如何打造一个高大上的图片展示网站?

如何打造一个图片展示网站呢?光有漂亮的图片是不够的,重要的是合理的布局设计,为内容呈现提供基础。来看看以下的处理方法吧。
我想你已经搜集了许多德味漂亮的图片了,那么接下来你要怎么处理它们呢?藏于硬盘深处慢慢遗忘,还是Po到社交网络上晒晒人生?也许,将它们打造成一个高大上的图片网站是一个不错的选择哦~
所以,将摄影照片和设计作品包裹在HTML和CSS代码中,将是你要做的事情,但是在此之前,你还需要完成一项更重要的任务:为这些图片和内容构建一个合理的布局,设计一个优秀的页面。
不论你这个网站是个人博客,还是用作企业门户,这类图片展示网站在设计技巧上有着诸多共通的地方。掌握下面的十种处理方法,能让这个网站在逼格爆表,脱颖而出。
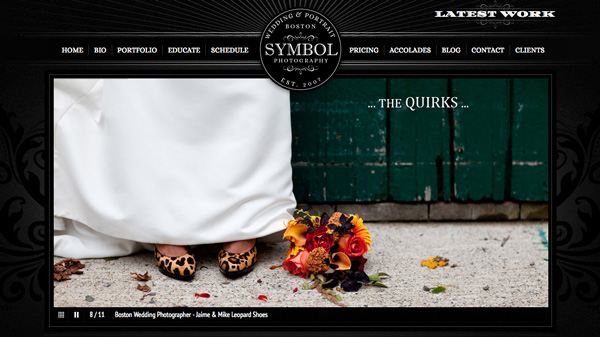
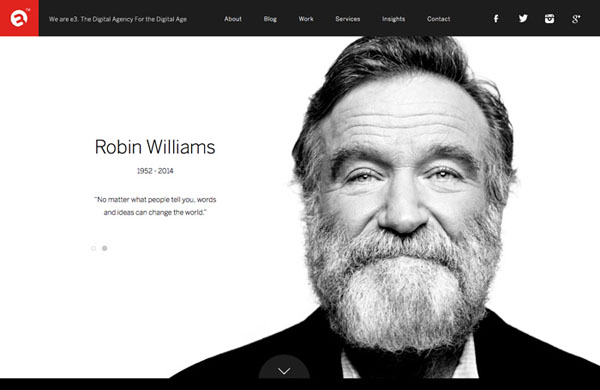
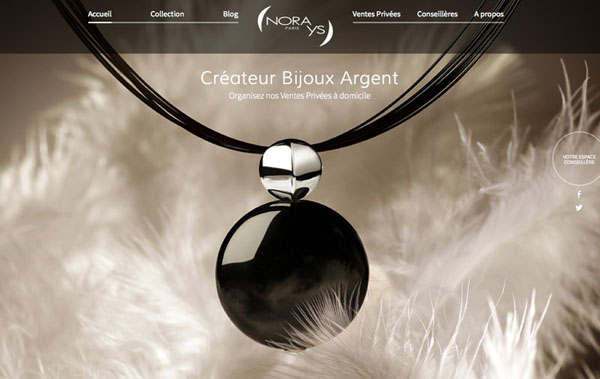
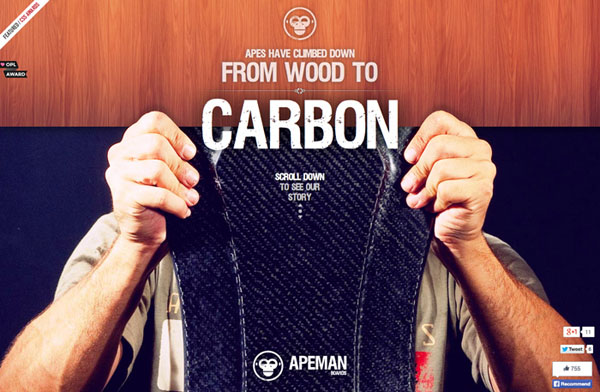
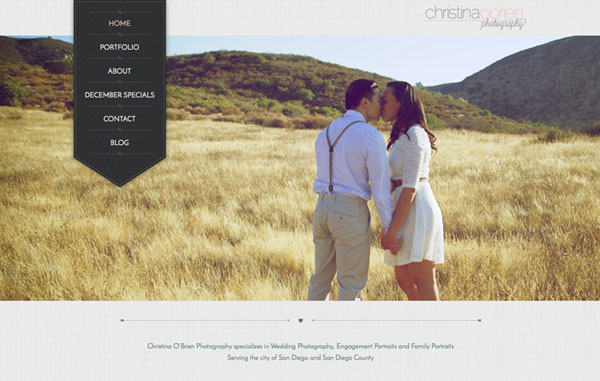
1、使用高清大图背景


