如何测试视觉设计
在评估字体,颜色和其他视觉细节时,请评估美学印象和行为效果。

字体,颜色,对齐和图像等视觉细节越来越多地被期望不仅可以创造可用的体验,还可以表达复杂的品牌特征,如友好性,可靠性或创新性。
许多团队首先定义目标品牌特征; 然后设计师和利益相关者选择他们认为最能传达这些品牌特征的视觉细节。 这种方法假设设计者和利益相关者的意见将准确预测用户的反应。 这是伟大的第一步,但它并不能保证设计师认为看起来“友好”的东西会被用户所感知。
当组织从有效的品牌推广中获益良多时,应通过严格的数据驱动方法评估审美选择及其对用户态度的影响。
如何测试视觉设计的感知
与任何形式的用户体验研究一样,招募代表目标受众的测试参与者。他们不需要任何设计专业知识 – 人们不需要视觉设计培训来了解他们是否喜欢某些东西; 事实上,根据Gitte Lindgaard及其同事的一项研究,用户可以在不到十分之一秒的时间内可靠地评估他们对视觉效果的评价。然而,知道某人是否喜欢设计并不表明该设计是否传达了正确的品牌特质。
(并且为了更好的衡量,我们强调,无论你是喜欢设计还是认为它表达目标特征,它也不是一个有效的标准。你不是用户,你的团队的其他成员和管理层也不是。)
衡量品牌认知,不只是问人们是否喜欢设计,而是采用更结构化的方法,包括两个主要部分:
1.暴露于视觉刺激:向研究参与者展示视觉设计,可以是静态图像,原型或实时交互式网站或应用程序。
2.评价用户对刺激的反应:用开放式或严格控制的问题来衡量用户对设计的反应。
展示视觉设计的刺激测试
你使用的“刺激测试”(即设计的视觉呈现)可以很容易地适应于几种不同类型的研究。在进行面对面的视觉设计评估时,您可以简单地向人们展示静态图像,要么打印在纸上,要么显示在屏幕上。打印的页面应该是一个真实的大小,而超过2个屏幕的页面通常以数字化(即屏幕的电子化显示)的表现形式得到更好的视觉体验和用户评估。因为打印出来会给用户一次性显示出比他们在屏幕上实际看到的内容多得多的内容。如果你想要确保获取对特定视觉设计的即时第一印象的反馈,你可以使用静态图像。
审美和品牌印象也可以使用远程的、非调节好的方法进行评估,这些方法可以对难以面对面见面的用户或与大数量的用户(当您需要在调查结果中具有高度准确性时,这是有用的方式)进行测试。任何可以显示图像的调查工具都适用于远程评估。
如果你对第一印象感兴趣,想在短时间内向用户展示出视觉刺激。有两种方法可以达到这个目标:
- 5秒测试:这种测试显示刺激时间为5秒(或其他很短的时间)。这种方法能最好的准确捕捉人们的“直觉反应”。虽然5秒的观看时间对于仔细阅读或注意其特定字体或颜色等细节来说,时间上太短了,但它足以给用户形成一个准确反映视觉风格的印象。
- 首次点击测试:在参与者看到视觉设计之前,给他们一个特定的指示(比如“了解 更多关于这个组织的信息”),并在他们点击屏幕上可以完成该任务的位置后,勒令他们停止操作。大多数用户在这种类型的测试上仍然只花费几秒钟时间,因为他们不会有意识的查看整个页面,而是搜索与特定任务相关的页面控件或页面链接,并且只以略读的方式查看不那么重要的,设计上的其余部分。如果您期望您的用户在第一次遇到您的站点时已经有了一个特定的目标,那么这个测试是最适合的。
