iOS 12 人机交互指南(六):图标图像(Icons and Images)
要想发布一款能够位于App Store排行榜之首的产品,产品在质量和功能上的高标准表现是必不可少的,而为了达到这种高度,我们应该如何做呢?本文主要讲述的是 iOS 12 界面交互设计指南中的图标图像部分,一起来看看~

一、图像大小和分辨率
1. 图像大小和分辨率
iOS使用坐标系统来将内容放置在屏幕上,这个坐标系统主要基于对点测量,每个点又可以反映为屏幕中的像素。在标准分辨率屏幕上,一个点(1/72英寸)等于一个像素,高分辨率屏幕具有更高的像素密度。因为在相同数量的物理空间中有更多的像素,也就是说每个点有更多的像素,因此,高分辨率显示器需要更多像素的图像。

提供你的应用所支持的所有设备的高清晰度图像:
根据设备的不同,应用可以通过将每个图像中的像素数乘以特定的比例因子来完成此操作。标准分辨率图像的比例为1.0,称为@ 1x图像。高分辨率图像的比例为2.0或3.0,称为@ 2x和@ 3x图像。假设您有一个标准分辨率@ 1x图像,例如:100px×100px。此图像的@ 2x版本为200px×200px,@ 3x版本为300px×300px。

2. 设计高分辨率的作品
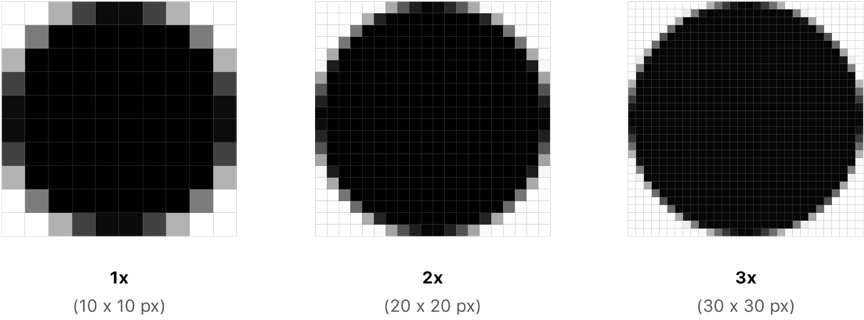
(1)使用8px-by-8px网格
网格保持线条清晰,确保内容在所有尺寸下尽可能清晰,需要较少的修饰和锐化。将图像边界捕捉到网格,以最小化缩小时可能出现的半像素和模糊细节。
(2)以适当的格式制作艺术作品
通常,对位图/栅格图稿使用去隔行PNG文件。PNG支持透明度,因为它是无损的,压缩工件不会模糊重要细节或改变颜色。对于需要阴影,纹理和高光等效果的复杂艺术品来说,它是一个不错的选择。
将JPEG用于照片,它的压缩算法通常比无损格式产生更小的尺寸,并且在照片中难以识别伪像。但是,照片般逼真的应用程序图标看起来最适合PNG,将PDF用于需要高分辨率缩放的字形和其他平面矢量图稿。
(3)将8位调色板用于不需要完整24位颜色的PNG图形
使用8位调色板可减小文件大小而不会降低图像质量,此调色板不适用于照片。
(4)优化JPEG文件以在大小和质量之间找到平衡
可以压缩大多数JPEG文件,而不会导致生成的图像明显降级,即使少量压缩也可以节省大量磁盘空间。尝试对每个图像进行压缩设置,以找到产生可接受结果的最佳值。
(5)为图像和图标提供替代文本标签
替代文字标签在屏幕上不可见,但它们让VoiceOver可听见地描述屏幕上的内容,使视力障碍人士更容易导航。
二、应用图标
每个应用都需要一个精美、令人印象深刻的图标,能在苹果商店和主屏幕夺人眼球。轻瞥图标的瞬间,是你的第一个机会来传达你的应用。你的图标也会在系统中经常出现,比如在设置里和在搜索结果里。

