iOS 12 人机交互指南(十):扩展功能(Extensions)
要想发布一款能够位于App Store排行榜之首的产品,产品在质量和功能上的高标准表现是必不可少的,而为了达到这种高度,我们应该如何做呢?本文主要讲述的是 iOS 12 界面交互设计指南中的扩展功能,一起来看看~

一、自定义键盘
键盘扩展可以理解为用一个自定义键盘来代替系统的标准键盘。自定义键盘需要在设置中进行启用,具体位置为设置->键盘。一旦键盘开启,那么其将在所有应用进行文本输入时被使用。
当然进行某些安全性文本输入,以及电话号码输入时除外。用户可以开启多个自定义键盘,并且可以在任何时候在其之间进行切换。

(1)请确保你是否真的需要一个自定义键盘
自定义键盘只有当应用想要在系统层面,提供一个独一无二的键盘功能时才有意义。例如:以小说日志的方式,进行文本驶入或者进行iOS系统所不支持的某种预约的输入时,如果你只是需要在你自己的应用中使用自定义键盘,那么可以考虑使用一个自定义输入视图来代替。
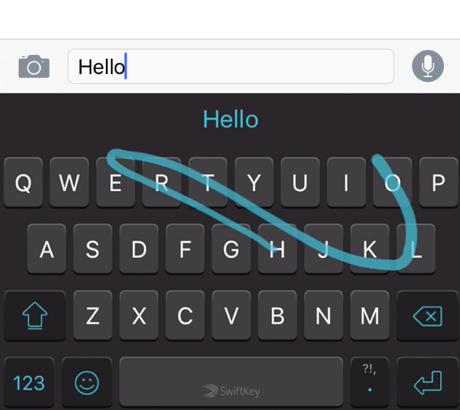
(2)提供一个简单明显的键盘间互相切换的方式
用户比较熟悉iOS所提供的全球性标准键盘,此键盘会在你打开多键盘设置后以表情键的方式代替,从而用来进行快速的与其它键盘进行切换。用户会期望自定义键盘有着类似的交互方式,所以尽量记得当多键盘打开时进行相应的操作。
(3)考虑在自定义键盘应用中提供一个键盘使用指导
用户已经非常习惯了标准键盘的使用方式,而且去学习如何使用一个新的键盘也会花费时间。所以尽可能的在你的应用中,提供一个图文并茂的指导说明,告诉用户如何去启用你的键盘,如何在输入文本时激活你的键盘以及如何使用,以及如何和标准键盘进行切换。
自定义输入视图
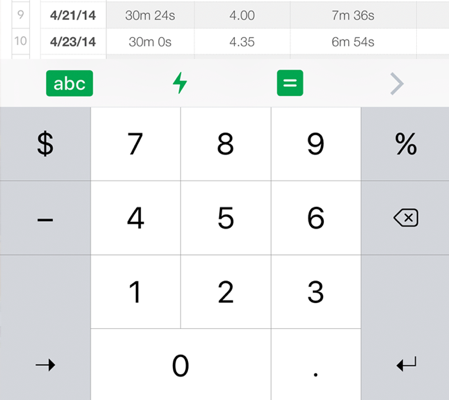
自定义输入视图使用一个自定义的键盘来替代标准键盘,但其只作用于应用本身而非整个系统层面。自定义输入视图,通常用来提供一个独特的且非常有效率的数据输入方式,比如:数字。当用户进行数字类型的文本输入时,一个自定义的数字输入视图确实非常有用。

(1)确保功能明显易见
自定义输入视图应该在应用当前的输入情景中意义非凡,数据输入应该是清晰直观的,从而无需多余指示及操作。
(2)在用户输入时播放标准键盘点击声音
当用户点击键盘中的按钮进行输入时,应该给予其键盘点击声音的反馈。自定义键盘中同样如此,但需要记得的是此声音只对可见的自定义输入视图有效,并且用户可以通过系统层面的设置->声音进行关闭。
(3)必要时提供无障碍输入视图
某些应用会提供自定义的无障碍输入视图,并且放置于键盘之上。数字层面,一个无障碍输入视图,可以帮助用户进行数据输入以及自定义的计算等。

