一个与工程师精准沟通的利器——FSM 表格
处理UI 状态变化的设计很麻烦,因为要为了一个组件做多种变化很苦恼。但后来发现,其实设计本身一直都不是状态设计的痛点,东补西补缺漏的状态设计、以及精准地告诉工程师什么时候要怎么做才是症结点。因此,如何从头开始避免缺漏状态和与工程师精准沟通将是本篇文章的重点。

UI 设计师的工作压力很大。除了要做出好设计之外,设计师们有时得面对客户跟上级的压力、有时得负责使用者经验跟流程的研究、而且还要苦恼于如何跟有效率的工程师沟通。为了减轻设计师朋友们的负担,我将试图从让很多设计师头痛的状态管理着手,介绍一个更好、更轻松的处理UI 状态设计的方法。
我一直都知道处理UI 状态变化的设计很麻烦,因为要为了一个组件做多种变化很苦恼。但后来发现,其实设计本身一直都不是状态设计的痛点,东补西补缺漏的状态设计、以及精准地告诉工程师什么时候要怎么做才是症结点。因此,如何从头开始避免缺漏状态和与工程师精准沟通将是本篇文章的重点。
状态和Flowchart
为了让设计团队准备好所有需要的状态,大家一直有在提倡五种基本状态(空状态、正在加载状态、错误状态、失败状态、成功状态)让设计师参考。这些状态是必要存在的,但如果要求更精准的定义的话,我想有需要先区分状态与前台视觉(视图/view)的差异:状态其实只是一个UI组件在接收到输入(input)后的输出(output),而一个状态不一定需要相对应的前台视觉。
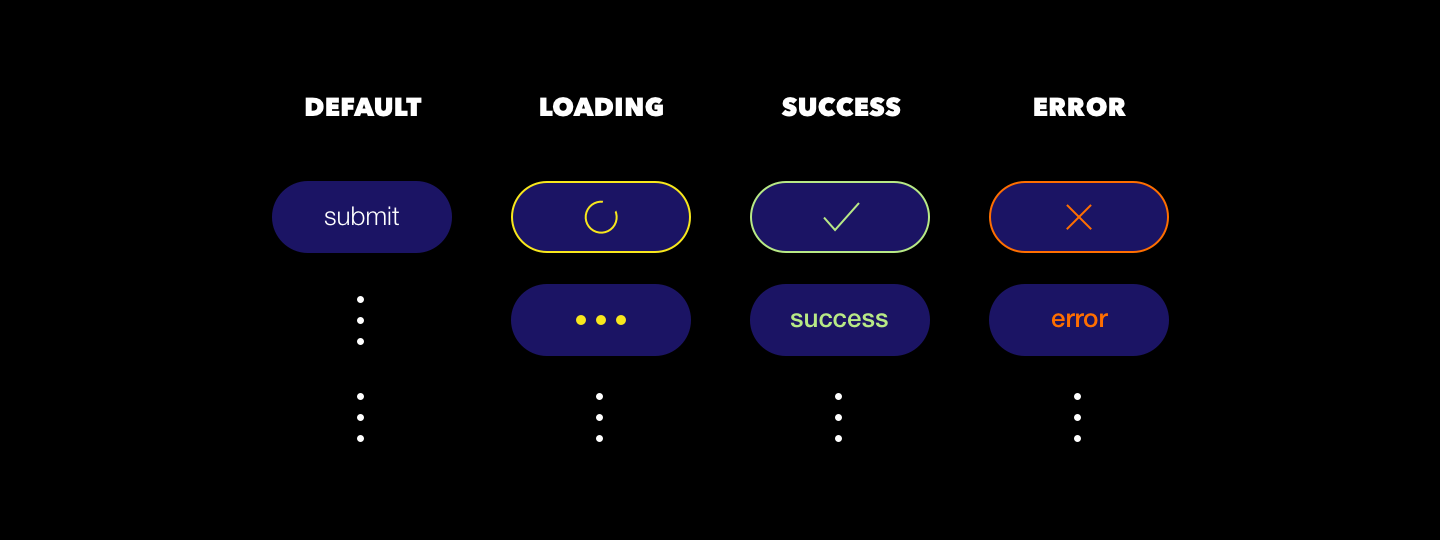
也就是说,虽然一个UI 组件可能只拥有五个状态,但每一个却可能拥有多种视觉的可能。如果不太懂,看一下这个提交按钮(submit button)的例子应该就可以理解了。

一个提交按钮通常会包含预设、载入、成功和失败的状态,而一个状态可能有多种相对应的视觉。
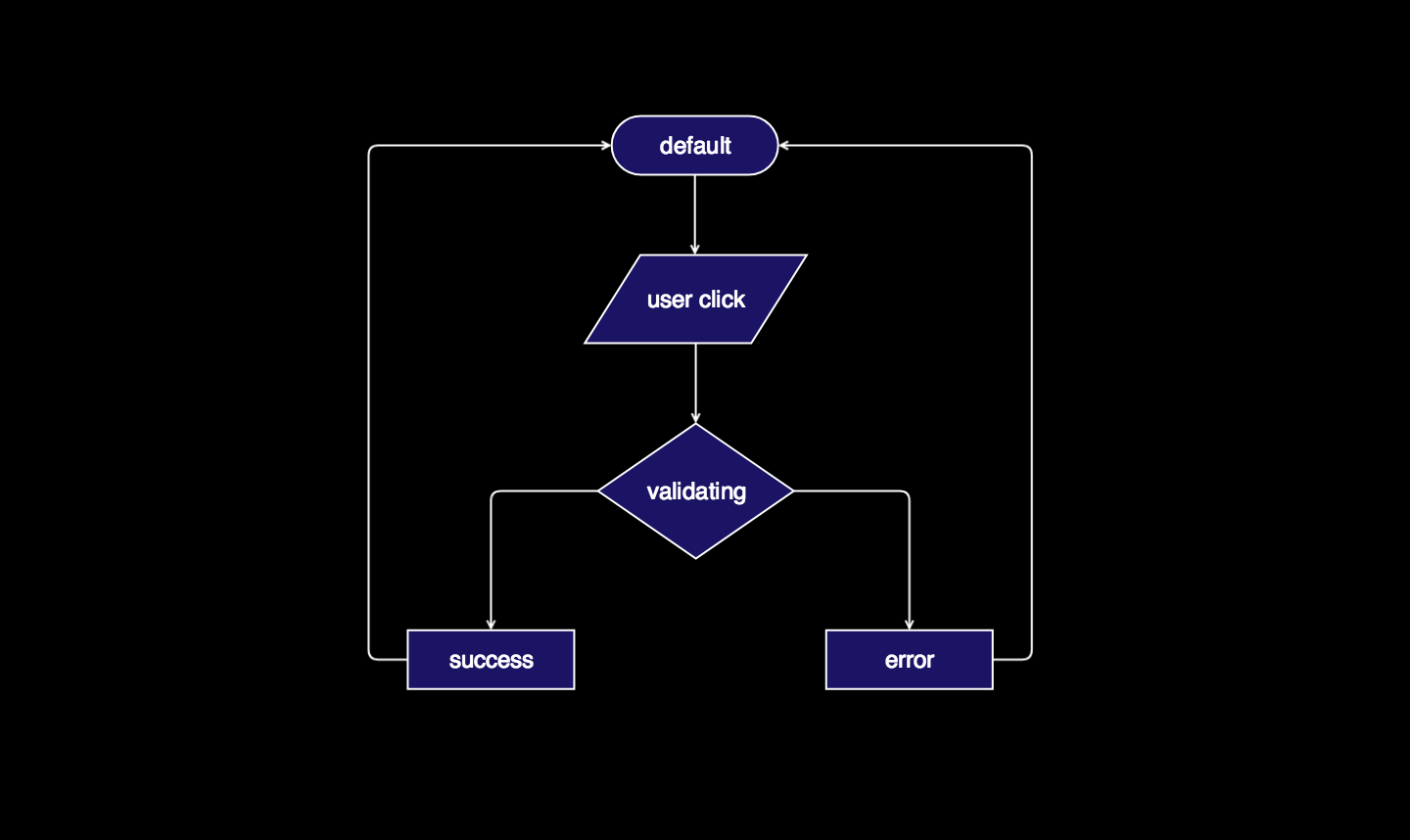
话说回来,我们怎么知道提交按钮除了预设状态之外还有其他三种状态?而且这些状态要如何在彼此之间切换呢?
