交互设计师爬坑指南:一文搞定复杂单品模块设计
随着促销活动日益增多,相继对应的促销手段也逐渐变的丰富起来。拼购、秒杀、预售、好友助力砍价相继的诞生,让普普通通的单品模块,呈现在用户面前也不再那么“单纯”了。而这些单品模块在设计过程中,想必各位也是遇到过不少问题。今天就跟大家一起聊聊,这些复杂的单品模块在交互阶段应该如何设计。

常规思路
我们普通常规思路一般都是,将促销玩法或者根据能够提供的字段直接套用在常见的普通单品上,就开始进行排版了,亦或换种表达方式。大多关注点放在了形式层面,很容易忽略信息层级的表达。并且,针对一个单品,大家也不定愿意花时间思考。
而实际上,单品模块才是转化的至关重要。无论活动页面多么花哨,最终的落点还是在最基本的单品身上。若按照这样的思路。经过“精雕细琢”后,想必问题也就接踵而来了。
会遇到的问题
根据以往血泪史,整理了大部分我们容易会遇到的问题:
- 浏览动线混乱,不知道从何看起,单品模块一眼get不到重点。
- 觉得每个信息都很重要,不能舍弃,但坑位大小有限,又放不下,放哪里都合适,但好像又都不合适。
- 信息厚重,整体没有节奏感。
- 遇到坑位大小不同,信息相同的两个单品设计时,容易忽略一致性原则。
- 异常状态较多时,极端情况下(异常状态全部存在)整个楼层过于花哨。
- 玩法解释不清楚,看不懂,理解有偏颇。
- 画了很多版,但总都差那么一点点,比如:下图是我曾经对一个单品模块的执(瞎)着(搞)。

如果以上的问题,你也遇到过类似或者同类的,我想下面的方法会对你日后起到一定的帮助,也是我亲身在工作中,使用过的思路。
设计技巧

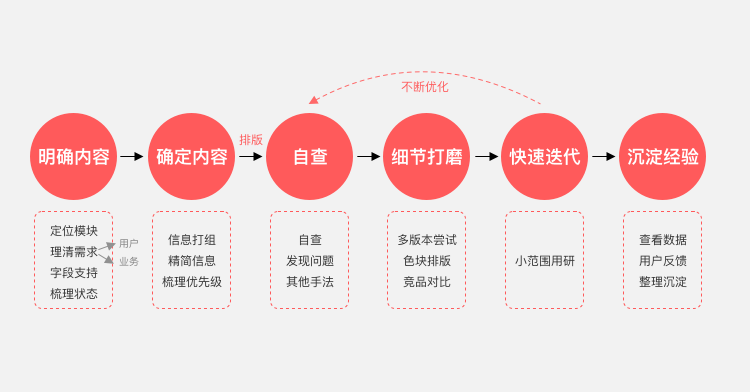
第一步:明确内容
①定位模块
先搞清楚,这个模块是什么?玩法是什么?如上面所提到的“限量新品预售”,这些是决定该要呈现什么内容的重要因素。
②理清需求
这里的需求包含用户需求和业务需求,比如:我们常见的业务招商需求,品牌方要求品牌元素的露出。用户的需求,场景要考虑全。
理清后,要对需求筛选,并不一定每个需求都是真需求,且也要明确作为一个“初露头角”的单品入口,应该展示哪些信息,而不是一股脑的全是重点。如果此时信息很多,别着急,后面的步骤会帮助你。
③字段支持
往往遇到,用户需要的,或者我们希望展示的,以当前现有的资源,是无法支持到的。若无法支持,探索是否有其他方式可以代替。
④梳理状态
模块的默认和异常会有多少种状态。有时候,一些促销玩法,表面上,看起来不是很复杂,但梳理之后,可能一个单品模块的所有状态加起来就有五六种。
第二步:确定内容
①信息打组
同类信息组合到一起,如价格类:原价+划线价;商品信息:规格+名称等。
②精简信息
避免信息层级过多,内容臃肿的可能,同类型的,是否可以缩减成一种来表达?
谈到这点,想起了椰树椰汁,试问大家,有谁能记得椰树椰汁瓶子上面的字都写的什么吗?
③梳理优先级,做取舍
该模块需要传递的信息做优先级梳理。以现有模块能承载的信息量,做删减。根据经验,三个优先级区域在一个模块已经是比较饱满的状态了。“少则空、满则溢”,当然,这个环节要根据具体情况具体来看。
经过以上两个环节,想必即便不是设计师,也能够把思路放清晰,结构想明白,此时就可以开始排版了。
到此,是不是就能够设计出完全没问题,或者问题较少的方案呢?
个人来看,还是要看经验是否充足,如果是老司机,到此环节,应该不会有太大的问题,而对于新入行的小鲜肉,可能还需要后面的步骤。
第三步:自查
这个模块是什么?业务需求是否满足?用户需求是否满足?信息层级是否无误?是否有信息遗漏?版式是否合理(不臃肿、对应关系无误)?
如果自查后,并没有发现明显问题,但还是觉得哪里不舒服,到此时,如果你已是“山穷水尽”、“油尽灯枯”,那么就考虑是否有其他的展示形式,也就是前面所说的,替代的表达方式。
第四步:细节打磨
①多版本尝试
这里提到的多版本尝试,要保证优先级不变的基础之上,尝试多种排版或布局形式。力争找到最优方案。当你输出多个版本且无法从中抉择时,那就证明当前任何一个方案都存在一定的问题。
如果经过自查都没有发现问题,寻求身边同事协助,一起发现问题所在。
这里有个小技巧给大家:先尽量用色块来尝试内容布局,用色块排版的好处是能够让你将精力聚焦在以信息优先级上,尽可能避免受到其中的细节打扰。同以最小成本试错思路,会帮你提升产出效率。

