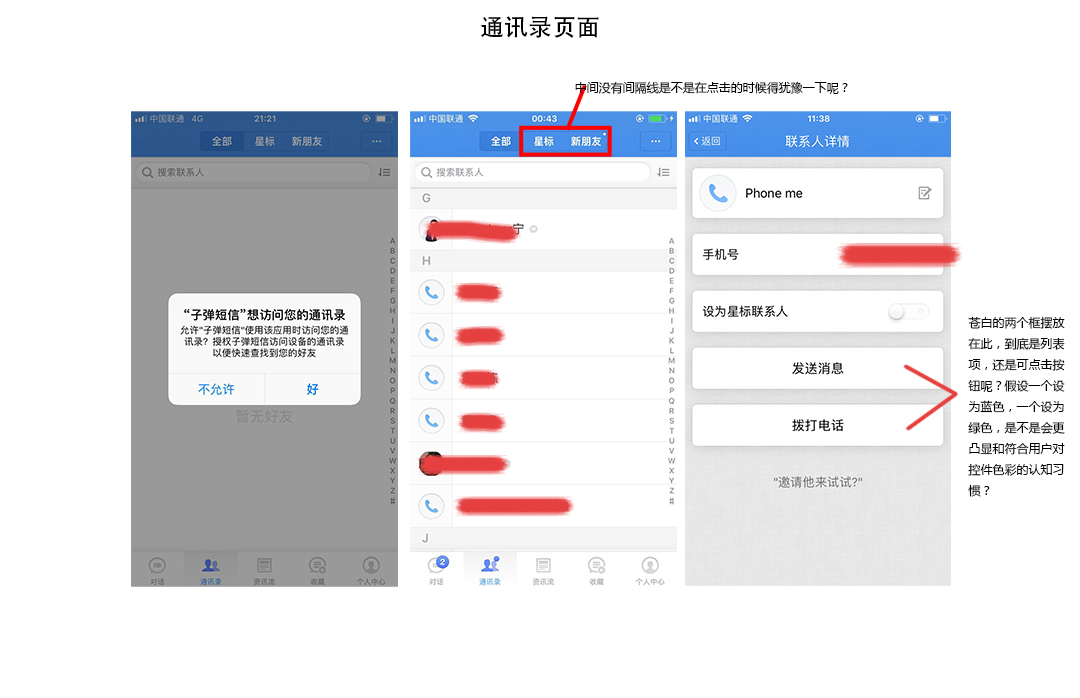
通讯录界面
通讯录页面默认采用的是常规的英文字母排序列表,分别由顶部的“全部”、“星标”“新朋友”三个tab选项按键进行分类列表呈现,外加一个全局联系人搜索框,这种通讯录排列的方式并无异议,而且直接将APP与手机通讯录相对接就能发信息和拨打电话也是有是蛮方便的,但是这种赤裸裸直接获取用户手机通讯录的行为手段已经涉及到了用户的隐私,凭什么我的私人通讯录为何一定得显示在你的APP里头,这样做也难免会不会被利用衍生出一些后期短信及电话骚扰的问题?所以这种对接手机通讯录的功能也是有利有弊的。
从界面角度分析来看,顶部已经安排有两个以上的tab按钮,但是在两个按键之间并无分隔线,这对于用户在选择的时候会不会有那么一点儿的犹豫找不准地呢?
在联系人详情页里头,矩阵式列表和按钮样式完全区分不开来,苍白的按钮毫无点击的欲望。

资讯流界面
资讯流采集的是“今日头条”和“腾讯新闻”的资讯,这种完全拿来主义的新闻列表,基本没有什么亮点可言,从截图来看,竟然还能够看到“黑”自家APP的新闻资讯出现,这是完全没有自主把控权的表现啊!!
从新闻列表的样式来看,界面的排版也是欠规整美观的,况且每条新闻细小的导读文字(20px),实在让人看得有些蛋痛啊!

收藏页界面
“老罗”发大力气,独立用一个标签栏来存放处理收藏的信息,可见这才是子弹短信APP的亮点啊,对信息的处理,对信息的重视,从过多信息不能及时查看和对重要聊天信息不能及时处理的用户痛点来分析:对重要信息的独立处理还是有这种需求和必要的,这也许才是子弹短信以后的出路,不过对于小编这种不务正业,整天闲聊得慌的人来说,又有几句短信是值得我去收藏呢?那老罗的这个收藏专属标签栏是不是得一直闲置在那里了呢?

