你知道产品图片列表,采用什么布局最好吗?
产品列表是用户挑选商品,决定是否购买或使用的关键页面,合理的布局方案不仅能提升用户的视觉体验,同时还能提高用户的操作体验,从而促进用户买单。

产品列表采用什么样的布局方案才是有效的呢?
我们不能抛开产品单独分析,而是需要根据你的产品数量、用户需求、产品目的等多方面来确定。不过最重要的在此之前我们还需要知道有哪些布局方案。
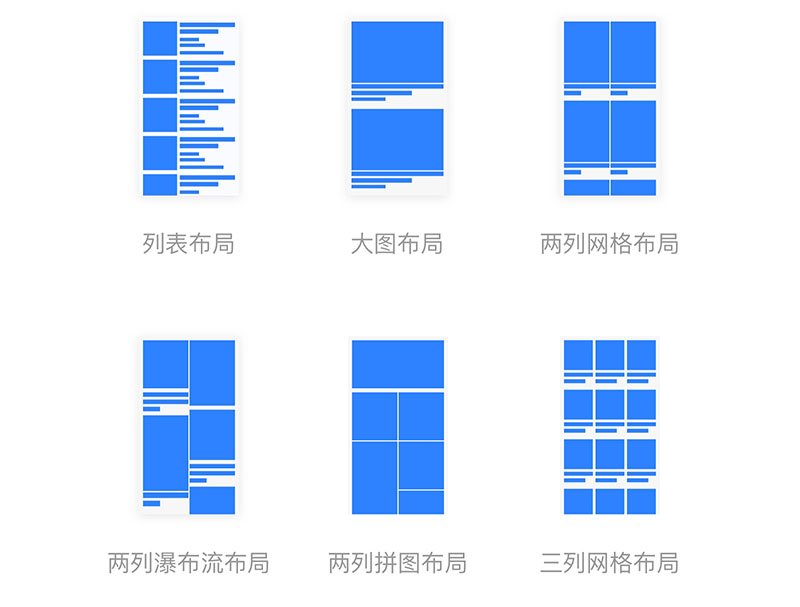
下面我总结了六大布局:

下面为了方便大家分析对比,我将对这六大布局进行分析,同时从图片细节展示、承载产品数多少、商品信息对比强弱、趣味性和新鲜感这四个决定采用何种布局方案的点进行评分。
列表布局
列表布局也就是我们常见的图文列表,一个列表垂直呈现多个连续的行元素。列表布局重在文本内容,由于图片尺寸较小,因此图片细节展示不丰富。最常见的使用场景就是电商、团购类列表,如:淘宝、大众点评等。

其优势是,由于列表布局遵循自上而下的阅读模式,因此有利于商品信息的对比,同时一屏可展示产品数较多。但是其趣味性和新鲜感较差,因此浏览时间过长会出现视觉疲劳。
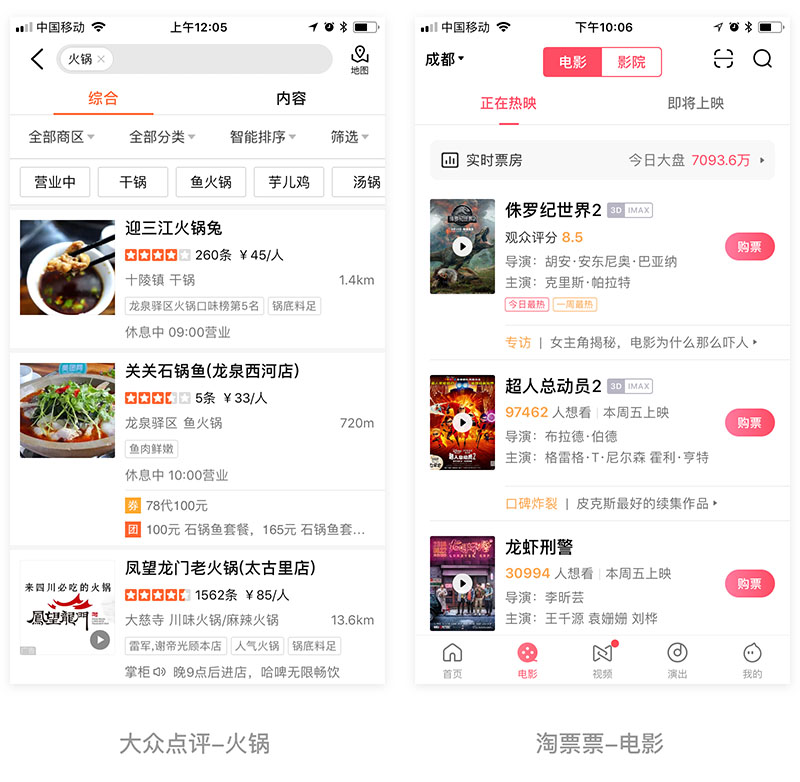
如图:

以大众点评为例:其图片直接采用产品图,质量较低而且统一性不强。同时针对团购类的产品,我们需要快速浏览查看每个列表的信息,从而针对优惠信息进行对比,因此采用列表布局较为适合。
以淘票票为例:图片主要起到视觉引导的作用,而用户需要看的就是打折的详细信息,因此采用列表布局有利于商品的对比使用。
综上,如果满分是五颗星,那么列表的图片细节展示较差为2颗星;承载产品数多为5颗星;商品信息对比强为5颗星;趣味性和新鲜感低为2颗星。

什么时候使用?
当你的产品图片质量不高,产品数量较多,你的产品需要通过优惠信息、价格参数等来进行对比,另外对界面效果要求较低时,我们可以采用列表布局。
大图网格布局
大图网格布局,也就是指一行只展示一张图片,由于其图片占比较大,因此往往一屏只能展示1到2张,图片细节能够清晰展现,用户可直接根据图片进行商品对比。最常见的使用场景就是以图片为主的APP推荐列表,例如:爱彼迎、蚂蚁短租、懒人周末等。

相比于列表布局,大图布局页面空间的消耗大,一屏可展示内容少,不利于信息的查找和对比,同时视觉效果较好,因此适合以图片为主的产品,同时多用于商品数量较少或推荐列表中。
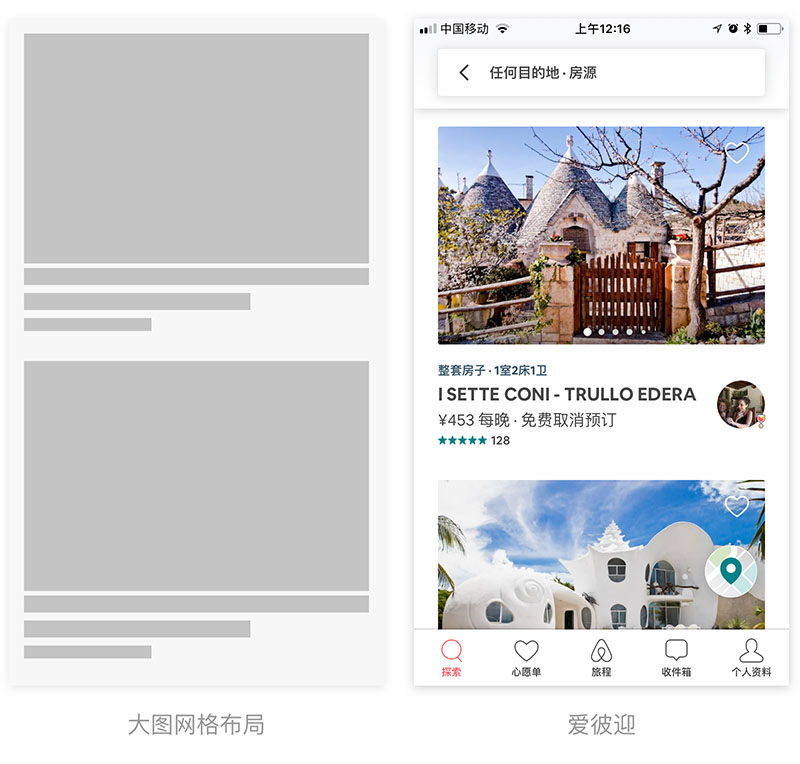
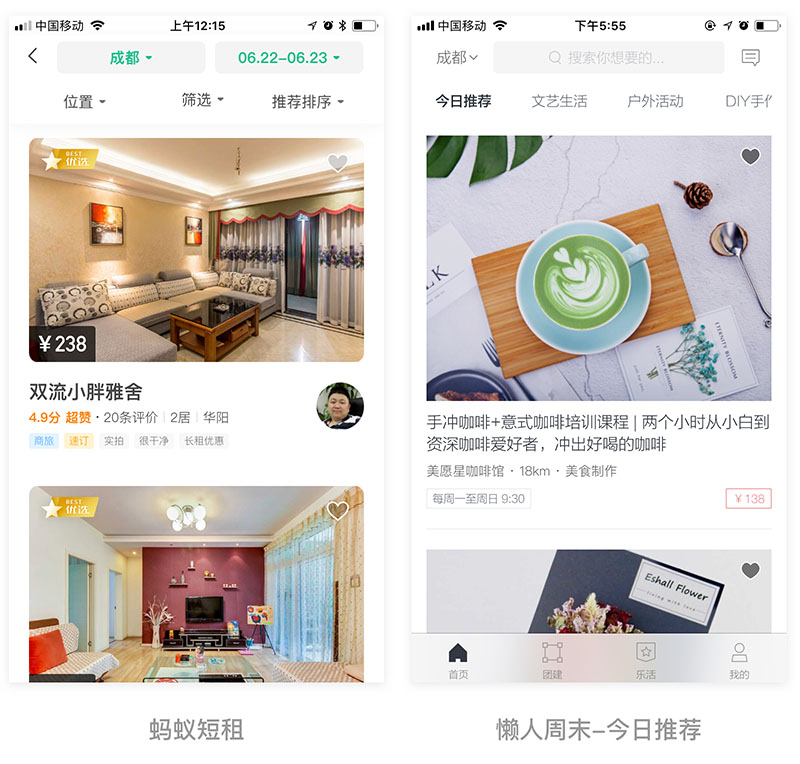
如图:

以蚂蚁短租和懒人周末为例,虽然他们一个是短租类APP,一个是生活类APP。其共同点是他们的图片都是经过专人编辑,图片质量较高,同时对界面视觉要求较高,采用大图布局可展示更多的细节,帮助用户筛选对比,提升整体的界面效果。
综上,如果满分是五颗星,那么大图网格布局的图片细节展示丰富为5颗星、承载产品数少为2颗星、商品信息对比弱为2颗星、趣味性和新鲜感较高为4颗星。

