用户最讨厌的三种UI设计方式
注:文中提到的UI设计方式不一定有对错,如果使用得当,它们都有很大的可能性。

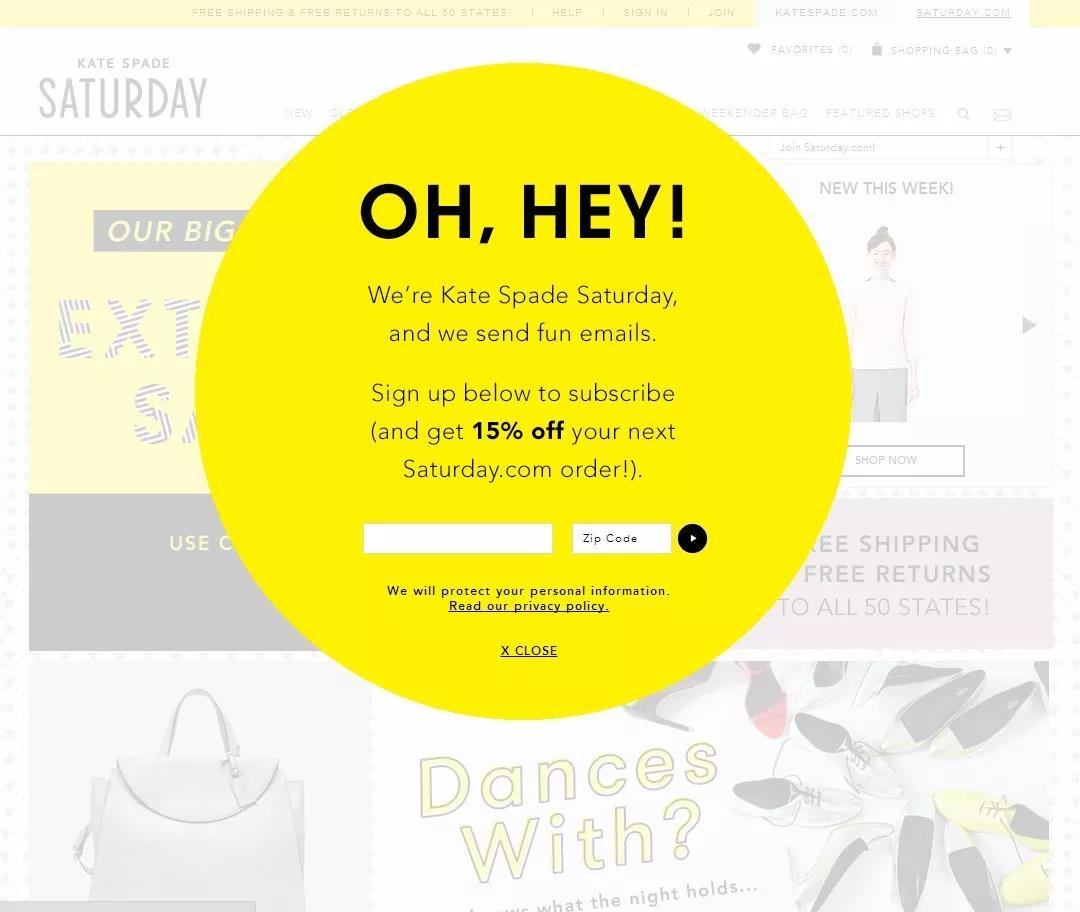
1. 弹窗
也许你会知道这种感觉,当你打开一个新的网页,阅读到一半时,突然被一个巨大的浮层打断,要求填写电子邮箱。大多数人第一反应是关闭弹窗或关闭整个网页。

