如何利用网格系统科学地打造APP界面?
本文将从网格系统的基本概念介绍出发,逐步探寻构建网格系统的必要性、网格系统的实际运用方法、以及使用网格系统可能遇到的坑。

在视觉设计师设计一款APP的时候,最先要制定一套完善可行的设计规范,其中会详细定义颜色、文字、图标、结构、布局、间距等要素。但是很多设计师往往会忽视一个重要的东西,那就是网格系统的构建。网格系统可以说是整个页面的骨架,它将页面中所有的设计元素高效有序地组织起来,从而让整个APP的设计具有高度的一致性和规律性,提高设计师工作效率,避免凭感觉做设计。
本文将从网格系统的基本概念介绍出发,逐步探寻构建网格系统的必要性、网格系统的实际运用方法、以及使用网格系统可能遇到的坑。
什么是网格系统?
(1)网格系统的定义
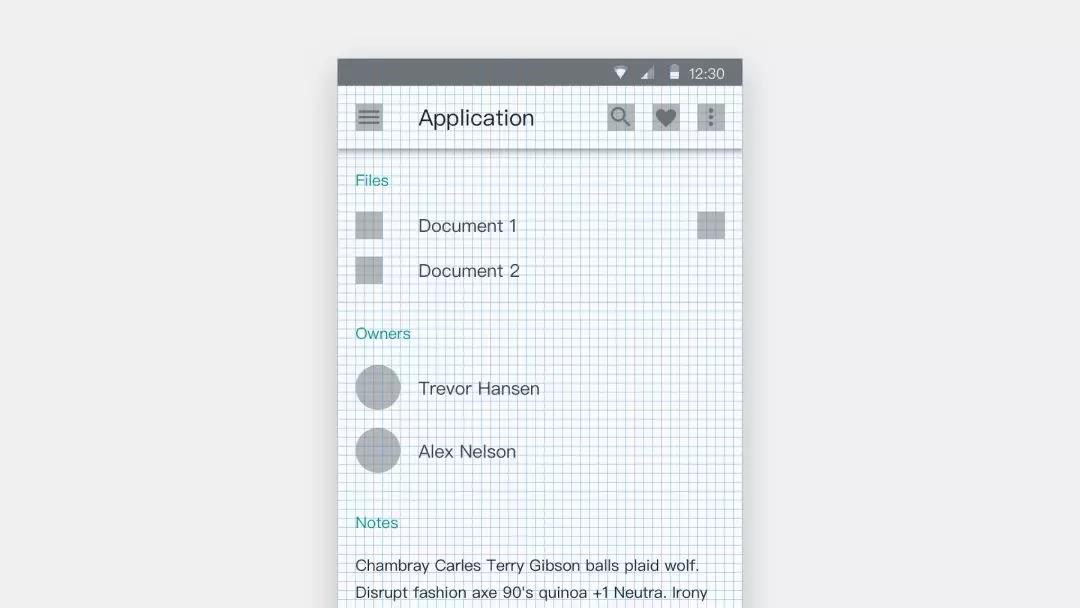
网格系统是利用一系列垂直和水平的参考线,将页面分割成若干个有规律的列或格子,再以这些格子为基准,控制页面元素之间的对齐和比例关系,从而搭建出一个具有高度秩序性的页面框架。例如:谷歌的Material Design中,将整个页面看做是一个网格,所有页面元素都与网格线对齐,并且将这一规则贯穿于整个产品的设计中。

(2)网格系统的由来
早在20世纪初,德国、荷兰、瑞士等国的平面设计师们就开始提倡用客观的设计原理进行文字的编排,二战后这种理念在瑞士得到了良好的发展,直到20世纪40年代后期,第一次出现了使用网格进行辅助设计的印刷作品。由瑞士设计师大师 约瑟夫·米勒-布罗克曼 所著的《平面设计中的网格系统》一书,自1961年出版以来畅销至今,对设计界有着深远的影响。
目前,网格系统已经广泛地运用在杂志、平面设计、网页设计、移动端界面设计之中。

为什么要学习网格系统?
1. 提高团队协作设计效率
当多名设计师共同设计一款APP的时候,一个经过深思熟虑的网格系统就变得尤为重要。每个设计师都有一套自己的设计方法和习惯,如果没有一个统一的框架去约束的话,有可能在设计类似的组件或页面时,不同设计师会给出不同的设计解法,这样的话整个APP内的页面都会比较混乱。
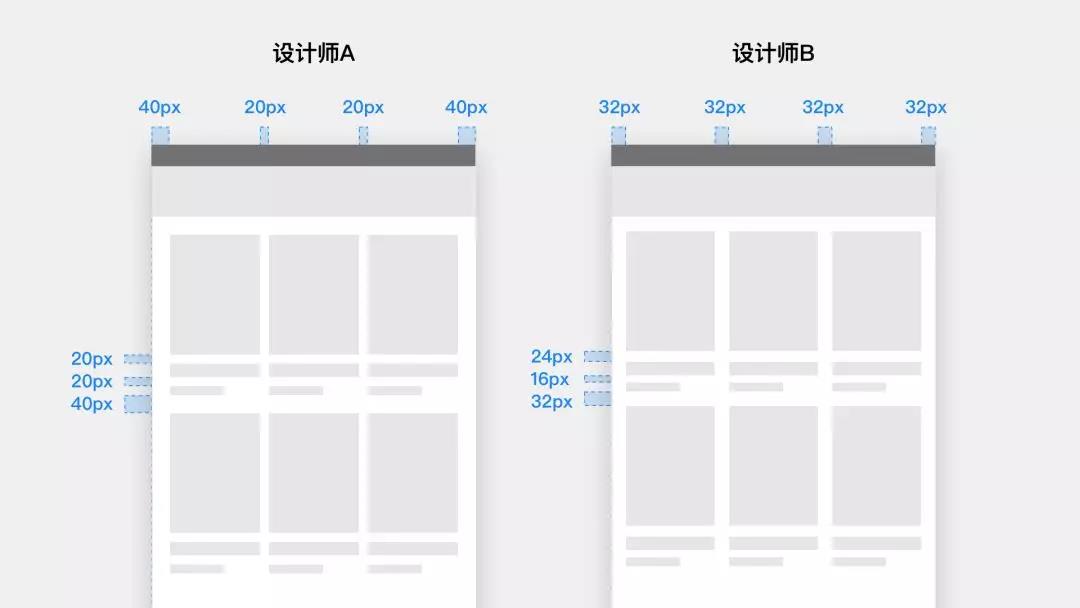
例如下图,设计师A和B都各自遵循一套尺寸规范去搭建页面,但是设计结果给人的感觉却完全不一样。
因此,拥有一套统一的网格系统,就能保证设计师们的产出具有高度的一致性、规律性,合作起来更加地高效。