什么时候使用?
当你的产品数量较少,图片有专人维护,同时从产品属性上看,用户需要通过图片来进行对比时,我们就可以采用大图展示,大图展示往往视觉效果好,多用于图片类、租房类、商品推荐等列表中。
两列网格布局
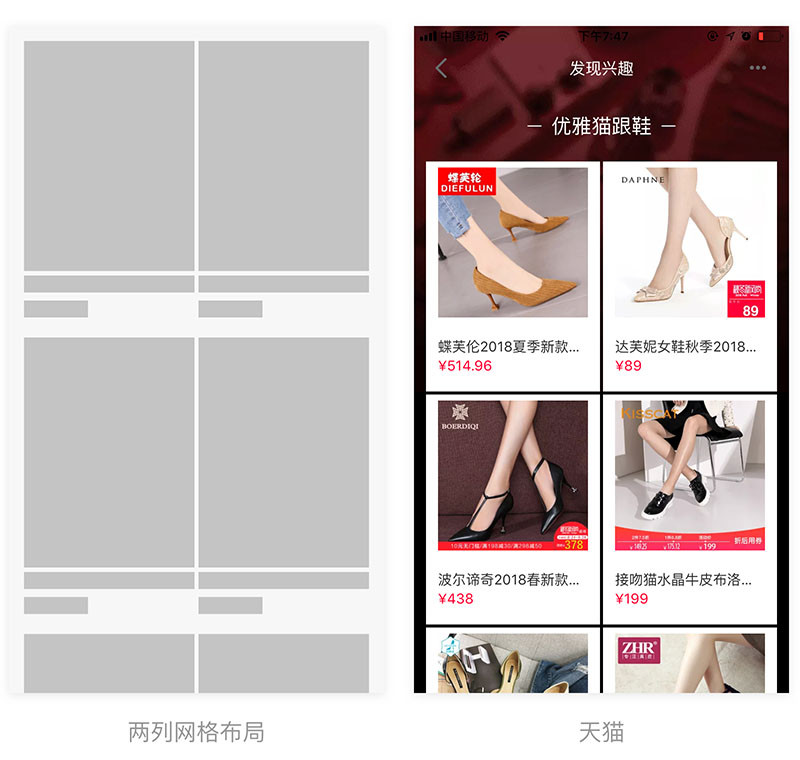