(1)拥抱简洁
寻找个单一的元素能够表现你的app的精髓,然后通过一个简单但是独特的形状来表现这个元素,谨慎地添加细节部分。如果一个图标的内容或是形状过于复杂,那么细节就很难辨认了,尤其是在更小的尺寸时。
(2)提供一个单独的焦点
为图标设计一个单独的、集中的点,使它能快速吸引注意力并且明确地代表你的应用。
(3)设计一个易于辨识的图标
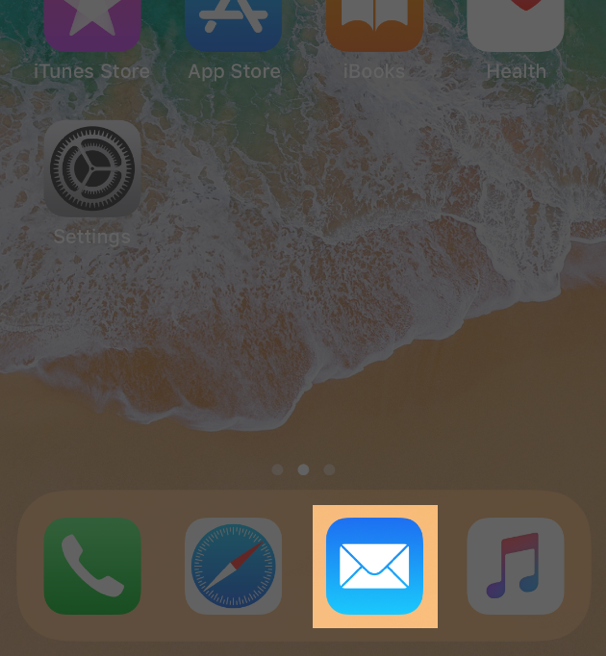
用户不应通过分析图标才能弄清楚它代表什么,比如:邮件应用的图标使用了一个信封,因为它普遍与邮件联系在一起。花点时间去设计一个好看迷人且精炼的图标,艺术性地传达你的应用的目的。
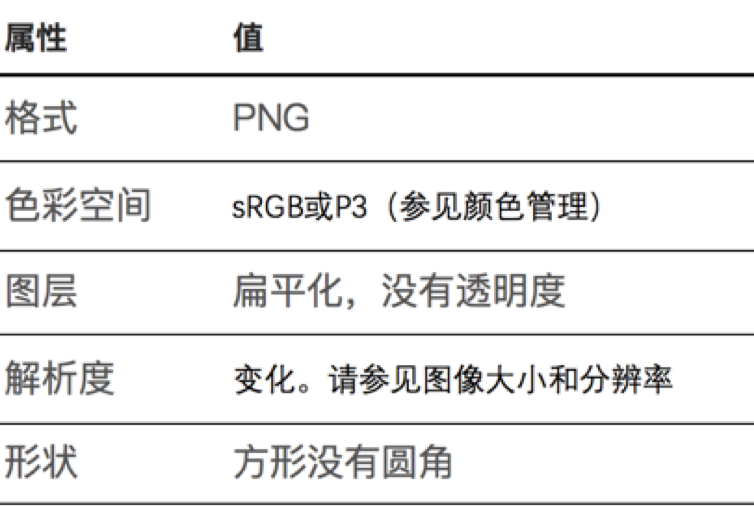
(4)保持背景简单并且避免使用透明度
确保你的图标是不透明的,并且不要让背景变得杂乱。使用一个简单的背景,这样它就不会过度影响周围的其它图标,你没有必要将整个图标填满内容。
(5)只有当logo全部或部分由文字组成时,才在图标使用文字
在主屏幕时,一个应用的名称会在图标之下显示。不要包含没有意义的文字重复说明名称或是告诉用户该如何使用你的应用,比如:“Watch”或“Play”。如果你的设计包含了一些文字,那么请强调文字与你的应用提供的实际内容相关。
(6)不要包含照片、屏幕截图或是界面元素
影像细节在很小的尺寸会难于辨认,屏幕截图对于一个应用图标来说太复杂了,也一般不利于传达应用的目的,在图标中的界面元素会令人误解并且困惑。
(7)不要复用Apple硬件产品的图形
Apple产品受版权保护,不能在你的图标或是图片中被二次创作。一般来说,避免复用设备的图形,因为硬件设计频繁地更新换代,这会导致你的图标看起来易于过时。
(8)不要在界面里到处放置应用图标
在应用里发现一个图标用于多种目的会让人困惑,反之,考虑使用图标的色彩方案。请参阅 Color。
(9)在不同的壁纸下测试你的图标
你不能预期用户会为他们的主屏幕选择什么样的壁纸,所以不要只是在一种深色和一种浅色的背景上测试你的图标,而是观察它在不同的照片上如何表现。在有动态背景的真实设备上试用它,因为背景会随着设备移动而改变视角。
(10)保证图标的四角是方的
系统会自动覆盖一个遮罩层让图标变成圆角。
应用程序图标属性
所有应用程序图标都应符合以下规范。

