关于适配这件小事的前世今生
记得刚做 UI 那会,根本不知道做完界面还需要适配,就以为把设计图做好就行了,其他的事情跟自己没有半点关系。慢慢的踩了坑之后,才知道还有适配这一说。所以说有些事情别人不告诉你,自己是很难意识到的,光靠踩坑得出经验,终究成本太大,何不站在前人的肩膀上进步呢。

目录
一、当前现状二.错误做法
三、为什么不能一稿适配两端
四、掌握正确的适配规则
五、需要注意的点
六、设计稿尺寸
七、小技巧
八、总结
一、当前现状
UI 行业的火爆,各行各业的人都涌入进来,很多之前没有设计基础的都转行做了 UI 设计师,其中不乏只突击学习几个月的新手,在培训的时候为了能让学员真真切切的看到实际效果,大多都在练习画图标、做界面。
而对于实际工作中才会用到的那些基本不讲,这倒不是说培训班讲的不好,也没有贬低培训班的意思,我自己也参加过。他们不讲只不过是因为这些知识晦涩难懂,教了新手也很难理解,索性不讲了。
这就让很多新入行的设计师认为做 UI 很简单,只需要把产品的原型填个色,把填色后的设计稿输出就觉得万事大吉了。而对于适配知之甚少,甚至有些觉得跟自己没半点关系,都是开发的事情。
二、错误做法
正是由于部分设计师对适配了解不够透彻,以至于在做实际项目的时候,需要把750的设计稿适配到640、720、1242的屏幕时,都选择把设计稿直接等比拉伸至对应的尺寸,然后再重新标注。殊不知此方法不仅增加了几倍工作量,还会导致最终的效果不如人意,花了功夫还不出效果,说的就是这种事了。
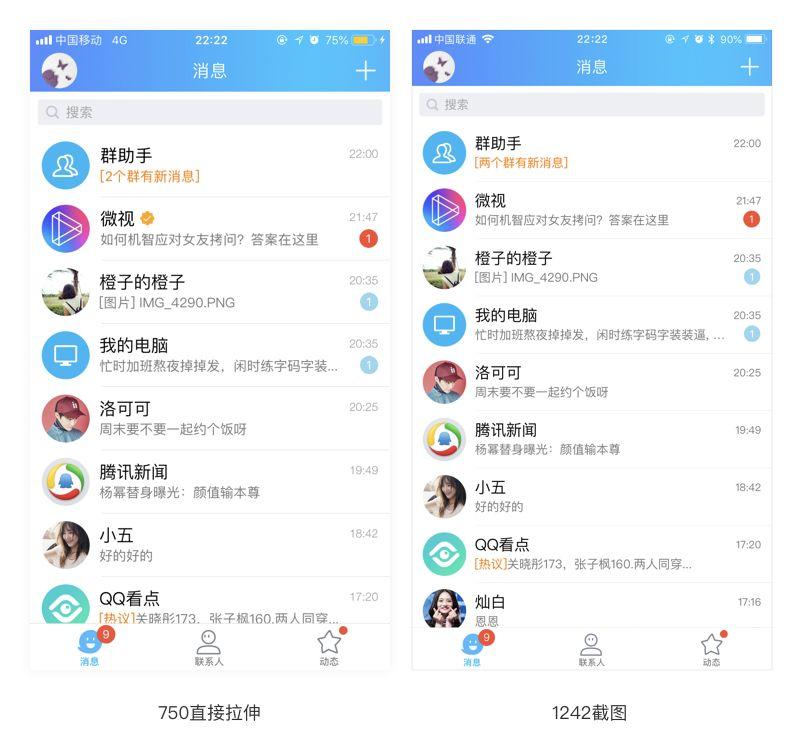
下面以 QQ 首页为例:左图是750的设计稿(临摹的)直接拉伸至1242的,右图是实际线上1242的界面。

相信大家也看出差别了,750直接拉伸后的界面元素整体都比实际线上1242的大。

之所以说这样的方法是错的,有两个原因:一个是按照此方法,750和1242所显示的内容是一样多的,但实际上1242的屏幕要比750的长一些,显示的内容更多一些才对。
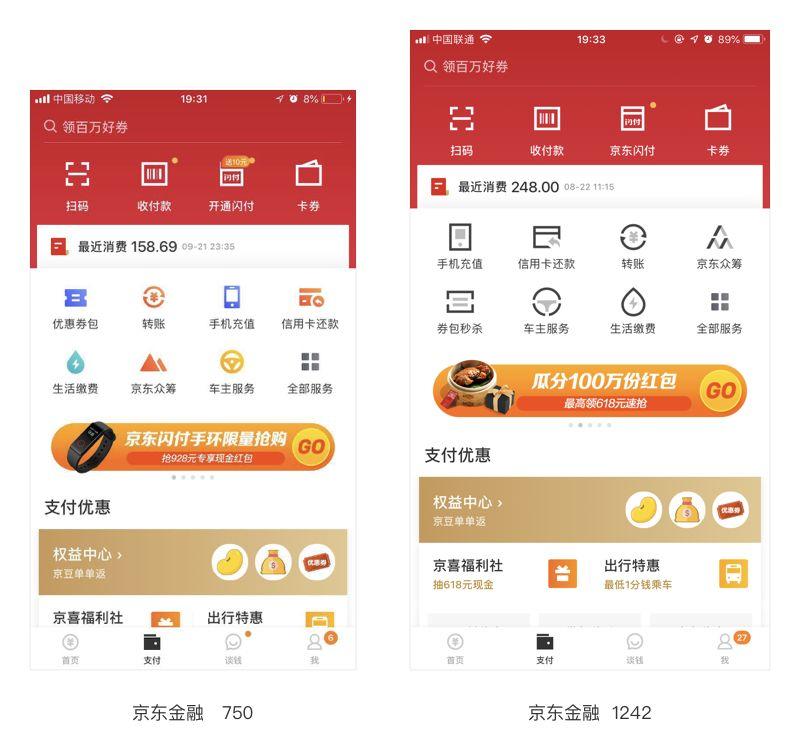
如下图京东金融:

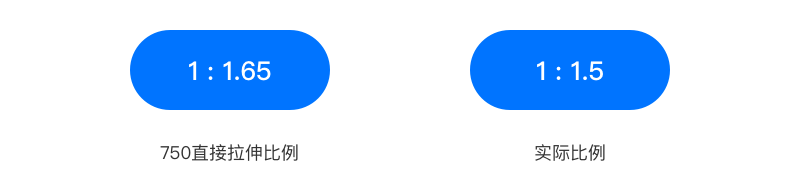
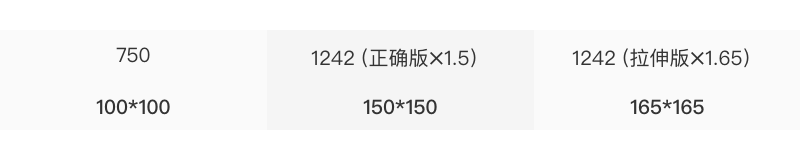
另一个原因就跟数学有关了,750的页面要到1242的大小,需要放大1.65倍,但实际上750是2x倍率下的界面,1242是3x倍率下的界面,他们的比例是1:1.5,而不是1:1.65。

