腾讯防水墙官网项目设计总结
本文作者将结合自身的项目设计经验,与你分享,enjoy~

一. 项目背景
1.“腾讯防水墙”是什么?
在互联网如火如荼发展的背后,黑灰产大军暗流涌动,无处不在,各类业务活动面临被刷的风险,业务安全问题不容小觑。“腾讯防水墙”是由安全平台部沉淀十几年黑产对抗经验,推出的业务安全解决方案,为公司内外数百业务、上千个活动提供安全护航服务。防水墙专注业务安全服务,运用AI及大数据分析等技术解决业务欺诈,薅羊毛,刷单,爬虫等自动机攻击问题。
2. 为什么设计官网
防水墙除了覆盖公司7大BG,为1000+业务活动服务,还通过腾讯云对外业务安全能力开放,为电商、新零售、出行、金融、文娱等各行业的公司提供服务,解决互联网+业务安全问题。设计品牌官网,目的提供客户了解防水墙的渠道,希望通过产品及服务介绍,和品牌价值传递,让客户对防水墙品牌、产品、服务产生认知和认可,进而完成购买。

二. 设计发现
如今全球网络安全产业快速发展,市场规模逐年攀升,越来越多品牌对于自身品牌和实力的展示也越来越重视。在toB能力开放的初期,为了最快速地了解外部企业客户的需求和喜好,我们对比分析了跟防水墙同类的技术型B类产品企业官网。
1. to B 企业官网有设计公式?
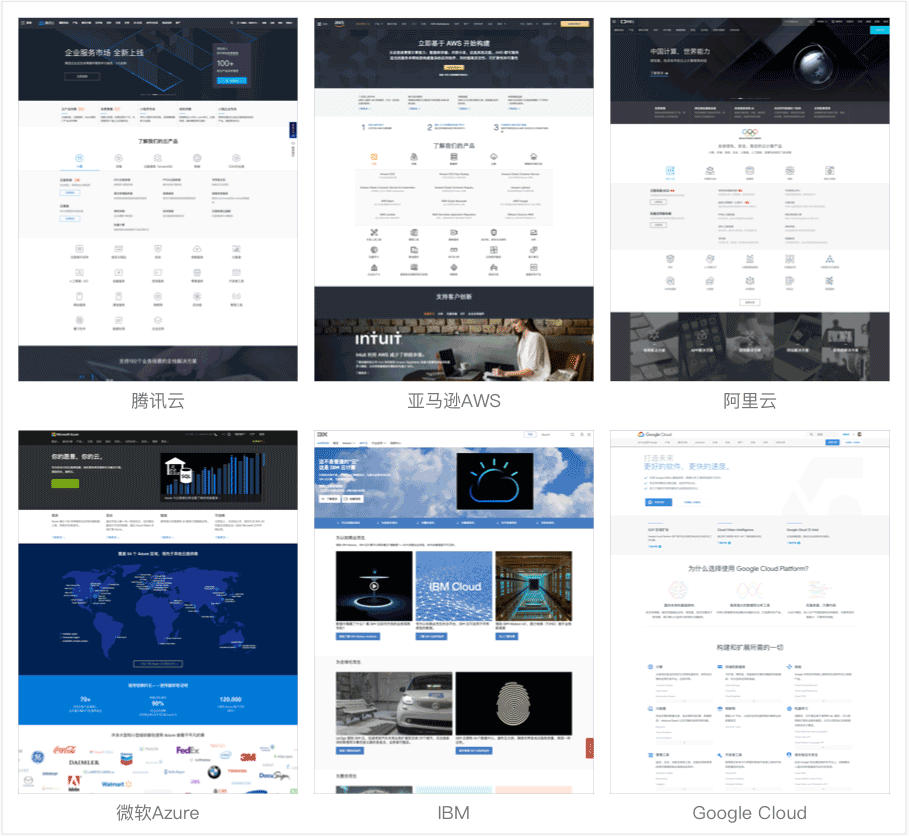
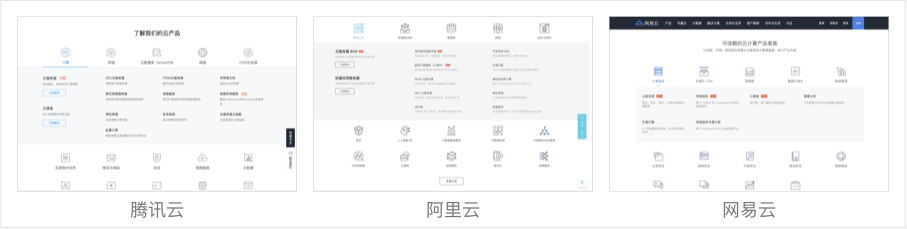
提到当下最热的B类服务产品,最先联想到云计算产品。以大牌公有云产品:亚马逊AWS、微软Azure、IBM、Google Cloud、阿里云、腾讯云为例,我们想看下to B企业官网有什么设计特征与原则,应该学习或注意。