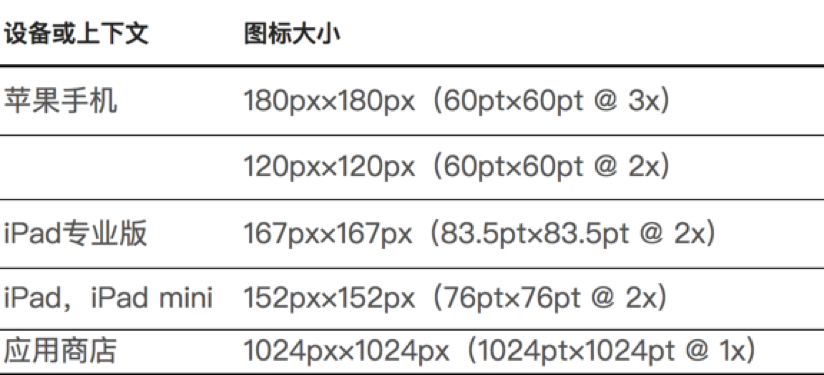
应用程序图标大小
每个应用程序必须提供小图标,以便在安装应用程序后在主屏幕和整个系统中使用,以及在App Store中显示的较大图标。


为不同的设备提供不同大小的图标,确保您支持的所有设备上的应用图标都很棒。
使用App Store图标模仿您的小图标,虽然App Store图标的使用方式与小图标不同,但它仍然是您的应用程序图标。它通常应该与较小版本的外观相匹配,虽然它可以巧妙地更加丰富和更加细致,因为它没有应用视觉效果。
Spotlight,设置和通知图标
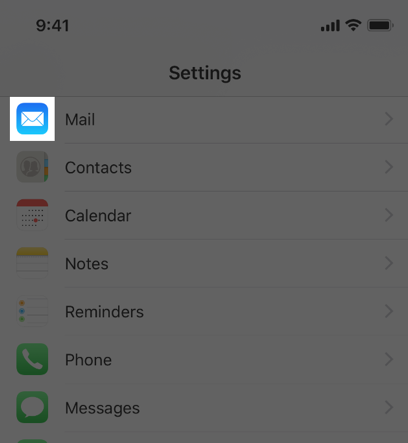
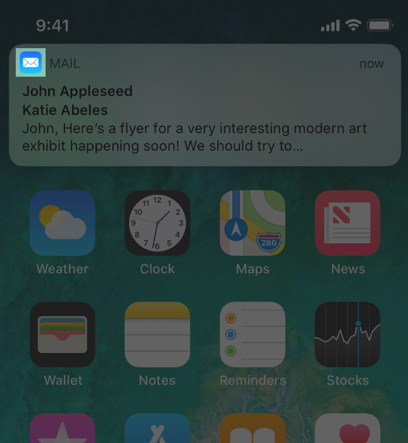
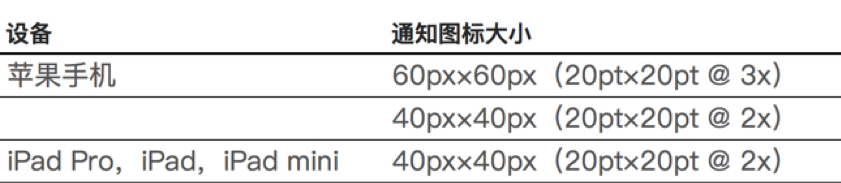
每个应用程序还应提供一个小图标,当应用程序名称与Spotlight搜索中的术语匹配时,iOS可以显示该图标。此外,具有设置的应用应提供一个小图标以显示在内置的“设置”应用中,支持通知的应用应提供一个小图标以显示在通知中。
所有图标都应清楚地标识您的应用,理想情况下,它们应与您的应用图标相匹配。如果您不提供这些图标,iOS可能会缩小您的主应用程序图标以便在这些位置显示。





