真正优秀的动效应该是隐形的

毫无疑问,在UI和网页中使用动效已经成为大趋势。这种趋势是如此之明显,以至于越来越多的应用已经不是为了提升体验而设计动效,更多是为了强调动 效本身。设计师 Pasquale D’Silva 在2013年的 Web Direction South 上曾这样说过:
好的动效是隐形的。(作为用户的)你不应该注意到你正在看一个动效。
这是一个很好的建议,我们作为屏幕背后的设计和开发团队,事先在脑中设定几个原则:动效的存在必须提高可用性,令人觉得自然,含蓄,是给予用户反馈的一种机制。
在过去的一年里,我一直忙于Email Builder的工作,在这个过程中我对于网页中的动效设计有 了比较深入的了解,和本地的APP不同,它所面临的挑战更大,不仅需要考虑行距、间距、布局等等因素,而且所有设备和浏览器上动效的显示效果都不一样,这 也使得我们在力图创造最好的用户体验过程中,不得不妥协。事实上,我们在27寸iMac上实现了许多漂亮而实用的特性,但是因为在其他设备上运行生涩迟 滞,使得我们在最终发布的版本中未曾将它们放进去。
在概念和设计阶段,我们索设计的所有动效和交互原型,在最终释出的产品中,我们只保留了最实用效果最好的那部分。对我们而言,这样可以亲手挑选出最有用的动效,并且将它们放在最恰当的地方——那些提升用户体验的细节之处。下面是我们我们精选的一部分动效设计:
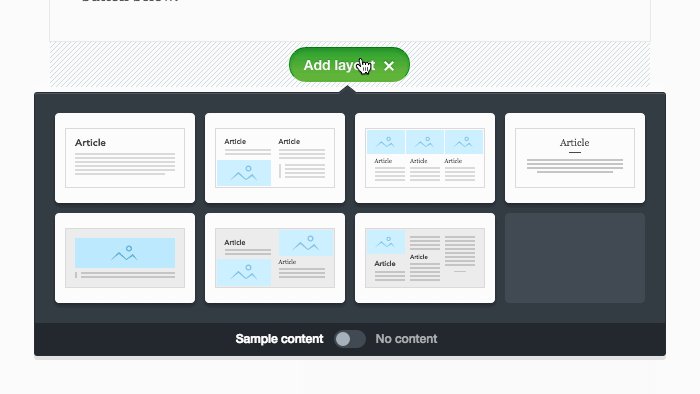
新增布局下拉框动效