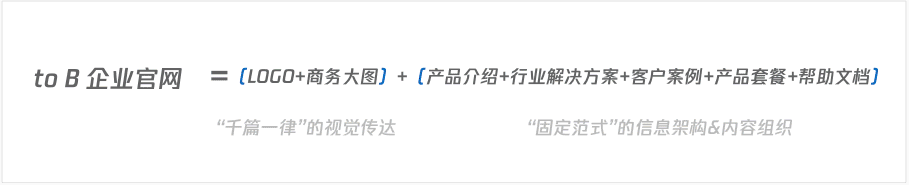
结果很意外发现它们好像是由一套公式生成的。这使我们很困惑,“千篇一律”的视觉传达、“固定模式”的信息架构和内容组织,如果我们也套用“这个公式”,很快就可以完成这个项目。但是这样怎么能够体现出防水墙的品牌差异?怎么刺激客户对防水墙产品的产生进一步的了解和使用意愿?

带着这两个疑问,我们再去看了垂直竞争市场——其他业务安全产品情况是怎么样的,有两方面的发现:
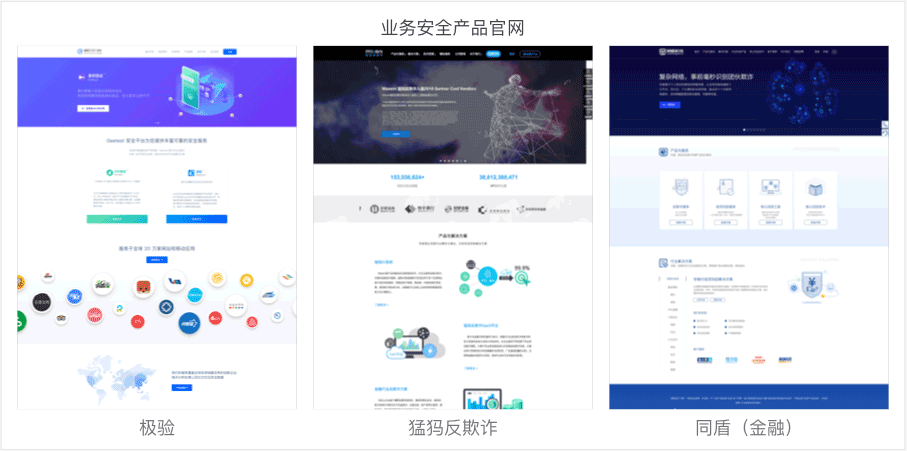
(1)“垂直B类产品”品牌展示的花样多了好多,有插画、概念图、实景照片,或生动、或酷炫或接地气。什么样方式适合防水墙,而又不同质化,是我们需要再思考的。

(2)网站信息架构虽然还是基本一致,但筛选哪些内容和信息(卖点)最先push给客户,有了明显的差别。
极验作为较早发展起来的行为验证品牌,“服务于全球20万家客户”,这对它们技术和口碑最好的证明。而猛犸反欺诈两次入选Gartner(全球最具权威的IT研究与顾问咨询公司)发布的“Gartner Cool Vendors”榜单,这对展示它们对对“欺诈者的识别准确度”非常有说服力。
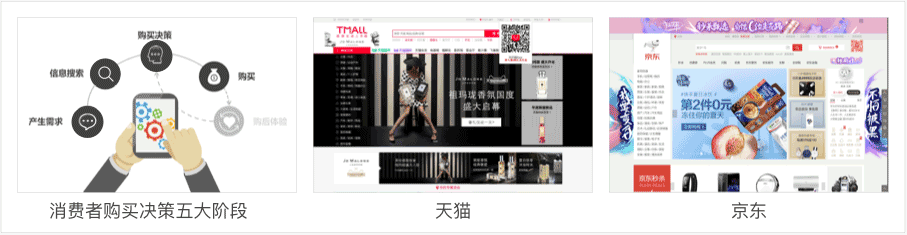
这让我们想到“B类客户的商务决策”本质也是属于“消费者购买决策”的一种。所以就像B2C的电商网站,信息架构也是高度相似度的,这映射了目标用户群体的购买决策路径是相同的。所以toB企业官网,我们的设计重点在于提供影响客户价值评估的信息,并做好“信息加工”,从而影响客户决策。当然这里的信息加工绝不是指弄虚作假,误导客户,而是针对信息渠道特点,不同客户的信息量和信息种类偏好,以最为恰当的方式呈现出来,给到客户一个充足的选择防水墙的理由。