不要在“设置”图标上添加叠加层或边框,iOS会自动为所有图标添加1像素笔划,以便它们在“设置”的白色背景上看起来很好。
提示如果您的应用程序创建自定义文档,则无需设计文档图标,因为iOS使用您的应用程序图标自动创建文档图标。
用户可选的应用程序图标
对于某些应用程序,自定义是一种唤起个人联系并增强用户体验的功能。如果它在您的应用中提供价值,您可以让人们从应用中嵌入的一组预定义图标中选择备用应用图标。例如:体育应用可能会为不同的团队提供图标,或者具有明暗模式的应用可能会提供相应的明暗图标。请注意,您的应用图标只能根据用户的请求进行更改,系统始终会向用户提供此类更改的确认。
提供所有必要尺寸的视觉上一致的备用图标,与主应用程序图标一样,每个备用应用。
三、自定义图标
如果你的应用含有不能用系统图标表示的任务或模式,又或是系统图标与你的应用风格不符,你可以设计你自己的图标。自定义图标通常被叫做模板,它不含有色彩信息并且通过mask来创建你在导航栏、标签栏、工具栏或是主屏幕快速操作视图看到的图标样式。
(1)创作简单、辨识度高的设计
太多的细节会让图标看起来粗糙且不具可读性,为一个大多数用户都能正确理解并且不会反感的设计而努力。

(2)设计图标作为标志符号
字形,也称为模板图像,是具有透明度,抗锯齿效果的单色图像,并且没有使用蒙版来定义其形状的阴影。字形根据上下文和用户交互自动获得适当的外观,包括着色,突出显示和活力,各种标准界面元素支持字形,包括导航栏、标签栏、工具栏和主屏幕快速操作。
(3)准备比例因子为@ 2x的字形并将其另存为PDF
由于PDF是一种允许高分辨率缩放的矢量格式,因此在应用程序中提供单个@ 2x版本并允许其扩展以用于其他分辨率通常就足够了。
(4)保持图标之间一致连贯
无论你只使用自定义图标或是混合使用自定义图标和系统图标,在应用中的所有图标都应该在大小、细节程度、透视和描边粗细上保持一致。
![]()
(5)确保图标清晰易读
通常,实体图标往往比概述图标更清晰。如果图标必须包含线条,请将权重与其他图标和应用程序的排版进行协调。


