APP界面设计中的趋同化:近期看来是有益的
为什么如今的APP UI设计如此的趋同?这也许是件好事。

现在,当你打开 Instagram、Airbnb、Apple Music、Twitter、Dropbox 这些应用的时候,乍一看很难区分清楚彼此的区别:带有圆润边缘、现代感极强的非衬线字体大标题,极简的黑白色调为主的界面,大量的留白,少量的提亮色甚至没有提亮色。
这种现代的界面设计风格,乍一看很简陋。而具有讽刺意味的地方在于,它们出自于最大的公司,是最受欢迎也是受众最广的产品,在视觉观感上,让人觉得「几乎没有被设计过」。
Instagram 的深蓝的页头怎么变了?Lyft 中经典的亮粉色元素怎么不见了?这些有着深厚底蕴的品牌是否已经放弃了标识性的设计?又或者是它们开始共享相同的模板了?

问题在于,这不止是 Instagram 和 Lyft 这样了,有迹象表明,Google 这样的大厂也有类似的倾向。比如Gmail 中标志性的红色大幅度减少,白色的背景,白色的交互按钮,白色的输入框,其他的Ui控件都很精准到位地保持了这种简约而一致的风格。
身在硅谷的大型企业,互相之间的借鉴学习是常有的事儿,但是至少保持了足够的差异化。但是现在的局面则不同,这种高度趋同的趋势,让整个事情看起来非常反直觉。
到底是怎么回事?
好吧,我们认为产品设计的一致性是好事情,这里有几个值得注意的原因。
让用户更加关注内容和结果
对于大量APP 的视觉和信息疲劳是谁都无法忽略的真实存在,绝大多数人已经厌倦了在太多应用之间来回切换,每一次下载新的应用都要花费大量的时间来重新了解界面的设计。

