手机屏幕尺寸扩展是如何影响用户体验设计的

大屏手机已经随处可见了,可是操作的用户体验并不如人意。发布会上的歌颂和叫嚣并没有解决所有问题,面对着优化大屏手机的界面和体验,依然需要继续反思……
造型千奇百怪的小屏手机叱咤风云的时代已经一去不复返了。事实上,近几年的行业趋势表明大屏手机,或者说巨屏手机,将会在很长的时间内占据主流。而现在,也是时候总结一下过去几年里,面对大屏手机时,设计师的失职。
如何界定大屏手机?
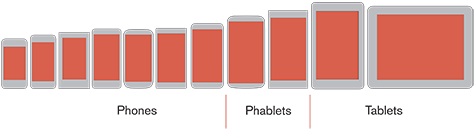
其实简单称之为大屏也不是特别准确,它的英文名称更为形象:Phone+Tablet=Phablet ,也就是说,它是传统手机和平板的结合体,Phablet。

因此,这些大屏手机实际上是超过我们手掌习惯的、可掌控的尺寸,但是又没有达到平板的级别。更准确的说,是屏幕尺寸在5~6.9英寸的那些大屏手 机。作为参考,iPhone 4&4S 的屏幕尺寸是3.5英寸,iPhone 5&5S 为4 英寸,iPhone 6 为4.7英寸,iPhone 6P 为 5.5英寸。
所以,仅需要看看屏幕尺寸就可以快速确定手机类型。
尽管Phablet在现在看来早已不是新东西了,但是绝大多数用户都还是从三星的Note系列开始知道它的存在,到现在满大街都是iPhone 6P之后才真正对它上心。最早的Phable可以算在三星的Galaxy Note头上,而这款手机早在2011年就有了。
追根溯源
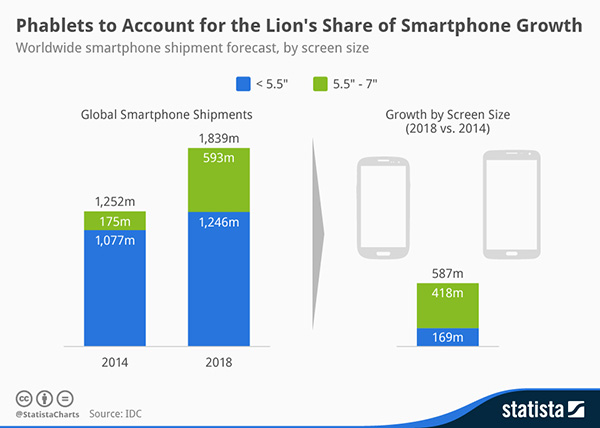
在以手机呼叫为主短信沟通为辅的功能机时代,绝大多数用户几乎不会通过手机购买内容,而现在则截然不同,用户在手机上购买数字内容早已不是新鲜事, 而且数字内容的消费会越来越多,这和手机屏幕的增长以及交互方式的改变分不开。根据Statista 的研究分析,从现在开始手机市场会以每年4%的比例增长,而截至2018年,大屏手机的增长率则预计会高达36%,不用多想,我想你能明白这中间有多大的 想象空间。

大屏手机的交互设计
大屏手机自然是大气炫酷,现在每天都有许多用户抛弃之前的小屏智能机加入5英寸大屏机的阵营。但是,他们并不确定更大的屏幕能给他们带来更优秀更舒适的用户体验,毕竟手掌并没有随之增大。因此,用户与大屏机之间的交互方式就需要进行调整了。
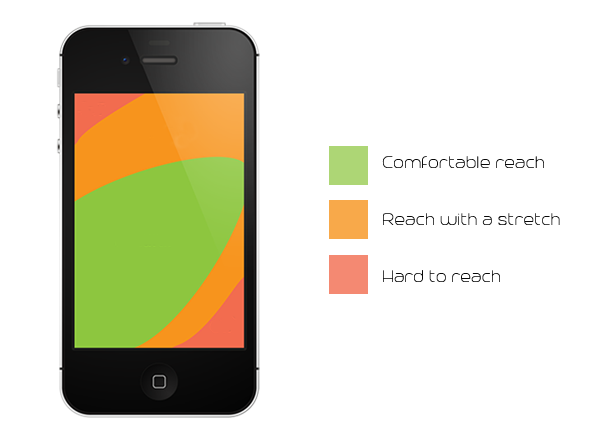
手机屏幕的拇指操作热区图你可能接触过,它标识出了人们握持手机,并标识出那些区域拇指易于操作,哪些地方难于触及。