(6)使用颜色来传达选定和取消选择的状态
避免在两种不同的图标设计之间切换,例如:纯色版本和概述版本。
(7)避免在图标中包含文字
如果您需要文字,请在图标下方显示标签并相应调整其位置。
(8)不要使用Apple硬件产品的副本
Apple产品受版权保护,无法在您的图标或图像中复制。通常,避免显示设备的副本,因为硬件设计往往会经常更改,并且可能使您的图标看起来过时。
(9)为图标提供替代文本标签
替代文字标签在屏幕上不可见,但它们让VoiceOver可听见地描述屏幕上的内容,使视力障碍人士更容易导航。
自定义图标大小
最重要的是,您的应用程序的图标系列在大小上应该在视觉上保持一致。如果单个图标设计的重量不同,则某些图标可能需要略大于其他图标以实现此效果。
![]()
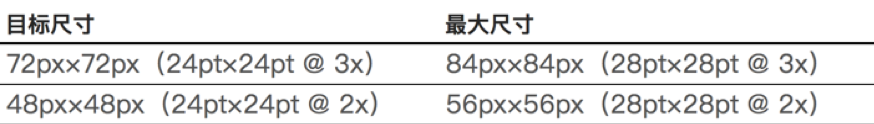
(1)导航栏和工具栏图标大小
在准备自定义导航栏和工具栏图标时,请使用以下尺寸作为指导,但根据需要进行调整以创建平衡。

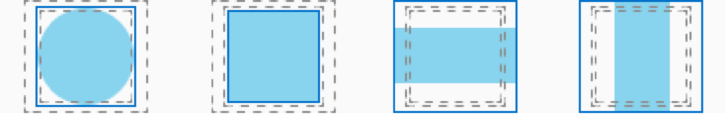
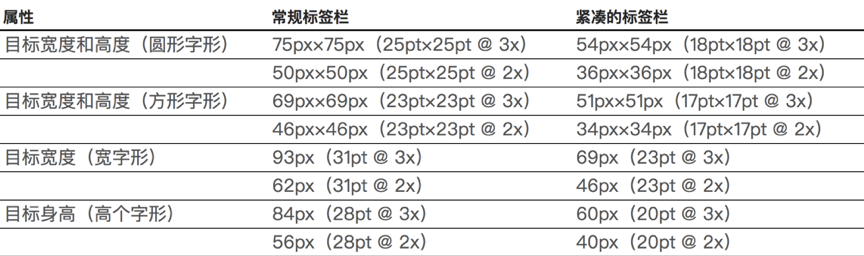
(2)标签栏图标大小
在纵向方向上,标签栏图标显示在标签标题上方。在横向方向上,图标和标题并排显示。根据设备和方向,系统显示常规或紧凑的标签栏,您的应用应包含两种尺寸的自定义标签栏图标。


四、启动页
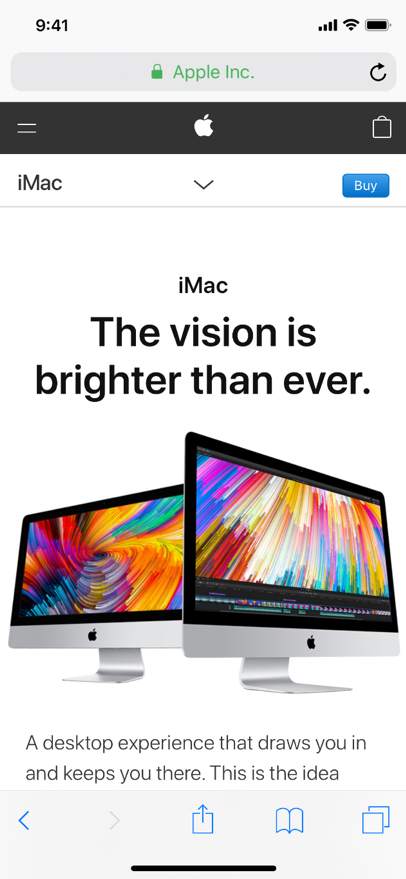
启动页出现在应用刚开始启动时候,随后,启动页会很快被应用的首屏代替,让人感觉你的应用是快速响应的。启动页不是一个炫技的时机,它只是为了增强用户对你的应用能够快速启动并且立即被使用的感受。每个应用都应该提供一个启动页。