多数人应该都是靠画出一个flowchart(流程图)来解决视觉化这些问题的。

Flowchart 不足以表达详细的设计细节
处理UI 状态时,帮助我们管理这些状态的方法需要有效的传递一个最重要的讯息——组件在接收某个特定输入后应该切换到哪个输出状态。而flowchart 虽然在其他情境下都是非常有效的方法,却不是上述讯息的有效传递者,原因如下:
- 方便性低: Flowchart需要特定软体或插件的帮忙才可以绘制、修改或维护,因此档案也会比较肥一点。
- 简洁度低:很难一眼看出到底有哪些状态是需要设计的、哪些输入值是会确实改变状态的。
- 复杂度高:绘制flowchart还需要注意选择正确的符号或颜色。
简而言之,我相信多数设计师都有发现用flowchart 来管理UI 状态是相对低效而且不精准的事实了。所以,现在就要来介绍更好的方法了。
有限状态机器表格(Finite State Machine/FSM table)

千万不要被这名字给吓到了!我们来一步一步了解他有多简单。
什么是FSM 表格
有限状态机(Finite state machine / FSM)并不是一个实体——它只是一个整理了各种可能状态和输入值的抽象思考机器。这个方法不仅被大量使用在电脑工程的世界里,也可以运用在各种日常物件里。如果有兴趣的话,维基百科介绍的一些实用案例都很浅显易懂,马上就能理解了。
如何使用
首先,可以发现上图表格里有三个栏位:From State (起始状态), Input (输入), To State (切换状态)。
在From State 这一栏里,每个表格就是一个状态。
紧接着From State 是Input 栏位。这个栏位涵盖了表格中最重要的资讯:在每个状态中,只有哪些特定动作是可以执行的(或是哪些特定输入是可以接收的)。
最后则是包含了所有输出状态的To State 栏位。
这个表格清楚的列出了所有可能的状态:什么时候可以做什么、以及做了什么会有什么结果。跟flowchart、文字说明或互动原型(interactive prototype)比起来,我相信多数工程师都会偏好这个表格,因为而这些正是工程师最需要的资讯!