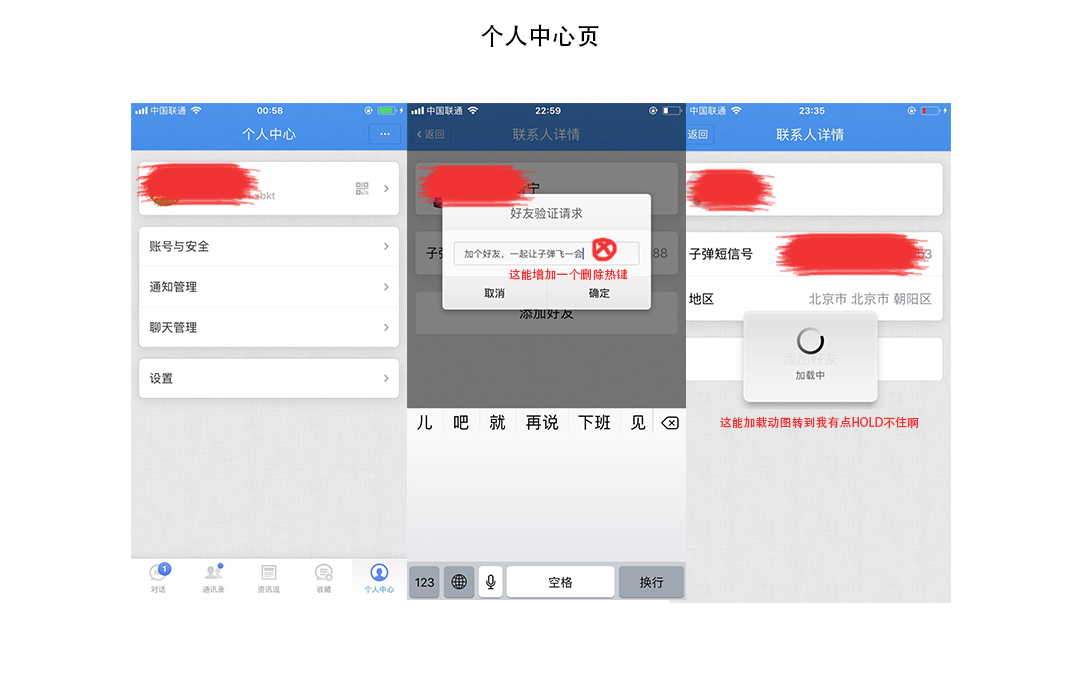
个人中心页
个人中心页面的布局倒是挺简明扼要的,块面之间的间距也算合理,并没有多余的无用选项,只是在添加好友时的验证信息框中的默认昵称文字,非得一个一个字的删除才能填写新的验证信息,真心费劲!其次就是那个加载的黑白渐变旋转图标,在加载时一直沉重的在打转转,真心有点望着着急!

