Material Design 探索之旅

正文前
从Anroid 4.x开始的Android Design到现在的Material Design(原质设计),Android的设计语言再上升新高度。官方设计规范更细致,透彻地诠释如何把设计规范融入品牌App的产品、设计、开发,我们更应注重平台差异化,做出更适合用户使用的Android App。
正文阐述Feedly(one of most popular feed readers)的设计联合创始人Arthur Bodolec如何把Material Design融入Feedly的探索和领悟。
Arthur Bodolec
开始
Google 前不久正式推出Android Lollipop(5.0),介绍了其一些重大的变化及一个名为Material Design的全新视觉设计语言。随着这个新的系统,Android正带来一个包含视觉、动画效果和交互设计,并支持多平台和设备的综合规范。
在10月7日(2014年),我(Arthur Bodolec)参加了由Google主办的研讨会,Material Design用户体验团队分享了这种设计语言在Android设计的深层次见解,并指点如何运用其在第三方App中。
我坚信这新的Android App设计方式会是一条正确设计道路。Material Design 架构有着高度一致性和灵活变化性,足以使自身融入任何App的设计。这就是我根据Material Design准则重新设计Feedly的原因。
这次探索之旅主要目标是创造一个全新的、融合Material Design而全面提升的Feedly,这会引导着我们团队未来版本设计走向。在接下来数月中,我们将从Material Design中获取灵感,并融入在我们新Feedly中。
第二个目标是从Feedly社区获取用户反馈。所以你们有任何意见的话,要立刻反馈给我们!
文章中,我不仅分享了这次设计的成果,而且还有一些我设计过程中的所思所感。
好啦,不再说太多,是时候深入Material Design!
概览
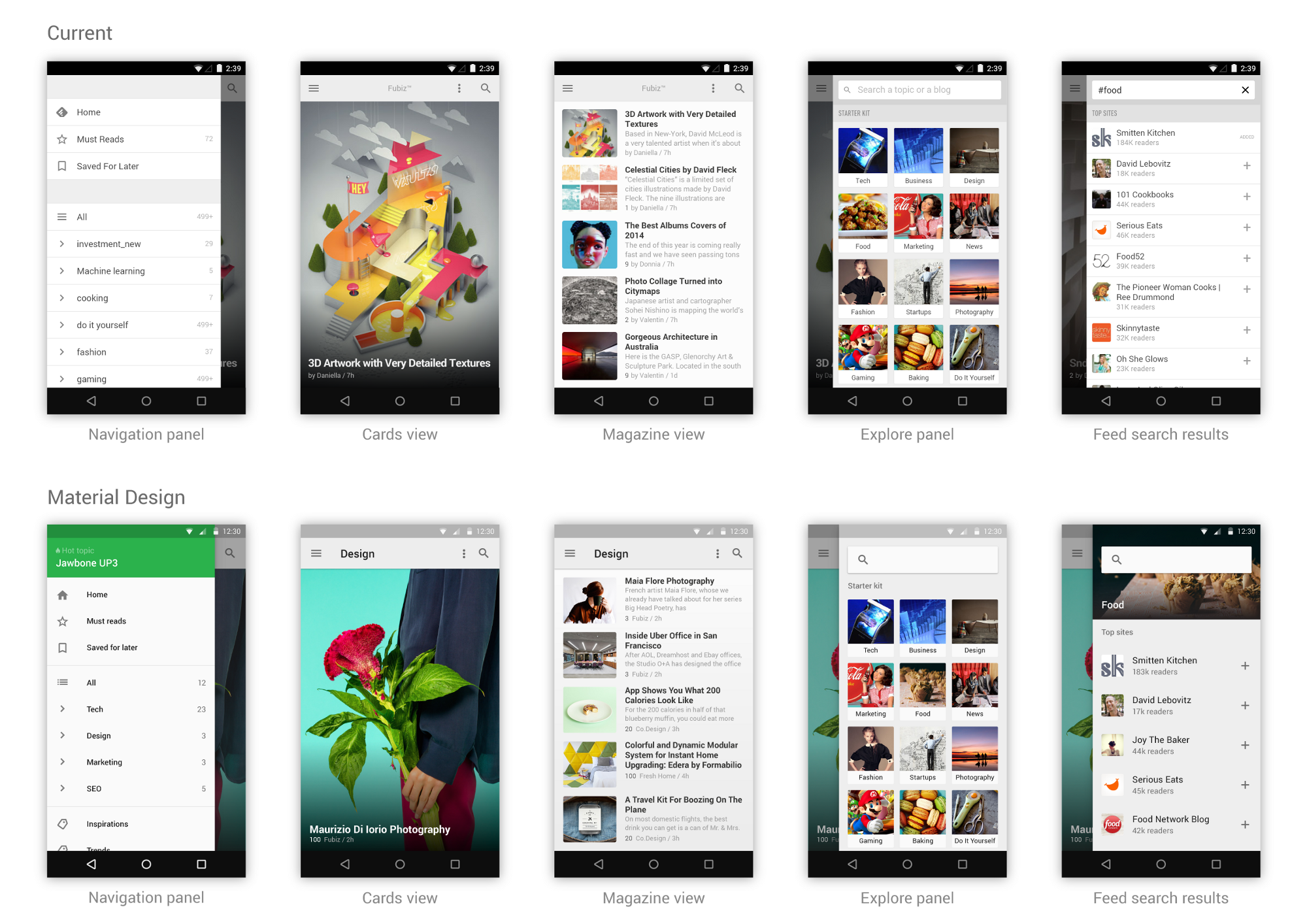
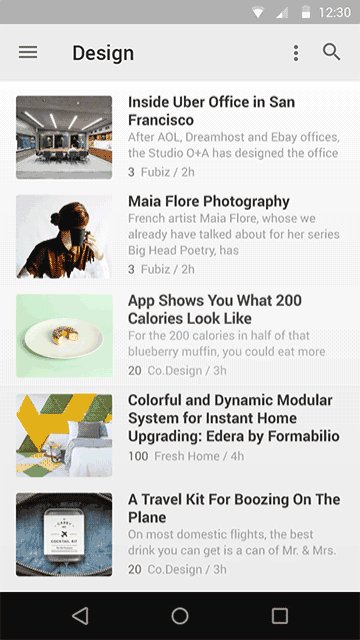