也就是说由750直接拉升到1242的稿子开发实现的时候会出现这样的情况,icon 是1.5倍的大小( icon 实现的时候用的是3x切图文件)文字大小、间距、图片却是1.65倍的大小,标注稿也是按照1.65倍的来标注的,这样就会影响到开发布局,导致出现一系列误差。

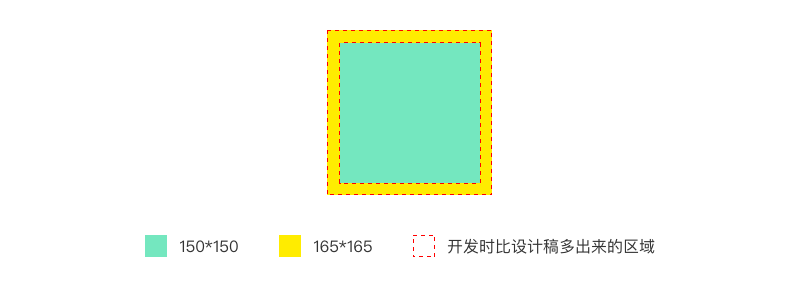
由图可见,当我们直接在拉伸的设计稿中标注间距、icon 大小,在实际开发的时候 icon 的尺寸会比我们标注的要小,相差15px。这个时候如果开发完全按照标注稿来布局,这就会导致有 icon 的区域间距明显和其他地方不一样,相差太大,甚至会出现 icon 变形的情况。

那既然直接拉伸设计稿的方法不可行,难道只能为每个屏幕尺寸都重新做一套设计么?
当然不是,这样的开发成本太大,而且也没有必要,其实只要设计的时候多注意适配的问题,就能做到一稿适配所有。
三、为什么不能一稿适配所有
大多数人对于750适配到1242都表示能理解,但对于750到720就理解不了,持反对意见,觉得这两个属于 iOS 和 Android 两个不同的端,标签栏和导航栏高度都不一样,不单独输出设计稿的话,图标图片会变形、间距会太窄……
那下面来解释一下,以往大家的路子都是正面说一稿为什么能适配所有,今天我们走个不一样的路子,一稿为什么不能适配所有呢?
下面针对大家存在疑惑的几个点来做详细解释:
1. 图标变形
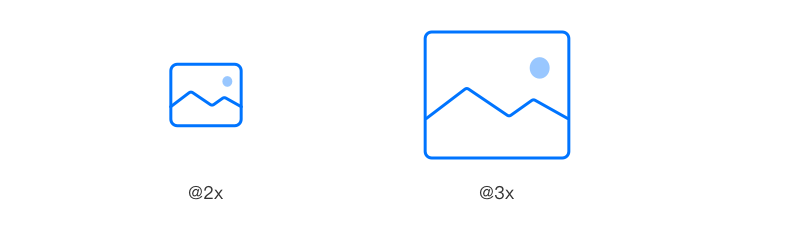
开发在做的时候都是用的2x、3x的切图,每个屏幕尺寸用那套图是根据倍率来选择的,同一个倍率下的图标大小、间距、字号都是一样的。

2. 图片变形
图片都是按照比例来的,只要标注的时候只标注比例,而不是把宽高都限制死,这个问题是可以避免的。

3. iOS 和 Android 平台差异
有一些人总认为两个平台存在差异性,比如:它们的导航栏、标签栏、时间栏不一样大,怎么能适配呢?
其实头部的导航栏、时间栏和底部的标签栏这些平台的基础控件,与界面内的元素不在一个 Z轴上,它们属于界面最上层,界面的尺寸也不受它们的影响。
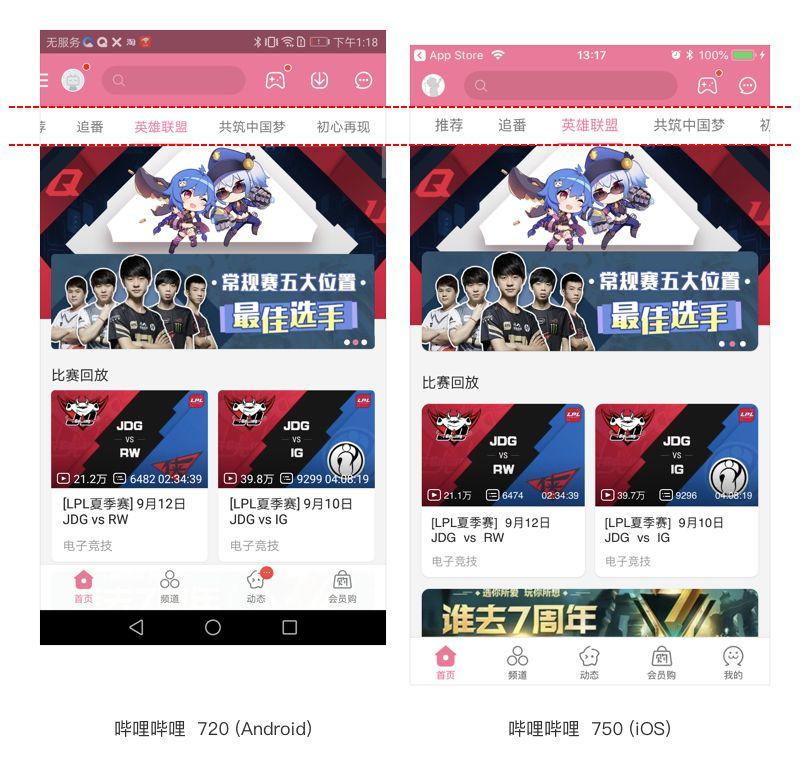
如下图哔哩哔哩,Android 和 iOS 的基础控件不一样,但是并不会影响到导航栏下方的 Tab 筛选的高度。所以事实证明,适配跟平台并没有太大的关系。