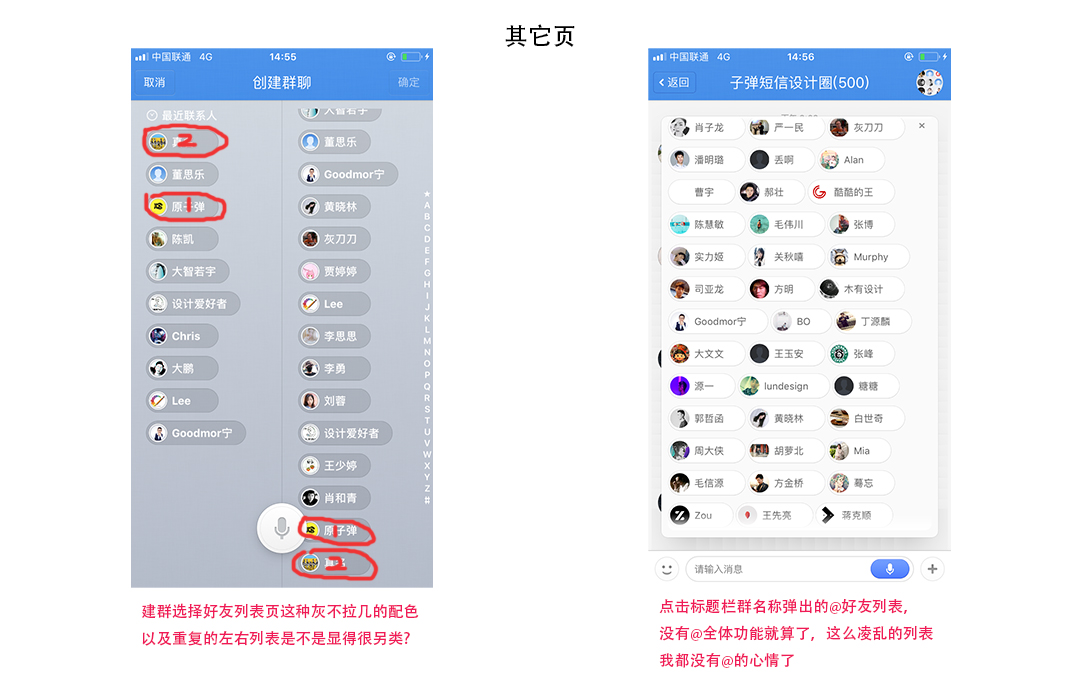
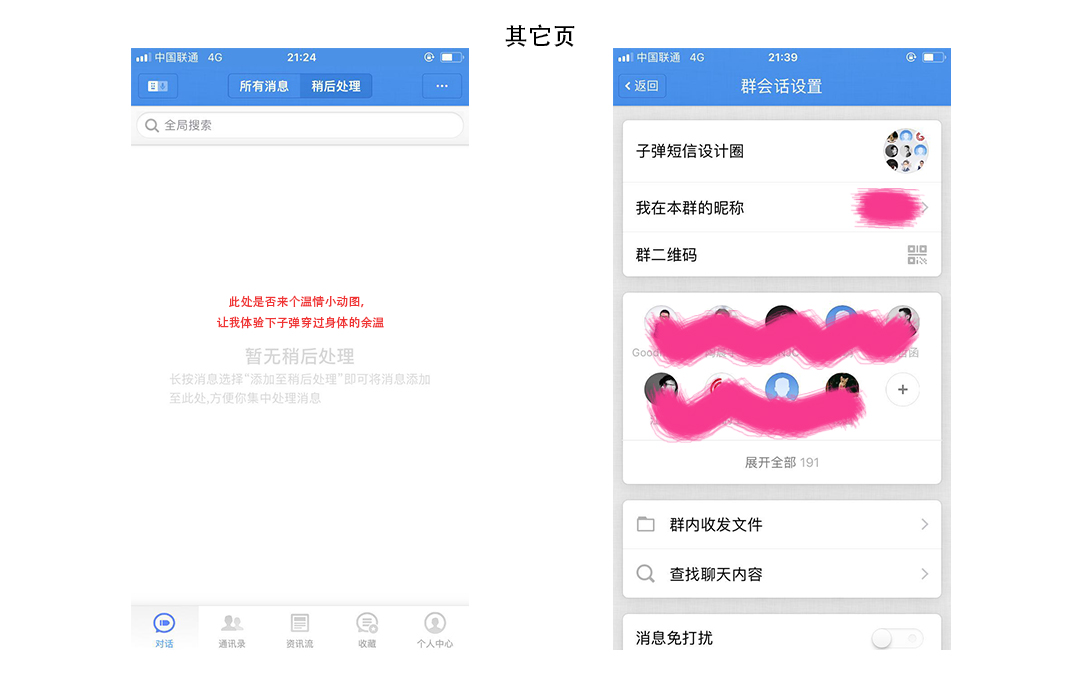
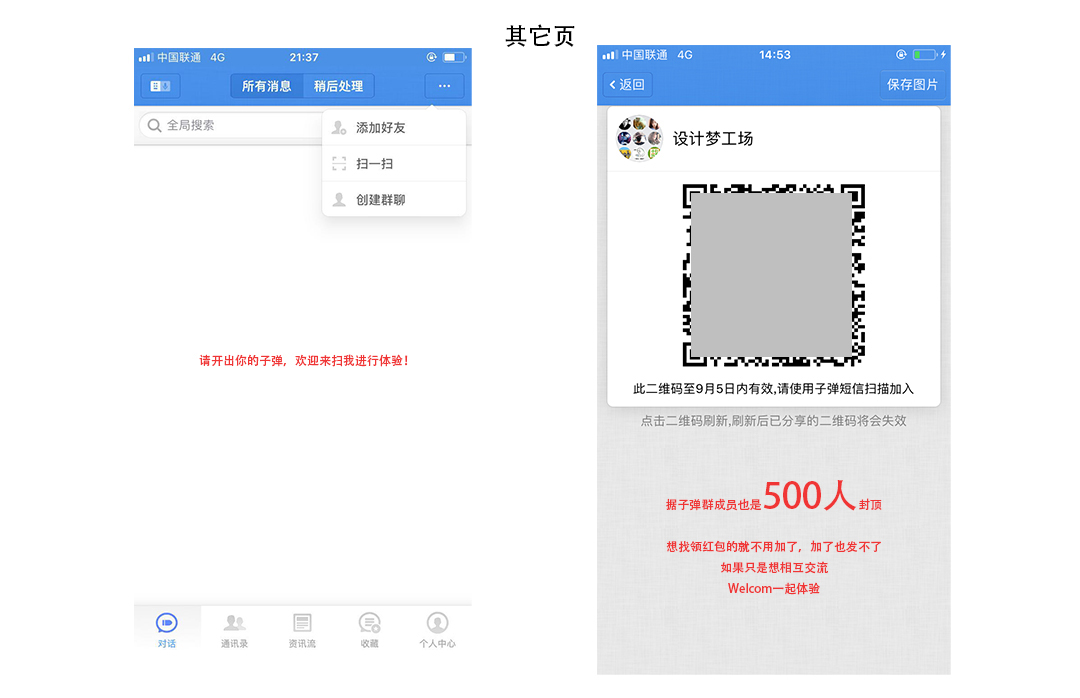
其它页
群聊体验群里,要想@全部好友,还真心是件不容易的事情,点击页面顶部菜单栏上的群名称标题即可弹出@好友列表,在一种类似中性灰的底色上密密麻麻,歪歪扭扭的列表中,要一个一个去点击加入@行列还真有点措手不及的。

