
搜索

 起点课堂会员权益
起点课堂会员权益
 职业体系课特权
职业体系课特权
 线下行业大会特权
线下行业大会特权
 个人IP打造特权
个人IP打造特权
 30+门专项技能课
30+门专项技能课
 1300+专题课程
1300+专题课程
 12场职场软技能直播
12场职场软技能直播
 12场求职辅导直播
12场求职辅导直播
 12场专业技能直播
12场专业技能直播
 会员专属社群
会员专属社群
 荣耀标识
荣耀标识
APP


 起点课堂会员权益
起点课堂会员权益发布
注册 | 登录
登录人人都是产品经理即可获得以下权益
-
关注优质作者
-
收藏优质内容
-
查阅浏览足迹
-
免费发布作品
-
参与提问答疑
-
交流互动学习
首次使用?
点我注册













杠精小白发表一下看法
作者反对微软的“反人类操作习惯”却又用第三条所谓的“上一步下一步操作习惯”来解释问题。有偷梁换柱,前后矛盾的嫌疑。
比较赞同“根据不同场景,具体分析”这个说法。
那么问题来了,全站要不要保持统一呢?既确定都在一边。
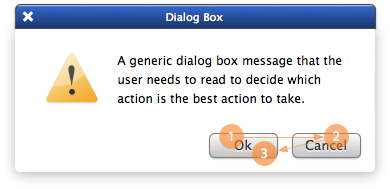
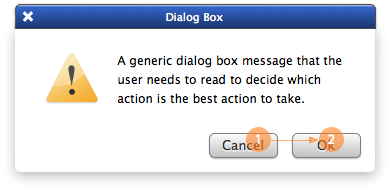
具体问题具体分析吧。如果是类似于购物订单确认,需要用户积极参与下一步行动的时候,确认按钮放在右下角的位置比较好。如果是涉及到重要的销毁性的操作,比如删除数据的提示,建议是放在左边比较好。按照大部分人都是右手为主要操作手的情况下,放在左边可以在一定情况下避免误操作。
非常同意这个观点
这个要具体情况具体分析了,知道了用户的眼动习惯后,就可以按照产品希望用户达到的处理结果来设计放左还是右
😈 电动老爷车www.wosen-ddc.com
这还是要看你面对的是什么类型的用户对象。
如果是一般的娱乐、资讯、影视等等以观看为最终行为的软件或网站,那么用户所需要做出的判断就是一个低风险的即时判断,那么确定的判断就是概率最高的默认判断,确定在左,更便于用户快速处理。
如果是简历修改、用户信息修改、财务入账等需要做出谨慎处置的行为,那确定还是放在右侧更符合用户谨慎判断的需要。