2. 更加理性的做设计
不同于纯感性创作出来的艺术品,UI设计也是需要理性的、客观的、具有数学逻辑美感的。熟练运用网格系统能够让你的设计更有秩序和节奏感,页面信息的展现更加清晰,提高阅读效率,从而提供给用户舒适的使用体验。
3. 减少做决定的时间
作为强迫症高发人群,很多设计师在处理页面细节的时候,经常会为了一个更好的视觉效果反复推敲,甚至为了一个图标到底应该使用20px好还是24px好而发愁,这样十分影响设计效率。即便几个页面的设计都达到了自己满意的视觉效果,也很有可能因为使用了不同的尺寸规则,而让设计缺乏了统一性。
制定完善的网格系统,能让设计师在页面布局和细节处理上更明确、自信、高效,一切设计行为都是有据可循的,减少因为一些细节推敲而造成的不必要的时间成本,拒绝拍脑袋做设计。
网格系统的基本构成要素
1. 单元格
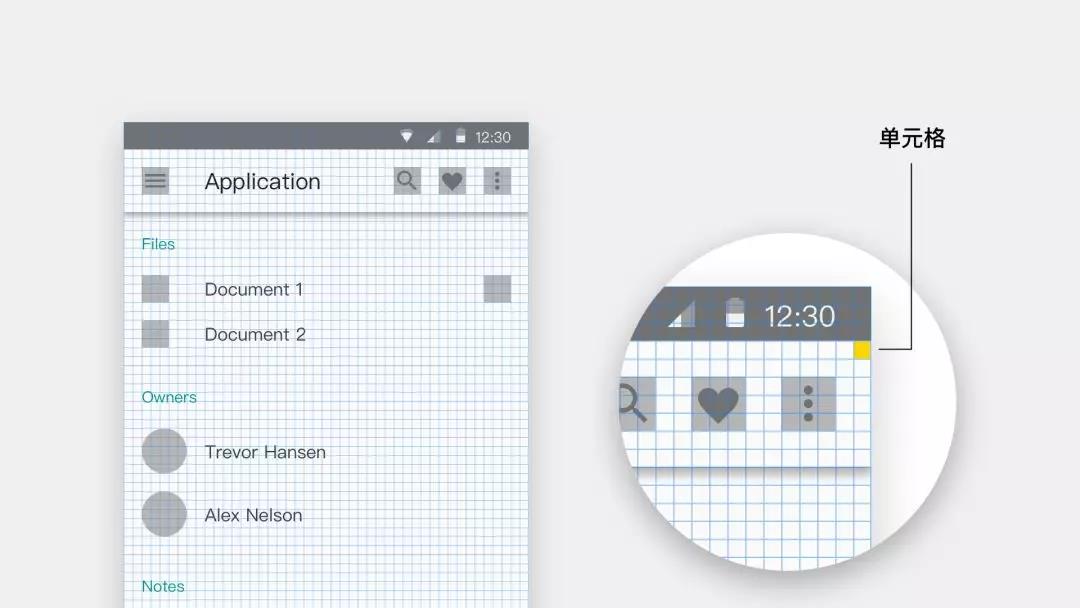
前面我们介绍了网格系统是由水平和垂直的线,将页面划分成一个个细小的正方形格子,那么这个正方形的格子,就是网格系统里面最基本的元素“单元格”,即图中黄颜色的区域。
作为接受过九年义务教育的好青年,想必大家在中学的时候都接触过化学的基础知识,物质的最小单位是原子,原子组成分子,分子组成有机物……我们可以把这个单元格看做是一个原子,那么图标、按钮就是分子,整个页面就是由无数原子组成的有机物。

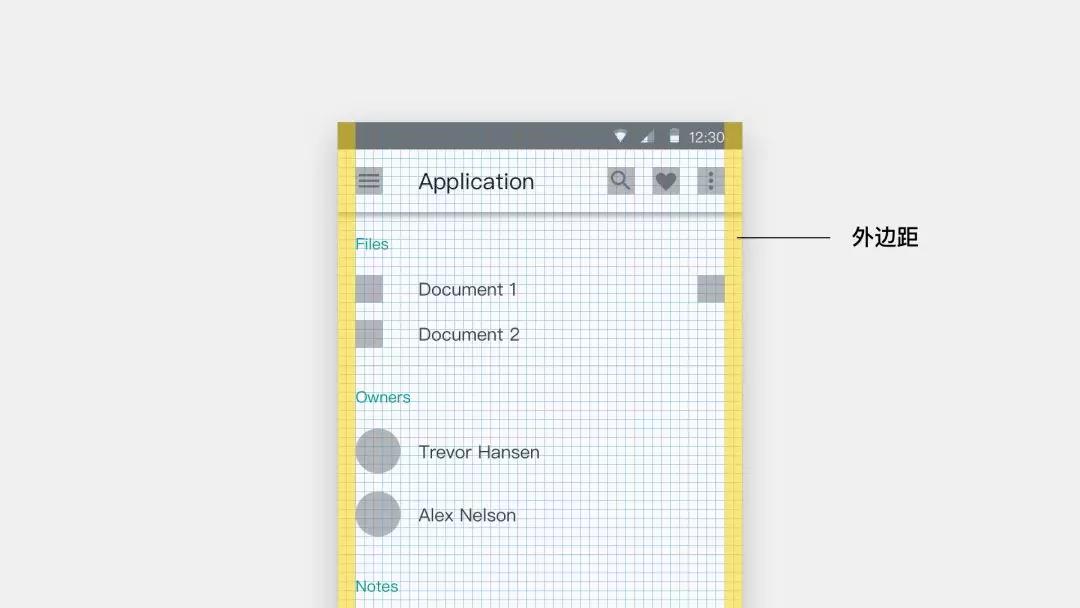
2. 外边距
在APP页面中,所有内容都会显示在中间的内容区域里,那么内容区域与屏幕的左右两端所留出的空间,就被称为外边距。
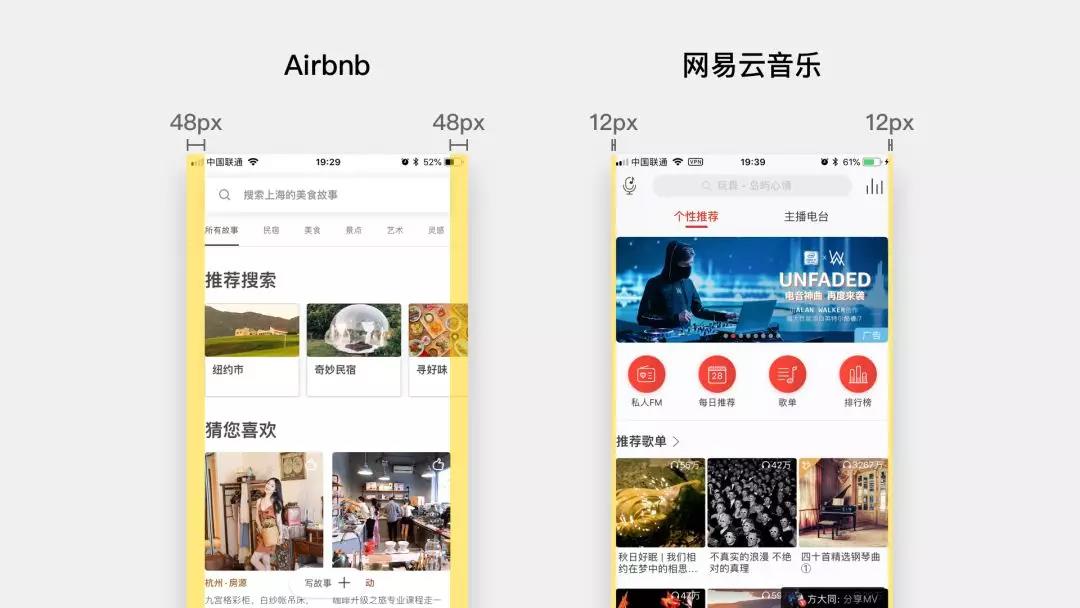
外边距数值越大,页面显得越宽松,数值越小越显得比较“满”,因此需要根据自己实际的情况去确定具体数值。例如:Airbnb的产品调性就是简约大气,整体布局比较宽松,因此在外边距的数值上选择的是48px。再例如:网易云音乐,页面中以专辑、歌单等的封面为主,侧重于表现图片的视觉冲击力。因此页面内容区域比例会比较大,外边距的数值选择了12px。