四、掌握正确的适配规则
1. 倍率相同
适配需要在同一倍率下,既然要做比较的话,当然要在同一水平线上,总不能让一个姚明跟林丹去比羽毛球吧。
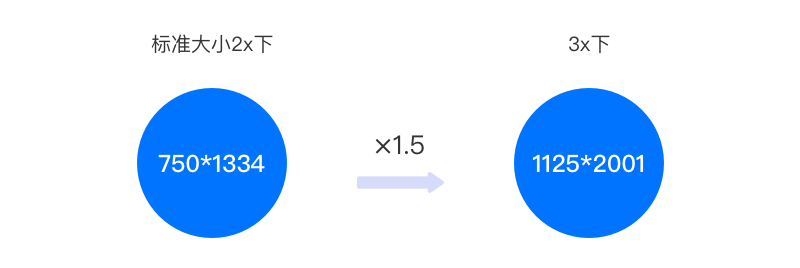
知道手机的屏幕分辨率和倍率之后,就可以算出在其他倍率下,屏幕分辨率是多少。比如:iPhone 6的尺寸是750*1334(2x下),乘以1.5之后就可以算出3x下的大小。

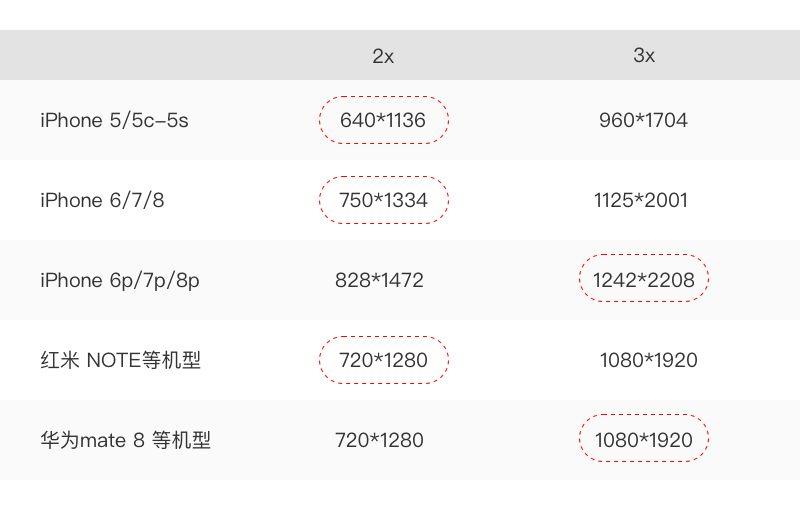
同理可得其他手机的屏幕分辨率在不同的倍率下的大小,红框处表示正常的分辨率大小。

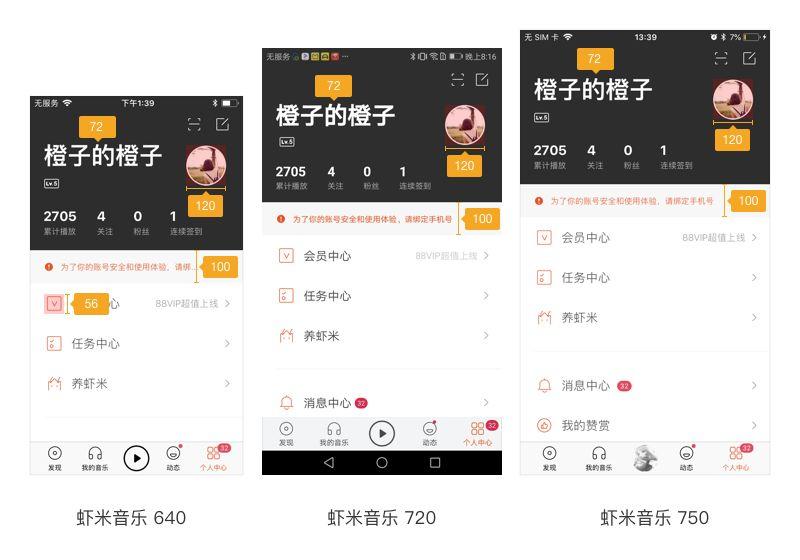
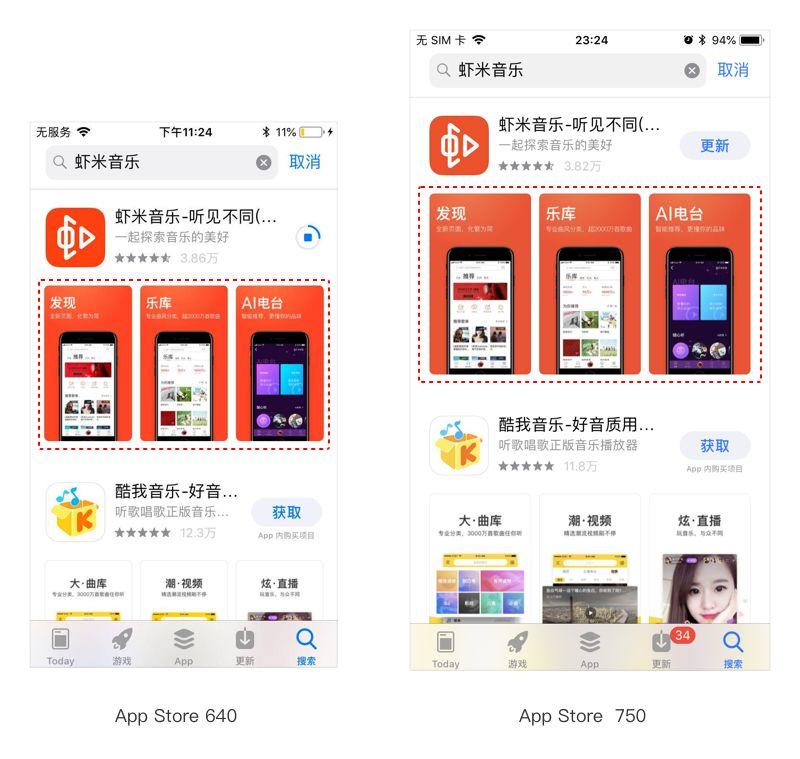
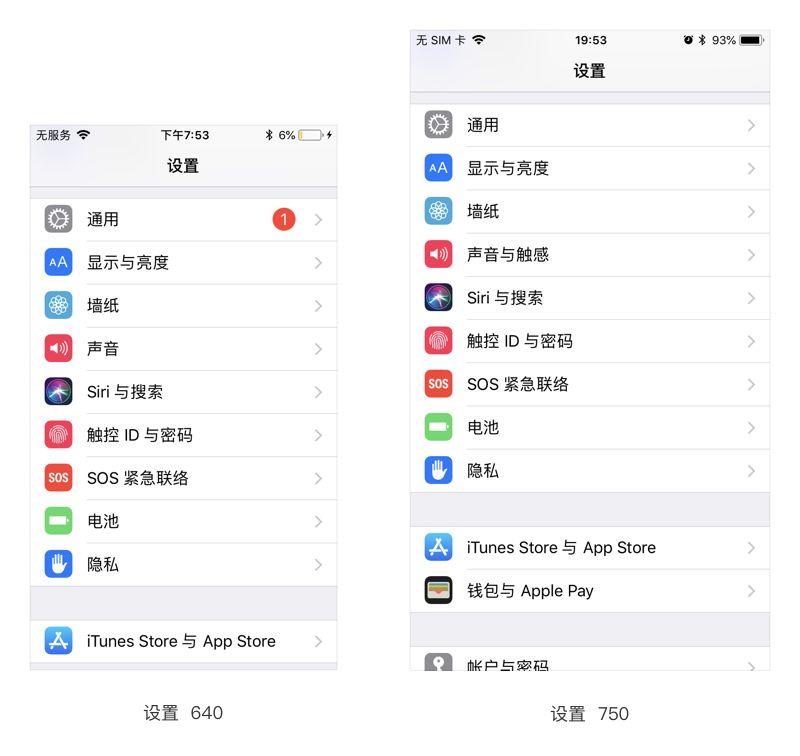
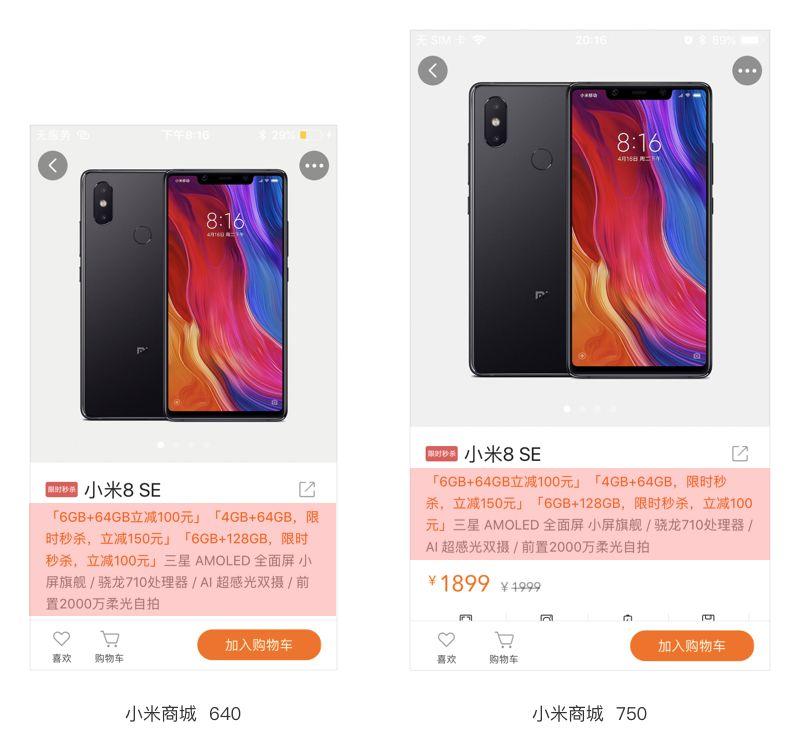
适配只跟倍率相关,同一倍率下,界面上的间距、文字大小、icon大小是一样的,不同的只是屏幕显示内容的宽度和高度不同,所以说在2x倍率下, 750=640=828=720。同理在3x倍率下,960=1125=1242=1080下面以虾米音乐为例,分别对比640、720、750页面上的元素大小,证实界面上的间距、文字大小、icon大小都是一样的。

