iOS 12 人机交互指南(五):视觉设计(Visual Design)
要想发布一款能够位于App Store排行榜之首的产品,产品在质量和功能上的高标准表现是必不可少的,而为了达到这种高度,我们应该如何做呢?本文主要讲述的是 iOS 12 界面交互设计指南中的视觉设计部分,一起来看看~

一、适应性及布局
人们通常希望能够在他们所有的设备和任何环境中使用他们喜欢的应用程序,在iOS中,界面元素和布局可以配置为在iPad上的多任务处理,拆分视图,旋转屏幕等时自动更改不同设备上的形状和大小。您必须设计一个适应性强的界面,在任何环境中都能提供出色的体验。
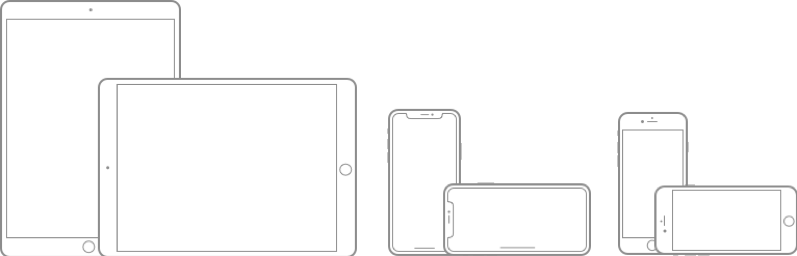
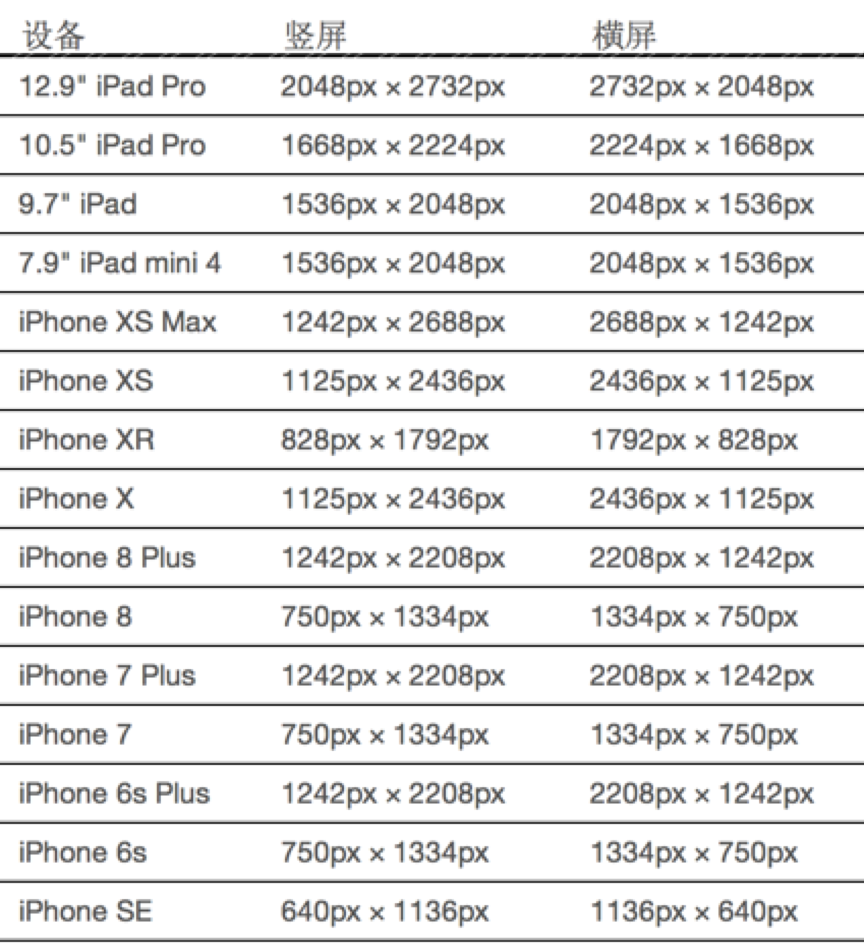
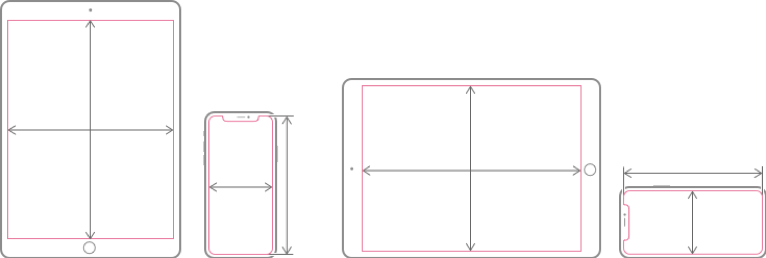
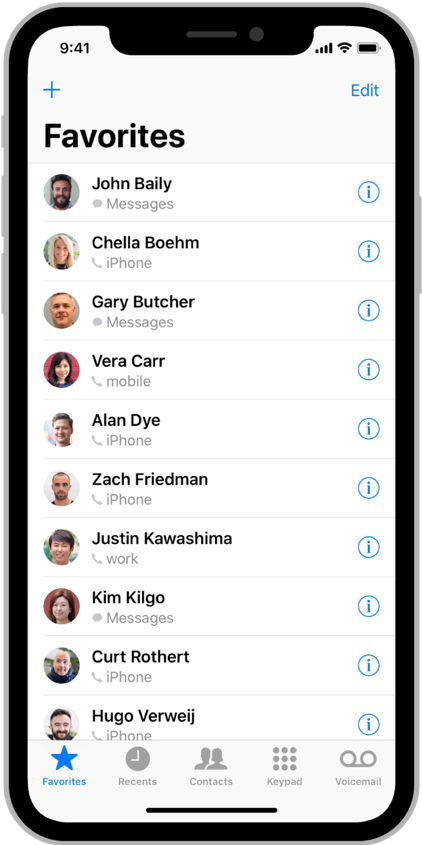
设备屏幕大小和方向
iOS设备有各种屏幕尺寸,可以纵向或横向使用。


自动布局
Auto Layout是一种用于构建自适应接口的开发工具,使用“自动布局”,您可以定义管理应用内容的规则(称为约束)。例如:您可以约束按钮,使其始终水平居中并定位在图像下方8个点,无论可用的屏幕空间如何。

当检测到某些环境变化(称为特征)时,自动布局会根据指定的约束自动重新调整布局。您可以将应用设置为动态适应各种特征,包括:
- 不同的设备屏幕尺寸,分辨率和色域(sRGB / P3);
- 不同的设备方向(纵向/横向);
- 拆分视图;
- iPad上的多任务处理模式;
- 动态类型文本大小更改;
- 基于区域设置启用的国际化功能(从左到右/从右到左布局方向,日期/时间/数字格式,字体变化,文本长度);
- 系统功能可用性(3D Touch)。
有关开发人员指南,请参阅自动布局指南和UITraitCollection。
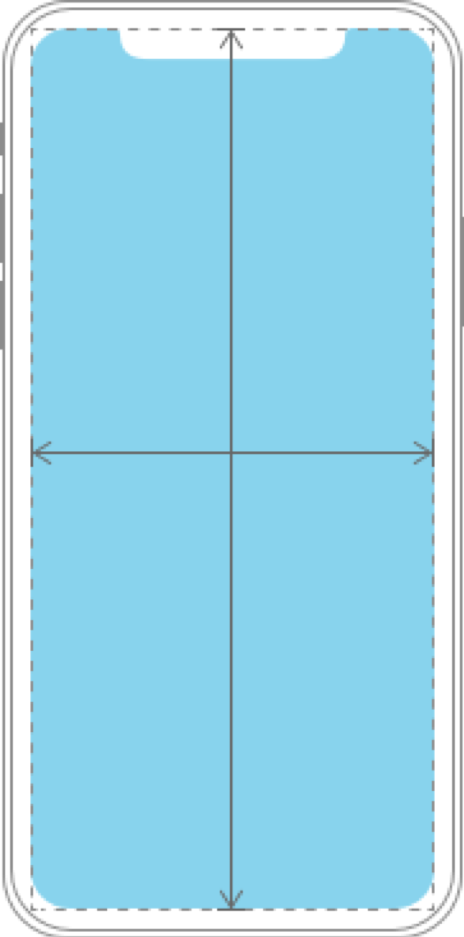
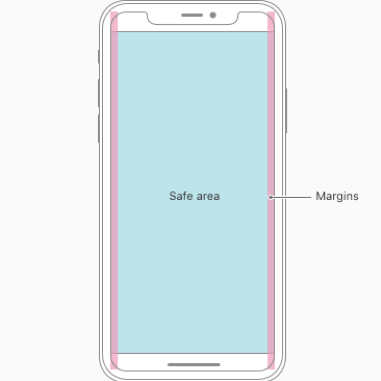
布局指南和安全区域
布局指南定义了实际上不会在屏幕上显示的矩形区域,但有助于内容的定位,对齐和间隔。该系统包括预定义的布局指南,可以轻松地在内容周围应用标准边距并限制文本宽度以获得最佳可读性。您还可以定义自定义布局指南。