在这次新设计,我负责Feedly主要的移动界面。以下是Feedly Android版之前和之后新设计的对比展示。

Material Design化
Material Design官方规范是很值得去细读,但在Google的探讨会上强调了4个核心准则,我将其运用在这次新设计历程。
可触用层面
Material Design准则
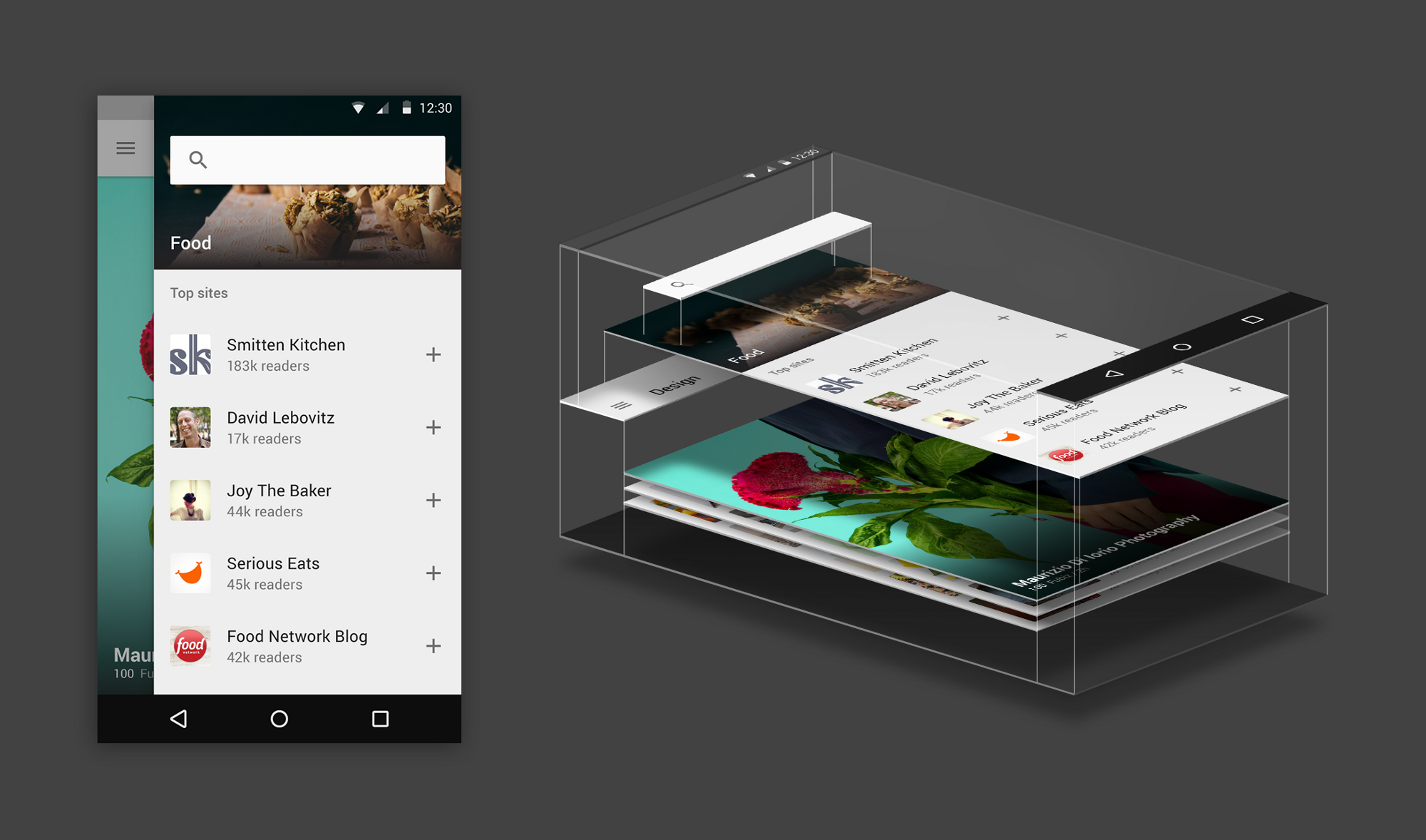
在Material Design里,每一个像素点都是由App在一个页面上刻画出来的。页面有一个平滑背景颜色并可以作用于各种目的。一个典型的布局就是由多层页面组成的。
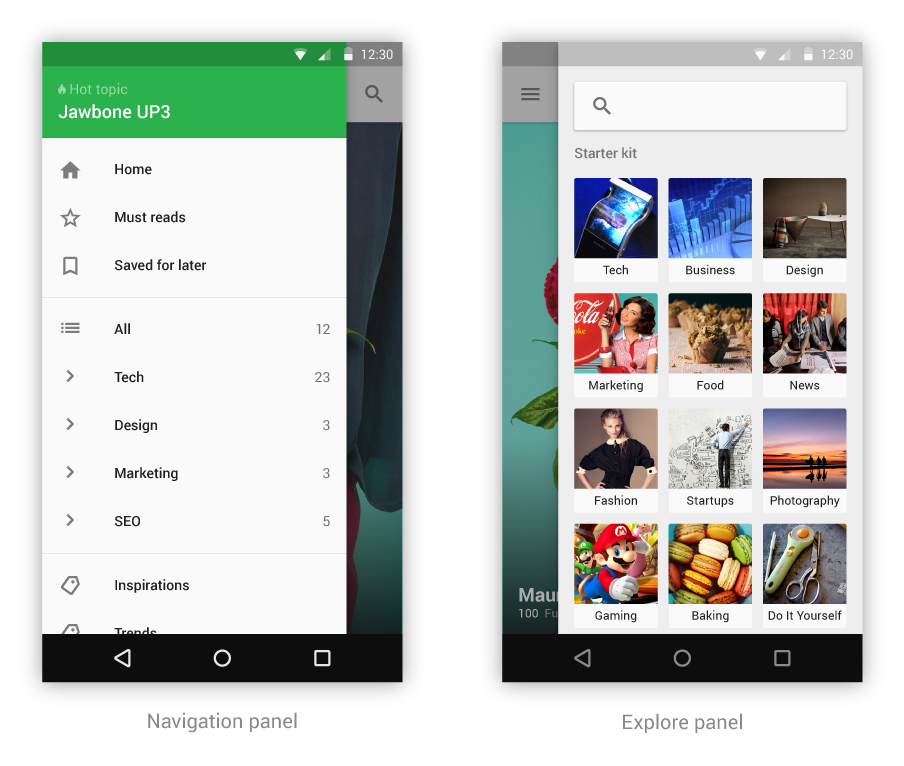
准则融入Feedly
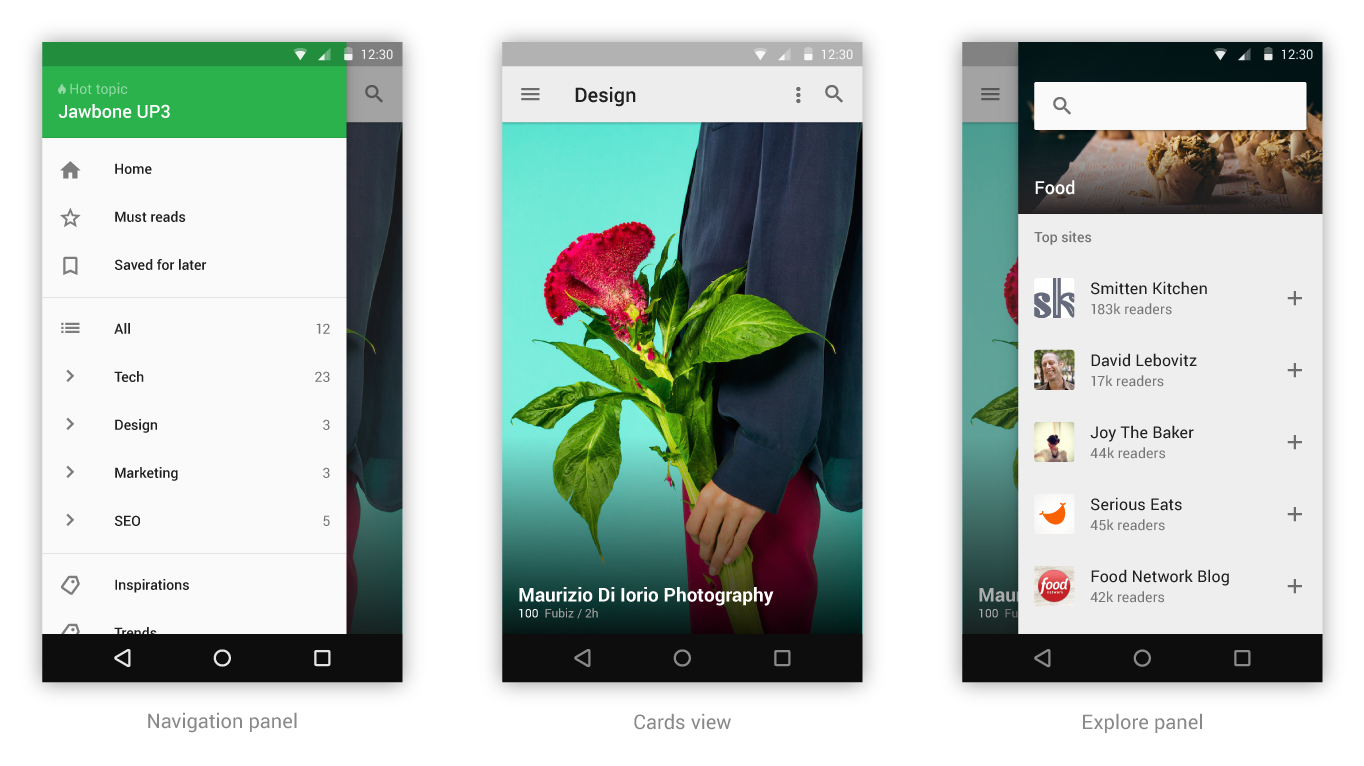
Feedly一致沿用着与整个App架构完美结合的隐喻感。它移动体验的主要元素是一叠承载着文章的卡片。你可以向上滑动每张卡片切换展示文章内容。