这么多网站都会使用这种方式,其用意显而易见。然而,这种方式对用户产生了非常负面的影响 – 中断了用户正在做的事(对用户来说重要的事)并将注意力集中在另一件事情上(对网站来说重要的事)。在你试图要求获取用户信息之前,最好等用户完成当前的事情(例如,阅读并熟悉内容)。让他们有机会选择是否做某件事情,而不是强迫他们去做。
2. 无限滚动
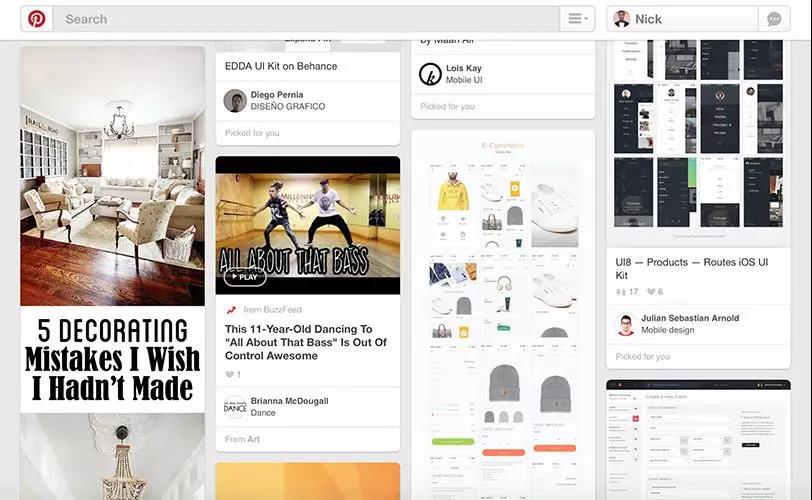
无限滚动是指用户可以通过无限地向下滚动浏览页面大量内容。当您向下滚动页面时,它可以一直刷出新的内容。虽然听起来很好,但这种方式并不适用于所有网站,也不是APP的通用解决方案。

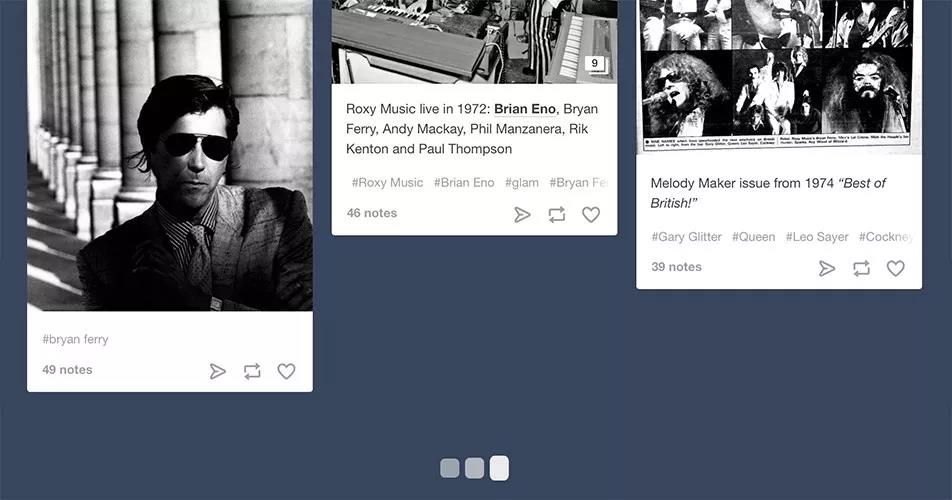
图片来源:Geo Law
这种方式的缺点也是它的优势 – 它是没有终点的。用户访问到网页的某一个位置,他们无法记录当前浏览位置以便于稍后回到同一位置。当用户离开了网站,他们将失去之前访问的所有进度,不得不再次向下滚动页面返回到同一位置。这种方式无法确定用户的滚动位置,不仅会对用户造成烦扰或混淆,而且还会使整体用户体验变差。
2012年,Etsy花了很多时间实现电商网站的无限滚动界面,但是却发现新界面的体验不如翻页。虽然购买数量没有什么变化,但用户参与度却下降了(人们有目的地使用搜索的次数下降)。
正如Dmitry Fadeyev指出:
“人们会想回到搜索结果列表中查看刚才看到的内容,并与他们在列表中发现的其他内容进行比较。无限滚动不仅打破了这种对比,也使列表上下移动变得困难,尤其是当你下次回到页面,发现自己又回到了顶部,需要再次向下滚动列表并等待内容加载。在这种情况下,无限滚动界面就比翻页慢多了。”
设计师在设计中加入无限滚动之前,应该权衡它的优缺点。选择取决于场景以及内容的传递方式。一般来说,无限滚动适用于像Twitter、Instagram这样的产品,用户在消耗无穷无尽的数据流时不会特别寻找特定的内容。
译者注:作者在《UX: Infinite Scrolling vs. Pagination》中提到无限滚动的优缺点:
无限滚动的优点
(1)用户停留的时间更长,提升用户参与度
当用户没有特定寻找的内容时,可以通过浏览海量信息找到自己喜欢的内容(如Pinterest、Facebook)。