坚持UIKit定义的安全区域和布局边距,这些布局指南可确保根据设备和上下文进行适当的插入。安全区域还可以防止内容状态栏,导航栏,工具栏和标签栏中的内容。标准系统提供的视图自动采用安全区域布局指南。
大小类
大小类是根据大小自动分配给内容区域的特征,系统定义了两个大小类:regular(表示扩展空间)和compact(表示约束空间),它们描述了视图的高度和宽度。
视图可能包含任何大小类别的组合:
- 规则宽度,规则高度;
- 宽度紧凑,高度紧凑;
- 规则宽度,紧凑的高度;
- 紧凑的宽度,规则的高度。
与其他环境变化一样,iOS会根据内容区域的大小类动态进行布局调整。例如:当垂直尺寸类从紧凑高度变为常规高度时,可能是因为用户将设备从横向旋转到纵向,标签栏可能会变得更高。
(1)设备大小类
根据屏幕尺寸,不同尺寸等级组合适用于不同设备上的全屏体验。


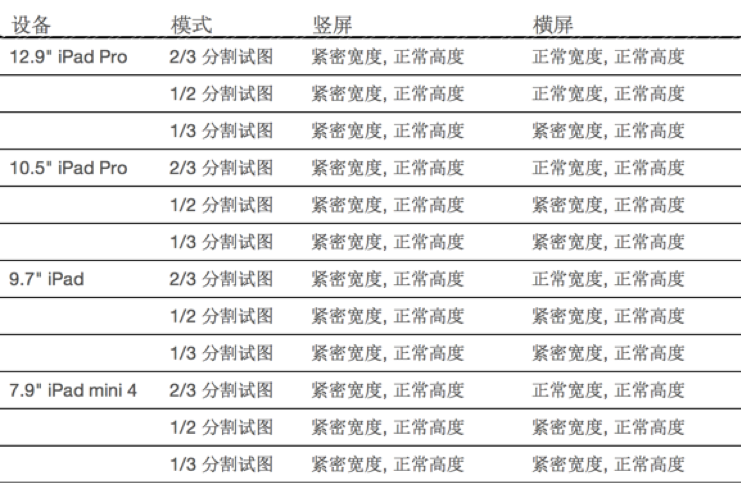
(2)多任务大小类
在iPad上,当您的应用程序以多任务配置运行时,大小类也适用。

2/3分割视图

1/2分割视图

1/3分割视图

一般布局注意事项
确保主要内容以其默认大小清除,除非他们选择更改大小,否则人们不必水平滚动以阅读重要文本,或缩放以查看主要图像。
在整个应用中保持整体一致的外观,通常,具有类似功能的元素应该看起来相似。
使用视觉重量和平衡来传达重要性,大件物品吸引眼球,看起来比较小物品更重要。较大的物品也更容易点击,这在应用程序用于分散注意力的环境时尤其重要,例如在厨房或健身房。通常,将主要项目放置在屏幕的上半部分中,并且在从左到右的读取上下文中 – 靠近屏幕的左侧。
使用对齐可以简化扫描并与组织和层次结构进行通信,对齐使应用程序看起来整洁有序,帮助人们在滚动时集中注意力,并使查找信息变得更加容易。缩进和对齐还可以指示内容组如何相关。
如果可能,支持纵向和横向。人们更喜欢在不同的方向使用应用程序,因此最好能满足这种期望。
准备好进行文本大小的更改,人们期望大多数应用在“设置”中选择不同的文字大小时做出适当的响应。要适应某些文本大小的更改,您可能需要调整布局。


为交互元素提供充足的触摸目标,尝试为所有控件保持44pt x 44pt的最小可点亮区域。

4.7“iPhone

5.8“iPhone
在多个设备上预览您的应用。您可以使用模拟器(Xcode附带)来预览您的应用程序并检查剪辑和其他布局问题。如果您的应用支持横向模式,请确保您的布局看起来很棒,无论设备是向左还是向右旋转。全屏iPhone不支持倒置肖像模式,某些功能(如宽彩色图像)最适合在实际设备上预览。
在较大的设备上显示文本时应用可读性边距,这些边距使文本行足够短,以确保舒适的阅读体验。
适应语境的变化
(1)在上下文更改期间保持对当前内容的关注
内容是您的最高优先级,在环境变化时改变焦点可能令人迷惑和沮丧,并且可能让人觉得他们失去了对应用程序的控制。
(2)避免无偿的布局更改
当有人旋转设备时,整个布局不必更改。例如:如果您的应用以纵向模式显示图像网格,则不必在横向模式下显示与列表相同的图像。相反,它可能只是调整网格的尺寸。尝试在所有情况下保持可比较的体验。
(3)如果您的应用以单一方向运行至关重要,请同时支持这两种变体
无论用户是向左还是向右旋转设备,都应该可以使用仅以横向模式运行的应用程序。仅在纵向模式下运行的应用程序应在用户将设备旋转180度时将其内容旋转180度 – 除了iPhone X,这不支持倒置纵向模式。如果当某人将设备放在错误的方向时你的应用程序没有自动旋转,他们就会本能地知道旋转它。你不需要告诉他们。
(4)根据上下文自定义应用程序对轮换的响应
例如:允许人们通过旋转设备来移动角色的游戏可能不应该在游戏过程中切换方向。但是,它可以根据当前方向显示菜单和前奏序列。
(5)确保您的应用在iPad上运行,而不仅仅在iPhone上运行
用户可以灵活地在任何类型的iOS设备上运行您的应用程序,即使您希望大多数人在iPhone上使用您的应用程序,界面元素仍应在iPad上可见且可用。如果您的应用的某些功能需要特定于iPhone的硬件(如3D Touch),请考虑在iPad上隐藏或禁用这些功能,并让人们使用您应用的其他功能。

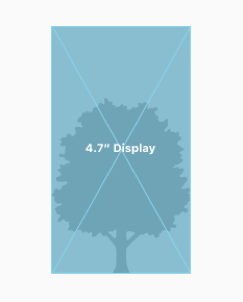
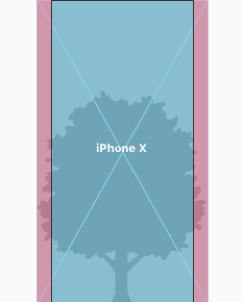
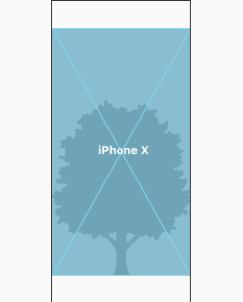
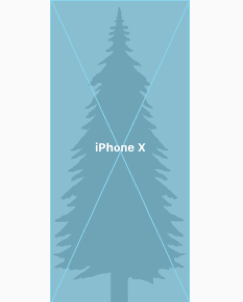
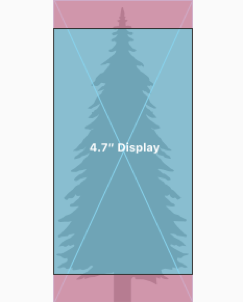
全屏4.7“设备图像