三. 设计目标及策略
防水墙的官网如何设计?
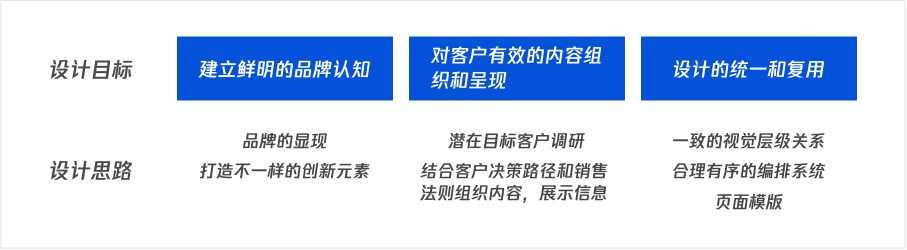
结合项目目标和我们前期的设计分析发现,我们的设计目标和设计思路如下:
(1)组织对客户有效的内容信息和呈现方式
技术型B类客户在做判断时通常是偏理性的,需要我们了解潜在客户特征,梳理他们需要多少信息和需要什么形式的信息。
(2)建立鲜明的品牌认知
品牌的曝光,能够帮助防水墙的脱颖而出,记忆深刻;打造适合但不一样的创新元素,传达品牌概念与内容,用户更好的理解和接收。
(3)保持设计的统一和复用
随着产品发展和toB市场情况变化,我们可能会持续&快速更新子产品、子业务;模块布局的统一不仅减少用户阅读成本,还能保持体验的一致性;复用设计也可以有效的节约设计和研发成本。

四. 组织对客户决策有效的内容信息和呈现方式
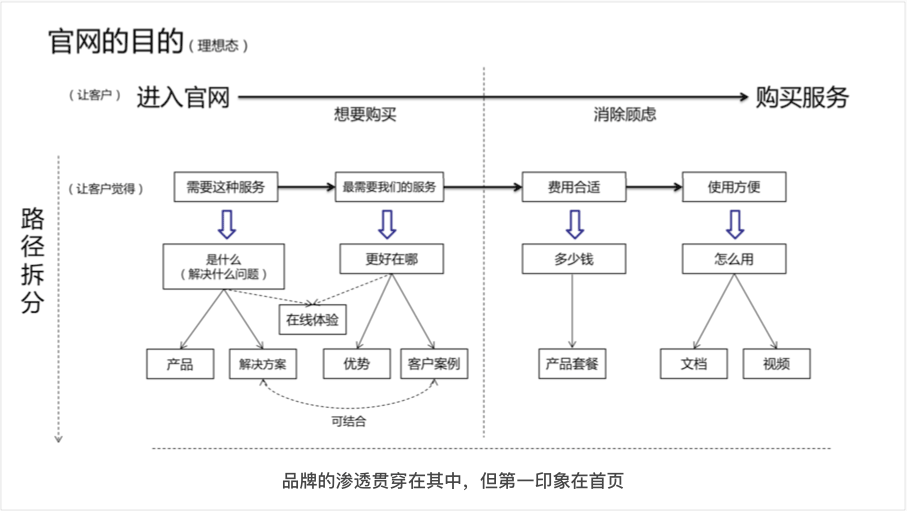
我们知道toB类客户的决策可能很复杂,决不仅是访问官网介绍的一个人可以决定的。而且toB市场中的大客户,决策链条更为复杂,涉及到人员可能很多。在官网的设计过程中,我们先简化复杂性,每个访问到官网的人都是在客户群体中了解和传达防水墙品牌信息和实力的关键人物。从项目目标出发,将客户路径进行拆分,得出我们的网站首层信息架构。
1. 依据客户决策路径组织信息架构

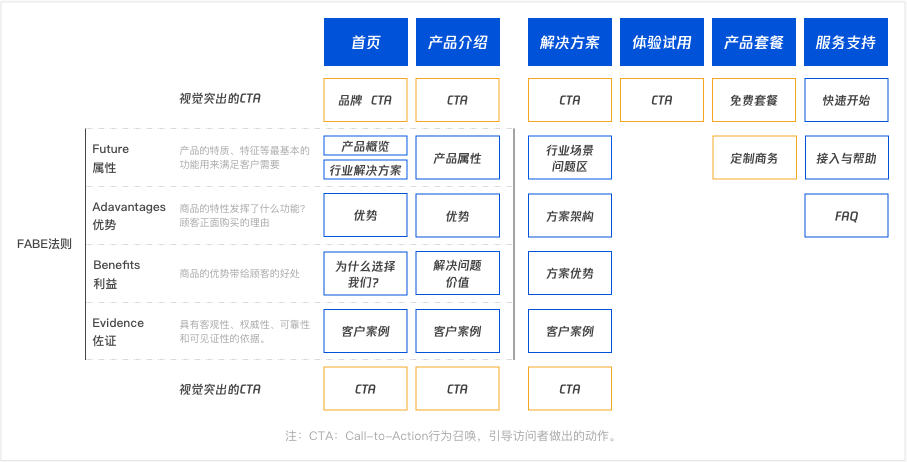
2. 应用“经典销售法则”组织介绍内容
FABE法则是非常典型的利益销售法,它通过四个关键关节,将一个商品分别从四个层次加以分析、记录,并整理成商品销售的诉求点。