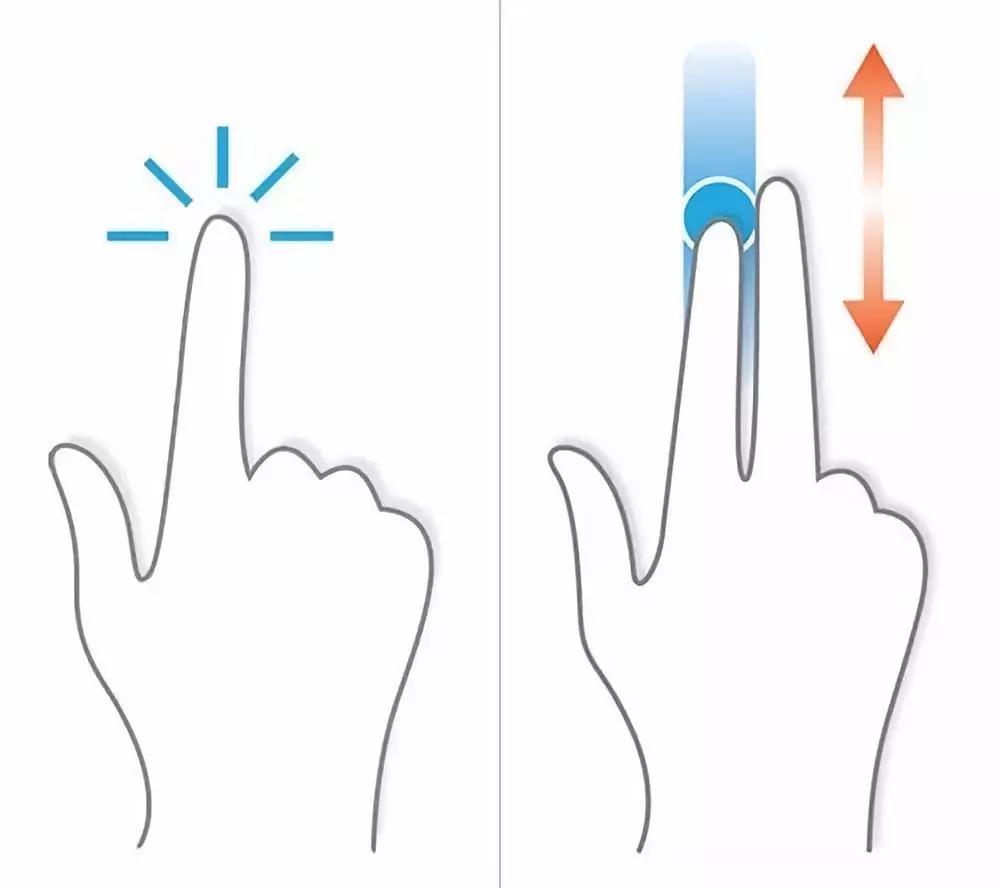
(2)滚动比点击操作更快更容易
分页展示每次内容更新都需要额外点击等待加载。无限滚动对于移动设备很友好,移动设备的手势控制让滚动更自然。

无限滚动的缺点
(1)影响页面性能,加载速度慢,用户无限的向下滚动,加载更多的内容,页面的性能会越来越低。
(2)无法定位到上一次浏览的位置,需要重新不断下拉回到同一位置。
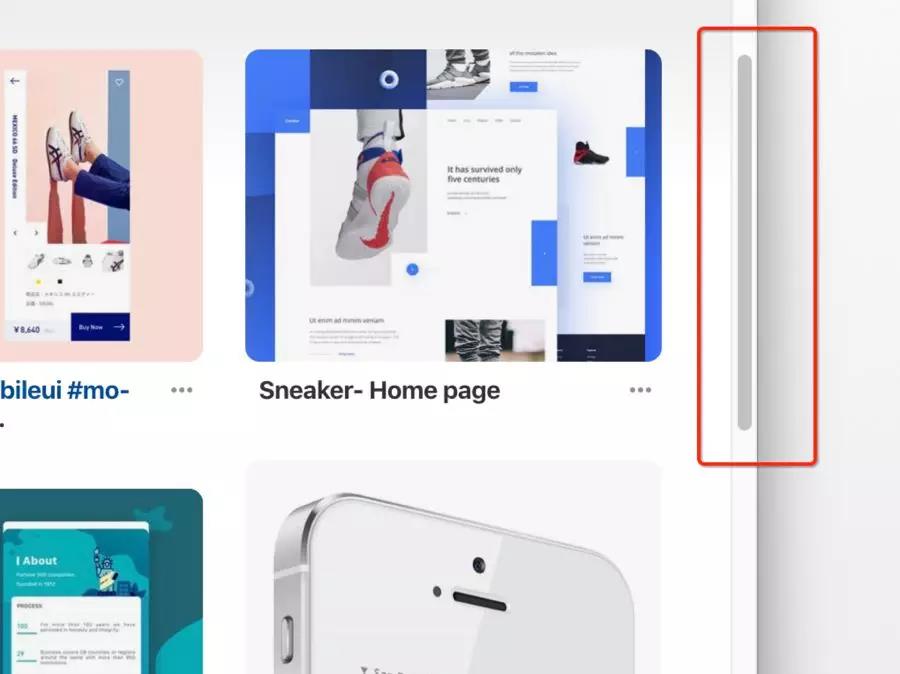
(3)网站右侧的滚动条变得无关紧要,反应不出数据量,当你以为快要接近底部,引诱你继续向下滚动,结果更多的内容又呈现出来。