在5.8“设备上裁剪

5.8“设备上的信箱

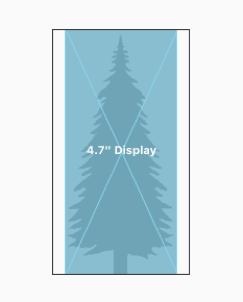
全屏5.8“设备图像

在4.7“设备上裁剪

柱塞在4.7“设备上
(6)在重用现有艺术作品时,请注意宽高比差异
不同的屏幕尺寸可能具有不同的宽高比,导致艺术品出现裁剪,信箱或邮筒。确保所有显示尺寸都能保留重要的可视内容。
设计全屏体验
(1)扩展可视元素以填充屏幕
确保背景延伸到显示器的边缘,并且垂直可滚动的布局(如:表和集合)一直延伸到底部。
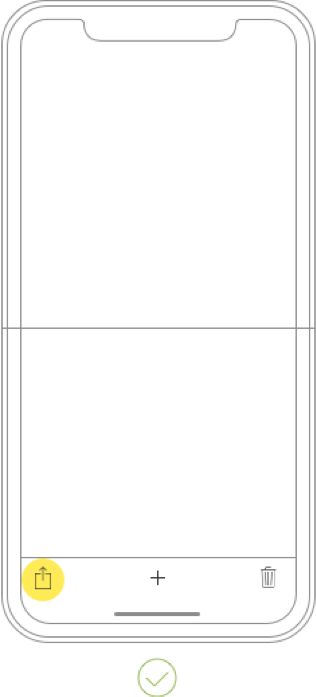
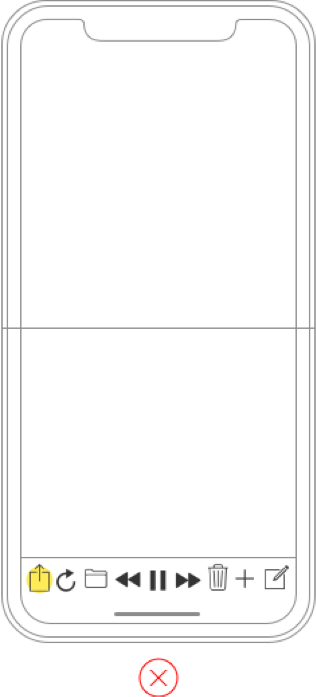
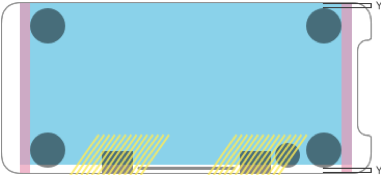
(2)避免将交互式控件明确放置在屏幕的最底部和角落中
人们使用显示屏底部的滑动手势来访问主屏幕和应用切换器等功能,这些手势可能会取消您在此区域中实现的自定义手势,屏幕的远角可能是人们舒适地到达的困难区域。
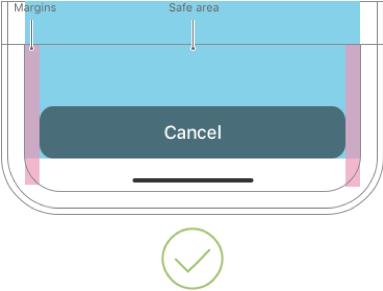
(3)插入必要内容以防止剪裁
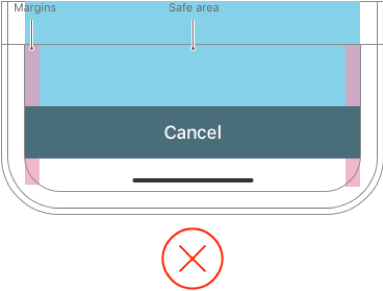
通常,内容应该居中且对称插入,因此它在任何方向上看起来都很好,没有被圆角修剪,没有被传感器外壳隐藏,并且不会被用于访问主屏幕的指示器遮挡。为获得最佳效果,请使用标准的,系统提供的界面元素和自动布局来构建界面并遵循布局指南和安全区域由UIKit定义。
当设备处于横向时,某些类似应用的游戏可能适合在屏幕的下半部分(延伸到安全区域下方)放置可点击控件,以便为内容留出更多空间。在屏幕顶部和底部放置控件时使用匹配的插入,并在Home指示器周围留出足够的空间,以便人们在尝试与控件交互时不会意外地将其作为目标。


(4)插入全宽按钮
延伸到屏幕边缘的按钮可能看起来不像按钮,尊重全宽按钮两侧的标准UIKit边距。当屏幕底部出现圆角并与安全区域的底部对齐时,屏幕底部出现的全宽按钮效果最佳 – 这也确保它不会与Home指示灯冲突。
(5)请勿掩盖或特别注意按键显示功能
不要试图通过在屏幕的顶部和底部放置黑条来隐藏设备的圆角,传感器外壳或用于访问主屏幕的指示器。不要使用括号,边框,形状或教学文本等视觉装饰来特别注意这些区域。

(6)请注意状态栏高度
全屏iPhone上的状态栏比旧款iPhone更高,如果您的应用假设状态栏高度为状态栏下方的定位内容,则必须更新您的应用以根据用户的设备动态定位内容。请注意,当语音录制和位置跟踪等后台任务处于活动状态时,全屏iPhone上的状态栏不会更改高度。
(7)如果您的应用当前隐藏了状态栏,请重新考虑全屏iPhone的决定
与旧款iPhone相比,全屏iPhone的内容垂直空间更大,状态栏占据了您的应用可能无法充分利用的屏幕区域。状态栏还显示人们认为有用的信息。它只应隐藏以换取附加值。
(8)允许自动隐藏指示器以便谨慎访问主屏幕
启用自动隐藏后,如果用户未触摸屏幕几秒钟,指示灯会淡出。当用户再次触摸屏幕时,它会重新出现。应仅针对播放视频或照片幻灯片等被动查看体验启用此行为。
二、动画
贯穿于iOS系统的优美、精细的动画在用户和屏幕屏幕内容之间建立了一种视觉上的联系。当动画被合理利用时,它能够表达状态、提供反馈、加强直接操纵感,并且视觉化呈现用户的操作结果。
(1)明智且审慎地使用动画和动效
不要为了使用动画而使用动画。过度或是无理由的动画会让用户感到不连贯或是错乱,尤其是在那些不能提供沉浸式体验的a应用中。iOS经常使用动效,比如:在主屏和其它地方使用了视差效果,来建立用户对深度的认知。这些效果有助于增强理解和提升愉悦感,但是滥用它们就会让一个应用变得令人困惑并且难以控制。如果你想使用动效,一定要进行用户测试以保证它们真的能完成使命。
(2)动画要尽可能的写实且连贯
用户可以接受艺术创造,但是当动效没有意义或是违背了物理定律时,用户就会感到混乱。打个比方,如果用户通过在屏幕顶部下滑呼出一个视图,那么他们应该也能通过上滑将该视图关闭。
(3)动画要保持一致性
一个熟悉并流畅的体验能一直让用户参与其中,用户已经习惯了贯穿于iOS系统的精细动画,比如平稳的过渡、横竖屏之间的流畅转换和基于物理现实的滚动。 除非你在创造一个沉浸式体验,比如游戏,不然自定义动画都应该和系统自动地动画相符。
(4)动画要有可选择性
当偏好设置中的动画选项被设置为减少动效时,应用应该最小化或者直接关闭动画。
三、品宣
成功的品宣不仅是单纯地在应用中添加品牌元素,优秀的应用通过优雅别致的文字、颜色和图片来营造独特的品牌辨识度。提供足够多的品牌元素让用户感觉是处在你的应用中,但要因为给予太多而变成干扰。


(1)融入精妙的、不唐突的品牌元素
用户使用你的应用是获得娱乐、得到信息或是完成任务,而不是为了观看一个广告。要想达到最好的体验,请巧妙地将品牌融于应用设计中。让应用图标的颜色贯穿于界面设计,是一个在你的应用中提供专属环境的好办法。
(2)不要让品宣阻碍了优秀的应用设计
首先,让你的应用要更像是一个iOS应用。保证它是直观的、易于导航的、易用的并且以内容为中心的。当你的应用在其它平台也适用,不要为了保持品牌的一致性而牺牲了设计的质量。
(3)内容比品宣更重要
在屏幕顶部一直放置一个除了展示品牌元素以外没有任何用途的头栏,就意味着牺牲了用来浏览内容的空间。取而代之的,考虑采用低侵入性的方式来实现品宣,比如使用自定义的配色方案和字体,或是巧妙地自定义背景。
(4)抵制住想要在应用中到处展示logo的诱惑
避免在应用中到处展示logo,除非它是品宣中是必不可少的一部分。这点在导航栏中尤其重要,因为提供一个标题比logo更加有用。
(5)遵循Apple的商标准则
Apple的商标不能在你的应用名字或是图像中出现,请参阅Apple Trademark List 和 Guidelines for Using Apple Trademarks。
四、颜色(Color)
颜色是赋予活力,提供视觉连续性,传达状态信息,响应用户操作提供反馈以及帮助人们可视化数据的好方法。在明亮和黑暗的背景下,选择单独和组合看起来很棒的应用色调颜色时,请查看系统的配色方案以获得指导。

