四个方面分享:首页改版的设计思路
本文作者主要是针对新用户转化和导购效率、以及在接到一个方向性的改版目标后设计师如何转化为需求语言并制定设计目标这些问题有一些个人经验。enjoy~

前两天抽出时间整理去年的作品集,在回顾一款小说产品改版路径后发现,首页改版的思路:主要是针对新用户转化和导购效率、以及在接到一个方向性的改版目标后设计师如何转化为需求语言并制定设计目标这些问题有一些个人经验。
作为视觉设计师,利用我们本身的优势——设计思维(IDEO提出的Design Thinking,一种非常实用的产出突破性解决方案的设计方法论)来寻找产品设计中的机会点,也是一番相当有趣的体验。这里做一个简单的记录和分享。
因为本次改版参与的环节比较靠前并且视角更为宏观,设计师有更宽阔的解决问题的施展空间。拿出一份让人信服的解决方案(而不是一张简单的设计图),也就要求我们有一定的判断问题和重新定义问题的能力,我把我的工作流(体现在思考过程中)分为以下几个方面:
- 需求拆解
- 模型搭建
- 设计指标
- 视觉呈现
在定义分析问题前,为了更好的理解产品并确保思路的任何扩展不会偏离目标设定,我们在产出idea之前要尽量弄清这些事情:
- 改版意图和目标
- 近期和远期的规划(如果有)
- 渠道
- 用户构成:区分用户类别的画像,画像越是清晰越有助于定义问题
如果条件允许,做一份大纲清晰的竞品调研和用户分析,有助于挖掘用户潜在的需求和心理。如果有老版本,可以看看用户在转化过程中的细分数据,例如在整理新版本的设计思路时,产品同学为我们提供了一份非常详细的埋点数据,我们摘录了其中一些比较关心的,这对于我们逆向推测用户意图、行为路径、使用偏好是有帮助的。
简单来说,我们需要掌握一些能弄清产品现状且能为将来的设计决策做出足够有力依据的信息,并不需要面面俱到,你对哪些地方有疑问,去找线索就对了。
以本次改版举例
改版背景
从渠道性质来看,现有用户是一群阅读倾向明确、质量较高的深度小说用户,目前首页主要采取机器推荐的书单列表,能够胜任基本需求。
但是对于未来逐步会开放的正常渠道用户而言,用户构成、意图更复杂,画像刻画和兴趣偏好更难获取,首页作为初始转化的关键节点,在小说导购和分发上就要有更周全和灵活的应对,不能单单只押宝个性化推荐这一条通路走到底。
除此之外,产品大大们希望在留存和活跃上可以来个小飞越,顺道探索一下针对小说用户首页信息流的突破点。
需求拆解
显然,提升活跃和留存是一个结果,我并不能以此作为设计目标。定义问题比解决问题更为重要,所以值得花点时间。我上面说过,在定义问题之前我们需要弄清一些事情(请往上翻),这些事情会决定设计人员对产品的理解深度,影响你对问题的判别能力。理解的越深刻,在这一阶段‘我们要做什么’这件事就越容易找到答案。
我们最希望的是——“让用户可以更快速找到他想看的,并看得更多”。我将它转换为需求语言,得到更准确的表达:
针对深度小说用户——
(1)持续转化
我们需要让用户在消费完一本小说后迅速开始下一本,最好中间没有缝隙。
(2)完善推荐机制
除了按照兴趣标签做单一题材的小说推荐,是否可以根据他的个人画像或者利用大数据分析兴趣标签间的重合度和关联,来进行智能推荐,拓展用户的阅读范围(举个不是很准确的例子,就像我在音乐软件里只订阅了后摇一种曲风,但有时给我推送的迷幻音乐也会格外迷人,正是因为这些‘出其不意惊喜不断’替换了‘千篇一律的审美疲劳’,用户才不会轻易弃坑)。
(3)培养用户忠诚度
发散一下,是否可以通过产品自我建设来打造品牌特色,打破单一阅读器的定位,加厚产品壁垒。
针对新用户、非深度小说用户——
导购升级。在用户阅读倾向和意愿比较模糊的前提下,首页想做到对所有用户都有足够的吸引力,需要将“书”包装起来展现(引导他们的方式不同于深度小说用户)。“书”作为最基础的要素,可以由一些更易感知的组合形式集成和推送,这些更易取悦和信服的集成模块更容易触发阅读兴趣,用户会更自然的接受。
我举个例子。在我们做的一个小访谈中,我发现了很多非深度小说用户有这样一个特点,没有自己固定的找书渠道,不泡书圈,对题材和作者不敏感,这就像是你要给一个非数码产品发烧友推荐一款电子产品一样,你反复强调产品的技术参数和性能对他进行有效决策可能帮助并不大。我们要提升导购成功几率,就要换成他能听懂和能感知的角度。
例如,通过运营基于热点或兴趣的专题内容推送书单,定位到具体的小说推荐;权威推荐、编辑精选或热销榜等等都属于这些“能被感知到的角度”。总而言之,针对这部分用户,需要设计一种更为精巧的导购方式来缩短“书 – 用户”之间的距离,降低非重度用户因为这些“技术性门槛”造成的转化困难(不懂得怎么找书,不知道要看什么题材却又不代表什么题材都会看得下去)。
(2)小说的评价体系
这一点是上面一条的补充,在不知道作何抉择的时候人们普遍更容易相信权威。所以书的评价体系作为一种最具效果的外部“显性身份”让优秀的小说更容易被筛选出来。
笔者补充一下,在这个阶段先不要去想我们是否能申请到这样那样的资源,把问题定义清楚然后基于这个问题把所有可能性和观点做一个记录(基于问题发散,而不是天马行空的发散),我要做的是站在一个高点去找迷宫的通路,俯视的角度会让我看清迷宫里所有路线的走向。反之,如果最开始就是在别人给的结果里去找解,找到的答案往往是“意料之中”的,你可能会错失一些有意思的“设想”和“空间”。
就像在这次改版中,在看到提案后需求方表示这是提前一步帮他们做了一些想法的试探和验证,灵活处理限制并在制约里做平衡,我们最终也得到了一些不错的结果。
模型搭建
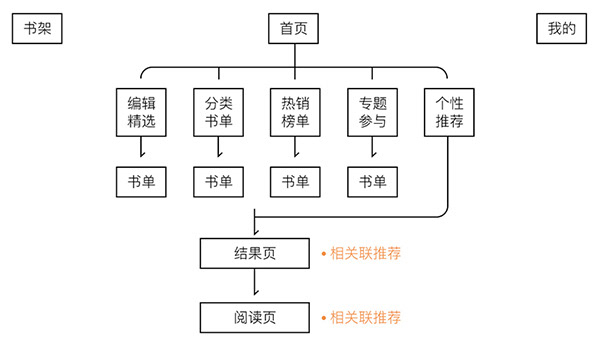
将上面的思路放在一个可串联的骨架中来设计用户路径:

这是我最初的构想,后面的提案也是按照这个结构进行的,首页大致分为两部分:
- 一部分是在有限的屏幕高度之内对普通用户进行小说导购,不论是PGC内容、活动还是以最简单形式打包的榜单书单,他们所最终指向的底层都是小说;
- 另一部分是基于智能推荐的书单列表,在最后纵向填充首页内容。在阅读意图明确的结果页和阅读结尾处给出相关联推荐,提升持续转化的机会,抹平让用户跳出查找的空隙。
设计指标
略过谢谢。
用户最终会不会读一本小说最终还是取决于它的内容,这是不同于那些“显而易见”的商品的,所以我觉得无法以单纯的点击数据或者访问深度去衡量,最终还是需要结合整体指标和各部分的行为数据来查看我们的“设想”是否可行。
视觉呈现

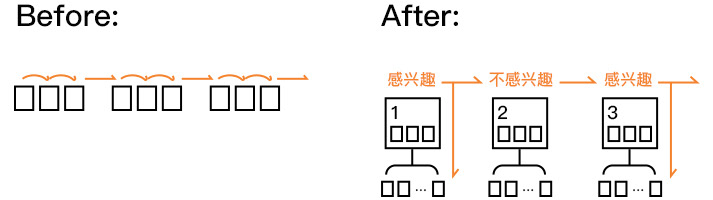
线上浏览的路径劣势是:盲目的浏览很容易造成用户兴趣和耐心的流失,信息密度低空间利用率低。优化后补足了这些问题,让用户可以迅速定位到感兴趣的模块,更聚焦在他需要的有效信息上。每一个模块优先露出一定的头部推荐,改善查找过程的体验。并且使用左右排版原则增强信息密度,在有限的空间内争取更多的内容曝光机会。
下面是首页提案(这里不展示原稿了)
方案一描述:
在视觉设计中,书应该被视作设计的主体对象,不应该有过多的视觉元素干扰,况且我们的优化目标之一也是希望提高屏幕的利用率来加强小说的曝光机会,所以大面积在图形上的刻画可能对此帮助并不大。但是产品也需要通过可视化的呈现来让用户感受到产品的品牌特点,于是我把这种产品调性的烘托放在了致意纸媒的版式设计上,通过版式营造出不同的界面观感来区分我们的“不同”。
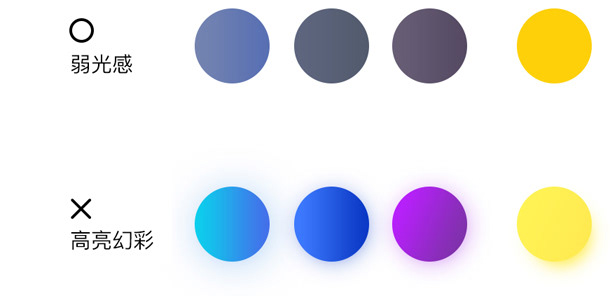
因为我们的用户阅读时间集中在晚间,为了让阅读更为舒适,我们需要营造一种安静柔和的氛围。在色彩选用上,我选择深色灰度的色彩以避免强光对眼睛的刺激,使用过渡更缓和的渐变,让质感看起来更软。

方案二描述:
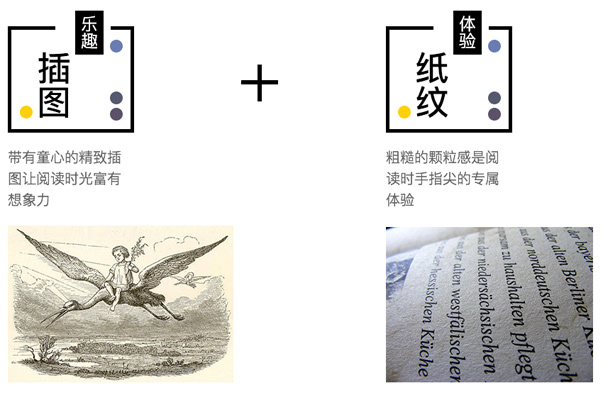
方案二的灵感主要来自于我童年关于阅读乐趣的记忆。在电子阅读替代传统纸质阅读前,人们对于读书这件事似乎有更丰富的体感印记,书的大小重量影响着你的握感是否舒适,手指尖能感受到纸张的粗糙纹路,周围环境对于阅读氛围的影响,以及阅读时来自心底的一种奇妙的仪式感。我记得小时候我的第一本读物是一本精装安徒生图画,虽然不太能看懂文字,却对于字里行间印在粗糙纸纹上的插图格外感兴趣,在这个方案中我把这种乐趣记录了下来。

这里示意一下就不贴最终效果图了,以上就是本次首页改版的具体思路,可能也不光局限在此,主要是在构思方案的时候需要把一整套思考逻辑的始末想清楚,再针对某一个页面优化,不然很容易丢失方向只沉迷在追求片面的效果上,笔者还是这样认为:定义问题远比解决问题重要,不要在别人给你的结果中找解,找问题的过程意义重大,这是创新和突破的关键,请注意培养这种思维习惯。在执行的过程中始终贴近问题的源点,有理有据,最后给你的方案中加一点blingbling的特效,一切都会很美好。
作者:@frmsyu,个人作品主页:https://www.behance.net/frmsyu
本文由 @frmsyu 授权发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pixabay,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
产品经理在不同的职业阶段,需要侧重不同的方面,从基础技能、业务深度、专业领域到战略规划和管理能力。
















挺好的