在类似下图中还没有信息流可处理的空白页面当中,单调乏味的页面提示文字根本勾不起我去戳动它的欲望。


最后上一波图标截图,这个老罗还是帮大家考虑得很周到的,毕竟子弹短信还是一款聊天应用,在这个看图、看脸、打脸的时代,没有各式方格的聊天图标怎么行呢?我胆敢说在这淘聊天图标当中,“老罗”的形象图标算是最最经典的了,看那下跪的真诚度,不来体验一把还真是你的错!

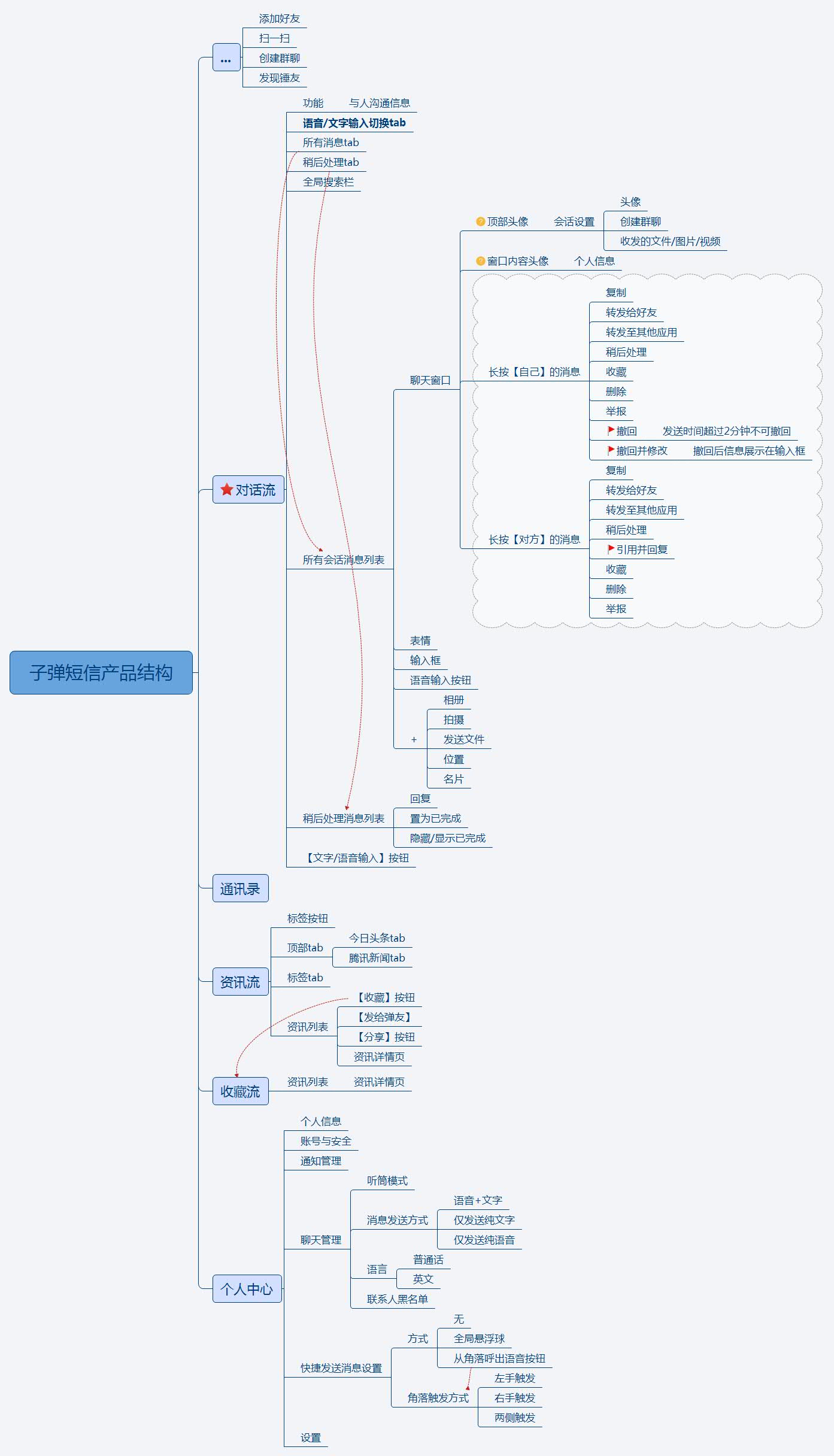
再上两张APP功能框架及信息发送流程图:

(右击,在新标签页中打开即可查看大图)

【完】
本文由 @若水 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来源于网络


 起点课堂会员权益
起点课堂会员权益








产品初期,过于聚焦用户体验,,,所有你是设计师,不是产品经理 😐
说实在话,当我第一次下载的时候我急切的关注功能体验,视觉上并没有太大关注,打开后就是一脸懵逼找不着北,确实用户体验上还是需要更加完善,对于视觉感觉不是用户的关注点,毕竟现在千篇一律的视觉让人觉得麻木。可能会更加关注功能的创新和良好的体验是主要的
我觉这种子弹短信就是为了快速上线抢占市场或者获得融资,抓紧赶出来的。可能就是除了个交互原型就丢给程序员了。对于这款产品,目前分析其功能逻辑比找视觉槽点会来得更有意义一些。
难道你认为老罗画的原型图,哈哈哈
看不下去…你可以去跟实习生说说这个,他们应该会觉得很牛逼吧…
的确分析UI是没什么太大价值的,我觉得他们在开发的时候基本就是,原型出来,然后完全套用锤科的视觉规范。
纠正一个开篇就出现的错误吧!子弹短信不是锤科开发的,当然这个不是重点!重点是一个互联网产品从纯UI层面去分析,尤其是一个刚上线的产品,是没有太大的意义的!因为UI对于一个创业产品初步阶段的优先级是最低的,当然这只是我个人的看法!
下载用了一下半小时后卸载了
自作聪明
这种分析 有什么意义吗?结论呢?
对于一款新的聊天应用被拿来各种槽点不足为奇,而且是针对微信的痛点,点对点的进行产品优化的一款应用,其被关注度更高。本文没有从子弹短信产品功能架构层面做过多的阐述,在目前各种APP界面大同小异,用户视觉审美疲劳的环境下,子弹短信这种平淡无味的界面处置,确实毫无亮点可言。针对目前年轻人在界面视觉层面追求更高审美和个性化的需求下,产品不应该只是单纯考虑产品功能及交互体验,界面视觉设计同样重要!
看多了设计的分析我发现这个层面切入比较主观 因为你可以说它是反现在的视觉设计趋势而打造的 其所带来的体验将会因为受众的不同和设计师审美品味的不同而因人而异 一句话 落回到真实场景切实有效即是优秀之设计