iOS 12 人机交互指南(八):视图(Views)
要想发布一款能够位于App Store排行榜之首的产品,产品在质量和功能上的高标准表现是必不可少的,而为了达到这种高度,我们应该如何做呢?本文主要讲述的是 iOS 12 界面交互设计指南中的视图部分,一起来看看~

一、功能表单
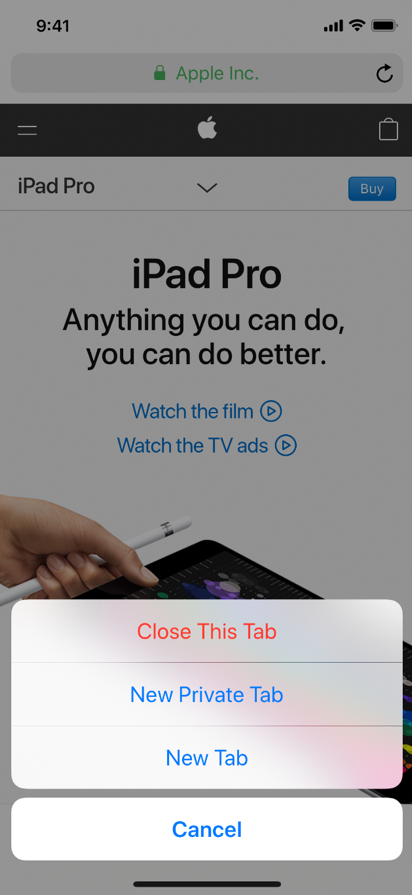
功能表单是响应于控件或动作而出现的一种特定的警报样式,其提供一组与当前上下文相关的两个或多个选择。使用功能表单让人们开始一个任务,或者用户在进行潜在破坏性操作之前请求确认。在较小的屏幕上,功能表单从屏幕底部滑出。在更大的屏幕上,一个功能表单一般都以弹出的形式立即出现。

如果能够增加功能表单的清晰度那么可以提供一个取消按钮,当用户准备放弃一个任务时取消按钮可以增加用户的操作信息,取消按钮应该总是包含在屏幕底部的功能表单中。
将有破坏性的选项进行突出,使用红色按钮执行破坏性或危险的动作,并在动作表的顶部显示这些按钮。
避免在功能表单中启用滚动展示。如果功能表单有太多选项,用户必须进行滚动以查看所有选项。但滚动需要额外的时间来作出选择,而且很难做到不经意间点击按钮。
二、活动视图
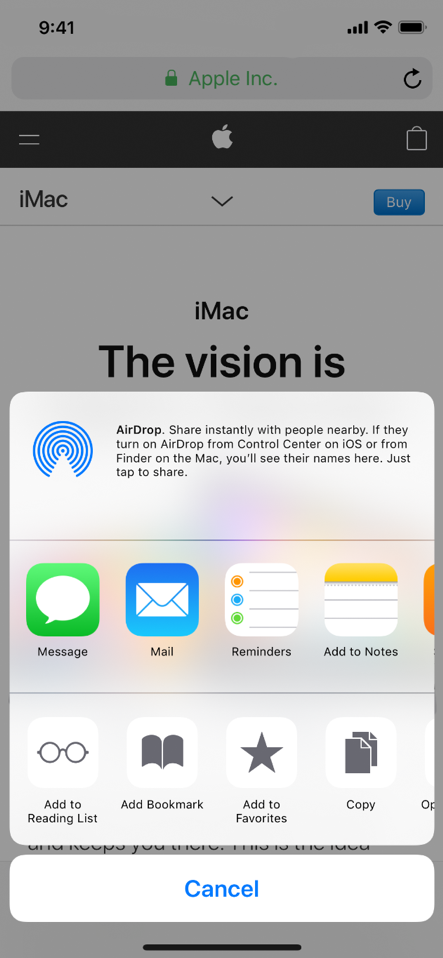
活动视图在当前上下文中,活动便是一项任务,如复制、收藏或查找。一旦启动,活动可以立即执行任务,或在继续之前请求更多信息。活动由活动视图管理,它表现为一个图标或弹出视图,具体则取决于当前设备和当前定位。活动被用来提供给用户去操作应用执行一些自定义的服务或任务。