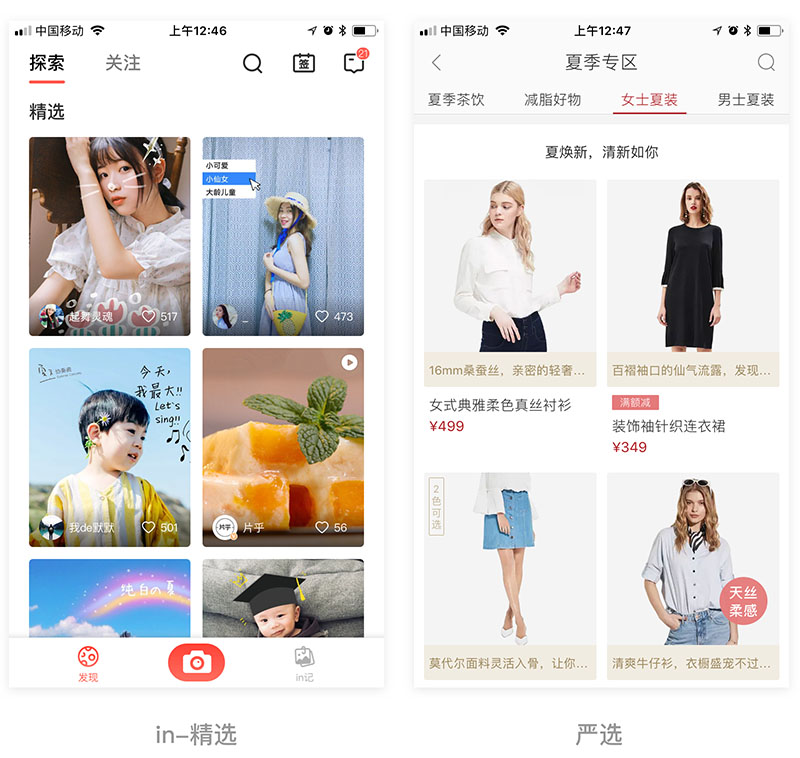
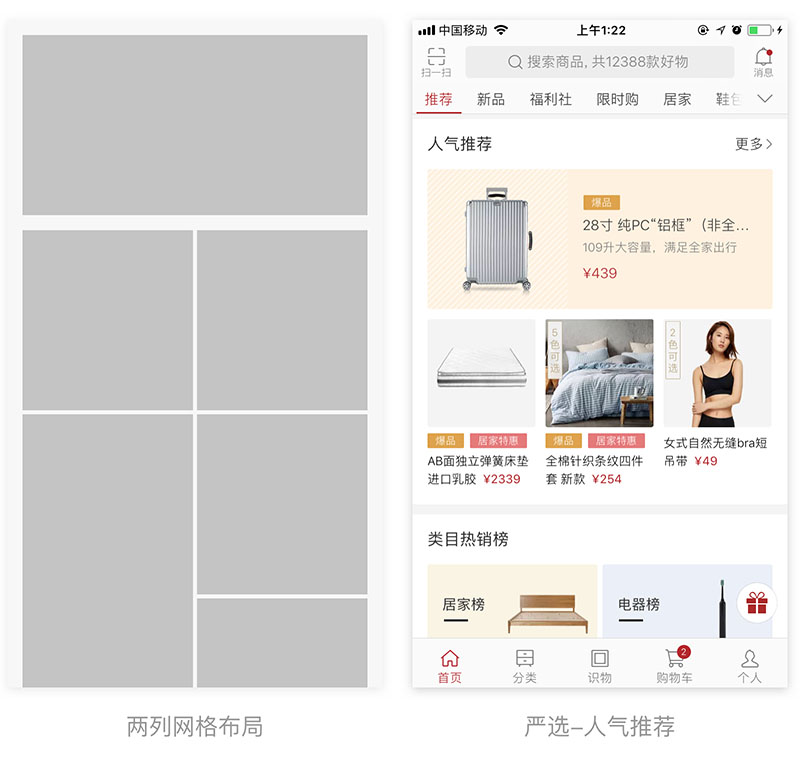
两列网格布局也就是将屏幕一分为二,图片和文字进行上下展示,类似一个网格,浏览次序类似一个Z字,因此产品都能均衡的被用户看到。例如:天猫、严选等商品列表。