启动屏幕

第一个屏幕
由于设备屏幕大小不同,启动页的大小也有所差异。你可以以Xcode故事板或是一组静态(static)图片的形式,为你的应用所支持的设备提供启动页。因为Xcode故事板灵活性高且易于适配,所以推荐采用该形式,你可以使用一个单独的故事板来管理你的所有启动页。了解关于可适配界面的开发细节,请参阅 Auto Layout Guide。
(1)设计一个与你的app首屏几乎相似的启动页
如果你的启动页包含了与首屏看起来不同的元素,那么用户会在启动页过渡至应用首屏时经历一次不愉快的跳转体验。
(2)避免在启动页包含文本
因为启动页是静态的(static),任何展示的本文都不能被定位。
(3)淡化启动
用户通常会在不同的应用之间频繁切换,所以请设计一个启动页,能够让应用的启动体验不易被人察觉。
(4)不要打广告
启动页不是一个宣传品牌的时机,不要设计一个类似开屏广告或是介绍窗口的登入体验。不要在启动画面包涵logo或是其它品牌元素,除非它们是你的应用首屏的静态(static)元素。
(5)静态启动画面图片
最好使用Xcode故事板制作启动页,但必要时你也可以提供一组静态图片。根据设备创建不同尺寸的静态图片,并不要忘记包涵状态栏区域。

五、系统图标
iOS提供了大量表示常用的任务和内容类型的小图标,用来在导航栏、标签栏、工具栏和主屏幕快速操作中使用。因为用户对这些图标很熟悉,所以最好尽可能地使用这些内置的图标。
尽可能多地使用这些内置图标是个好主意,因为它们对人们来说很熟悉。
(1)按预期使用系统图标
每个系统提供的图像都具有特定的,众所周知的含义。为避免混淆用户,必须根据每个图像的含义和推荐用法使用它们。
(2)为图标提供替代文本标签
替代文字标签在屏幕上不可见,但它们让VoiceOver可听见地描述屏幕上的内容,使视力障碍人士更容易导航。
(3)如果找不到符合您需求的系统提供的图标,请设计自定义图标
设计自己的设备比滥用系统提供的图像更好。见自定义图标。
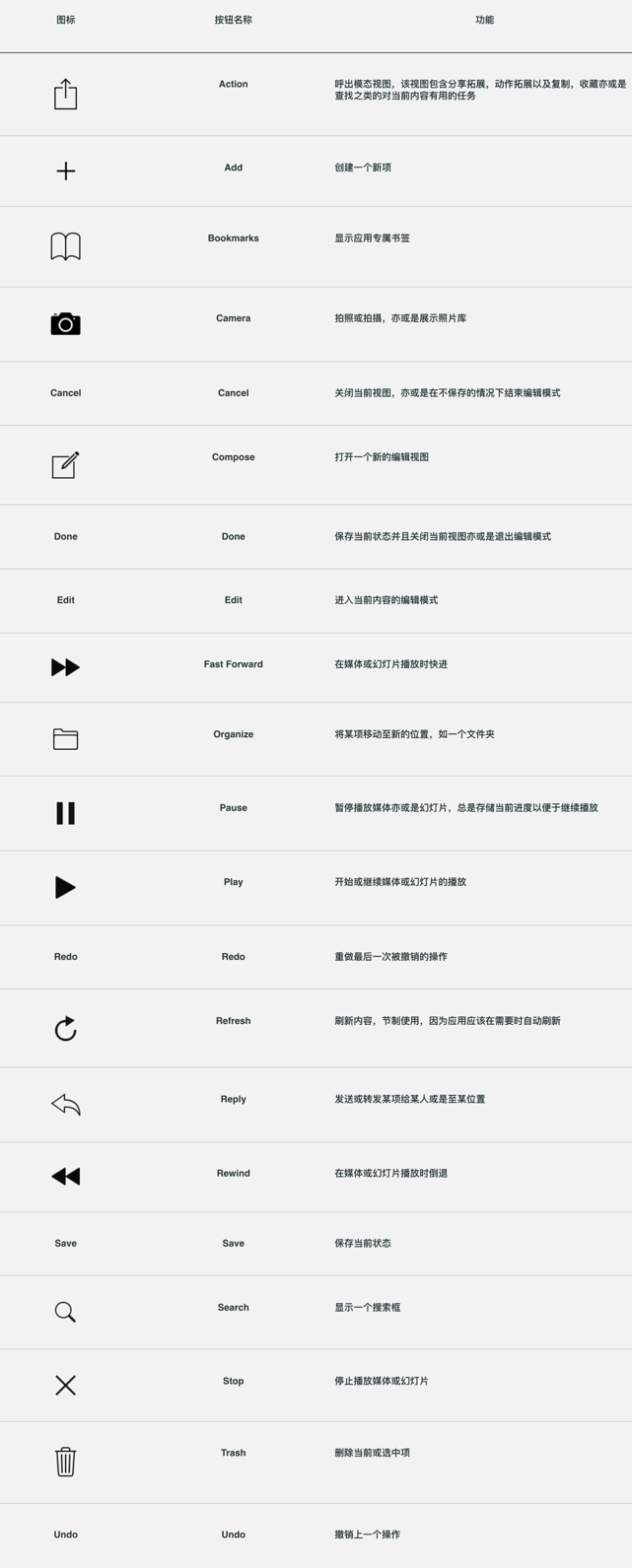
导航栏和工具栏图标:
TIP:你可以在导航栏和工具栏使用文本代替图标来表示某项,比如:日历应用在工具栏使用“今天”、“日历”和“收件箱”三个字符。你还可以使用固定空间(fixed space)元素为导航栏和标签栏的图标提供间距。