其实,拇指操作热图最早是由设计师Steven Hoober于2011年的书《Designing Mobile Interface》中使用,其中的绿色部分被他称为“单手握持时拇指触摸最舒适的区域”。这些区域的测量是通过1333份观测分析总结出来的,这些分析数据还表明,49%的用户习惯于单手握持手机,用拇指操控屏幕,而用另外一只手做其他的事情。同样是基于当年的这些报告,还获取了以下信息:
- 36%的用户会双手环抱手机,用其中一只手的拇指操控屏幕
- 15%的用户会用双手握持手机并用两手的拇指操控屏幕,其中90%的用户操作时习惯屏幕竖着,而10%的用户偏向于横屏操作。
但是在“3.5英寸最佳”的时代过去之后,大屏手机上的操控又是怎样的状况呢?用户是否需要用力伸展拇指点击屏幕另一边缘的按钮,又或者他们的握持方式有所改变?Steven Hoober的最新研究数据表明,“用户单手握持的比例下降,会更多用上另外一只手,并且会频繁地切换双手操作,不论是输入还是握持。”这种状况已经延伸到不同尺寸的设备上,包括普通的手机、大屏手机以及平板。

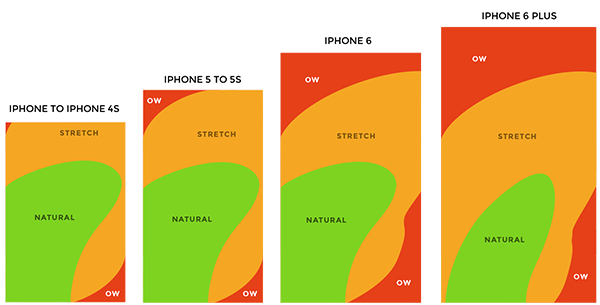
看看单手握持时候用户拇指的操作热区图吧,绿色的是舒适区,橙色的部分是手指用力伸展可触及的区域,红色则是拇指无法触及的区域。很明显,拇指操控 区域在这些大屏手机上并不大,用户也不会因此委屈自己的拇指来完成复杂的任务,“一手承担”全部的操作。所以,这也是为什么用户会调整他们的握持方式,适 应新的握持力度,尽量适应新的操控和交互方式,与大屏手机轻松互动。
这样看来,似乎能让人松一口气,单手考虑到目前大屏手机的尺寸和界面复杂的交互,所以用户在绝大多数的情况下其实依然是用一只手来承担握持的任务(握持方式有所改变)。这样一来,为了同时兼顾握持和交互,在大屏手机上,用户最舒适的操作区域依然很接近之前的拇指舒适区。
可惜的是,实际状况并非如此。
如何为大屏手机设计界面/交互/用户体验
作为大屏手机领域的先驱,三星Galaxy Note系列为市场和用户作出了巨大的贡献,但是涉及界面、交互和用户体验之时,它唯一的贡献可能就是那只手写笔了。另外一个尴尬的现实是,绝大多数的Note用户几乎没用过他们的手写笔。
相应的,苹果公司看起来在大屏优化上更加上心。iPhone 6P的发布将所有的问题摊了开来,iOS的设计师为此追加了诸多“可达性”设计,比如双击Home键之后,屏幕顶部的内容会向下推至舒适区,方便用户操 作。这里面许多设计都是典型的妥协之后的结果,在设计上有所提升但是不够好。而iPhone之外,还有千奇百怪的Android手机,它们基本上就是八仙 过海各显神通了,UI和交互设计上的品质就更不好说了。
Luke Wroblewski 还提供了另外一个解决方案:将最重要的交互点移动到屏幕底部,并根据这些按钮/控件/操作区域的重要性,由下往上排布。(国内手机厂商魅族在设计 Flyme的时候推出了Smartbar的解决方案,和这个思路基本一致)对于iOS而言,能沿袭这种方案来进行设计自然是不错的,Android也是如 此,但是苹果和谷歌只能控制系统上的设计,而具体的APP开发者和设计师还需要在这个上面进行更深入的考量。

最后的思考
大屏手机的普及程度还在快速增长,更大的屏幕和更丰富的数字内容正在重塑我们这个时代,移动端设计正在悄无声息地改变着一切。在大屏手机的UI、交 互和用户体验设计上,我们还需要了解更多的实际情况,搜集更多数据支持,并且在UI/UX的决策上有更多的考量。最近两年所有的手机和手机系统发布会上, 每个主讲人都在强调“我们在大屏机界面优化上有特别的技巧”,但是实际使用的时候,千奇百怪的操作方式依然令人感到不自然。未来,还有很长的路要走,这其 中的空间,还很大。
原文来自:优设
原文地址:designmodo
优设网译者:@陈子木
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