这两个测试最易于远程管理, 使用诸如5秒测试和(用于5秒测试) 或 Chalkmark (用于第一次单击测试) 等服务。
请记住, 通过第一次单击测试, 你提供的确切任务说明肯定会影响参与者注意和记住视觉设计的内容。如果你的用户可能在您的站点上有多种目标, 则随机地将用户分配给多个不同的任务指令之一, 或者坚持更中性的5秒测试。
比较多种设计变化
通常, 向用户显示多个视觉设计可以帮助他们识别每个变体的喜欢 (或不喜欢)。如果你要求参与者评估多个设计,请务必改变他们看到替代方案的顺序,因为部分人的反应可能会受到他们首先看到的版本的影响。(例如,如果一个版本更容易理解,那些看到那个版本将首先了解内容并且不会被其他变体混淆的那些版本。)跟踪每个用户首先看到的版本, 以便在分析响应时考虑它。
此外,当要求用户对同一设计的不同版本进行评估时,这些差异必须足够显著,足以让普通人立即察觉。小的变化,如字体大小的微小变化或相似字体的替换对视觉设计师来说可能是显而易见的,但对普通用户来说通常是不可察觉的。要求人们有意识地识别和评估这些微妙的细节, 很可能会混淆他们, 浪费你的时间。(更糟的是, 您可能会成为查询效果的牺牲品, 用户只需简单地回答一个问题, 即使他们对两个过于相似的版本没有真正的感觉。
评估用户反应: 开放式与结构化
一旦参与者接触到设计, 下一步就是测量他们的反应。人们的审美印象可以是非常特殊的, 需要系统地分析, 以确定有意义的趋势。这可以用开放式的反馈来完成, 但是使用稍微更有条理的方法会更容易理解整体模式。下面是一些可以使用的技术, 从完全开放式到高度结构化:
- 开放式喜好的解释:让用户解释为何喜欢某个设计;
- 开放式的词汇选择:让用户使用3到5个单词来描述设计;
- 封闭式的词汇选择(合意性测试):为用户提供词语列表,并让他们挑选出最能描述设计的词语;
- 数字评分:收集有关设计作品所传达特定的品牌价值的数字评分。
开放式喜好的解释
第一种方法,只是让人们解释他们喜欢(或者不喜欢)某个设计的原因,在与有高度积极性和表达情绪的用户进行面对面会议时有较好的效果。这个问题覆盖了最广泛的用户,如果你不太了解你用户的期望,并希望发现对他们来说重要的事情,那么这个问题就很有用。它还可以帮助识别基于个人特征(例如“我喜欢紫色”)的观点,这些观点可以被筛选出来,以便你可以专注于更实质性的因素。这种方法的缺点是,如果参与者没有积极性或者是没有表达清楚,你可能只得到简短或不相关的回答。这种方法在未经调整的远程调查(例如问卷调查)中特别危险,因为如果有人给出模糊的回答,例如“这很好”,你将无法在后续问题中询问更多细节。
开放式的词汇选择
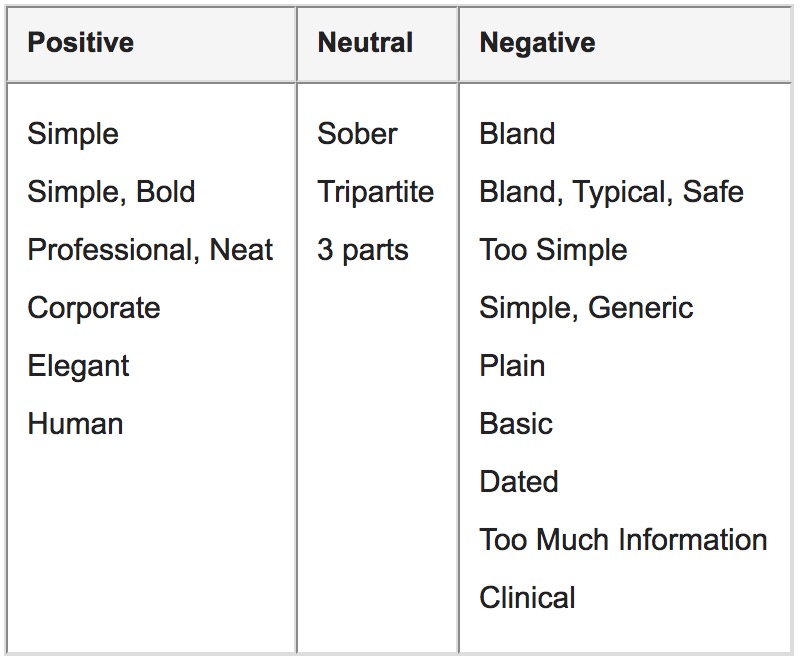
