iOS 12 人机交互指南(九):控件(Controls)
要想发布一款能够位于App Store排行榜之首的产品,产品在质量和功能上的高标准表现是必不可少的,而为了达到这种高度,我们应该如何做呢?本文主要讲述的是 iOS 12 界面交互设计指南中的控件部分,一起来看看~

一、按钮
按钮用以启动应用程序的特定操作,具有可定制化的背景,并且可以包含标题或图标。系统为大多数用例提供了预定义的按钮样式,但应用同样也可以去设计完全自定义化的按钮。
1. 系统按钮
系统按钮通常出现在导航栏和工具栏中,但可能在任何地方使用。

- 在标题中使用动词:一个特定于动作的标题可以表明按钮是可交互的,并且会告诉用户当其点击按钮时会发生什么。
- 使用标题格式命名标题:除冠词、并列连词和四个或几个字母的介词外,大写每个词。
- 标题要尽可能短:过长的文本会使你的界面显得拥挤,并可能在较小的屏幕上被截断。
- 考虑只有在必要时添加边框或背景:默认情况下,系统按钮没有边框或背景。然而,在某些内容区域,表示交互的边界或背景是必要的。比如:在电话应用程序中,按数字键加强了传统的打电话模式,而呼叫按钮的背景提供了一个醒目的目标,很容易点击。
2. 详情展开按钮
一个详情展开按钮用以打开一个视图,且通常是一个模式视图,包含与屏幕上的特定项目相关的附加信息或功能。虽然可以在任何类型的视图中使用它们,但在表中通常使用详细信息提取按钮来访问有关特定行的信息。

在表中适当地使用详情展开按钮:
当表中有详情展开按钮时,单击按钮会显示附加信息,点击别处则选择应用程序自定义的行为或结果。如果你想让人们点击整行查看更多的细节,不要使用详细的显示按钮。相反,使用一个细节披露附件控件。
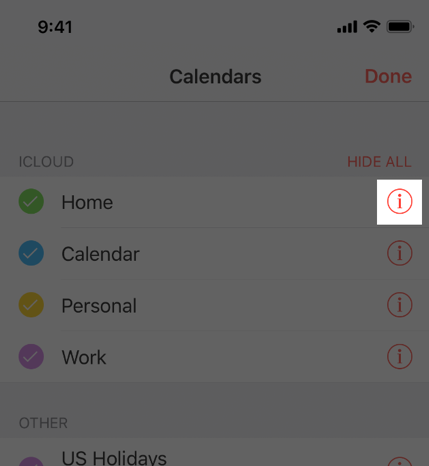
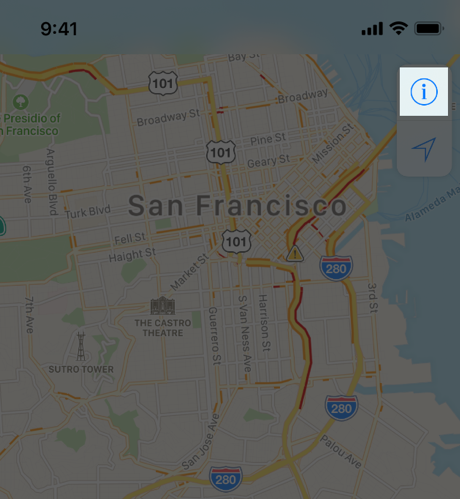
3. 信息按钮
一个信息按钮显示了一个应用程序的配置细节,有时在当前视图的后面,在翻转视图周围。
信息按钮有两种风格:明亮和黑暗。选择最适合你的应用程序设计的风格,使用户不要在屏幕中感到困惑。