(4)缺少页脚,用户有时候需要查看某些信息,去页脚查看发现没有。这些信息可以展示在别的地方,或者加上“加载更多”的按钮来响应用户对更多内容的需求。
结论:无限滚动适用于用户没有特定目的的原创内容网站(Twitter,Facebook)或者视觉(Pinterest,Instagram)的网站和app,分页则适用于用户在寻找特定信息的搜索结果列表,以及用户浏览位置重要的地方。谷歌的图片用了无限滚动,相对于文本搜索,用户可以更快地浏览和操作图片,文本搜索则需要花费更长的时间。
使用无限滚动的建议
- 当你使用无限滚动时,可以保持导航栏可见,以便于快速进入其他页面。
- 页面需要页脚时,使用“加载更多”的按钮。
- 为特定项目增加收藏或书签,以便于保存下来。
- 加载新内容的时候提供视觉反馈,让用户知道发生了什么。

3. 推送通知
您是否注意过每天从各种应用收到的通知和提醒消息的数量?其中您真正关心的通知有多少?
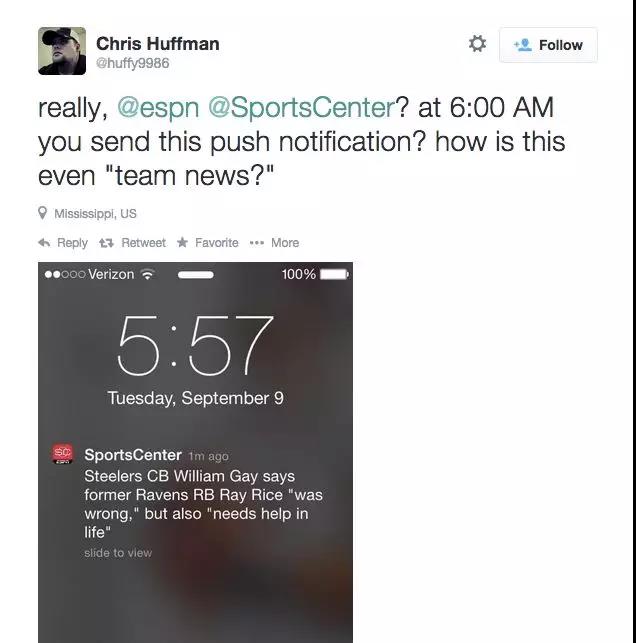
每天用户都会被没用的推送轰炸,分散日常活动的注意力,并感到恼火。
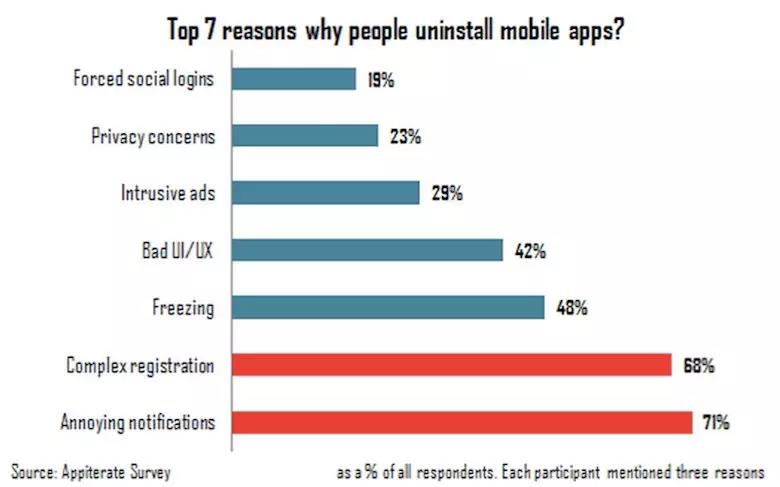
恼人的推送通知是人们卸载移动应用程序的首要原因(根据调查受访者的比例为71%)。