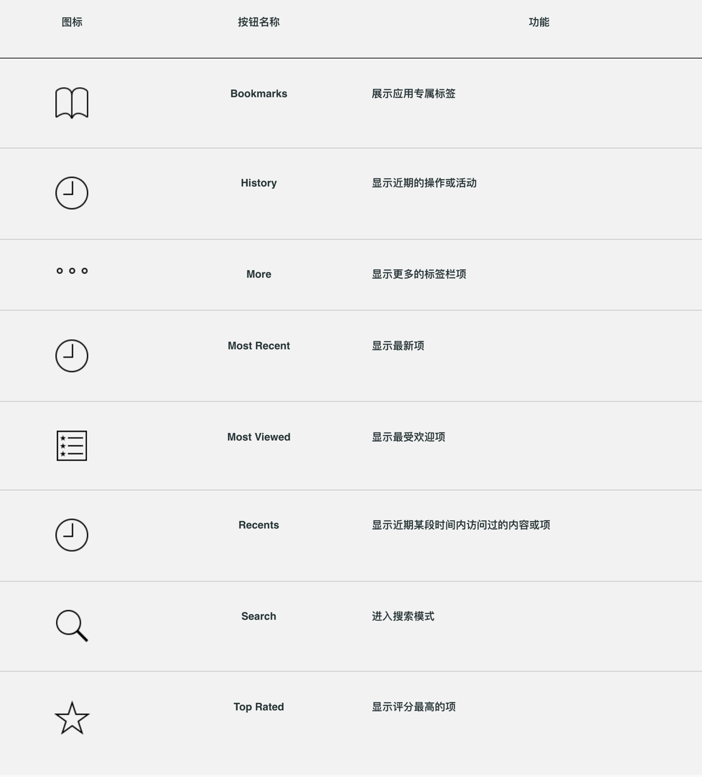
标签栏图标

快速操作图标

相关阅读
iOS 12 人机交互指南(二):App架构(Accessibility)
iOS 12 人机交互指南(三):交互(User Interaction)
iOS 12 人机交互指南(四):系统功能(System Capabilities)
iOS 12 人机交互指南(五):视觉设计(Visual Design)
本文由 @沸腾 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来源于网络
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益