交互设计分享(一)

如果你看了很多优秀的设计,但是自己却仍然还觉得有所欠缺。来看看作者梳理的掌握交互设计的方法吧。
最近两个月给公司的伙伴们做交互设计的分享,这是第一期分享的内容。在这次分享中,我认真梳理了交互设计师掌握和精通这门技艺的方法。我认为,如果想成为拔尖的设计师,只有这条路可走。
什么是交互设计
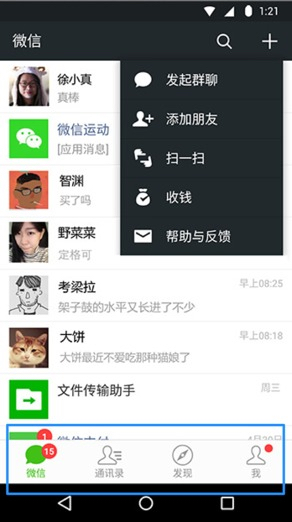
用户界面有两部分的设计:交互设计和视觉设计。在下图中,左边和右边分别是微信的交互设计和视觉设计。
交互设计 vs. 视觉设计
交互设计的产出物是可交互的低保真原型,设计内容包括:
信息架构;
页面布局;
流程跳转;
1. 信息架构
信息架构,是为了让用户在使用APP、软件、网页的时候,能够快速找到自己需要的信息、资料、功能,并且在使用的过程不会迷路。它有层级、有逻辑顺序、要能反映信息(功能)的重要程度和关系。
信息架构的组成部分:
组织系统:关注如何组织信息。比如小说,按篇幅,可以分为短篇、中篇、长篇;按年代,可以分为:古代、近代、现代、当代;按题材,可以分为武侠、推理、历史、言情等等……从哪个角度来组织、到底多少层合适,需要设计者的判断和权衡。比如当当网的商品组织方式:

组织系统
导航系统:协助用户了解他在哪个位置,以及可以到何处去。比如微信的功能导航:

微信功能导航

豆瓣功能导航
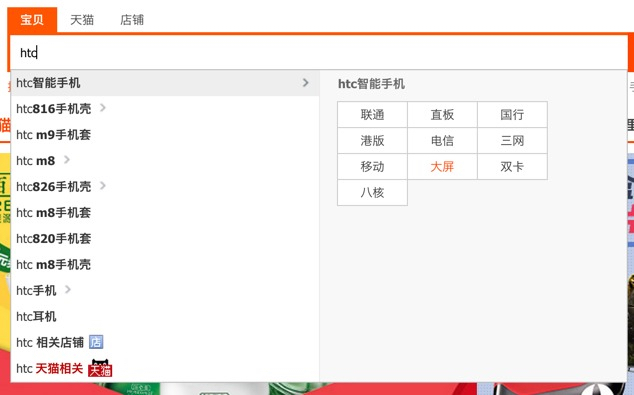
搜索系统:关注用户如何搜索信息。比如淘宝的搜索:

搜索系统
标签系统:关注如何表示信息。我们可以把标签系统理解为如何为信息和它的组织方式命名。比如我们刚才提到的小说按题材,可以分为武侠、推理、历史、言情等等,其中的武侠、推理这些就是信息的标签。
一些大型网站,比如淘宝、当当、京东等,设有专门的信息架构师角色。而大部分的APP、应用软件中,信息架构由交互设计师设计。
2. 页面布局
页面布局的工作,就是确定每个页面有哪些元素,它们位置、顺序、分组,要突出什么元素,弱化或隐藏什么元素。