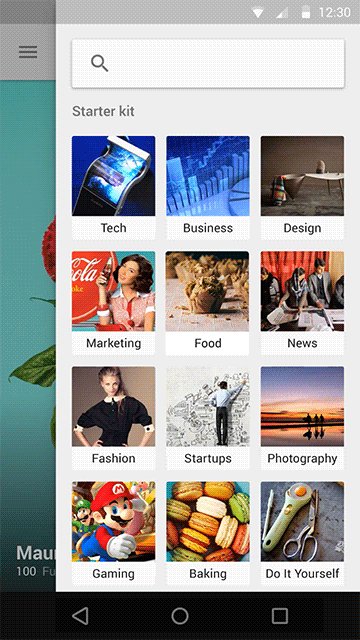
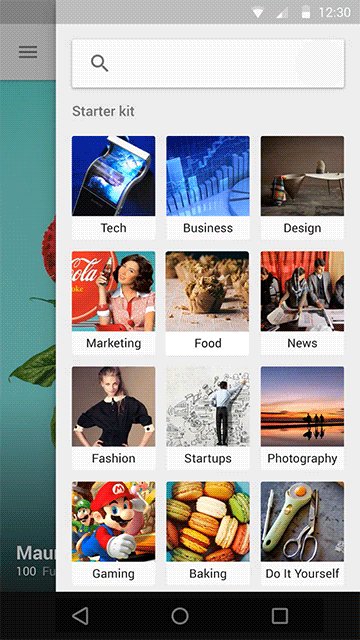
Feedly采用抽屉式交互(Drawer),在主页面左侧划出导航面板,覆盖在内容卡片上面。同样,从右侧划出搜索面板,你就可以去发现新的信息源。

多层级元素

左右侧滑面板
印刷形态设计
Material Design 准则
新的视觉语言,在基础元素的处理上,借鉴了传统的印刷形态设计——排版、网格、空间、比例、配色、图像运用等平面设计规范。在这些设计基础下功夫,不但可以愉悦用户,而且能够构建出视觉层级、视觉意义以及视觉焦点。
准则融入Feedly
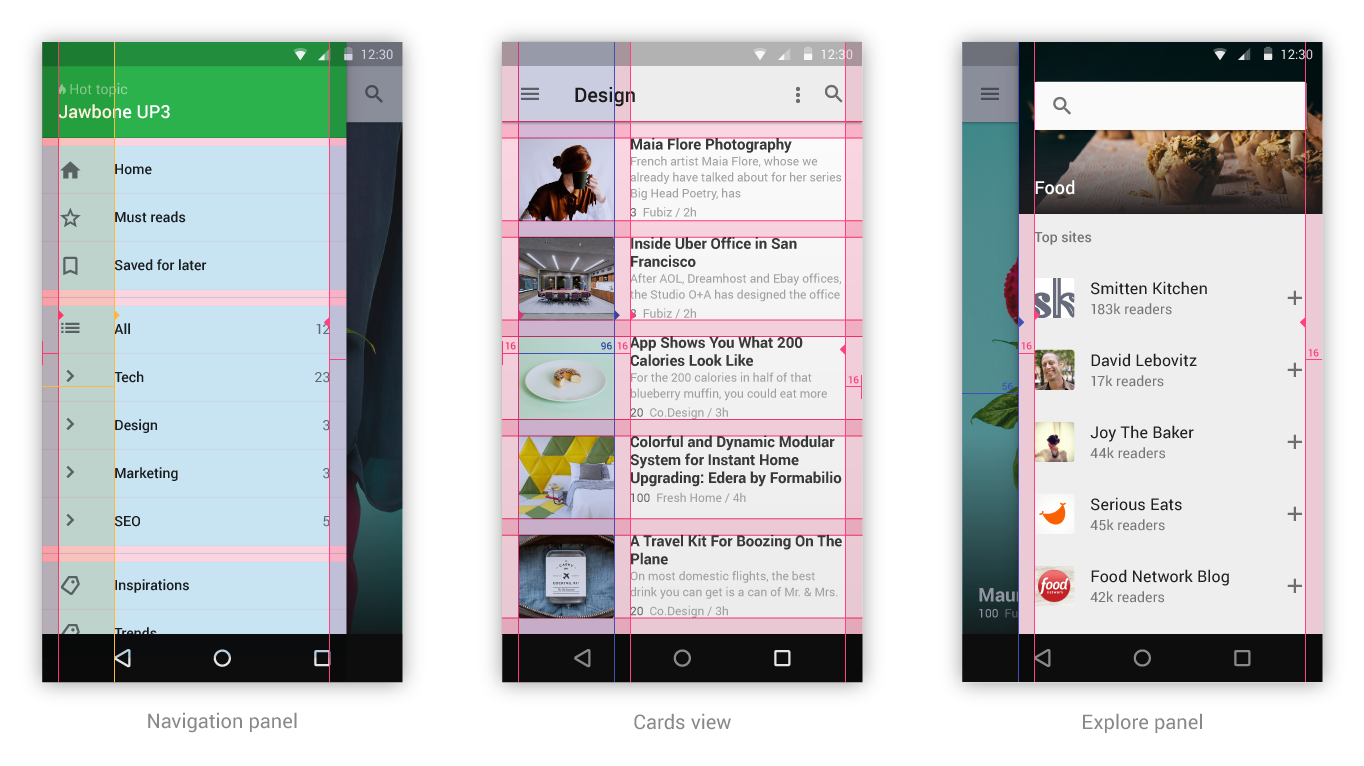
8dp 网格
Google为设计师提供了优秀的设计资源,帮助他们调整App主要元素的大小和位置,让App保持一致性;不过,你最好要理解整个网格架构系统。尽管采用8dp平方基准线网格,但在大多数时候,Android实际采用16dp作为边缘间距。除了我们的边缘抽屉式交互遵循以上规范外,我还把我们的杂志式视图边缘统一调整为16dp等一系列一致性设计。这些杂志式缩略图为96px宽(12×8)。