系统提供了大量的内置活动,包括打印、推特、消息和播放等,这些任务总是出现在活动视图第一列且不能被重新排序,您不需要再创建自定义活动来执行这些内置任务,活动视图还可以显示来自其他应用程序的共享和扩展的动作等。
(1)设计简单的模板图像来展示定制化活动
模板图像使用mask来创建图标,使用黑色和白色与适当的透明度和抗锯齿性,但不包括阴影,模板图像应集中在约70px×70px的面积中。
(2)使用简单的活动标题来描述你的任务
标题显示在活动视图的图标下面,短标题最好。当一个标题太长,iOS会先缩小文本,然后如果标题还是太长则直接截断它。一般来说,应该避免在标题中包含您的公司或产品名称。
(3)确保活动适合当前上下文
虽然系统提供的任务不能被重排序,可如果他们不适用于你的应用程序你可以对其进行屏蔽。例如:为了防止人们打印图像,可以屏蔽打印活动,您还可以定义在给定的时间内显示哪些自定义任务。
(4)使用功能按钮显示活动视图
当人们点击功能按钮时,人们习惯于访问系统提供的活动,所以需要避免提供一个替代的方法来做同样的事情。

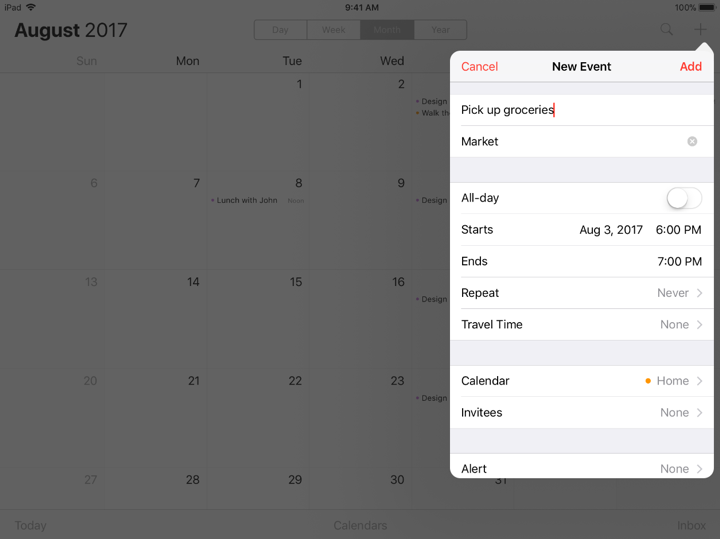
三、警告框
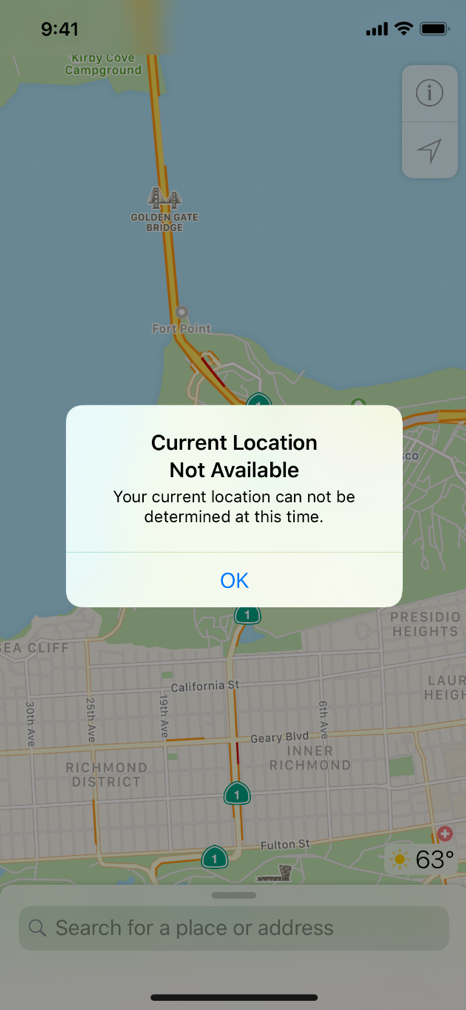
警告主要用来传递应用程序或设备状态相关的重要信息,并经常请求反馈。警告由标题、可选消息、一个或多个按钮和可选的文本字段组成,用于收集用户的信息输入。除了这些可配置元素之外,警告框的可视化外观是固定的,不能自定义。

