一篇文读懂交互设计(移动导航篇)

第一部分:导航
在移动端,导航是APP最重要的区别。根据不同的内容,选择不同的导航方式。
按照使用频率的排序,有以下几类!
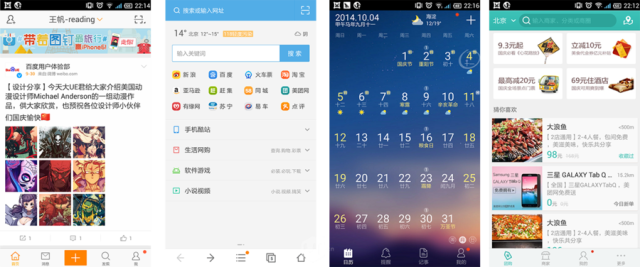
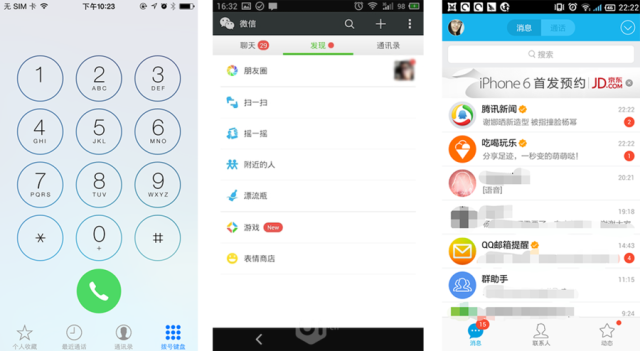
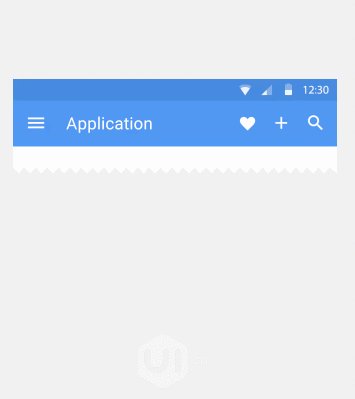
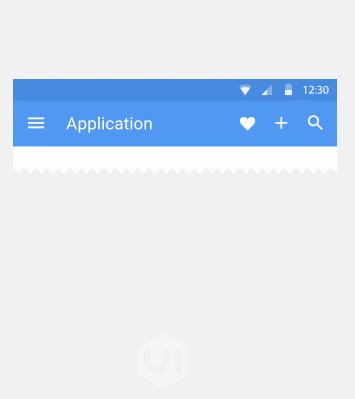
Tab导航
Tab 导航分上下两种。是最常用的导航形式。
很多iOS应用,采用这种导航。比如:istegrame(安卓和IOS都是Tab,举例用安卓),微博,微信,iOS很多原生应用也采用这种方式,比如拨号,时钟,APP store,一般的浏览器等。
在iOS上,Tab点击切换,不能滑动切换。因为iOS系统把页面滑动留给了单条item的滑动操作,或者页面返回。但是有些导航本身可以滑动,比如新闻类客户端的导航。
在android,Tab可以点击切换,也可以滑动切换,有些导航本身可以滑动。在页面顶部的Tab,有可以活动的样式,就是有部分Tab隐藏在页面外面,滑动后出现。比如豌豆荚的界面。
关于数目,页面底部的Tab一般位置固定,最多五个。再多就不好操作了。Tab本身可以滑动的界面,Tab数量可以多一些。
优势:所有的入口都可以看见,容易寻找。
劣势:总会占据屏幕下方的一条栏目,在浏览信息的时候,会阻挡内容。Tab的数目有限,5个已经是极限。
适用的场景:导航条目不多,使用频率相差不太大的应用。