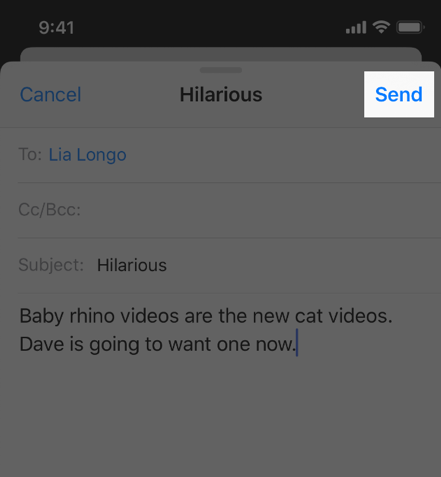
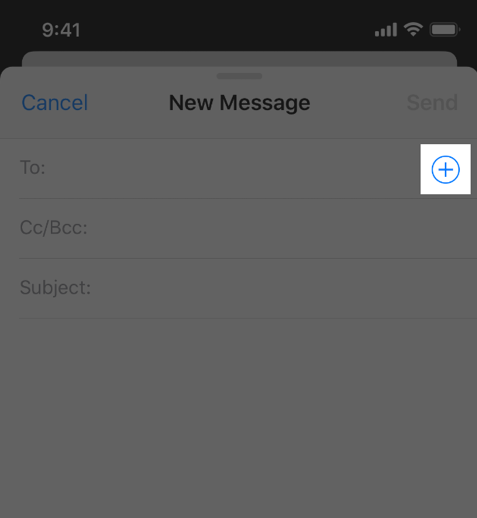
4. 添加联系人按钮
用户可以点击“添加联系人”按钮浏览现有联系人列表,并选择一个用于插入文本字段或其他视图的列表。例如:在邮件中,可以单击消息的“发送至”字段中的“添加联系人”按钮以从联系人列表中选择收件人。

除了添加联系人按钮,也应该同时允许用户使用键盘输入:
“添加联系人”按钮提供了替换联系人信息的另一种形式,而不是直接的替代。可以将它作为添加现有联系人的快捷方式,但也应该可以让用户通过键盘输入联系人信息。
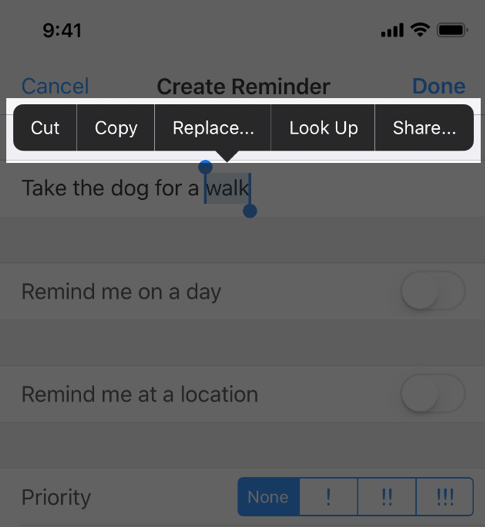
二、编辑菜单(Edit Menus)
用户可以通过触摸且按住或者双击文本区域,文本视图,网页视图或者图像视图中某个元素的形式来进行内容选择以及编辑选项显示的操作,如:复制粘贴等。

(1)为当前内容显示合适的命令
默认情况,命令选项包含剪切、复制、粘贴、选择、选择全部以及删除,而且它们中的任何一个都可以被关闭。如果没有任何选项被选择,那么菜单便不应该显示任何涉及到选择项目的选项,如复制剪切。
类似的,如果页面中已经有元素被选中,那么菜单就不应该再包含选择选项了。
(2)允许用户使用标准的手势操作去操作编辑选项
用户期望可以通过长按或者双击文本或图像中的内容来唤醒菜单,所以应用应该要同时支持这两种手势操作方式。应用可以去定义双击时什么元素会被选中,在文本视图中,默认应该是文字被选中。
(3)必要时,调整编辑选项的替代项
默认情况下,菜单的位置是处于插入或选中位置之上或之下的,具体取决于屏幕空间的可用程度,且菜单会有一个指向相关内容的指针。尽管应用不可以改变菜单的形状,但是其出现的位置却是可以被改变的–以此应用可以防止菜单覆盖重要的内容或应用的其它交互控件。
(4)不要使用与编辑菜单实现相同功能的其他控件
提供多种方式来启动操作会导致用户体验不一致并导致混乱,如果你的应用程序允许用户使用菜单来拷贝内容,那么就也不要再添加一个复制按钮。
(5)允许有潜在性作用,但是却不可编辑的文本也同样可以被选择或复制
用户经常会需要增加静态内容,如:图像标签、社交媒体状态等到邮件,日志或者网页搜索。
(6)不要在按钮上添加编辑选项
如果这样做,用户会试图去显示选项从而可能将取消按钮本应拥有的激活状态。
(7)让编辑操作可撤消
菜单在执行操作之前不需要确认,因为用户在执行操作后可能改变主意,所以要实现可撤销和重做的支持。
(8)使用有用的自定义命令扩展编辑选项
应用可以通过提供额外的特定于应用程序的命令来增加菜单的兼职,与标准命令一样,任何自定义命令都应针对在选定的文本或对象上进行操作。
(9)在系统提供的菜单选项之后再考虑使用自定义命令
不要尝试替代系统提供的命令,因为系统提供的命令是众所周知的,经常使用的。
(10)尽量减少自定义命令的数量,不用给用它太多的选项
(11)保持自定义命令名称的简短性
命令名应为简洁地描述要执行的动作的动词或短动词短语,使用标题样式大写,除了冠词、并列连词和四个或几个字母的介词外,每个词都大写。
三、标签
标签用来描述屏幕中的交互元素或提供一个简短的信息,尽管用户不可以编辑标签,但有时用户还是会期望可以复制标签中的内容。标签可以显示任何数量的静态文本,但是还应该尽量使其保持简短。