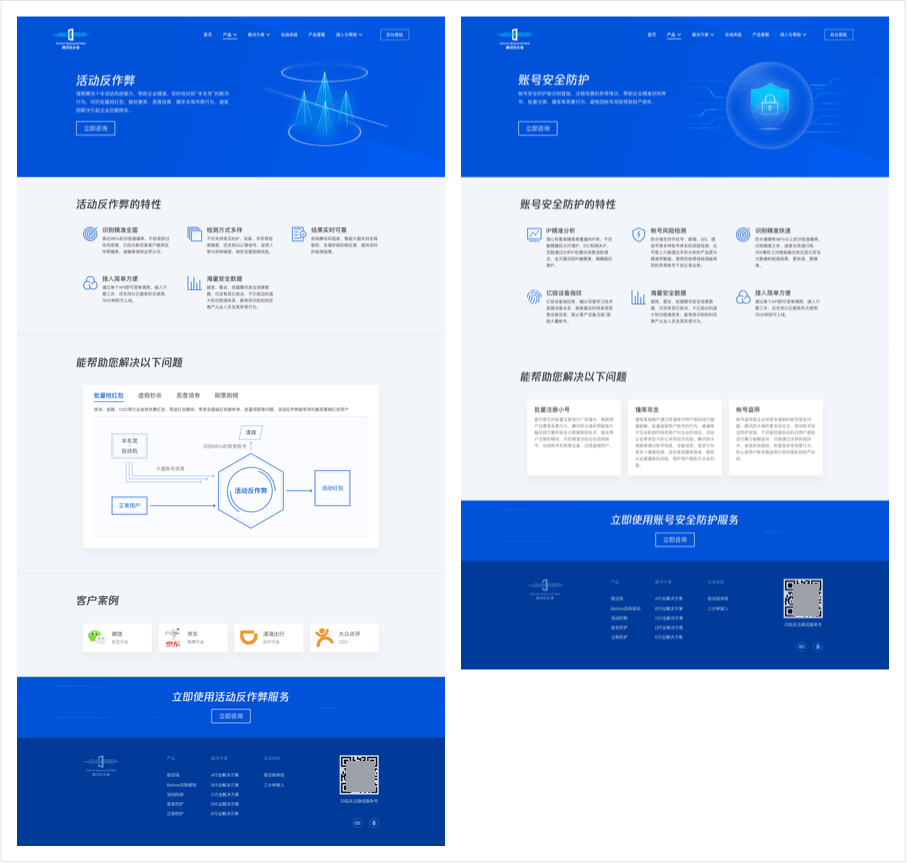
如:活动反作弊、帐号安全防护子产品介绍页

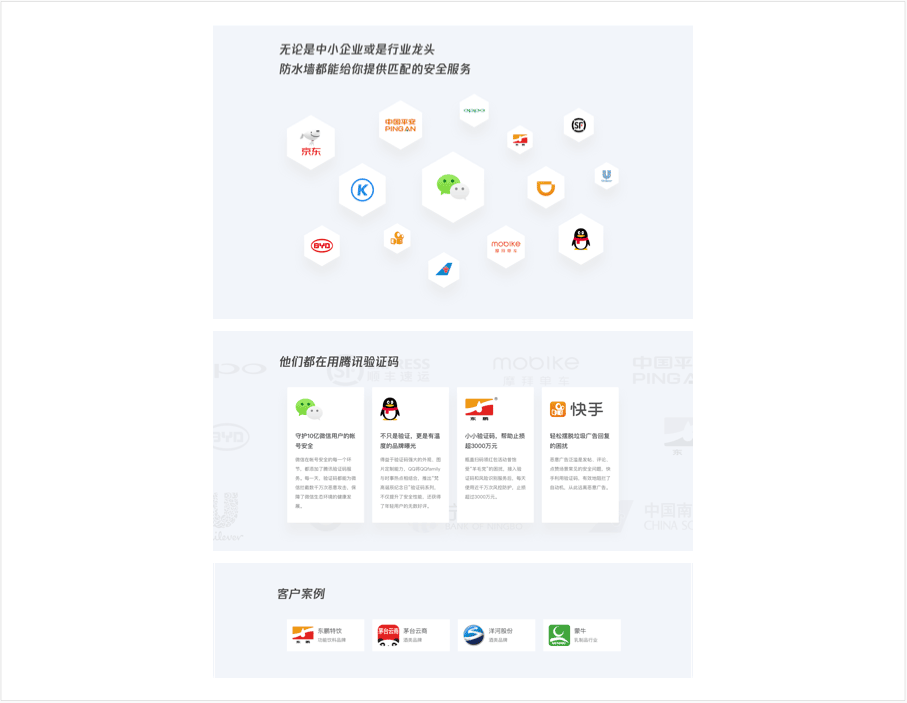
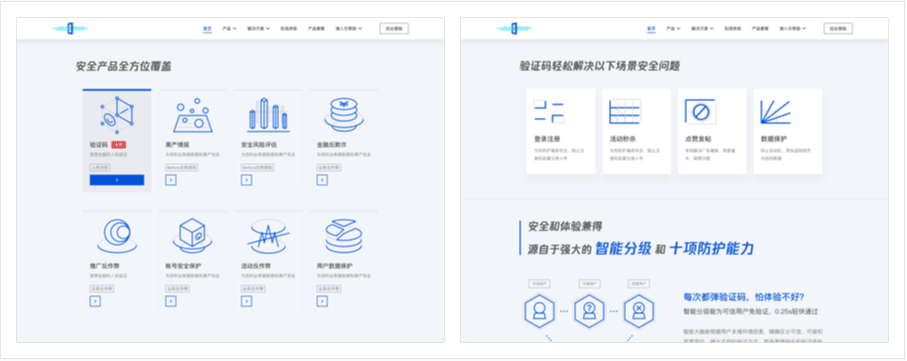
3. 设计多种样式展示产品卖点
验证码作为防水墙最成熟和重要的子产品,它的卖点提炼需要更为用心。首先对试用&选购验证码的商户进行了访谈,发现客户决策因素最重要的是用户体验和安全。
我们在验证码的子产品页进行介绍时整合了特性、优势、解决效果、技术佐证等多项内容,突出卖点“安全和体验兼得”。

