80%的用户时间停留在前三屏,然而八年前完全不是这样
这篇文章从一个眼动实验得来的数据分析用户对长网页的阅读习惯,以及对比八年前的数据发现用户行为的惊人变化。最后探讨一下用户行为与体验设计的时效性问题,以及从中得出的更深层次的思考。

一、长网页的眼动研究

最开始的时候,人们是不知道电脑屏幕是可以滚动的,直到1997年长网页才开始普及。然而,那个时候虽然大家都知道可以滚页,但还是不太习惯。
在无限加载都见多不怪的今天,不滚页的网站反倒非常罕见。甚至很多网站把首页当作封面,真正都内容在第二屏才开始。
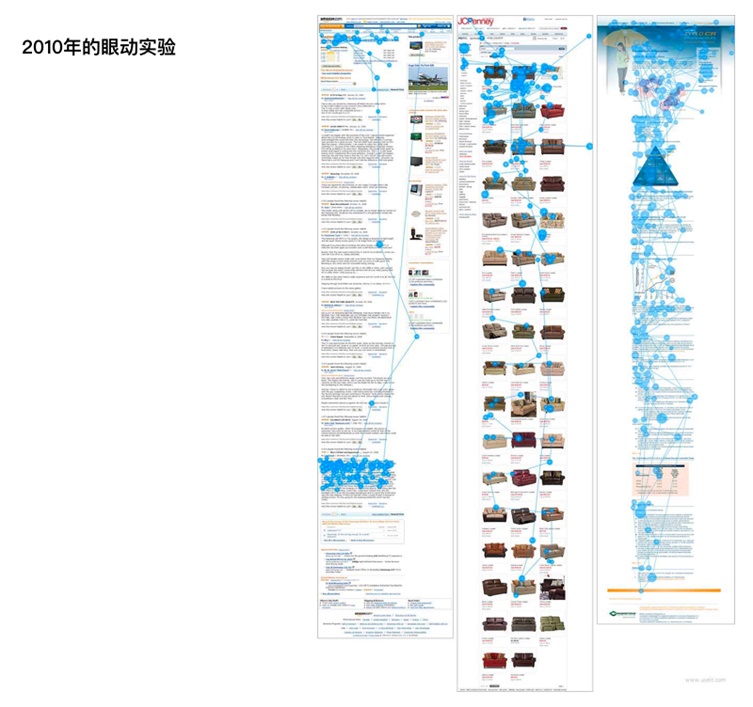
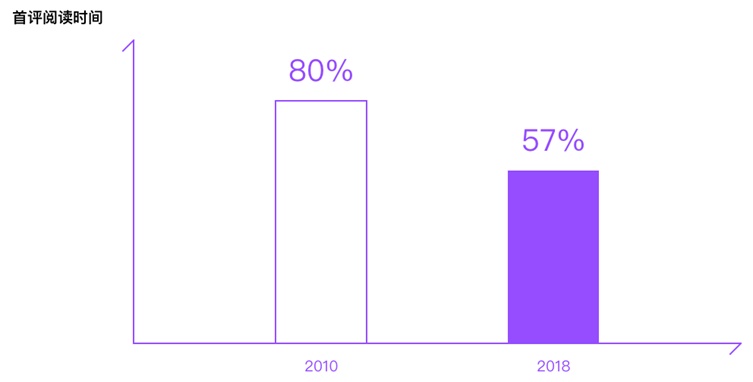
2010年,Jakob Nielsen(发表尼尔森十大可用性原则)做了一个眼动实验,发现用户平均花费80%的阅读时间在首屏。
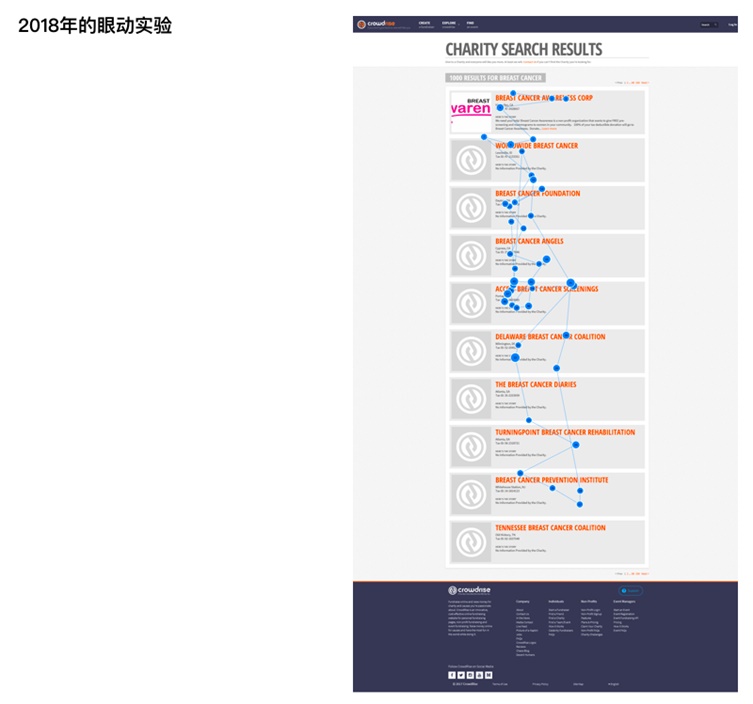
2018年,Nielsen Norman Group (尼尔森与诺曼创办的体验设计咨询公司)里的 Therese Fessenden 又做了一次实验,发现最新数据与八年前已有显著的变化。