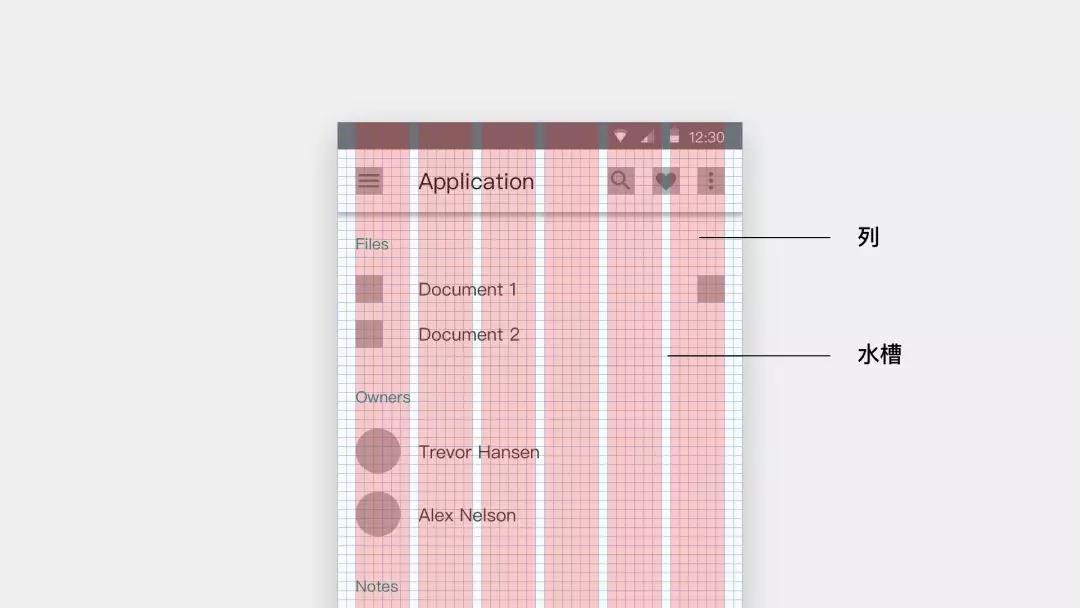
3. 列和水槽
页面的内容区域由N个列和(N-1)个水槽组成。在WEB端设计中,N的数值一般会采用12、16、24,但是在移动端设计中,列的数量不宜过多,因为手机屏幕宽度有限,列的数量越多,页面就会被分割的越“碎”,在页面设计时就会越难把控。
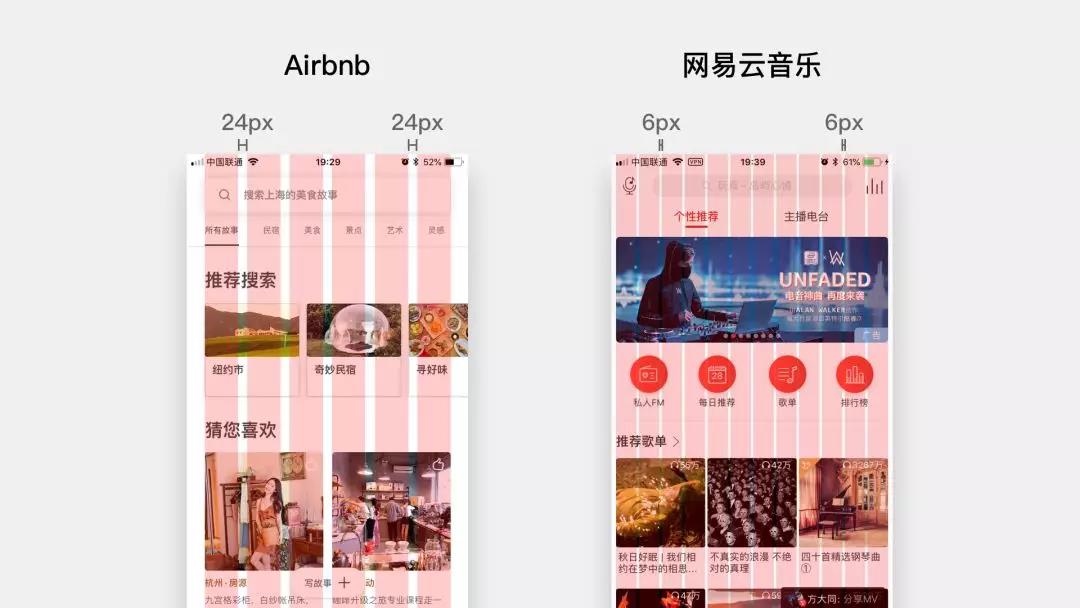
水槽宽度数值对页面的影响,与外边距大体类似,即数值越大页面越宽松,反之亦然。例如:Airbnb选择的是24px,而网易云音乐则是6px。