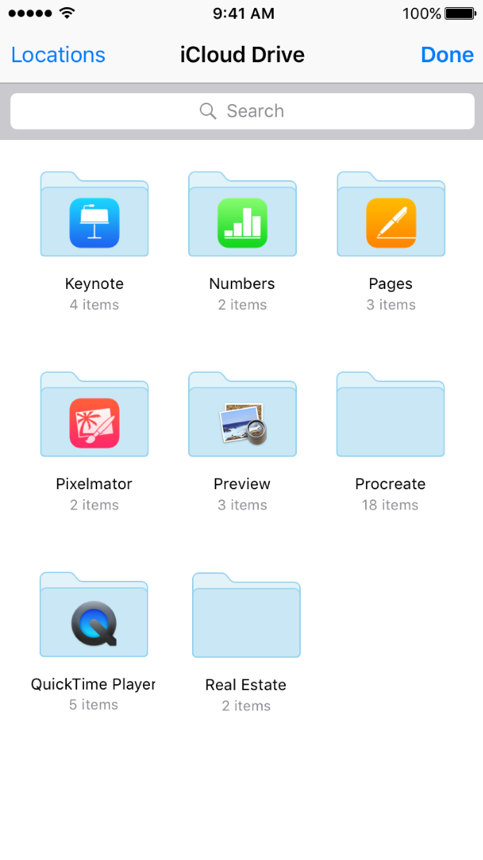
二、文件库
文件库扩展模块实现了一个有着自定义界面的,可以在系统内应用进行文档的导入,导出以及移动的扩展功能。文件库会以模态视图的模式加载,包含导航栏。

(1)当用户打开或导入文件时,只显示具体的文档及信息
当用户使用文件库扩展模块打开或导入文档时,只应显示与当前请教合适的信息。比如:如果一个PDF编辑应用加载此扩展模块,那么就应该尽可能的只展示可以被打开或导入的PDF文件。确认列举其它可能有用的信息,比如:修改日期,大小以及温度是否为本地或服务器。
(2)当进行文档导出或移动时,去引导用户选择一个具体的目标位置
除非你的应用存储文档的位置处于一个单一的目录,否则应该允许用户在你的目录层级中指定一个具体的位置,可以考虑提供一个增加新的子目录的功能。
(3)不要提供一个自定义的导航栏
文件库扩展模块所加载的模态视图以及包含了一个导航栏,所以提供第二个导航栏一方面会使用户感到困惑,另一方面也会占据内容空间。
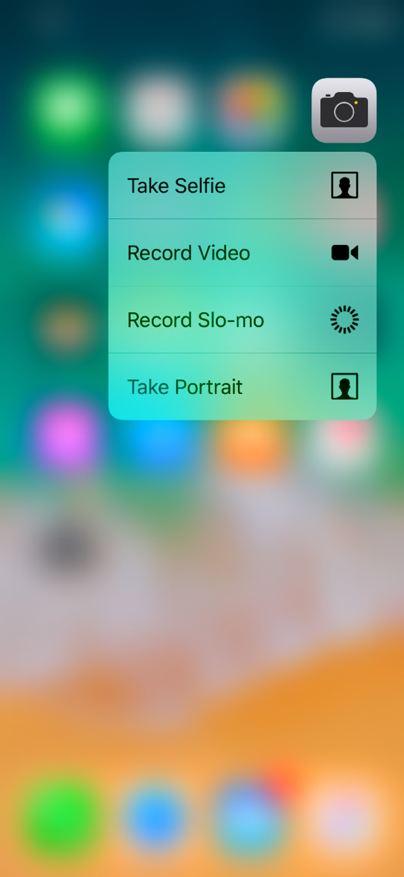
三、主屏幕快速操作
主屏幕快速操作可以理解为通过3D Touch,提供给用户一种方便快捷的在主屏幕展示应用所特有功能的方式。用户所需要做的只是使用比正常点击及按住更大的压力,来触发应用所提供的一系列服务。正常的点击则依然为启用应用。
以邮箱应用为例:快速操作提供了收件箱及VIP邮箱的入口,以及搜索和创建新邮件的入口。每个主屏幕快速操作均包含一个标题,一个位于左侧或右侧的图标以及一个可选的副标题。标题和副标题总是以从左至右的顺序显示且左对齐。你的应用甚至可以在新的信息允许时,动态的更新快速操作方式,比如:信息应用便提供了一个快速打开你最近消息的入口。