将背景设置成一张极具性格或者富有冲击力的大图,是让用户眼前一亮的重要设计手段。
选择背景图的时候,仅仅只是大是不够的。这张图最好是拥有丰富的细节,有景深和层次,让人惊艳。一图胜千言,一张好图能够让用户在打开网站的那一刻了解更多文字无法描述的细节,不论是关于网站本身、作为设计师的你,还是网站所属的品牌。
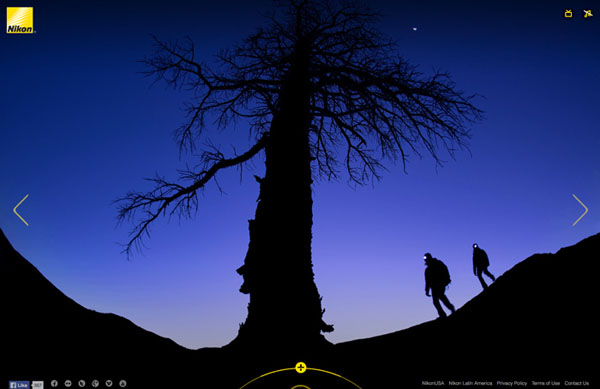
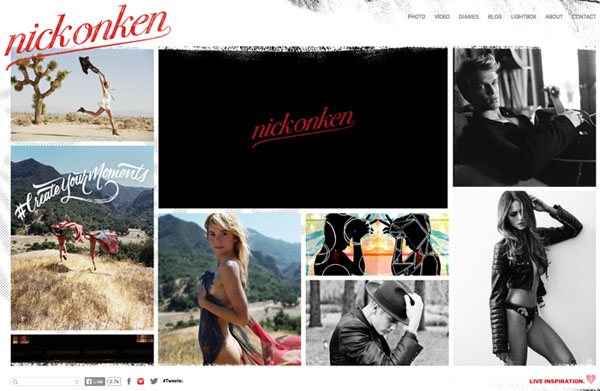
2、多图滚动播放能引起访客更多兴趣


多张图片滚动播放必然能展示更多的内容,能容纳更多不同比例、大小的图片内容,但是这还不是它全部的优势。
和选择背景大图道理相似,在选择滚动播放的图片的时候,不是越多越好,而是要尽量以最少产生最大的影响。尽量确保图片之间的相关性,但又不会重复。你可以在这里呈现更多的内容,网站不同的侧面,但是尽量让他们统一、专注并服务于网站本身。
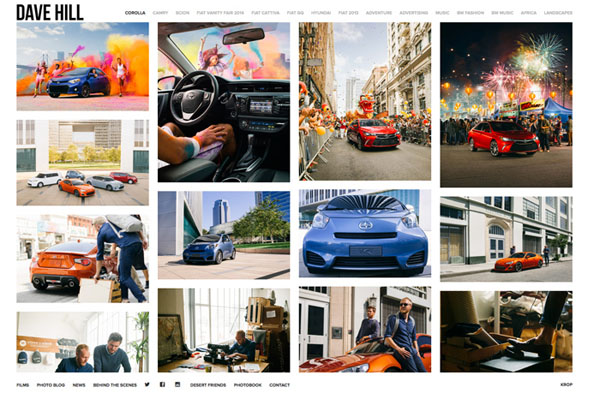
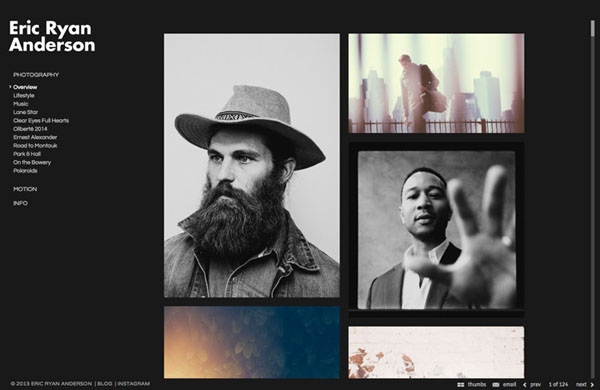
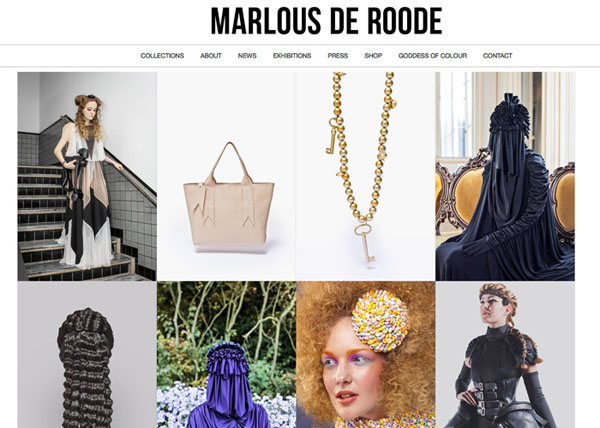
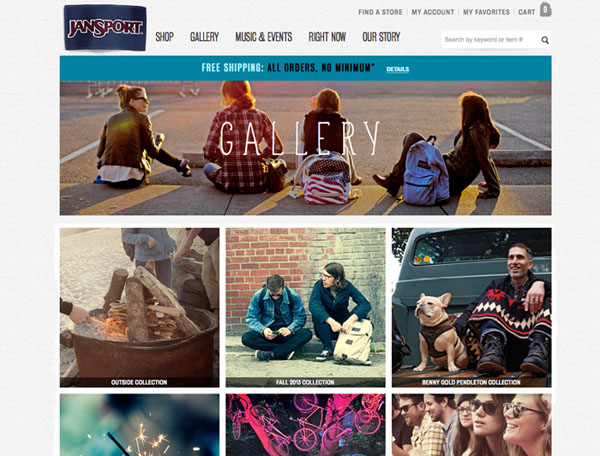
3、创建图片拼贴或者展示栅格