主要的“佐证” — 客户案例展示样式有三种,“LOGO墙”可以展示最多,“语录卡”能承载大客户的使用效果,更有说服力;“企业卡”主要展现客户行业属性。

五. 提供更强的品牌认知
1. 品牌的“显现”
如何去叙述品牌是目前不得不面对的问题,设计侧根据问题罗列下列解决方案:
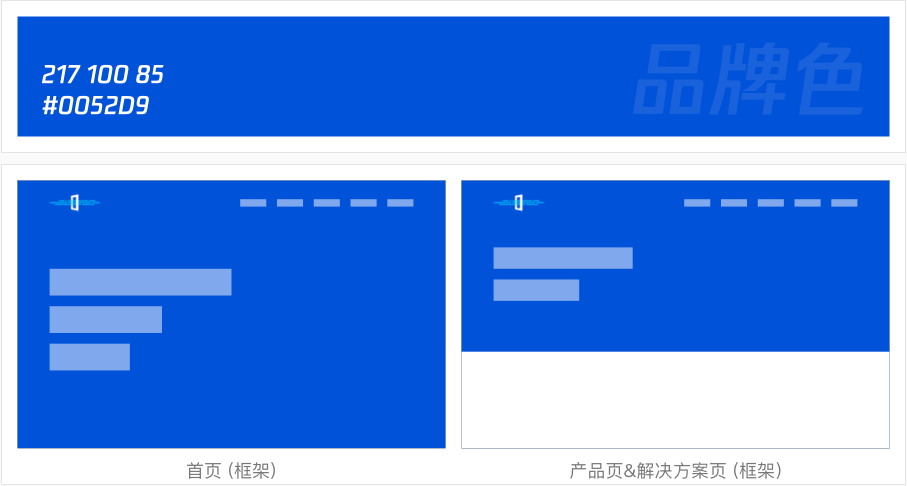
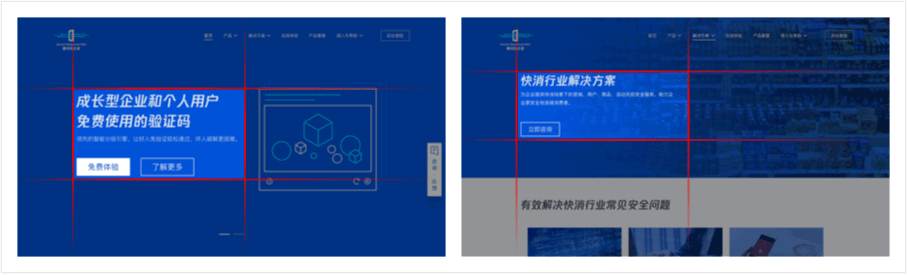
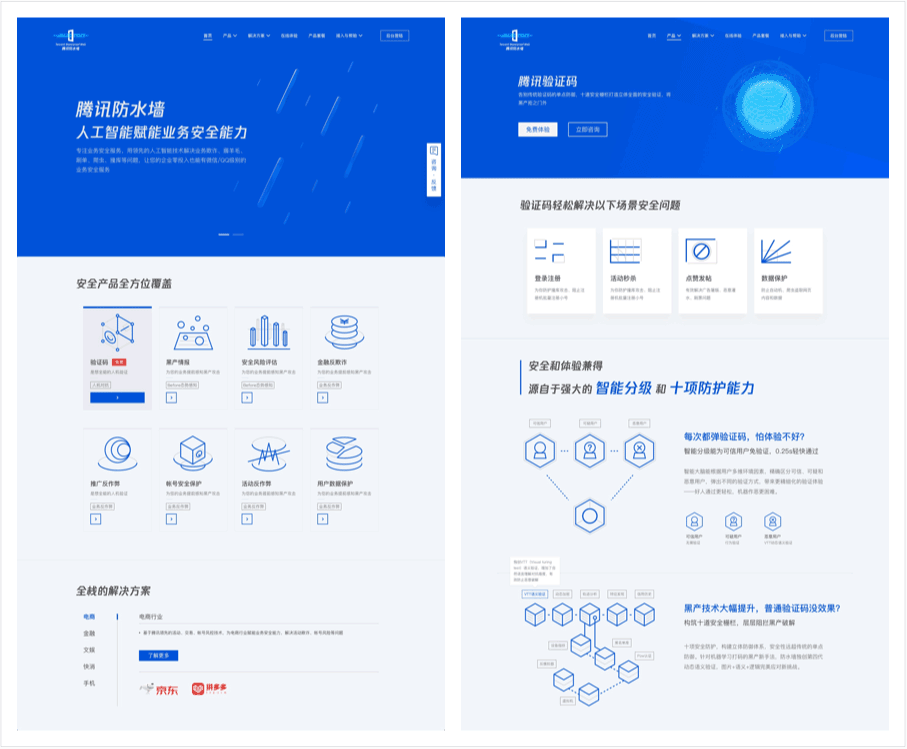
(1)官网的色彩主要提取标志当中的焦点色,首页大面积的蓝色、图标的蓝色和点击态的蓝色遍布整个网站,目的在于冲击用户的眼球,给用户带来色彩上对与品牌的认知