tip:某些应用会在其快速操作列表上方显示其它小控件,比如:股票类应用便会在其快速操作列表上方,显示你当前股票的价值。
(1)为用户比较关注的高质量任务创建快速操作入口
比如:地图应用允许用户去搜索当前位置附近的地点,或在不需要打开应用的前提下去获取回家的路线。每一个应用应该只说开启一个有用的快速操作,但最多不能超过4个。
(2)避免使用快速操作来影响导航
如果用户在你的应用中很困难的去找到,或者需要花费很多时间来访问某些区域,那么首先需要做的应该是解决你的导航不明确的问题,下一步才是集中精力来提供一个有用的快捷的快速操作。
(3)避免快速操作的改变变得无法预期
动态的快速操作是一个非常好的保持场景关联性的方式,比如:在应用中基于当前位置或用户最近的活动,来进行动态的快速操作的改变一天中的具体每个点的时间,或者设置中的改变。但是这些操作不应该以一种不可预期的,或者会给用户带来困扰的方式,进行动态操作的改变。
(4)对于每一个快速操作选项提供一个简洁的标题
一个行为的标题应该能够很直观的表达出,此操作行为所带来的结果。比如:“回家路径”、“创建新联系人”以及“新信息”。如果你需要更多的文本信息进行描述,那么也可以提供一个副标题。邮箱便使用副标题来标记邮件是否被阅读,不要在标题或副标题中包含你的应用名称,或者任何无用的信息。保持文本简短避免其显示不全,并且尽可能的区域化你的语言。
(5)不要使用快速操作来进行通知
用户期望在其应用中以其他的方式接受通知,详情可参考通知页面。
(6)为每一个快速操作选项提供一个可辨识的图标
尽可能的使用熟悉的系统图标。如果你倾向于设计自己的图标,那么请严格依据相关规范进行。
(7)不要使用表情来代替图标
表情比较不能够在文本中很标准的进行右对齐,并且表情都是全颜色的但快速操作中的图标都是单色的。
四、消息
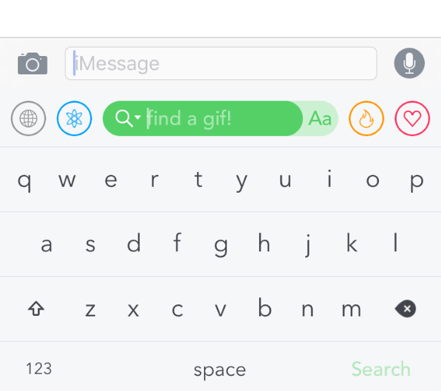
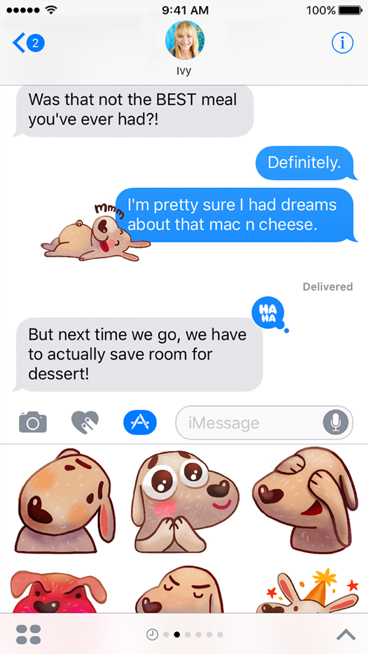
iMessage应用程序和Sticker包是消息传递扩展,可让人们与朋友分享内容,表达沟通并分享协作体验。
iMessage应用程序
iMessage应用程序在消息对话的上下文中提供交互式体验,iMessage应用程序使人们能够共享数据和媒体,协作共享任务以及彼此玩游戏。