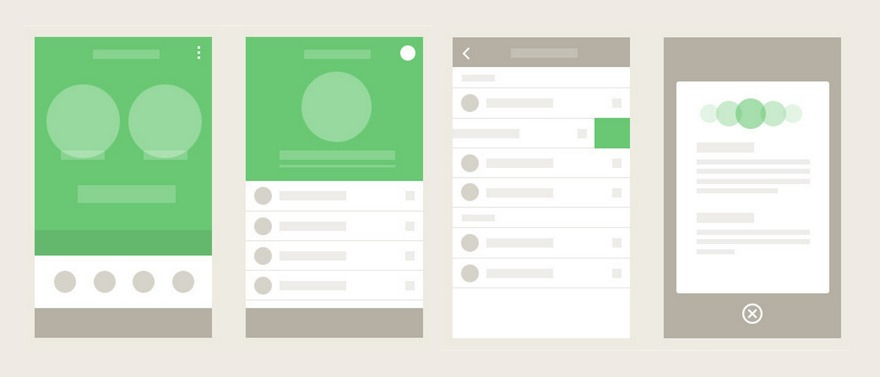
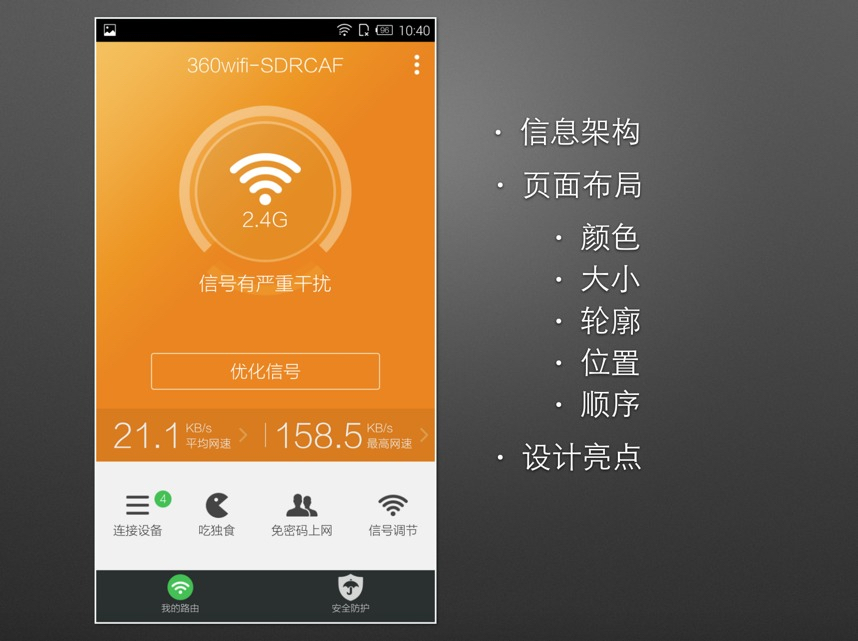
在设计布局时,有一个要特别注意的事情,就是尽可能减少父页(所有布局抽象出来的模板)。比如说360安全路由的APP,它的父页如下,所有页面布局,都是由这四个模板变化而来。这样的软件,用户在使用时,会感觉统一、易学。

360安全路由
3. 流程跳转
设计页面之间的跳转逻辑。通过链接、按钮还是手势;单击还是双击;上划还是下划……我们在做可交互的原型时,要尽可能贴近软件的最终效果。

交互和视觉的分工
交互设计师在设计页面布局时,为了突出主次,会设计字体大小、间距、颜色等内容,但这不是最终效果。最终的字体、颜色、图片、图标、大小、间距等,由视觉设计师确定。
交互设计师在设计流程跳转时,会设计过场动画,但这同样不是最终效果。最终效果由视觉设计师(或动画设计师)确定。
区分交互和视觉有一种快速判断法,那就是web工程师平时写的css里的属性和参数,都属于视觉设计的范畴。所以很多公司会多招几个UI设计师,他们不仅仅负责视觉设计,还负责输出css样式表。
交互和视觉对人的要求
交互设计和视觉设计对人的要求不同,并且往往越往深入做,这两者所需的性格、背景和思维方式差别越大。可以简单地理解,交互设计是靠理性和逻辑驱动,而视觉设计是靠感性驱动。这也是为什么目前的交互设计师中理工科院的学生占了很大比例。业界也有很多开发工程师转做交互设计的成功案例。所以做开发,学交互设计有优势。
交互和视觉高度交叉
我上面说,交互设计和视觉设计的分工,也说它们对人的要求不同。这可能会让大家误以为,这两个角色的工作比较独立,各自负责各自的内容。交互不用管视觉,视觉不用管交互。
但这是不对的。交互和视觉,是高度交叉的两个领域,无法简单的分隔。
首先,交互设计师一定要有很好的视觉设计的感觉,因为一个页面布局的好坏,会直接影响视觉的发挥。如果交互设计师导入一个没主次,结构很糟糕的设计给视觉设计师,他只有两个选择,一、降低自己的水平,随便做一个;二、自己动手,重新设计一个。
其次,交互设计会影响视觉设计,视觉设计也有可能反过来,让交互设计做修改。举个例子,我们最近正在做的一个功能。