网格基准线规范
色彩&图像
Google推荐把你的品牌色作为App第一色彩用在操作栏和状态栏上。由于Feedly是一款阅读式App,如果使用我们明亮的绿色在这两栏的话,将会十分打扰你们阅读内容。所以我选择淡灰色去设计成一个较少打扰的操作栏。
在左边的抽屉式交互,我采用了我们品牌色突出每天的热门话题,这种设计方式是很赞的。
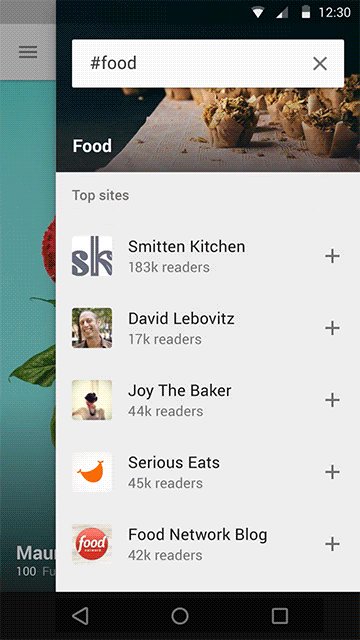
图像是灰常灰常之重要。在杂志式视图,我采用了铺满全局的图片样式,表达热门评论的文章,还用在搜索面板的已选择话题顶部。

品牌色运营 & 图像化展示
有意义的转场动画
Material Design 准则
对于普通用户来说,是关注一个应用本身、还是关注这个应用的元素从A点到B点转变的过程,这种选择往往有些难。谨慎编排的动画可以在有多步操作的过程中有效地引导用户的注意力,同时避免在版面变化或元素重组时造成困惑,及提高用户体验的整体美感。动画式设计不仅应当优美,更应当服务于功能。