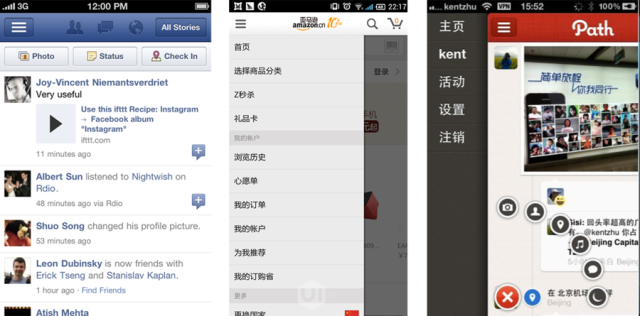
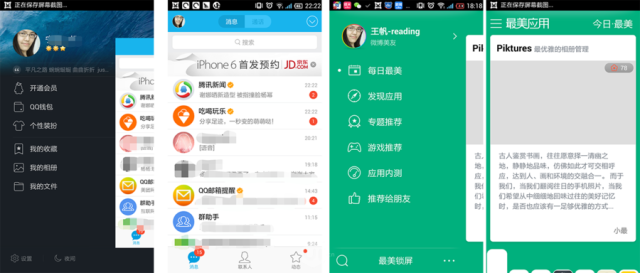
抽屉导航(汉堡导航)Navigation Drawer
这种导航在社交的应用中最常见,比如Facebook,path,之前的Google+,购物类的应用入亚马逊,知乎客户端等,在iOS和Android平台上都 比较常见。现在汉堡菜单里, 抽屉导航在其二级页面可隐藏也可以不隐藏,一直出现。
适用的场景:
- 分支类目超过3个,这种导航多少都能装的下
- 某一类目的层级较深, 比如Facebook的news feed ,
- 用户使用时,某一类要频繁访问,使用频率明显超过其他
优势:可以容纳多个分支类目,隐藏多余的类目,使当前页面简洁
劣势:
- 有部分类目,当前页面不可见,需要用户寻找,增加了认知成本。
- 类目之间的切换成本较高。

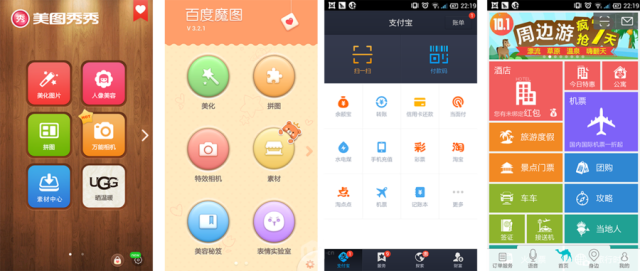
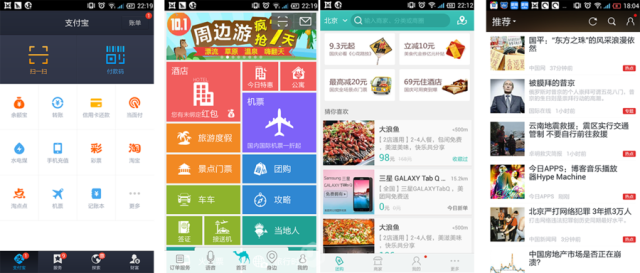
九宫格导航
最典型的就是美图类应用,如美图秀秀,百度魔拍,在二级目录用九宫格,如旅游类应用,如携程,去哪儿,支付宝等。这种导航模式现在用越来越少了,在首页只有导航而没有实际的内容,和以内容为主的趋势相悖。
适用的场景:
- 这种导航适用于几个功能没有交叉的应用。
- 功能较多,较分散。
优势:类目清晰,容纳很多类目无压力。
劣势: 首屏没有内容,只有入口。

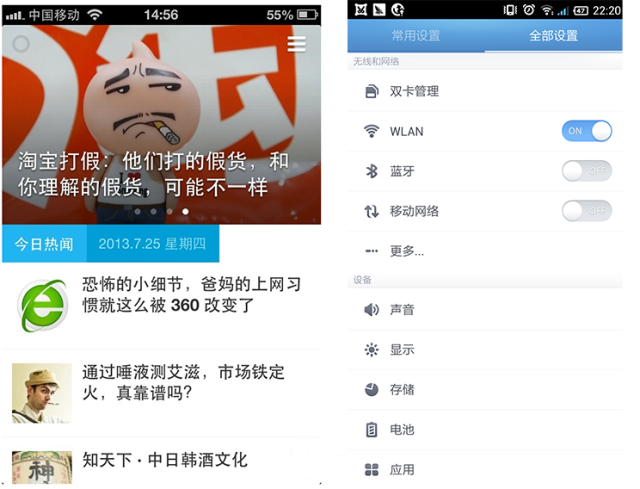
list模式
首页是一条条的item,item有单文字的,也有图文结合的。比如说:一般的设置页面。
适用的场景:
- 以很多内容为主的应用,比如设置。
- 以一条条内容为主的,通常和其他导航一起使用,比如知乎日报,新闻APP。
优势:内容突出
劣势: 不适合层级较深的应用