(1)减少警告框的使用
警告框会破坏用户体验,其应该只在重要的情况下使用,如确认购买可能会产生破坏性行为的操作(如:删除),或通知人们有关问题。警告框比较少的出现频率有助于确保人们认真对待他们,所以确保每个警告都是在提供关键的信息和进行有用的选择。
(2)在两个方向都要测试警告框的外观
一个警告框可能会在横屏和竖屏情况下显示有所不同,优化警告文本,使其在任何方向都可以很容易阅读,而且无需滚动。
警告标题和信息
(1)尽可能写一些短小的、描述性比较强的多文本警告标题
屏幕上需要阅读的文字应该越少越好,可以尝试编写一个标题并且避免添加额外的信息。因为单字标题很少会提供有用的信息,所以可以考虑以问问题或使用短句的方式,尽可能的将标题保留在同一行上。通过大小写及标点符号来共同完成文本语句,而且需要注意不要在句子中间使用结束标点符号。
(2)如果你必须提供信息,尽可能写简短完整的句子
尽量保持消息足够短,尽量保持在一两行之内避免滚动,注意语句大小写及标点符号。
(3)避免使用带有指责、批判、或侮辱性的词语
人们知道警告会告诉他们问题的紧急和危险情况,所以依然要使用友好的语气,因为直接正面的态度要比消极负面的态度有效果的多。避免使用代词,如你,你,我,和我的等,它有时会比较容易被误解为侮辱或不尊重。
(4)避免去解释警告按钮的作用
如果的的警告文本和按钮标题是明确的,那么就不需要去解释按钮是做什么的。除非在极少的情况下,必须提供指导,那么可以使用“点击”这个词,在引用按钮时保持大写,不要在引号中包含按钮标题。
警告按钮
(1)使用双警告按钮
双警告按钮给予了用户一个比较容易的双选项选择方式,单按钮通常只是给予信息,但对于当前情况的掌握程度比较低。而三个或四个以上的按钮会造成选择的复杂性且有可能会导致滚屏,是一种非常不友好的用户体验。如果你发现你可能需要使用超过两个选项,可以考虑使用活动图表的形式。
(2)给予警告按钮简明合适的标题
比较好的标题应该包含一个到两个词语,用以描述点击选择此按钮的结果。对于所有的按钮标题,使用标题样式的文字且不需要标点符号。尽可能的使用与警告标题以及内容直接相关的动词以及动词短语,例如:查看全部,回复或者忽略。使用好的(OK)来进行简单的秒杀,避免使用是(Yes)和不是(No)。
(3)将按钮放置于用户所期望其出现的地方
一般来说,用户最喜欢点击的地方应该在右侧,所以取消按钮经常放置在左侧。
(4)准确合适的标识取消按钮
一个警告的取消按钮应该一直被标识为取消。
(5)定义破坏性按钮
如果一个按钮的操作会引起破坏性的结果,如删除内容,那么应该设置该按钮为破坏性这样以便于系统为其设置特殊的格式。另外,提供一个取消按钮这样用户可以安全的退出这种破坏性操作,通过加粗取消按钮的方式来设置其为默认按钮。
(6)允许用户使用Home键取消警告框
提供通过使用Home键的方式退出警告的方式,其效果应该同点击取消按钮的效果一样,即警告框应该在不进行任何操作行为的前提下消失。所以如果你的警告框不存在取消按钮,可以考虑在代码中加入Home键代替取消按钮的逻辑。
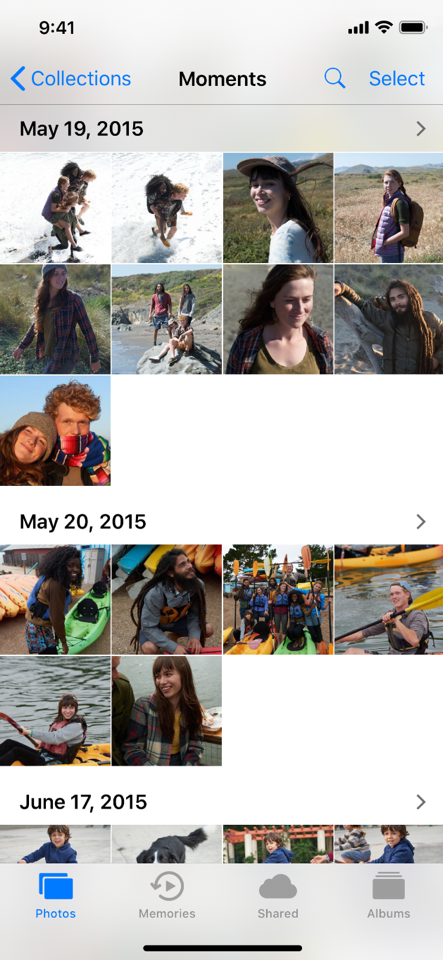
四、集合
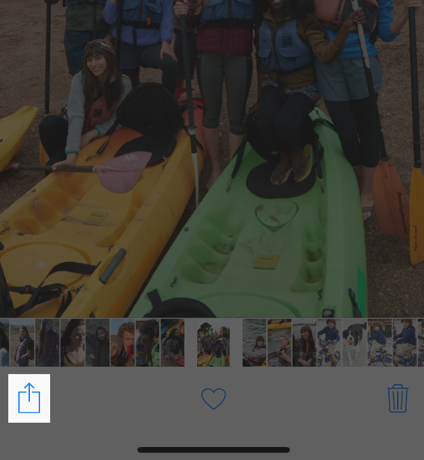
一个集合主要用来管理一系列有序的内容集,如一组照片,并以可定制和高度可视化的布局呈现它。因为集合没有强制执行严格的线性格式,所以它特别适合显示大小不同的项。
一般来说,集合非常适合显示基于图像的内容,背景和其他装饰性视图可以选择性地呈现,用以直观地区分项目的子集。