(1)明智地使用颜色进行交流
当谨慎使用时,提高注意重要信息的颜色力量会增强。例如:当出于非关键原因在应用程序的其他地方使用红色时,警告人们发生严重问题的红色三角形变得不那么有效。
(2)在整个应用中使用补色
应用中的颜色应该可以很好地协同工作,而不是冲突或分散注意力。例如:如果粉彩对于应用程序的样式至关重要,请使用一组协调的粉彩。
(3)选择与您的应用logo协调的有限调色板
微妙地使用颜色是传达品牌的好方法。
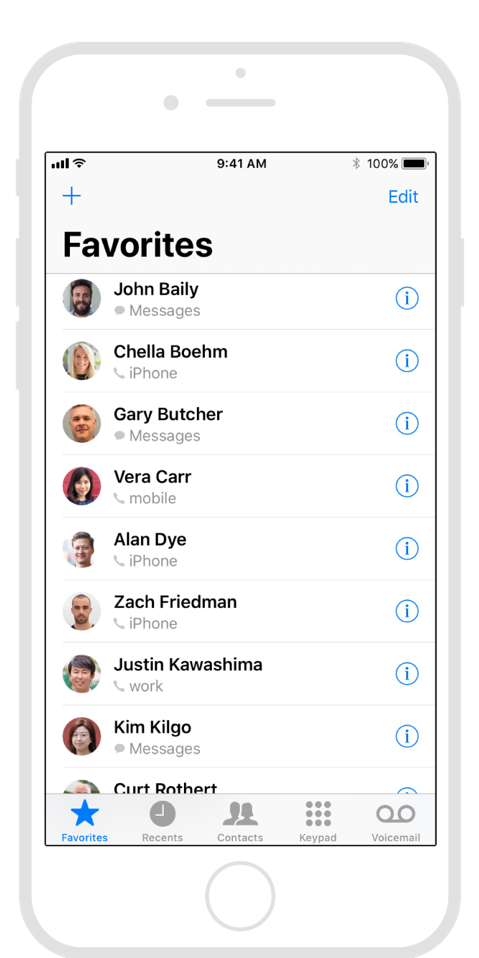
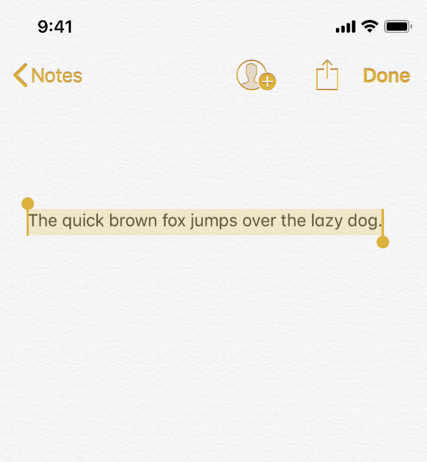
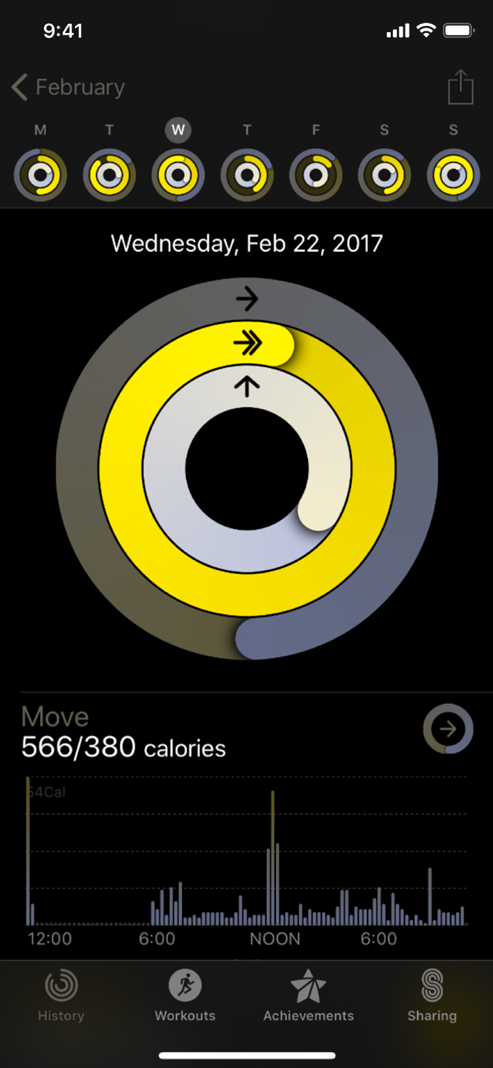
(4)考虑选择一种关键颜色,以指示整个应用程序的交互性
在Notes中,交互元素为黄色。在日历中,交互式元素为红色。如果您定义表示交互性的键颜色,请确保其他颜色不与之竞争。
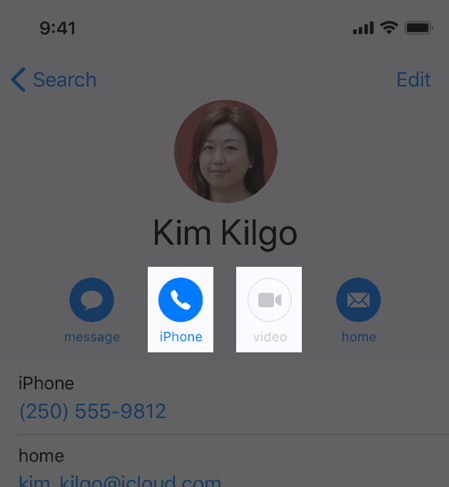
(5)避免对交互式和非交互式元素使用相同的颜色
如果交互式和非交互式元素具有相同的颜色,则人们很难知道在哪里挖掘。

启用和禁用元素
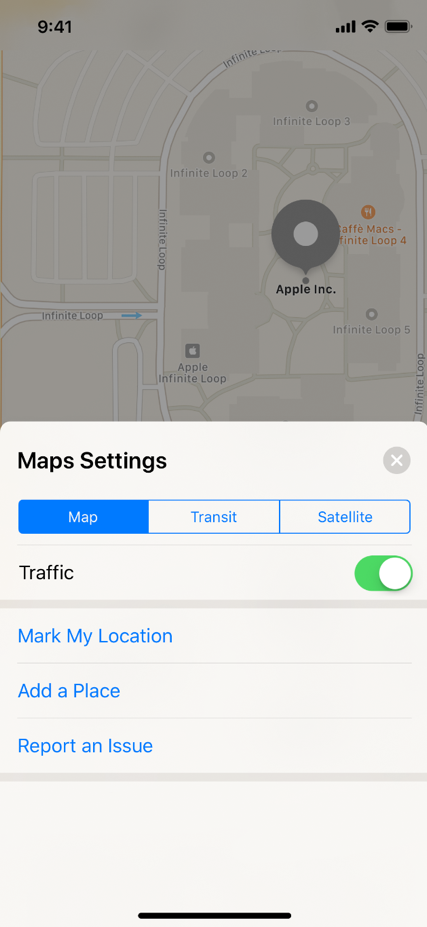
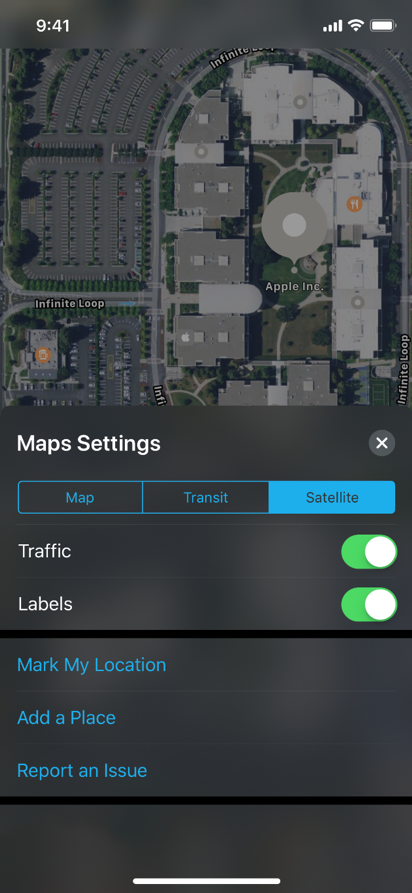
(6)考虑艺术品和半透明度如何影响附近的颜色
艺术品的变化有时需要改变附近的颜色,以保持视觉连续性并防止界面元素变得过于强大或令人沮丧。例如:地图在使用地图模式时会显示浅色方案,但在激活卫星模式时会切换为深色方案。放置在半透明元素后面或应用于半透明元素(如工具栏)时,颜色也会显得不同。

浅色方案

暗色方案
(7)在各种照明条件下测试应用程序的配色方案
根据房间的氛围、时间、天气等因素,室内和室外的照明会有很大差异。当您的应用在现实世界中使用时,您在计算机上看到的颜色看起来并不总是一样。始终在多种光照条件下预览您的应用,包括在晴天户外,以查看颜色的显示方式。如有必要,调整颜色以在大多数用例中提供最佳的观看体验。
(8)考虑True Tone显示如何影响颜色
True Tone显示器使用环境光传感器自动调整显示器的白点,以适应当前环境的照明条件。主要关注阅读、照片、视频和游戏的应用可以通过指定白点适应性样式来加强或削弱此效果。有关开发人员指南,请参阅信息属性列表键参考。
(9)注意色盲
例如:许多色盲人发现很难区分红色和绿色(颜色与灰色)或蓝色与橙色。避免使用这些颜色组合作为区分两种状态或值的唯一方法。例如:您可以使用红色方块和绿色圆圈,而不是使用红色和绿色圆圈表示离线和在线。一些图像编辑软件包括可以帮助您证明色盲的工具。