复合导航
现在,应用大多有复杂的多项功能,导航也适应这种情况,复合使用。
典型的就是新版QQ的导航,底部Tab和抽屉导航共用,抽屉部分放置不常用的个人各项信息,主体的应用采用底部Tab导航模式。
支付包的客户端,大框架采用底部Tab的模式,Tab支付宝项,采用九宫格式的模块设计,放置了很多功能模块,入口非常清晰。
和支付宝类似的,还有一些旅游类应用,去哪儿,携程等。
三种导航共存,比如美团的客户端,底部Tab做大框架导航,团购的类目中,有九宫格式的入口,也有list模式展示比较详细的信息。


最后,每一种导航都有自己使用的范围,看了很多应用的设计,没必要只局限于一种导航模式。根据每一种应用要呈现和表达的内容选择。
在每一个模块选用合适的呈现方式。
第二部分:安卓和ios的区别
iOS和Android的区别,想了很久,也没想出特别多,这两个系统有些东西越来越通用(设计上来说),尤其是Android上,可以实现所有的效果,当然有些看上去iOS很像。长得和iOS很像的Android应用很多,好多大牌也这么做,比如说现在的QQAndroid5.1.1。这样只需要一套设计,出一套资源就OK了,比较高效节约。两个平台的使用体验比较统一,但我还是喜欢有各系统设计本来特色的设计,安卓感觉的应用,wp感觉的应用。
做一款纯粹的Android应用,真是让人兴奋的一件事情。
区别,在这两种系统的原生应用里就能发现。Android 一直在寻找合适的设计语言,最新的material design,和以前相比,又是一个大转变。iOS相对比较稳定。
这里的区别,聚焦在界面设计中,不涉及底层的内容(是你不懂写不出来吧)区别,这些的区别也不绝对。
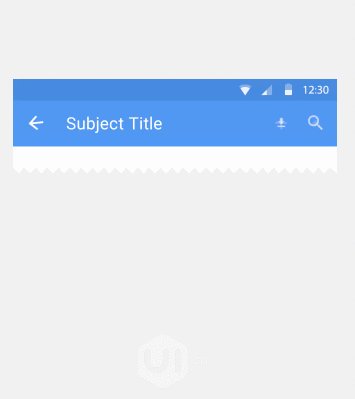
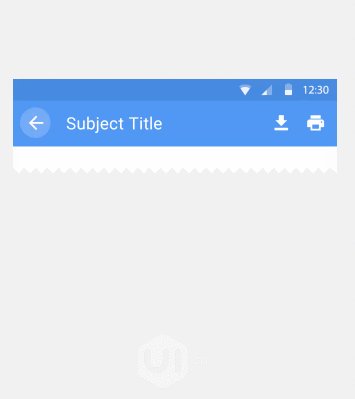
导航方式
iOS的Tab放在页面底部,不能通过滑动来切换,只能点击。也有放在上面的,也不能滑动,但有些Tab本身可以滑动,比如天猫的。还有新闻类的应用。
Android一般放在页面顶端,可以通过滑动页面来切换Tab,当然Tab可以点击切换,Tab多的话,Tab本身也可以滑动。比如豌豆荚,百度贴吧 ,QQ。总之,Android啥都可以有。(其他导航方式,见上一篇)