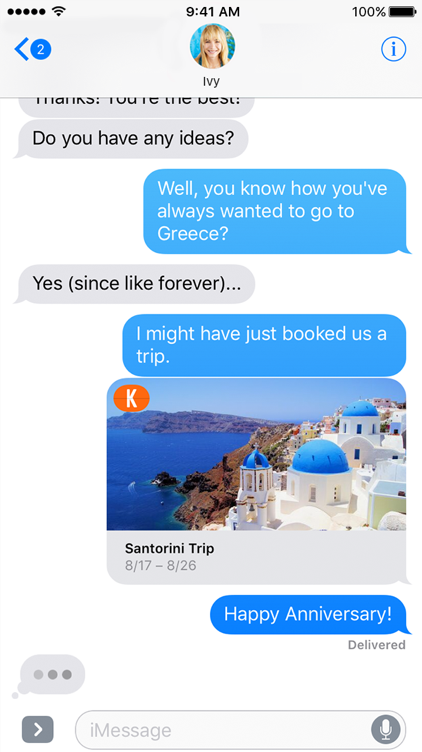
紧凑

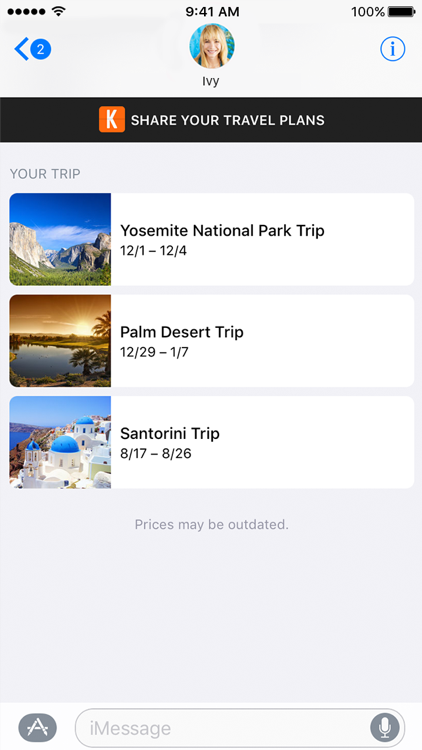
扩展
(1)设计直观的界面
如果您的iMessage应用程序提供静态内容(如:文本、照片或视频),请确保人们可以轻松浏览并选择要插入对话的项目。如果您的应用是交互式的,例如:多人游戏板或协作外卖订单,请确保其功能有用且易于理解。
(2)提供重点内容
为了清晰和易用,每个消息传递扩展应该只有一个焦点。例如:不要尝试设计一个结合了贴纸和搭车的应用程序。
(3)提供有趣的协作体验
Message应用程序,通常用于两个或更多人之间快节奏的非正式对话。创造性地利用这种环境,通过共享,编辑或扩充内容来鼓励来回参与。如果所有各方一起使用该应用程序,则实时进行内容更新。
(4)突出有趣的iOS应用内容
通过在消息空间中显示其内容来扩展iOS应用程序的功能,想一想人们可能想要分享哪些类型的信息,以及他们如何在活跃的对话环境中与您的应用进行互动。
(5)嵌入内容以避免裁剪
您的应用内容以带圆角的消息气泡呈现,因此请勿在角落中放置必要信息。
(6)区分紧凑和扩展视图
您的应用会显示在对话下方的简洁视图中,此视图应在视觉上区分您的应用与其他应用,并提供对常用功能的访问。用户还可以在展开视图中打开您的应用,以访问高级功能或立即查看更多选项。请注意,在紧凑视图中不允许水平滚动。
(7)仅允许在展开视图中编辑文本
紧凑视图与键盘的高度大致相同。要确保用户可以看到他们正在编辑的内容,请仅在展开的视图中输入文本。
贴纸
贴纸为人们在没有打字或使用表情符号的消息对话中,表达自己提供了一种有趣,引人入胜的方式。贴纸是可以发送或放置在消息,照片和其他贴纸上的图像或动画,以增加重点和沟通情感。

紧凑

扩展
- 设计表现力:人们使用贴纸来直观地传达情绪和反应。努力提供与情感层面的人联系的贴纸。考虑合并图像,单词和短语以向对话添加新维度。
- 全球思考:消息传递是一种通用的通信形式。瞄准具有广泛国际吸引力的贴纸。
- 使用描述性图像名称或提供替代文本标签:虽然它们在屏幕上不可见,但图像名称和替代文本标签让VoiceOver可以听到描述贴纸,使视力障碍人士更容易导航。
- 通过动画增添活力:虽然贴纸可以是静态图像,但动画贴纸是在谈话中传递能量的好方法。务必使用足够高的帧速率来保持运动流体。
- 测试放置的可能性:用户可以在对话的某些部分上缩放,旋转和放置贴纸。无论位置或大小如何,请确保您的贴纸在不同颜色和图像上清晰可辨。
- 考虑使用鲜艳的颜色和透明度:鲜艳的色彩为对话增添了丰富和刺激。透明度允许将贴纸有意义地放置在消息,照片和其他贴纸上。
贴纸尺码
消息支持三种贴纸大小,这些大小在基于网格的浏览器中显示。选择最适合您内容的尺寸,并准备所有尺寸的贴纸。