保持标签的清晰性:
标签可以包含有格式的文本。如果应用需要调整标签的形式或使用自定义字体等,那么需要确认不要牺牲文本的清晰性。所以标签支持动态字体格式还是非常有必要的,因为这样可以在用户改变设备的尺寸时使你的标签依然看起来很好,同时应用也应该测试标签的无障碍功能选项。
四、页面控件
页面控制显示了当前页面在一个页面序列中所处的位置,其以一系列的小型指示圆点进行展示,代表一系列可用页面的顺序;实心点代表当前页面。
从视觉层面上来看,这些点都是等距的,如果过多会被剪掉。用户可以点击上一个或下一个页面控件来访问上一个或下一个页面,但是无法通过点击特定的点来显示特定的页面。 导航也总是按顺序发生,通常顺着手势扫动的方向。

- 不要在分级页面中使用页面控件:页面控件不会显示页面是如何关联的,或指示哪一页对应于哪个点。这种类型的控件,是为彼此之间有关联的页面而设计的。
- 不要显示太多的页面:超过10个点会很难一目了然,超过20个开放的页面加载起来是非常耗时的。如果你的应用程序需要显示超过20页,考虑使用一个不同的安排,如一个网格。
- 页面控制中心在屏幕的底部:页面控件应该始终居中并定位在内容的底部和屏幕的底部之间。这样既可以使它可见,也不会阻碍其它页面内容。
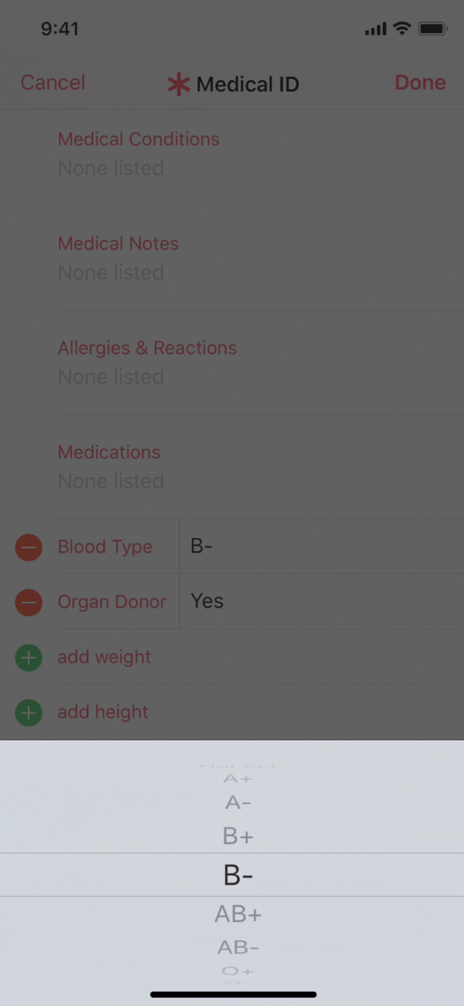
五、筛选框
一个筛选框包含一个或多个可滚动的含有不同值的列表,其中每一列均具有一个唯一选中的值以深色的文字出现呈现。一个筛选框通常在用户编辑某一个字段或点击某个菜单时,在屏幕的底部显示或弹出。
筛选框也可以以内部互相关联的形式出现,比如:在编辑日历中的日期时。筛选框的高度大致等于列表值的五行高度,筛选框的宽度可以是屏幕的宽度,也可以是封闭的视图,这取决于设备和上下文。

