关于 Apple Watch 上的应用排布

Apple 的选择
Apple Watch 的 App 排布方式有点让人意外,它并非和一直以来的 Apple 设备一样以圆角矩形为 Icon 框架,而是使用了圆形做为 Icon 的框架团案。
这么做大概是因为 Apple Watch 屏幕小的事实,如何在这么小的屏幕上不浪费空间地呈现内容可能是 Apple 首先考虑的问题。好在这个问题在数学上已经被证明过了:
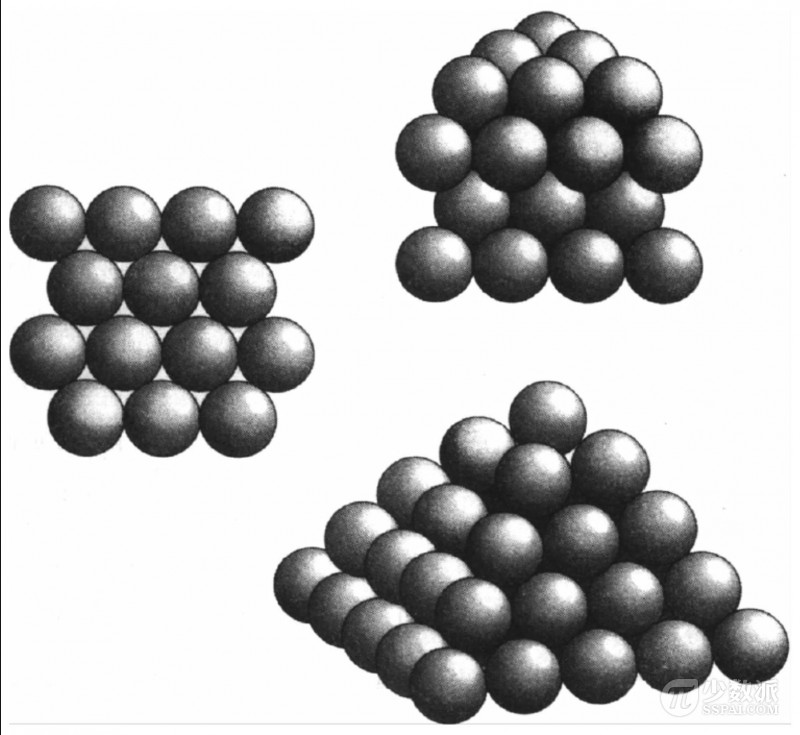
开普勒(Johannes Kepler)最为人知的大概是他的开普勒定律,但在数学上,他也提出过一些深刻的问题。在他 1611 年写的一篇题为「论六角形的雪花」的论文中,开普勒成功地解释了为什么雪花都是独一无二的却又是六边形的。在这篇论文中,开普勒也奠定了结晶学的基础。并发展出了至今未被证明的「球体填装问题」,即 开普勒猜想。
在每个球大小相同的情况下,没有任何装球方式的「密度」比面心立方堆积法要高。
数学上的问题常会被分解为小问题或者转换为另一种形式提出,从而便于思考和解决。有时针对一个极其艰深的问题的努力也可能会发展出其它的结论以及领域。
1892年,挪威数学家 Axel Thue 对开普勒问题在二维平面时,即考虑只有一层时的类似问题给出了一个证明,结论是:
正六边形排列法(每个球旁边都围六颗球的排列法)是平面上密度最高的装球法(1890)。