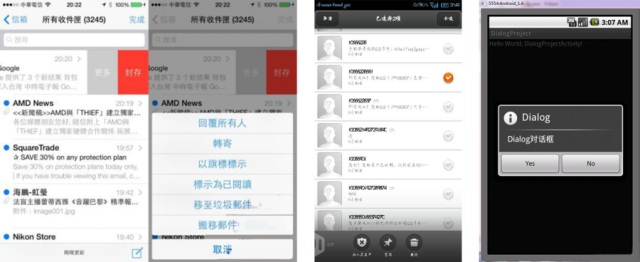
单条item的操作
iOS单条item的操作有两种,点击和滑动,点击一般进入一个新的页面,滑动会出现对这条item的一些常用操作,如微信里滑动一条对话, 会出现标记未读和删除。
Android中,单条item的操作也有两种,点击和长按,点击一般进入一个新的页面。长按进入一个编辑模式,可以在里面进行批量和其他一个 操作,比如删除,顶置等等。比如小米的短信页面;长按也可以弹出情境操作栏dialog,进行操作,比如Android版的微信。
例外的是,Android里面也可以有单条item的滑动,如新版QQ,这种比较少见。安卓L的短信,可以滑动进行归档。大Android啥都可以有。

关于排版
iOS喜欢在居中排布。
Android喜欢左对齐,感觉左对齐更安卓。
实体键
iOS只有一个实体键(音量,电源不算哈),home键,这个键有这么几个功能:
- 按一次,回到桌面。
- 双击,出现多任务界面
- iOS8里面,轻触两下Home键,调出单手模式
- 指纹解锁
Android有四个实体键(现在很多被屏幕上的虚拟键代替,但功效是一样的)4.4一下的分别是back键,home键,menu键,和搜索键。4.4及以上,是back键,home键,多任务键。安卓原生是这样,经过优化的Android就不一定了,比如魅族的smart bar,根据当前页面情景变化,不过蛮好用。
Android的back键,在大部分情况下,和页面上的返回功效一样。不过,Android的back键可以在应用件切换,还可以返回主屏幕。这个iOS里面的键不能在应用间直接切换。
动效
两者的动效似乎差别不大,iOS有的,安卓都有。iOS实现的通常更加流畅,卡顿较少。
两者都强调模拟现实世界的动画效果,比如物体运动有一定的加速度,动画的结束和开始速度小,中间速度大。
谷歌最新推出的material design,变化比较大,但这种设计风格还没有大面积使用。这种设计风格,最突出的特点就是有一个悬浮按钮。这个悬浮按钮,代表了这个页面的主要操作,位置可以在页面上部,也可以在下部分。这次的动效也是亮点,动画实时实地的反馈用户的操作,动画在用户的点击出开始触发。又很多类似涟漪的效果。


这种按钮的动效变化,概念稿多,好像还没有实际的案例。(马上就有啦…正在做)
浮窗
安卓里可以看到各种浮窗,流量,清理内存等等。iOS暂时还不支持这样的浮窗。越狱的貌似可以。

这两个平台,只有想不到,几乎没有不可以实现。
安卓更加开放,可自定义的东西也更多,做花样的话,安卓的限制更少。
第三部分:移动端的搜索
几乎每个移动端的应用都有搜索按钮,小小总结一下。
移动端的应用,几乎每个都有搜索,就想着归纳下各种移动端的搜索。