二、2018年的用户如何浏览网页?
1. 首屏外
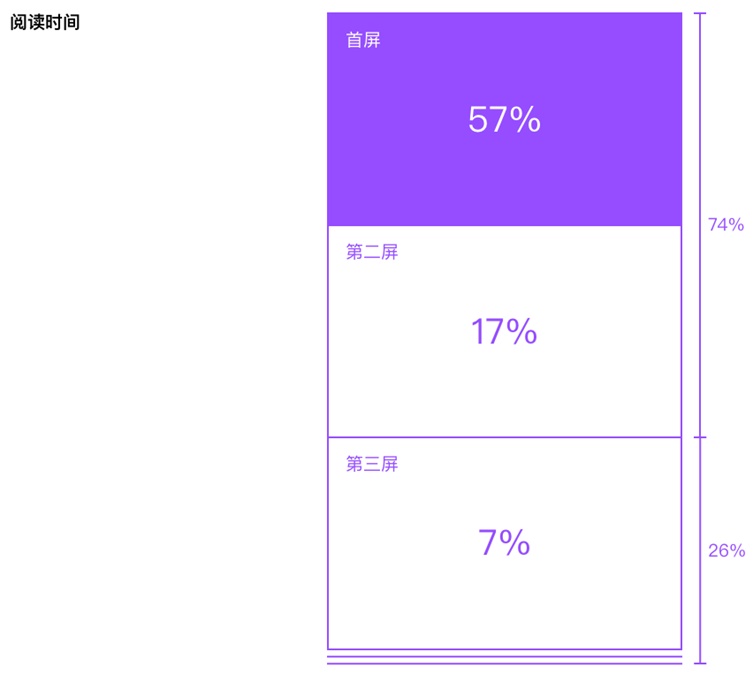
如题,用户把大约80%的时间花费在前三屏,其中首屏占了超过一半(57%),前两屏加起来占了3/4(74%)。所以实际上占大头的还是前两屏,第三屏7%的占比其实并没有什么影响力。
很显然,如果重要信息不摆在首屏,被用户忽视的几率依然超过一半。如果放在第二屏之下,那3/4的几率是看不到了。

2. 首屏内
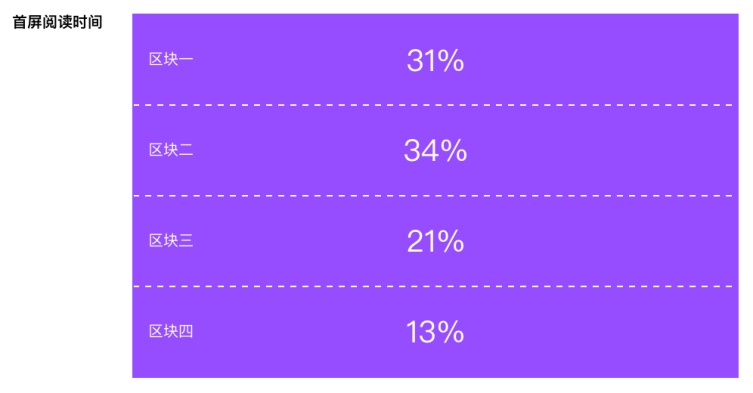
既然首屏这么重要,那不妨单拎出来。如果把首屏平分为4个区块,实际上用户最关心的区块不是最上面那个,而是第二个(虽然两者相差也没多大)。
总的来说,首屏上半部分比下半部分明显要重要多了,但也没有戏剧性的差异。

3. 搜索页
上面的数据是普通网页的,但是搜索结果页的表现稍有不同。
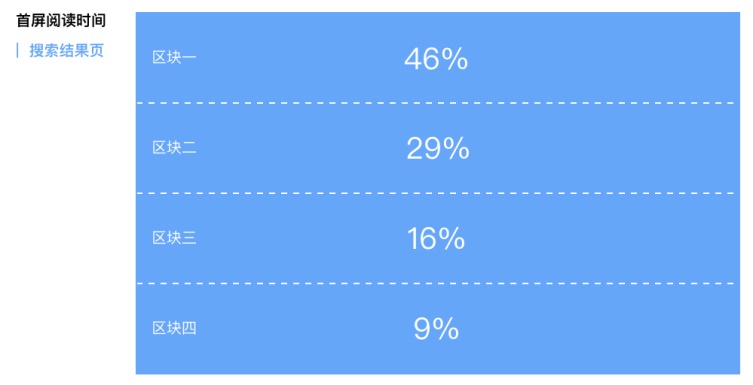
对比下图会发现,在搜索结果页用户对滚页更没耐心一些,将近一半(46%)的时间都花费在了第一区块,前两个区块的总占比达到3/4(75%)。
可能是因为用户对搜索匹配有一定的预期,认为有用的信息应该已经被自动置顶。百度卖那么多搜索排位,可见这个确实是有价值的。