当用户开始使用APP时,如果推送内容足以让用户“愿意被打断”,他们就不会那么在意收到推送消息,换句话说,这意味着推送消息必须让用户觉得足够有用和有趣。因此,为用户推送有感染力并使之愉悦的定制化内容才是关键。
推送通知是一项特权,因为用户信任你,才允许你直接向他们发送消息,你不能滥用这个特权。
为用户设计有用,相关和及时的通知非常重要。推送通知可以成为企业直接与用户沟通的强大工具,并在适当的时间和地点传递正确的信息,以促进互动。
译者注:作者在《Mobile UX Design: What Makes a Good Notification?》、《How to create effective push notifications》中提到推送通知需要注意几点:
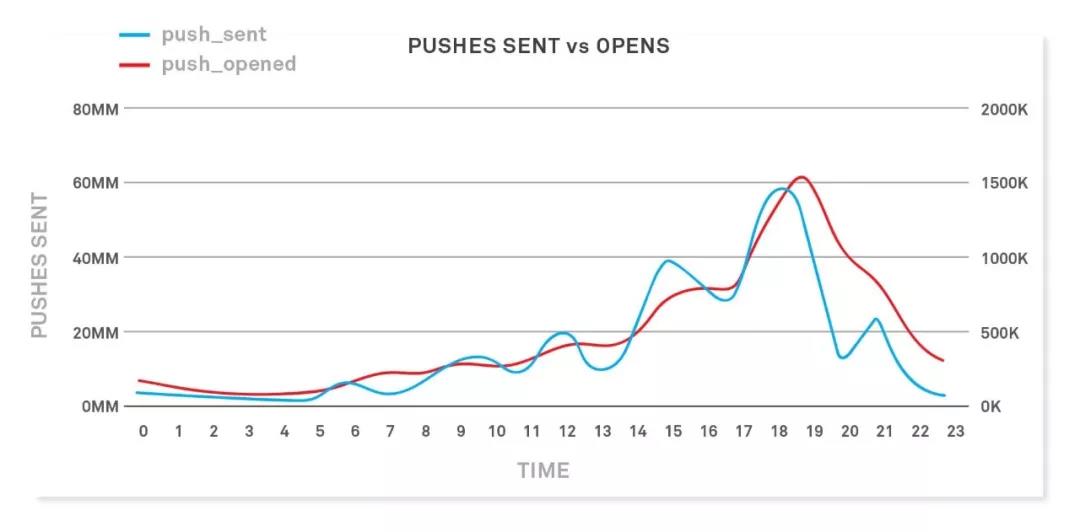
(1)适当的时间。尊重当地的时间,不要在用户睡眠的时候发送通知,比如国际化的APP针对不同的地区调整推送时间。Andrew Chen收集了一些数据显示推送打开率在下午6点后更高,当用户参与度最高的时候,在下午6-8点时发送推送通知。

图片来源:Andrew Chen和 Leanplum
(2)限制次数。设置一个合理的推送次数,一些APP只要触发了与你相关的信息就会提醒你,过多的推送可能会引起用户的不适。
(3)个性化定制不同的推送内容给不同的用户,推送对用户有价值的内容。比如根据用户的浏览历史做相关用户感兴趣的推送。
(4)发送消息之前应该确定好目标,跟踪数据,确认推送是否达到了效果。
本文为原创译文,转载/引用皆请标明译者和出处,本文版权归点融设计中心DDC所有。
英文原文:Top 3 UI Techniques That Users Hate Most
原文地址:https://uxplanet.org/top-3-most-hateful-ui-techniques-b81eb337e3b9
译者:Yadira,微信公众号:「微信ID:DR_DDC」
本文由 @Yadira 翻译发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益














任何一种方式都有其优缺点,关键是如何根据自己的产品作出正确的抉择!
产品小白学习了,避免了很多坑