扁平化网站建设之颜色搭配
扁平化的网站强调简单,在去掉效果修饰的情况下,要想网站同样绚丽丰富的话,颜色搭配是最终要的一部分,通过简单的颜色调配实现网站建设,可以在视觉上让用户有一种视觉的交互感,从而不失网站的品质。
为用户带来视觉冲击的网站,往往选择鲜艳的颜色作为主色调,又或者是在素色的衬托下突出网站的耀眼之处,扁平化网站建设更是如此,没有各种特效的修饰,只有通过颜色的搭配优势来弥补单调,在制作扁平化页面时,首先考虑的色调风格就从选择亮色开始。奇亿小编列网站,大家一起感受下:
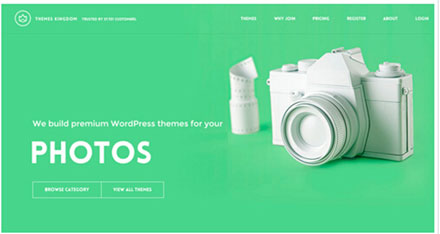
1、亮绿色的网站,强烈的视觉效果,不加其它效果的修饰,产品颜色与背景色形成的强烈对比,同样突出立体感,让用户快速聚焦。

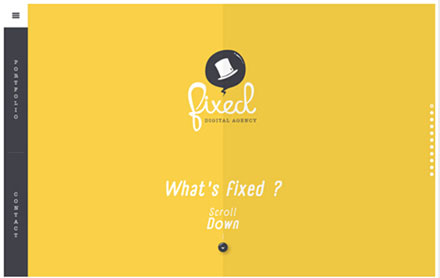
2、亮黄色的网站主色,通过调整颜色的明暗程度,用户可以注意到,网站中间显现出一条若隐若现的实线,有一种折痕的感觉,形成的视觉看网站就如看反过来被打开的一本书一样,吸引用户一探究竟。

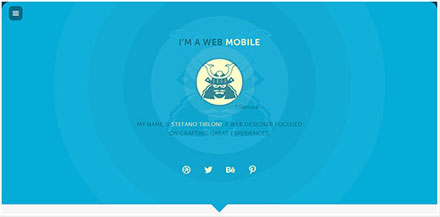
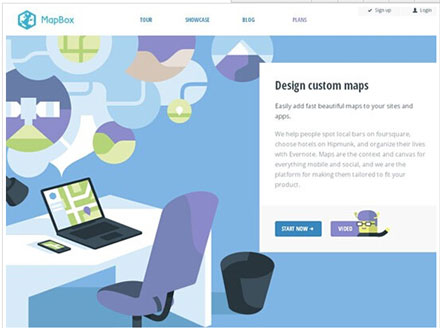
3、再来一个亮蓝色的网站,颜色深浅组合,视觉环环相扣,不断从中间向外延伸。

当然,扁平化的网站除了可以采用单色设计实现之外,还可多种丰富的颜色搭配,即使不是亮色也无关紧要,小编继续分享:
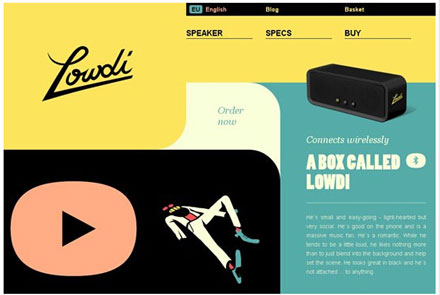
1、三种主色形成视觉交互,内容板块清晰。

2、多种淡色系的色彩搭配,网站显得柔和亲切。

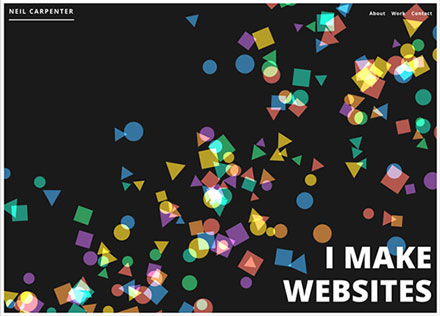
3、下面一个玩那个站是动态形式出现的,通过制作各种色块飘落的感觉来营造立体的动感效果。

扁平化网站建设的色彩更是一门艺术,没有阴影,浮雕等三维效果,通过颜色来改变页面带来的视觉影响,不仅能够减少页面的负担,还能在一定程度上改变网页的用户体验,因此,颜色搭配起着重要的作用。
本文由@奇亿网络 原创授权发表,并经人人都是产品经理编辑。转载此文章须经作者同意,并请附上出处(人人都是产品经理)及本页链接。
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