4. 横向间距
在杂志的设计排版中,会经常使用到基线系统,即水平方向会分布着一条条间距相同的参考线,用以规范文字和图片在水平方向的节奏关系。然而平面排版中尺寸相对固定,移动端的屏幕宽度和元素组件高度确都具有不确定性,因此这套基线系统不能直接照搬过来,需要视情况使用。
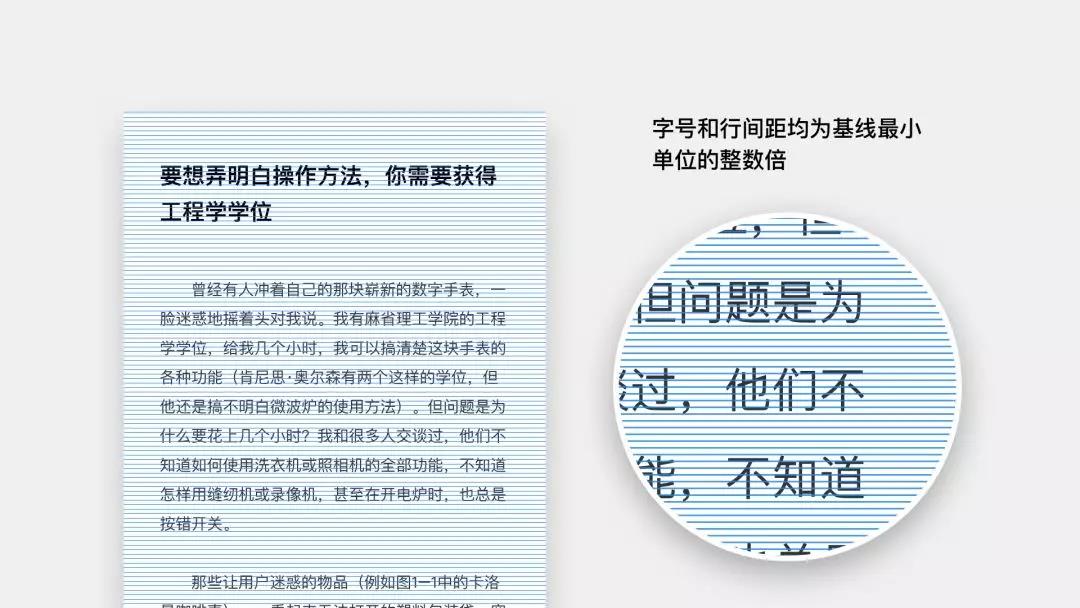
在文本段落中,横向间距就可以使用基线系统,用以规范水平方向上文字的节奏关系,这种情况多出现于阅读类产品的正文页。基线的间距数值,则根据自身产品实际情况而定。例如下图中基线的间距设定为4px,则字号和行间距均使用4px的整数倍,因此每一行字都会准确压在基线上,保证了视觉节奏的一致性。

而组件与组件之间的横向间距,就和纵向间距的使用规律保持一致,即选用最小单元格整数倍的一系列数值,来规范组件在水平方向上的节奏关系。例如下图中的最小单元格设置为8px,那么横向间距的数值就会选用8px、16px、24px、32px等。

如何在APP设计中运用网格系统?
第1步:定义最小单元格
最小单元格的数值,大多数APP会选择4-10这个范围内一个偶数。那么选用哪个值最为合适呢?
这需要从两方面考虑:
- 一方面是该数值是否能被大多数手机屏幕的宽度整除,即广泛的适用性;
- 另一方面是在具体使用时是否具有一定的灵活性。
在适用性方面,4、6、8、10这四个数值都是基本可以满足的,在灵活性方面,4px表现最佳,但是页面就会被分割的非常细碎,在设计时比较难于把控。
因此我们需要根据APP的实际情况选择合适的数值,4px或6px单元格比较适合页面内容信息较多,布局排版比较复杂的产品,例如:淘宝、考拉等电商类APP;而8px单元格对一般的设计场景都可以很好的满足,比较适合大多数的APP产品,因此是比较推荐使用的。