除了大幅减低沟通成本之外,因为FSM 表格清楚的交代了各种因果关系,我认为训练自己使用这个方法也能培养出简易的工程思维,借此确保自己做的决定都是基于严谨的逻辑之上的。
更有效的团队沟通
简单的介绍完FSM 表格之后,我们就可以开始看一个实际的登入页面案例,体会一下这个方法的好用之处了。

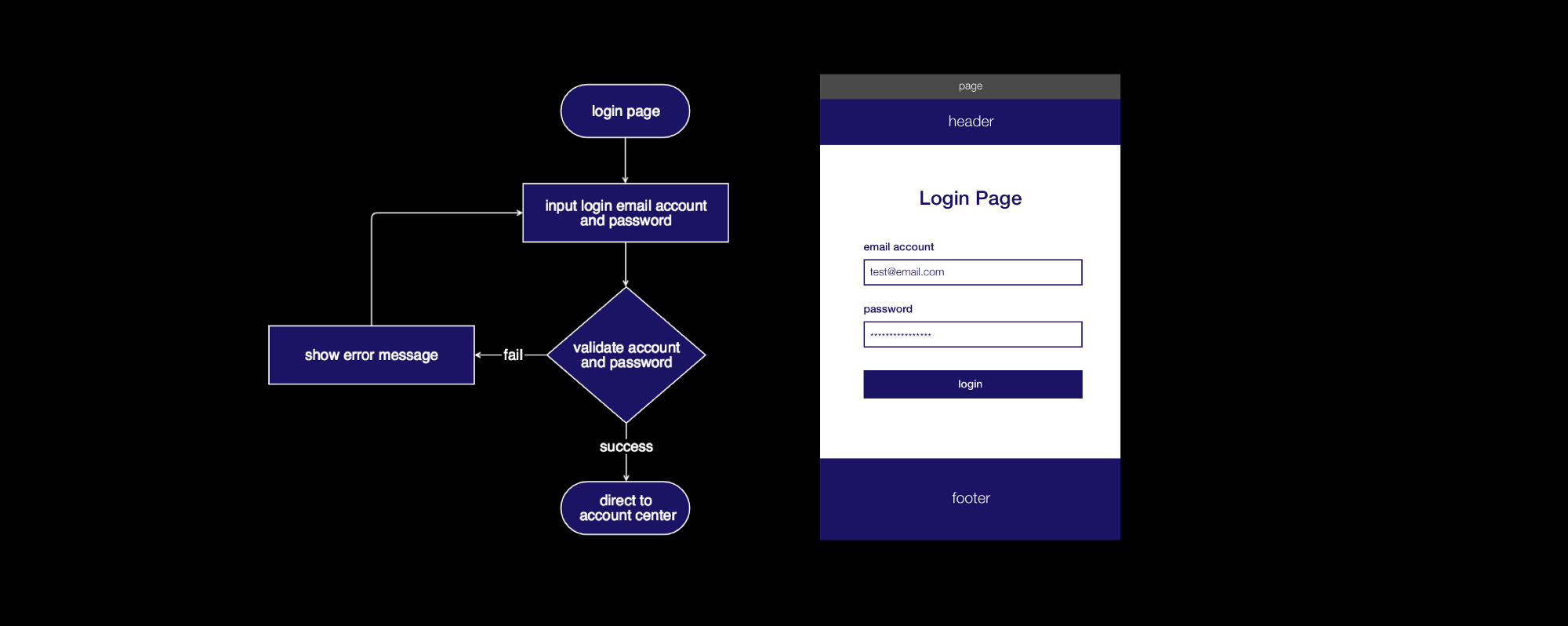
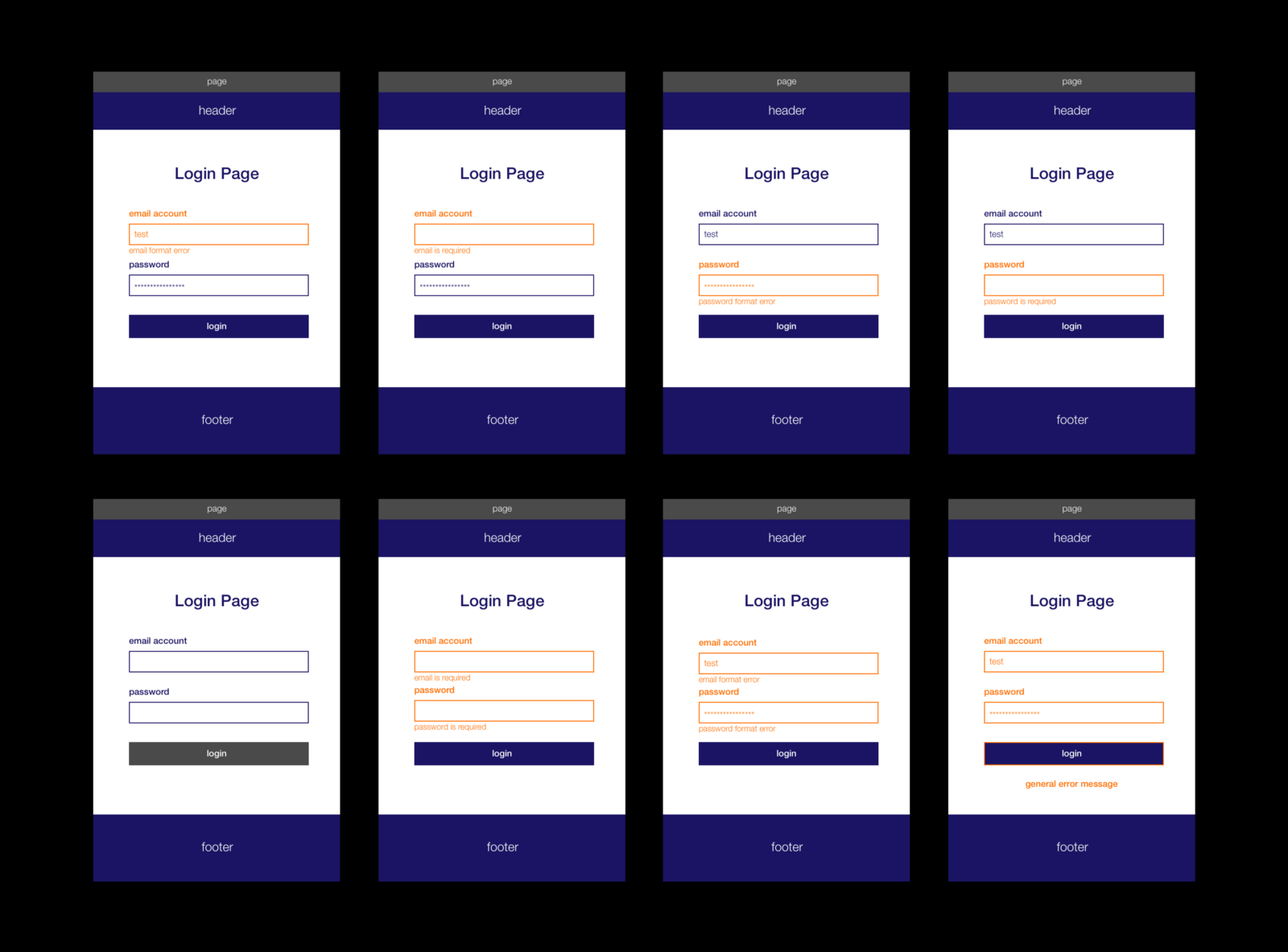
登入页面的flowchart 和wireframe
这个页面很简单,只包含了一个header、heading、一组包括两个输入栏位的表单以及一个提交按钮。我们仍旧需要一组flowchart 来帮我们厘清整个登入页面的功能,但就像之前提到的种种因素一样,flowchart 是无法表达精确的组件状态变化的。
虽然从flowchart 当中我们只得知了在使用者按下提交按钮、并且验证失败后,画面会显示错误讯息。但当使用者聚焦(focus)、失焦(blur)或点击(click)各个栏位时产生的错误讯息要怎么显示?每个栏位的验证功能要在哪个动作执行后开始?提交按钮在所有栏位被验证成功前要被锁住吗?