小尺寸,300px×300px

常规尺寸, 408px×408px

大尺寸,618px×618px
- 适当缩放贴纸:尽管如有必要,消息会将较大的贴纸缩小,但最好提供预定标贴以获得最佳质量和性能。
- 请注意文件大小限制:为了提高效率,每个贴纸不得超过500KB。请注意,Xcode使用24位调色板保存PNG动画,这可能导致大于预期的文件大小。
贴纸格式
消息支持以下文件格式的贴纸:

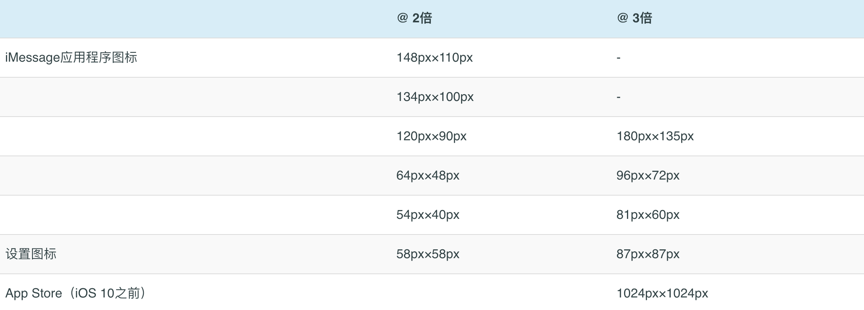
iMessage应用程序和贴纸包图标
与iOS应用程序一样,iMessage应用程序和贴纸包需要可识别的应用程序图标。
- 保持背景简单并提供单一焦点:设计一个带有单个中心点的图标,一目了然地捕捉注意力。包括一个不会压倒其他图标的简单背景。
- 保持图标角落方块:系统应用自动围绕图标角的蒙版。
- 提供不同大小的图标:您的图标显示在App Store,消息,通知和设置中。为确保您的图标在任何环境和任何设备上都看起来很棒,您可以提供以下尺寸的图标变体:

五、照片编辑
照片编辑允许用户在照片应用内对照片以及视频进行过滤或其它方面的改变,编辑后的照片或视频会以一个新的文件的方式进行存储,从而避免对源文件的修改。

照片必须处于编辑模式时,才可以使用照片编辑扩展功能。当处于编辑模式时,点击工具栏中的扩展图标会显示一个当前可供编辑的操作菜单。选中其中某个具体的操作菜单时,页面会进入一个包含导航栏的模态视图。此时用户可以通过保存编辑来取消模态视图,也可以直接取消编辑来返回照片应用。
- 确认取消操作:进行照片或者视频的编辑是需要消耗时间的,如果用户点击了取消按钮,那么先不要理解取消编辑内容的改变。再次确认用户是否真的想要进行取消操作,并且提示其取消操作后将会丢失当前的编辑内容。当然如果用户尚未进行任何编辑操作时便无需进行提示。
- 不要提供一个自定义的导航栏:照片编辑扩展模块所含的模态视图以及包含了一个导航栏,所以提供第二个导航栏不仅会使用户感到困惑,同样也会占据内容空间的位置。
- 允许用户预览编辑效果:如果不让用户直接看到其所做的改变那么是很困难去表明其所做的编辑操作,所以需要允许用户在关闭编辑扩展返回照片应用时看到其工作的结果。
- 使用自己应用的图标作为为你的照片编辑扩展模块的图标:可以很直观的体现此照片编辑扩展模块是由哪个应用所提供的。
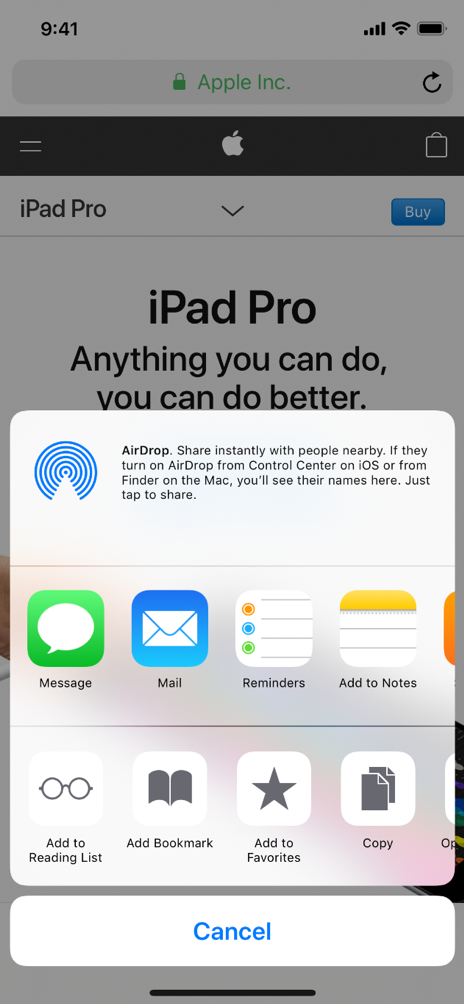
六、分享及操作
分享扩展提供了一个非常便捷的方式将当前内容分享至其它应用,社交媒体以及其它服务。操作扩展则允许用户对当前内容进行具体的操作,如:增加书签、复制链接或者保存图像。
用户通过点击应用中的操作按钮来启动分享及操作扩展的活动视图,并且活动视图中只显示与当前内容相关的扩展内容。比如:用户进行视频的编辑时,便不会看到文本编辑选项。在一个活动视图中,分享扩展通常以列表的形式位于操作扩展之上。