- 使用可预测的和合理有序的值:很多值在一个滚动的筛选框中可能是会隐藏的,所以列表中值的排序最好是可以被用户预测的,比如:按字母顺序排序的国家,这样用户便可以根据列表中的值快速的滑动。
- 避免切换屏幕来显示筛选框:筛选框在上下文中、或在被编辑的字段的下方或附近时,才更为合适。
- 对于大量数量列表尽可能使用表格来代替筛选器:太长的列表可能会使筛选器过于乏味。而表格既可以自适应高度还可以进行索引,其能够使用户更快的进行滑动。
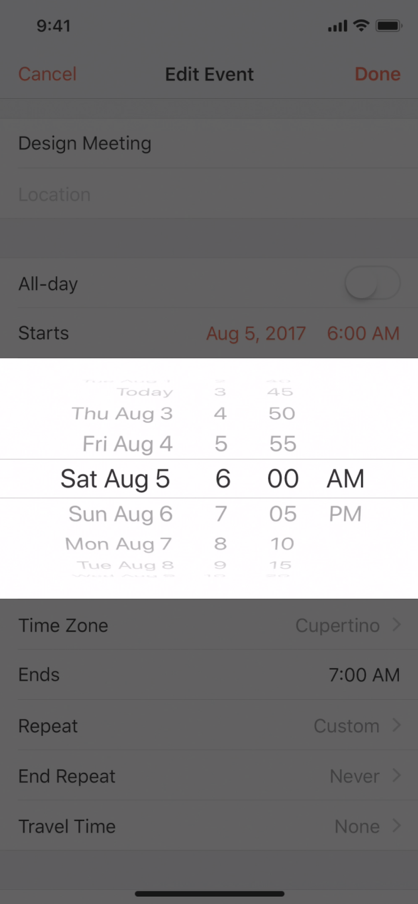
日期筛选框
日期筛选框是一种可以用来选择特定日期、时间或二者兼顾的交互方式,同时其还提供了一个显示倒计时的交互接口。

日期筛选框共有四种模式,每种模式都显示不同的可选值集。
- 日期:显示月、一个月中的某一天,和年。
- 时间:显示小时、分钟和(可选)上午/下午的设置。
- 日期和时间:显示日期、小时、分钟和(可选)上午/下午的设置。
- 倒计时定时器:显示时间和分钟,最高可达23小时59分钟。
日期筛选框中显示的精确值和它们的顺序,取决于用户设备的区域设置。
在指定分钟时考虑提供较少的刻度:
默认情况下,一分钟的名单包括60个值(0到59)。你可以随意增加分钟间隔,只要它可以平均分成60个。例如:您可能需要四分之一小时的间隔(0, 15, 30和45)。
六、进度指示器
不要让用户紧盯着静态屏幕来等待应用程序加载内容或执行冗长的数据处理操作。使用加载器和进度条,让人们知道你的应用程序没有停止,并且要让用户知道他们需要要等多久。
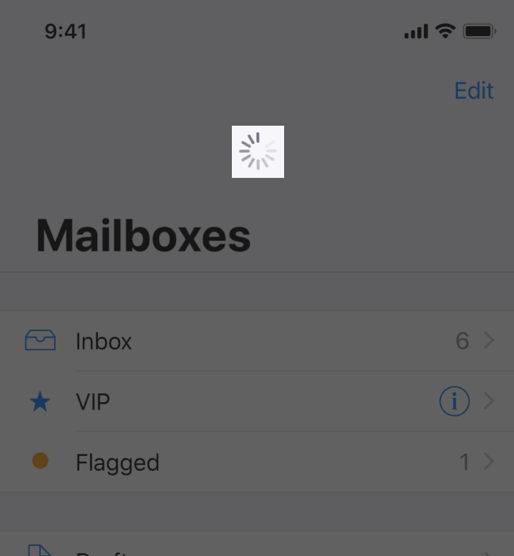
加载器
旋转的加载器是无法量化任务的,一般被用在加载或与复杂的数据进行同步。任务完成时它就会消失,加载器是不可交互的。
(1)进度条要优于加载器
如果活动是可量化的,那么尽可能的使用进度条来代替加载器,这样用户就可以更好地判断发生了什么和需要多长时间。
(2)保持加载器的运动
用户会很自然的把静止的加载器和应用的停顿联系起来,保持加载器的旋转,让用户知道发生了什么事情。
(3)如果有帮助,在用户等待任务完成时为其提供有用的信息
在加载器上方加上一个标签以提供额外的上下文信息,避免使用像加载或验证之类的比较模糊的术语,因为它们通常不会有任何效果。
进度条
进度条包括了一个从左到右顺序填充的轨迹,用以显示当前时间的任务进度。进度条是非交互式的,但其往往配合有一个按钮,用以进行取消等操作。