2. 适配三原则
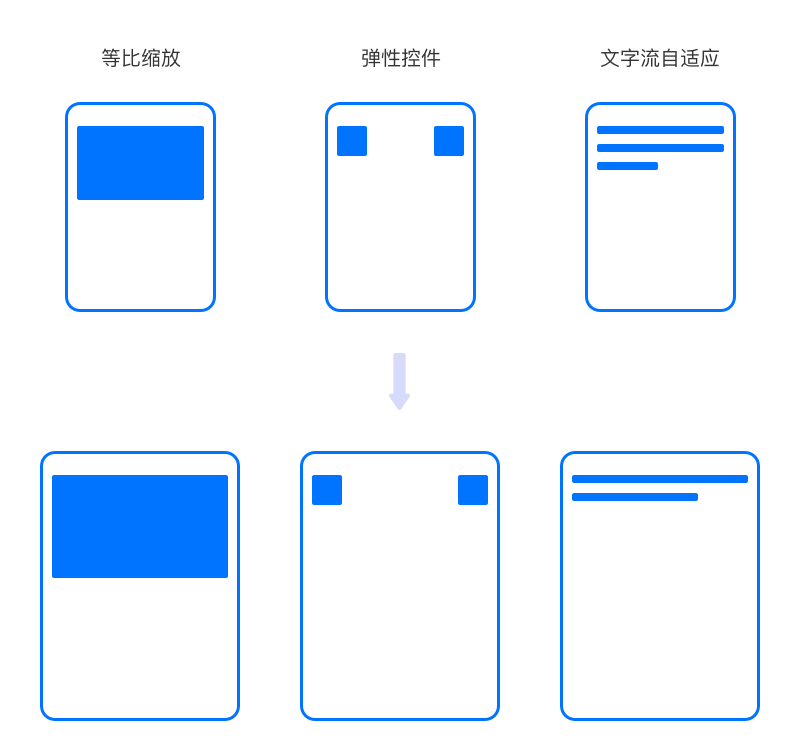
在适配的时候通常会遵循三个适配原则:等比缩放、弹性控件、文字流自适应。