评估用户感知的较为结构化的方法是要求被测者列出描述设计的几个单词。这种方式可以确保你至少获得一些特定的反馈,同时仍然还保证问题的开放性,来发现你可能没有考虑到的因素,但这些因素对你的用户非常重要。你可能会获得大量的描述词汇,并需要仔细分析它们以确定有意义的主题。这种分析方法的好处是可以简单的将词语分为正面,负面或中性三种,然后将含义相似的词语放在一组,并评估它们是否与您的目标品牌属性相匹配。例如,下表显示了有关某个公对公网站的描述词,其网站的品牌目标是可信的,现代的和有用的。这些单词没有任何一个是由研究参与者特别命名的描述词,但许多用户将设计描述为简单(同时具有正面和负面的含义)。

开放式词义选择问题引起广泛的描述符,必须分析以确定它们是否有效地表达期望的品牌特征。
结构词选择
要求用户从您提供的术语列表中选择描述符是单词选择方法的受控变体。通过为用户提供有限的词集,该方法特别关注目标品牌属性是否被参与者感知。你希望传达的品牌特质应该包含在你的术语列表中,以及其他描述矛盾或发散品质的选择。结构化的词选择 (也称为 “可取性测试”) 比打开的单词选择更敏感, 无法发现新的观点, 但更容易比较不同版本的设计, 或者不同的受众群体对同一设计的反应。这项技术在一个人的学习中很有效, 在这里你可以问用户跟进问题, 让他们参考设计, 因为他们解释了选择每个术语的理由。它也可以用于远程研究, 但它不是一个好主意, 把这与 “5 秒” 测试格式, 因为看一长串的单词可能需要这么多的时间, 由用户到最后, 他们不记得太多的设计, 他们只看到了5秒相反, 使用一个调查工具, 让人们看到的设计, 因为他们从列表中选择单词。
品牌感知的数值评价
最后,最受控的方法是收集每个品牌特征如何通过设计表达的数字评级。为了避免考试时间过长,挑选3到5个最重要的品牌质量,并要求人们评价他们每一个都是如何被设计所俘获的。(你的问题越多,问卷越难,随机回答的机会越高),因为这种范式限制了发现不同观点和反应的能力,只有当你找出最常见的看法时,数值评分才是合适的。以前的研究,只是想评估每个质量的相对强度。
最后,关于焦点小组的总结:虽然它们可以用来获取用户偏好,但如果你没有一个有才华、有经验的焦点小组促进者,这种方法是有风险的。从小组对话中的每个参与者那里获取关于视觉设计的详细反馈是困难的。有一个可以提供帮助的策略,是让参与者在他们小组讨论之前写下自己的看法,然后收集这些书面评论以供以后分析。而且,焦点小组不会捕获任何行为信息。
在可用性测试中评估视觉设计美学
上面描述的所有方法都集中在视觉印象上,但现实是人们不单独地面对视觉设计,而是将其作为整体体验的一部分,包括内容和交互。用户体验的每个维度都会影响其他维度:更具审美吸引力的设计通常被认为更有用。同样,用户对品牌特征的感知也会受到交互设计选择的影响:如果人们无法理解如何使用它,那么乍一看简单而令人欢迎的设计会很快变得混乱和令人沮丧。