- 始终保持进度条的准确性:不要显示不正确的进度信息,来只是为了让你的应用看起来很忙。要么使用可量化的进度条,否则就直接使用加载器。
- 对于可量化完成时间的任务使用进度条:进度条对于显示任务的状态是非常有用的,特别是当它有助于说明任务需要完成多长时间时。
- 在导航栏和工具栏中隐藏未填充的进度条轨道部分:默认情况下,进度条的轨道包括填充部分和未填充部分。当在导航栏或工具栏中使用时,例如表示一个页面加载时,应该配置一个进度条来隐藏轨道的未填充部分。
- 考虑定制一个进度条的外观来匹配你的应用程序:进度条的外观是可以调整的,可以调整来配合您的应用程序的设计风格。例如,您可以定制或填充指定自定义颜色或图像。
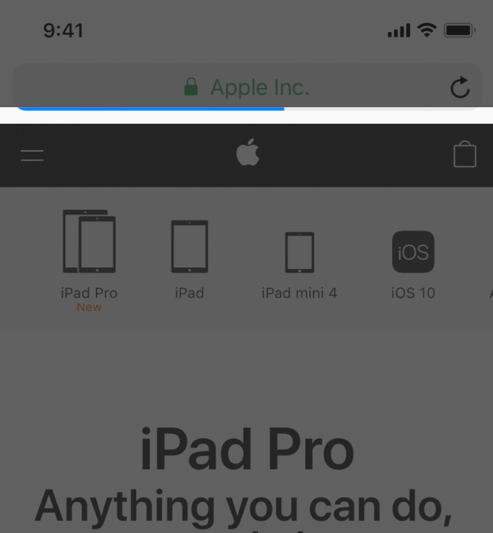
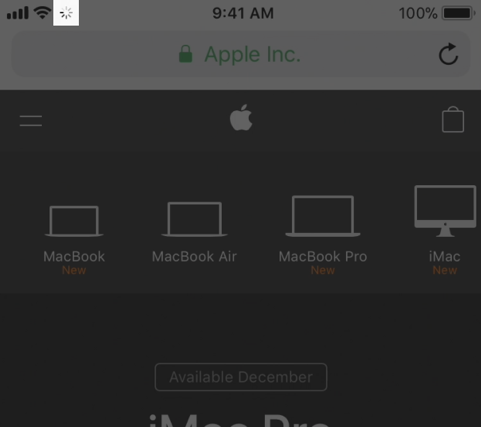
网络加载器
当网络进行加载时,网络加载器会出现在屏幕顶部的状态栏中并进行旋转,当网络加载完成时它就消失了。这个标志看起来就像是一个加载器且是非交互式的。

仅当网络加载需要持续超过几秒钟时,显示此网络加载器。不要对于加载比较快的网络任务显示加载器,因为它可能会在任何人注意到它的存在之前就消失了。
七、刷新控件
刷新控件可以用来手动立即进行当前内容的重新加载操作,而无需等待下一个自动内容更新发生,通常应用在表单视图中。刷新控件是一种特殊的控件,默认是隐藏的,只在视图被拖动时显示。例如:在邮件中,可以将收件箱消息列表拖到下面以检查新消息。