第2步:确定组件间距的增量关系
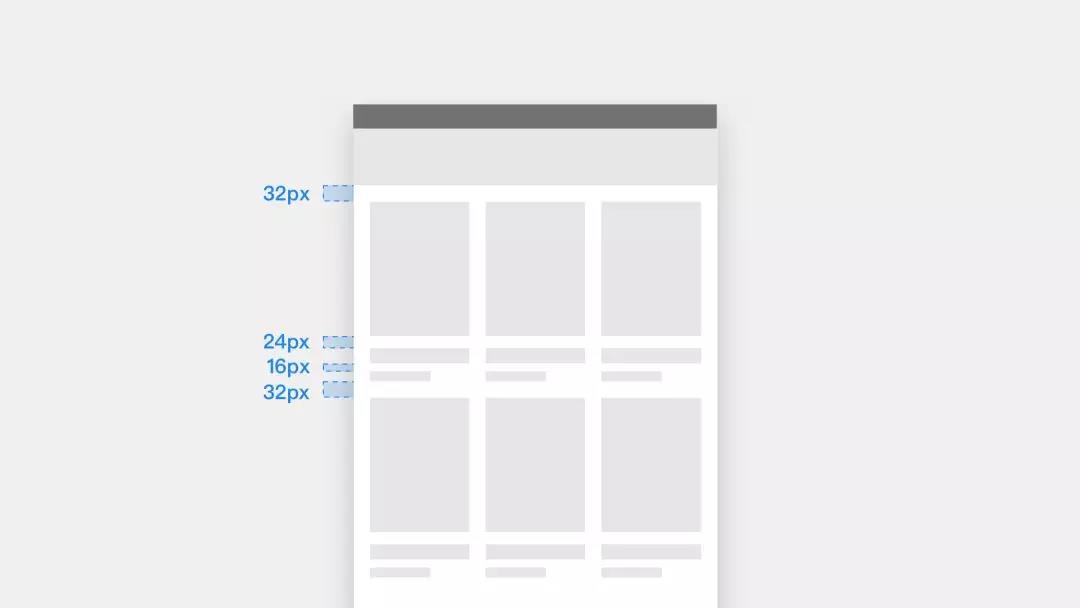
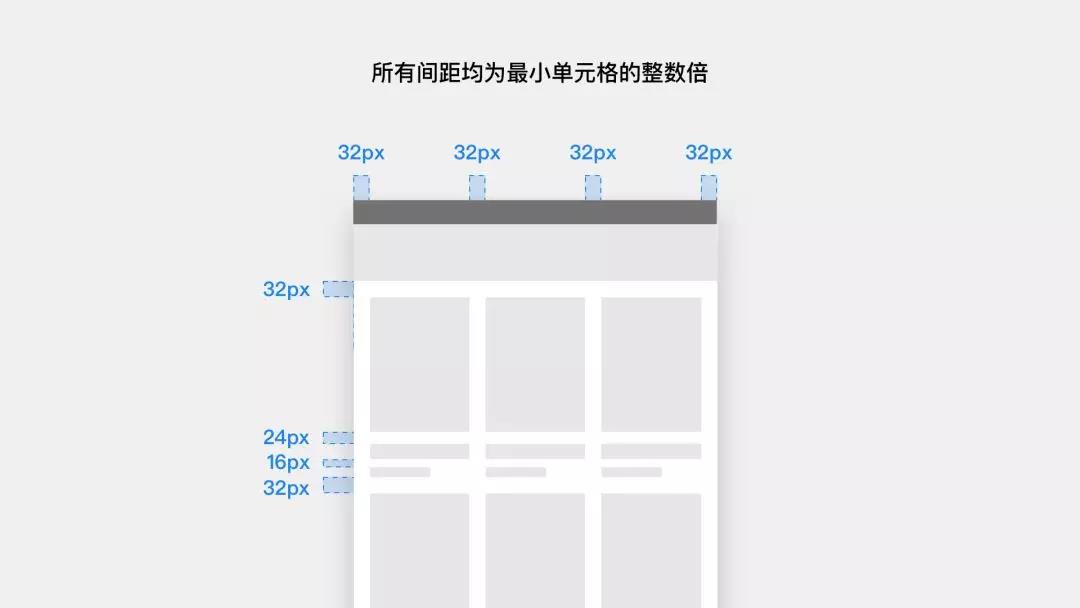
既然确定了最小单元格的数值,那么页面里所有的间距(包括水槽、外边距、横向间距等)、组件尺寸等都需要是最小单位的整数倍,以达到统一视觉节奏的目的。例如单元格选择为8px,那么所有用到的间距尺寸将会是8px、16px、24px、32px、40px……

第3步:确定列的数量
我们在设计APP页面时,用到的最多的布局方式就是等分布局,即页面内容区域被N等分,每一份的宽度则根据屏幕宽度自适应调整。那么就从这个角度出发,思考一下页面的网格应该设置为多少列,才能最大程度的满足各种等分布局的需要。
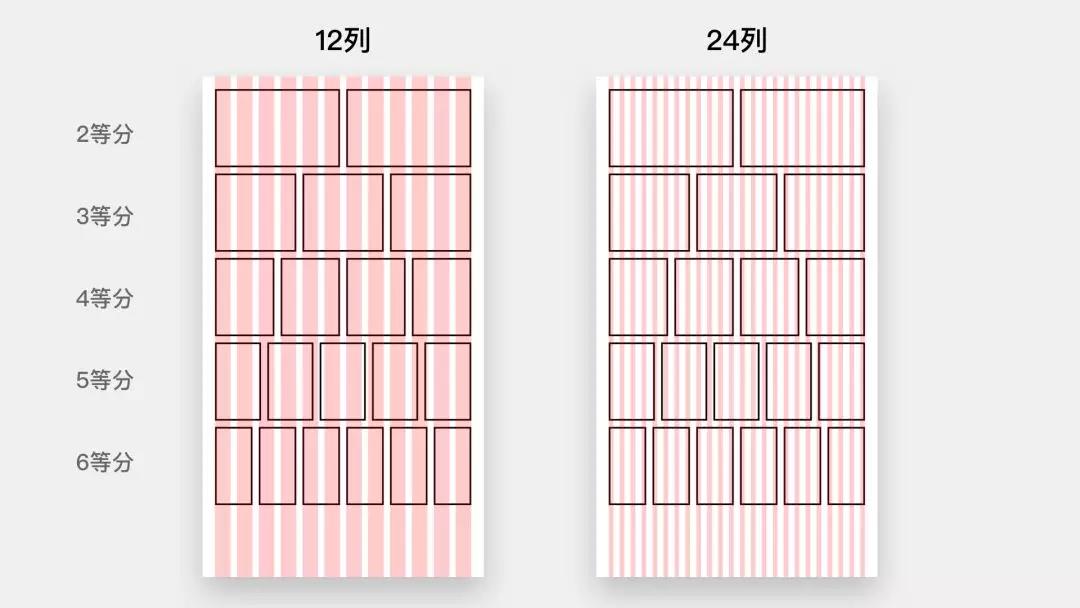
以下列举了几种典型情况(4列、10列、16列等大家有兴趣的话可以自己尝试一下,这里就不一一列举了),我们发现12列和24列除了5等分外,其他情况都可以满足,6列相对稍微差了一点,即结果为:12列=24列>6列>8列。不过其中24列显然将有限的手机屏幕分割的太碎了,因此在实际使用中还是以12列和6列为主。