调研表明,超过四分之一的应用,在首次下载之后,用户只用过一次就卸载了。绝大多数人日常使用的APP 其实是非常固定的,它们中绝大部分,核心在于帮助人们节省时间和金钱(或者兼而有之),让生活更轻松。
对,让生活更轻松。而这需要数字产品具备良好的一致性,而设计师也越来越多地将注意力投注在这一个点上。
正如同我们熟知的UX设计专家唐纳德·诺曼所说的:「很多用户界面所存在的真正的问题,在于它仅仅只是用户界面。很多用户界面的设计阻碍了功能。我想努力达成某个目标,而不是将精力耗费在界面上。」
更一致意味着更好的可用性
所有的电商网站基本上都遵循着类似的交互逻辑和视觉元素,你不会搞错购物车的图标,也不会错过任何环节。这些约定俗成的惯例,意味着用户不再需要重新学习在某个新的平台上购物,降低学习成本。
绝大多数约定俗成的规则和流程都被用户不自觉地印刻在大脑中,成为一种自然的习惯,而独特的设计,截然不同的规则,则常常会成为习惯以外的东西,引起混乱,让初次上手的用户感到受挫和沮丧。
以 Snapchat 为例,今年早些时候曾经发布过一个版本,其中包含有一些比较有争议的设计。这个版本当中,被重新修改过的导航和几乎随意堆砌的功能模块,让用户活跃度几乎立刻下降了73%,甚至直接导致了用户流失和股票下跌。
正如同 Snapchat 所证明的那样,新颖的设计是有风险的。一致的设计,确实有一定的机率降低用户在面对新兴事物时候的不安感。
设计不应止步于视觉
明白用户的需求和意图,在不断探索解决方案的过程中,才能真正创造出伟大的用户体验。相比于独特的外观,差异化的体验是更有价值的。
当然,样式和风格很重要,它们也确实会影响到体验,当人们感知到有视觉吸引力的设计的时候,即使有一些混乱和无效的设计,也是可以忍受的。
但是设计师的精力是有限的,用户的也是如此,相比于在色彩和花哨的动画上反复尝试,帮助用户找到更好完成任务的方式,无疑更有价值。设计好的产品,最终能够给用户带来价值的东西,是需要看似无限的测试和迭代,来向着可用和易用的产品更进一步。
奥巴马、乔布斯和扎克伯格每天穿着相同的衣服,他们的衣服和这种行为同样出名。心理学家将这种现象称之为「决策疲劳」,它们每天需要用有限的能量来做大量的决定,而为了给更重要的事情留下足够的精力,他们穿相对固定的衣服,就可以省心很多。
设计师面对的是同样的局面。随着界面设计的趋同化,设计师可以花费更少的时间来决定用什么色彩,而可以将更多的精力投注在更为深入的设计当中,比如更有效的布局,反思为什么要这样设计,等等。
趋同的设计是否会扼杀创造力
我想你一定在思考这种设计趋势之下的缺点,比如这样的设计是否会显得缺乏创新,甚至会扼杀创造力。老实说,我觉得这样的影响是存在的。
但是,即使每个产品设计师都参与到极简主义设计的运动当中来,仍然有大量的设计工作有待完成,设计的范畴太广泛了,需要设计的东西远超用户界面本身。
事实上,界面中的趋同化在近期看来是颇为有益的,对于长期的影响也是非常巨大的。
首先,最重要的一点,VR、AR 和人工智能的逐渐普及,用户和数字设备之间的互动可能会变得更加隐形,小屏幕同样在普及,手势操作将会成为最基本的交互语言,我们将会越来越多地参与到无屏幕的交互当中去。
即使我们在iPhone 上,人工智能加持下的 Siri 越来越好用,越来越多的用户开始习惯使用类似的语音助手来创建待办事项,选择音乐,发送消息,查看天气,简单的功能它们已经可以很好地完成了,复杂的功能和需求也会通过机器学习逐步习惯、越做越好。
在诸如人工智能、机器学习这样相对高深的概念背后,是软硬件正在更好地帮助人类完成任务,做对事情。设计师的角色需要更进一步,更深入地参与到产品当中。
如果设计师要改进 Siri 的设计,那么要做的工作远不止设计界面,已经有很多相关领域的专家讨论过这个问题了,设计师所需要了解、掌控的维度越来越多,设计正在变得更加深入和复杂。更通俗的讲,设计师需要考虑新的方式,更加富有创造力的策略来吸引用户的注意力,甚至要深入到情感和感知当中去,而不是单纯的视觉。
如果我们仅仅将优秀的设计局限于我们在屏幕上看到的内容,未来更多的可能性,可能就止步于此了。
原文作者 : Yazin Akkawi
译者/编辑 : 陈子木
译文地址:https://www.uisdc.com/most-app-looks-the-same#
本文由 @陈子木 授权发布于人人都是产品经理,未经作者许可,禁止转载。
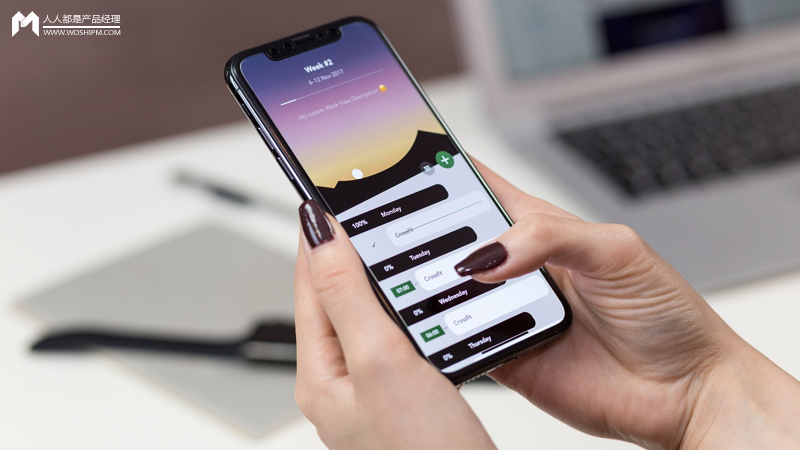
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。

















好像确实是什么都讲了,但好像又都没讲。可能受众是那些喜欢听故事的人群,而不是寻找方法论的人群
大家不要搞错了,作者的论点——怎么看待APP界面设计中的趋同化?
1.趋同的设计能让用户更专注内容和信息
2.趋同的设计使软件可用性更高
3.趋同的设计不会扼杀创新,因为设计本身不止于UI界面设计本身,未来包含了更多更复杂的多个维度,界面只是其中一个维度
综上,得出结论:短期有益
看似什么都说了,又好像什么都没说
4万浏览 90收藏 就这….
文章空洞
需要慢慢的消化
嗯
净整这些花里胡哨的 哈哈哈
一篇然并卵的文章
有点浮于表面的感觉
你好,我是人民邮电出版社编辑,请问有没有意向合作出版相关设计类图书,18811565025随时可联系我
观点受用,确实期望说的再深一些可能更好:)
是UI,不是Ui
感觉有点没说透,,,
这就是为什么App Store 需要提交1024大小的直角图标,为什么会有设计规范,锤子为什么做完自己的图标还要去做第三方的图标。
优秀