②竞品对比
初稿之后,对比竞品,取长补短。取长并不一定就是要照搬,大家往往找到的案例几乎都是完整的视觉稿,切记交互阶段不要引入视觉元素,否则会“害人害己”。
以自身的亲身经历劝谏大家,曾经某模块用了视觉元素,到了视觉阶段,业务方坚持要用交互稿中的样式,导致十分尴尬。对照竞品一定是要在有了初稿之后,否则竞品会影响到你自己的设计产出。
对于竞品的参考,这里建议大家参考信息层级的处理方式、排版布局、状态划分等等,总之不要参考其中的视觉元素。
第五步:快速迭代
小范围用研:
身边的同事,你的朋友都会成为你设计产出的帮助者,行业内外均可,有时候他们的建议会让你更佳坚定你的设计方案,有时也会发现你发现不到的问题。我们自身往往在设计的过程中,很容易陷入自己的观点和认知,导致没有发现问题的所在。
第六步:沉淀经验
沉淀设计经验:
上线后,验证设计方案最佳的办法就是看数据,但数据需要对比,理想是能A/B方案,才能知道哪个方案最优,哪个方案有问题。而在实际工作中A/B方案对于大型活动,业务上存在一定风险,所以这里提到的对比,也就只能是相对的了。外加用研的用户访谈结论,主观加客观,还是有一定意义帮助你沉淀对应模块的设计经验的。
以上六步,如果每一步都能够做到”尽善尽美”,想必应该就不会遇到开篇提到的那些问题了。为了验证上面提到的方法有用,简单举两个“活生生”的实例给大家。
实例对照