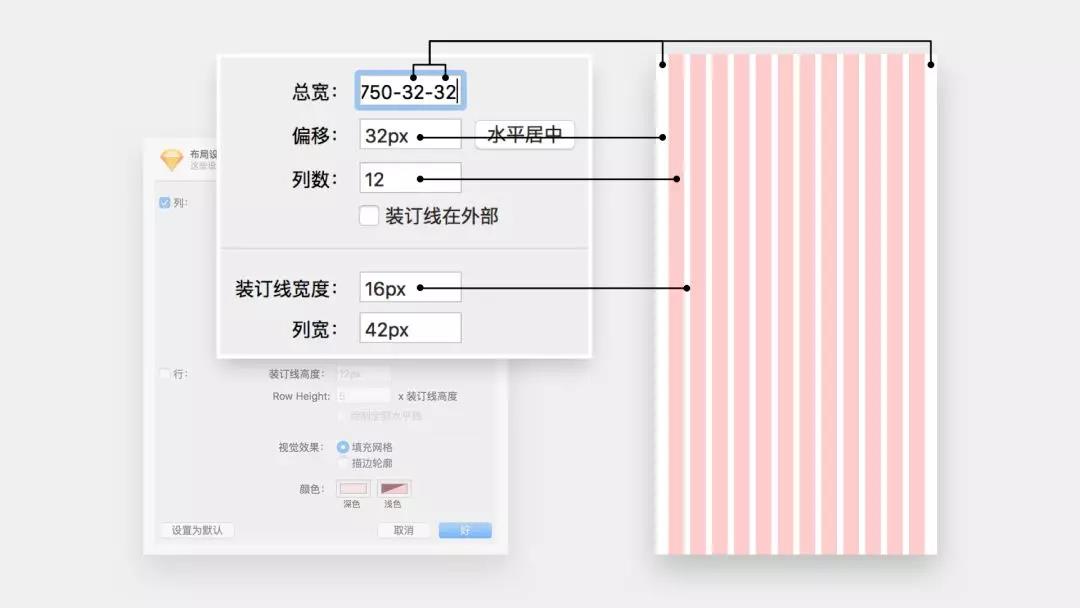
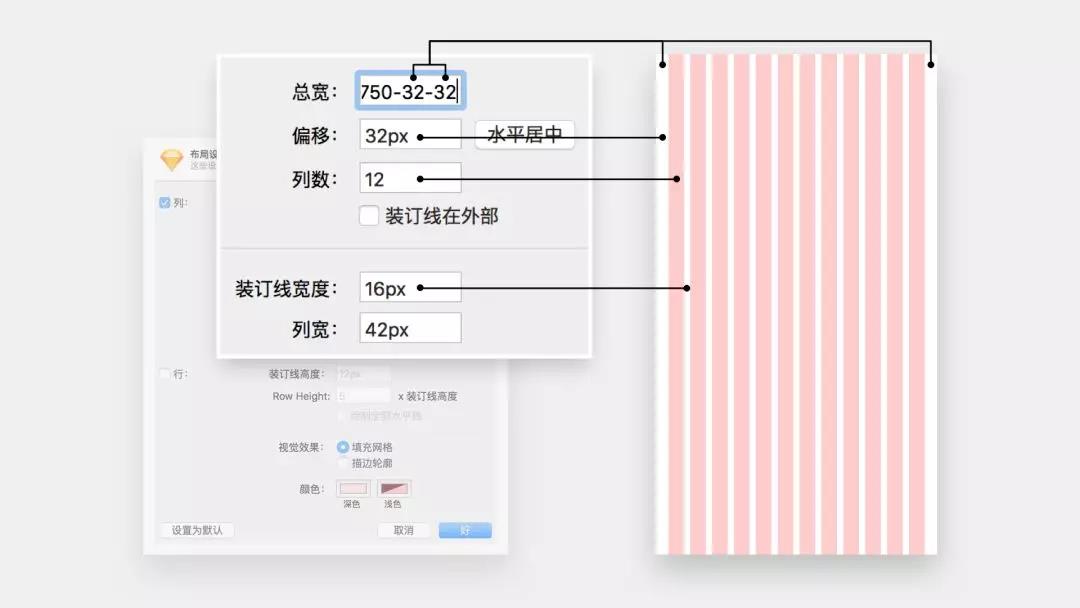
第4步:sketch布局设置
利用sketch的布局设置功能,即可快速搭建出网格系统的参考布局,在平时做设计的过程中,可以经常使用Ctrl+L快捷键切换布局的显示,提高设计效率。
另外有几点需要注意:
- 总宽=屏幕总宽度-外边距x2;
- 偏移=外边距;
- 3“装订线在外部”不要勾选。