这也就是 Apple Watch 的默认排列方式了。
所以很明显这样排放 App 是 Apple 深思熟虑后的结果。Apple Watch 的 Icon 如果采用圆形,那么现有的排列方式应该是最节省空间的。在屏幕这么小的设备上,节省空间当然是很大的优势,但它是不是最效率的还值得讨论。因为当关乎效率的时候,我们注意的就不仅仅是它是否节省空间,我们还要关心它是否易操作。
最科学的排列办法?
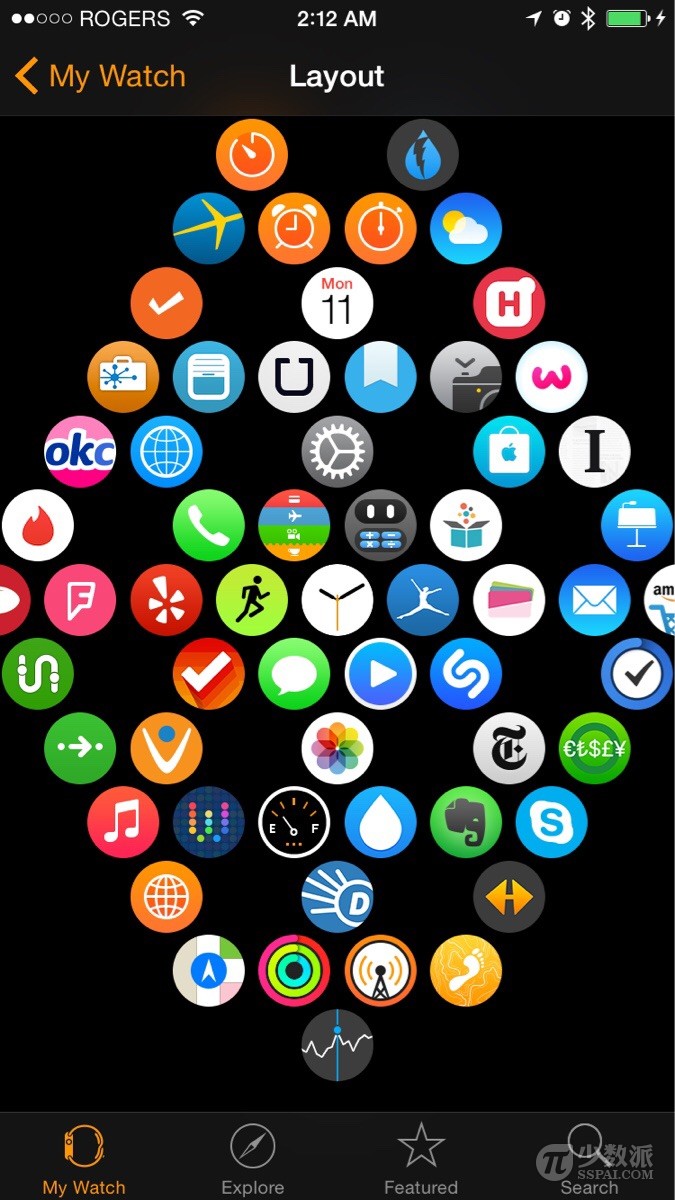
毫无疑问大多数人是头一次见到 Apple Watch 这种大胆的 App 排列方式,然后很快会发现在排列它们的时候并不像我们一直以来在 iPhone 上那样顺利,这些 App 好像不听话一样,你动了它旁边的那个,它要跟着补上空档;你动了它下面的那个,它要滑下去堵上窟窿。而且很多人发现,传统的「正六边形排列法」有点容易误操作,因为在边缘部分的那两个级别的大小很容易被误点到。

截图来自 Cult of Mac
Reddit 上有篇 The best app layout 就是为了解决这种误操作而提出的办法,被很多科技博客转发,被称为「最科学的排列方法」。

这个方法的「科学感」来自于作者在介绍自己的方法时捎上了「费茨法则」,简单来说,费茨法则的意思是,小或远的目标需要相对较长时间才能精确定位和选取,小且远的目标就需要更长的时间才能选取。反过来说,就是越大越容易点。也就是说,为了能在 Apple Watch 上够快速精确操作不误选 App,在现有的 Apple Watch 的图标层级下,我们要做的是减少大和小的中间层级,让你的页面里要么是大到点不错的 Icon,要么是小到点不到的 Icon。Reddit 上的这个办法(上图),主要就是做了这件事,他把边缘但不是最边缘那一层 App 给剔掉了。
这种挖窟窿的办法可以说有效避免了误点,满足了它的初始目标。但也带来了新的问题。我曾尝试了一下这种方法,结果发现,当你新装了一个 App 上去,新的 App 就会把窟窿堵上,而你要想把这个窟窿重新挖开,那麻烦就大了,你把新装的 App 移走,上面的 App 就会像流沙一样整个下陷。不久你的 App 排布会「破破烂烂」的:

目前我的排列方法
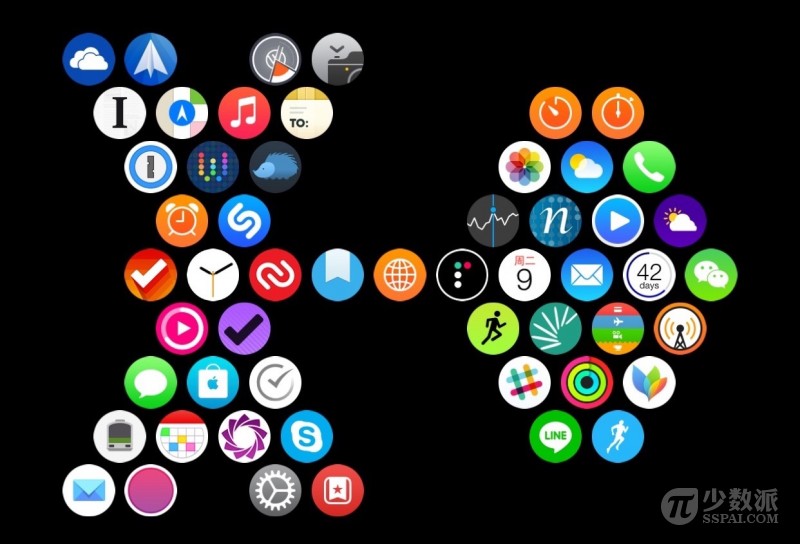
我目前排列 Apple Watch 上的 App 使用的排列方法是「X」型排列加上附属菜单。