集合支持交互性和动画。默认情况下,您可以点击进行选择、触摸和按住进行编辑,滑动进行滚动。如果应用程序需要它,可以添加更多的手势来执行自定义操作。在一个集合内,动画可以在条目被插入,删除或重新排序时呈现,并且自定义动画也是被支持的。
(1)在标准行或网格布局足够使用时,避免去创建一个新的设计方式
集合应该增强用户体验,而不应该成为被关注的中心。集合应该更便于用户去选择项目,因为如果你很难在你的集合中去找到一个条目时,用户会在得到其想要的内容之前便会感到沮丧并且失去兴趣。在实际内容周围使用适当的填充,以保持布局整齐并防止内容重叠。
(2)考虑使用表而不是集合来展示文本信息
在一个可滚动列表中去显示文本信息,通常是最简单和有效的。
(3)小心的进行动态布局变更
集合的布局可以随时更改。如果应用动态地更改布局,而此时用户正在进行查看且与之交互,那么请确保应用的布局更改是有意义的,并且是很容易跟踪的。无意的布局变化,可能会使你的应用程序看起来不可预测和难以使用。如果由于布局的改变而丢失了上下文,用户便可能会觉得应用不在受其控制了。
五、图像视图
图像视图主要为用来在透明或不透明的背景下,显示单个图像或动态图像。在图像视图中,图像可以被拉伸、缩放、调整大小或固定到特定位置。图像视图是一种默认的,且非交互式的视图呈现方式。

如果可能的话,确保动态图像序列中的所有图像大小都是一致的。
理想情况下,图像应该做到预调节以适应视图的显示从而使系统不需要做任何的缩放。因为如果系统必须要执行缩放操作,那么一定是当所有图像的大小和形状都相同时,才最容易达到期望一致的结果。
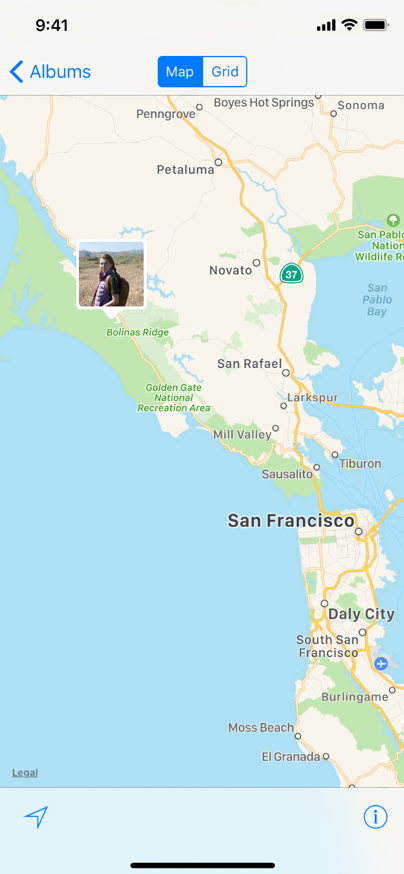
六、地图视图
地图视图允许你在应用内显示地理信息,且可以支持系统自带地图应用所提供的大部分功能。一个地图视图可以被设置去显示一个标准的地图或卫星图像,或者二者兼备。它可以包含位置指针以及覆盖面积,且可以支持放大及缩小。如果你的应用支持导航,例如:一个导航应用,那么你完全可以使用地图视图去显示航向。

