iOS 12 人机交互指南(总结篇)
本文是iOS 12 人机交互指南系列篇的总结篇,一起来看看~

- 2018年6月5日,苹果在美国圣何塞举办的2018苹果全球开发者大会(WWDC2018)上,发布了iOS12系统。
- 2018年9月18日,苹果正式向用户推送iOS12正式版系统更新。
- 2018年10月31日,iOS12界面交互设计规范指南(英文记iOS Human Interface Guidelines)翻译完成。
iOS界面交互设计规范指南,整体按主题共划分为10个章节,每个章节下又细分不同小节;不同章节侧重点自然是迥异,斯认为所面向读者身份也有偏重。
如:第二章所描述的APP整体架构,产品经理便可做深入研究;而第三章的交互模块,当属交互设计师领域范畴;第五章的视觉设计及第六章的图标图像,则非常标准化的阐述了像素级的设计规则,UI设计师可奉为圭臬。
以下一一道来:
第一章:主题与基本界面元素
苹果官方直接以iOS命名,用两篇文章为iOS整体设计风格及设计原则定下了基调。其中主题一文,可概括为三大设计原则和六大基本特性。
三大设计原则有:清晰、遵从和深度。
- 所谓清晰,意味着所有表现层面的文本、图标、图像等均是清晰易懂的,且应该是本着功能驱动设计的原则,最终能达到可以巧妙的突出重点内容且表达其不同的可交互性。
- 而遵从,更强调的是通过干净美观的界面和清晰流畅的动态效果,去帮助用户更好的理解界面内容并与之进行交互。
- 最后所谓的深度,其实想表达的一方面是单页面中视觉层面的层级,另一方面则是整体应用不同页面间的交互层面上的层级。
相较于三大设计原则,六大基本特性则更具像化。文中分别从美学完整性、直接操作性、隐喻性、一致性、反馈性和用户控制性进行了描述。
- 其中美学完整性,代表了一款应用的视觉表现和交互行为与其功能整合的优良程度,如:功能性应用比较适合通过标准化的控件和可预知的交互行为,来保持用户的专注性;而反之,游戏类应用则需要利用更加吸引人的视觉表现,来鼓励用户深入探索的同时,为其带来无穷的乐趣和刺激。
- 直接操作性,以微信摇一摇为例,讲述了通过包括旋转屏幕或手势控制等方式直接对屏幕上的对象进行交互,会更有助于用户理解从而提升用户的参与度。
- 隐喻性,以控制开关为例,通过隐喻用户在现实中的交互方式,能够使用户更快的学会使用应用。
- 一致性更为容易理解,一致的界面元素,风格统一的图标,标准的字体样式级一致的文字描述。
- 反馈性,拿进度条为例,旨在表明应用应该对用户的每个交互行为都提供明确的反馈。
- 最后用户控制性,也是苹果比较注重的,其实侧面体现了苹果对于用户的尊重,一定不能剥夺用户的控制权,但可以通过建议或警告的方式对用户进行引导。
相较于上篇文章,基本界面元素一文则要简单具体许多,三大基本的界面元素,构成了一个应用表现层面的所有。
栏、导航栏、搜索栏、状态栏、标签栏、工具栏,第七章有分别的详细描述;视图、警告框、图像、页面等等均为视图,第八章详细记载;控件、按钮、进度条、筛选框等等即为控件,详见下文第九章节。
以上,算是比较详细的对第一章节进行了介绍,推荐包括产品经理,交互设计师,UI设计师甚至是iOS开发工程师在内的人员均能牢记在心。
文章详细点击查看《iOS 12 人机交互指南(一):主题与基本界面元素》。

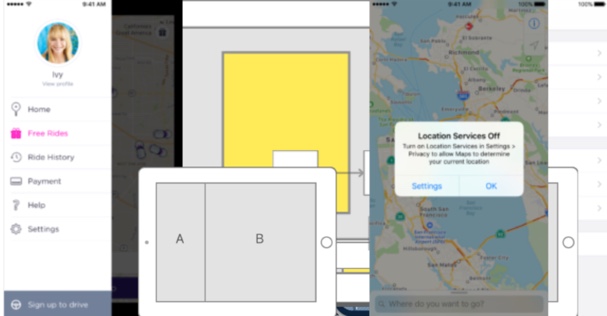
第二章:APP结构
有辅助功能,加载,特殊情境状态,导航,应用启动,请求许可及设置七篇文章;整体主要讲述了APP整体性结构功能,如清晰明确告诉用户当前所处应用位置的导航,应用首次启动的启动体验,轻松有趣的加载状态,应用权限的请求许可,甚至是针对残障人士的辅助性功能。
文章详细点击查看《iOS 12 人机交互指南(二):App架构(Accessibility)》。