(1)启用一个单一的比较聚焦的任务
一个扩展并不是一个迷你应用,它之上提供了与当前内容很有限的任务入口。
(2)延续熟悉的交互方式
对于分享扩展,系统所提供的视图对于用户来讲是非常熟悉的并且其提供了一个在系统层面比较统一的交互体验,所以尽可能的在可以使用它的时候进行使用。对于操作扩展来讲,包括应用本身的名称或者设计一个辨识度较高的交互界面,都会使扩展感觉像应用自身的扩展一样。
(3)精简和限制交互操作
最好的扩展应该允许用户只通过很少的几步便可以完成任务,例如:一个分享扩展可能仅需要一个点击,便可以立即的分享一张图片到某个社交媒体账户中,所以必要的时候仅提供一个交互入口。
(4)尽量避免在你的扩展上放置模态视图
扩展默认情况下会显示在一个内置的模态视图中,当一个扩展中可能需要进行警告的操作时,尽量避免将其放置在已经存在的模态视图之上。
(5)尽量使用主应用程序来展示比较冗长的操作
一个活动视图应该在完成分享或操作之后立即消失,需要花费时间的任务应该在后台进行进行,并且你的主应用应该提供一种可以检查当前任务状态的方式。但是对于这种情况不要使用通知,用户不会想要在每一次任务完成后都看到一个通知,但如果任务出现问题那么进行通知也是可以的。
(6)为操作扩展图标使用系统默认的模板图标
模板图片会使用mask来创建图标,通常为黑白两色搭配合适的透明度及锯齿,但是不会包括阴影,模板图像应该位于一个大概70px X 70px之间。
七、小部件
小部件可以理解为用来展示少量及时有用的信息,或者应用程序特定功能的扩展,比如:新闻应用的小部件主要显示头条新闻。
日历应用则提供了两个部件,其中一个显示当日事件另一个则显示下一个事件。笔记应用则允许用户预览最近的笔记以及快速创建一条新的笔记、提醒、照片或者图画。小部件的可定制化空间很大,其可以包含按钮、文本、自定义布局、图像以及其它。
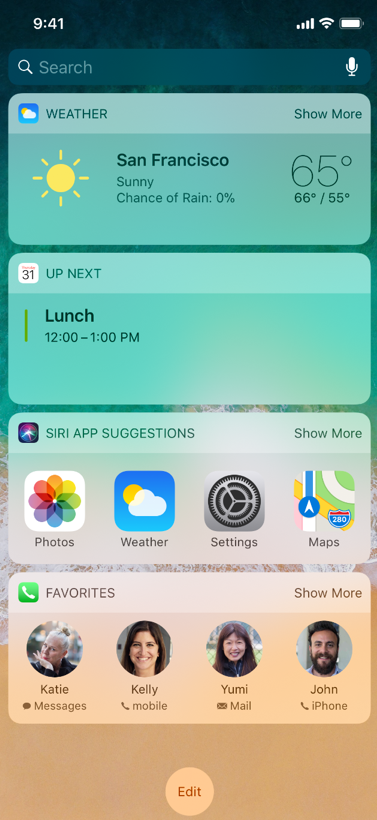
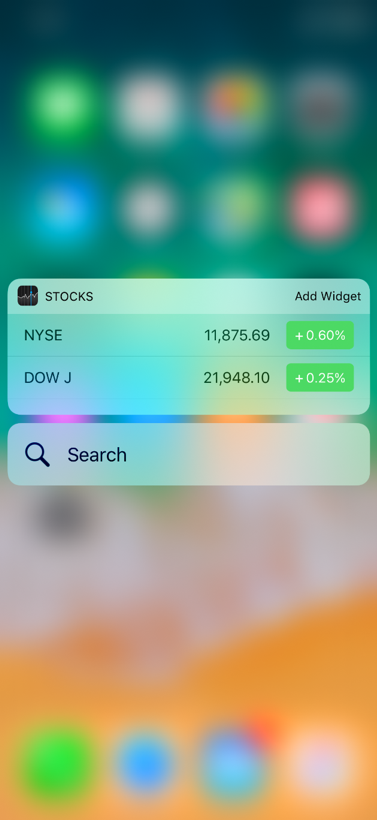
小部件通常会在用户通过3D触摸按压主屏幕的应用图标时,在其快速操作列表中显示。用户也可以新增他们所关心的小部件至搜索屏幕,通过在主屏幕界面右滑查看,应用程序的目标应该是设计一个用户愿意增加到搜索屏幕的小部件。