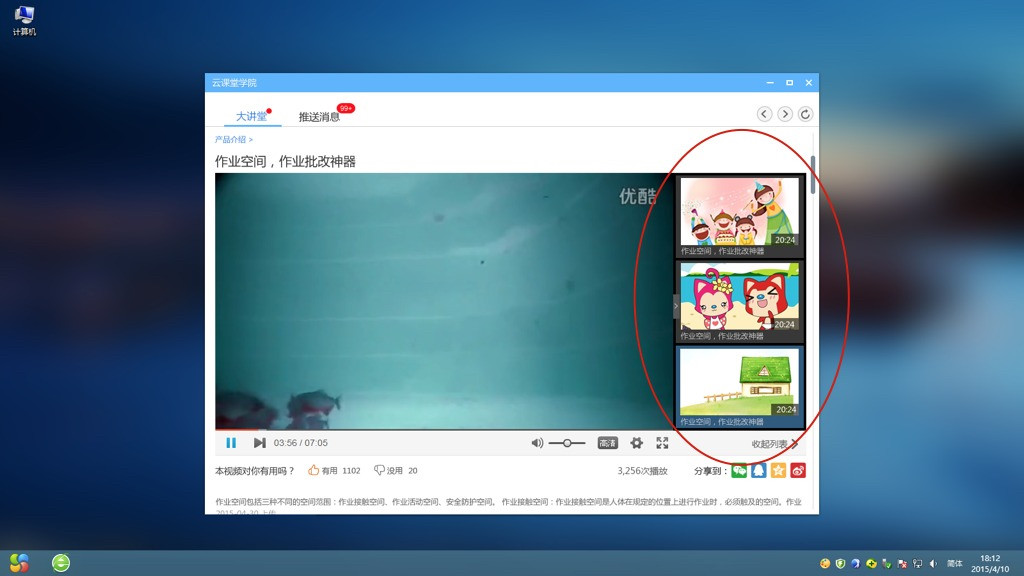
最早的交互设计里没有列表选择功能。后来在视觉设计过程中发现,我们的窗口大小,如果要保证视频旁边不出现黑边,可能会留很大得空隙,如果布局满了,又会导致视频出现黑边。一种方式,是把底下的点赞、分享、评论移上来,放到右边,但这样的排版怎么也不会满意。况且我们这个页面最核心的目的,是让用户看视频。后来我们想了一下,增加了选集的功能,虽然这样增加了开发工作量,但是对用户来说,在这页面可以直接导航到其它视频,使用体验更好,也解决了我们看视频黑边的问题。
说这些想要表达的是,我们要时刻注意,自己是在同视觉设计师配合完成一个作品。我们设计的好坏,会影响他的工作。所以在介入真实项目前,我们要通过大量的学习+练习,达到准设计师水平。
如何学习交互设计
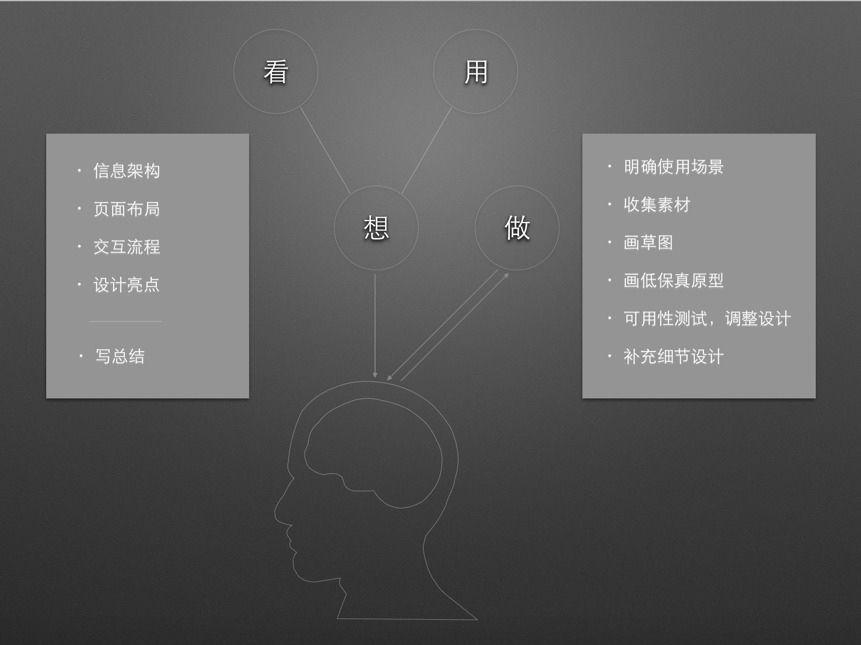
1.看