相比于大图展示,一屏可展示更多的商品,有利于信息的对比,相对于列表布局,两列网格布局更适合用户目标不明确或者以图片为主的产品。
如图:

以in和严选为例:虽然他们分别为图片社交类和电商类,但其目的都是让用户通过图片选择自己感兴趣的内容。从产品细节展示来说,比列表布局更丰富;从产品信息对比来说,比大图更便捷。因此目前两列网格布局应用较为广泛。
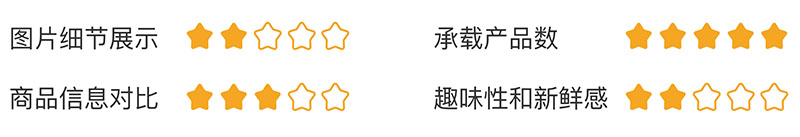
综上,如果满分是五颗星,那么两列网格布局的图片细节展示一般为3颗星;承载产品数较多为4颗星;商品信息对比较强为4颗星;趣味性和新鲜感一般为3颗星。

什么时候使用?
如果你的产品是以图片对比为主,同时又不需要大图展示时,即可采用该布局进行设计。两列网格布局往往和列表布局会一起使用。
两列瀑布流布局
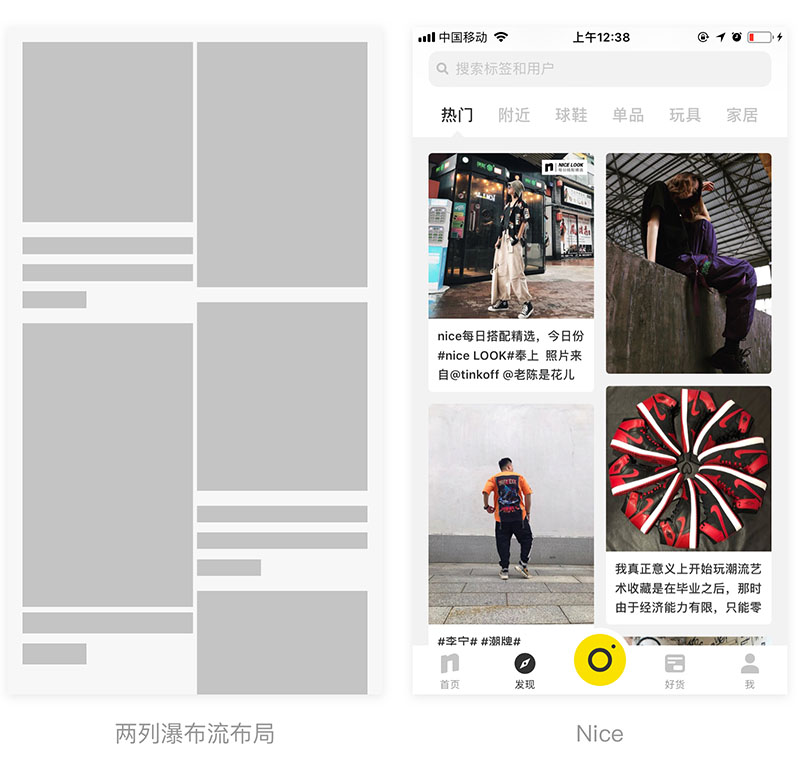
两列瀑布流布局也就是将屏幕一分为二,和常规布局类似,其中图片的宽固定,高随图片的尺寸变化而变化。相比于两列宫格布局,瀑布流布局采用不规则的Z字布局,让界面更有趣味性,避免视觉疲劳。