一组漂亮的照片能让网站看起来更加戏剧化,更加随性有趣。不过在选择照片、裁剪尺寸和分组的问题上,你需要稍微费心一点。Ajax 的滚动功能其实挺有趣的,通过照片分组展示和用户有了更多的互动。
在创建图片拼贴和栅格的过程中,还有一些问题需要注意。选择图片展示的尺寸和比例的时候,尽量让它们能被看清其中的内容,不要过大或者过小,同时大小尺寸也尽量一致点。对于头像和普通图片而言,这样的展示方式还好,但是细节丰富的景观图则不适合这样展示。
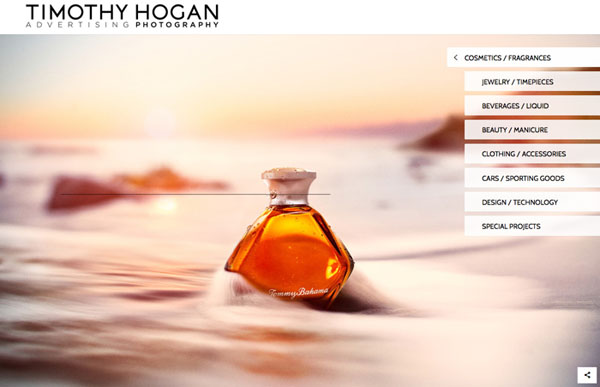
4、使用简约的风格


图片展示是你的网站核心,过多的修饰其实会将用户的注意力从图片上转移走。使用极简的风格能让用户更加专注于图片内容。
简约的按钮,直观的控件,合理的配色能让屏幕空间看起来更大,更适宜展示内容。
5、远离复杂多余的特效


实际上,许多设计师已经彻底告别了复杂的特效,不过这一点还是得多提醒一下。尤其是这类图片展示类的网站,高光什么的还是有多远滚多远的好。
高分辨率的图片要尽可能快一点加载,毕竟是大文件。所以,请记住,在设计动画、加载特效以及其他效果的时候,务必确保图片加载不受影响,如果有影响,就不要使用这些技术或者特效了。尽量简化特效和动效,视差滚动其实还不错,至少对图片没直接的影响。
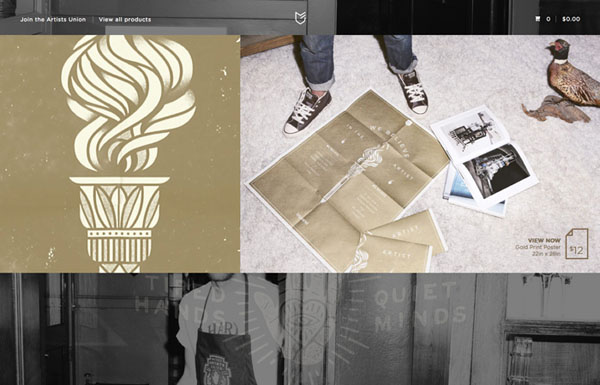
6、设计一个主题