交互设计师需要有好的视觉设计的感觉,需要有基本的审美能力。如何提升审美能力?只有一种方法,看。
我们要看大量优秀的设计作品。现在有很多平台可以很容易的找到世界上顶尖的设计师们设计的东西。比如behance、pinterest、FWA、dribbble等等……如果嫌国外的访问太慢,也可以选择国内的,比如花瓣。
不要只看软件界面,也看看其它领域的设计作品,好的产品、好的建筑、好的电影海报、好的摄影作品、好的艺术作品。看到喜欢的,把它们收集起来。
看了后,该怎么判断自己的审美能力有提升呢?
隔几个月去看看自己前几个月喜欢的东西,当时觉得不错,现在是不是觉得丑的掉渣?如果是的话,审美水平就在进步。
还有一种办法,把自己平时喜欢的、会分享的设计,同设计领域的人沟通,听听他们的意见。一个专业的设计师,不会只说,这个好,那个不好,他们说为什么好,为什么不好,比如「这个界面主次不够突出,重点元素没有强调出来」、「没有引导用户的视线」等等等等……
2.用
我们在dribble、在花瓣,看的都是单个页面。交互设计不只是设计一个个页面,它还得把页面串起来。所以看单个页面还不行,我们要用、要体验实际的产品,看看别人是怎么把一个个页面组合成产品,页面和页面间的过场是怎样的。
怎么用呢?很简单,我们每个人都有手机或pad。去下载优秀的APP,每个APP花20分钟,把所有页面、所有功能跑一遍。优秀的APP来源,可以是应用市场每个分类下的Top20,也可以来自一些优秀的组织、用户推荐,如最美应用、如知乎上的APP推荐等。
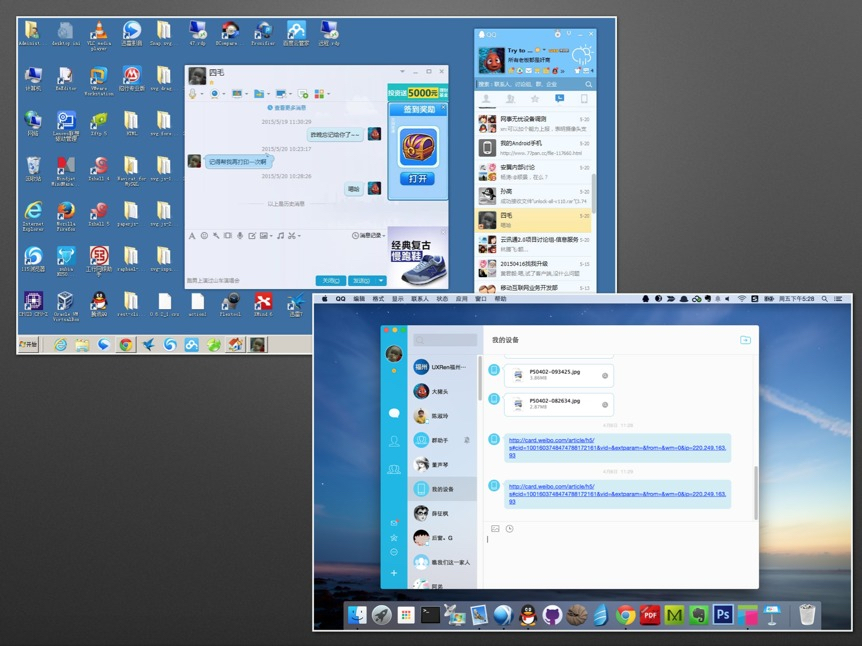
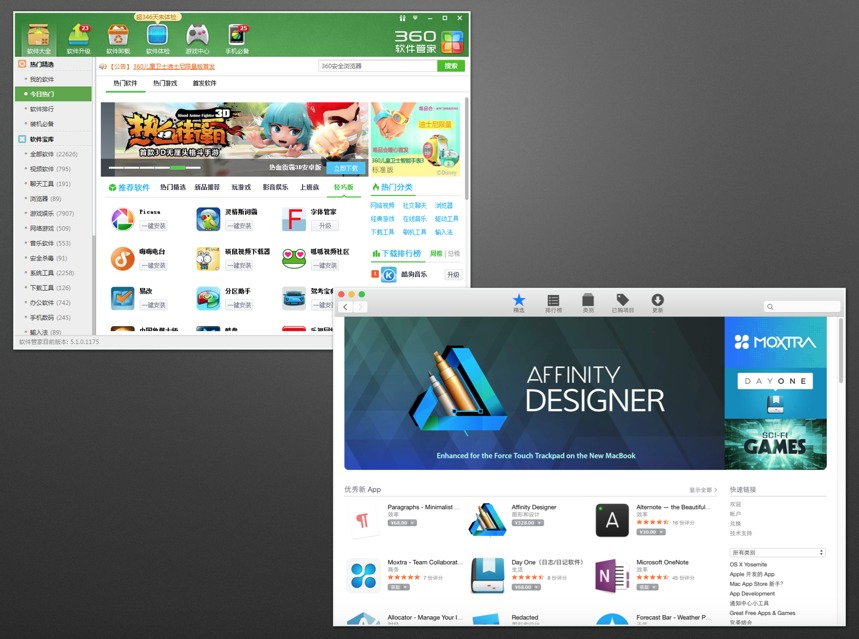
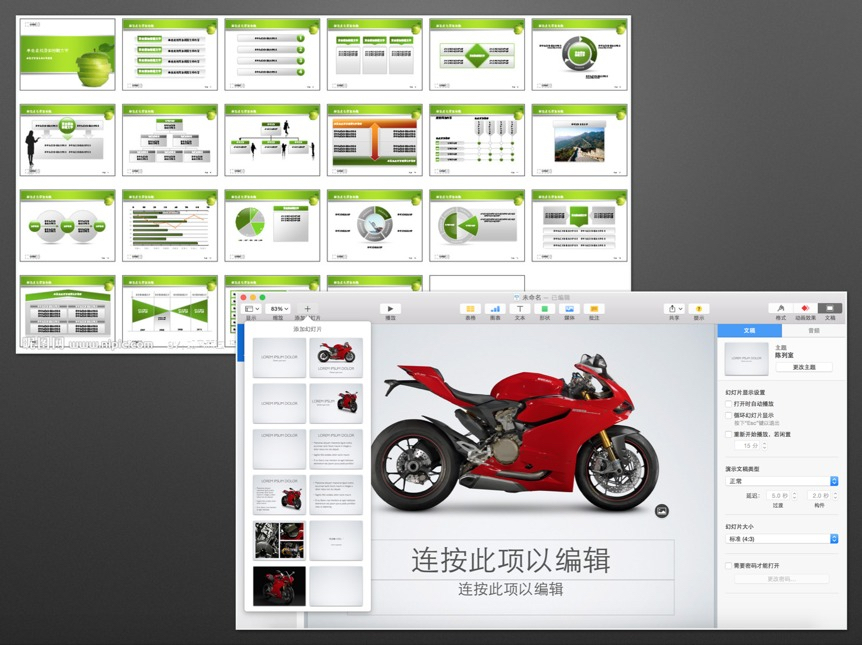
我还有一个很诚恳的建议。如果有条件的话,最好买个MAC。为什么设计师喜欢用MAC?我们看几张对比图。
PC和MAC上的QQ。