一般来说,保持地图的交互属性。用户会很习惯的去使用手势操作与地图进行交互,而且会期望可以使用类型的操作形式进行交互。

使用标准的位置指针颜色。一个位置指针定义了你的地图中一个点的意义,用户对于地图中标准的位置指针颜色已经很熟悉了。所以应该避免使用同标准位置指针颜色不同的颜色。一般来讲,红色代表终点,绿色代表起点,粉色则代表用户当前具体位置。
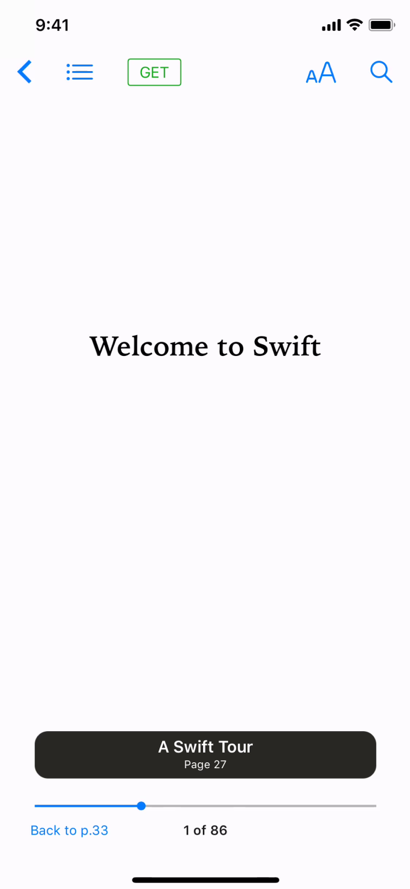
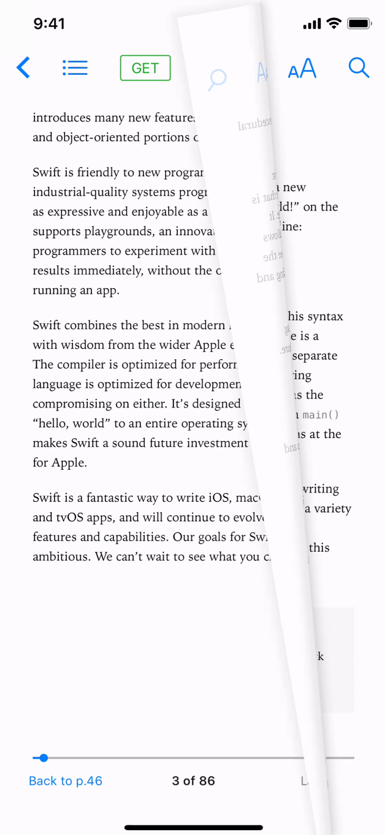
七、页面视图
页面视图控制器提供了一种可以在内容页之间实现线性导航的方法,例如在文档、书籍、记事本或日历中。一个页面视图控制器可以使用两种样式中的任意一种,来管理导航滚动或卷页期间页面之间的转换。一个滚动的过渡没有特定的外观,而只是流畅的将页面从一个滚动到下一个。而页卷转换效果则使页面在浏览屏幕时进行卷曲以期达到物理中的翻书效果。


如果合适的话,尽可能实现一种非线性导航的方法。当一个页面视图控制器在使用时,页面只能顺序跳转而不能在非相邻页面之间直接进行跳转。如果用户可能需要在应用程序中访问页面视图外的其它页面,那么可以通过使用此功能提供的自定义控件来进行实现。
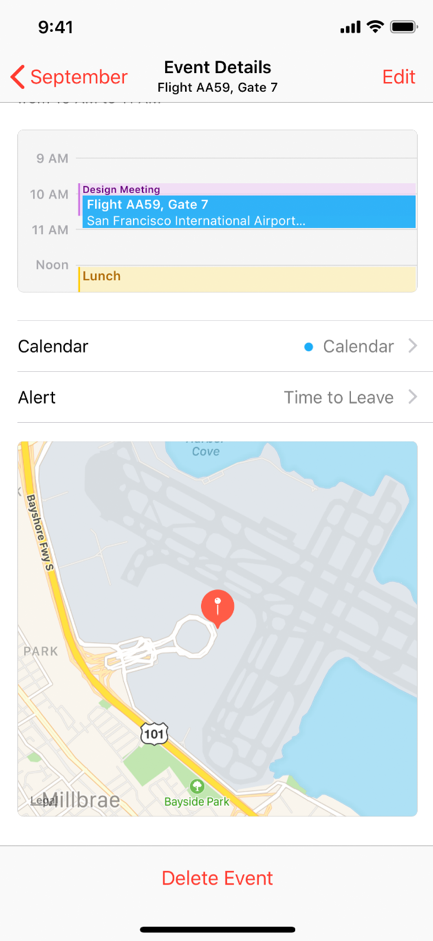
八、浮层
浮层通常是当用户点击屏幕上某个内容的控制点或区域时,在其上方出现的瞬态视图。通常,一个浮层包括一个指向其所出现的位置,浮层分为模态和非模态。一个非模态浮层主要通过点击屏幕上其它非浮层区域进行返回,模态浮层则是通过点击浮层中的取消或其它按钮进行返回。
浮层比较适合出现在大屏幕中,其可以包含各种元素,包括导航栏、工具栏、标签栏、表、收藏、图片、地图和自定义视图等。当浮层是可见状态时,其它视图中的交互行为便会被禁止。使用浮层所显示的内容要与当前页面中的内容关联,例如:许多iPad应用程序,当你点击分享按钮时便会弹出一个分享浮层。