(1)执行自动内容更新
虽然用户很高兴能够手动即时触发内容刷新,但其也希望自动刷新能够周期性地发生。所以不要让用户负责发起所有的每一次更新,要定期主动更新数据以保持数据的时效性。
(2)仅当它有价值时才提供一个简短的标题
刷新控件可以选择性的包括标题,在大多数情况下,这是不必要的,因为控件的动画会显示内容正在加载。如果你确实包含了一个标题,不要用它来解释如何执行刷新操作。相反,提供关于刷新内容的值的信息。例如:播客中的刷新控制使用标题告诉人们最后一次播客更新发生的时间。
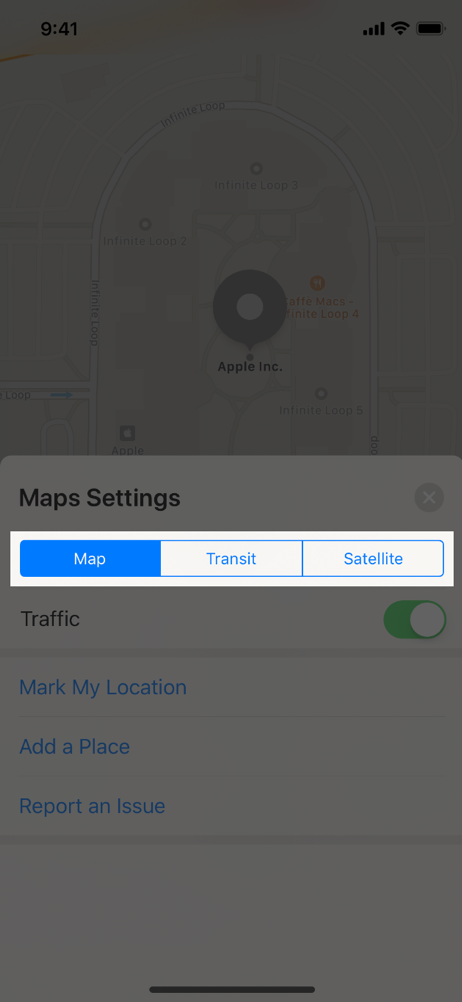
八、分段控件
分段控件是两个或多个片段的线性集合,每一个片段均为互斥按钮。在控件中,所有片段的宽度相等,像按钮一样,片段也可以包含文本或图像。分段控件通常用于显示不同的视图,例如:在地图中,分段控件允许在地图、传输线和卫星视图之间进行切换。

- 限制片段的数量可以提高其可用性:较大的片段较容易点击,在iPhone上,分段控制应该有五个或更少的分段。
- 尽量使分段内容的大小保持一致:因为所有片段的宽度是相等,所以如果内容只填充其中某些部分而不填充其它部分,那效果自然变不会太好。
- 避免在分段控件中混合文本和图像:虽然单个片段可以包含文本或图像,但是将两个控件混合在一个控件中可能会导致一个断开的、混乱的交互行为。
- 在自定义的分段控件中适当地去定位内容:如果您更改了分段控件的背景外观,请确保内容仍然良好,并且不会出现偏移。
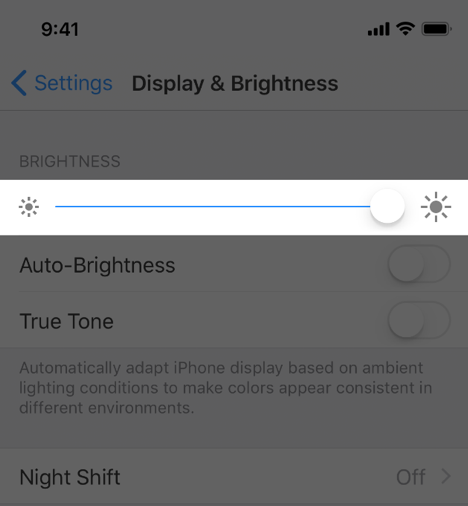
九、滑动条
滑动条是一个水平的模块,其带有一个可以称之为“拇指”的控件,用户可以用手指在滑动条的最小与最大值之间滑动,使用方式例如用来调整屏幕的亮度,或在媒体文件播放时自定义其播放位置。当滑块的值发生变化时,最小值和滑块之间的轨迹部分会填充颜色。滑块可以随意显示左右图标,来展示说明最小值和最大值的含义。