如没有色盲所见

如红绿色盲目所见
(10)考虑如何在其他国家和文化中看到您对颜色的使用
例如:在某些文化中,红色表示危险。在其他人看来,红色具有积极的内涵,确保应用中的颜色发送相应的消息。
(11)使用足够的颜色对比度
您的应用中对比度不足会让每个人都难以阅读内容,例如:图标和文本可能与背景混合在一起。在线颜色对比度计算器可帮助您准确分析应用中的颜色对比度,以确保其符合最佳标准。力争最小对比度为4.5:1,尽管7:1是首选,因为它符合更严格的可访问性标准。
色彩管理
(1)将颜色配置文件应用于图像
iOS上的默认颜色空间是标准RGB(sRGB),要确保颜色与此颜色空间正确匹配,请确保您的图像包含嵌入的颜色配置文件。
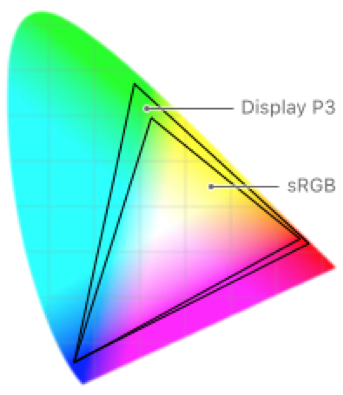
(2)使用宽色可增强兼容显示器的视觉体验
宽色显示器支持P3色彩空间,可以产生比sRGB更丰富,更饱和的色彩。因此,使用宽色的照片和视频更加逼真,使用宽色的视觉数据和状态指示器更具影响力。适当时,使用每像素16位(每个通道)的显示P3颜色配置文件,并以.png格式导出图像。请注意,需要使用宽色显示器来设计宽色图像并选择P3色。

(3)在体验需要时提供特定于颜色空间的图像和颜色变化
通常,P3颜色和图像往往在sRGB设备上出现预期。然而,偶尔,当在sRGB中观看时,可能很难区分两种非常相似的P3颜色,使用P3光谱中的颜色的渐变有时也会出现在sRGB设备上。为避免这些问题,您可以在Xcode项目的资产目录中提供不同的图像和颜色,以确保在宽色和sRGB设备上的视觉保真度。
(4)在实际sRGB和宽色显示屏上预览应用程序的颜色
根据需要进行调整,以确保在两种类型的显示器上获得同样出色的视觉体验。
提示在具有宽色显示的Mac上,您可以使用系统颜色选择器选择和预览P3颜色,并将它们与sRGB颜色进行比较。
五、术语
您应用中的每个字都是与用户对话的一部分。使用此对话可以帮助他们在您的应用中感到舒适。

(1)使用熟悉,易懂的单词和短语
技术可能令人生畏,避免人们可能不理解的缩略语和技术术语,使用您对受众的了解来确定某些字词或短语是否合适。一般来说,吸引所有人的应用程序应该避开高技术语言,这种语言可能适用于针对更高级或技术人群的应用。
(2)保持界面文本清晰简洁
人们可以快速轻松地吸收简短直接的文本,并且不喜欢被迫阅读长篇文章来完成任务。确定最重要的信息,简洁地表达,并突出显示,以便人们不必过多地阅读以找到他们正在寻找的内容或找出下一步该做什么。
(3)适当地识别互动元素
人们应该能够一眼就看出元素的作用,标记按钮和其他交互元素时,请使用动作谓词,例如:“连接”,“发送”和“添加”。
(4)避免使用可能听起来光顾的语言
避免我们,我们,我和我(例如“我们的教程”和“我的锻炼”),他们有时被解释为侮辱或光顾。
(5)力求非正式,友好的语气
一种非正式,平易近人的风格与您在午餐时与人交谈的方式相呼应。偶尔使用收缩,您和您直接向用户说话。
(6)使用幽默时要小心
请记住,人们很可能会多次阅读界面中的文字,而且一开始可能看起来很聪明的东西会随着时间的推移变得烦躁。还要记住,一种文化中的幽默并不一定能很好地转化为其他文化。
(7)使用相关且一致的语言和图像
始终确保指导适合当前的背景,例如:如果有人使用iPad,则不显示iPhone提示或图形。使用与平台一致的语言,您可以在触摸屏上轻击、轻拂、滑动、捏合和拖动内容。您按下响应3D Touch的物理按钮和内容,您旋转并摇动设备。
(8)准确地参考日期
使用像今天和明天这样的友好术语是合适的,但如果您不考虑当前的区域设置,这些术语可能会令人困惑或不准确。考虑一个在午夜之前开始的事件,在一个时区,活动可能从今天开始。在另一个时区,同一事件可能已于昨天开始。通常,日期应反映观看活动的人的时区。但是,在某些情况下,例如在航班跟踪应用中,可能更清楚地明确显示航班起始的起始日期和时区。
六、字体
San Francisco (SF)是IOS中的系统字体。系统对这种字体进行了优化,给你的文字无法比拟的易读性,清晰性和一致性。