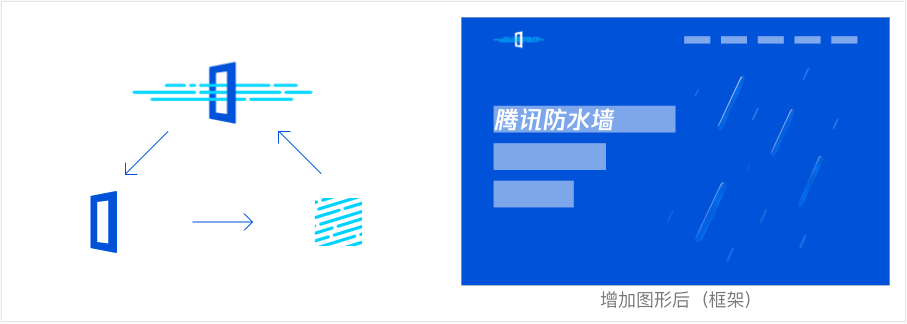
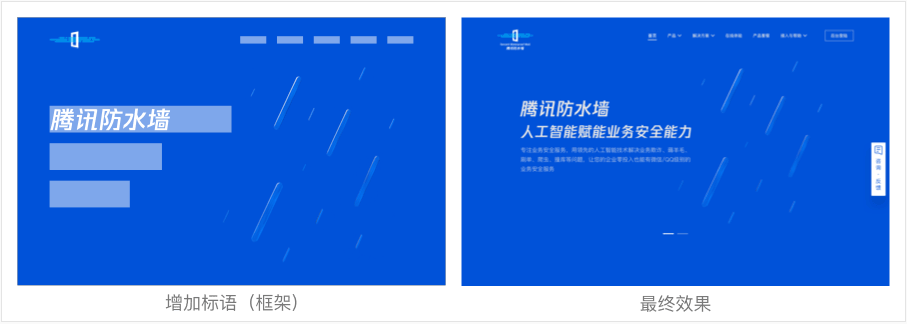
(2)首页Banner采用了标志中的辅助图形,强化用户对防水墙品牌的认知

(3)“醒目”的标语是很好的解决方案

2. 品牌的价值观
强大的品牌是独一无二的,需要做的是与别人不一样的事情。防水墙对应的竞品是“极验”“谷歌验证码”“网易验证码”等网站,但防水墙官网是一个聚合产品型的网站,安全产品是防水墙的特色,这样与一般的云类别网站也有很大区别。
“安全”成为防水墙官网的主基调,强化防水墙的价值有以下几点:
(1)去除复杂元素,用准确又有效的方式表达内容,提升设计的严肃感

(2)使用大量的负空间,空白的区域可以让用户更加专注内容的描述

(3)图形运用的一致性,寻找与安全相关的图形元素

六. 打造不一样的创新元素
观察各种竞品网站,所使用的元素大同小异,从架构到图标,云产品网站的都具备高度的一致,如何去打造不一样的聚合产品型网站是设计侧面对很大挑战。其中元素是将文字内容、故事或思想以视觉化的方式呈现,所以适合的元素有着视觉传达与用户交流的功能性。