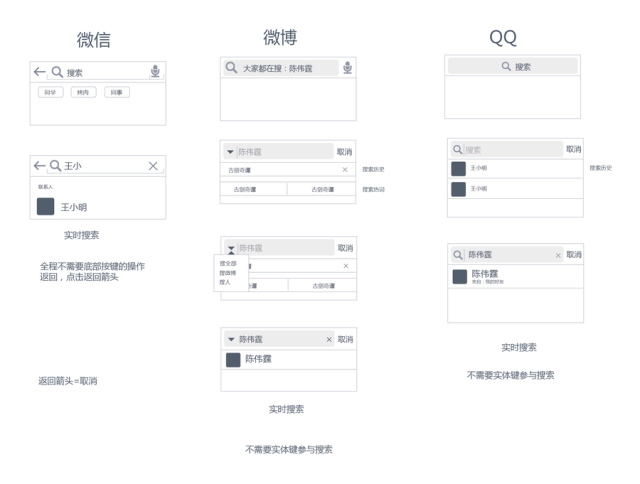
用白板归纳一下是这样子的~

从上面的归纳可以看出:
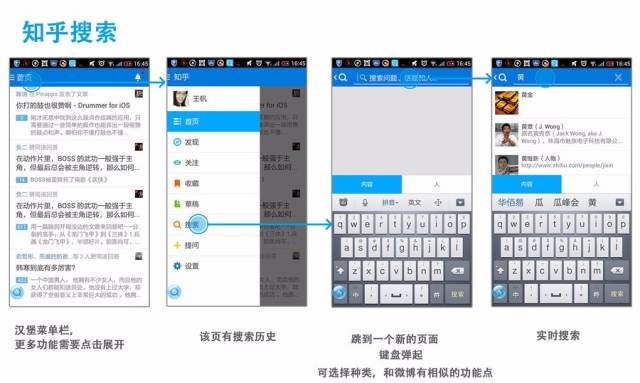
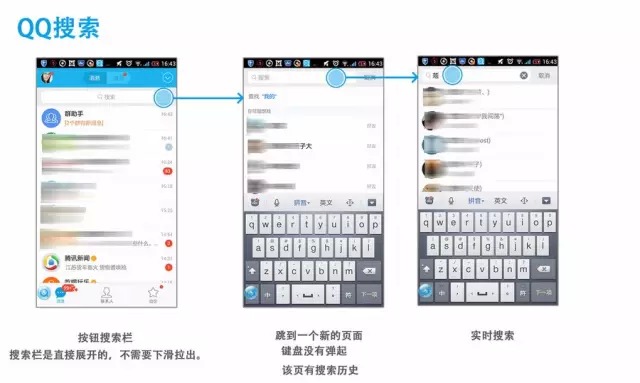
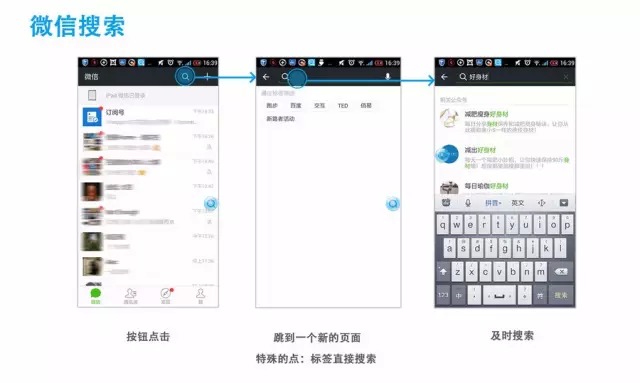
搜索有三个状态
1 搜索按钮,出现的搜索条
2 点击搜索后,跳页直接弹出键盘
- 返回/取消
- 搜索历史
- 搜索热词
- 搜索分类
3 输入内容后
- 实时搜索/搜索按钮
- 全删按钮
- 返回/取消
实时搜索现在用的越来越多,很少有需要点击搜索的了。就像改版了的百度一样。
第四部分:交互文档的三个阶段
写交互文档的一些心得体会:
1 自己完稿——重要的功能 和其表达方式!
- 功能架构——用思维导图画出来
- 页面布局——把所有页面都列出来
- 顺细节——所有的步骤都要有,越详细越好
2 小组讨论,过了几轮后,然后又确定了一轮。
- 新问题,新需求,方向跑偏了的需求理解
- 细节加强,更好的表现方式
- 从开始第一次打开用的时候,易用性的一系列设计
- 开始考虑文案,特别是首次使用为空的引导
3 当3的时候,文档告一段落,设计开发已经开始。但是此时,在后期仍有问题出现,比如一个功能修改,要有一些细节再加强!
- 及时跟进开发结果(这次跟进不够及时)
- 这时候还会遇到很多问题。在以上环节页面都是静态的,有很大部分靠想象。这时候会遇到实际操作中更多的问题。及时修改,始终坚持有用的功能,易用的操作,及时的反馈,看得懂的流程。
- 总结
写文档的目的:
1 梳理功能,交互细节给相关开发人员查看,清楚简洁,便于查看。
2 专业性,交互的输出文档
作者:王帆
本文来源:UI中国
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