(1)避免在iPhone中使用浮层
一般来说,浮出层应该在iPad应用程序中使用,在iPhone的应用程序,一般会利用当前屏幕中所有可用的空间以一个全屏模态视图来呈现信息,而不是在一个浮层中。有关指导,请参见模态。
(2)使用关闭按钮进行确认和指导
一个关闭按钮,如取消或完成,如果其意义都是明确的,即使其即可能包含保持也可能不包含保存但都值得被保留。在一般情况下,当其没有在存在的必要时浮层应该被自动关闭。在大多数情况下,浮层应该在用户点击关闭或浮层外的其它区域时进行关闭。如果可以有多个选择,浮层应该保持打开状态直到有人有意识的对其进行关闭。
(3)总是在浮层自动关闭时进行当前任务的保存
通过点击屏幕中非浮层区域去关闭一个非模态浮层是很容易的,仅在用户明确的点击取消时才取消当前工作的保存。
(4)浮层应该显示在适当的位置上
一个浮层的箭头应指向尽可能直接触发它的元素,因为浮层不能在屏幕上拖动,浮层不能覆盖屏幕上太多的内容,因为用户在使用浮层的同时可能也需要看到这些内容。浮层同样也不能覆盖弹出它的相关内容。
(5)一次只显示一个浮层
显示多个浮层会引起界面的混乱,永远不要显示一个有层级关系的浮层或一个浮层继承于另一个。如果你需要显示另一个浮层,那么首先关闭当前所显示的浮层。
(6)不要在一个浮层之上再去显示另一个浮层
除了警告,任何其他组件均不应该显示在一个浮层之上。
(7)如果可能的话,让用户在一次点击中同时关闭一个浮层且打开另一个浮层
避免额外的点击,尤其是需要在多个不同的项目栏中进行浮层的打开时。
(8)避免浮层太大
浮层不应该接管整个屏幕,所以它的大小只需足够显示其内容且指向其来自的地方即可。要知道,系统会调整浮层的大小以确保它适合屏幕。
(9)确保自定义的浮层与系统提供的浮层类似
尽管浮层是可以被自定义的,但也应该尽量避免自定义一个看起来不太像浮层的浮层。因为浮层通常会在比较接近系统浮层的时候,才能发挥其最大作用。
(10)当需要改变浮层的尺寸时尽量提供一个平滑的过渡方案
有些浮层对于同样的信息展示提供了简明以及详细的两种展示方式,所以如果你需要进行浮层大小的调整时,平滑的动效变化会避免使用户产生新的浮层代替旧的浮层的意识。
九、滚动视图
滚动视图主要被用户用来去浏览那些像文档中的文本,集合中的图像等比显示区域要大的内容。当用户进行翻阅、轻击、拖拽、点击以及缩放等交互行为时,滚动视图会随之进行放大缩小等与之对应的变化。
滚动视图本身没有可视化界面,但是其会随着用户的滚动显示滚动条。同时滚动视图也可以被设置为页面模式,此时滚动视图便可以以页面翻转的形式进行新旧页面间的切换。

(1)恰当的支持缩放交互行为
在确保有意义的前提下,支持用户通过缩放或双击进行缩放。当滚动视图的缩放选项被打开时,设置比较合适的最大及最小值。例如:放大文本直到一个单一的字符充满整个屏幕,即使其可能对于大部分应用来说是没有意义的。
(2)当滚动视图处于页面模式时考虑显示页面控制元素
页面元素通常会显示有多少页面,多少屏,或者多少数量的内容是当前可用及可见的。如果你在滚动视图中显示页面控制元素,则需要关闭滚动视图中的滚动条以免为用户带来困扰。
(3)不要再一个滚动视图中放置另一个滚动视图
这样做带来的后果主要为会产生一个不可预期的用户界面,从而控制起来会变得非常困难。
(4)同一时刻只显示一个滚动视图
用户经常会在滚动时使用非常大幅度的动作,如此便会非常难以避免在同一屏幕中对相邻的滚动视图进行交互操作。所以如果你需要在一个屏幕中放置两个滚动视图时,尽量考虑允许它们在不同的方向进行滚动,如此可能对其相互间的影响是最小的。
例如:当iPhone处于水平方向时,股票类应用程序会在垂直方向支持滚动来展示特定公司的股票行情。
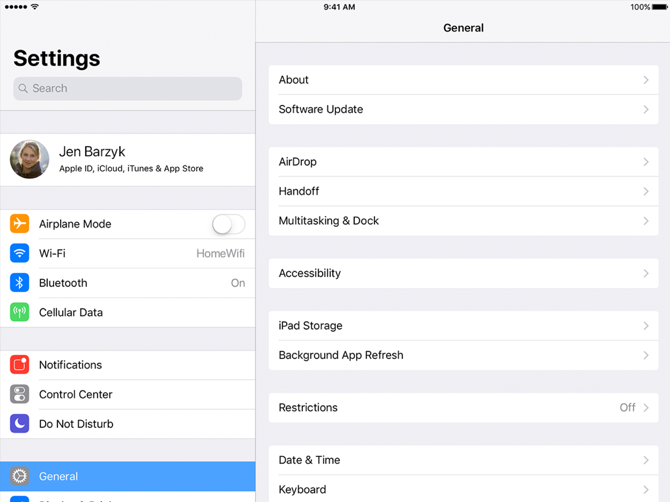
十、分列视图
分列视图主要用来以列对列的形式展示内容,一般以偏固定性内容作为一侧,相关性信息对应在另一侧展示。每一列均可以包含很多元素,像导航栏、工具栏、标签栏、列表、集合、图像、地图以及自定义视图等。
分列视图通常被用来展示可选择视图,一系列可选择种类位列于主要一列,另一列则根据主列所选择的具体类别显示与之对应的辅列内容。如果应用需要,主列可以覆盖辅列也可以当不在使用时进行隐藏。这种情况尤其适用于竖屏状态的设备,因为这样它可以允许辅列有更多的空间进行信息展示。