(1)强调重要信息
使用字体粗细、大小和颜色来突出应用程序中最重要的信息。
(2)如果可能的话,只使用一种类型字体
混合几种不同的字体会使你的应用程序看起来支离破碎,尽可能的只使用一种字体和以及叫少量的字体变化和大小。
(3)尽可能使用内置的文本样式
内置的文本风格可以使你的应用在保持各种不同内容展示的基础上,同时保留最佳的易读性。这些样式是基于系统本身的各种优势性特征实现的,如动态类型,它可以自动调整每个字体的大小。
IOS包含以下文本样式:
- 大标题
- 标题1
- 标题2
- 标题3
- 标题
- 正文
- 编号
- 小标题
- 脚注
- 说明1
- 说明2
(4)确保自定义字体易读的
iOS支持自定义字体,但这些通常很难阅读。除非你的应用程序对自定义字体有强烈的需求,比如:为了品牌的目的,或者为了创造一种身临其境的游戏体验,否则的话最好还是坚持使用系统字体。如果您使用自定义字体,请确保它很容易阅读,即使是小尺寸的字体。
(5)实现自定义字体的辅助功能
系统字体自动响应诸如粗体文本和较大类型的可访问特性,使用自定义字体的应用程序应该实现相同的行为,检查是否启用了可访问性功能,并在变更时及时通知。
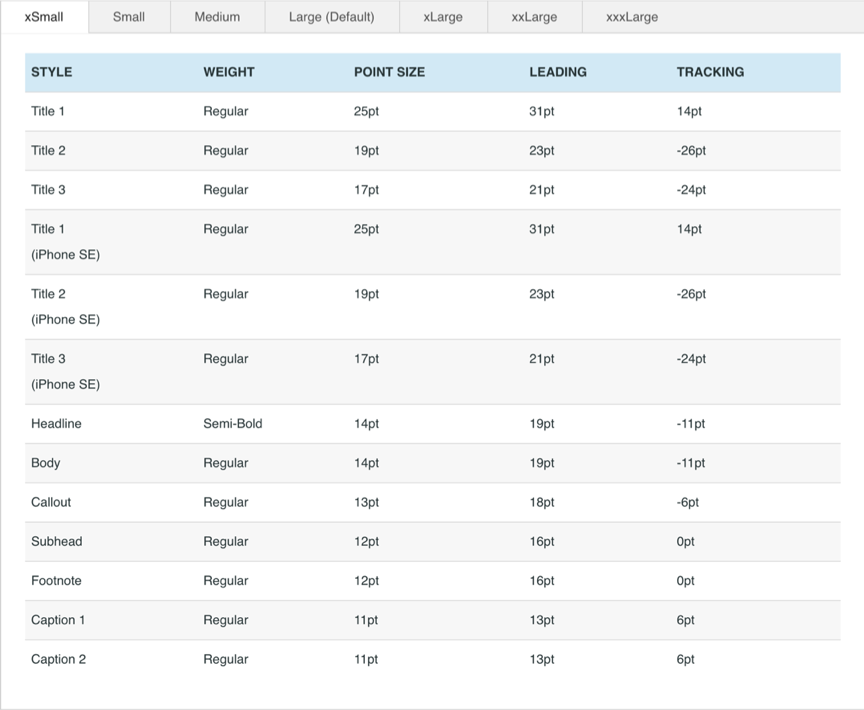
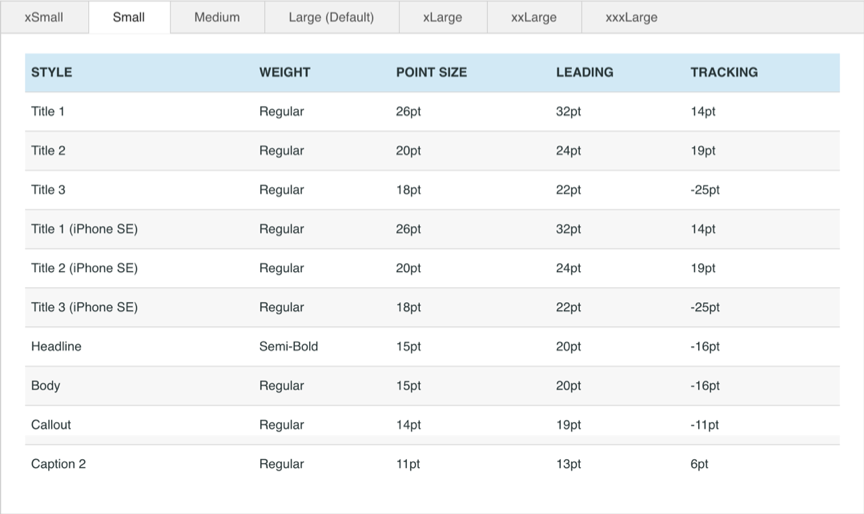
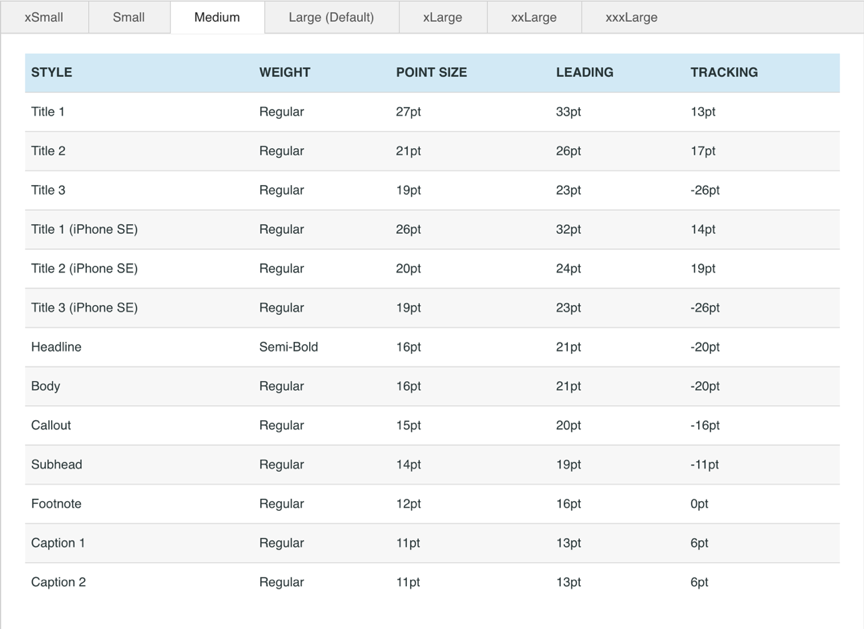
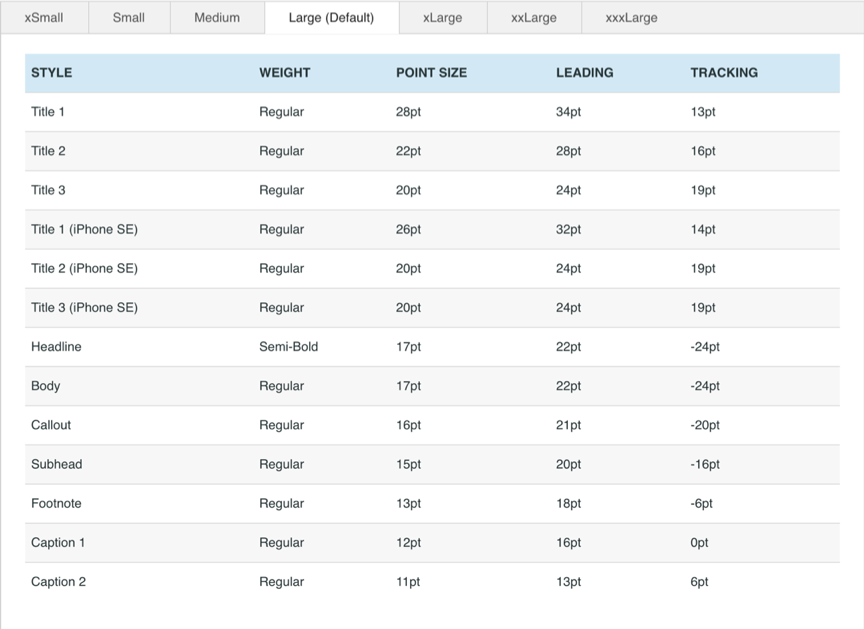
动态字体大小
San Francisco字体的设计无论在大小还是在尺寸上都是高度易读的,动态字体则提供了额外的灵活性,读者可以选择自己喜欢的文本大小。
(1)在响应文本大小更改时将内容优先化
并非所有内容都同等重要,当有人选择更大的尺寸时,他们希望使他们关心的内容更容易阅读,他们并不总是希望屏幕上的每一个字都更大。







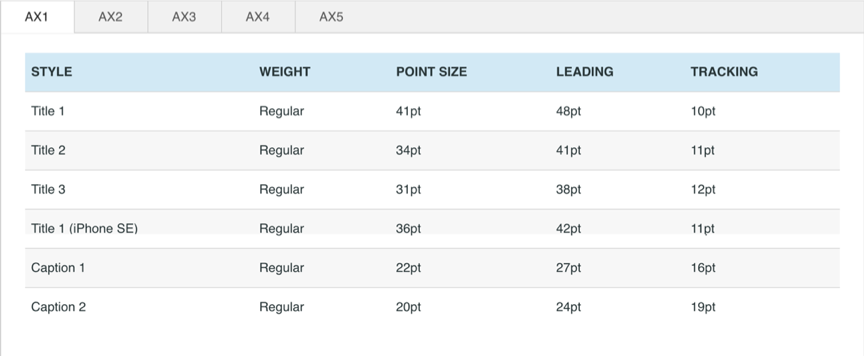
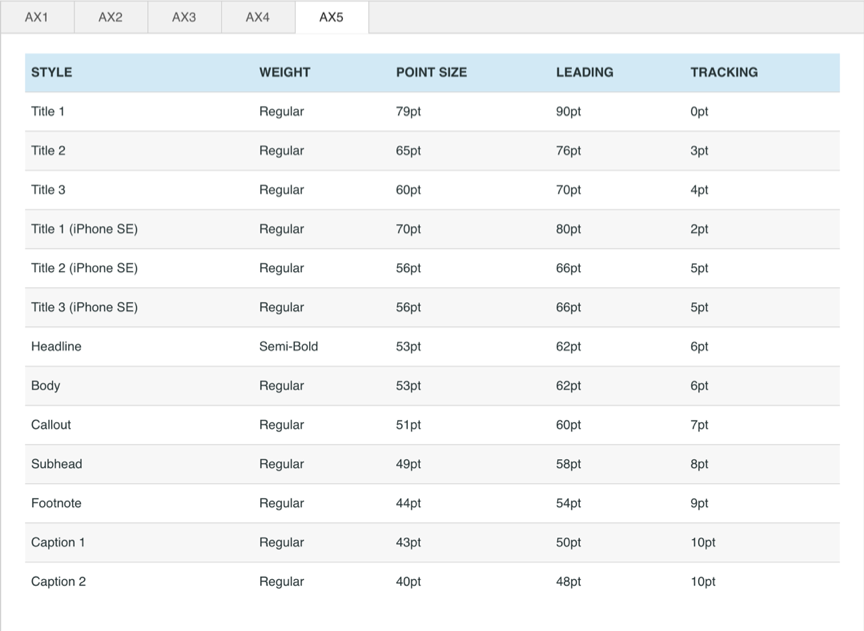
较大可访问类型大小:
除了标准的动态类型大小外,系统还为需要可访问性的用户提供了更大的类型大小。