(1)等比缩放
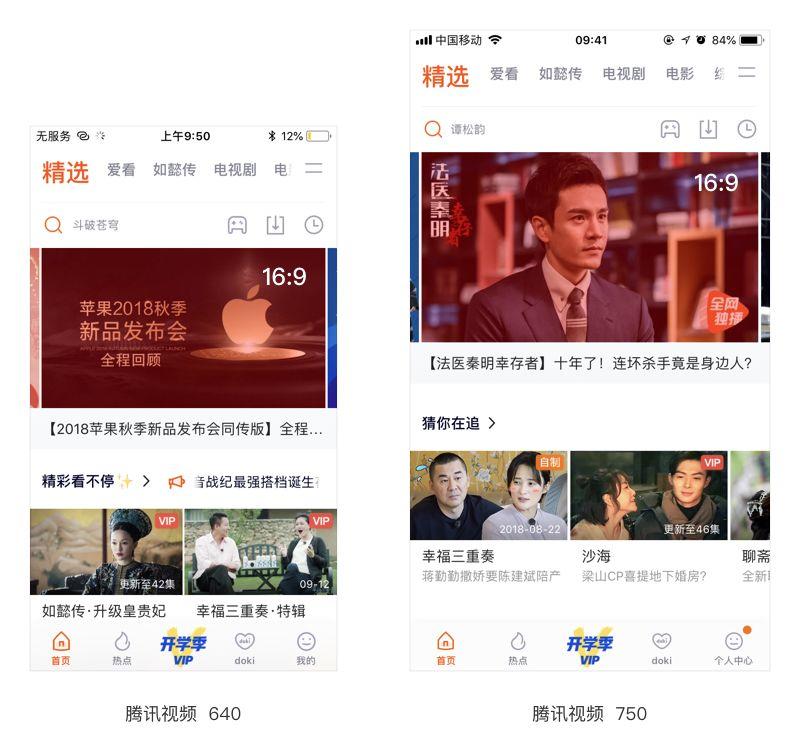
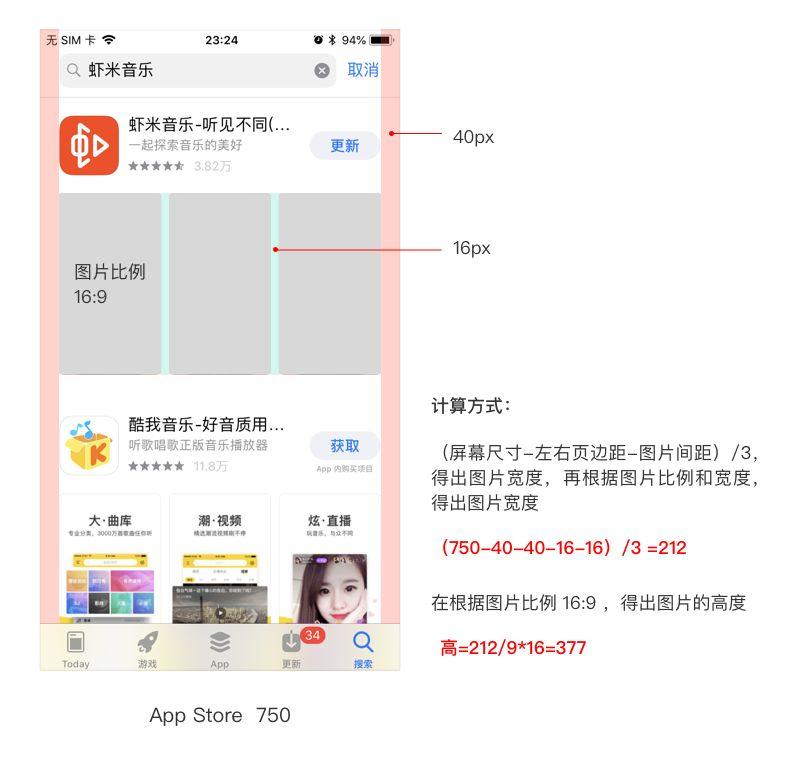
等比缩放指的是该元素的尺寸大小并不是固定的,是会跟随着屏幕的大小(一般是宽度)变化而变化。如下图 App Store 的搜索结果页,单个预览图的比例是16:9,不管屏幕分辨率如何变化,图片比例并不会发生变化。

标注的时候,我们也只需要标注好页边距、图片比例、图片之间的间距就好,开发就可以把适配规则写成随屏幕宽度变化而变化。

(2)弹性控件
弹性控件指的是元素尺寸不变,间距随着屏幕的宽度自适应,屏幕越宽,间距越大。

(3)文字流自适应
一行文字的数量多少和屏幕宽度成正比,屏幕越宽,一行能显示的文字数量也就越多。

3. 适配跟平台基础控件无关
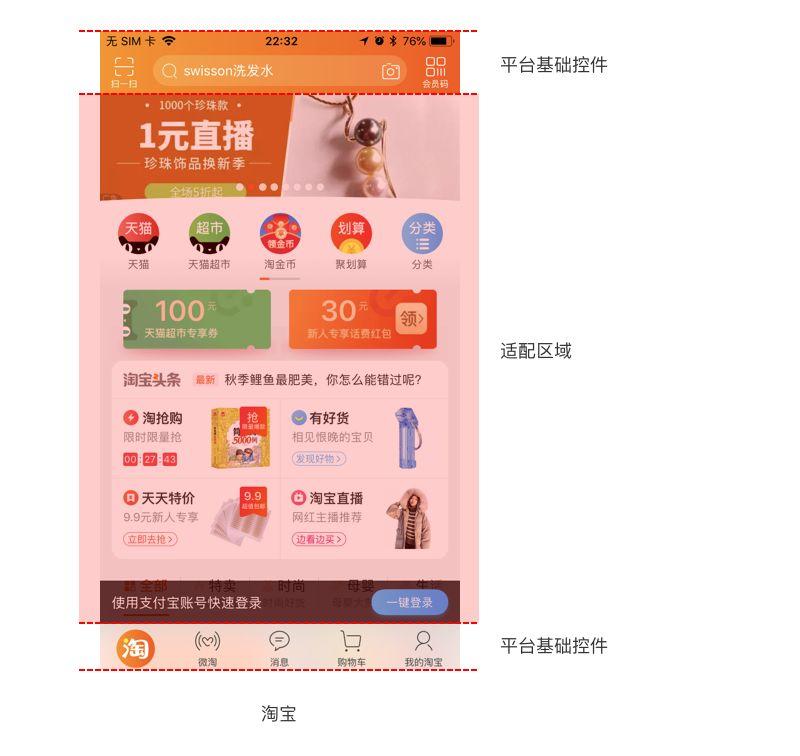
其实并不是界面的所有元素都需要进行适配的,我们只需要适配中间那一块区域即可。

而上下导航的高度不固定,每个平台的高度不一样。比如: iOS 的导航栏是88px,Android 有112px、104px……但是不管高度如何,我们只需要做到让元素居中即可。