我不知道这是不是「最好」的办法,但是在易操作和不造成流沙效应上还是很有效的,我的理论和用法是这样:
首先 Apple Watch 上的 App 可以分为两种:一种是你主动从 Apple Watch 上的 Homescreen 打开,另一种不从 Homescreen 打开。从 Homescreen 打开的,放到左边排列成「X」型,其它的放到右边摆成传统的样式。
这样做的原因是在 Apple Watch 上一个 App 有四种被打开的方式,三种为主动,一种为被动,按照使用的优先级应当为:
主动:
- 从表盘直接打开(天气、日历、健身情况等)。
- 从 Glance 打开。
- 从 App 的 Homescreen 打开。
被动:通知打开。
在摆放 App 时唯一要考虑的只有从 Homescreen 打开的这批 App。其他打开方式的我们就用相应的方式打开就好了。
易操作
首先,我们可以把围绕着钟表的一圈 6 个 App 视为 Dock。当把 App 摆成「X」型,「X」 的四个触角可以用来放四种不同种类的 App(你也可以按你的喜好和使用情景进行理解)。要注意的是,在实际使用中,除了最接近中央的那一圈儿 App 以外,在我的摆放方法中,越靠边越容易找到,因为当你向四个方向滑动屏幕的时候,因为这个滑动是有惯性的,直接滑到底比滑一半到中间更容易精确到达。所以除了 Dock 以外,你要把最常用的 App 放到触角的顶部。
避免流沙效应
其实流沙效应只是挖洞摆法的副作用,只要不挖洞,流沙效应就能避免,我这种「X」摆法也不例外。
而且因为在「X」型的主 App 区和按传统摆放的其他 App 区之间有条 App 组成的细线相连,所以根据 Apple Watch 的逻辑,当你安装新 App 的时候,它会且仅会出现在图中位置:

所以首先,它非常好找,实际上它就在 Dock 类 App 的旁边,由于对称关系因为它的出现而被破坏,你马上就会注意到它。即便你一次更新 App 之后出现了不止一个新的 App 图标(在这里其实建议把自动下载到 Apple Watch 这个功能关闭),它们也是在屏幕的中心位置,你可以最快地找到它们。
如果你按照传统的六边形摆法,新 App 会出现在很遥远的位置,一次安装得比较多的时候,就会四面八方到处都是。
其次,你移动新安装的 App 时对其它 App 的位置没有任何影响。如果你把它放在「其它 App 区(即『非 X 区』)」,那么你可以随便把它放个地方。而如果你想把它放到「X」区,因为「X」区的 App 都是两个为一列排列的,所以影响也非常小,你拿出一个 App,把新装的 App 放到那个位置就行了。当然,如果你新安装的是个常用 App,你也可以很轻松地把他放到四个触角的顶端。
所以,除了不造成流沙效应以外,这种摆法可以让你很轻松地处理新安装的 App 的位置。
用不用减弱动画效果
在 iPhone 上相信很多人都在辅助功能里使用了减弱动画效果来提高速度,但是在 Apple Watch 上这样做或许不是一个好的选择。因为一旦你减弱了动画效果,那么 Apple Watch 的 Homescreen 就会由原来的球面效果变成一张二维桌布,上面摆满了圆形的盘子,你的每一次拖拽就是在扯桌布,整个体验非常的……原始。没有了原有的那种灵动感,操作上也并没有变得简单多少。
结语
iPhone 上我已经基本放弃了 Homescreen 而转到了 Launch Center Pro3,但 Apple Watch 上并没有这样的选择。同时由于手表所处的特殊位置,你不能像拿着手机一样一直抬着手腕。所以如何能够最短时间内使用你想用的功能和 App 是个非常值得探讨的事。但不论你采用什么样的方法排列图标,在 Apple Watch 上如果要达到上述的目标,至少要做到以下几点:
- 便于移动 App,移动 App 不会造成「流沙效应」;
- 能把常用和不常用的 App 分开放置。
- 新 App 安装后你会第一时间发现;
- 能够最大限度地让你记住常用 App 的位置,或者至少你知道应该往哪个方向去找。
能够做到以上几项,在实用性上就算是一个不错的摆设方式。
注解:
- 以下关于开普勒球体填装问题的说明主要节选自《费马大定理》一书。
- 球面效果:球面上每个点都是中心,距你视线最近的点最大,越边缘越小。
- 详情会写成另外一篇文章。
作者:Jailbreakhum
来源:少数派
原文地址:http://sspai.com/29186
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







