Protopie教程:跟随鼠标移动的导航菜单特效
本篇教程将展示如何制作一个可以跟随鼠标移动导航菜单特效,enjoy~

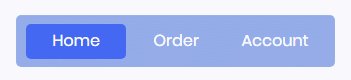
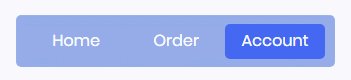
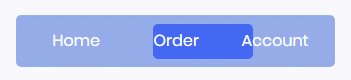
一、最终效果

二、触发介绍
![]()
三、制作过程
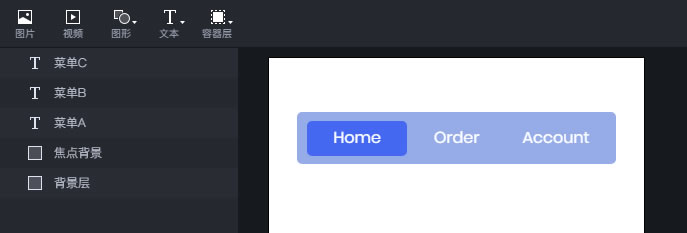
1. 首先我们创建按钮层+背景层+焦点背景层

完成图层创建后,我们对鼠标移动到按钮上,焦点背景跟随鼠标移动的特效。
点击“菜单A”图层,在触发面板选择“鼠标悬浮”,同时在该触发效果下选择“移动”选项,并且将坐标值设置为“X:88 / Y:80.75”。使用相同的方法,对“菜单B”和“菜单C”进行设置,坐标轴分别为:“X:187.5 / Y:80.75”和“X:287 / Y:80.75”。

完成以上设置,我们可以看到跟随鼠标移动的导航特效已经完成。

下一步我们来制作点击按钮后,焦点背景圆角变化的特效。这里我们会用到“下击”、“抬起”2个动作来模拟“鼠标点击”和“松开鼠标”的动作。
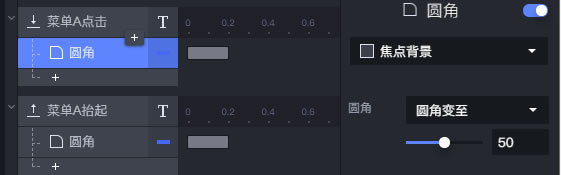
选择“菜单A”图层,在触发面板选择“下击”,同时在该触发效果下选择“圆角”选项,并且将圆角值设置为50。

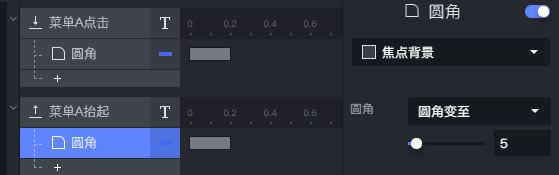
完成了模拟鼠标点击的特效,下一步我们使用相同的方法完成鼠标抬起的特效。选择“菜单A”图层,在触发面板选择“抬起”,同时在该触发效果下选择“圆角”选项,并且将圆角值设置为5。

使用“菜单A”相同的设置去设置“菜单B”“菜单C”,设置完成后,就可以看到最终的演示效果。

源文件下载
百度网盘:https://pan.baidu.com/s/16s_Er_UrAUZphfvLPv_qBQ
作者,ioioi,ZQZ原型师,专注原型设计/交互设计
本文由 @ioioi 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