4. 实际例子
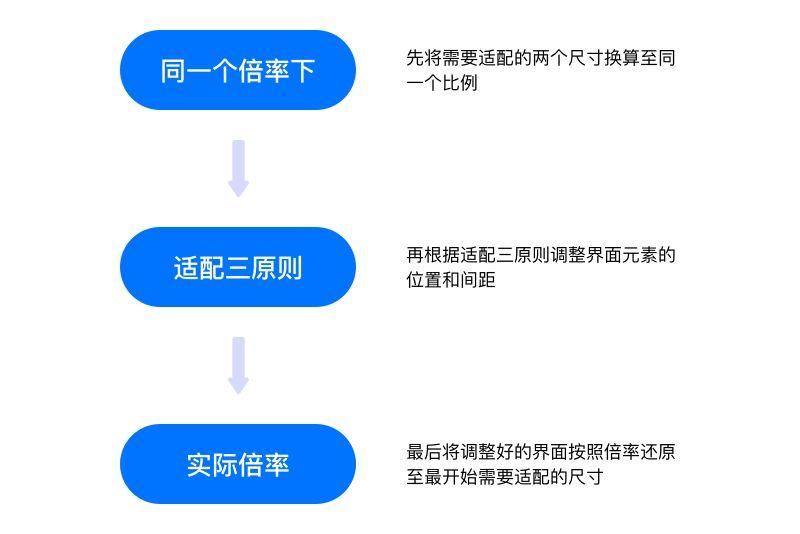
说了那么多,是时候来一个实际的例子了,适配其实总结起来就三个步骤,先换算至同一个倍率,再去调整界面元素,最后将调整好的界面按照倍率还原到最开始需要适配的尺寸。

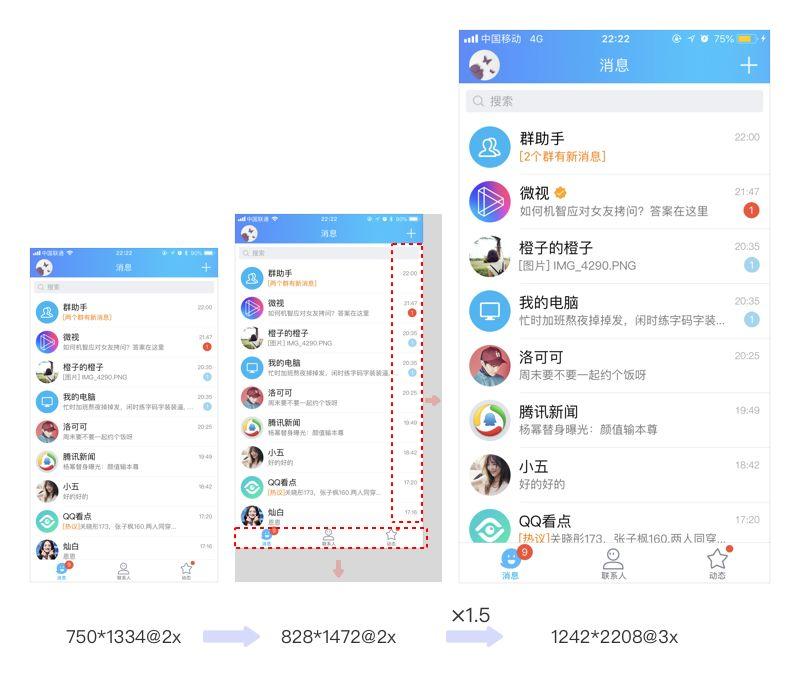
750如何适配至1242?
首先适配需要在同一个倍率下,750*1334是2x 下的,1242*2208是3x 下的,根据倍率换算1242 的2x 大小是828*1472。
所以要想将750*1334适配至1242*2208,就需要先把750适配是828*1472,然后再将调整好的界面×1.5 到1242*2208。

其他的比如750如何适配至720、640,原理是一样的,他们的倍率是一样的,就省了头尾的那两步,只需要根据适配三原则调整界面元素即可。
五、需要注意的点
1. 小屏幕适配
我们的设计尺寸基本都是用750的居多,这就会涉及到小屏幕的适配问题,当一个元素在750上显示的效果很完美,到640上可能就放不下了。所以在做图的时候,设计师是需要用动态的眼光去考虑问题。那下面就来讲述几个最常出现的问题。
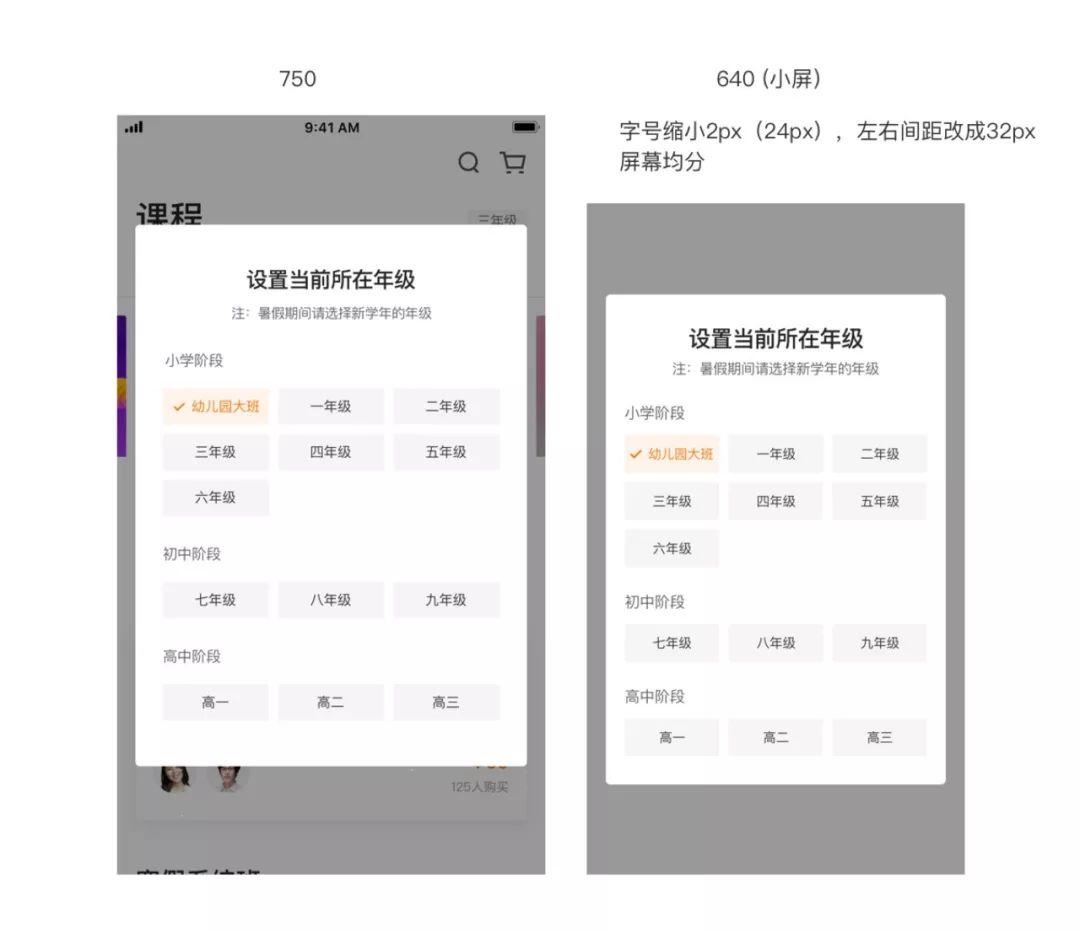
2. 弹窗
如下图弹框的样式,在设计尺寸750上显示很完美,但是不做任何调整,直接适应到640的屏幕上,就放不下了。所以这个时候,我们就需要定义一些适配规则,比如:小屏幕缩小字号,间距缩小或者说是固定弹窗宽度等。