PC和MAC上的应用市场。

PC上的「精美」PPT模板,和MAC上的keynote模板。

MAC的软件比PC的软件优雅太多,完全不在一个level。如果我们每天看的、用的都是最好的产品,我们的审美能力自然会提升,对什么是好设计,什么是坏设计会更敏锐,更有感觉。
3. 想
认知科学研究发现:
世界上最好的象棋选手之间的差距,其实并不是他们思考能力的差异,或者是否能走出一招妙棋,而是他们熟悉的棋谱的多寡。
做交互设计也是这样,决定交互设计师的设计水平,是在做设计时,设计师能够想起多少个相似的的设计,并借鉴、组合、改进它们,成为自己的设计。
我们看了那么多优秀的设计,我们用了那么多优秀的产品,怎么样才能在需要的时候记起它们呢?认知科学给出的答案很简单,去想,去思考。
一样东西进入我们的大脑,如果我们没有思考过,大脑会认为这个东西没用,就丢掉它,不存下来。但如果我们仔细思考过它,大脑就会自己做个判断,认为以后有可能要再度想起它,就把它存下来。
所以不只要看,要用,还要想。
比如我们看到这个页面,要想:
1.信息架构是怎样的?有没有层级,有没有逻辑顺序?能不能反映它们的重要程度和关系?
2.页面布局是怎样的?它们位置、顺序是怎样的?它是怎么分块的?它是怎么突出主要任务的?
3.有没有其它设计亮点,比如好的隐喻,比如视觉怎么营造氛围。

把所有思考结果记录下来。记得多了,形成自己的观点后写成文章,同其他人分享。
4. 做
一开始模仿,在这个过程中,学习工具的使用,把它用熟。
为什么要先把工具用熟呢?道理很简单,如果工具还不熟悉,大脑会把主要精力都耗费在工具的使用上,根本腾不出空间来思考设计的事。
当工具使用没有任何问题后,做真实的产品设计。
我们可以直接在项目中实践,但大部分人应该没这个条件,那怎么做?
重新设计现有的产品。比如我们可以重新设计微信,重新设计简书;我们觉得某个软件设计的不够好,重新设计它。通过这种训练方式,提升设计技能,达到准设计师的水平。
那么,一个产品(或功能)的设计流程,是怎样的呢?
1.明确使用场景
我们经常看到一个被分解后的功能指标项如下:
我要一个远程控制的功能。老师可以控制某个学生的电脑。
如果按照这个需求做的话,在产品首页加一个远程控制的按钮,点一下,老师可以选择某个学生进行控制,这个功能就设计好了。
但是实际上老师是怎么用的呢?我们和产品经理(或用户)沟通,会发现老师使用这个功能的场景是:
1.老师查看屏幕预览图,觉得某个学生可能做的不错,双击查看学生完整的屏幕。发现学生做的很好,就转播给其他学生看,在这个过程中会协助学生微调作业。
2.学生有问题时,举手请求老师协助,老师在讲台上协助解决问题,(并将这个协助过程广播给其它同学。
这就是使用场景。场景非常非常重要。它决定了功能入口放在哪里比较合适,应该突出它,还是弱化它。它的前一步是什么,下一步是什么。
只有明确了真实的使用场景,才能设计出用户可用的产品。
2.收集素材
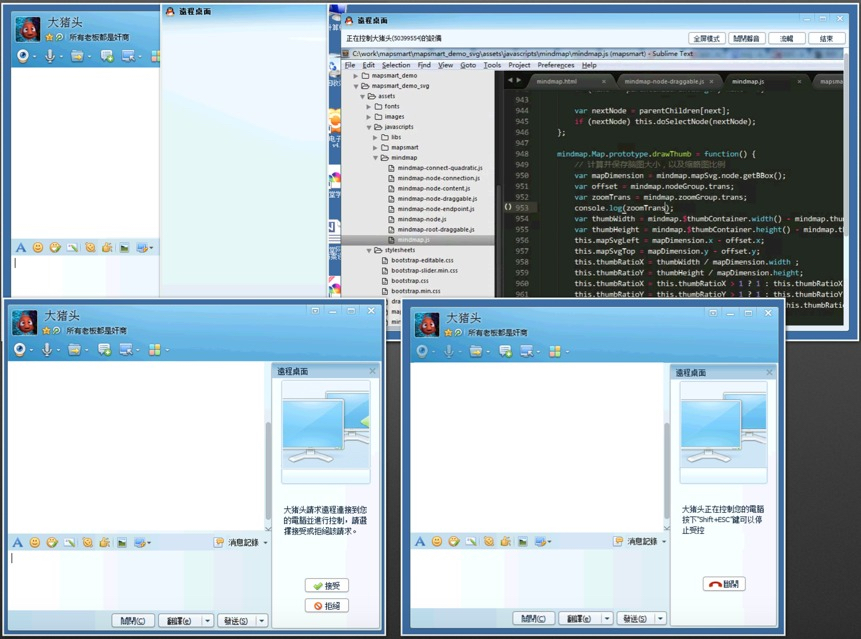
去前面提到的设计网站,或是平时用的软件商找同类设计来对比和分析,看看其他人是怎么设计的。比如远程协助,可以看看QQ是怎么设计的。把它的整个流程跑几遍,并且把每个过程截图下来。借鉴它设计好的地方。