“有非常多种情况需要考量”
这些很细微的决定都会影响到使用者经验,但作为一个设计师,到底要怎么做才能把这些决定精准地传达给工程师呢?Flowchart、文字说明、口头会议或互动原型(interactive prototype)都是很没效率又不精准的方法,但只要准备好一个FSM 表格,一切问题马上迎刃而解。针对不同的使用者经验考量,设计师甚至可以快速的准备好多种表格以备不时之需。
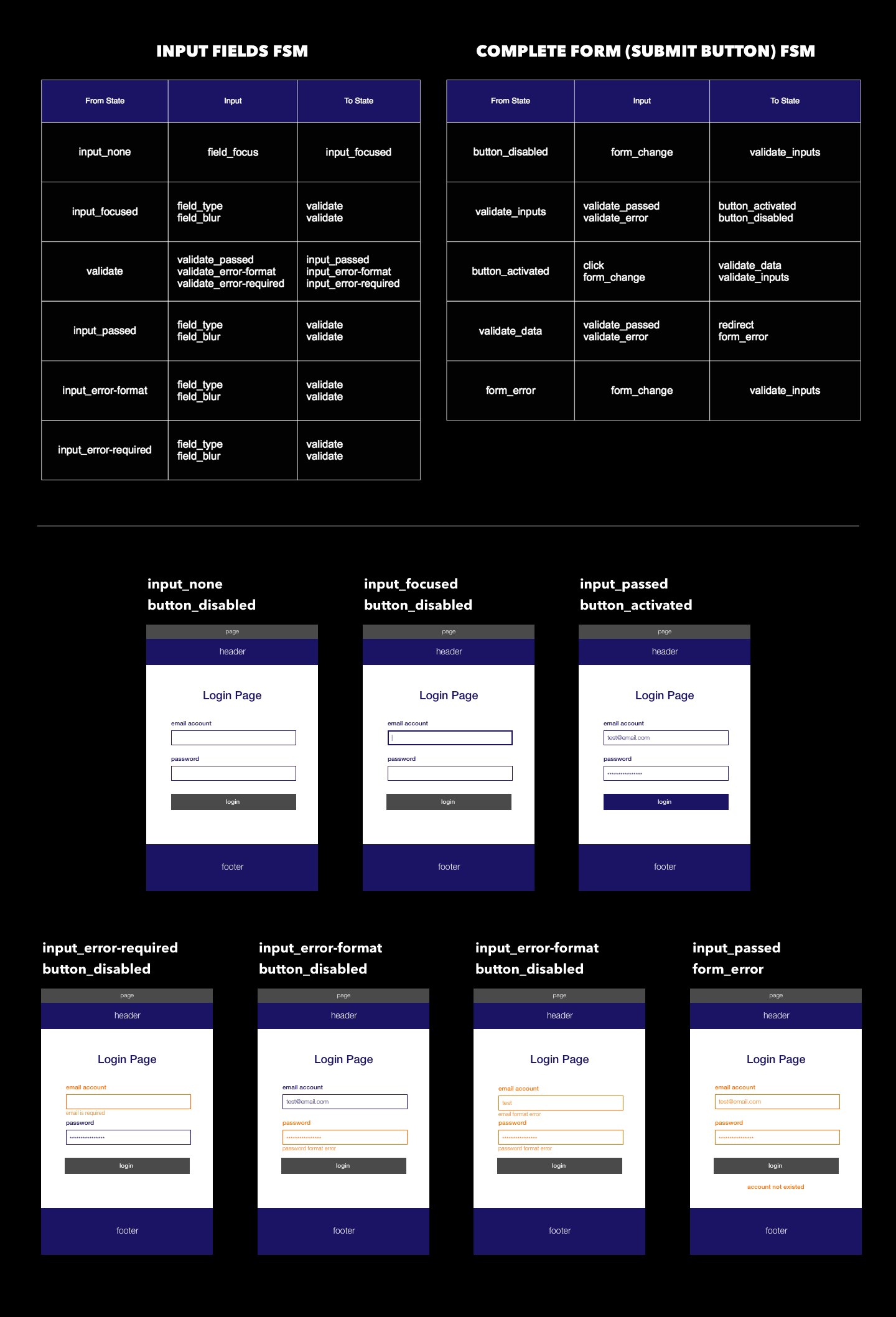