(1)在有必要的前提下可以自定义滑动条的外观
滑动条的外观,包括轨道颜色,拇指图像,左、右图标,均可以调整,以期来配合应用程序的设计和意图。例如:一个调整图像大小的滑块可以在左边显示一个小的图像图标,右边显示一个大的图像图标。
(2)不要使用滑动条来调节音量
如果需要在应用程序中提供音量控制,可以使用音量视图,音量视图是可以自定义的,其包括音量大小滑动条和用于改变音频输出设备的控件。
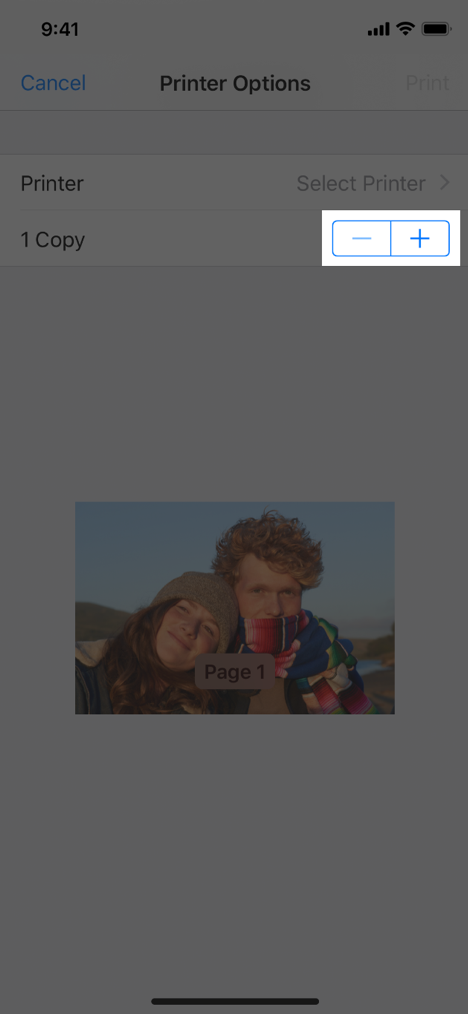
十、调数器
一个调数器由两个分段控件组成用以增加或减少数值,默认情况下,其中的一个分段控件会显示加号另一个分段控件会显示减号,当然这些符号也可以自定义为其它图像。

- 使根据调数器变化的值变化的更明显:调数器本身不会显示任何值,所以要确保用户知道其在使用调数器时正在改变什么值。
- 不要使用调数器调整较大数量级的数值:调数器只有在需求很少的点击来调整较小数量及数值的值时,才会比较有效果。例如:在打印屏幕上,使用调数器设置拷贝数量是有意义的,因为人们很少改变这个设置。另一方面,使用调数器来选择页面范围是没有意义的,因为即使是合理的页面范围也需要大量的点击。
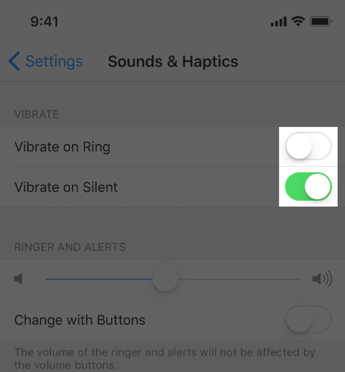
十一、开关
开关主要用于两个互斥状态之间的切换–开和关。

默认外观的开关

自定义外观的开关
(1)考虑调整开关的外观以匹配应用程序的样式
通过改变开关在其关闭和打开使的颜色,可以使开关在应用程序中更好的工作。
(2)仅在表行中使用开关
开关通常用于表中,如在一个列表,可以进行切换和关闭设置。如果在工具栏或导航栏中需要类似的功能,请使用按钮,并提供两个不同的图标来显示不同的状态。
(3)避免添加标签来描述开关的意义
开关的状态要么是开要么是关,所以提供描述这些状态的标签是多余的。
(4)考虑使用开关来管理互有关联的交互元素
开关常常会影响屏幕上的其他内容,比如:在设置中对于飞行模式的切换;再比如:禁用某些其他设置,如蜂窝和个人热点。而禁用wi-fi设置中的Wi-Fi开关,会导致可用网络和其他选项全部消失。
十二、文本输入框
一个文本输入框通常为单行且固定高度的区域,经常为圆角,且当用户点击时自动弹出键盘。文本输入框通常被用来作为一小部分信息的输入模块,比如:邮件地址。