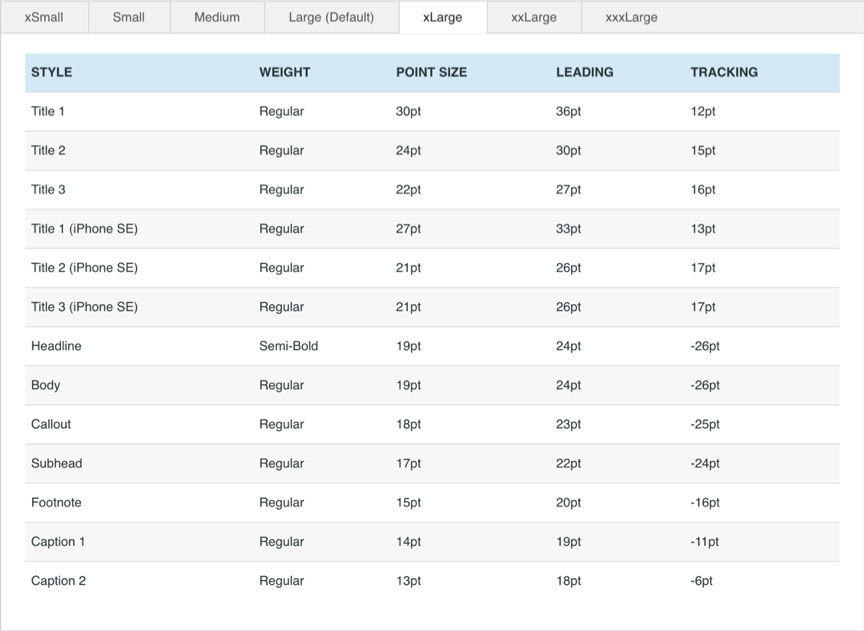
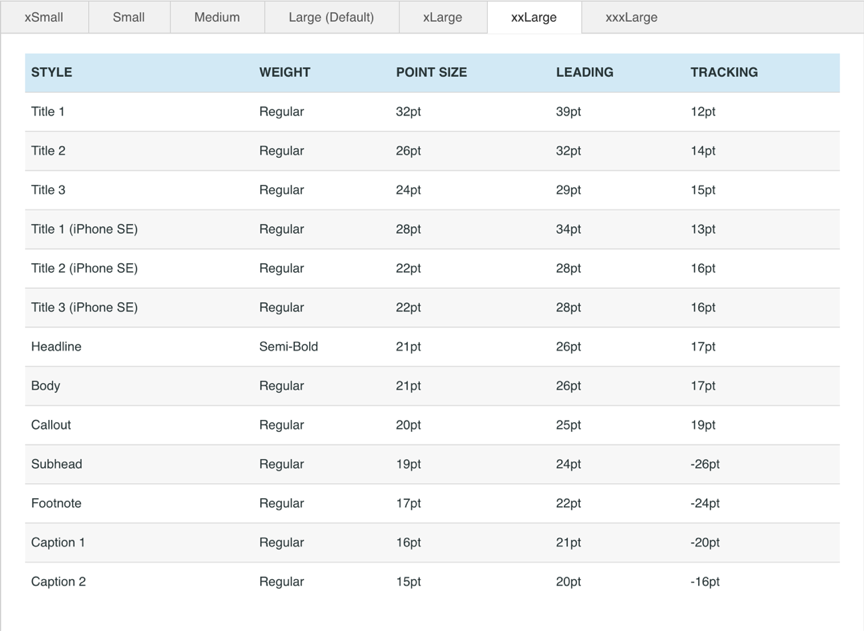
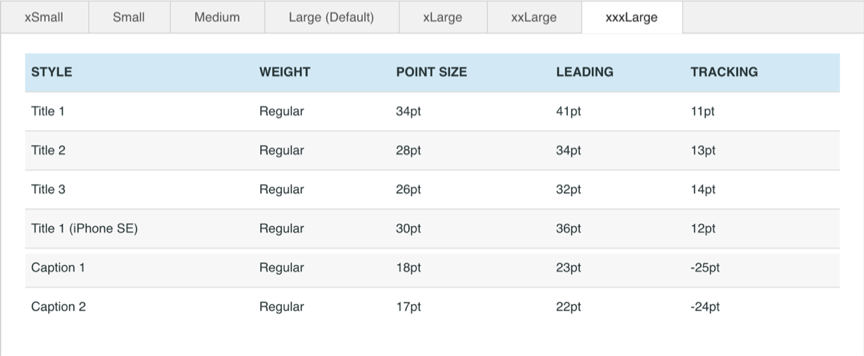
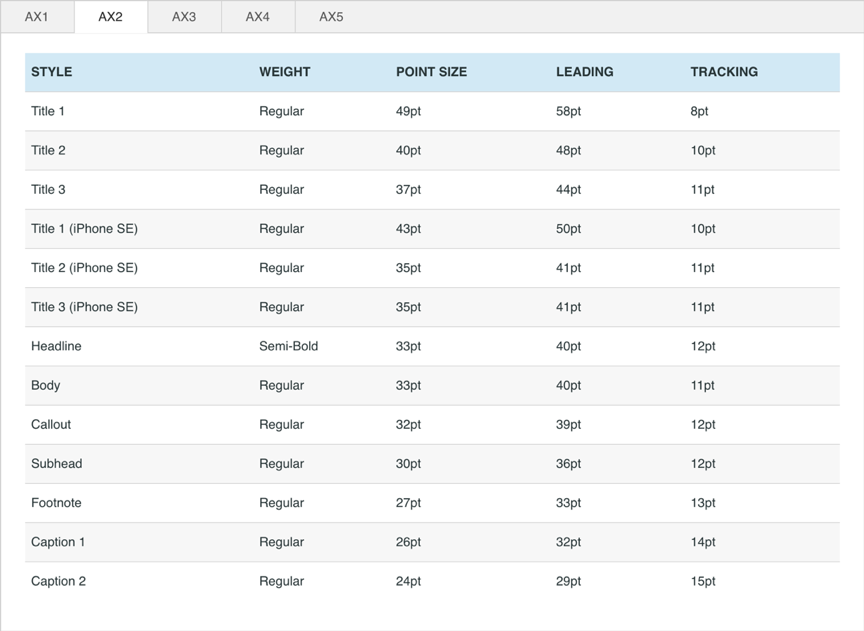
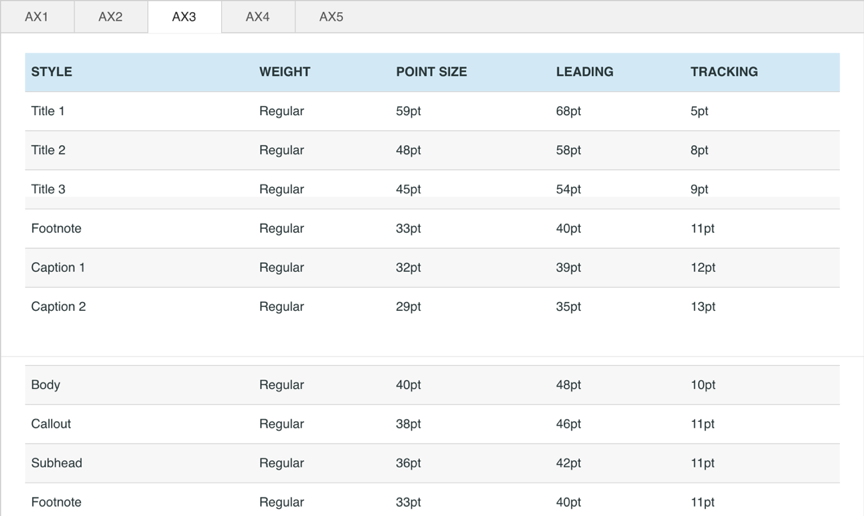
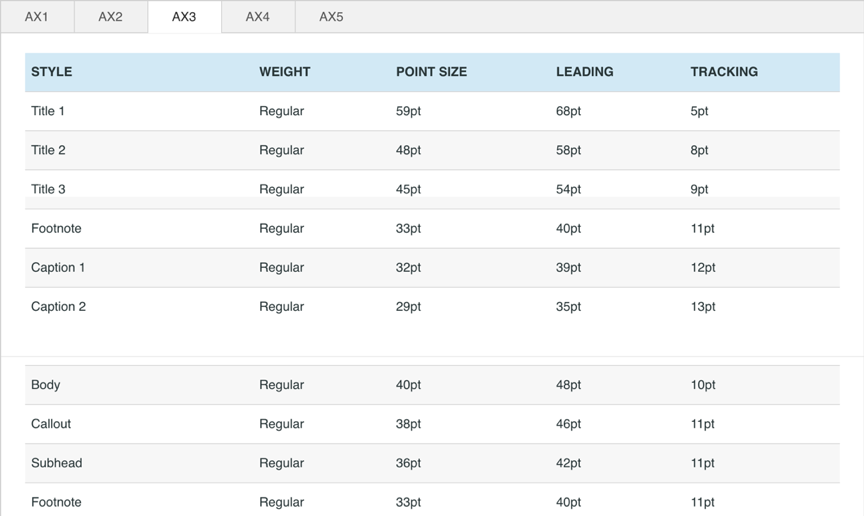
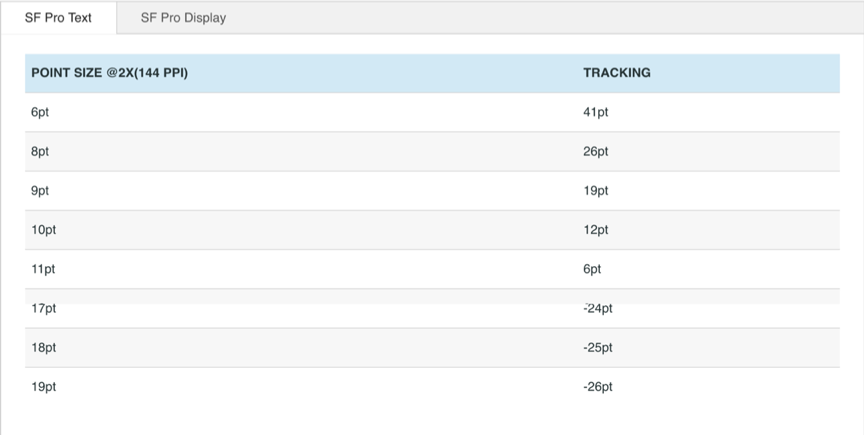
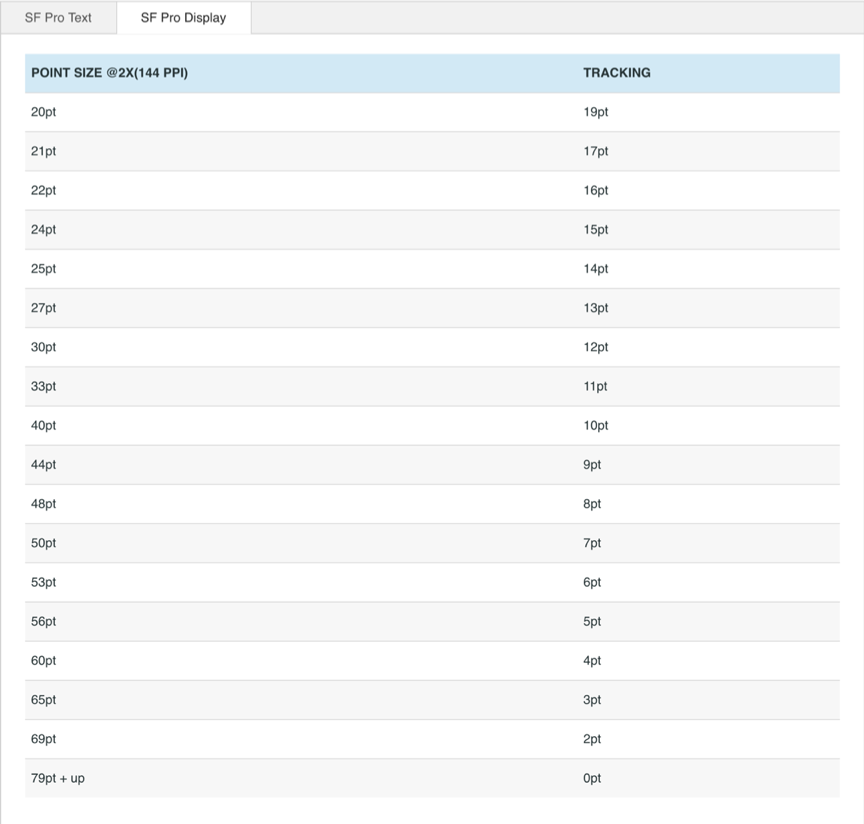
字体使用和调试:
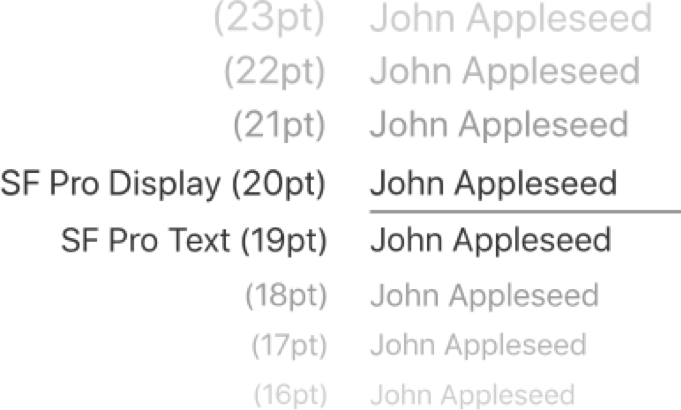
在界面设计中使用正确的字体变形,使用SF Pro Text作为19点大小或更小的文本,而SF Pro Display作为20点大小或更大的文本。当在标准控件(如按钮和标签)中使用San Francisco作为文本时,iOS会根据点的大小和用户的可访问性设置自动应用最合适的变体,适当地调整字母之间的间距。
在iOS中,San Francisco字体的变种主要为SF UI Text和SF UI Display。