举例来说,如果设计考量是想要提交按钮在所有栏位被验证成功前被锁住的话,FSM 表格会是这样呈现的:

“FSM 表格:锁住提交按钮的版本”
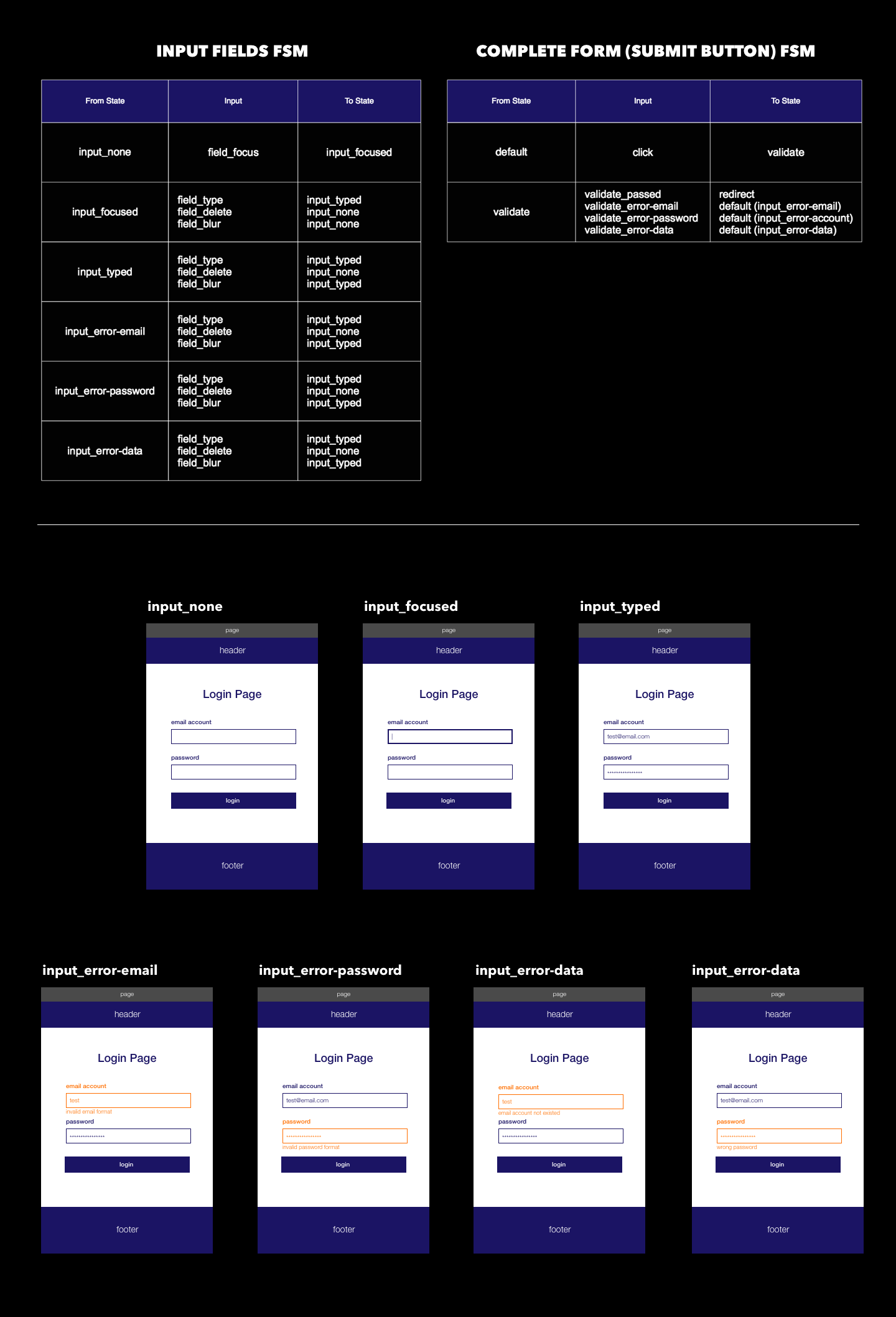
但如果设计想要参考Google的Material Design Guide的话,表格会变这样:

“FSM表格:参考Google Material Design Guide 的版本”
是不是简单到不行?比其他任何办法都好太多了!