(1)选择分列视图时,一定要确保其可以与当前内容配合得很好
默认情况下,分列视图会将三分之一的屏幕用于主列,三分之二的屏幕用于辅列,当然屏幕也可以平均分为两半进行展示。所以设计应用时需要根据内容来选择合适的分配方式,来确保其看起来是平衡的。但一定要避免创建一个辅列比主列要窄的分列视图。
(2)保持主列中当前活跃选项处于高亮状态
虽然辅列的内容是可以更改的,但它始终应该对应于主列中的一个清晰可辨的选择。这有也更有助于用户理解二者之间的关系。
(3)将导航限制到分列的一侧
将导航放在分列视图的两个不同列中,会使得人们很难保持明确的方向性以及并辨别两列之间的关系。
(4)提供多种方法去访问隐藏的主列
在一个布局中主列可能会位于屏幕之外,所以一定要确保提供一个按钮–通常在导航栏–返回。除非你的应用程序使用滑动手势来执行其他功能,否则应该让用户可以从屏幕的一侧通过滑动手势进入主列。
十一、表格
表格通常以可滚动的单列多行排列的方式,对数据进行分组分类进行展示。使用表格以列表的形式可以干净高效地显示大量或少量信息。一般来说,表格对于以文本为基础的内容展示是非常理想的,并且常常作为分列视图的一侧的导航工具出现,与之相关的内容显示在相反的一侧。
iOS目前包含两种类型的表格,平级和分组。

