UI 设计中的重要一环:留白

适当留白不仅是出自审美的考量,它还能提供 3 个相当实际的功能:1.提高用户的理解能力;2.明确视觉元素之间的关系;3.吸引注意力。
所有优秀的视觉艺术家都明白负空间的重要性,适当留白不仅可以吸引注意力,还可以将观者的目光集中到实际的话题中去。负空间(相当于设计师的留白)就好比是一个尽忠尽职的配角,它的职责就是让主角脱颖而出,同时又不过分强调自己。如果你认为自己的设计中不应该存在任何空白之处,那么不如去看一下「世界最烂网页设计」的集锦,其中有很多血淋淋的案例将充分展示在网页上堆积过多元素导致其互相争抢注意力而带来的毁灭性效果。在网页交互设计中,留白不仅仅是出自审美的考量,它还能提供 3 个相当实际的功能。
1、提高用户的理解能力
如果你在网页中胡乱堆积太多视觉元素,就会使得你的用户信息过载,反之,将网页精简将提高用户对其内容的理解程度。事实上,Usaura 的创始人 Dmitry Fadeyev 明确指出,在文章的段与段之间适当的使用留白,并在段落左右留下空间,已经被证明可以将用户对文章内容的理解能力提高 20%。这种使用留白的设计技巧可以让你的用户留有余地充分消化已经阅读的内容,将其中的无关细节抛在脑后。
留白可以以 4 种形式存在于网页设计之中:视觉留白(在图形、图标与图片四周留有空间);排版中留白(段落两边留有空间,内边距、装订线);文本留白(行间距以及字母之间了空隙);内容留白(在文本列与列之间用空白分隔。
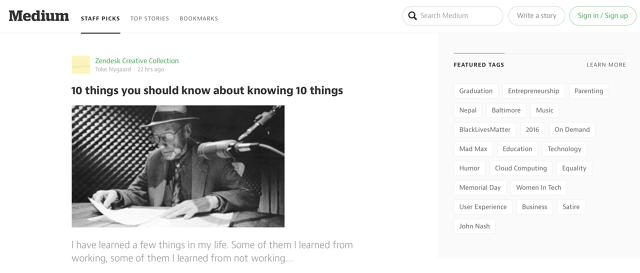
Medium 是一个综合使用了这 4 种留白方式的好例子。首先,从交互的角度来看它充分考虑了用户的目的:用户想要尽快读到有趣的阅读内容。Medium 主页满足用户这一需求的直接做法就是将内容安排到中心靠前的位置,同时在内容两侧使用了大块留白来强调文本内容。Medium 主页上的图片周围和行与行之间都留有充足的空间,虽然其图片的内边距设计还有提升的空间(注意:图片左下角的文字与图片之间并没有充分留白。

除了提升用户的理解能力之外,留白还能够帮助他们创造出自己的意境地图(译者注:即人类头脑中的空间意象)。在顶部导航条与内容瀑布流之间的微小留白也可以促使读者深入阅读内容。网页右侧的导航栏目的在于让用户创建并保存内容,因此需要使用更多的留白让其与文章内容分隔开来。在 Medium 的这个案例中,我们可以看到留白指引用户在不同的区域完成不同的功能。当用户点击标题进去阅读文章具体内容时,留白可以帮助他们集中注意力在最关心的内容之上。文章行与行之间的适当留白提高了其整体可读性。
2、明确视觉元素之间的关系
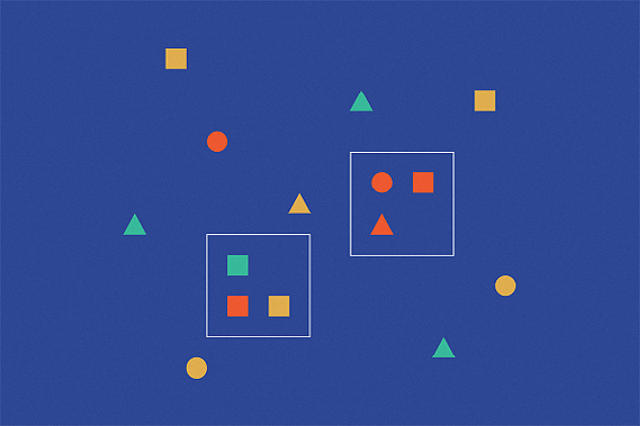
当在观察人类个体如何组织视觉信息时,格式塔心理学家无意中发现了所谓的相似定律,即相邻的图像看上去是相似的。比如说,看看下面这张图:

几乎每一个人都看到了两组图标,而不是单独的 20 个图标。其实这些图标都是相同的,唯一的用来区分它们的就是用来分隔的留白。这种行为观察在交互设计中有着一些重要的应用,尤其是在输入表格的时候,下面有 2 点是需要记住的:
将标签靠近相关字段。在你所看到的如下示例中,当标签放置的更加靠近相关字段时,其中的信息交流将变得非常清晰明了。在我们先前的实践中也已经证明,即使是最微小的犹豫不决也会伤害形式的完整性,在这种情况下仅仅调整一下间距就会提升用户在填写表单时的信心,这将提升完成率。
组织相关话题。当处理较长表单时,完成该表格填写的任务会看上去如此艰巨,有些用户甚至连试都不试就直接放弃了。利用留白将信息分成适当的几组,可以让那些长表单看上去更容易处理一些。在右边的表格之中,将 15 个字段分成 3 组让这个填写过程看上去似乎更容易一些。虽然内容是相同的,但是给用户留下的印象是完全不同的。虽然这一原则通常运用于表单之中让它更能吸引用户填写,但是同样的原则也适用于导航栏和网站内容。相对于在顶部导航栏安排 20 个选项,你可以使用下拉目录将顶部导航栏分成 4 到 7 栏,余下的内容都可以收入到下拉框中。
3、吸引注意力
正如我们在上文中提到的,缺乏其他的元素将使得剩下的元素更加突出。我们对于 Yelp 的页面重新设计就是一个很好的例子,在这样一个高保真的原型当中,我们添加了大量留白将分类目录内容与搜索功能进行区隔。在如此设计之后,分类图标变得更加引人注目(布局也比先前凌乱的垂直设计显得更加整洁)。同时将颜色填充其中,分类目录部分将更具吸引力,还能够提供给用户更好的反馈。但是因为人类的注意力是有选择性的,可能会有意无意就忽略了横幅式样的信息比如横幅广告,这通常被称作「旗帜盲点」,因此你在使用留白的时候后还需要指导如何削减或者调整其幅度。
最后,你需要明白的是留白的力量来自于人们注意力与记忆力的局限。你可以比较一下 Yahoo 与 Google 的交互设计,Yahoo 在其网页中安排了太多的按钮,而 Google 深知用户使用网站的基本需求就是使用搜索功能找到其想要的东西。正因为 Google 能够对于用户的需求进行现实的考量,因此其网页设计创造了更为积极有效的交互。
大多数的设计师都属于「不要让用户动脑子」学派,这不仅仅是因为用户通常是懒惰的,还因为他们在浏览网页的时候脑海中已经存有很多信息了,如果还要填鸭式地向其脑中灌输信息,只会使得他们感觉无力阅读。这种在交互设计中传递太多信息而导致用户无力接受的现象通常被称作「认知负荷。

多年来,网页设计师的宗旨都是在最小化认知负荷的同时避免牺牲功能。虽然人类大脑极其复杂,不过其缺点却是令人惊讶地可以预测出来的。在 1956 年,科学家乔治•米勒发表了他关于人类短时记忆的研究,在该研究中他发现人类的瞬时记忆只能维持记忆 5 到 9 个数字,平均来说是 7 个。虽然确切的数字至今仍有争议(3 到 6 个是现在公认的理想状态),但是米勒的研究发现被证明是确实有效的,它引出了重要的「组块方法」,在实践当中将相关性信息按组分类,可以让用户的记忆过程与理解过程都更加简便。
在网页设计中减少认知负荷不仅仅会让 UI 设计更为实用,也会让用户更加乐于使用,适当的留白会增添和谐感,让用户的浏览体验更具流畅性。
译者:@陈铮
来源:tech2ipo.创见
原文:FastCompany
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