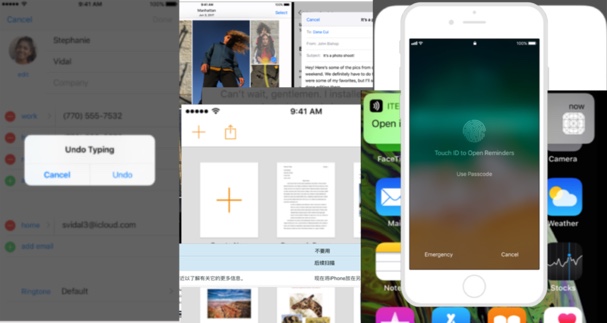
第三章:交互
内容章节比较多,共有3D触摸、音频、身份认证、数据输入、拖拽、反馈、文件处理、手势操作、近场通信及撤销重做。建议此部分可以有目的性的侧重摘选相关章节进行阅读,如:拖拽、反馈、数据输入等比较常用,剩余部分可通读后于后期有具体需求时再做翻阅即可。
文章详细点击《iOS 12 人机交互指南(三):交互(User Interaction)》。

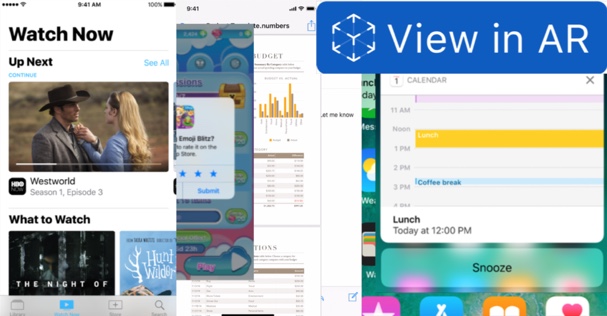
第四章:系统功能
顾名思义偏重讲述的即为系统功能,共计有虚拟现实、多任务、通知、打印、快速查看、评分评论、截屏、电视八个章节,推荐只需关注通知及评分评论两个章节即可。
文章详细点击《iOS 12 人机交互指南(四):系统功能(System Capabilities)》。

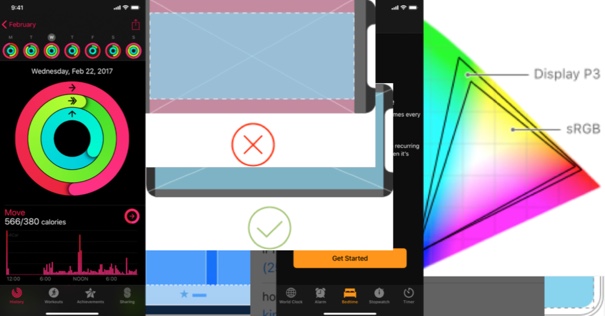
第五章:视觉设计
强烈建议UI设计师熟读烂记,七篇文章,从页面适配及布局、动画、品宣、颜色、术语、字体到视频。均非常具体的在视觉设计层面进行了详细的描述,其中更是有像素级别的明确设计规范。另外值得一提的是第一个页面适配及布局小节,建议iOS开发工程师也可做阅读,一定会有所收获。
文章详细点击《iOS 12 人机交互指南(五):视觉设计(Visual Design)》。