(1)平级
行可以被分隔为不同标记的部分,并且会有索引标记显示在屏幕右侧。页眉可以出现在一节中的第一项之前,页脚可以出现在最后一项之后。

(2)分组
行以组的形式显示,可以有页眉处于其之前页脚处于其之后。这种样式的表格会至少包含一个组,每个组总是包含至少一行。分组表一般不会有索引标记。
(3)注意表格的宽度
太过狭窄的表格可能会导致文字的不连续,这样便会使用户很难去阅读且需要在垂直具体上快速浏览。同样太宽的宽表也很难读取和浏览,以及很难从内容中提取有效信息。
(4)快速开始显示表内容
在显示前不要去等待大量的表格内容加载,及时使用文本数据去填充屏幕上的行,并在数据可用时显示更复杂的数据,如:图像。这种方式可以立即给人们提供有用的信息,并提高应用程序的响应能力。在某些情况下,在新数据到达之前,显示陈旧的数据也可能是很有意义的。
(5)内容加载搭配以进度条的进度展示
如果一个表的数据需要更多时间来加载,那么可以显示一个进度条或旋转加载器,以向人们保证您的应用程序仍在运行。
(6)保持内容的新鲜性
可以考虑定期去更新表的内容从而去展示及时的信息,但不要改变滚动的位置。相反,可以将内容添加到表的开头或结尾,并让人们在准备好时滚动到它。一些应用程序在添加新数据时会显示一个指示器,并提供一个跳转到它的控件。像包含一个刷新控制也是一个好主意,它可以方便用户在任何想要刷新的时候进行刷新。
(7)避免将索引与包含在右侧已经存在其它交互控件的组合中
索引一般会通过滑动手势进行控制,如果有其他交互元素驻留在附近,比如显示指示器,当出现手势时可能很难识别用户的意图,并且可能会激活错误的元素。
表格中的行
使用标准表单元格样式定义内容如何出现在表行中。
- 默认模式:行的左边显示图像,后跟左对齐标题。对于显示不需要其它附加信息的项目来说,这是一个很好的选择。
- 子标题模式:一行中会有一个同样左对齐的子标题。这种样式在一行可视相似的表中工作得很好,子标题则有助于区分彼此之间的行。
- 右侧详情:其包含一个左对齐的标题,右对齐的子标题则放在同一行上以较轻的字体呈现。
- 左侧详情:右对齐标题,主标题紧跟在同一行上以较轻字体左对齐呈现。
所有标准表格单元格样式 也同样支持图形元素,如勾选或其它控件指示。当然,添加这些元素会减少标题和字幕的可用空间。
(1)保持文本简洁避免其显示不全
显示不全的单词和短语很难被浏览和理解。在所有表单元格样式中,文本截断是自动的,但根据您使用的单元格样式和截断的位置,它可以呈现或多或少的问题。
(2)考虑使用自定义标题作为删除按钮
如果一个行支持删除,它有助于提供清晰性,请使用自定义标题替换系统提供的删除标题。
用户做出一个选择时给予相应的反馈,人们希望一行在内容被打开时突出显示。然后,人们期待一个新的观点出现了什么变化,如标记出现,表明已作出的选择。
(3)为非标准表行设计定制的表单元格样式
标准样式在各种常见场景中很有用,但是一些内容或整个应用程序设计可能需要大量定制的表外观。
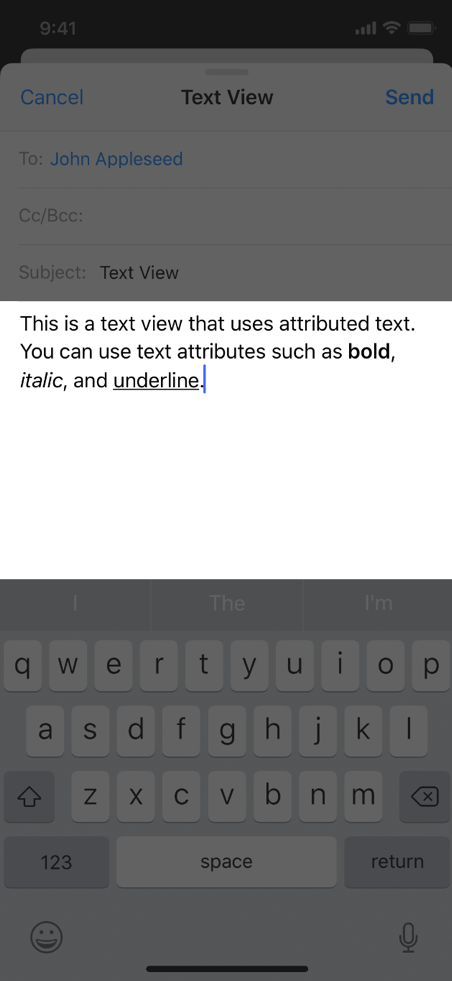
十二、文本视图
文本视图顾名思义主要用以显示多行文本内容,文本视图可以为任意高度通过滚动的方式来显示视图外的额外内容。默认情况,内容均以黑色系统字体左对齐的方式展示。如果一个文本视图是可编辑的,那么当用户点击视图内部区域时屏幕下方会显示出键盘。

(1)保持文本的清晰性
尽管你可以使用各种类型的字体,颜色以及对齐方式等形式,但要记得一个最重要的前提是保持内容的可读以及易读性。同时使用动态格式的方式也是非常明智的,因为这样会在用户改变其设备尺寸时使文本内容看起来仍然是非常不错的。再次,应该要测试一下内容的无障碍模式,例如加粗状态下的展示效果。
(2)显示恰当的键盘类型
iOS提供了多种不同类型的键盘,每种键盘均对应着一种具体的输入方式。为了用户可以流畅的进行数据输入,键盘应该在文本视图处于编辑状态下时合适恰当的进行显示。
十三、网页视图
网页视图可以加载并显示网页内容,比如:应用中直接嵌入的HTML以及网页;邮箱应用便使用网页视图来显示HTML。

(1)及时恰当的显示前进及后退导航
网页视图支持前进及后退导航,但这种交互方式是被默认关闭的。所以如果用户有需要通过应用浏览多个页面的需求,那么便需要打开前进及后退导航,且提供相应的控件来启动这些特性。
(2)避免使用网页视图来创建一个网页浏览器
使用网页视图来提供给用户一个不需要离开应用,便可以非常简洁的来浏览网页内容是非常不错的,但在iOS中Safari才是最原生的网页浏览工具。所以在应用中尝试提供替代Safari的行为,是没有太大必要且是不被鼓励的。
相关阅读
iOS 12 人机交互指南(二):App架构(Accessibility)
iOS 12 人机交互指南(三):交互(User Interaction)
iOS 12 人机交互指南(四):系统功能(System Capabilities)
iOS 12 人机交互指南(五):视觉设计(Visual Design)
iOS 12 人机交互指南(六):图标图像(Icons and Images)
本文由 @沸腾 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来源于网络


 起点课堂会员权益
起点课堂会员权益








感谢
感谢老铁辛苦整理和详尽的解说,收藏支持,谢谢。