如何在产品型网站中运用抽象元素的优点
(1)使用抽象叙述概念
整个防水墙的文案离不开“守护”“防护”两字,图形的运用局限性很大,使用抽象的元素能够使的画面更加特别,扩大使用范围之余,也能很好的和产品形成默契的作用。
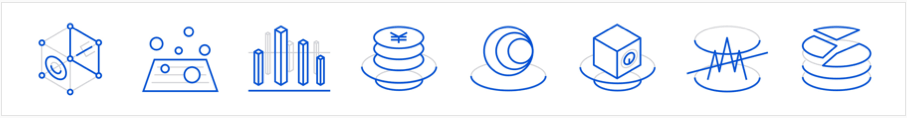
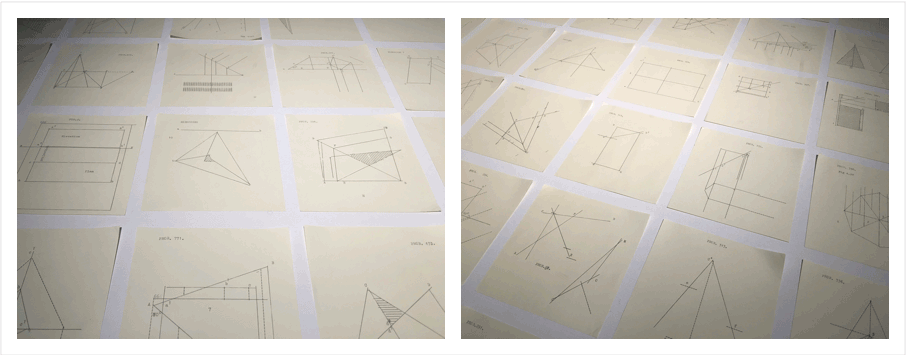
抽象的元素有着很大的发挥空间,结合安全的基调,工程数学的图纸可以很好叙述整个官网的图形元素,定义元素的拼合,可以很好赋予产品的概念。

例如在首页的产品模块中,六边形代表验证码,椭圆形代表守护,将元素进行重组拼合,进行尝试,发现多种不一样定义。


(2)合适的元素可以拉近与用户的距离
简单的几何图形都是我们从小学会辨认一个物体的重要元素,赋予简单图形的创新,能够友好的通过图形来接连网页的关系,还有图形与用户直接的关系

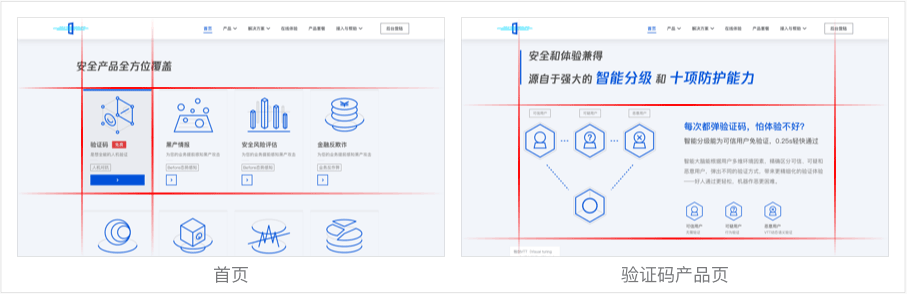
每个代表性的抽象图形,可以很好贯穿整个产品介绍页,图形的一致性可以减少用户对于新元素的学习成本,同时使用鲜明的品牌色彩,外加抽象的图形表达,很好诠释的安全的重要性,例如验证码产品页延续了六边形的图形元素,强化品牌概念,提高用户理解能力。

(3)如何通过图形的主次关系,给网站带来不一样的视觉体验
传统型产品型网站强调的是文字的重要性,为了减少文字带来的视觉压力,增加适当的图形衬托与文字相符的关联性。通过手机端网页和APP发现,图形会大面积的使用,甚至有些模块取消了文字的提示。
防水墙官网首页中,使用超大图形风格图标,平衡好图形和文字两者的主次关系。首页的重点在于展示能力,通过创新的图形元素,目的在于减小用户对于文字的理解压力,增强视觉传达的表现力。

七. 设计的统一与复用
1. 保持“一致”
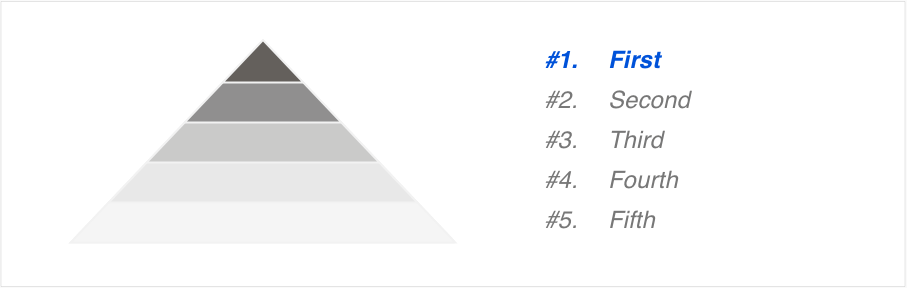
“一致”代表视觉层级,即是传达的咨询。如何组织、排序内容,让购买防水墙产品的商业用户能够尽可能轻易地理解咨询。可以利用视觉层级去区分内容的重要性,引导用户浏览的顺序或焦点,第一个关注到层级、第二、第三、第四…等。