(1)在文本输入框中显示必要的提示信息,以达到帮助用户交流的目的
文本输入框可以包含占位符文本,如“电子邮件”或“密码”——当字段中没有其他文本时,当占位符文本足够时,可以不用使用单独的标签来描述文本输入框。
(2)在适当的时候,在文本输入框的右端显示一个清晰的按钮
当这个元素出现时,点击它可以清除文本输入框所输入的内容,从而不必一直点击删除键。
(3)在适当的时候使用安全文本输入框
当应用程序请求敏感数据(如:密码)时,始终使用安全文本输入框。
(4)使用图像和按钮来提供文本输入框的清晰性和功能性
可以在文本输入框的左侧或右侧显示自定义图像,也可以添加系统提供的按钮,如书签按钮。在一般情况下,使用文本框的左端显示所需输入字段的目的和右侧用来显示一些其它的附加功能,如:书签。
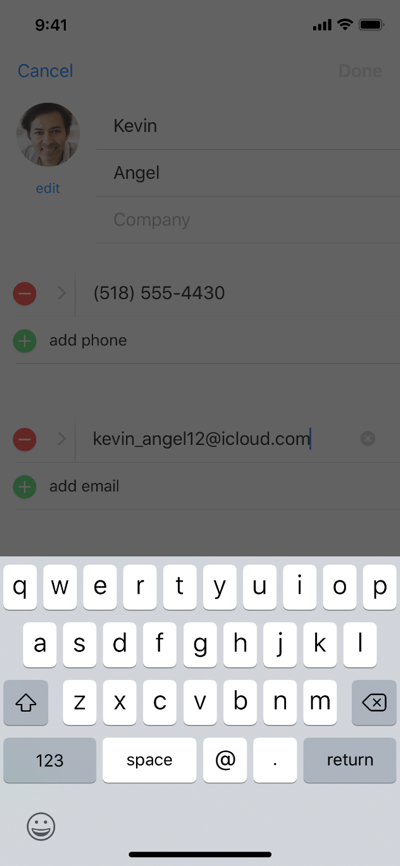
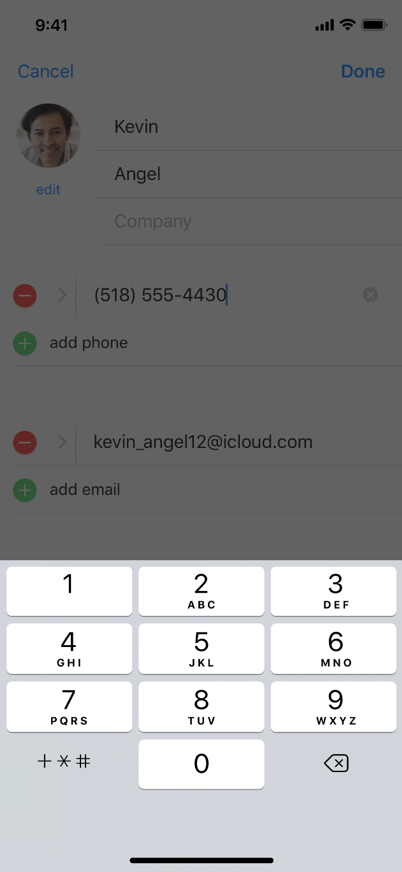
键盘

邮件地址输入键盘

电话号码输入键盘
显示适当的键盘类型:
iOS提供了几种不同的键盘类型,每种键盘都是为了方便不同类型的输入而设计的。为了简化数据输入,编辑文本字段时显示的键盘应该适合于字段中的内容类型。例如:如果你的应用程序需要一个电子邮件地址,它应该显示电子邮件地址键盘。
相关阅读
iOS 12 人机交互指南(二):App架构(Accessibility)
iOS 12 人机交互指南(三):交互(User Interaction)
iOS 12 人机交互指南(四):系统功能(System Capabilities)
iOS 12 人机交互指南(五):视觉设计(Visual Design)
iOS 12 人机交互指南(六):图标图像(Icons and Images)
本文由 @沸腾 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来源于网络
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益