虽然第一印象很重要,但他们并没有讲述整个故事。您还应该评估当他们与系统真正交互时,视觉设计如何影响用户的行为和成功完成某个任务。事实上,只有当人们实际使用系统时,细微变化的影响,如头部大小的增加,才会变得显而易见的;乍一看,他们甚至可能没有注意到差异,但是当浏览一篇文章时,较大的标题可能会使读者更容易快速跳转到特定的部分。这种改变的行为可能再次提高用户找到相关信息的能力,使他们更喜欢网站。人们甚至会说,这份写作相对更好(因为他们阅读到了更多的感兴趣的信息),即使实际的内容保持不变,唯一的变化是排版。
幸运的是,典型的可用性测试协议可以很容易地修改,来纳入视觉设计的评估。你可以把一些关于视觉印象的特定问题,甚至是单词选择练习纳入常规可用性测试会话中。然而,这不需要试图获取用户的第一印象,这些审美评估应该发生在行为可用性部分的研究完成后。
这个顺序很重要,因为如果你在会议开始时询问某人对视觉设计的看法,那么你就有可能使行为部分的研究产生偏移。特别是如果用户看到了多个版本并选择了一个“最爱”,在整个会议的剩余时间里,他们很可能忽略或最小化他们在“最喜欢”的版本中体验到的任何问题。
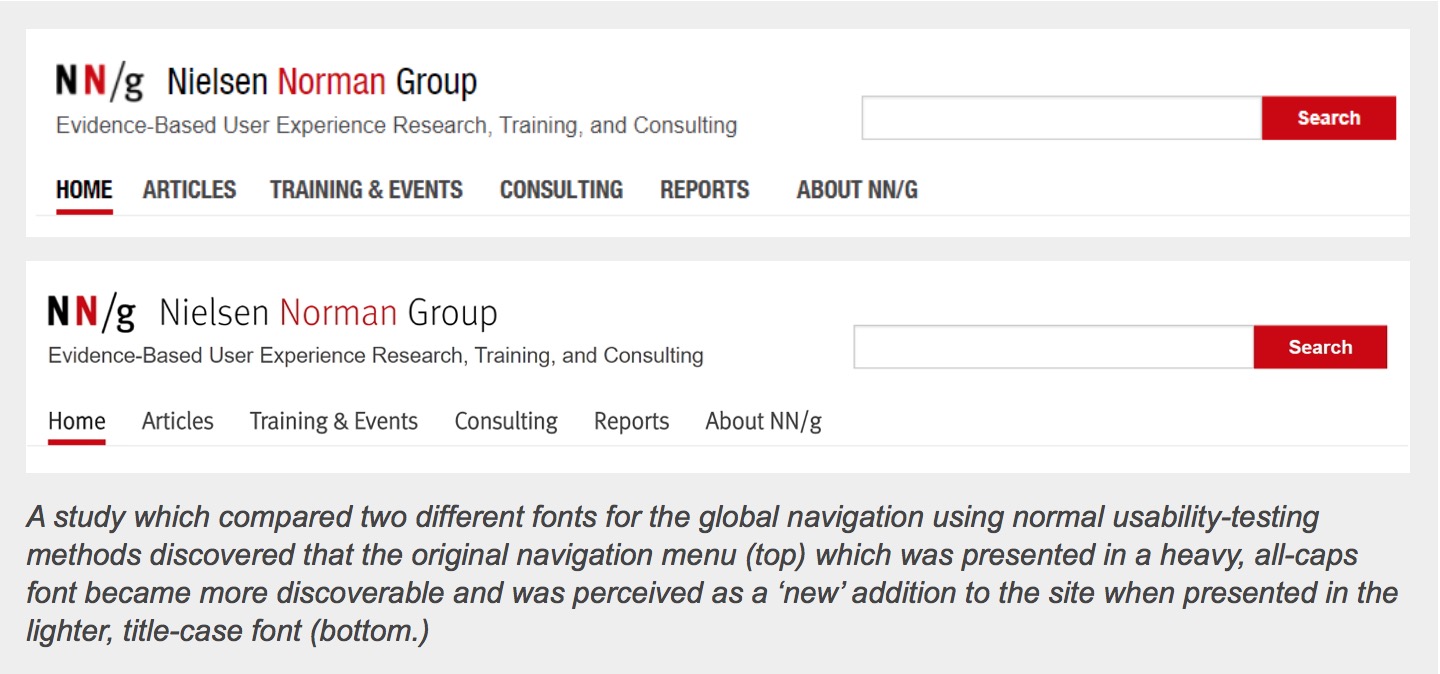
代替在开始阶段询问他们的视觉感受,首先让人们完成是行为任务,注意与视觉相关的活动和无意识的谈话。比如,在最近的我们公司官网的一个原型的一次测试中,我们让用户完成正常的可用性任务,例如查找内容。在尝试任务时,一个用户对页面顶部的新导航菜单随意的评论是很有用的。这个菜单在设计上实际上并不是新功能——网站上当前的菜单与这个用户过去经常访问的菜单是同一个,现在以较轻的字体显示,没有大写样式。
一项比较两个不同字体的全局导航正常使用的可用性的研究。测试方法发现原来的导航菜单(上图)显示很重,全部大写字体变得更容易被发现,当以较轻的标题字体(下部)显示时,它会被认为是网站的“新”添加物。

一旦研究的基础任务的部分完成。您就可以推测用户对品牌特征的看法。他们的答案不仅仅是基于视觉印象上的,就像他们在5秒的测试中一样,但视觉、内容和交互结合形成的印象,实际上更接近用户在现实世界中的反应。
视觉印象应该被单独测试还是作为可用性测试的一部分?
对于交互式系统,评估视觉偏好永远不能代替可用性测试。如果您的时间和资源只能进行一次测试,就在可用性测试用一些技巧来评估视觉设计。
在以下情况下,请考虑使用本文中介绍的独立的方法:
- 时间和资源允许多种类型的测试;
- 视觉和品牌认知可能会显着影响产品的成功;
- 在测试交互式原型之前,要比较不同的视觉方法;
- 在测试交互式原型之后,用更大的用户样本确认结果。
原文作者: Kathryn Whitenton
原文地址:https://www.nngroup.com/articles/testing-visual-design/
译文作者:兔子翻译组
本文由@兔子翻译组 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








感谢,最近干好遇到色彩评比的问题