第5步:实际设计运用
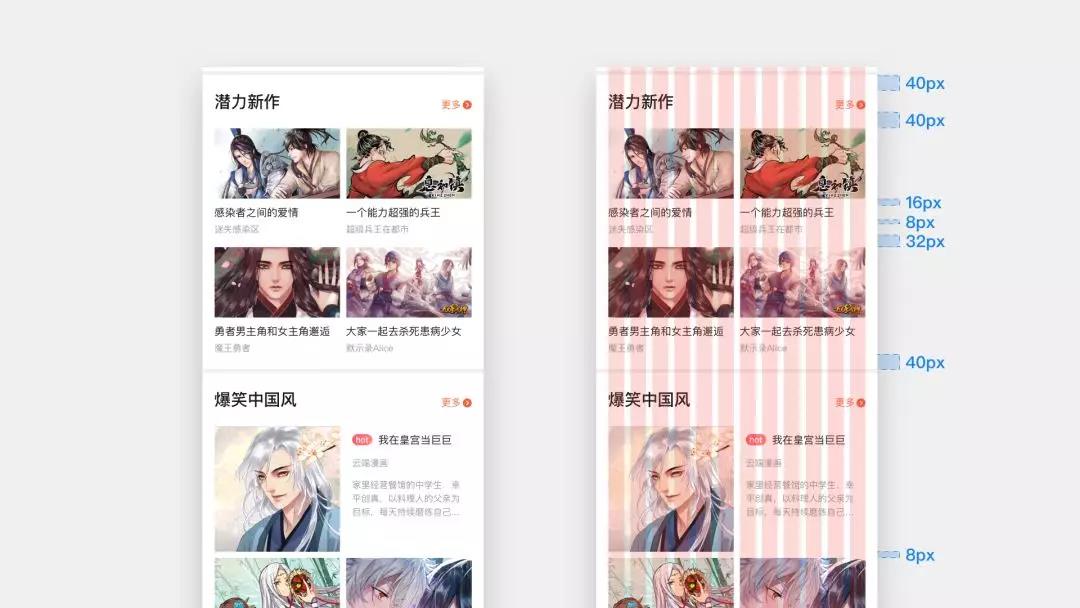
这里我们以网易漫画APP的首页为例,利用8px、12列网格系统来一次设计实战。
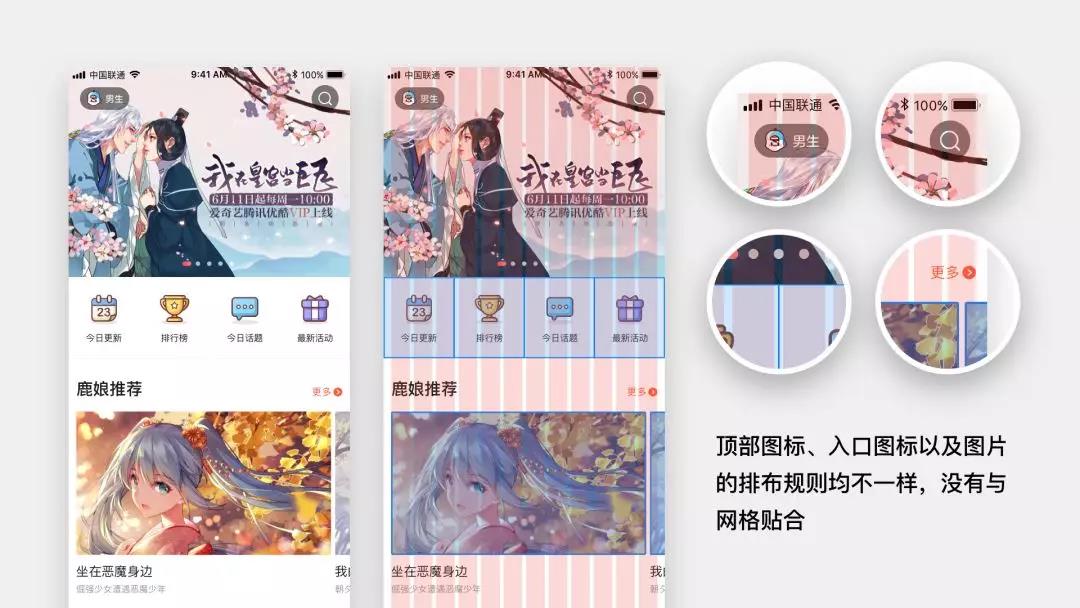
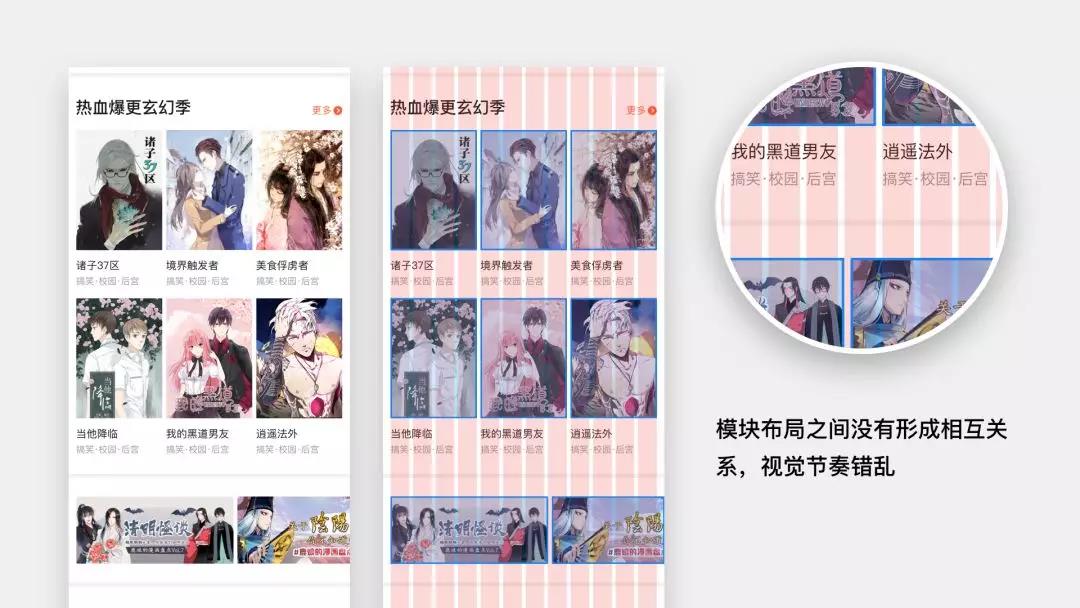
在首页设计的初期,还没有运用完整的网格系统进行规范,组件之间的间距规律基本以10px、20px、30px为主,各个布局模块之间没有形成内在关联的位置关系,视觉的节奏感不流畅,样式不统一。
下面两个页面中,大部分元素都没有与网格贴合,布局无规律,没有一个客观的参考。


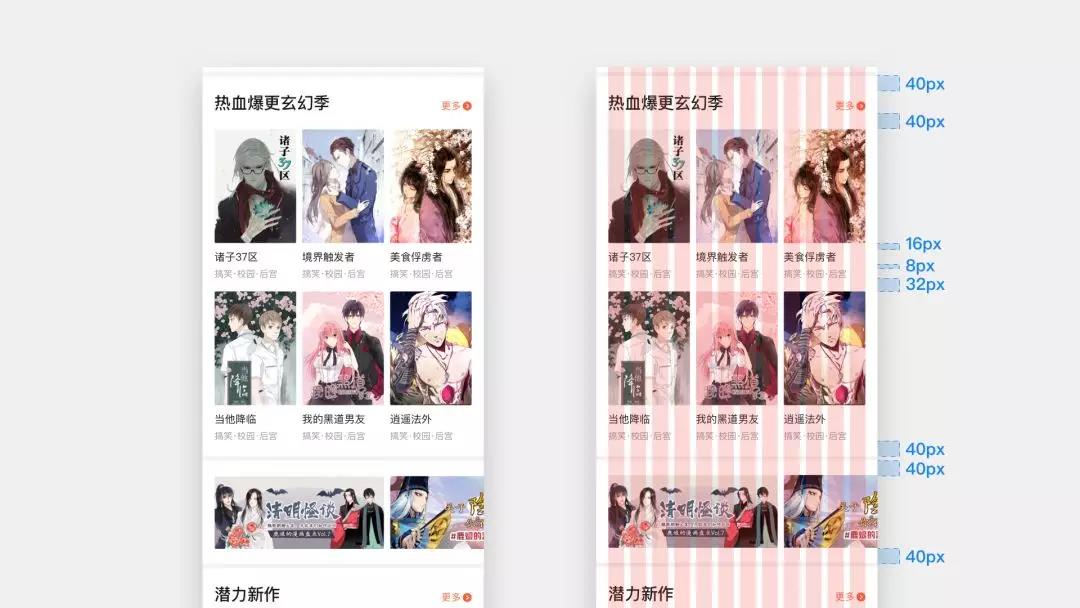
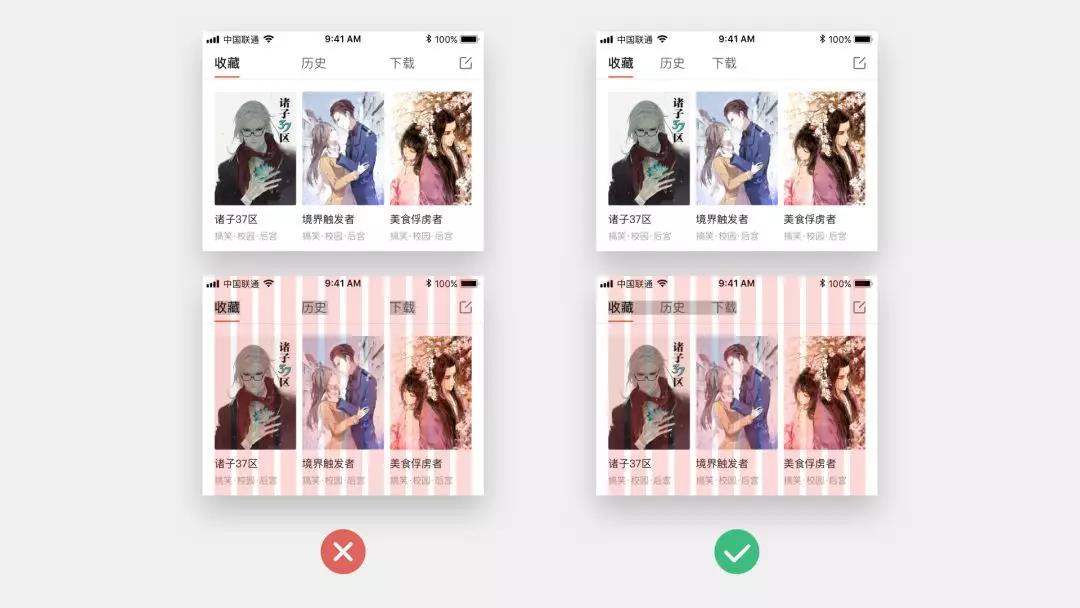
现在我们开始统一使用8px、12列网格系统,对首页进行一次布局优化。在下面三张图中我们看到,无论是顶部图标、入口图标、竖版封面还是横版封面,都由网格系统整体串联起来了,不再是凌乱独立的个体,阅读起来更顺畅。横向的间距也都开始使用8px的整数倍,给用户带来更有节奏的浏览体验。