准则融入Feedly
使用Feedly,打开或关闭一篇文章时会出现最重要的转场动画—从文章列表进入到单个文章整个内容的过程。为了帮助创造这个转场动画,我遵循Material Design规范推荐的3个主要设计准则。
表层响应
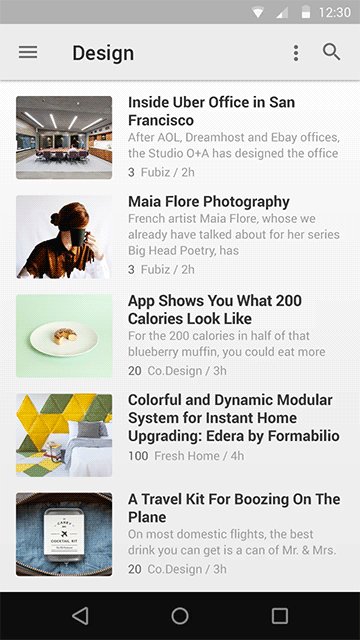
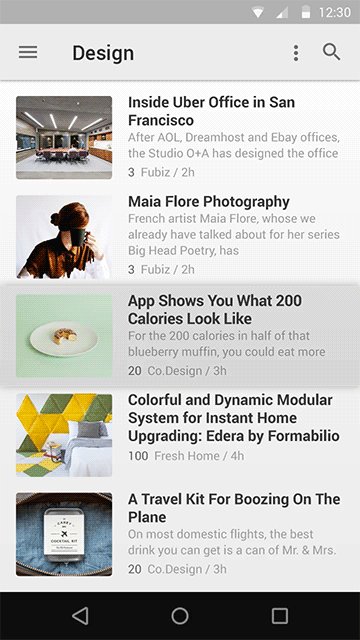
当用户触摸文章预览区时,我使用了触控涟漪效果(类似于水波纹扩散的视觉效果)给他传达即时交互反馈。触控涟漪效果会覆盖整个文章预览区元素。
同样,当用户关闭文章时,触控涟漪效果也出现在操作栏上(左上角箭头icon)。
视觉延续性
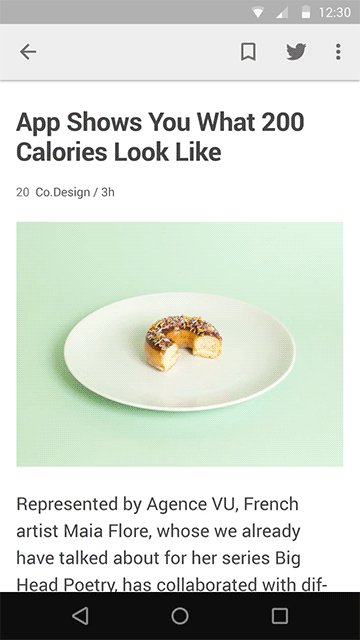
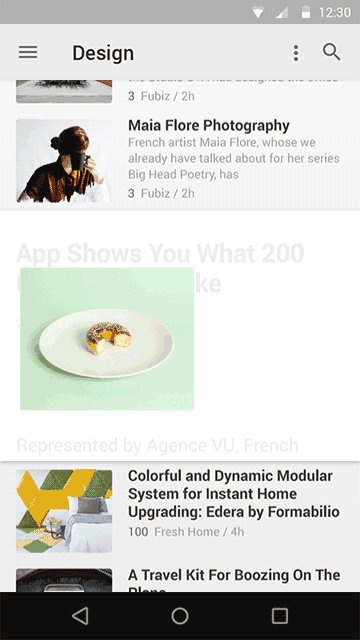
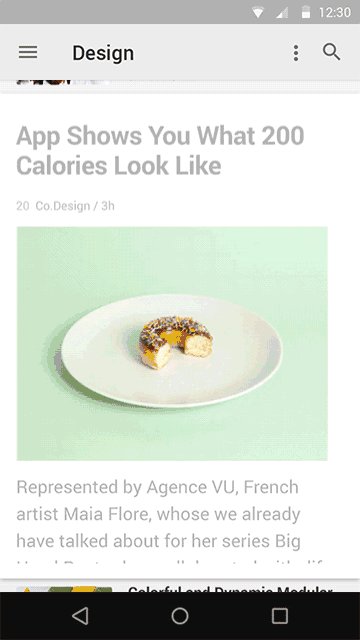