当用户单击“Add layout”按钮的时候,下拉框会从按钮处淡入淡出显现出来,这个时候动效可以凸显下拉框和按钮之间的从属关系。
侧边栏折叠框

当你点击某个折叠框的时候它会展开,其他的框会折叠起来,动效令内容和标题之间自然形成关联。而“image”的标签页是稍微迟滞一会儿才逐渐显现的,这使得动效有了层次,也让用户注意到这些内容的所在标签页。
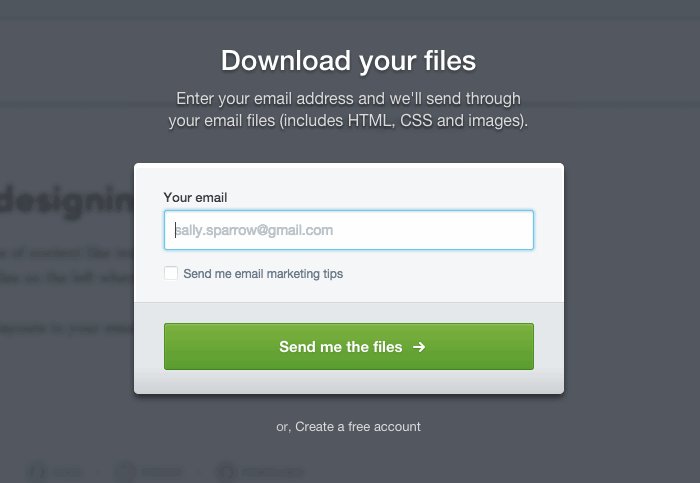
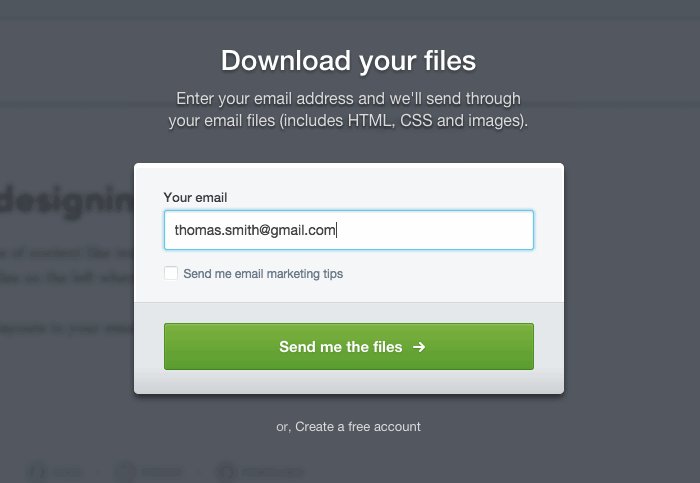
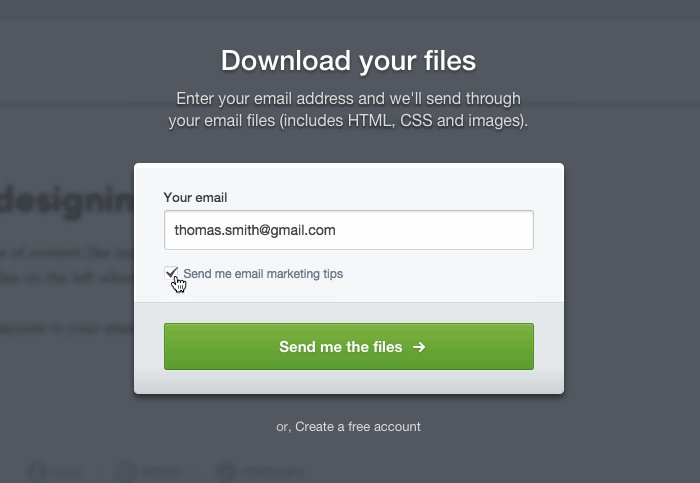
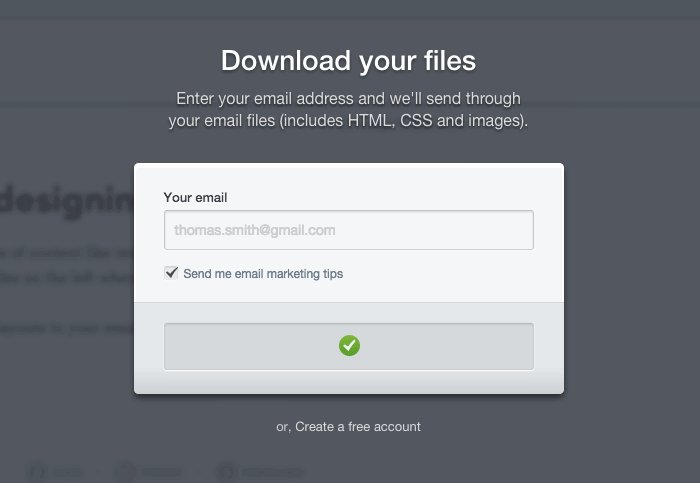
按钮状态

当你在等待某些事物的时候,你会觉得时间变慢了。所以,当用户在等待接收邮件的时候,我们会借助动效向他们展示后台正在发生的事情。在实际邮件发送时长不变的前提下,我们让用户的注意力不再空置,而是转移到动效上来,让他们感觉时间“变快了”。
添加或复制布局

当用户新增或者复制某个布局的时候,我们借助动效先创建一个空白区域,然后新布局或者控件会从这个空白区域中淡出显现,越来越清晰,从而暗示了“创建”的概念。
删除布局

当你的整个邮件布局中包含太多相似的区块,删除就不可避免了。当你删除某个区块的时候,下面的区域会向上滑动顶替这个位置,从而强调了删除的概念。
布局控件

当用户鼠标移动到某个布局的附近的时候,布局控件会显现。小控件会从对应的布局区域逐渐淡出到旁边,暗示了从属关系,让用户明白这些按钮所操控的布局是哪一块。
我敢确信,真正优秀的动效设计师能够轻松指出这些动效的应该如何提升。遗憾的地方在于,设备平台和浏览器的分裂以及性能问题,使得我们不得不放弃许多动效和精致的细节。值得安慰的是,至少我们确定现有的动效已经提供了足够优秀的跨平台用户体验。
越来越多的人开始探讨动效、设计动效、撰文总结并不意味着你得为每一个变化和细节设计动效。如果作为设计师的我们真正履行了我们的职责,那么用户是不应该注意到这些动效的。
优秀的动效,应该是隐形的,就像那些优秀的界面一样。
原文来自:优设
原文地址:medium
优设译者:@陈子木
- 目前还没评论,等你发挥!



 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求