由于布局的高度由图片决定,因此,图片细节的表达更为有力,但其不足的是图片大小不统一,大的容易被看到,而小的容易被忽略。因此瀑布流布局多用户用户目的性不强,产品数量较多的情况。
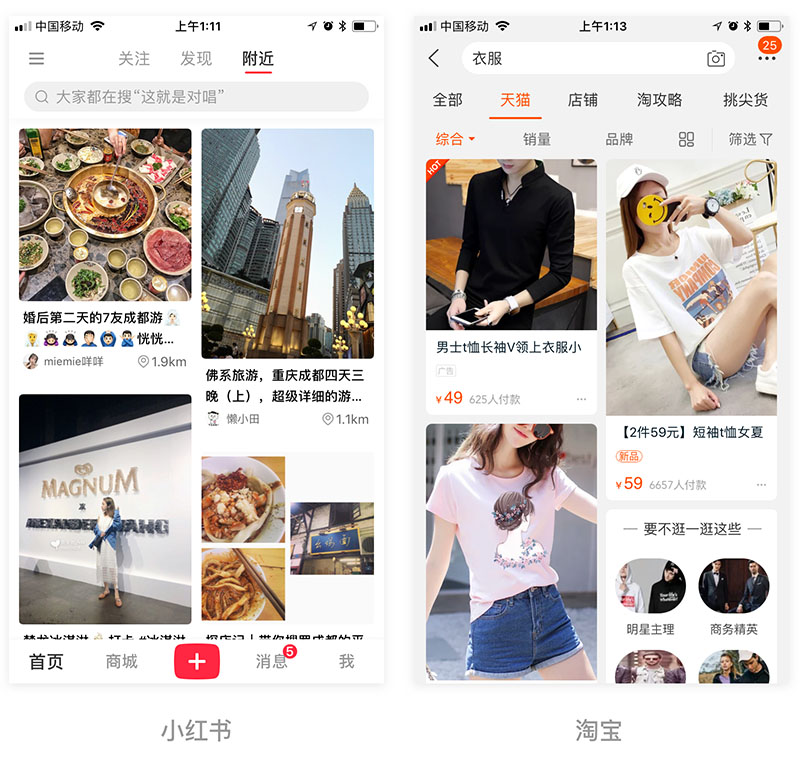
如图:

在汇总时我发现现在很多APP列表都采用了瀑布流的形式,以小红书和淘宝为例:他们均是以图片展示为主,同时图片多为第三方上传,图片质量不统一,产品数量较多,采用瀑布流提升了界面的趣味性,避免用户视觉疲劳。
另外,瀑布流还有个好处就是,类似上面截图淘宝的列表,可以增加商品分类标签,方便用户在操作疲劳时进行选择性筛选。
综上,如果满分是五颗星,那么两列瀑布流布局的图片细节展示较高为4颗星;承载产品数较多为4颗星;商品信息对比较强为4颗星;趣味性和新鲜感较好为4颗星。
如下图:

什么时候使用?
两列瀑布流布局和两列网格布局的使用场景类似,唯一区别就是两列网格布局在数量少时,或者用户目标明确时都可以采用。而瀑布流多用于用户目标不明确,同时产品数量多,可以无限下滑的时候。
两列拼图布局
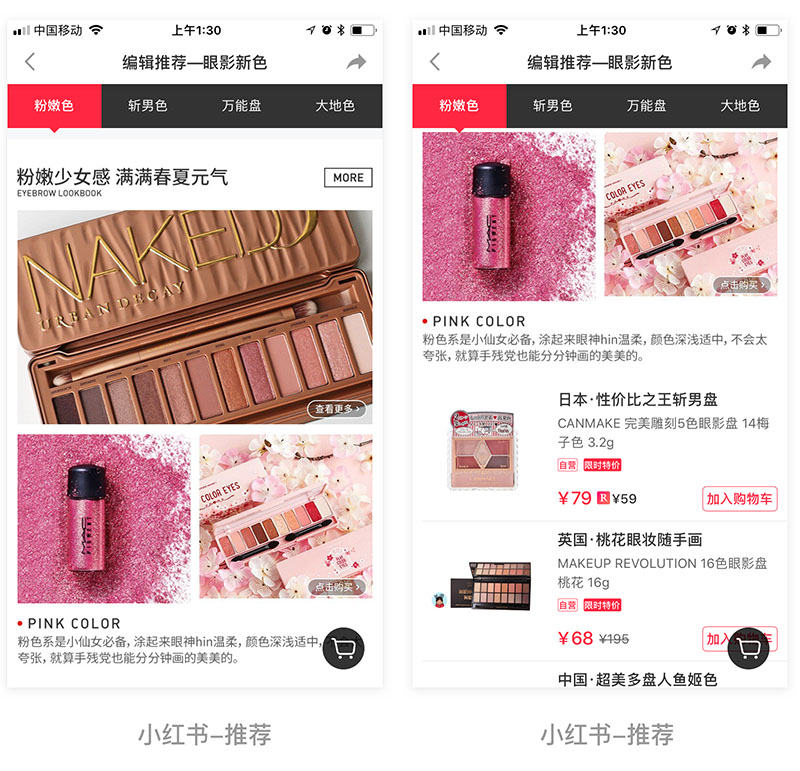
两列拼图布局,头部常以一张大banner的形式出现,下面是由几张图片以各种拼图形式呈现。一般来说,下面展示的信息都是和他相关列表的商品。
比如:严选的推荐、小红书的推荐等。

拼图布局往往图片有大有小,小的也很容易被忽略,同时编辑成本高,往往适合平台主动推荐的商品列表。我们可以将重要信息放到大图上,次要信息放到小图上。

以小红书为例:该页面可看成是专题页,采用拼图的形式展现,从不同角度进行产品的展示,最后在用列表进行产品信息展示,引导用户购买。
综上,如果满分是五颗星,那么两列拼图布局的图片细节展示丰富为5颗星;承载产品数较少为2颗星;商品信息对比较弱为2颗星;趣味性和新鲜感较好为4颗星。
如下图:

什么时候使用?
两列拼图布局,在列表中使用较少,因为不规则的拼图会导致维护成本过高,同时小图片很容易被忽略,因此多用于推荐页面中,图片由编辑经过处理之后在进行上传。
三列网格布局
三列网格布局,也就是将屏幕一分为三进行展示,也可以叫宫格布局。