有些网站的设计师会为网站设计一个有趣好玩的主题,这不仅更加便于图片展示,还能适当的炫技。他们有的会参考instagram 的风格来设计,还会借鉴Pinterest的瀑布流的样式,中性黑白配色主题可以突出图片,而涂鸦边框和色彩叠加能让网页富有个性。总而言之,为自己的网站设计一个长期使用的主题,还是蛮有用的。
当然,和上一条一样,效果可以适当使用,但是千万不要喧宾夺主,或者影响照片本身的细节。
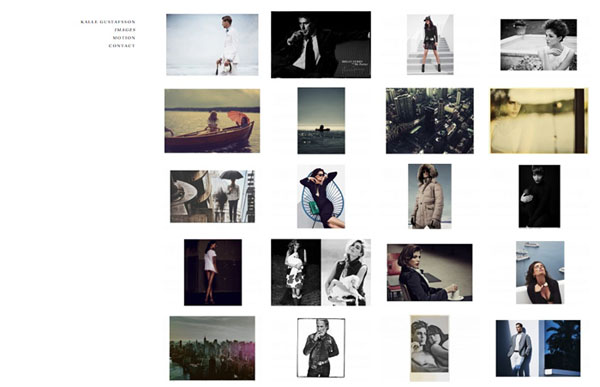
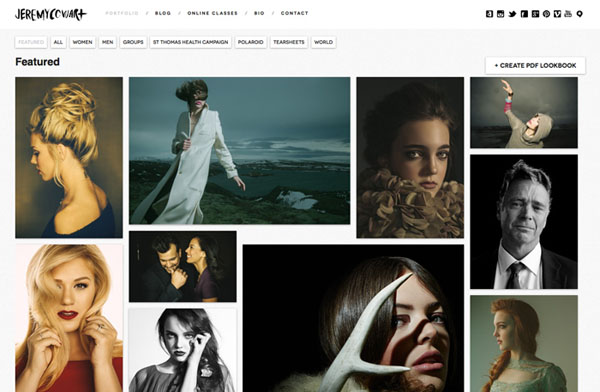
7、混合不同尺寸和形状的图片


不同于拼贴和栅格的展示方式,不同尺寸、方向、形状的图片整齐地拼合在一起,能产生非常优秀的视觉效果。
想想看吧,不同大小和内容的图片协调错落地组合在一起,这些不同所产生的参差之美,协调好色调和背景之后,这一大堆图片能让观者视觉不易疲劳,用户会在网站停留更长的时间。
8、图文混排


即使拥有一流的图片内容,如果文字和语言太贫乏,也会让网站显得单调无趣。合理地插入文本,在图片之外的地方点缀上按钮和其他控件,能让网站更加完备而丰满。
近几年比较明显的设计趋势是使用高清大图背景和幽灵按钮,这就是典型。图片为主文字为辅,按钮不会影响图片的整体效果。
9、控制对比度


对比度的控制对于网站的整体设计非常重要,这是毋庸置疑的。图片、文字和背景之间的对比,尤其需要注意。
黑白灰这样中性色调的背景都非常适宜于用在图片展示和摄影网站上,因为它们能和各种图片形成清晰的对比,便于用户浏览。而图片之间适当的留白和空间距离,能够赋予网站优良的浏览体验。
无论网站选取怎样的设计风格和审美取向,作为一个图片展示为主的站点,确保背景和图片之间的对比,让访客足以分辨出图片信息被背景内容,这是极为必要的。
10、针对图片进行设计


对图片展示为主的网站而言,真正意义上结合图片的实际状况来进行设计是最重要的。图片是核心!你若实现设计好某个布局,然后再填充图片进去,很多时候会出现各种狗血的事情。你看到一双39码的鞋非常漂亮,可买回来才意识到你的脚要穿41码的,任性,尴尬。
仔细看看你自己手头的图片,再设计相应的网页布局框架吧。正确的处理这些内容吧,你会发现过程中能省去很多麻烦。
结语
在我们所推荐的诸多酷站中,相当一部分都是图片和产品展示类的网站。优质的图片和优雅的布局让用户流连忘返,合理的布局架构为内容呈现提供了稳固的基础。少年,如果你技痒了,就速速来一发吧!
译者:@陈子木
来源:优设网
原文地址:designmodo
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