3.画草图
有了想法以后,在纸上画草图。
草图里面,主要是把每个页面都有哪些功能、元素,摆放顺序定清楚。这个就是梳理我们设计思路的过程。
这个过程一定要有。千万不要一上来就做原型,那会花很多时间在对齐、排版等等琐碎的事情上,我们也没办法一下子看到全貌,把每个页面都想清楚了,页面流程怎么跳转都想好了,再搬到Axure上。
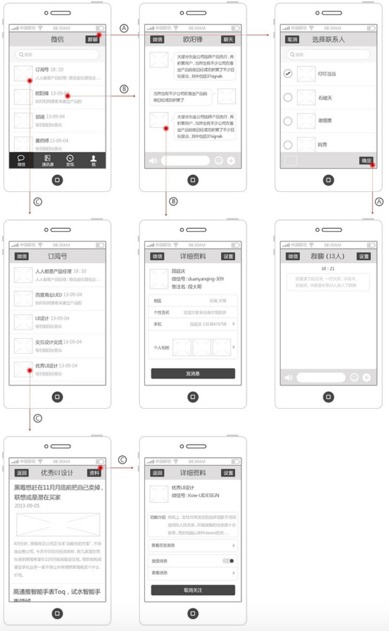
4.画低保真原型
把草图搬到Axure上。这个过程还会调整,修改。
5.可用性测试,调整设计
做完动态的、可交互的原型后,找三个用户试用下(不一定要真实的最终用户,另外,不用太多用户,三个用户就已经能够发现70%关键问题),观察他们在使用的时候会碰到什么问题,找出最关键的问题,进行调整。
这个阶段完成后,就可以提交开发了。
6.补充细节设计
有一些很细节的流程,我们没办法在一个交互稿里面完全体现,比如页面内容为空时,怎么办;数据加载出错时,怎么办。这个时候用文档来补充这些分支流程。我们就像写开发文档一样,把整个软件的所有分支流程、异常流程都过一遍,记下来,然后提交开发。文档形式不重要,只要能传递思考结果就行。
以上只是一个大概的流程,在实际操做的时候,还会碰到很多问题。有一些东西我会在后面分享的时候再细讲,还有一些东西,可能就需要大家实际动手,自己去摸索和沉淀。
总结
看、用、想、做。

End
最后,我想说的是,我们掌握一个东西,要下很大的功夫,没有捷径可走。那些想要走捷径的人,往往到最后会发现,绕了一大圈,却什么也没得到。只有那些脚踏实地一步步前行的人,才有机会走到自己想要到达的地方。
作者:@四四四毛
来源:简书


 起点课堂会员权益
起点课堂会员权益








😳 太赞了!还会继续关注!
支持干货,值得反复研读。
支持干货!
😳