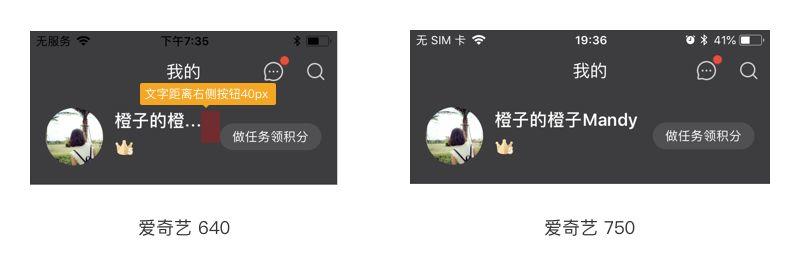
3. 文字截断距离
屏幕的大小会直接影响到每行显示的字数,当一行字数的右侧有元素的时候,就涉及到文字和元素之间的安全截断距离。换句话说,也就是文字最多能显示的区域。
很多时候设计师在做设计稿的时候,没有考虑到文字的极端情况,这就导致在小屏幕的时候,文字和元素产生重叠现象。比如:下图的爱奇艺我的页面,在750的界面上昵称显示的很完美,但是到640上就显示不全,这就需要我们定义一下文字可显示的区域,当文字长度超过这个区域的时候,文字省略,用“…”

4. 平台差异
iOS 和Android 两端的系统级别的控件样式不同,所以我们可以为两端单独做几个样式,这个成本不大,效果确很好。比如 iOS 平台的搜索框是矩形,而 Android 搜索是下划线。

5. 单屏页面
大部分我们做的界面适配都是考虑屏幕宽度居多,高度只会影响到一屏幕显示内容的多少,屏幕高显示的内容就长一点。对于瀑布流布局来说,高度根据不需要进行适配。但总是有一些特殊的单屏页面,比如:音乐播放页面、空白页面……需要在所有屏幕上显示一样多的内容。
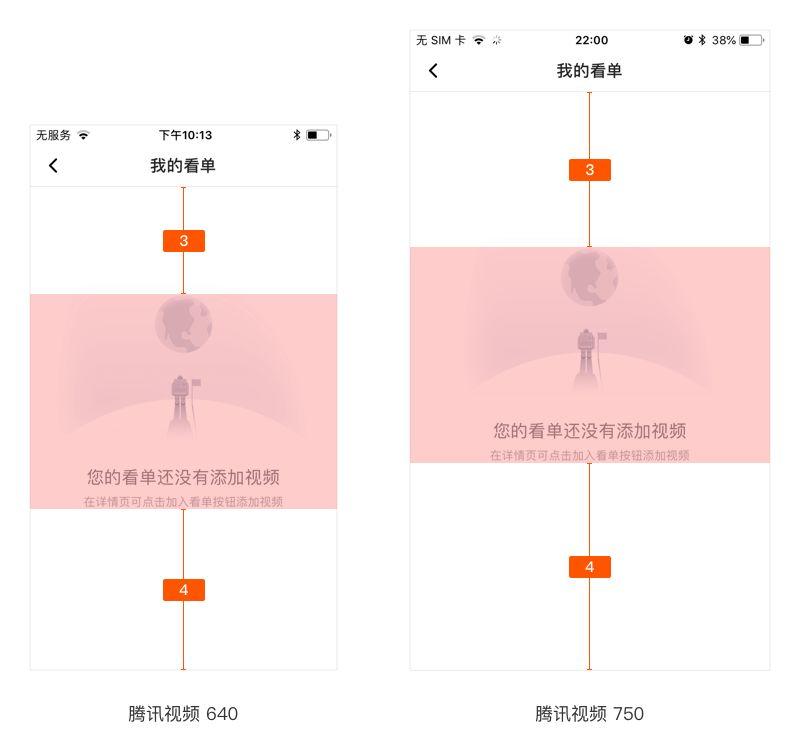
6. 空白页面
类似下图这种比较简单的页面,如果固定上方间距,那么在大屏幕上就会显得内容偏上,这个时候要想让所有屏幕显示的内容都一样,我们可以将上方和下方的空白区别设置一个比例,这样不管在什么屏幕上,内容相较于整个屏幕来说,位置都是一样的。
具体计算方法:屏幕高度减去上下导航,再减去内容区域的高度,剩下的区域按照比例来分配。上方占3/7,下方占4/7。