当你点击文章预览区进入其中一篇文章时,文章的缩略图片会按比例放大并移动到正文内容区的正确位置展示。这保证了用户能很好地理解触摸的元素与最终所展示元素的关系。但有个难题,在一些情况下,文章的缩略图片在正文部分段落后才出现。就这样,当你不向下滑动正文时,图片是不会展示在页面上的。在这些情况下,当进入正文时,我们不得不展示正文内容,图片稍微隐藏处理。
可触用层面
这可能是Material Design最重要的一个方面。在这准则下,我们想展示内容是如何刻印上可触用层面的。当用户点击文章预览区时,我们会把点击区域板块升级作为一个层面,然后遵循着视觉延续性准则,我们把升起的层面按手机屏幕比例扩大作为整个页面,文章正文就以淡入的效果展现出来。
把以上准则结合起来融入设计后,以下为最终动画效果:

原文的动画(有少量的过渡不流畅)

来自Google 动画设计师John Schlemmer再优化效果
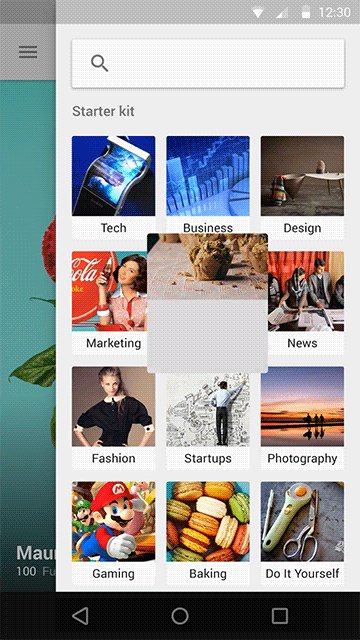
在搜索面板选择话题的动画效果也采用同样的设计准则。

选择话题动画(感觉还差点小细节)