上图是一个限量新品预售模块,常规理解下,电商的活动往往都带有“促销”概念的,有一定优惠。而上图商品,貌似我们没有感受到有优惠,没有优惠的产品出现在大型电商活动中一定是有原因的。
我们从头来看,这是一个什么单品?
限量新品预售,我们回看上图,不知道大家是否有注意到“新品”信息,“新品”在整体模块优先级最低的区域内。试问,如果是扫视浏览,在一个内容丰富的活动页,那些“追捧”新品的用户,可能就没注意到,进而这一部分用户是不是就很难抓住了?
很明显问题出现在第一步,没有明确单品是什么。
我们再看另一个比较“失败”的案例,大家先看下模块本身,先看是否能理解这个单品的含义,再阅读后文。

上图的单品是粉丝福利商品,玩法是关注店铺就可享受比原价优惠的价格。
为什么说他失败?
- 首先,不知道大家是否能领会到按钮上的关注和预约指的是什么?点击了之后是去哪里呢?其次关注的是单品还是关注什么?预约又是什么?
- 其次,专享价是我当前看到的价格是和其他人不同的价格吗?是我的特权吗?专享价比正常价优惠了多少呢?此模块的信息的确很简洁,但最基本是什么都没有传达清楚。
我们尝试优化一下:
玩法我们已明确,能支持的功能我们参照上图案例,我们看用户需求是什么:这是什么商品?与正常价优惠多少?我点哪里可以享受优惠价?
业务诉求,提升粉丝量,重点突出关注店铺,关于状态这里就不赘述了。根据需求需要展示的信息有:商品信息(商品图+名称+价格对比)、关注信息。
如何展示?
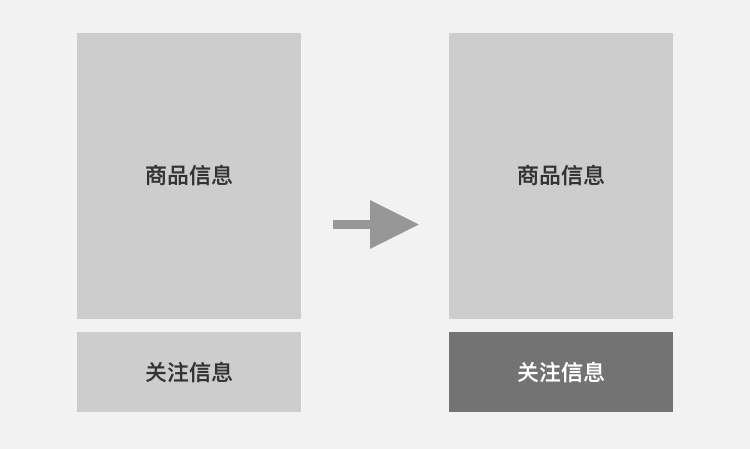
按照优先级,我们梳理成下图左侧,但业务诉求重点突出关注,业务侧重点拉新,我们得出右侧大致结构。

我们再按照信息打组,细化里面的内容,按照优先级,罗列如下,得出下图:

然后我们再逐一填充进去细节。此时,我们与业务了解到,此模块最终出现的商品和品牌都是通过招商渠道,上线的都是大牌爆品,如果是熟知度很高的,一定程度上可以忽略商品名对商品的解释,进而我们得到如下图:

此时模块没有刚才看起来那么厚重,到此环节,玩法是能解释清楚,后面就是在此基础之上优化。自查环节上文已提到的几个关键点,大家可以自行验证。后续细节打磨的步骤就需要大家在实际工作中,慢慢逐一修正了,我们这里就不再赘述了。
结语
以上,是在实际工作中提取出来的一些小技巧和方法,也许结果看起来,可能你没用方法也能画出来,甚至有更好的方案,当然这也是可行的。任何方法适用的都是当你遇到问题时,辅助得出结论的工具。
当然如果你在工作中对此类型的问题有更好的方法和技巧,欢迎留言评论交流。虽文章是定义在复杂的单品模块的设计上,但思路也能适用于一些楼层,或其他模块上,还望能对大家在实际工作中有所帮助,如有不足,感谢指正。
作者:天琦,公众号:未知素设计
本文由 @天琦 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








能否给个实例