防水墙官网中保持统一的视觉层级关系,善用视觉层级方法,排序重要元素,能够有效传达意念和信息给到用户,让用户更轻易地阅读浏览。


2. 保持“秩序”
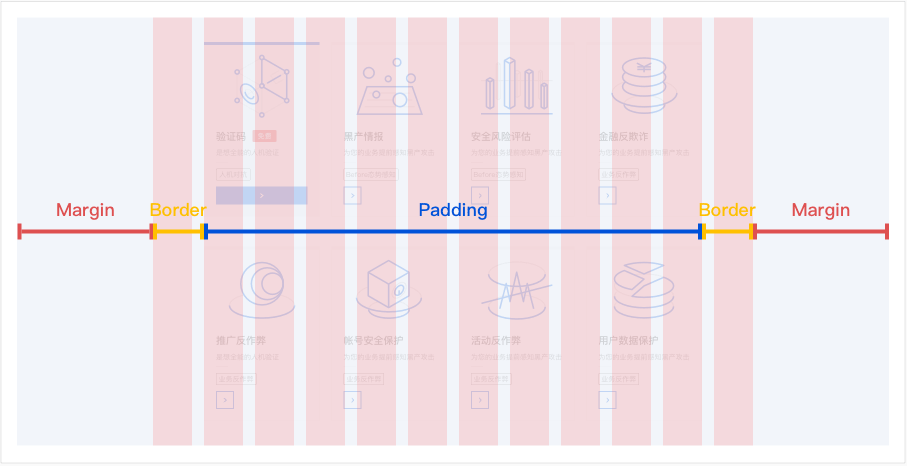
“秩序”代表视觉整体,即是网站整体编排系统。利用栅格系统可以让网页的信息呈现更加美观一度,更具可用性,网页将更加的灵活与规范,根据不同的版式或者划分区块,利用栅格系统的网页非常的有条理性。
目前防水墙官网采取12栅格的方案,更宽的间隙可以让网页看起来更加舒服,以996的最大宽度自适应,目的在于更好适配大部分的屏幕尺寸,保持统一的用户体验。

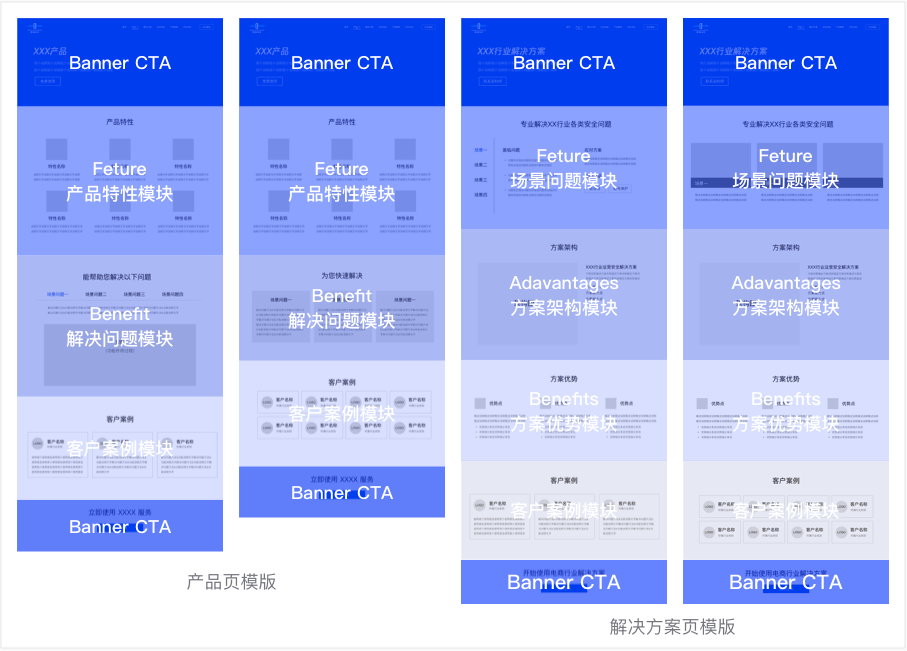
3. 页面模版
在产品页和解决方案页中给予整个模块的定义,对于用户来说,模块布局的统一大大减少了阅读的学习成本;对于设计师来说,页面的布局设计是可复用的,这将大大减少设计成本。

八. 项目历程及效果
历时4个月,官网承载了大部分的验证码用户的转化,用户通过官网实现了自主了解、接入和使用验证码的流程。后续将把官网打造成验证码自助服务平台。
本文来源于人人都是产品经理合作媒体@腾讯CDC,作者@jessica
题图来自 Pixabay,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








思路很清晰,挺好的,官网产品其实核心点还是在于内容如何组织和呈现。
说实话,看了线上站,总觉得不像腾讯设计出品…
当然了只是针对表现层哦
学习了。FABE——Feature、Advantage、Benifits、Evidence
说了很多也看了官网,网站表达的是营销的能力和用户的心理需求,但很大程度上必须满足如何让用户明白,找什么,哪里去,要什么?电商的设计模式和企业的产品宣传本身就是很大的差异性。