网格系统在使用中需要注意哪些问题?
1. 网格系统不要生搬硬套
并不是每个元素都必须要与网格对齐的,要根据自己的实际需要而定,如果硬套进去的话,页面就会显得很怪异。图中左面的页面的三个tab标题想要在网格上与封面对齐,但是标题之间距离太大,看起来很不舒服。
这里三个tab标题的间距是固定值,不需要根据屏幕宽度去适配,因此要把三个tab标题看做是一个整体,即一个tab组件,组件左端与网格贴合即可。

2. 网格不能被整除怎么办?
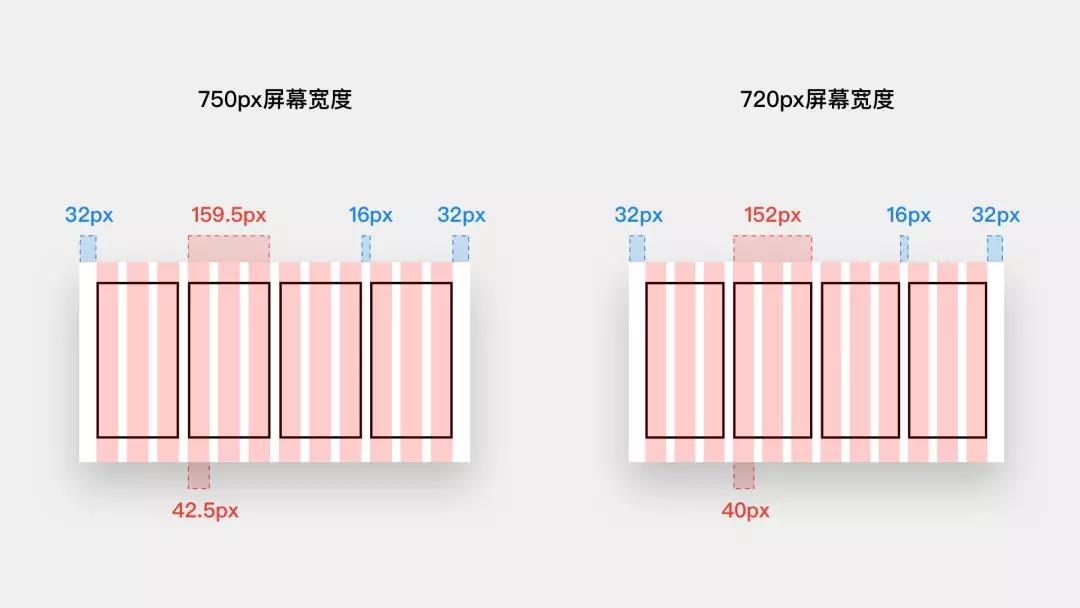
还是以这张图为例,大家在做设计稿的时候,最常用的画布尺寸也许就是iPhone6/7/8的750*1334px了,有些同学会发现,在这个尺寸下如果以8px为最小单元格时,画布是无法被整除的——即750px宽度下除去所有外边距和水槽后,每一个红色的列宽实际为42.5px。
那么大家就会产生疑问:这样的话,网格系统是不是就意味着不能用了?

其实这属于正常现象,因为没有哪一套网格系统,在任何屏幕分辨率下都能完美整除的。并且同样是8px单元格,在750px手机上无法被整除,而在720px手机上就完全没有问题。
例如下图的尺寸中,代表外边距和水槽的蓝色数值,是我们需要提供给研发的固定值,而红色的数值是根据屏幕实际宽度计算得来的。因此我们只需要保证提供给研发的数值遵循网格系统规律即可,至于页面中计算得来的数值,那0.5px的偏差肉眼是感觉不出来的。

总结
网格系统是视觉设计师强有力的辅助工具,它能指导我们用更科学的方式打造APP界面,从而让页面布局规范有序、节奏统一,让设计师效率翻倍。
然而正如文中所说,网格参数种类繁多,因此需要根据自身需要,构建一个适合自己、符合产品调性的网格系统。
作者:贺玉华,网易UEDC视觉设计师,目前主要负责网易漫画的视觉设计工作,喜欢打篮球、看漫画,希望成为一个能给产品带来业务价值提升的设计师。
本文来源于人人都是产品经理合作媒体@网易UEDC,作者@贺玉华
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








根据此文,做了个APP网格源文件,基于750px尺寸,8px网格,以后可以有据可循了
雪中送炭
学习了~~赞
本人正在做海外APP的交互 新产品从0-1 有些无从下手,流程架构 页面布局 操作行为 权限等等与国内产品有什么需要注意的不同点,所以想请教一下您,如果可以微信:raincnos
很棒