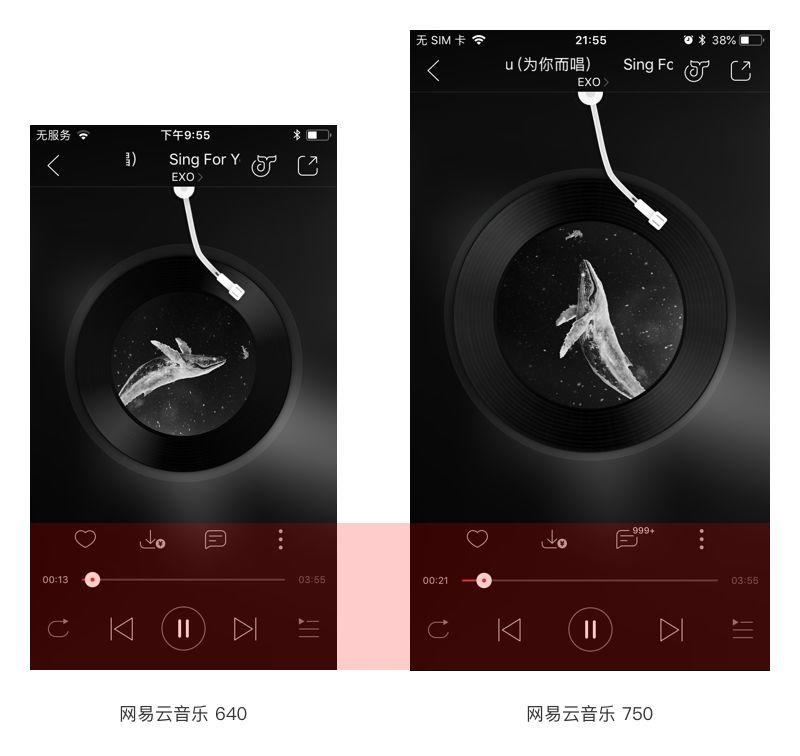
7. 音乐播放页面
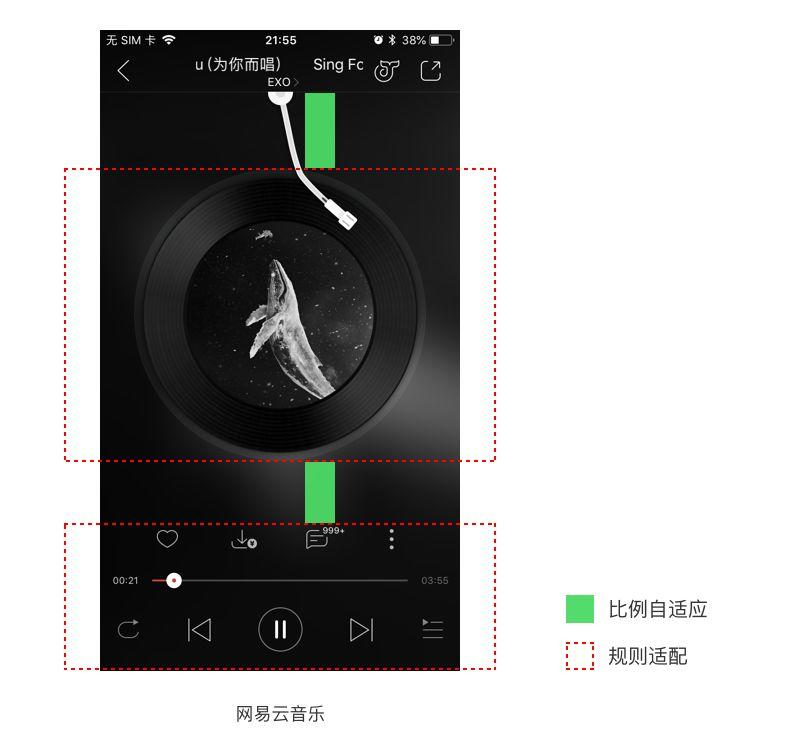
这个页面相较于空白页面来说,复杂一些,但是原理是一样的。把能够按照基础适配规则的地方固定下来,留一些自适应的部分。比如:下图网易音乐,同是2x下的界面,播放操作区域的高度都是一样的,按照基础适配规则来的,而光盘区域则是固定左右间距得出。

而需要根据屏幕高度自适应的区域只有绿色矩形区域,其实有没有发现把这个图简化后,就和上面讲的空白页面的适配方法一样了。不过需要注意的是自适应的部分不要超过两个,超过两个之后,变数太大,不利于计算,也没太大必要。

六、设计稿尺寸
至于设计稿尺寸,在我看来并没有特别本质的区别。从原理上来看,你可以用任何你想用的设计尺寸。只不过从适配的角度来说,750(2x)、720(2x)、375(1x)这三个相对更合适些。
我自己之前用过750,也用过720,那时候就想不明白为什么还有人用1x做图,现在市面上都没1x的手机了,用1x做图导出2x、3x 图标不都虚边了么。但后来换了一个新工作,同事都是用的375(1x)做图,习惯了之后发现两者并没有太大的区别。
只是有些图标不是整数的时候,需要手动导出2x、3x,但其实就算用750(2x)做图怕图标虚边,也还是要手动导出3x的,所以都一样。用1x的好处是,很多国外的资源都是用1x做的,就可以直接用了。
不要需要注意的是,当在1x下做分割线的时候,需要改成0.5px,这样导出2x图后才会是1px。建议分割线用内阴影做,而不要直接用0.5px的线。
七、小技巧
当我们做图的时候,想要快速知道当前页面的元素在小屏幕上是否放的下?
那总不能每次都把当前页面拖动到小屏幕上看看实际效果吧,这样成本也太大。其实有一个非常简便的方法就可以解决这个问题,750和640的界面相差110px(2x下),我们只需要在750的界面上减去110,看是否能放的下,如果放的下,就表示在小屏幕上也能放下。

如果想要知道字数是否能放的下,也可以通过计算的方式得出结论,用110px除以字号大小,就可以得出小屏幕的比设计稿少显示几个字。比如:字号是30px,在750的屏幕上能显示30个字,那么在小屏幕上就只能显示26个字了。

这样可以快速知道当前页面的内容在小屏幕上是否放置的下,而不用把元素放到小屏幕上看效果。
八、总结
最后来总结一下全文最重要的几点, 帮助大家加深印象:
- 传统的等比拉伸界面去适配的方法是错误的,也是极其浪费人力成本的,完全可以一稿适配所有;
- 适配跟平台无关,只跟倍率相关,750和720的尺寸从适配的角度来看,都是一样的,只是界面尺寸相差了30px;
- 适配三原则:等比缩放、弹性控件、文字流自适应;
- 适配不要标死,要用动态的眼光去看,做的时候需要考虑到极端情况,最常见的比如小屏幕适配问题…
PS:适配这个概念很特殊,它看起来很简单,简单到大多数人都觉得自己会了,不用再去研究了,但其实只懂了皮毛,并不清楚原理。
比如很多人都说自己会 PS ,但跟那些专业的比起来,你自己所认为自己知道的不过冰山一角。所以我们要时刻保持一颗求知的心,不要总是固执的坚持己见,共勉哦。
作者:橙子的橙子,公众号:海盐社
本文由 @橙子的橙子 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








我开发同事就是怎么简单怎么来,一直说这是你作图的责任了,你设计图怎么样我就放上去,你做设计的应该比我更了解的!白眼🙄
感觉太复杂了,我都是直接出一版375*667,软件自动标注,安卓跟IOS开发自己搞定剩下的,所以有一个好的开发团队是十分重要的。
你这个才是正确的工作流程,作者感觉是三年前初创公司的做事方式
只能说你的开发同事太优秀了,考虑周全想得和你一样。但是一旦遇到个怎么简单怎么来的开发同事可能就会出问题哦
问一个问题,例如首页界面,如果开发要做自适应,首先要获取当前手机宽高,然后用js进行元素倍率放大缩小自适应吗?因为我没弄过前端,不知道是不是这样
安卓:平台控件是直接固定顶部或者底部,中间的界面信息都是用DPI来写的,不管什么样的尺寸,都会在固定的位置显示,安卓适配可以不用设计师操心,给一份设计稿即可,我这边安卓都是用IOS设计稿来开发的,说白了,做一份375*667的就可以了,剩下的开发自己搞定。
请问可以转载这篇文章吗?我看公众号里还没有
解决了困扰我多年的疑惑!我终于弄明白了