自适应设计(响应式设计)
Material Design准则
Material最终核心概念是创造一个自适应设计,从手表到大型电视等不同设备,它可以
根据大小尺寸和形状自适应设计样式。自适应设计技术给我们认识到这样一个憧憬–相同的底层系统架构,可以在不同设备呈现不一样的视图样式。每个视图样式和交互都为设备大小尺寸定制和变化适用,而颜色、图像、层级以及空间相互关系仍保持不变。Material Design架构提供灵活的组件和模式来帮助你建立一个可衡量的设计方式。
准则融入Feedly
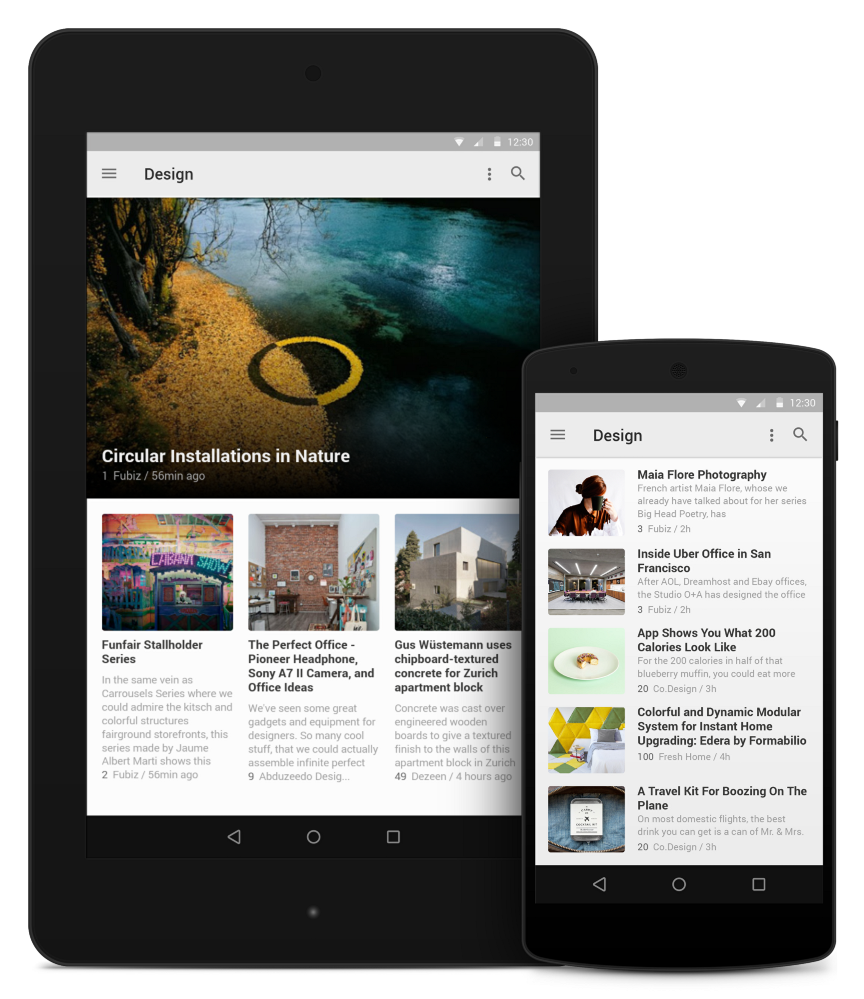
Feedly第一版上线就具备自适应设计的能力。卡片式文章展示是最主要自适应板块。而最有挑战性和趣味性之一是不同大小尺寸的杂志式视图。如下图所示,每个屏幕的大小尺寸要考虑到不同的和触目的排列布局。

自适应设计
译者:孤独的老米;译文地址:简书
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