第六章:图像图标
整个章节分别从图像大小和分辨率、应用图标、自定义图标、启动页以及系统图标五篇文章,详细具体的阐述了整个设计规范中图标图像等像素级别的设计要求。而值得注意的是,苹果官方将启动页一文也放置于此章节中,并且着重对作为应用刚开始启动至首屏间承载过渡功能的启动页进行了说明。
说到此处,有必要统一下叫法,目前行业内比较通用的几个页面有引导页、启动页以及广告页。
- 首先所谓引导页,是指在应用首次被安装打开后,用以对应用进行介绍以及对用户进行引导的一系列页面,页面数量2到5页不等,仅出现一次。
- 而启动页,是指应用没次启动时,自开始启动至屏幕首页显示时的过渡页面,苹果对于此页面的定义更倾向于过渡性质的页面。
- 而行业内所谓的广告页,则赋予了启动页另一个身份。总的来看,广告页即为启动页,区别只在于广告页承载了启动页所不具备的广告而告之的特性。
文章详细点击《iOS 12 人机交互指南(六):图标图像(Icons and Images)》。

第七章:栏
应用三大基本界面元素之一,对于栏的统一定义值得明确提出,导航栏、搜索栏、状态栏、标签栏、工具栏;此为苹果官方所定义的五大栏的概念。而行业内除去此五类所述栏的概念,均为凭自身理解所引入的概念,建议以上述苹果官方定义为准。
- 其中导航栏,一定是位于屏幕上方,状态栏之下的,其主要作用在于实现一系列有层级的应用页面间的导航。
- 搜索栏,仅应用于系统内搜索之用。
- 状态栏,出现在屏幕最顶端,可供发挥的空间不大。
- 标签栏,属最常用的位于屏幕下方的用以划分应用模块以及提供应用在不同部分间快速切换的途径。
- 工具栏,同样处于屏幕底部,但区别于操作栏的是,工具栏仅用于对当前视图的操作提供相应的入口。
文章详细请点击《iOS 12 人机交互指南(七):栏(Bars)》。

第八章:视图
应用三大基本界面元素之一,也是所承载内容最多的元素,基本可以理解为应用所有表现层面的内容均以不同形式的视图加以呈现。视图章节内容丰富,共计包含功能表单、活动视图、警告框、集合、图像视图、地图视图、页面、浮层、滚动视图、分列视图、表格视图、文本视图以及网页视图在内的十三个视图。
各篇文章分别以不同形式的视图,阐述了对于不同类型内容所应使用的适合的视图,以及具体的使用方式和事项。此处建议包括产品经理,甚至是iOS开发工程师在内的各相关角色人员,均能细细品味。
文章详细点击《iOS 12 人机交互指南(八):视图(Views)》。

第九章:控件
三大基本界面元素的最后一个,可以理解为控件是构成应用的各种细小零部件。如按钮、编辑菜单、标签、页面控件、筛选框、进度指示器。刷新控件、分段控件、滑动条、调数器、开关、文本输入框;文章囊括了所有应用程序设计,以及开发的过程中所应用到的控件。
整体文章可从两个层面理解:
- 一个层面当属如何使用适合的控件去表述适合的内容;
- 另一个层面为如何正确标准的使用具体的控件体现对应的内容。
文章详细点击《iOS 12 人机交互指南(九):控件(Controls)》。

第十章:扩展功能
相较于前九章,第十章更多的讲述的是整体iOS系统层面不同应用间的交互及扩展。应用程度较低,可做简要查看。
文章详细点击《iOS 12 人机交互指南(十):扩展功能(Extensions)》。
以上,便是iOS12交互设计规范的全部内容;本不是细腻之人,也非设计师之行列。权当抛砖引玉,欢迎反馈交流。
最后以个人产品生涯奉之圭臬的一句话结束此文,我心有猛虎,细嗅蔷薇。
相关阅读
iOS 12 人机交互指南(二):App架构(Accessibility)
iOS 12 人机交互指南(三):交互(User Interaction)
iOS 12 人机交互指南(四):系统功能(System Capabilities)
iOS 12 人机交互指南(五):视觉设计(Visual Design)
iOS 12 人机交互指南(六):图标图像(Icons and Images)
iOS 12 人机交互指南(十):扩展功能(Extensions)
本文由 @沸腾 原创发布于人人都是产品经理。未经许可,禁止转载
题图来源于网络


 起点课堂会员权益
起点课堂会员权益








您好,请问可以转载吗?
欢迎转载,注明出处即可
好的,谢谢
分析的很透彻,希望会创造更多的文章,再接再厉哦,加油!
湖南的产品经理,加我微信lenow2008 (我是Old PM,我在长沙)