三、用户体验的时效性?
交互设计对于中国的互联网来说,感觉好像是近十年才出现的新鲜玩意儿。但人机交互的学术文档实际上可以追溯到半个世纪之前,衍生于心理和计算机学科,可见用户体验研究也是有一定的历史根基的。
这么长的时间,随着智能设备普及化、各种黑科技日新月异,难道用户体验研究不也需要快速迭代才能跟上时代的步伐吗?尼尔森可用性原则发表于1995年,这种十多年前的设计原则是不是已经过时了?
1. 用户行为有时效性
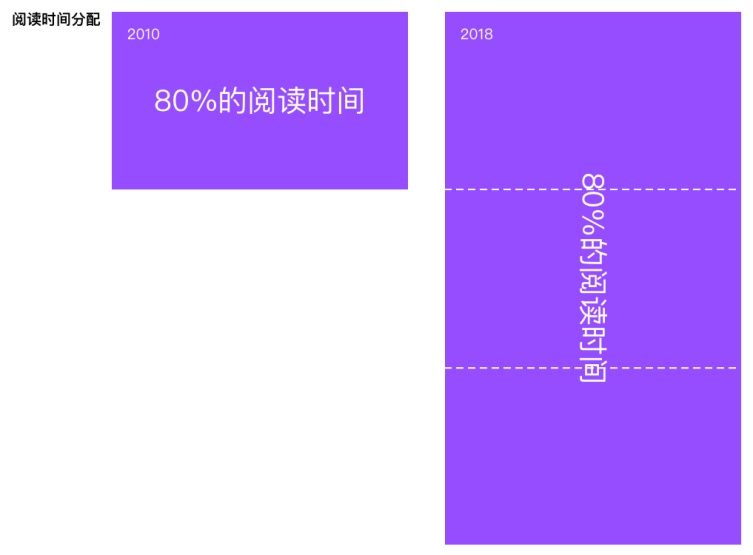
如题,2010年用户把80%的网页浏览时间花费在首屏;2018年用户把相同比例的时间花费在前3屏。也就是2010年用户看完首屏的时间里,2018年的用户已经看完第三屏了。

如果单看首屏,2010年用户把大部分时间(80%)花费在首屏,而2018年,用户在首屏花费的时间比例只比一半多一点(57%)而已。也就是说近年来用户会把将近一半的时间花费在首屏之外的区域。

总的来说,这八年来用户的聚焦点从网页顶部扩散开来了,而且这个变化不小。原因有两个方面:
- 一是在接触了更多的长网页后,用户更加习惯滚动翻页了。
- 二是网页设计更加进步,用户被吸引往下继续滚动翻页。对比一下上面普通网站和列表式搜索结果网站也会发现,整体设计过的普通网站的阅读时间分配更加平均一些。很多网站在设计上下功夫,让用户感觉需要继续往下看才能浏览完整信息。
2. 设计原则是长久的
以前写论文时,经常遇见好几十年前的人机交互研究,这对于历经国内互联网飞速发展时期的我来说,是有一定冲击的,甚至怀疑这些老旧的研究是否还有借鉴价值。毕竟撇看用户不看,不可否认设备体验、软件设计这么多年来早就已经天翻地覆。
上文已经提到过,尼尔森可用性原则都是1995年的东西了,那个时候我家电脑还是 DOS系统呢,这么老旧的设计原则还能对当今的体验设计起到帮助作用吗?
尼尔森本人就验证过了,分别在1994年、1997年和2007年做了跨度13年的验证,发现过去的可用性问题这么多年来大部分都照旧存在。改变的部分非常少,通常与技术更新、设计规范、用户习惯等有关。
总的来说,就是一句话,江山易改本性难移。社会习惯会随着科技发展产生变化,但是人的心理千百年来亘古不变。
体验设计其实存在着两个层次,表面上是暂时的行为认知,更深层次的,是人的本能和需求。前者会随着时代变化而更替,后者才是难以改变的本质。
参考来源:
- 《Scrolling and Attention》
- 《Scrolling and Attention (Jakob Nielsen’s Original Research Study)》
- 《Change vs. Stability in Web Usability Guidelines》
- 《Scrolling, Scrolling, Scrolling》
作者:Z Yuhan,华为和鹅厂设计师,曾在英国学习人机交互,愿意和你一起由浅入深看懂产品体验
来源:微信公众号:「体验进阶」
本文由 @Z Yuhan 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Pexels ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








真棒,问我实实在在的看完了,看来我不是这个时代的产品··
好文,资源也很好,点赞!