七、视频
系统提供的视频播放器提供两种查看模式:全屏(纵横填充)和适合屏幕(纵横比)。默认情况下,系统根据视频的宽高比选择查看模式,用户可以在播放期间切换模式。
- 全屏(纵横填充)查看模式,视频缩放以填充显示,可能会发生一些边缘裁剪。这是宽视频的默认查看模式(2:1到2.40:1),有关开发人员指导。
- 适合屏幕(纵横)观看模式,整个视频在屏幕上可见,将发生信箱或邮筒。这是标准视频(4:3,16:9,以及最高2:1的任何内容)和超宽视频(任何高于2.40:1)的默认查看模式,有关开发人员指导。
iPhone X S上的查看模式示例
![]()
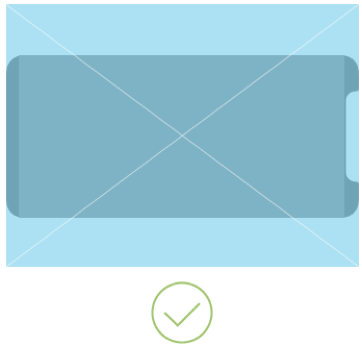
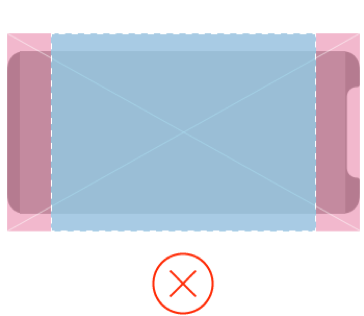
4:3视频:

全屏观看模式下的4:3视频

适合屏幕观看模式的4:3视频(默认)
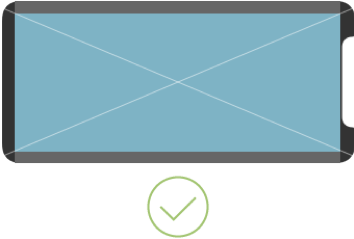
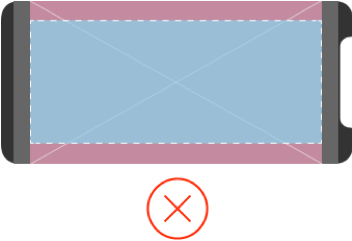
16:9视频:

全屏观看模式下的16:9视频

适合屏幕观看模式的16:9视频(默认)
2:1视频:

全屏观看模式下的2:1视频(默认)

适合屏幕观看模式的2:1视频
21:9视频:

全屏观看模式下的21:9视频(默认)

适合屏幕观看模式的21:9视频
确保自定义视频播放器的行为符合预期,目标是在全屏设备上播放视频内容时默认填充显示。但是,如果填充显示会导致裁剪过多,则应缩放视频以适合屏幕。您还应该允许人们根据个人喜好在全屏和适合屏幕的视图之间切换。有关开发人员指导,请参阅 AVPlayerLayer。
iPhone X S上的填充示例
![]()
填充4:3视频的结果:

全屏观看模式下的4:3视频

具有嵌入式填充的4:3视频,采用全屏观看模式
填充21:9视频的结果:

适合屏幕观看模式的21:9视频

具有嵌入式填充的21:9视频,适合屏幕观看模式
始终以原始宽高比显示视频内容,当视频内容使用嵌入式信箱或邮箱填充符合特定宽高比时,iOS无法根据用户选择的查看模式正确缩放视频。嵌入在视频帧中的填充可以使视频在全屏模式和适合屏幕模式下显得更小。它还可以防止视频在边缘到边缘的非全屏幕环境中正确显示,例如: iPad上的画中画模式。
相关阅读
iOS 12 人机交互指南(二):App架构(Accessibility)
iOS 12 人机交互指南(三):交互(User Interaction)
iOS 12 人机交互指南(四):系统功能(System Capabilities)
本文由 @沸腾 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来源于网络


 起点课堂会员权益
起点课堂会员权益








收藏,有用
看不太懂
理论结合实践