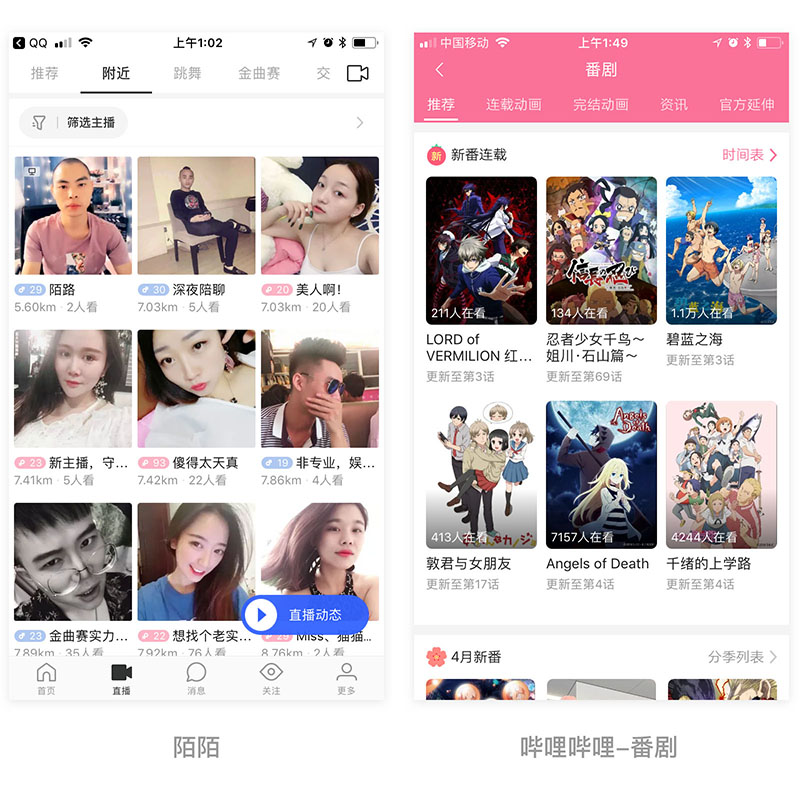
相比于两列网格布局一屏可以展示更多的商品,只是商品图片过小,不管是从图片对比性还是文字的对比性来说,三列网格都较弱,同时由于由于内容多,界面排版样式单一,趣味性和新鲜感都较低,如图:

以陌陌直播附近和哔哩哔哩番剧为例,这两个栏目用户在使用时目的性都较弱,用户的需求是通过查看图片进行快速筛选和对比。对于图片细节展示要求不高,对于趣味性和新鲜感要求也不高。
综上,如果满分是五颗星,那么三列网格布局的图片细节展示较弱为2颗星;承载产品数非常多为2颗星;商品信息对比较弱为2颗星;趣味性和新鲜感较好为2颗星。
如下图:

什么时候使用?
当你的用户再次操作目的性不强,同时产品数量非常多,对图片细节要求不高时,我们可以采用三列网格布局。
三列网格布局主要用于用户无目的操作,产品数量较大时使用,和列表式的区别是列表式以文字为主进行对比。而三列网格布局其图片对比和文字对比都较弱,往往用于用户目标不明确,需要通过展示大量图片供用户选择,同时图片对比性质教弱的产品。
总结
(1)列表布局
当你的产品图片质量较差,产品数量较多,需要进行文字信息进行对比的产品时,我们可以采用列表布局。
(2)大图网格布局
如果你的产品数量较少,你可以采用大图展示。如果你的产品是图片类,图片质量较高,同时产品以图片对比为主时,你可以采用大图布局。
(3)两列网格布局
如果你的产品是以图片对比为主,同时又不需要大图展示时,即可采用该布局进行设计。
(4)两列拼图布局
两列拼图布局,在列表中使用较少,因为不规则的拼图会导致维护成本过高,同时小图片很容易被忽略,因此多用于推荐页面中,图片由编辑经过处理之后在进行上传。
(5)三列网格布局
三列网格布局主要用于用户无目的操作,产品数量较大时使用,和列表式的区别是列表式以文字为主进行对比,而三列网格布局主要以图片进行对比。
作者:风筝KK,公众号:海盐社
本文由 @ 风筝KK 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








好文,但是感觉对用户有无目的性这点讲的不够清楚。
有价值
。。。。。。。。。。。。
。。。。。111
很好,继续加油……