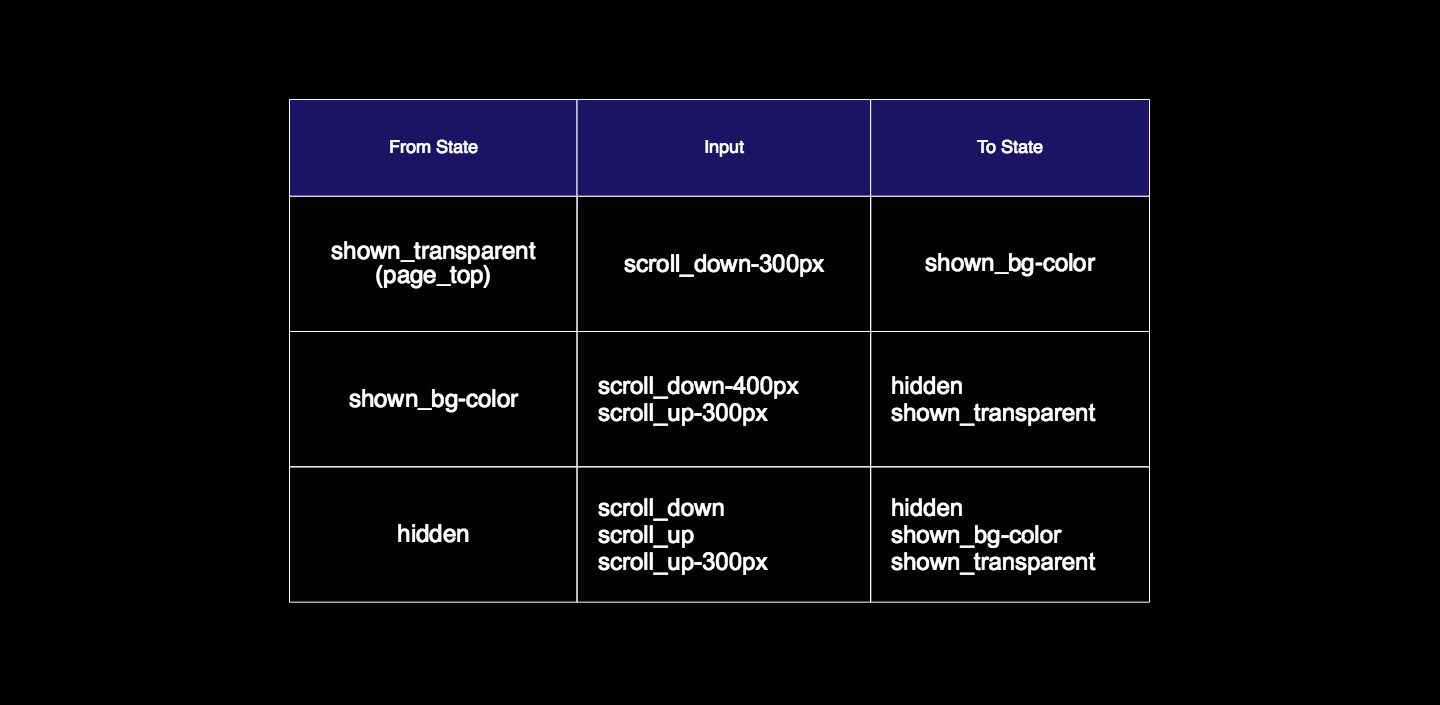
更赞的是,FSM 表格还能够处理任何跟资料无关的UI 组件。假如设计师想要header 的行为跟这个美丽的网站一模一样的话,FSM 表格可以精准的传达每个header 样式变化的时机点。

快速、简单又清楚,一个结合了wireframe、flowchart 以及FSM 表格的登入页面状态管理文件就这样做好了。
虽然我没有在大公司工作过,但我猜在一个分工清楚、资源充足的组织里,UI 设计师很有可能完全不需要烦恼状态、使用者经验或流程之类的烦恼,只要好好做好设计的工作就好。但多数的UI 设计师应该还是像我了解的一样,必须要同时面对很多的问题,还要跟工程师、管理职以及其他设计师沟通状态转换的问题吧。
因此,我希望这个FSM 表格真的能够帮助这些设计师们在沟通上节省宝贵的时间、做出更多更棒的设计、甚至培养一个新的思维。
最后,欢迎留下任何对FSM 表格的想法或心得!
本文由 @爱情侠 原创发布于人人都是产品经理。未经许可,禁止转载
题图作者提供


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
















哇~~~