搜索屏幕部件

主屏幕快速启动部件
(1)设计一个方便查看的交互体验部件
用户使用小部件来获取简短的信息更新以及执行简单的任务,因此传递必要的合适大小及特性的信息是非常必要的,尽可能的提供可以只通过一次点击便可以完成的任务。另外小部件中,是不支持滑动的。
(2)快速显示内容
用户只会花费很少的时间来查看小部件,并且不会花费太长的时间等待内容的加载。通过在本地保存缓存的方式,来保证用户总是可以快速的查看其最近更新的内容。
(3)提供充足的边距和填充
避免将内容扩展到小部件的边缘范围。通常来讲,需要在部件每个边缘都提供一个充足的只是包含几个像素的空间,使用小部件上方的应用图标进行对齐。内容的展示在位于图标中介位置时,效果会最好。
(4)支持自适应
小部件的宽度取决于设备的分辨率,而小部件的高度以及部件中所展示的信息,则取决于其是否是折叠还是展开的。折叠高度通常差不多为2行半的高度,扩展高度则最多不能超过屏幕,快速操作列表通常只显示在折叠状态下。且当其处于折叠状态时,小部件通常只显示可以单独存在的信息。
当处于扩展状态时,小部件在初期信息的基础上显示额外的信息。就天气应用的部件来举例,折叠状态时显示当前的天气信息,扩展状态时显示每个小时的天气信息。
(5)避免自定义小部件的背景
系统所提供的明亮模糊的背景主要目标为连贯易读。永远不要使用照片作为背景,因为其可能会与锁屏壁纸冲突。
(6)通常情况下,使用黑色或深灰色的系统默认字体
系统字体设计原则为易读,而且灰色在标准的部件背景中效果也比较好。
(7)合适情况下,引导用户进入你的应用去做更多的事情
小部件应该可以独立于应用进行操作,但是如果用户偶然进行需要做小部件所能提供的更多的操作时,尽量使其简单。但是不要加入类似“打开应用”的按钮来占据本应该属于内容的空间。相反的,应该允许用户点击内容本身进入应用来查看或编辑内容。比如:日历部件,用户便可以通过点击事件来打开日历应用,但是永远不要使用你的部件打开其它应用。
(8)选择一个出色的部件名称
每一个部件上方均会显示一个应用图标及小标题,通常来讲,部件的名称应该符合应用的名称。如果你的应用提供了多个部件,那么考虑为主要的那个部件提供一个主要的名称。
(9)使用户知晓认证登录后的附加价值
如果用户登录应用后可以提供额外的信息,那么请确保用户对此是知晓的。
(10)为快速操作列表选择一个部件
如果你的应用包含多个部件,选择一个作为快速操作列表中的内容。
相关阅读
iOS 12 人机交互指南(二):App架构(Accessibility)
iOS 12 人机交互指南(三):交互(User Interaction)
iOS 12 人机交互指南(四):系统功能(System Capabilities)
iOS 12 人机交互指南(五):视觉设计(Visual Design)
iOS 12 人机交互指南(六):图标图像(Icons and Images)
本文由 @沸腾 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来源于网络
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益